WordPress'te yeni başlıyorsanız ve başlamak için biraz yardıma ihtiyacınız varsa, bu kılavuz tam size göre. Elementor zemin seçeneklerini kullanarak web sitenizin görünümünü ve verdiği hissi hızlı ve kolay bir şekilde değiştirebilirsiniz. Dürüst olmak gerekirse, Elementor'un ince ayarları en uyarlanabilir ve uygulanması kolaydır. Genel olarak Elementor ile ilgili hâlâ sorularınız varsa, her zaman bu 'nasıl yapılır' bölümüne başvurabilirsiniz.

Bu öğreticide Elementor'un sürükle ve bırak sayfa oluşturucusunu kullanarak bölümlerin arka planını nasıl değiştireceğinizi öğrenin.
Elementor'da Bölüm Arka Planını Değiştirin
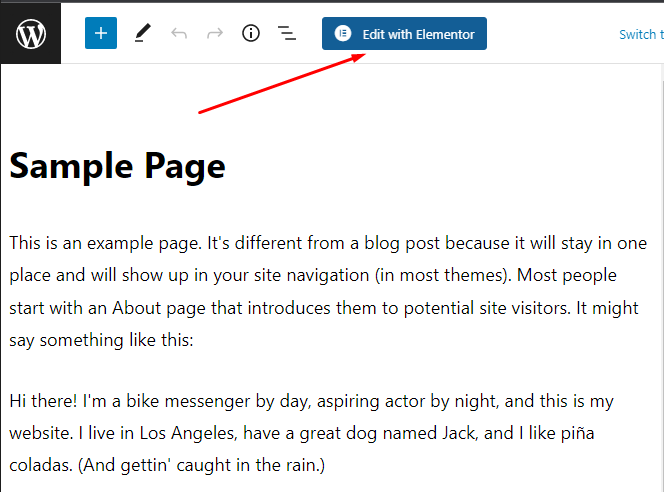
Önce Elementor sayfa oluşturucuya gidin. WordPress Kontrol Panelinin sol tarafındaki Sayfalar > Tüm Sayfalar seçeneğini açın. Elementor ile oluşturulmuş bir sayfayı tarayıcıda açarak düzenleyin. Sayfayı açın ve elementor ile düzenle'yi seçin.

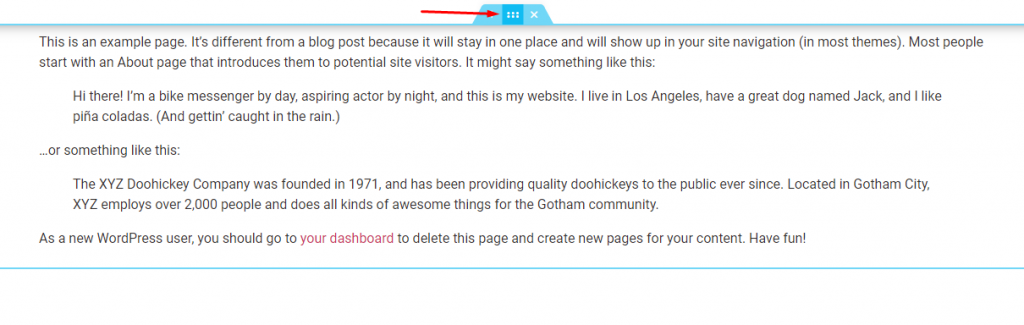
