Web sitenizin tüm sayfa seçeneklerinin veya ürün sayfalarının bir arada olması ziyaretçileriniz için uygun olmaz mıydı? Mega Menü ile dilerseniz ziyaretçilerinizin gereksiz zahmetini kolaylıkla azaltabilirsiniz. Birisi Rolex almak için sitenize geldi ama o seçenek Giyilebilir kıyafet> Saat> Markalı Saat seçeneğinde, artık o seçeneğe gitmek zaman alıyor ve biz de zamandan tasarruf etmek için online alışveriş yapıyoruz. Yani anlıyorsunuz ki, eğer bu sorun mega bir menü aracılığıyla azaltılabilirse, o zaman işiniz için çok karlı olabilir.

Mega Menü, her şeye aynı anda bakabileceğiniz geniş, genişletilebilir bir menüdür. Ziyaretçilerin doğru şeyi bulmak için garip bir açılır menünün üzerine gelmesine veya alt bilgi menüsüne ayrı ayrı gitmesine gerek yok. Megamenu oldukça faydalıdır ve tanınmış e-ticaret sitelerinin büyük yayıncıları gibi pek çok başarılı web sitesi onu uzun süredir kullanıyor.
WordPress, varsayılan olarak Mega Menüyü kullanmanıza izin vermez. WordPress temanızda mega menünüz varsa bunu kullanabilirsiniz, ancak çoğu zaman bu yerleşik tema mega menüsünde minimum düzeyde özelleştirme olanağı bulunur. Elementor bu durumda size yardım etmeye geldi. Bu yazı, WordPress'te Elementor ve The Plus Addon ile nasıl mega menü oluşturulacağını öğrenecek. Mega menünüzün tüm bölümlerini özelleştirebilirsiniz. Ayrıca görüntüleme koşulları aracılığıyla web sitesinin farklı bölümlerine farklı mega menüler ekleyebilirsiniz. Ayrıca farklı masaüstü bilgisayarlar ve mobil cihazlar için farklı mega menü görüntüleme seçeneklerini de seçebilirsiniz ve mega menünüzün duyarlı davranışı üzerinde tam kontrole sahip olacaksınız.
Web Sitenizin Neden Mega Menüye İhtiyacı Var?
Megamenu, herhangi bir WordPress sitesi için en kullanışlı şeylerden biridir. Web sitesinde gezinmek için faydalıdır ve birçok seçeneği tek çatı altında toplamak mükemmel bir seçimdir. En büyük faydası, genellikle ziyaretçiye sitenizin tüm özünü bir bakışta görmenize yardımcı olmasıdır.

