Uzun biçimli içerik yayınlamak istiyorsanız, yazınızla bir içindekiler tablosu eklemek, hem arama motorlarının hem de insan ziyaretçilerin içeriğinizi gezinmesine ve anlamasına yardımcı olacaktır.

Elementor İçindekiler widget'ıyla, sitenize, içeriğinizdeki başlık etiketlerinin sırasına göre içeriğini otomatik olarak üreten bir içindekiler tablosu bloğunu kolayca ekleyebilirsiniz. Bugün, nasıl kurulacağını öğreneceksiniz.
Örneğin:

Bu widget'ı Elementor pro'daki tema oluşturucu ile kullanırsanız, herhangi bir güçlük çekmeden içeriğiniz için otomatik olarak bir içindekiler tablosu ekleyebilirsiniz. Bir ziyaretçi içindekiler tablosundaki bir bağlantıya tıkladığında, bir çapa görevi görür ve onu sayfadaki o bölüme götürür.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaBu yayında, İçindekiler widget'ını Elementor Theme Builder ile nasıl kuracağınızı tam olarak göreceksiniz.
Öncelikle, İçindekiler widget'ını parça parça da kullanabileceğinizi belirtmeliyiz. Ancak bu eğiticide, Elementor Tema Oluşturucu ve tek gönderi şablonlarını kullanarak içeriğinizin tamamına (veya bir kısmına) içindekiler tablosunu otomatik olarak eklemeye odaklandık.
İşte bunu nasıl yapacağınız.
1. Tek Bir Gönderi Şablonu Oluşturun veya Düzenleyin
Başlamak için, Elementor Theme Builder'ı kullanarak yeni bir tek gönderi şablonu oluşturabilir veya içindekiler pencere aracını eklemek istediğiniz mevcut tek gönderi şablonlarınızdan birini düzenleyebilirsiniz.
Şablonunuzu blog gönderisi, sayfa, özel gönderi vb. Gibi her tür gönderiye uygulayabilirsiniz. Esas olarak, burada blog gönderilerine odaklanacağız.
2. İçindekiler Pencere Öğesi Ekle
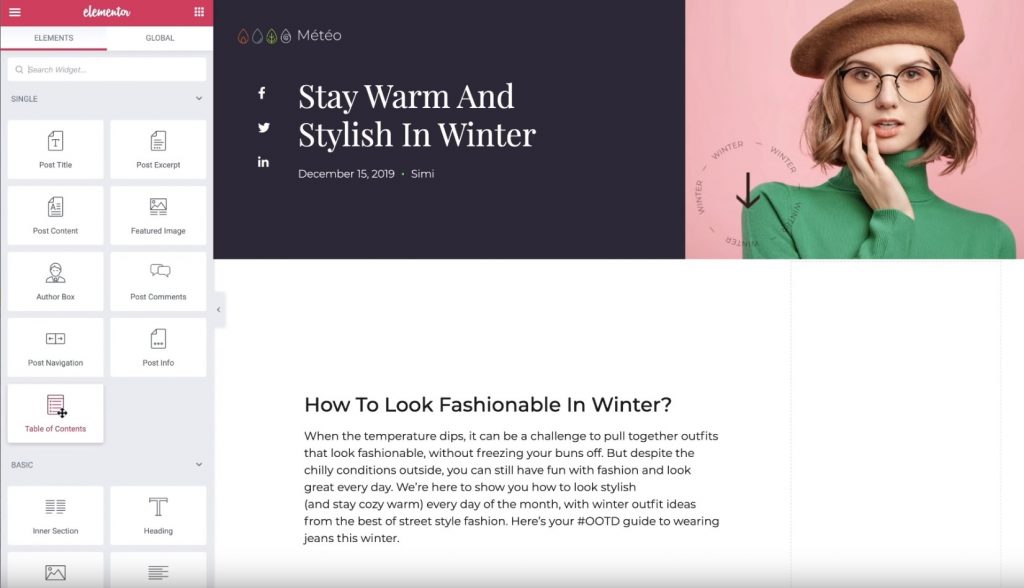
Tekli gönderi şablonunuzu oluşturduktan sonra, İçindekiler widget'ını koymak istediğiniz yere yerleştirin. İçindekiler Tablosu öğesi, Gönderi Başlığı ve Gönderi İçeriği widget'larıyla birlikte Tek kategorisinde bulunur.

