WordPress web sitenize hareketli bir gradyan arka planı eklemek için Elementor kullanmak istiyor musunuz? Bu eğitimde, Elementor ile ücretsiz bir animasyonlu arka planın nasıl yapıldığını göstereceğiz. Bir web sitesinde dinamik gradyan arka planı kullanmak son zamanlarda moda oldu. Kullanıcıları zahmetsizce çekmek için animasyonlu bir gradyan arka planına animasyon efektli birkaç renk ekleyebilirsiniz. Web sitenizi daha ayırt edici ve çekici hale getirebilir.
Degrade arka planda birden çok ton birbirine geçiş yapıyor. Bu zemin stili, CSS kodu kullanılarak eklenebilir. Ancak, tek bir kod satırı yazmadan bu arka plan stilinin nasıl ekleneceğini göstereceğiz.

Animasyonlu degrade arka planı, Elementor pro kullanımını gerektirmez. Elementor'un ücretsiz sürümünü ve ek bir ücretsiz eklentiyi kullanarak animasyonlu gradyan arka planımızı tasarlayacaksınız.
Elementor Kullanarak Animasyonlu Gradyan Arka Planı Yapın
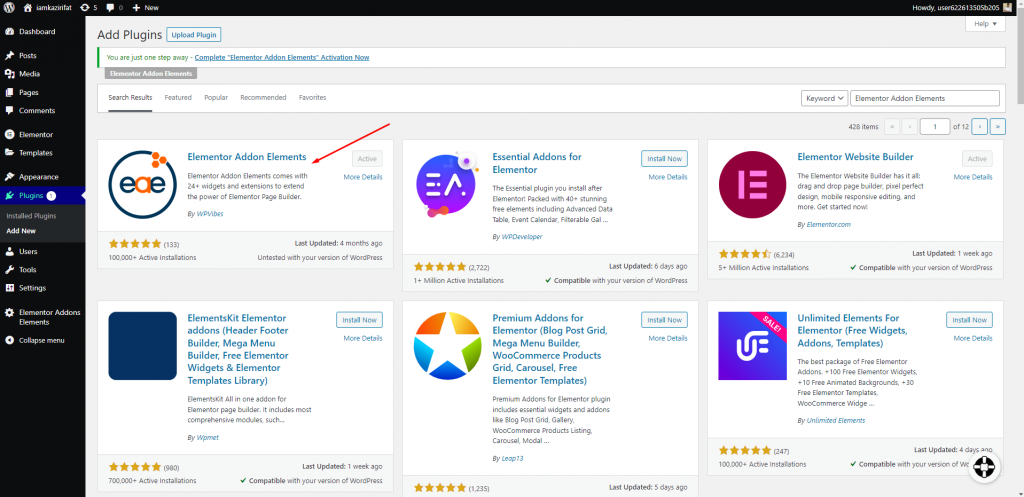
Elementor Addon Elements WordPress eklentisini etkinleştirmelisiniz. Eklenti ücretsiz olduğu için animasyonlu gradyan zemininiz için ödeme yapmanız gerekmez.