Sağ Megamenü 
Yanlış Megamenü
Yani oldukça kullanıcı dostu bir eklenti olduğu söylenebilir. Gezinme menüsünde genellikle fazla yer yoktur. Maksimum 5 ila 6 sayfa ekleyebilirsiniz. Daha fazlasını yapmak için mega menü darmadağın olacak. Sitenizde daha fazla sayfa varsa bu mega menü, kullanıcılarınız için harika bir silah olacaktır.
E-ticaret tabanlı sitelerde, emlak sitelerinde mega menülerin yoğun kullanımı fark ediliyor. Aşağıda insanların anlamalarına yardımcı olacak bazı mega menü örnekleri verilmiştir.
Elementor ile MegaMenu Oluşturmak için Neye İhtiyacınız Var?
Görsel sürükle ve bırak özelliğini kullanarak Element'ten güzel bir mega menü oluşturabilirsiniz. Mega menünün gerçek işlevselliğini elde etmek istiyorsanız, plus eklentisi adı verilen üçüncü taraf bir eklenti kullanmanız gerekir. WordPress pazarında mega menüler oluşturmak için daha birçok eklenti var. Yine de Plus eklentisi, dikey mega menüler, yatay menüler, geçiş tabanlı mega menüler vb. oluşturmak için kullanılabilecek mega menüler oluşturmak için çeşitli seçenekler sunar. Şunları sunar:
- %100 Elementor için tasarlanmıştır.
- Piksel açısından mükemmel duyarlı menüler oluşturmanıza olanak tanır.
- Tarayıcılar arası uyumluluğa sahiptir.
- İhtiyaçlarınıza uygun çok sayıda özelleştirme seçeneği.
- Sürükle ve bırak özellikleriyle herhangi bir arayüzü oluşturmak kolaydır.
- Tüm popüler WordPress temalarıyla uyumludur.
Yani ihtiyacın var -
- Elementor
- Özel Başlık için Elementor Pro
- Plus Eklentileri (Ücretsiz bir sürümü var, ancak Navigasyon oluşturucu özelliği için Pro sürümüne ihtiyacınız var.)
WordPress’e Mega Menü Nasıl Eklenir?
4 Temel Adımla Element ve The Plus Eklentileri aracılığıyla mega bir menü oluşturabilirsiniz. Birkaç alt adım olmasına rağmen bunlar aşağıda ayrıntılı olarak açıklanmaktadır.
Öncelikle mega menü özelliğini etkinleştirin ve Elementor şablonunu kullanarak bir mega menü oluşturun. Mega menünüzü ( Görünüm > Menüler ) eklemek için yerel WordPress navigasyonunu kurun. Ardından Elementor tema oluşturucuyu kullanarak bir başlık oluşturun ve son olarak yanıt verme özelliğini ayarlayın.
Mega Menü Özelliğini Etkinleştir
Öncelikle Plus Addons'ta Mega Menü özelliğini aktif etmeniz gerekiyor. Daha sonra tüm mega menünüze uyum sağlamak için özel bir yazı tipi Plus Mega Menü ekleyecektir. Şimdi, yazı türünden her şeyi tasarlamak için Elementor'u kullanarak yeni bir yazı oluşturun.
WordPress kontrol panelinde Artı Ayarları, Artı Widget'ları'na gidin ve TP Gezinme Menüsü widget'ını etkinleştirin.
Mega Menü Şablonu Oluşturun
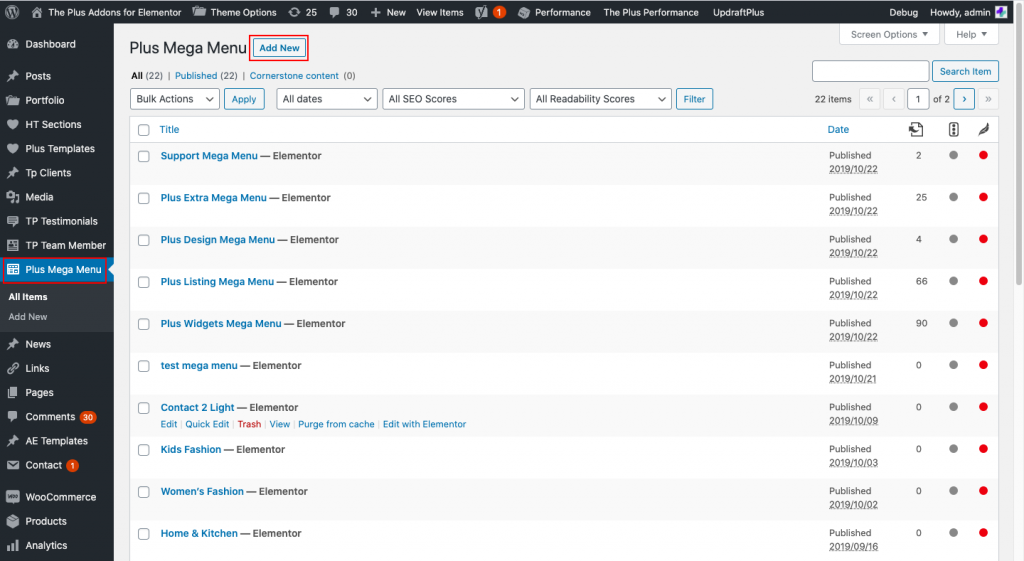
Widget'ı etkinleştirdikten hemen sonra yeni bir Plus Mega Menü özel gönderi türü göreceksiniz. Kontrol panelinizin yan menüsünde ayrı bir seçenek olarak görünecektir. Yeni bir mega menü oluşturmak için Plus Mega Menüden Yeni Ekle seçeneğine tıklayın.

İstediğiniz gibi adlandırın çünkü farklı yerlerde farklı bir mega menü oluşturmanız gerekiyorsa bu çok yararlı olacaktır. Elementor arayüzünü başlatmak için Elementor ile Düzenle'ye tıklayın. Artık Elementor ile izleyicilerin görebileceği mega menü düzenini tasarlayabilirsiniz.