Fareyle üzerine gelerek bölüm arka planının değişimini başlatabilirsiniz. İnce mavi kenarlıklı mavi bir çerçeve ile çevrili olacaktır. Bölüm seçenekleri (simgeler) ayrıca çerçevenin üst kısmında gösterilecektir.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
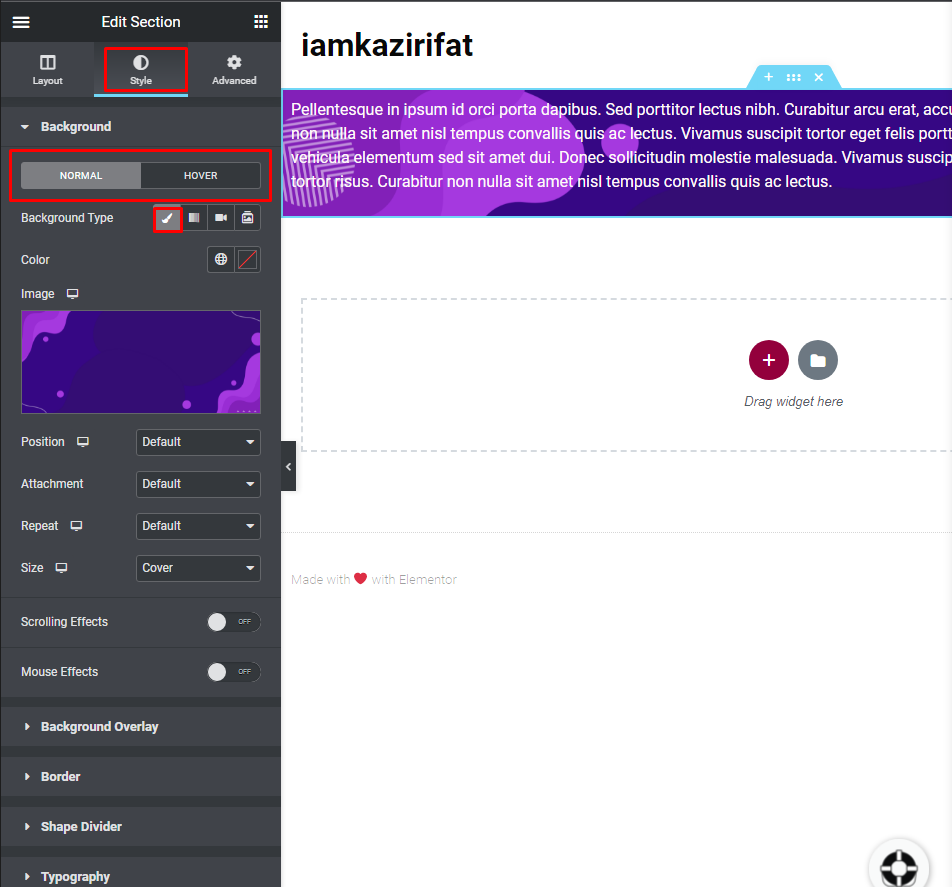
Şimdi düzenleme simgesine tıklayın ve düzenleme açık solda görünecektir. ardından Stil sekmesine gidin.

Arka Plan bölümünü bulun. Burası, bölümün arka plan resmini özelleştirebileceğiniz yerdir. Modu normalden fareyle üzerine gelme moduna değiştirerek, birisi fareyle üzerine geldiğinde bölümün arka plan rengini değiştirebilirsiniz. Her ikisi de özelleştirilebilir veya her ikisi de aynı arka plana sahip olabilir. Sizin için en iyi olan şey tamamen size kalmış.
Burada iki tür arka plan seçimi mevcuttur.
Biri klasiktir - bu, klasik renk ve görüntü arka planını temsil eder. Renkleri seçebilir ve bunları bölümün Arka Planına uygulayabilirsiniz. Ayrıca, görüntü konumunu, ekini ve diğer gerekli ayarları yapabilirsiniz.
