Küresel web trafiğinin yarıdan fazlasının artık mobil cihazlardan geldiği göz önüne alındığında, harika görünen ve küçük ekranlarda iyi çalışan bir web sitesine sahip olmak artık sadece bir seçenek değil, mutlak bir zorunluluktur. Optimum mobil deneyimi sunmanın en önemli unsurlarından biri web sitenizin başlık navigasyonudur.

Dağınık, sıkışık veya kullanımı zor bir başlık, kolayca hayal kırıklığına yol açabilir ve ziyaretçilerin mobil sitenizi hızla terk etmesine neden olabilir. Bu eğitimde, popüler WordPress sayfa oluşturucu Elementor'u kullanarak şık, tamamen duyarlı bir mobil başlığın nasıl tasarlanacağını anlatacağım.
Mobil web tasarımı oyununuzun seviyesini yükseltmeye hazırsanız, hemen konuya dalalım. Elementor ile duyarlı bir mobil başlığı nasıl oluşturacağınız aşağıda açıklanmıştır.
Başlığın Ayarlanması
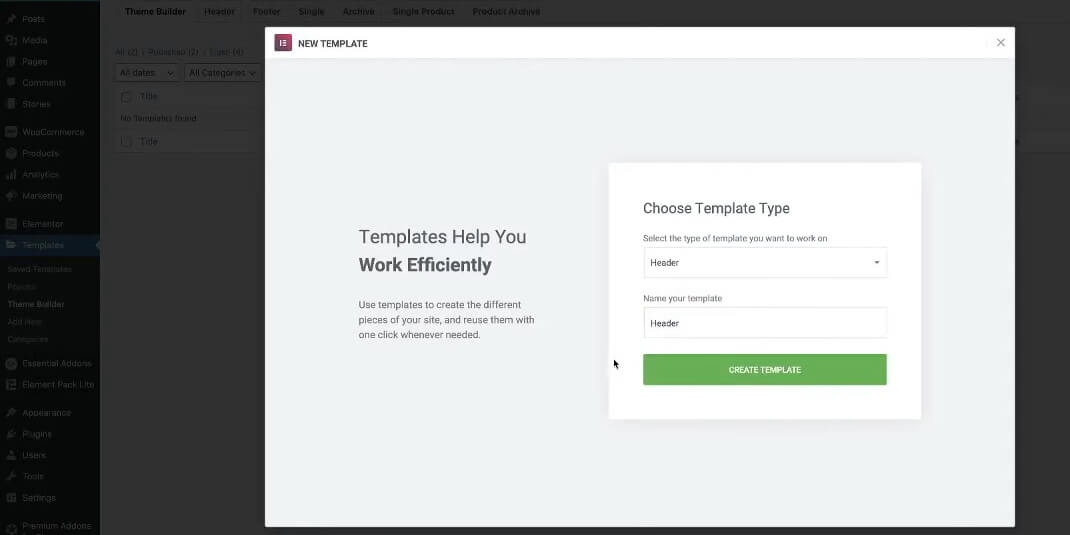
Yapmamız gereken ilk şey Elementor'da yeni bir başlık şablonu oluşturmak. WordPress yönetici kontrol panelinizden Şablonlar > Tema Oluşturucu > Yeni Ekle'ye gidin. Yeni şablonunuz için "Başlık" türünü seçin.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
Başlık şablonunuza bir ad verin (örn. "Mobil Başlık") ve şablonu oluşturmak için tıklayın. Bu, oluşturmaya başlayabileceğimiz Elementor tuvalini açacaktır.
Yeni Bölüm Ekle
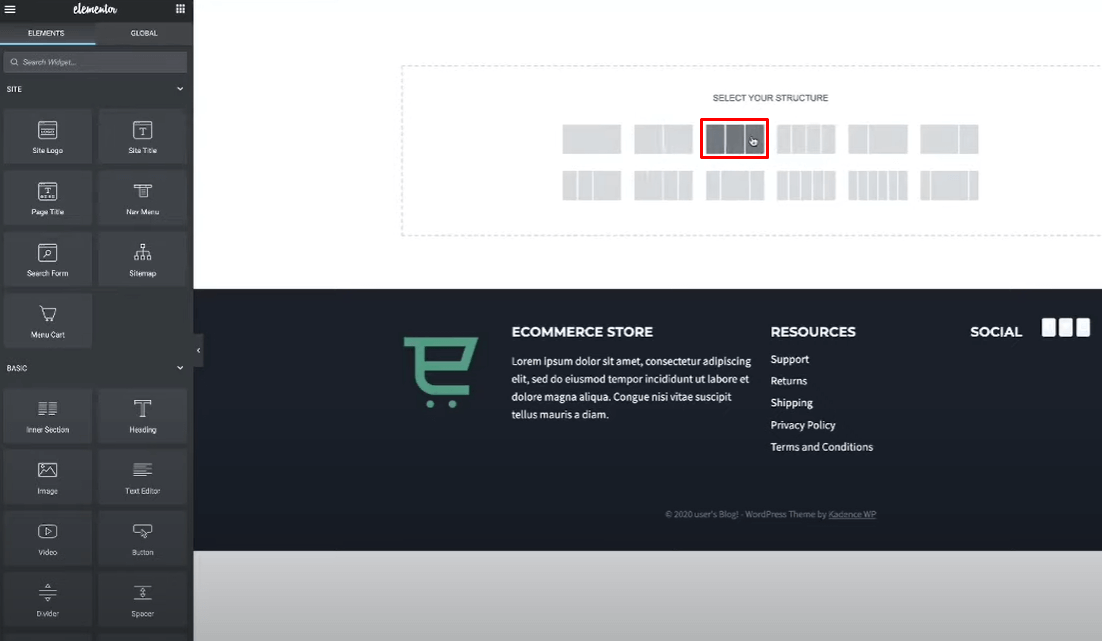
- Yeni bir bölüm eklemek için artı (+) simgesine tıklayın.
