Yazı tipleri, herhangi bir web sitesinin marka dilinin önemli bir parçasıdır. Ayrıca, yaratıcı ve benzersiz olmak bir yana, web sitesinin tasarımı üzerinde daha fazla kontrol sağlar.

Elementor zaten büyük bir yazı tipi kitaplığı ile birlikte geliyor, ancak yaratıcılar ve tasarımcılar için bu ekstra kişiselleştirmeye ve özel bir yazı tipinin yaratıcılığına sahip olmak için, üçüncü taraf eklentilerle uğraşmak zorunda kalmadan özel yazı tiplerinizi yüklemenin yeni bir yolunu sunuyor. Bu eğitimde, WordPress'e nasıl özel yazı tipleri ekleyebileceğimizi öğreneceğiz.
WordPress'e Manuel Olarak Özel Yazı Tipleri Nasıl Eklenir
WordPress'e manuel olarak özel yazı tipleri eklemenin bir yolu da vardır. Ancak, zor olduğu ve yeni başlayanlar için sinir bozucu olabileceği için yöntemi kullanmanızı önermiyoruz.
Ancak, WordPress'e manuel olarak özel yazı tiplerini nasıl ekleyebileceğiniz aşağıda açıklanmıştır.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla- Bir FTP istemcisi aracılığıyla, yeni yazı tipleri klasörünü web sitenizin tema klasörüne ekleyin.
- Tüm font dosyalarını daha önce eklediğiniz klasöre ekleyin.
- Aşağıdaki kodu kullanın ve temanın stil sayfasına yapıştırın, yani style.css
@font-face {
font-family: ‘nameofnewfont’;
src: url(‘fonts/nameofnewfont.ttf/eot);
font-weight: normal;
font-style: normal; }- Ardından, tüm öğeleri benzer stil sayfasına ekleyerek yapılandırmak için bu yazı tiplerini kullanacaksınız.
Bu işlem yapılabilir ancak zordur ve çok fazla kodlama bilgisi içerir. Bu nedenle yazı tiplerinizde özgürce yaratıcı olmak için Elementor'u kullanmanızı öneririz.
Elementor ile WordPress'e Özel Yazı Tipleri Nasıl Eklenir
Elementor ile yazı tipleriyle uğraşmak oldukça kolaydır. Bunları yüklemek ve kullanmak için basit bir işlem var.
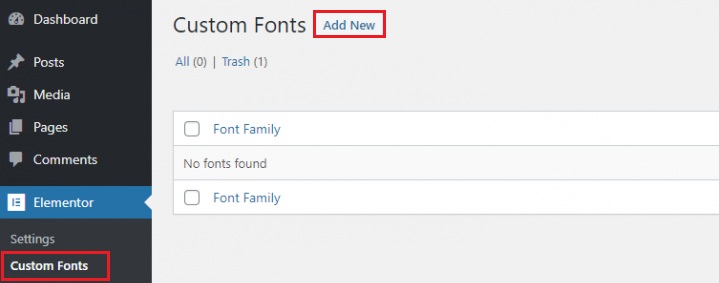
Yeni bir yazı tipi eklemek için tek yapmanız gereken WordPress panonuza , ardından Elementor'daki Özel Yazı Tipleri'ne gidip Yeni Ekle 'ye basmaktır .

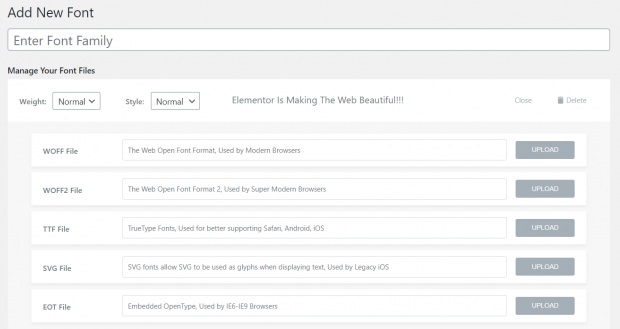
Ardından, yüklemek istediğiniz yazı tipini seçmeniz istenecektir. Yazı tipi biçimleri, yazı tipinizin görünümünü farklı tarayıcılarda belirtir. Bu nedenle, yazı tipini olabildiğince çok biçimde eklemek iyidir.

