Web sitenizde ziyaretçilerinizin sizinle iletişime geçebileceği bir form bulundurmanın bazı faydaları olabilir. Bir web sitesindeki bir formun, iletişim formu, haber bülteni kayıt formu veya kullanıcı deneyimini kontrol etmek için bir anket formu gibi çeşitli türleri olabilir.

Web sitenizde size bir iletişim formu alacak Internette bulunan birçok eklenti var. Bazıları ücretsizdir ve genellikle özellikler açısından sınırlıdır. Öte yandan Gravity formu gibi premium eklentiler, iletişim formlarınızı istediğiniz gibi kişiselleştirmenize ve bu form aracılığıyla aldığınız kullanıcı bilgilerini yönetmenize olanak tanır.
Yerçekimi Formları nedir?
Gravity Forms, web sitenize yerleştirmek için çeşitli formlar oluşturmanıza izin veren tanınmış bir WordPress eklentisidir. Yerçekimi Formları ile, web siteniz için sorunsuz bir şekilde iletişim formları, testler ve anketler gibi araştırma formları oluşturabilirsiniz. Koşullu biçimlendirme ve yönlendirme gibi özellikler için ünlü bir eklentidir. Kullanıcıların önceki sorulara verdikleri yanıtlara dayanan belirli soruları otomatik olarak görüntüler veya kapsar. Ayrıca, yöneticinin e-postalarını belirli kategoriler için listeleyenlere uygun içerik göndermesine yardımcı olur.

Gravity Forms, form oluşturma eklentileri dünyasında güvenilir bir isimdir çünkü on yıldan fazla bir süredir müşterinin her ihtiyacını karşılamayı önemsiyorlar. Bugünkü yazımızda Gravity formunun nasıl kurulacağını ve Elementor yardımıyla nasıl kullanılacağını öğreneceğiz.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaDolayısıyla, Yerçekimi formunu özelleştirmek için Elementor eklentisi'e, Yerçekimi Formunu Elementor düzenleyicisine entegre etmek için PowerPack Lite Eklentisi'e ve son olarak ama en önemlisi Gravity Form eklentisi'nin kendisine formlar oluşturmak için ihtiyacımız var.
Neden Yerçekimi Formu kullanılıyor?
Yerçekimi Formunu kullanmanın birçok faydası vardır. Etkili pazarlamada önemli bir rol oynadığı için bir form aracılığıyla web sitesi ziyaretçilerinin güvenini kazanmanın mümkün olduğunu biliyoruz. Ayrıca, veri güvenliğini sürdürmek ve sürekli olarak memnun edici bir deneyim için yüksek kaliteli bir eklentiye yatırım yapabilirsiniz.
İletişim formunuzu kullanarak güçlendirebilirsiniz. Yerçekimi formu, formunuzu alanlarla görsel olarak tasarlamanıza ve seçenekleri yapılandırmanıza olanak tanır. Çok çeşitli form alanlarına sahiptir ve Yerçekimi Wiz, Rezervasyon Formu, Parlak Geocoder, Yerçekimi Formları için Toplu İşlemler vb. Gibi birçok 3. taraf eklentisi vardır.

Yerçekimi formu, formunuzu farklı bölümlerini, sayfanın ve hatta gönder düğmesini kullanıcının seçimine bağlı olarak gösterecek ve gizleyecek şekilde yapılandırmanıza izin veren koşullu mantığa sahiptir. Google reCaptcha ve Akismet seçeneği ile spam ile mücadele edecek. Çok cihazlı bir tasarıma sahiptir, böylece duyarlı olabilir.
Yerçekimi Formlarının kullanımının, web sitenizin deneyimini kullanarak "form" u başka bir seviyeye alacağından emin olabilirsiniz. Her bir form, birkaç kolay adımla son derece özelleştirilebilir. İletişim formu, e-posta formu, satış formu, anket formu - her ne olursa olsun, Gravity formu web sitenizin formunu diğer web sitelerinin alışılagelmiş formlarından farklı kılacaktır.
Yerçekimi Formunu Web Sitesine Yükleyin
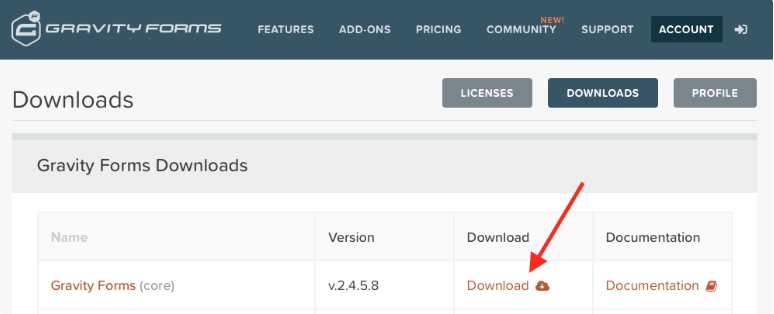
Başlangıçta Yerçekimi Formunu indirmemiz gerekiyor. Bu bir premium form eklentisi olduğundan, web sitesinden Bir lisans satın almak'ye ihtiyacınız var ve onu zip dosyası olarak indirebilmeniz gerekir.