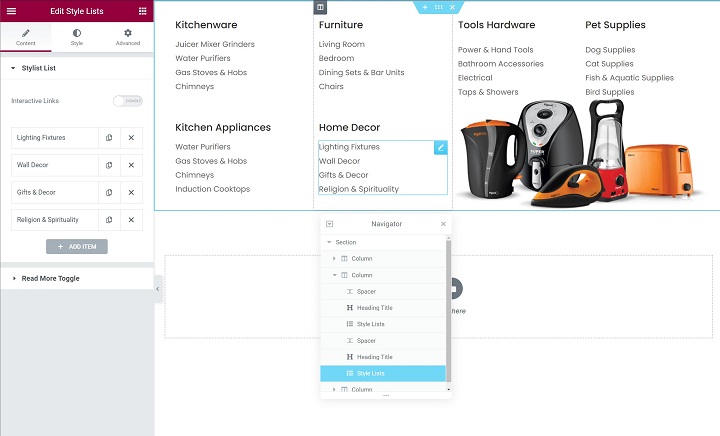
İşte temel genişletilmiş mega menü yapısının bir örneği. Mega menünün tamamı için tek bir ana bölüm görebilirsiniz ve genişletilmiş menüyü kontrol etmek için çeşitli sütunlar ekledik. Normal Elementor widget'ını kullanarak istediğiniz içeriği ekleyebilirsiniz. Şablonu oluşturmayı tamamladığınızda yayınlayın.
Gezinme Menüsünü Ayarlama
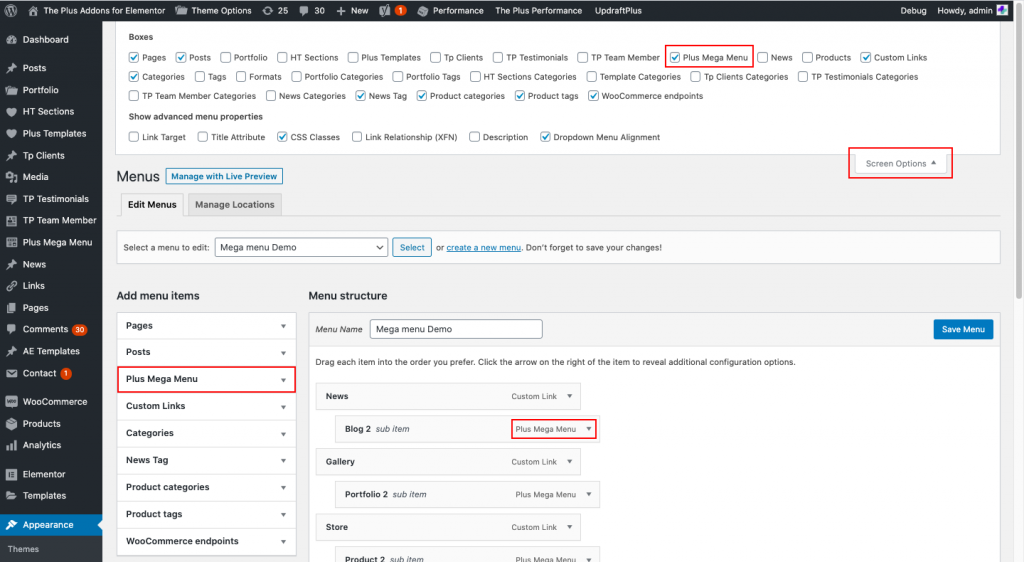
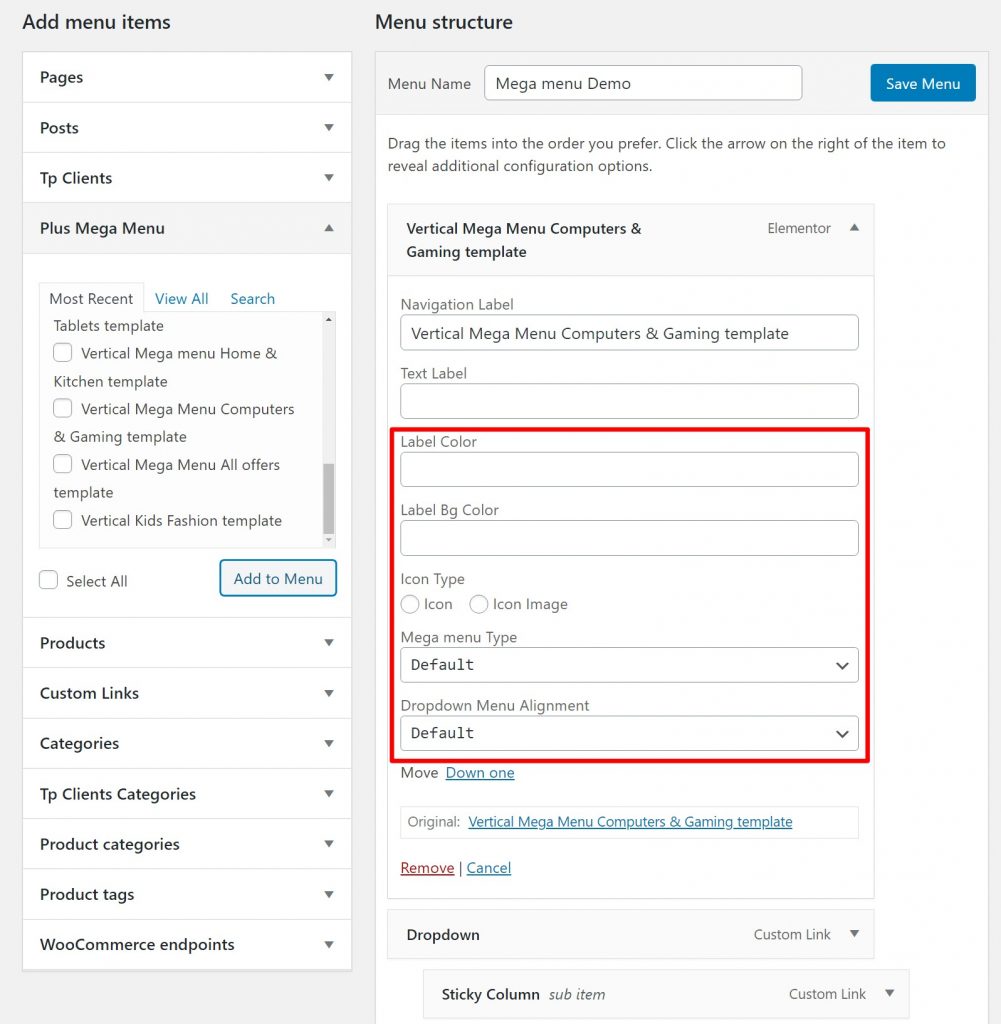
Zaten bir mega menü şablonu oluşturduğunuz için yerel WordPress gezinme özelliğini yapılandırmanız gerekir. Bunun için Görünüm > Menüler'e gidin. Henüz oluşturmadıysanız bir menü oluşturun. Şimdi Megamenu'ya istediğiniz içerikleri ekleyin. En üstte temel öğeleri ekleyin; bunlar diğer megamenü içeriklerini tetiklemez. Bunu yapmanın en kolay yolu, sayfaları doğrudan özel bağlantılarla bağlamaktır. Ardından menü öğeleri kenar çubuğunu eklemek ve oluşturduğunuz mega menü şablonunu eklemek için Plus Mega Menü'yü açın.
Artık Menü öğeleri ekle alanında Plus Mega Menü seçeneklerini göremeyebilirsiniz. Zor zamanlar geçirmek? Bunun nedeni WordPress'in onu saklaması olabilir. Bunu ortaya çıkarmak için sağ üstteki Ekran seçeneklerine tıklayın ve Plus mega menü seçeneğini işaretleyin.

