Elementor sayfa oluşturucu kullanıyorsanız, bir açılır menünün nasıl oluşturulacağını merak ediyor olabilirsiniz. Bir web sitesinin menü sistemi, sitenin birçok bölümünden geçmek için kritik öneme sahiptir. Bir açılır menünün kullanılması, web sitenizin kalabalığın arasından sıyrılmasına da yardımcı olabilir. WordPress web sitenizde bir açılır menü oluşturmak, Elementor sayfa oluşturucuyu kullanarak basittir.

Elementor sayfa oluşturucuyu kullanarak birkaç dakika içinde bir açılır menü tasarlayabilirsiniz.
Elementor Kullanarak Açılır Menü Oluşturun
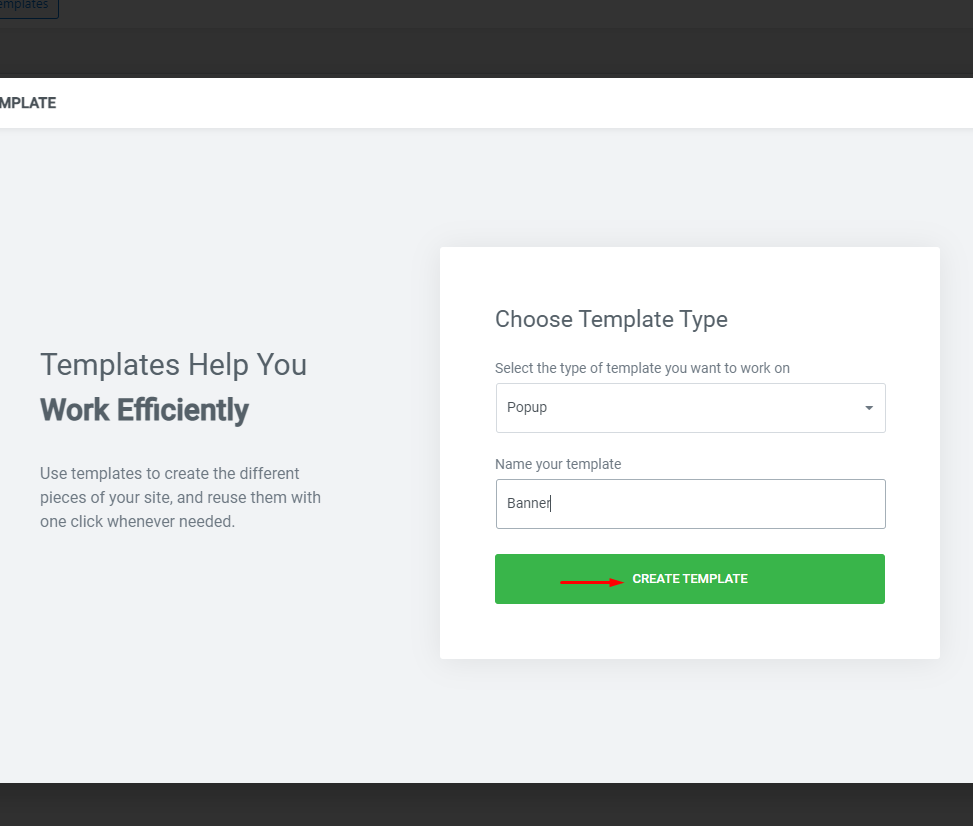
Başlamak için önce varsayılan menü seçeneğini kullanarak WordPress yönetici panosunda bir menü oluşturmalısınız. Popups > Şablonlar > Menünüzü oluşturduktan sonra "Yeni Ekle" sayfası.