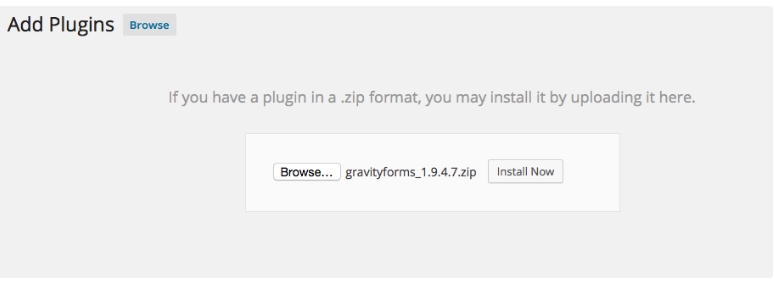
Artık Gravity Forms'un premium sürümüne sahip olduğunuza göre, daha fazla uzatmadan WordPress Panonuzda Eklentiler> Yeni Ekle'den Eklenti Yükle seçeneğini seçin. Gravity formunun web sitesinden indirdiğiniz zip dosyasını buraya yükleyin.

Şimdi zip dosyası yükleme işlemi tamamlandı, eklentiyi yüklemek için Şimdi Yükle'yi ve ardından Eklentiyi Etkinleştir'i seçin.

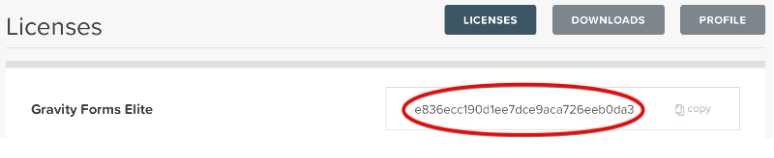
Gravity formlarının tam işlevselliğinden yararlanmanız için size bir lisans anahtarı verilmiştir. Bu lisans anahtarına sahip olmak, düzenli güncellemelerin, özel özellik güncellemelerinin ve her türlü müşteri desteğinin keyfini çıkarmanıza olanak tanır. Bu nedenle, lisans anahtarını Yerçekimi Formunuza ekleyin.

Bu noktada Yerçekimi Formu kurulumu tamamlanmış ve varsayılan ayarlarla kullanıma hazırdır. Ayarları Genel Ayarlar seçeneğinden istediğiniz zaman değiştirebilirsiniz. Burada ödeme para birimi, hata günlüğü ve arka plan güncellemeleri ile ilgili gerekli değişiklikleri yapabilirsiniz. Arka plan güncellemeleri, kullandığınız Yerçekimi Formu sürümünün en yeni ve en güvenli sürüm olmasını sağladığından önemlidir.
Elementor ile Yerçekimi Formu kurulumu
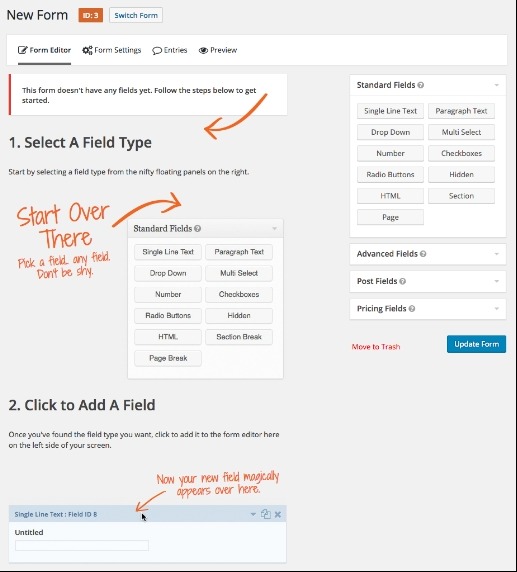
Eklentiyi başarıyla kurduğunuz ve ihtiyaç duyduğunuz şekilde ayarları değiştirdiğiniz için, Gravity formları üzerinde ilk formunuzu oluşturmaya hazırsınız. Form sayfasından Form oluştur'u tıklayın ve ardından Yeni Ekle'yi seçin. Burada formunuzun başlığını belirleyebilir ve ona bir açıklama ekleyebilirsiniz. Asıl formu oluşturmak için şimdi Form düzenleyicisine girin. Formunuzda olması gereken alanları kolayca seçebileceğiniz ve özelleştirebileceğiniz bir sürükle ve bırak oluşturucudur.