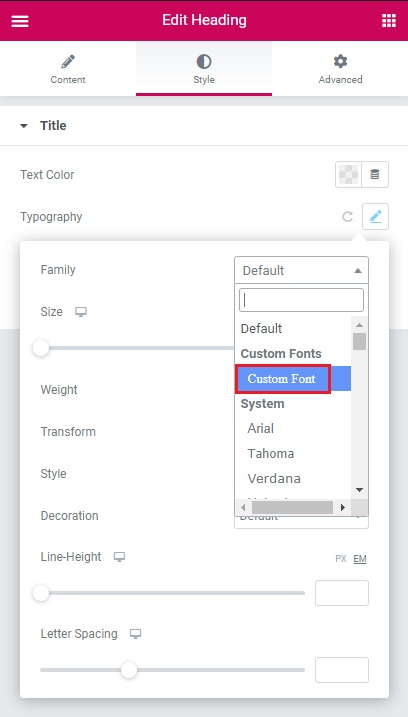
Yazı tiplerinizi yükledikten sonra, yeni özel yazı tipi, widget'ın tipografi kontrollerinde kullanılabilecektir. Stil sekmesine gidin ve ardından özel yazı tipini seçin.

Elementor kullanarak WordPress'inize bu şekilde özel metinler ekleyebilirsiniz.
Özel Yazı Tipleri Nasıl Oluşturulur
Ücretsiz yazı tipleri için DaFont, Font Squirrel, Fontsly ve daha fazlası gibi çok sayıda web sitesi vardır. Ancak kendi yazı tiplerinizi oluşturmak için Adobe Typekit var.
Adobe Typekit
Adobe, ücretsiz olarak iki Typekit yazı tipi sağlar ve önce onu test etmenize ve nasıl beğendiğinizi görmenize olanak tanır. Yazı tiplerini bilgisayarınızla senkronize etmenize veya bir web sitesinde kullanmanıza izin veren bir yazı tipi abonelik hizmetidir. Mevcut binlerce Adobe yazı tipinden herhangi birini indirmek ve kullanmak için Typekit'i kullanabilirsiniz.

Elementor ve Typekit mükemmel bir eşleşmedir. Tüm Typekit yazı tiplerinizi Elementor'un tipografi ayarlarında hızlı bir şekilde görmek için  Entegrasyonlar sekmesindeki ayarlar panosuna Typekit anahtarınızı girin. Tek yapmanız gereken Sync Kit'e basmak ve bir süre beklemek.
Typekit yazı tiplerinizi bu entegrasyonla kullanmak için herhangi bir şey indirmeniz, yüklemeniz veya kodlamanız gerekmez ve bu, yeni başlayanlar için oldukça faydalı bir özelliktir.
Farklı Yazı Tipi Stilleri ve Ağırlıkları
Bir yazı tipi ailesi, 100 ile 900 arasında değişen ağırlıkların yanı sıra Normal, Kalın, Kalın ve Daha Hafif ağırlıklara sahiptir. Normal, eğik ve italik yazı tipleri de kullanılabilir. Herhangi bir ağırlık ve stil varyasyonu, yazı tipi ailesi grubuna bağımsız olarak eklenebilir.
El ile, yazı tiplerinize stil ve ağırlık eklemek için CSS Kodunu kullanmanız gerekir. Ancak, varyasyonları Elementor'a yükledikten sonra, yazı tipinizin ağırlığını ve stilini seçmek oldukça kolaydır.
Ayrıca, yüklemediğiniz ağırlıkları veya varyasyonları kullanamayacaksınız. Tarayıcıya bağlı olarak, desteklediği mümkün olan en yakın varyasyonu seçecektir.
Özel yazı tipleri ve web sitenizi yükseltmenize nasıl yardımcı olabilecekleri hakkındaki bu eğitimden bu kadar. İçeriğimizden haberdar olmak için Facebook  ve Twitter'da bize katıldığınızdan emin olun.