Widget'ı ekledikten sonra, şu anda düzenlemekte olduğunuz yayında bulunan tüm başlıkların bir listesini otomatik olarak göreceksiniz.
Şimdi, İçindekiler widget'ının ayarlarını yapılandıralım.
3. İçindekiler widget'ını yapılandırın
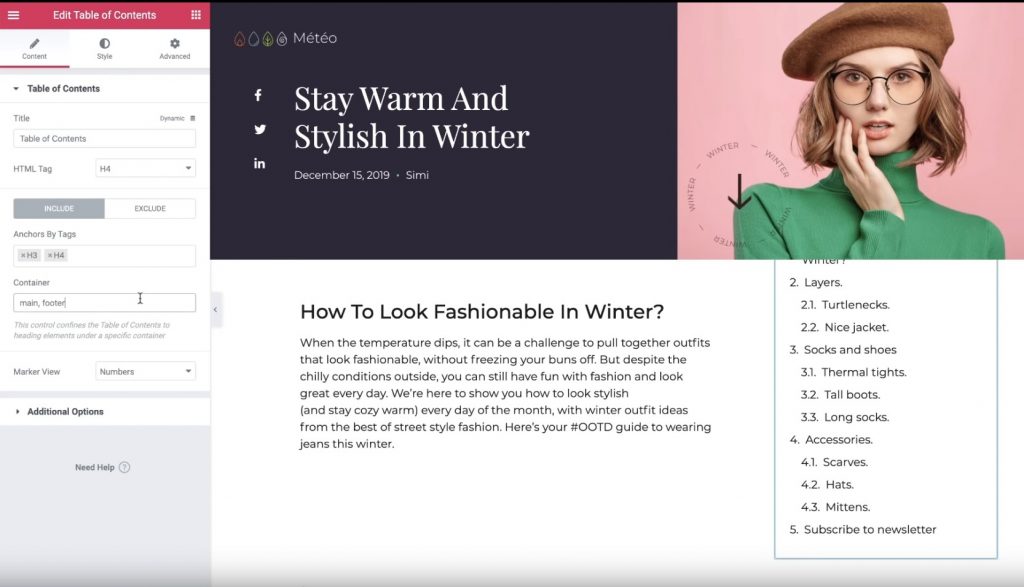
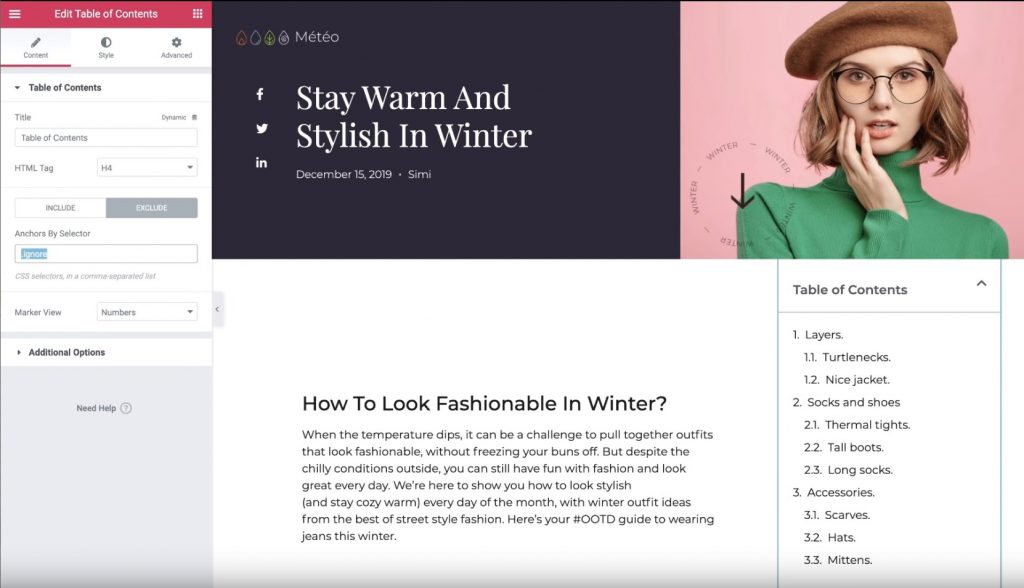
İçindekiler gereci ayarlarının açık olduğundan emin olun. Ardından, içindekiler tablonuzda görüntülenen içeriği yapılandırmak için İçerik sekmesini kullanın.
Önce bir başlık verin - örneğin, "İçindekiler Tablosu" Bu, widget'ın otomatik olarak oluşturduğu bağlantı bağlantıları listesinin üzerinde görüntülenen hareketsiz bir metindir.
Ardından, eklemek istediğiniz içerikleri seçin. Dahil et sekmesinde şunları girebilirsiniz:
- Belirli başlık etiketleri. Örneğin, <h2> ve <h3> etiketlerini dahil etmek isteyebilirsiniz, ancak altındakileri eklememek isteyebilirsiniz. Elbette, başlık etiketlerinizi WordPress düzenleyicide ayarlayabilirsiniz.
- Diğer kaplar. Ayrıca gönderi içeriğinizin dışındaki diğer kaplara bağlantı bağlantıları da ekleyebilirsiniz. Örneğin, altbilginiz. Bu, üst düzey bir özelliktir.