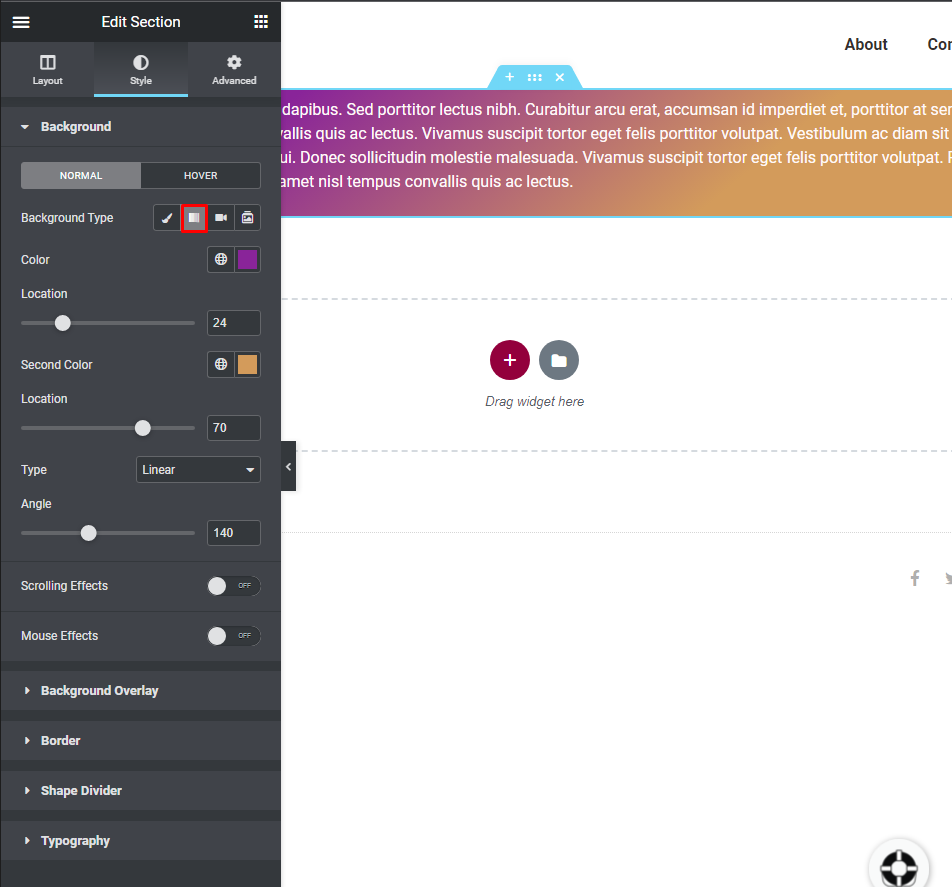
Başka bir stil Degrade'dir - degradeyi bölümün arka planına uygulayın. Bu bölümde, degrade olarak kullanmak üzere herhangi iki rengi seçebilir, istediğiniz alanı seçebilir ve istediğiniz efekti elde etmek için uygun degrade türünü ve açısını ayarlayabilirsiniz.

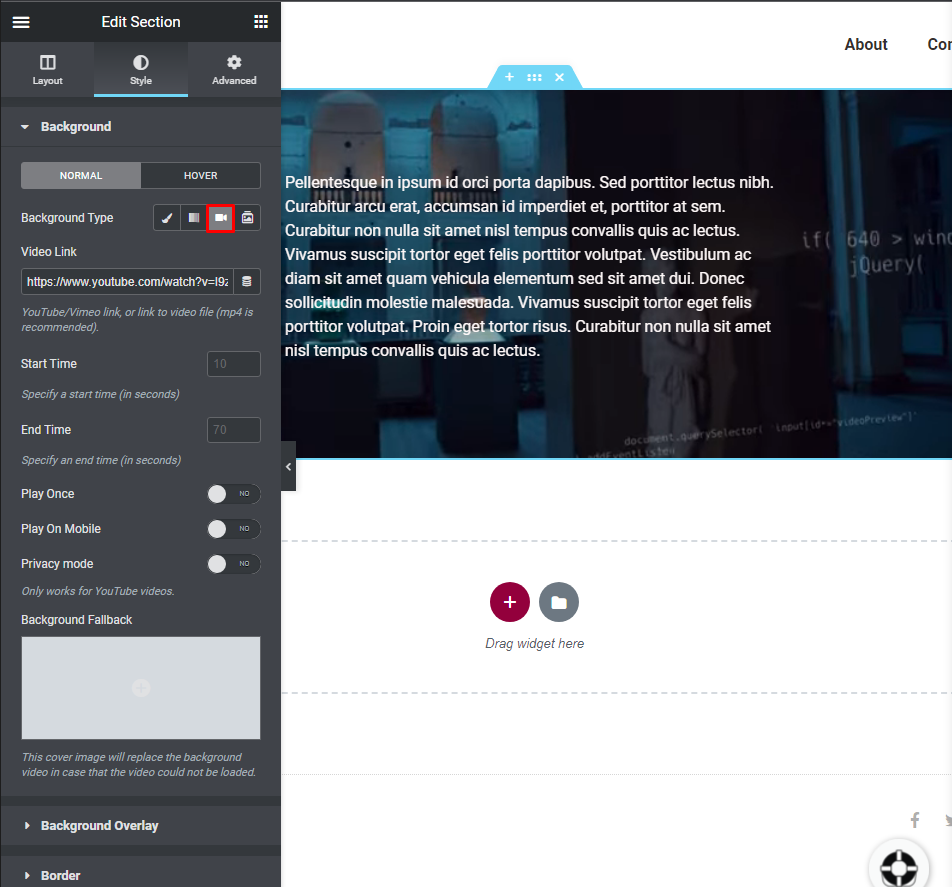
Burada bir bölümün arka planı olarak bir video kullanılabilir. Videoyu mobil ve tablet cihazlarda değiştirmek için bir Arka Plan Geri Dönüş görüntüsü (Medya Kitaplığından seçilir) de kullanılabilir.