Mega menü boyutunu ve hizalamasını özelleştirebilirsiniz. Boyut için - Varsayılan (piksel cinsinden maksimum genişliği girin), Kapsayıcı (web sitesinin kapsayıcı boyutuna göre) ve Tam Genişlik (Mega menü, herhangi bir ayardan bağımsız olarak tam genişliğini genişletecektir) arasından seçim yapabilirsiniz.

Ayrıca menü nesnelerini, etiket renklerini ve simgeleri (gerekirse) özelleştirebilirsiniz.
Başlık Şablonu Oluştur
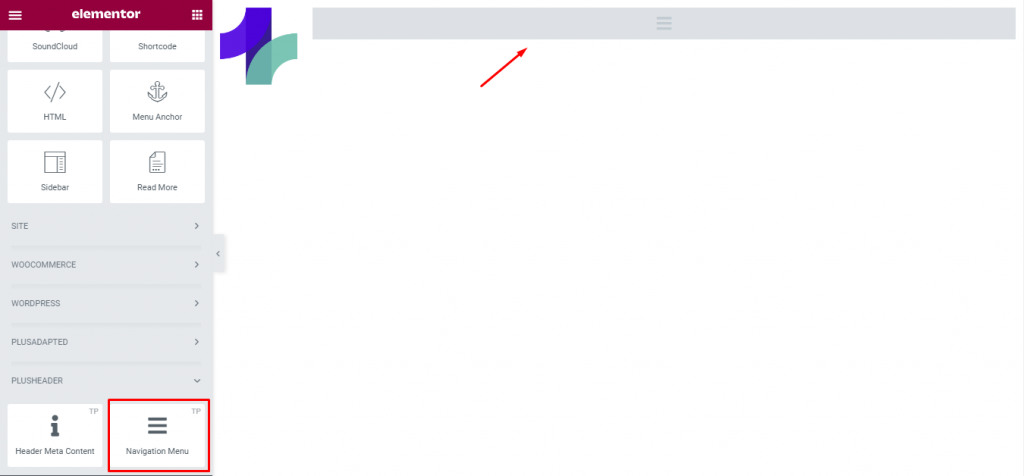
Artık web siteniz için özel bir başlık oluşturmak için Elementor tema oluşturucuya ihtiyacınız var. Bunun için Şablonlar > Tema oluşturucuya gidin ve başlık için yepyeni bir şablon oluşturun. Zaten bir tane oluşturduğumuz için mevcut şablonumuzu özelleştireceğiz. Tema oluşturucuda, bu başlığın sitenizde nerede görüneceğini seçmek için Elementor pro'nun görüntüleme koşullarını kullanabilirsiniz. Her zaman veya yalnızca belirli sayfalarda görünür hale getirebilir. Başlığın temel taslağını tamamladıysanız artı eklentilerinden Gezinme Menüsü widget'ını ekleyin.

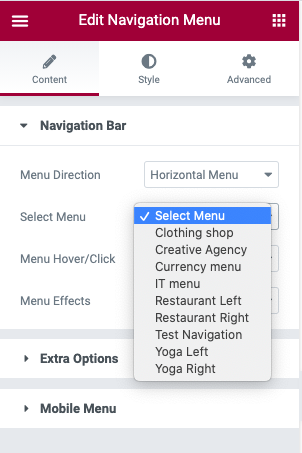
Menü yönünü yatay, dikey veya dikey olarak kontrol etmek için Widget ayarlarını kullanabilirsiniz. Daha sonra önceki adımda oluşturduğunuz menüyü seçmek için Seç menüsünü kullanın. Daha fazla özelleştirme için bunu stil sekmesinde yapabilirsiniz.

Duyarlı hale getirin
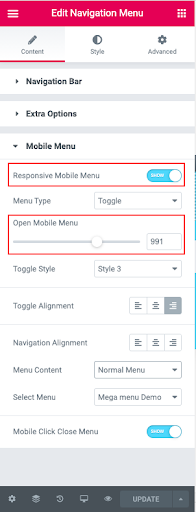
Bitirmek için, ziyaretçilerinizin herhangi bir cihazda daha iyi bir deneyim yaşaması için mega menünün duyarlı davranışını ayarlayın. Bunu basitçe navigasyon menüsünden yapabilirsiniz. Buradan İçerik sekmesinde Mobil Menü ayarına gidin, Duyarlı Mobil Görünümü etkinleştirin.

Son sözler
Elementor, herhangi bir WordPress değişikliği için her zaman tek seçenek değildi. Ve Mega Menü, web sitenizi bir bakışta sunmak için mükemmel bir seçenektir. İşte Elementor kurtarıcınız. Şimdi ne bekliyorsun? Kendi web siteniz için Elementor'u kullanarak bir Mega menü oluşturun ve bu oyunda bir adım öne çıkın.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla













