Elementor'u kullanarak web sitenizin farklı alanlarında bir gölge efekti oluşturabilirsiniz. Daha iyi görünen bir web sitesi, kullanıcılarını elde tutma konusunda her zaman daha fazla şansa sahiptir.

Kutu gölgesi efekti, web sitenizin çok daha yaratıcı görünmesini sağlar ve içeriğinizin genel görünümünü yükseltir. Bu eğitimde, Elementor kullanarak web sitenizde nasıl gölge efekti oluşturulacağını göreceğiz.
Elementor ile Alt Gölge Efekti Nasıl Oluşturulur
Başlamak için, üst kısımdaki Elementor ile Düzenle düğmesine basarak Elementor ile düzenlemeye başlamalısınız.

Burada, alt gölge efektinizi nereye yerleştirmek istediğinizi seçebilirsiniz. İmlecinizi o widget'a, sütuna veya sayfaya getirmeniz ve yukarıda görünen Bölüm düğmesine tıklamanız gerekir.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
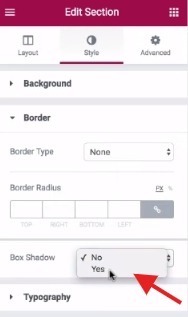
Ardından, Stiller sekmesine gidin ve soldaki menüden Kenarlık'a basın.

Orada, Evet'i seçerek etkinleştirebileceğiniz kutu gölgesi seçeneğini göreceksiniz ve yapabileceğiniz diğer tüm özelleştirmeleri gösterecektir.

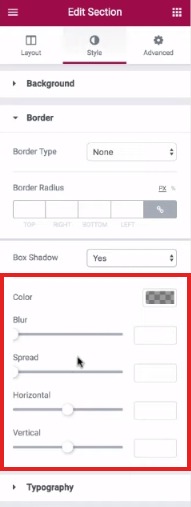
Alt gölgenizin nasıl göründüğü üzerinde tam kontrole sahip olabilirsiniz. Renk, Bulanıklaştırma, Yayılma, Yatay ve Dikey gibi verilen seçenekleri kullanarak , alt gölgenizin tam olarak istediğiniz gibi görünmesini sağlayabilirsiniz.

Oluşturduğunuz efektten memnun kaldığınızda, devam edip yayınlayabilirsiniz . Nasıl göründüğünü görmek için daha sonra web sitenizde kontrol ettiğinizden emin olun.
Özelleştirme söz konusu olduğunda Elementor sınırsızdır. Yaratıcılığınızla oynamak için tam bir özgürlük sağlar ve web sitenizi toplu halde öne çıkarmanıza yardımcı olur. Elementor ile WordPress'te bu şekilde bir gölge efekti oluşturabilirsiniz.
Bu eğitim için bizden bu kadar. Gönderilerimizi asla kaçırmamak için Facebook  ve Twitter'da bize katılmayı unutmayın.