- 3 sütunlu "Yapı" düzenini seçin.

Üç sütunlu yapı, bir tarafta logoyu, ortada gezinme menüsünü, diğer tarafta ise sepet simgesi gibi bir harekete geçirici mesaj öğesini bulundurmamıza olanak tanıyacak.
Site Logosu
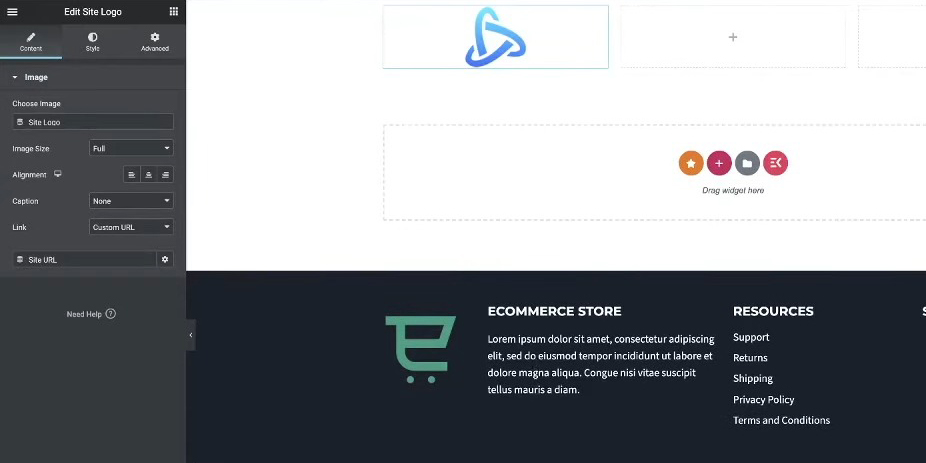
En soldaki sütunda "site logosu" ifadesini arayın ve Site Logosu widget'ını ekleyin.

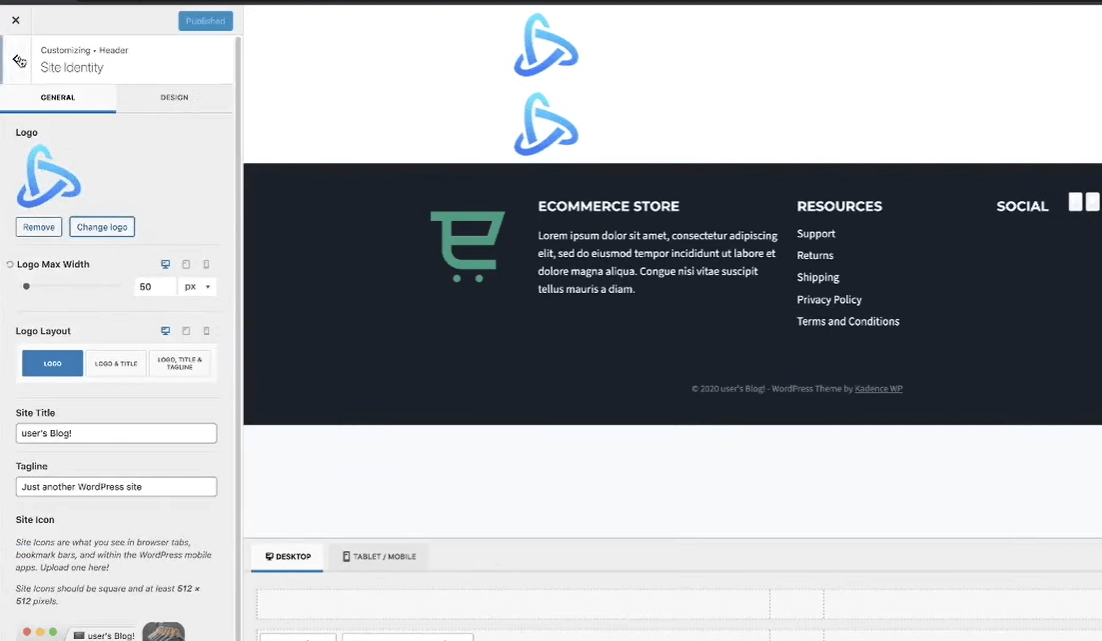
Henüz bir logo ayarlamadıysanız WordPress yöneticinizde Görünüm > Özelleştir > Site Kimliği seçeneğine giderek Site Kimliği ayarlarını özelleştirebilirsiniz.