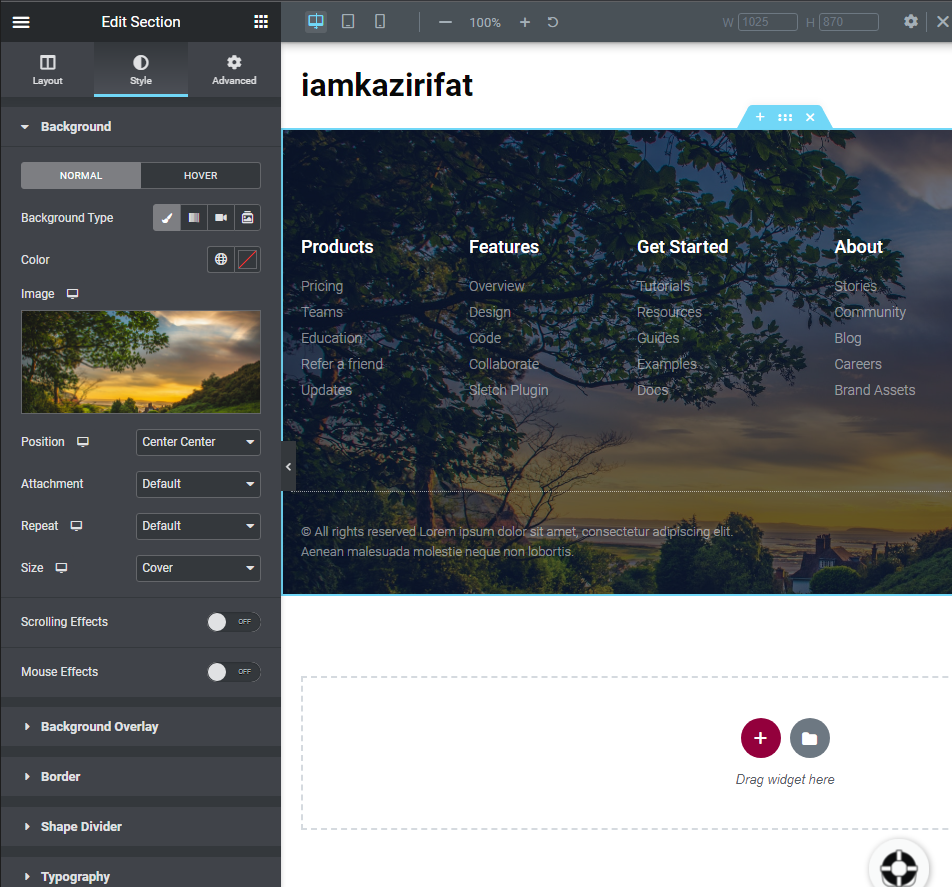
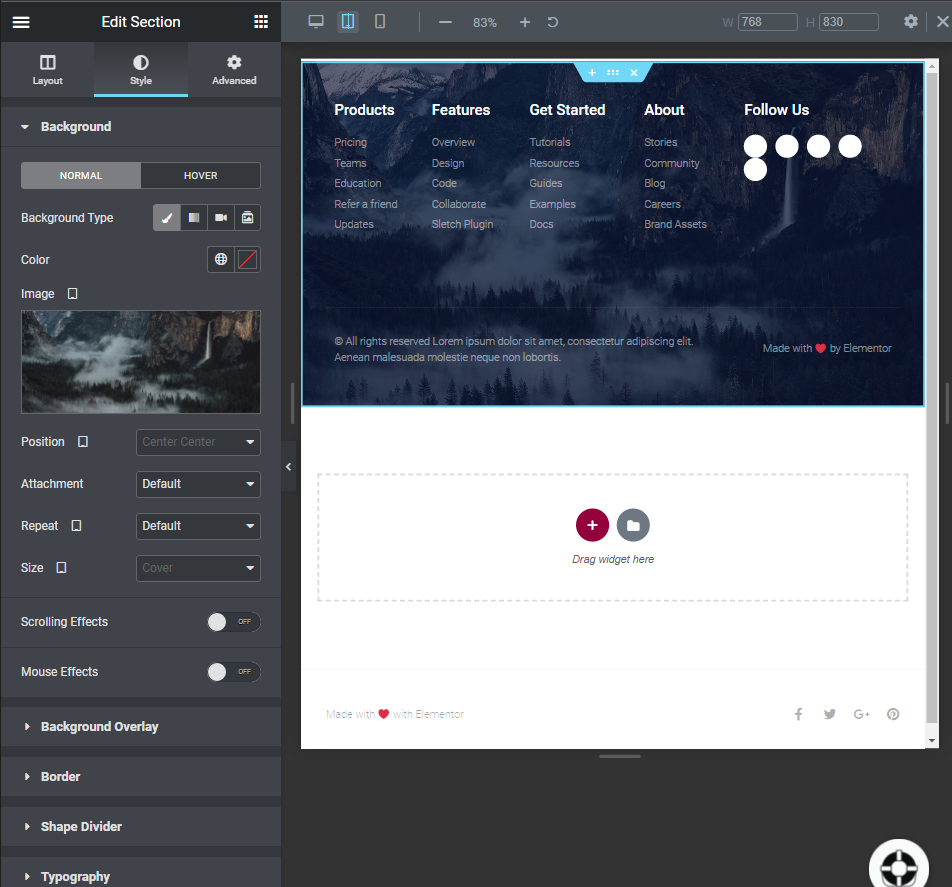
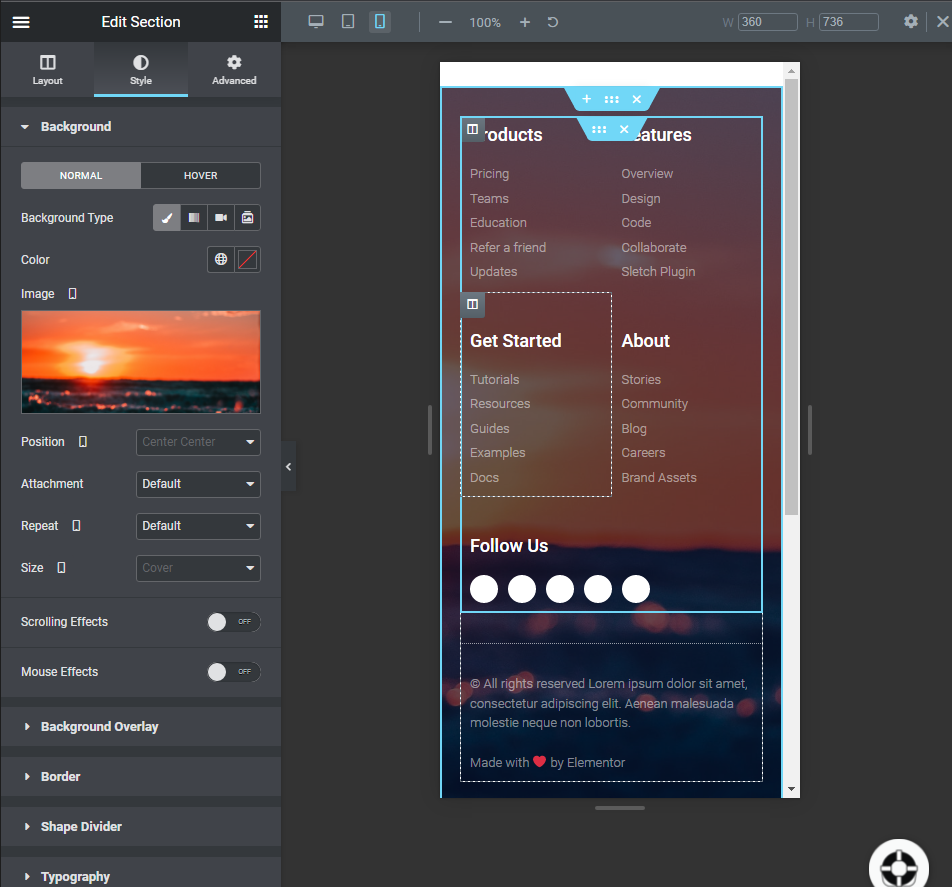
Elementor, bizi ayrı ekran boyutları için farklı arka planlar oluşturma konusunda yeni bir fırsatla kutsadı. Bu, belirli bir bölümde farklı cihazlar için farklı görüntüler görüntüleyebileceğiniz anlamına gelir.
Bu arka plan masaüstü sürümü içindir.

Artık görüntü tablet versiyonunda değiştirilebilir.