Hariç Tut sekmesine gitmeyi düşünüyorsanız, bir CSS seçici kullanarak gönderinizden belirli başlıkları kaldırabilirsiniz. Örneğin, tek bir <h2> başlığını hariç tutmak istiyorsanız, WordPress düzenleyicisini kullanarak bu başlığa özel bir "yoksay" CSS sınıfı ekleyebilir ve ardından seçici kuralına göre bağlantıları kullanarak bunu hariç tutabilirsiniz.

Ardından, içindekiler listeniz için sayılar ve madde işaretleri arasında karar vermek için "İşaret Görünümü" ayarını kullanabilirsiniz. "Madde işaretlerini" seçerseniz, herhangi bir FontAwesome simgesinden seçim yapabilirsiniz.
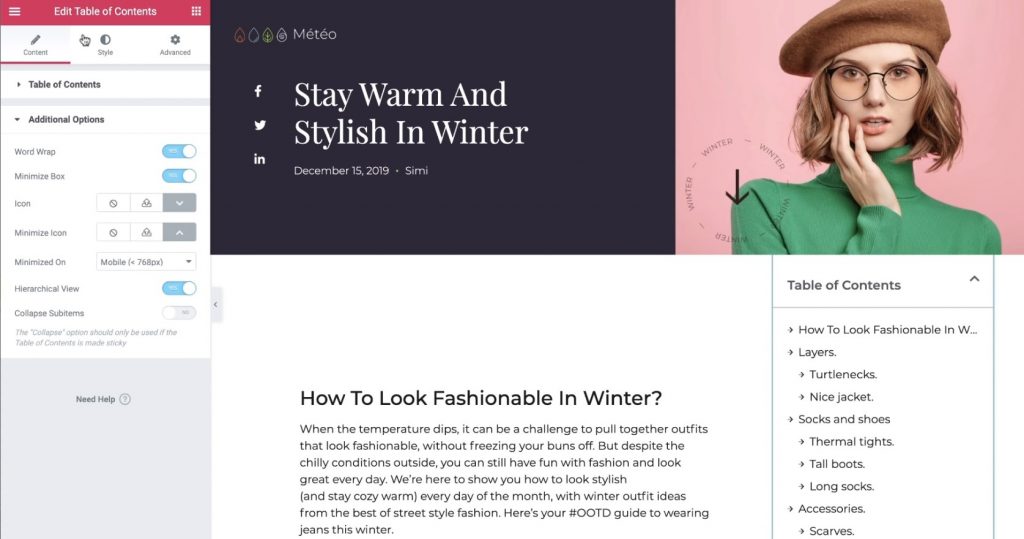
Son olarak, bazı ek ayarları kontrol etmek için farklı seçenekler bölümünü kullanabilirsiniz:
- Sözcük Kaydırma - öğelerin birden fazla satır kaplayıp kapamayacağı.
- Kutuyu Simge Durumuna Küçült - ziyaretçilerin içindekiler tablosunu küçültüp küçültemeyeceği. Örneğin, mobil ziyaretçiler için Başlangıç Kutusunu otomatik olarak azaltabilirsiniz.
- Hiyerarşik Görünüm - etkinleştirildiğinde, alt başlıklar üst başlıkların altında girintilenecektir. Bu, içeriği anlamaya çok yardımcı olur.