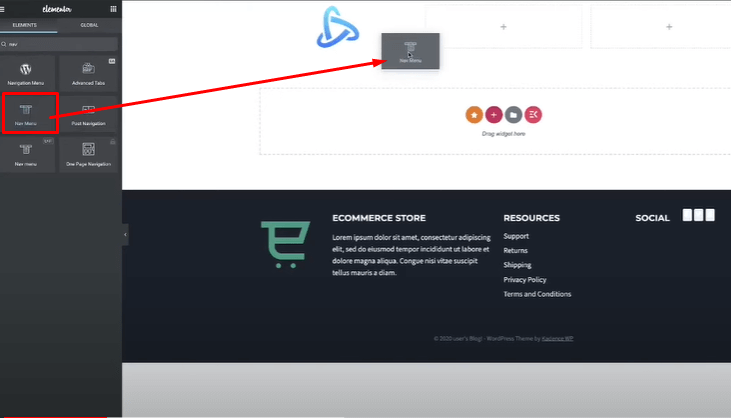
Gezinme Menüsü
Orta sütunda "gezinme menüsü" ifadesini arayın ve Gezinme Menüsü widget'ını ekleyin.

Bu, birincil WordPress gezinme menünüzü ekleyecektir.
Mobil menü düzenini daha sonra şekillendirip yapılandıracağız.
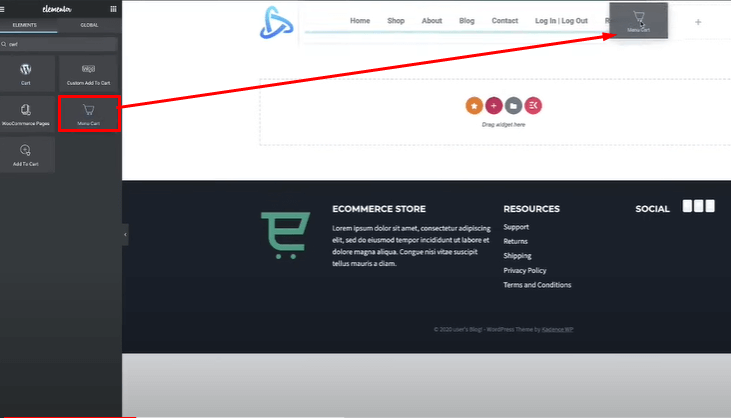
Eylem çağrısı
En sağdaki sütuna, harekete geçirici mesajınız için bir Düğme veya Sepet widget'ı ekleyin.
Elementor'un Sepet widget'ını kullanacağım ve alt toplamı kaldırıp yalnızca sepet simgesini bırakacağım.

Temel yapıyı tamamladığımızda artık masaüstü başlığımız için ana öğelere sahibiz: logo, gezinme menüsü ve alışveriş sepeti harekete geçirici mesaj düğmesi.
Daha sonra, bu başlık düzeni için mobil uyumlu davranışı gerçekten şekillendirmeye ve ayarlamaya geçeceğiz.
Başlığı Şekillendirme
Ana odak noktası mobil başlık olsa da, başlangıç noktası olarak ilk olarak masaüstü görünümü için bazı temel stillendirmeler yapacağız.