Şablon Oluştur seçeneğini seçin ve ardından açılır pencereye bir ad verin.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
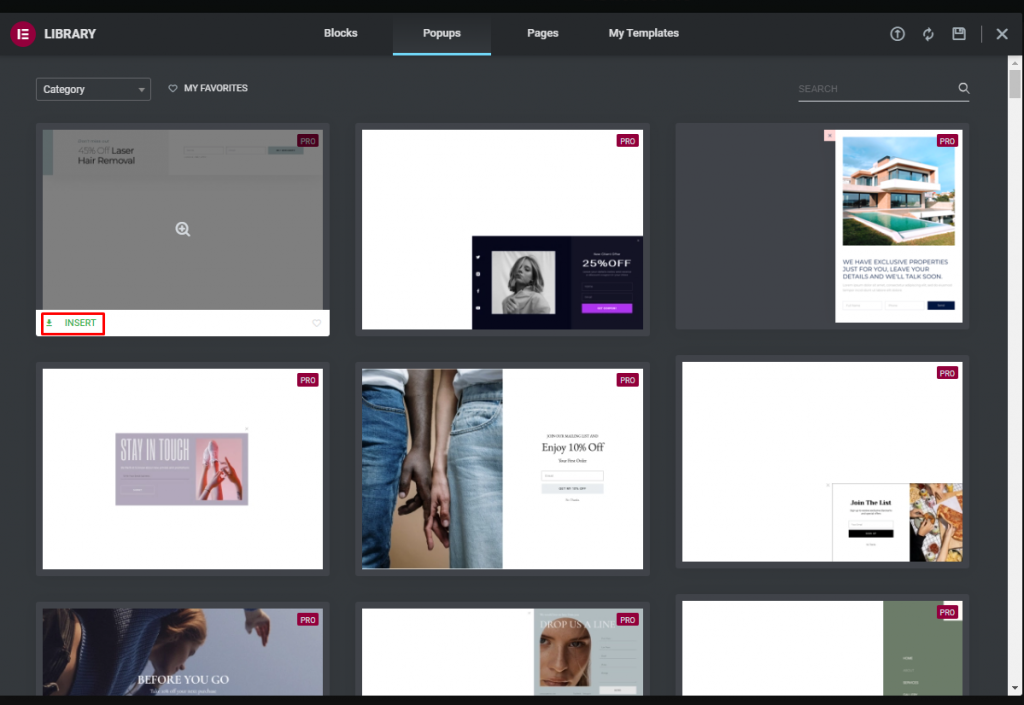
Yeni bir açılır pencere oluşturmak için kullanmak istediğiniz şablondaki Ekle düğmesini tıklamanız yeterlidir.

Kütüphaneleri kapatın ve sıfırdan başlamak istiyorsanız sayfayı kendinizinmiş gibi geliştirin. İşiniz bittiğinde, işlemi tamamlamak için yayınla düğmesini kullanın.
Açılır pencere kriterleri, tetikleyiciler ve gelişmiş kuralların görünmesi için şimdi ayarlanması gerekir.
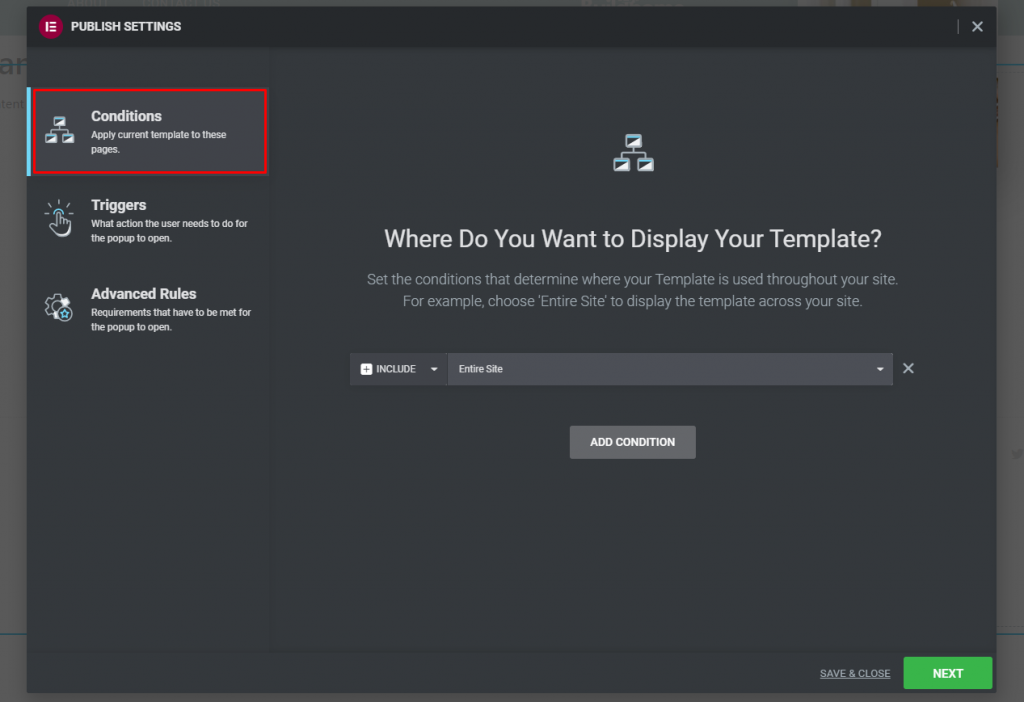
Koşullar