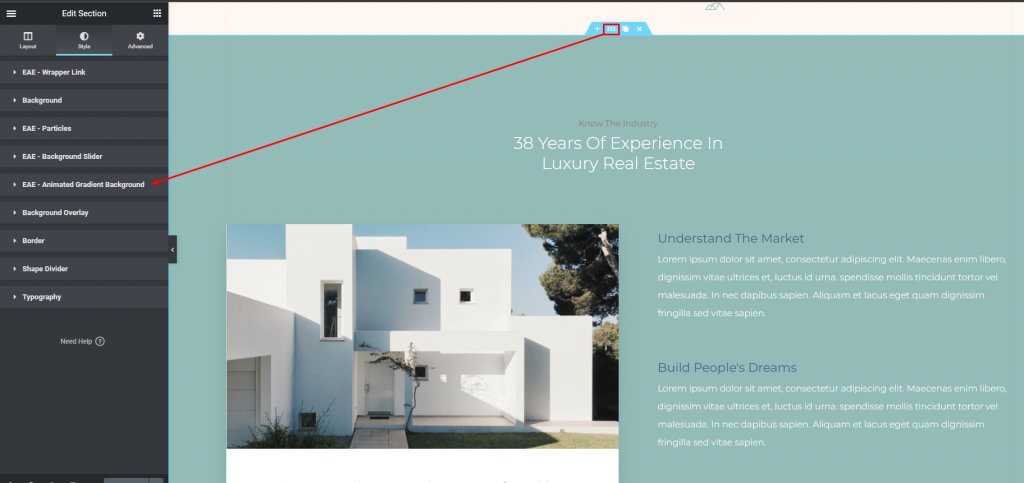
Eklentiyi kurun ve etkinleştirin, ardından herhangi bir web sitesinde Elementor düzenleyicisini başlatın. Bir arka plan eklemek için, o bölümün bölüm veya sütun düzenleme simgesini tıklayın. Ardından, sol kontrol panelinden Stil sekmesine gidin ve Animasyonlu Gradyan Arka Planı menüsünü seçin.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
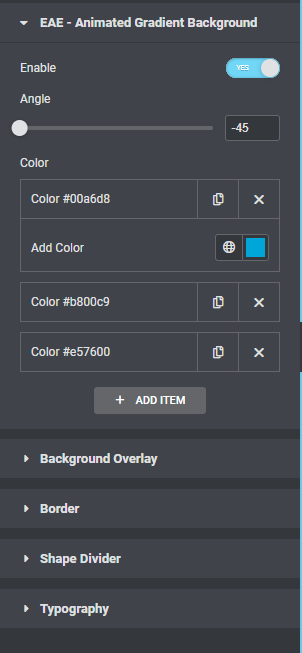
Degrade arka plan özelliklerini etkinleştirdiğinizde, düzenleme seçeneği görünecektir. Daha sonra arka planınıza birden çok renk ekleyebilirsiniz. Varsayılan olarak üç renk eklenir. Rengi değiştirmek için üzerine tıklamanız yeterlidir. Rengi tıkladıktan sonra, bir renk seçmek için renk seçiciyi kullanabilirsiniz.

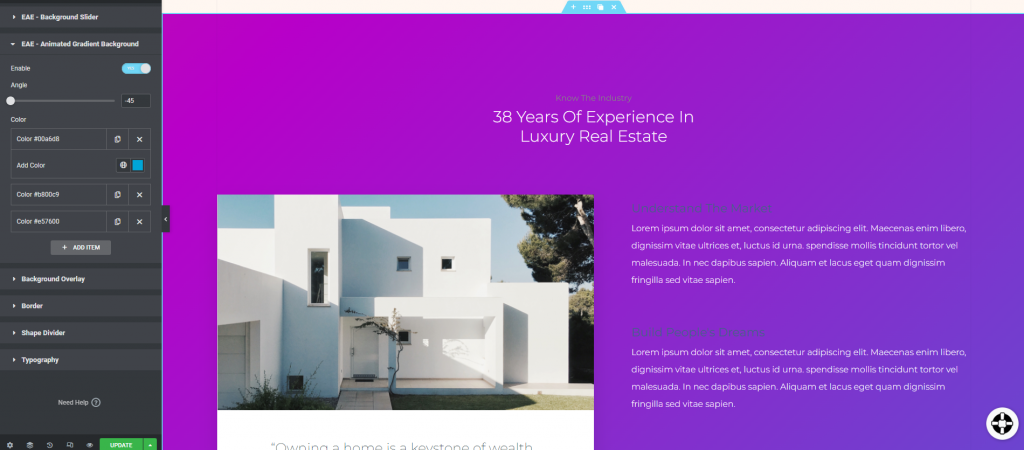
Renk eklemek için Öğe Ekle düğmesini tıklayın. Rengi kopyala simgesini seçerek kopyalayabilir ve sil simgesini kullanarak silebilirsiniz. Tüm renkler eklendikten sonra animasyon efekti arka planda görülebilir.

Bu eklentide, degrade arka planı için yalnızca bir animasyon efekti vardır. Sonuç olarak, animasyon efektini ayarlayamayacaksınız. Ancak, varsayılan animasyon efekti o kadar güzel ki, kullanıcılarınızı cezbedecek.
Toplama
Prosedürü takiben, ücretsiz Elementor sayfa oluşturucu eklentisi ile hareketli bir gradyan arka planı oluşturabileceksiniz. Diğer elementor derslerine göz atın ve faydalı bulduysanız bunu arkadaşlarınızla paylaşmaktan çekinmeyin.