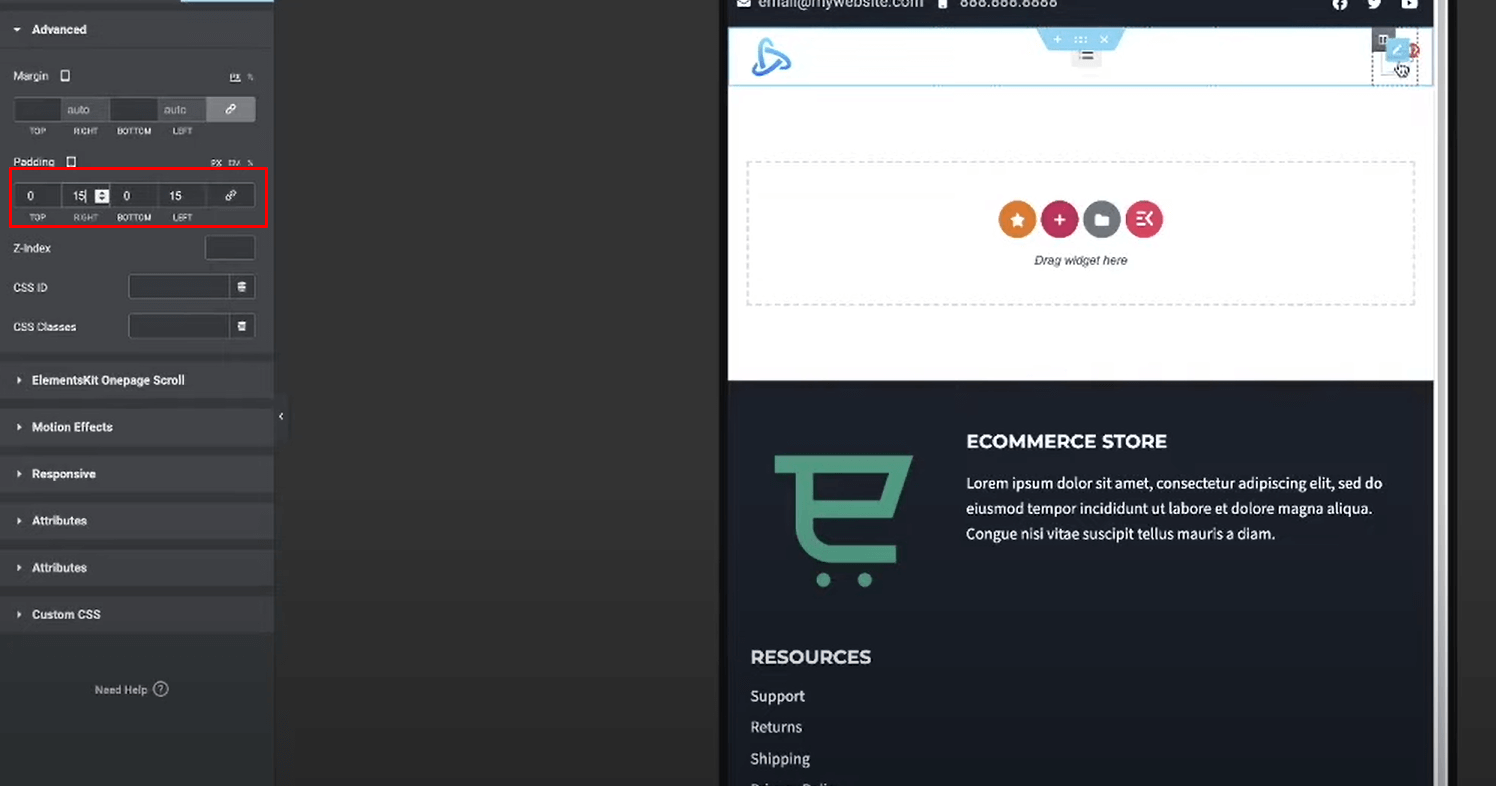
Bölüm Dolgusunu Ayarla
Üç sütunu içeren bölümün tamamını seçin.
"Gelişmiş" ayarlara gidin ve kenarlardan biraz boşluk bırakmak için sol/sağ dolguyu artırın.
Ben sola ve sağa 15px dolgu ekledim ama siz bunu tercihinize göre ayarlayabilirsiniz.

Gezinme Menüsünü Hizala
Orta sütundaki Gezinme Menüsü widget'ını seçin.
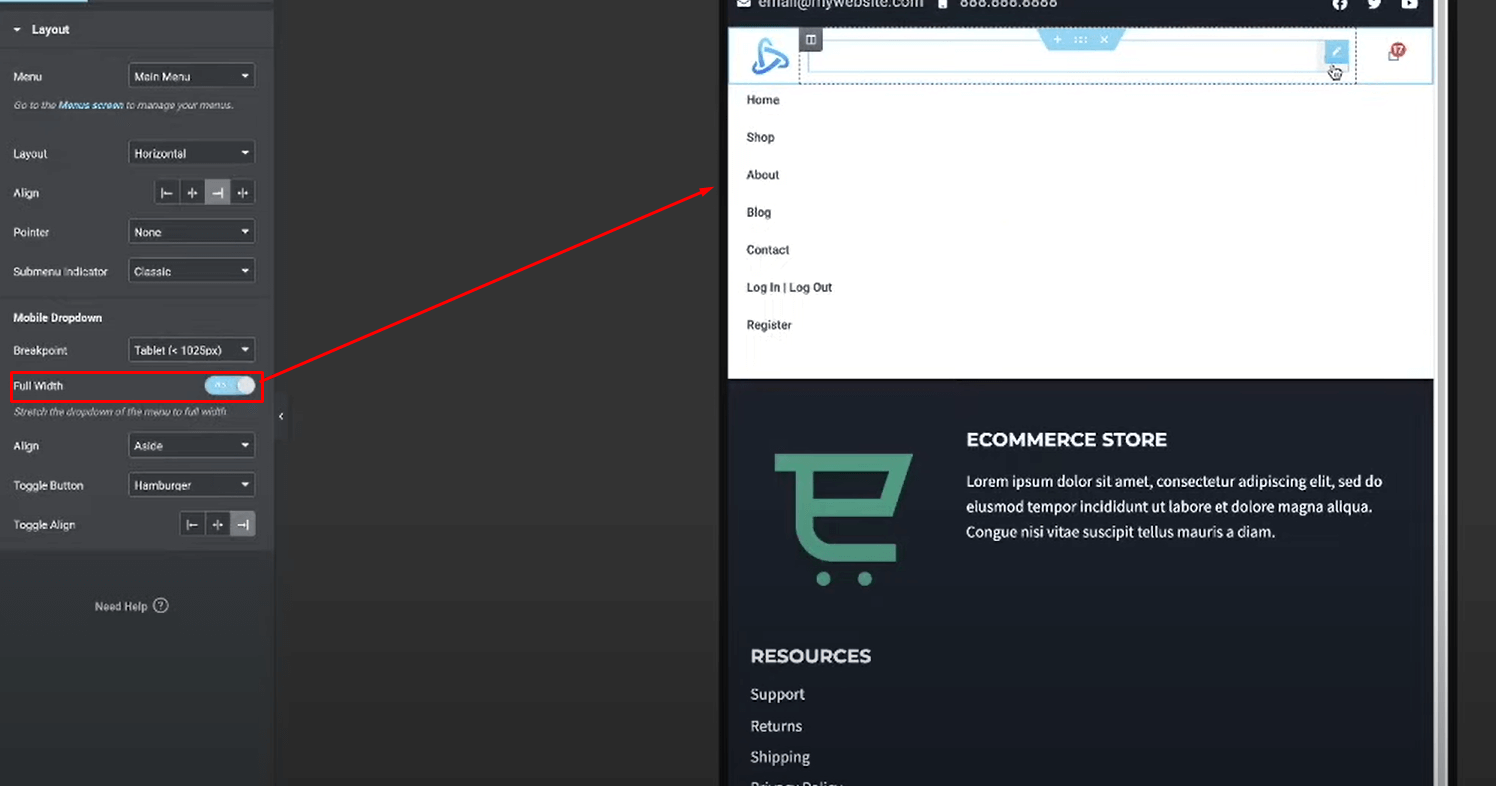
"Yerleşim" ayarlarına gidin ve Yatay Hizalamayı merkeze ayarlayın.
Bu, gezinme menüsü bağlantılarını masaüstü görünümü için orta sütunda ortalayacaktır. Ancak mobil cihazlar için sağa kaydırın.

Şimdi tam genişliği etkinleştirin, böylece mobil menüyü genişletmeniz yeterli.