Pop-up şablonunu web sitenizin tamamında kullanmak için, nerede görüneceğini belirtmek isteyeceksiniz. Açılır pencere başlığını web sitenizin tamamında görüntülemek istiyorsanız Tüm Site seçeneği gereklidir. Ayrıca, açılır pencereyi web sitenizin farklı bölümlerinde göstermeyi veya gizlemeyi seçebilirsiniz.

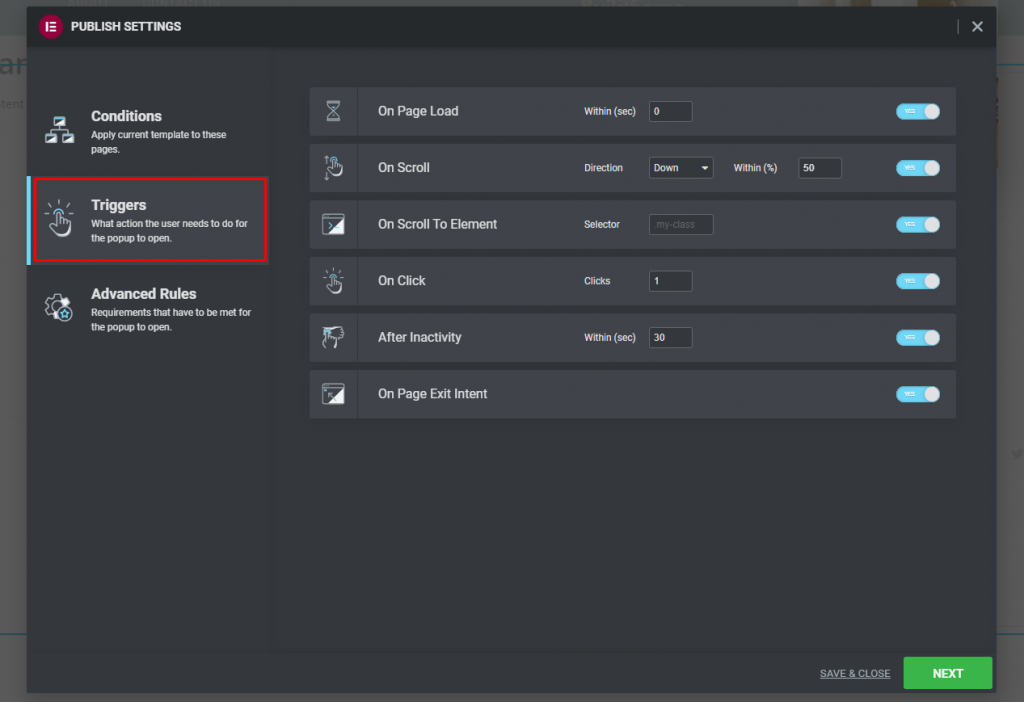
tetikleyiciler
Açılır pencereyi etkinleştirmek için kullanıcının ne yapması gerektiğini belirlemelisiniz. Bir sayfa yüklendiğinde, tetikleyiciyi etkinleştirmek için bir zamanlayıcı ayarlayabilirsiniz. Tetik, kaydırmak veya tıklamak için de ayarlanabilir. Çok çeşitli tetikleme olasılıkları vardır. Etkinleştirilmeli ve parametreleri yapılandırılmalıdır.