Son olarak, mobil sürüm için başka bir arka plan resmi ekleyebilirsiniz.

Arka Plan Yerleşimi
Yer paylaşımı, canlı bir arka plan üzerine yerleştirilen ve ön içeriğin ortaya çıkmasını sağlayan bir şeydir. Son resimlerimizde bindirmeler var. Şimdi elementor background overlay seçeneğini nasıl kullanabileceğinizi göstereceğiz.
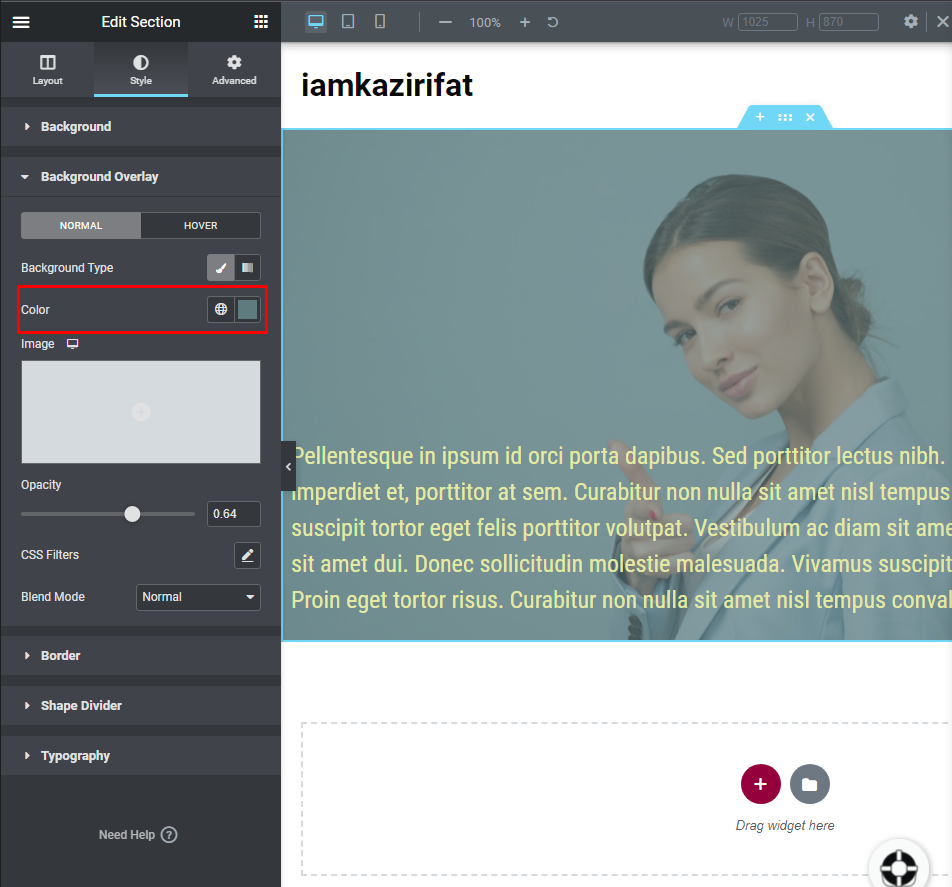
Arka Plan Yerleşimi ayarları, arka plan bloğunun altında bulunur. Metnin canlı bir arka planda öne çıkmasını sağlamak için kullanılabilir. Bindirme burada hem normal hem de vurgulu modlar için ayarlanabilir. Aralarında geçiş yaparak her ikisini de kullanın. Belirli bir arka plan türü kullanmak istiyorsanız, bunu Arka Plan Türü alanında yapabilirsiniz. Klasik veya gradyan arka planlar da kabul edilebilir seçeneklerdir. Her iki yolu da görelim.