Sepet Simgesine Stil Verme
Sağ sütuna eklediğiniz Sepet widget'ını seçin.
Yalnızca ana sepet simgesini bırakarak alt toplamı kaldırın.
"Stil" ayarlarına gidin ve simgeyi (yazı tipi boyutu, rengi vb.) özelleştirin.

Düz siyah bir araba simgesiyle gittim. Ancak bu harekete geçirici mesaj öğesini istediğiniz gibi şekillendirebilirsiniz.
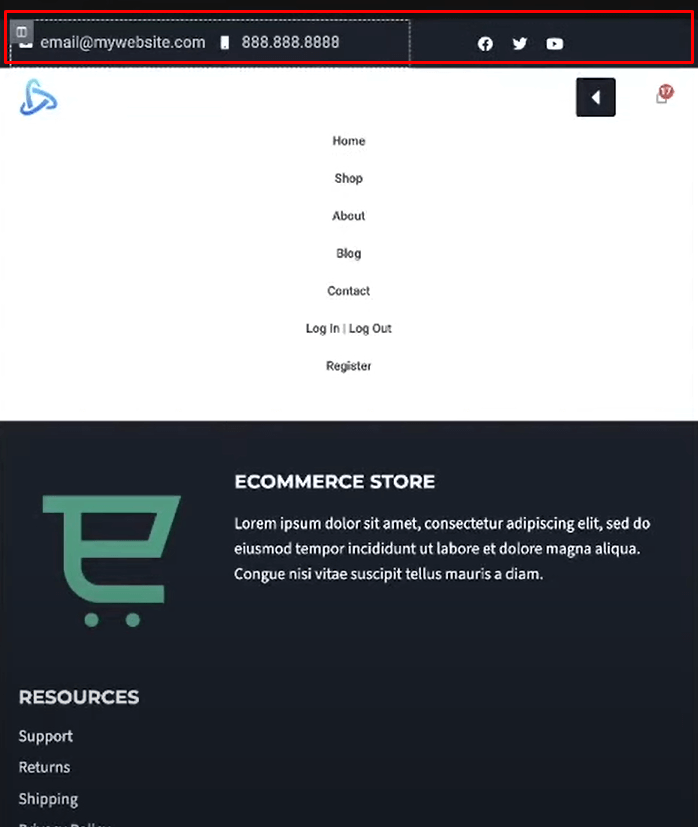
Kişiler/Sosyal için Üst Çubuk Ekle İsteğe bağlı olarak, kişi ayrıntıları ve sosyal simgeler için ana başlığın üstüne ekstra bir üst çubuk bölümü ekleyebilirsiniz:
Başlığın üstüne yeni bir tek sütun bölümü ekleyin.

Bu öğeleri üst çubukta istediğiniz şekilde şekillendirin ve konumlandırın.