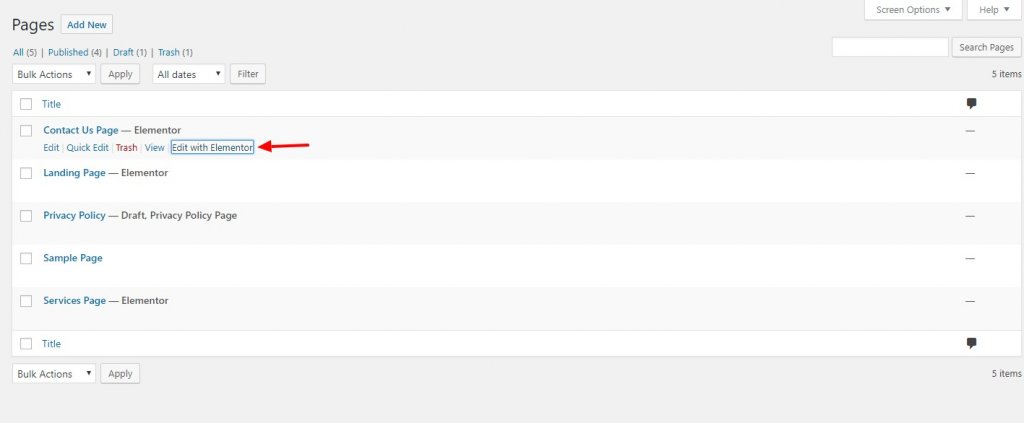
Form yapılandırıldığına göre, Gösterge Panosu> Sayfalar> Tüm sayfalar bölümünden İletişim Sayfasını açın ve özelleştirmek için Elementor ile düzenle'yi seçin. Elementor düzenleyicisine bastıktan sonra, Gravity form widget'ını sürükleyip bırakın ve özelleştirmeye başlayın.
Eğitimin bu noktasında, ilerideki yolculuğu iki bölüme ayıracağız. Biri içerik bölümü, diğeri ise stil bölümü.
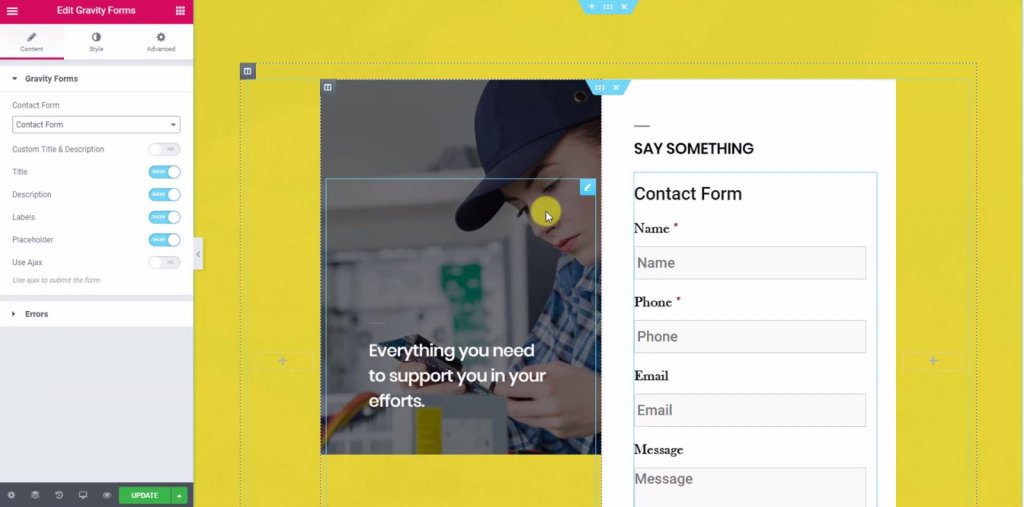
İçerik Bölümü
Şimdi açılır menüden bir form seçeceğiz. Form formatını seçtikten sonra, düzenleyicide bir formun görüneceğini göreceğiz. Artık içerik bölümünden etiketleri, hataları, metinleri, yer tutucuları vb. Etkinleştirebilir veya devre dışı bırakabilirsiniz.