Normal bir şekilde, üzerine her zaman sabit kalan başka bir görüntü veya sadece basit bir renk ekleyebilirsiniz. İşte renk katmanının bir örneği.

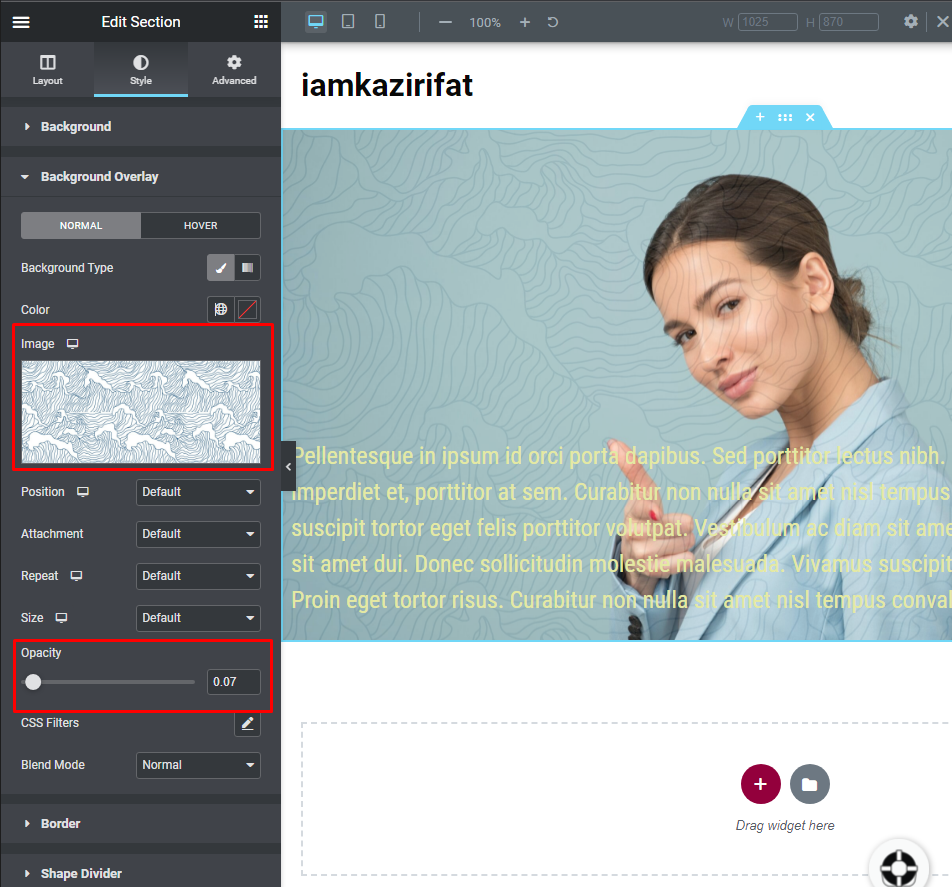
İşte resimlerle bindirmenin bir örneği.