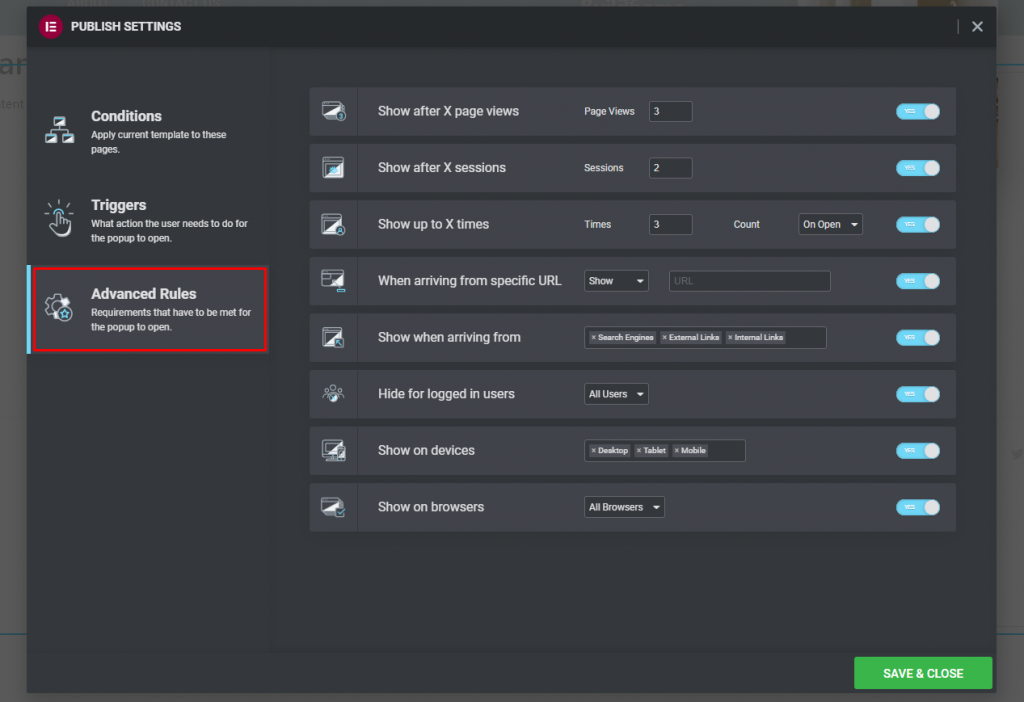
Gelişmiş Kurallar
Açılır pencereyi açmak için yukarıda listelenen koşulları karşılamanız gerekir. Koşullar aşağıdaki gibidir:
- X sayfa görüntülemelerinden sonra göster
- X oturumundan sonra göster
- X defaya kadar göster
- Belirli bir URL'den gelirken
- Oturum açmış kullanıcı için gizle
- Cihazlarda göster
- Tarayıcılarda göster

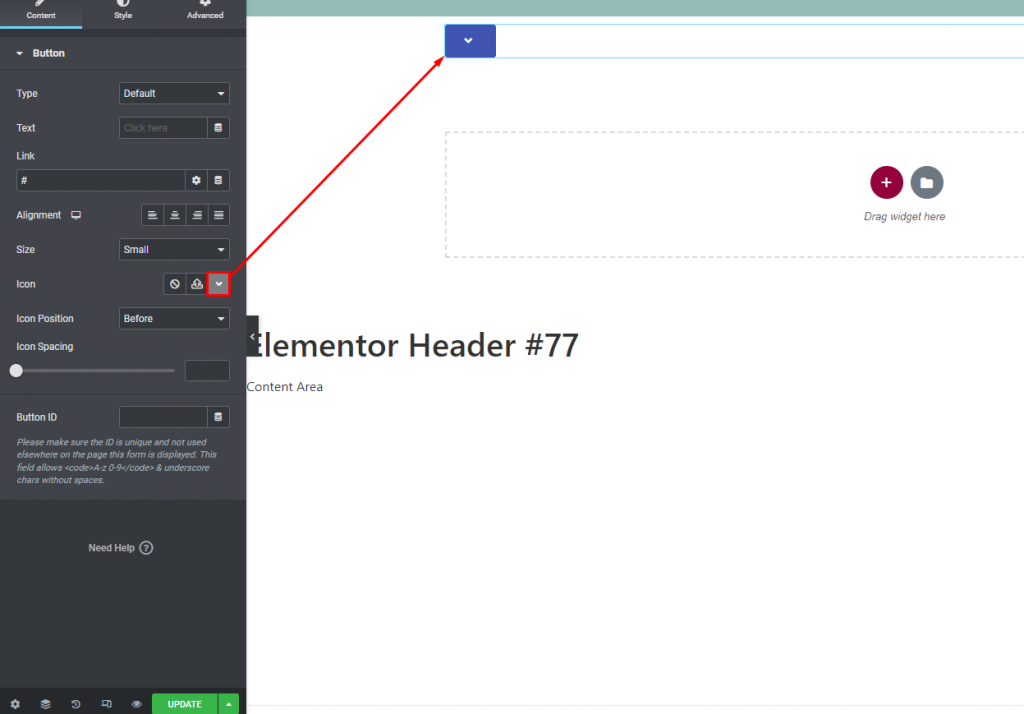