Bu üst çubuk istenirse mobil görünümler için de gizlenebilir; bunu bir sonraki bölümde ele alacağım.
Elementor'da mobil başlığı şekillendirmeye yönelik adımlar şunlardır:
Mobil Başlığı Şekillendirme
Şimdi ana etkinliğe geçiyoruz: bu başlık tasarımını duyarlı hale getirmek ve mobil cihazlar için optimize etmek. Öncelikle duyarlı önizleme modunda çalışacağız.
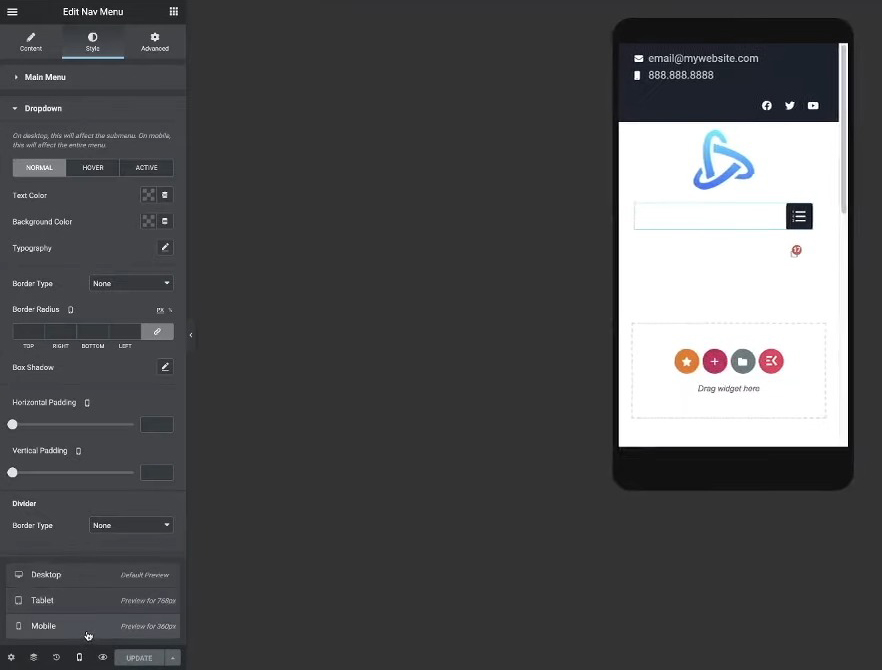