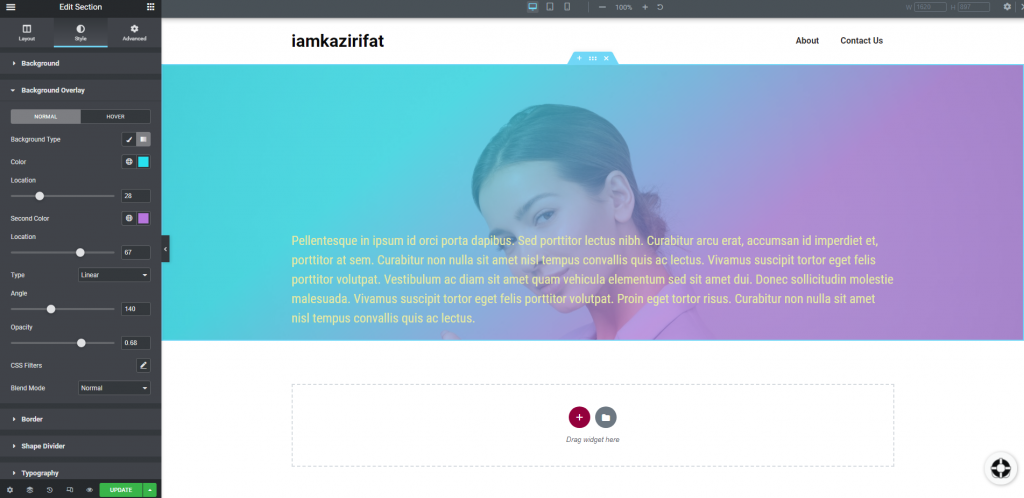
Ayrıca, bir degrade görüntü kaplaması ekleyebilirsiniz.

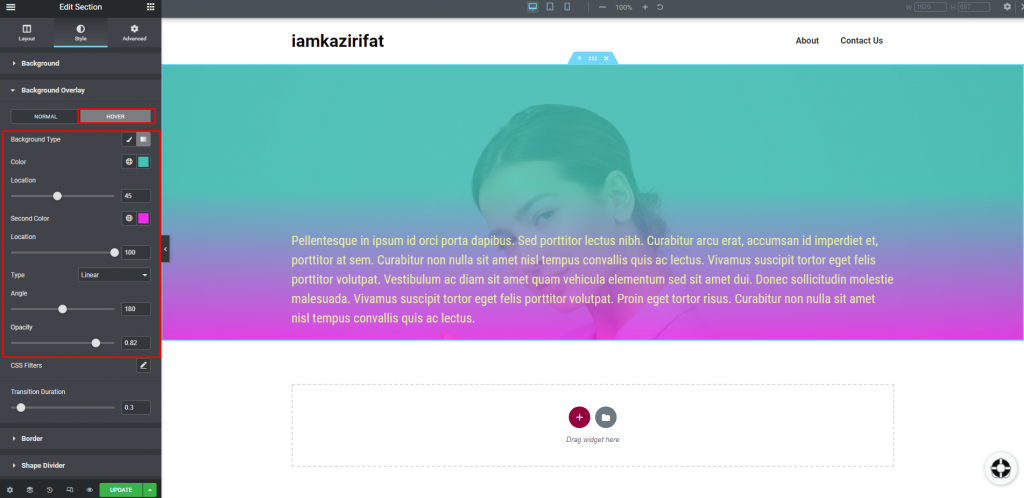
Vurgulu bindirme ayarı, normal ayarların hemen yanında duruyor. üzerine gelindiğinde hem degrade hem de normal renk ekleyebilirsiniz. İşte bir örnek.

Ve bu, elementor'daki herhangi bir bölümün arka planını değiştirmekle ilgili.
Biten Düşünceler
Bu şekilde Elementor'da dinamik bölüm arka planı oluşturabilir ve ziyaretçinizi şaşırtabilirsiniz. Umarım bu eğitim, önümüzdeki proje günlerinde yardımınıza gelebilir. Daha fazla bilgi edinmek isterseniz, yorumlarda bize bildirin.