Bitirdiğinizde, çalışmanızı kaydetmek için & Kaydet Kapat'a tıklayın. Ekranınızın sol üst köşesindeki "Şablon"a ve ardından "Tema Oluşturucu"ya tıklayın. Bunu yaptıktan sonra, sayfaya düğme widget'ını ekleyin, metni kaldırın ve açılır menü simgesini ekleyin.

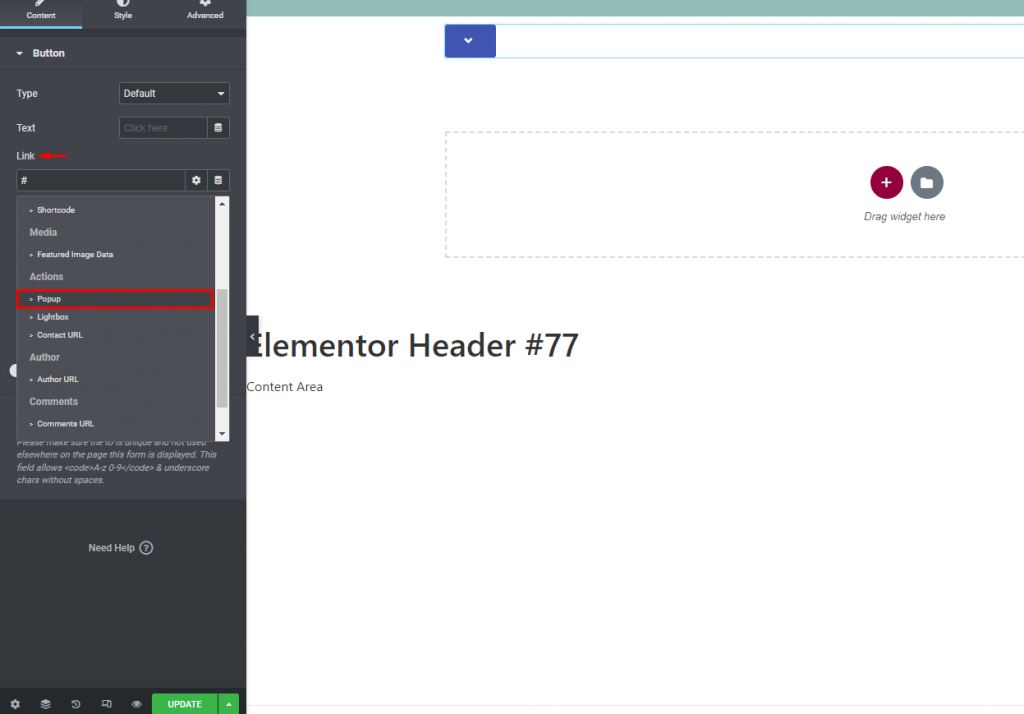
Bağlantı alanındaki Dinamik etiket seçeneğini belirleyin ve ardından Açılır Pencere'yi seçin.

