Kullanıcının dikkatini çekmek için web sitenizi görsel olarak memnun etmenin ne kadar önemli olduğunu ve öğelerinizi web sayfasında nasıl görüntülediğinizin kullanıcı deneyimiyle çok ilgisi olduğunu bilmelisiniz.

Tam Genişlikli mizanpajlar kenar çubukları veya aynı genişlikteki sütunlar gibi öğelere sahiptir, bu nedenle içerik ve öğeler sayfanın etrafında güzel bir şekilde akar, bu nedenle çekici bir görsel denge oluşturur. Bu öğreticide, Elementor ile tam genişlikte düzenlerin nasıl oluşturulacağını anlayacağız.
Elementor ile Tam Genişlikte Düzenler Nasıl Oluşturulur
İşlemleri başlatmak için yeni bir sayfa oluşturmanız ve Elementor düzenleyicisini açmak için Elementor ile Düzenle'ye basmanız gerekir.

Sol Taraftaki sütundan Görüntü seçeneğini sürükleyin ve içerik alanındaki sayfanın üstüne yerleştirin.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
Görüntünüzü Seçin düğmesine basarak Ortam Kitaplığı'ndan bir resim seçin.

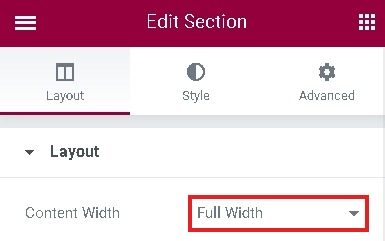
Soldaki sütundan İçerik Genişliğini Tam Genişlik olarak değiştirin.

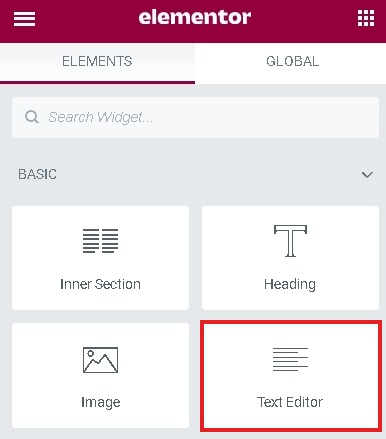
İsterseniz resmin altına biraz metin ekleyebilirsiniz, sonra Aşağı kaydırarak Yeni Bölüm Ekle'ye gidin ve sütundan bir Metin Düzenleyicisi ekleyin.

Metin Düzenleyicisi bloğuna biraz metin ekleyin ve kaydedin.
Tam genişlikli bir şablonda tam genişlikte bir kurulum olsa da, sayfanın nasıl göründüğünü görmek için önizleme yapabilirsiniz, ancak istediğiniz gibi görünmesi için atmanız gereken bazı gerekli adımlar vardır.
Tam genişlikte bir şablona sahip olmak için, Elementor - Üstbilgi, Altbilgi ve Bloklar elementor eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yeni Eklentiler Ekle'de Elementor'u arayın ve Elementor - Header, Altbilgi ve Bloklar'ı yükleyin.

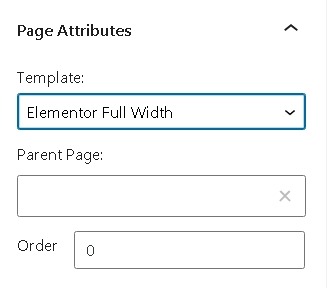
Sayfa özniteliklerinde, elementor tam genişlik ve elementor canvas gibi yeni yüklenen iki şablonu bulacaksınız.
Tam genişlikte bir şablon elde etmek için devam edin ve sayfanız için Elementor Tam Genişlik şablonunu seçin.

Devam edin ve herhangi bir değişiklik yapmanız gerekip gerekmediğini görmek için sayfanızı önizleyin ve değilse, tam genişlikteki düzeninizi çalışırken görmek için sayfayı yayımlayabilirsiniz.
Bu şekilde Elementor ile web sitenizde tam genişlikte düzenler oluşturabilirsiniz. Bu öğreticiyi yararlı bulduysanız bir açıklama bırakın. Bir gönderiyi asla kaçırmamak için Facebook ve Heyecan'da bize katıldığından emin olun.