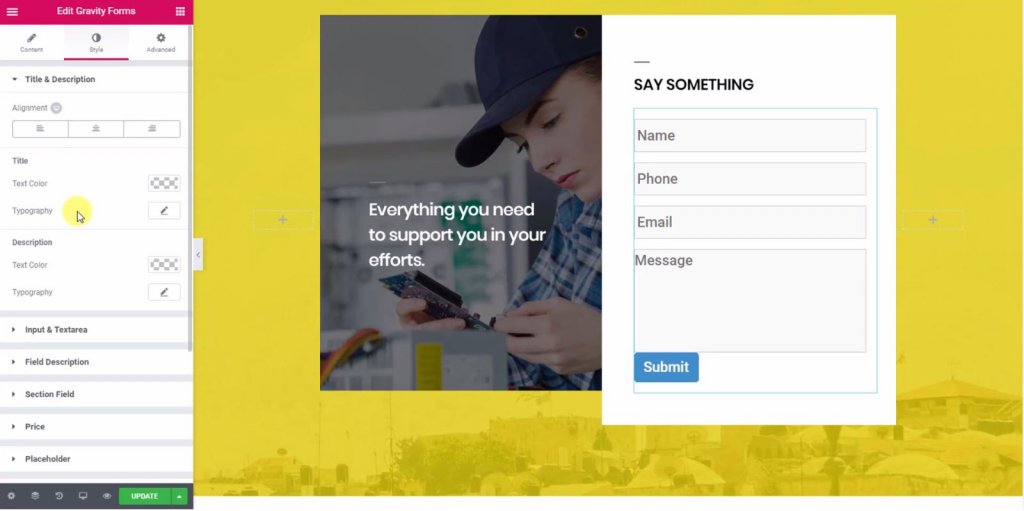
Stil Bölümü
Stil bölümünden formun tasarımını, görünümünü, görünümünü değiştirebilirsiniz. Ayrıca buradan metin alanı, etiketler, radyo düğmeleri, onay kutuları, gönderme düğmeleri kolayca özelleştirilebilir.

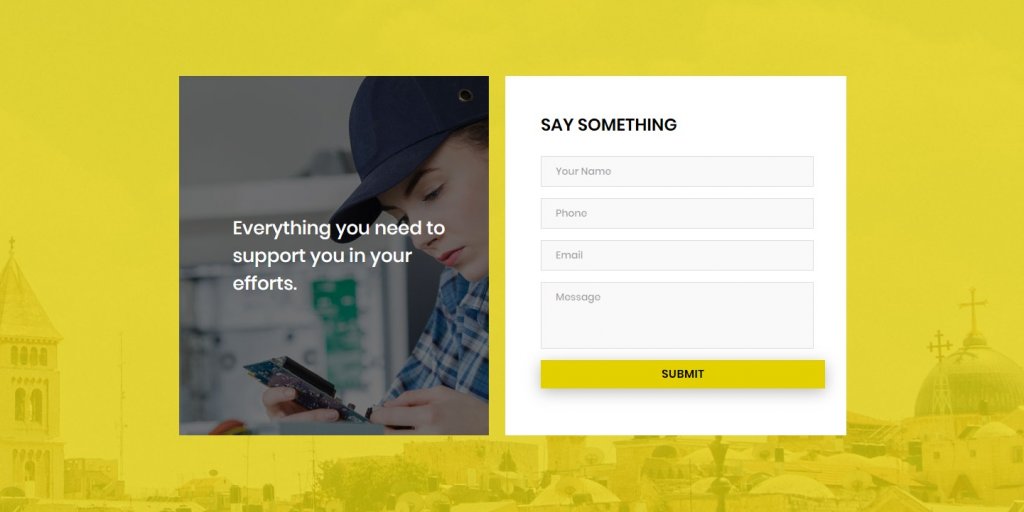
Burada kutunun genişliğini ve metnin uzunluğunu değiştirdim. Düğmenin renk düzenini temanın düzenine uyacak şekilde değiştirdim. Form biraz derli toplu göründüğü için ortamdaki bileşenlere biraz dolgu yaptım.
İşte son form.

Son sözler
Elementor'un sayfa oluşturmak için popüler olması gibi, Gravity Forms da son on yılda herkes için en iyi form oluşturuculardan biri olmuştur. 30'dan fazla kullanıma hazır özel alanla, güçlü ancak kullanımı kolay bir form oluşturucudur. Umarım, bugünün öğreticisi kullanışlı olacak ve işlevsel, ilgi çekici ve etkileyici formlar oluşturabileceksiniz.
Bu öğreticiyi beğendiyseniz, paylaşımlarınızdan biri çok nazik olacaktır. Elementor ile ilgili daha fazla içerik, faydalı ipuçları ve WordPress temalarının ayrıntılı incelemesinden haberdar olmak için aşağıdan abone olmayı unutmayın. Desteğiniz takdir edilmektedir. Bizi Facebook ve Twitter'da ziyaret edin.