Duyarlı Moda Geç
Masaüstü, tablet ve mobil görünüm pencereleri arasında geçiş yapmak için Elementor tuvalinin üst kısmındaki duyarlı simgelere tıklayın.

Daha küçük ekranlara yönelik stil oluşturmaya başlamak için mobil görünüm simgesini seçin.
Logoyu ve Sepet Simgesini Yeniden Konumlandırın
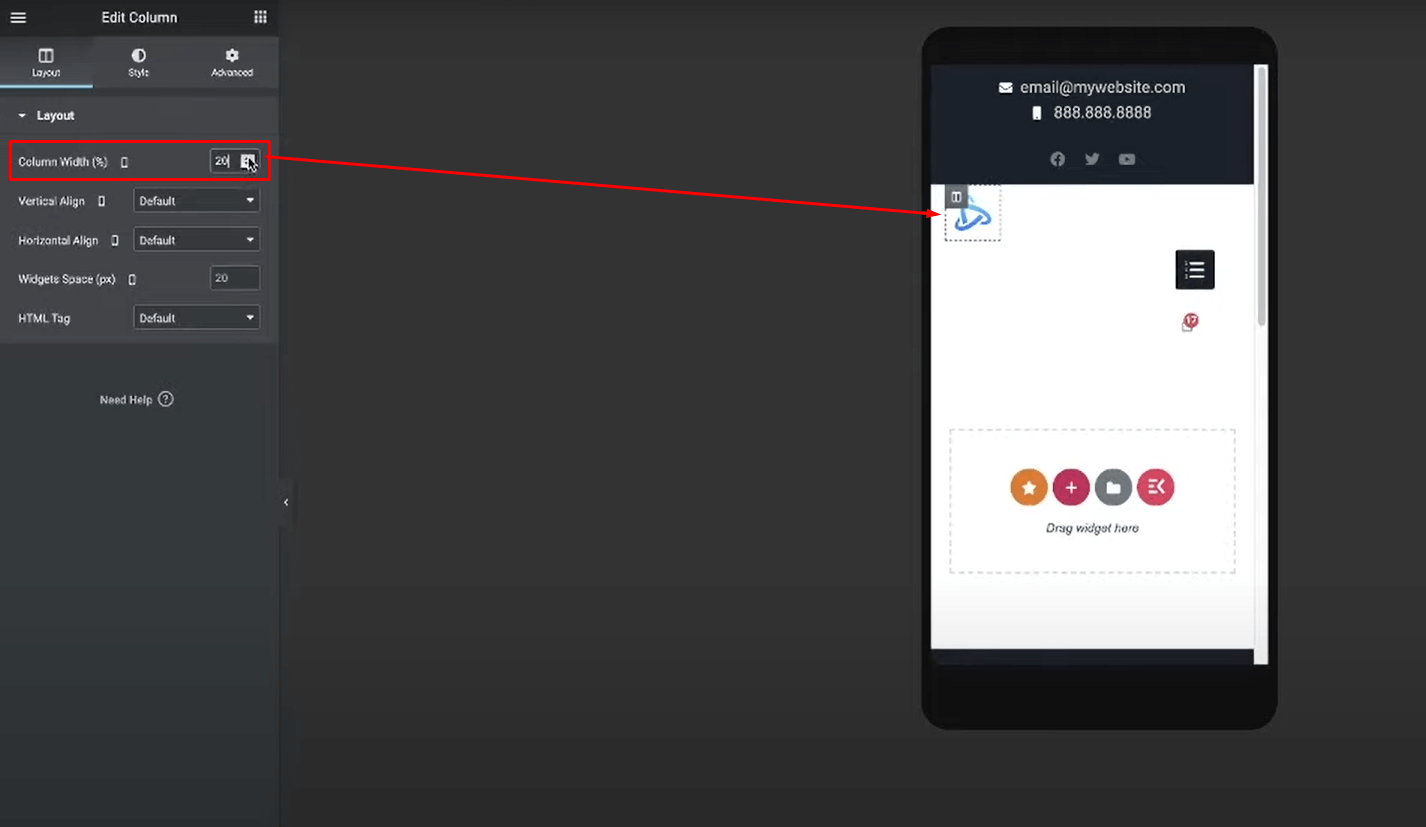
Logoyu içeren sol sütunu seçin.