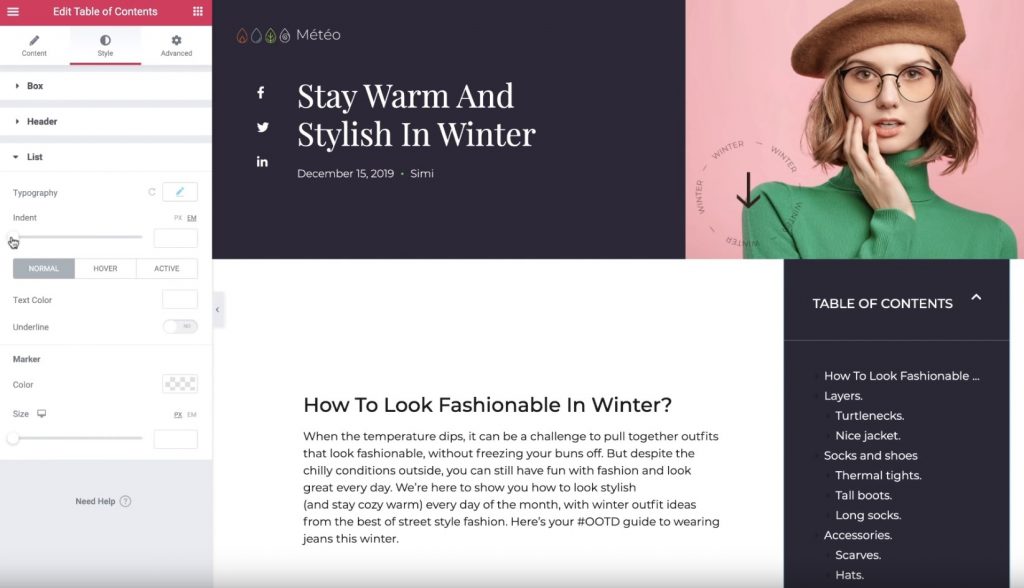
4. Stil Ayarlarını Yapılandırın
Ardından, içindekiler kutunuzu değiştirmek için Stil sekmesi bölümüne gidin. Kullanıcı dostu bir deneyim oluşturmak için tüm renkleri ve tipografiyi değiştirebilir ve sitenizin geri kalanı ve şablon tasarımıyla eşleşebilirsiniz:

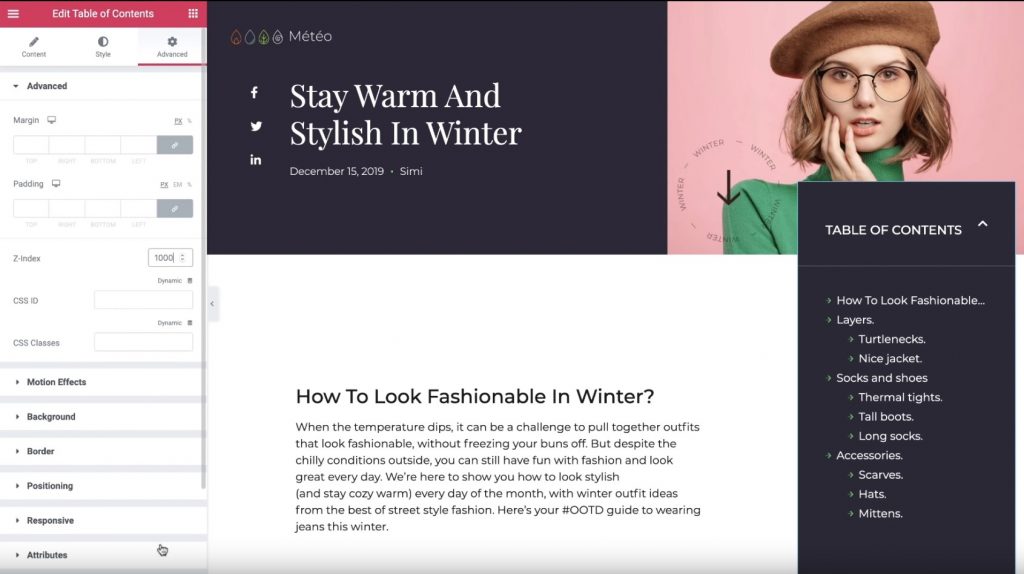
5. Gelişmiş Ayarları Yapılandırın
Son olarak, içindekiler tablonuzun nasıl sunulacağına ilişkin birkaç ek ayar yapmak için Gelişmiş sekmesine gidin.
Örneğin, Konumlandırma bölümünde Genişliği Özel'e ve Konum'u Sabit'e eşit olarak ayarlarsanız, kullanıcılar sayfayı aşağı kaydırmaya başlasa bile içindekiler tablosunun yapışkan kalmasını sağlayabilirsiniz.
İçindekiler tablonuzun konumunu başka bir öğenin "üstünde" görüntülenecek şekilde ayarlarsanız, üstte görünmesi için Z-Endeksini de genişletebilirsiniz.

Ve evet, işte bu! Elementor Theme Builder ve İçindekiler pencere aracını kullanarak içeriğinize otomatik olarak bir içindekiler tablosunu nasıl ekleyeceğiniz hakkında bilgi edindiniz.
Başlamak için, Elementor Tema Oluşturucu'de İçindekiler widget'ını kullanmaya başlamak için Elementor Pro'yu bugün satın alın.