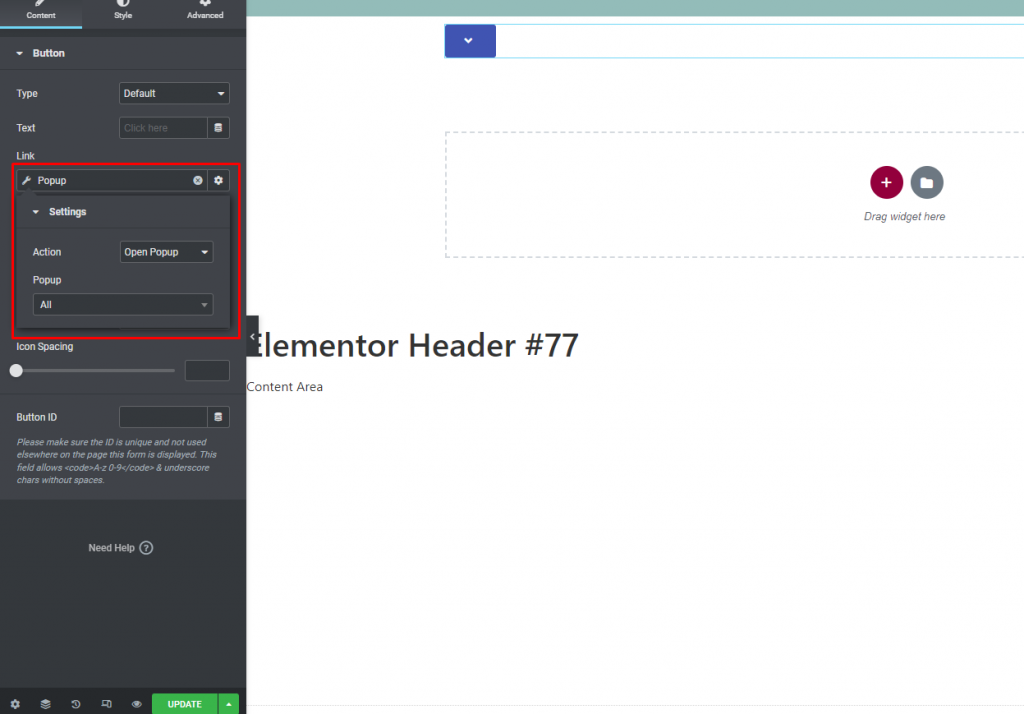
Açılır pencere seçeneğine tekrar tıklayarak daha önce yaptığınız açılır pencereyi seçin.

Bitti! Bu adımları izleyerek açılır menüyü web sayfanıza ekleyin.
Son söz
Adımları izlerseniz, bir açılır menü oluşturmak için Elementor sayfa oluşturucuyu kullanabileceksiniz. Bunları web sitenize eklemek, web sitenizin daha gerçek ve güvenilir görünmesini sağlar. Bu makalenin web sitenize bir açılır menü eklemenize yardımcı olacağını umuyoruz. Ayrıca Elementor için ipuçları ve püf noktaları öğrenmek istiyorsanız Elementor eğitimlerimize bakabilirsiniz.