Gelişmiş > Duyarlı'a gidin ve Sütun Genişliğini %20-25 civarına düşürün.

Arabalı sağ sütun için, kenarlardan istediğiniz mesafeyi elde edene kadar Sütun Genişliğini de azaltın.
Bu, logonun ve sepet simgesinin daha az yatay alan kaplamasını sağlayarak bunların fazla kaydırılmasını önleyecektir.
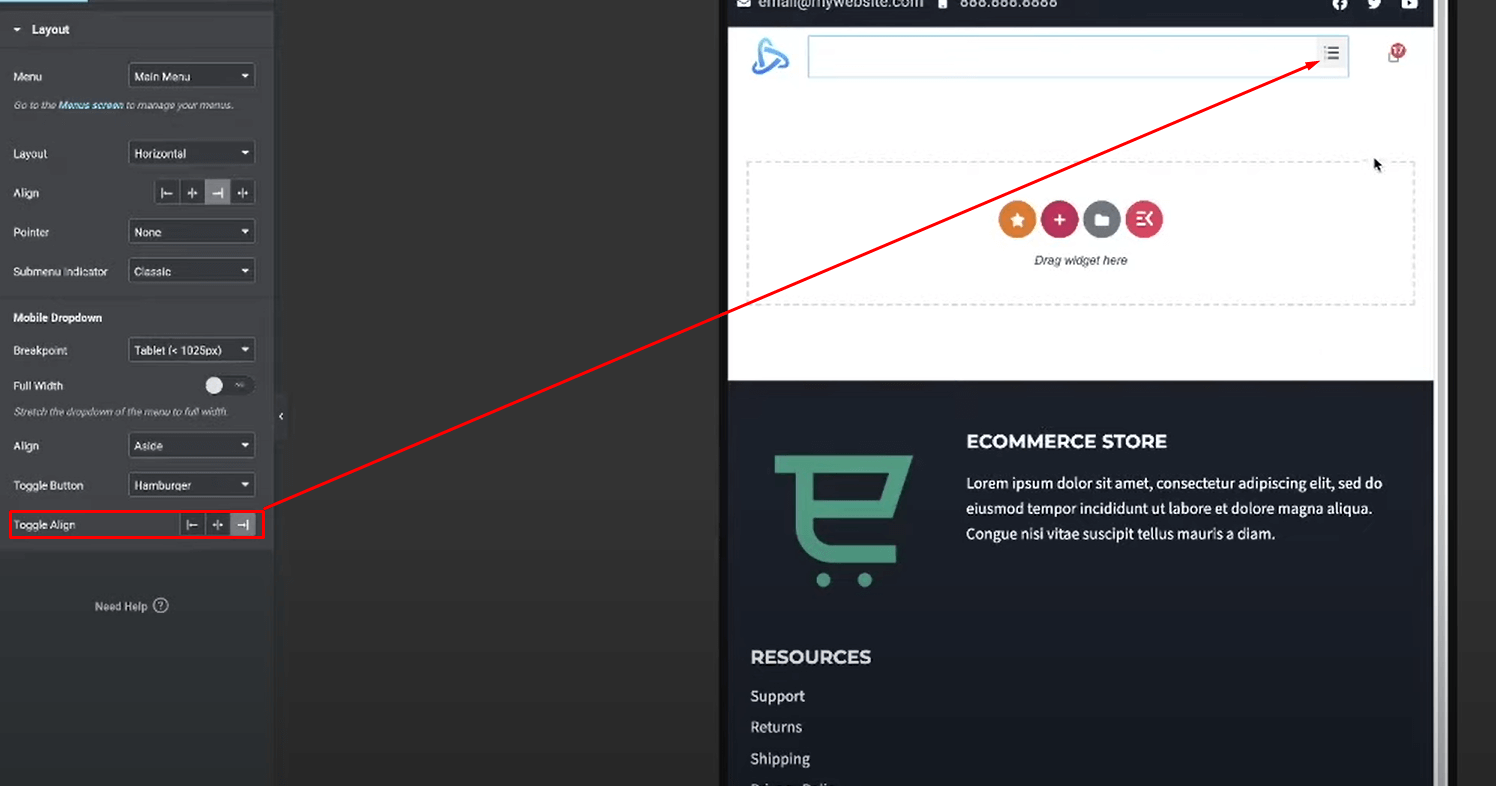
Hamburger Menü Simgesini Konumlandır
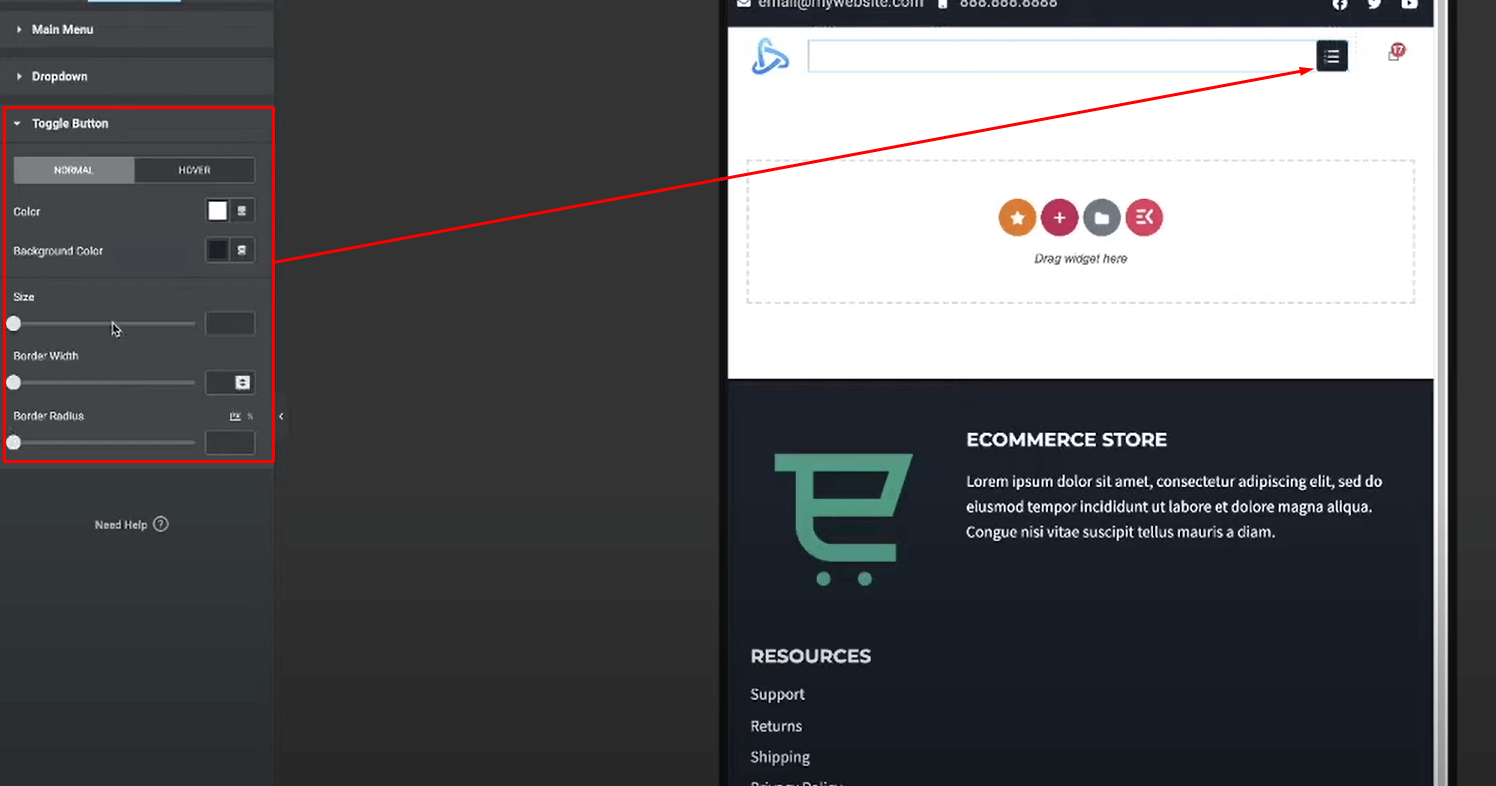
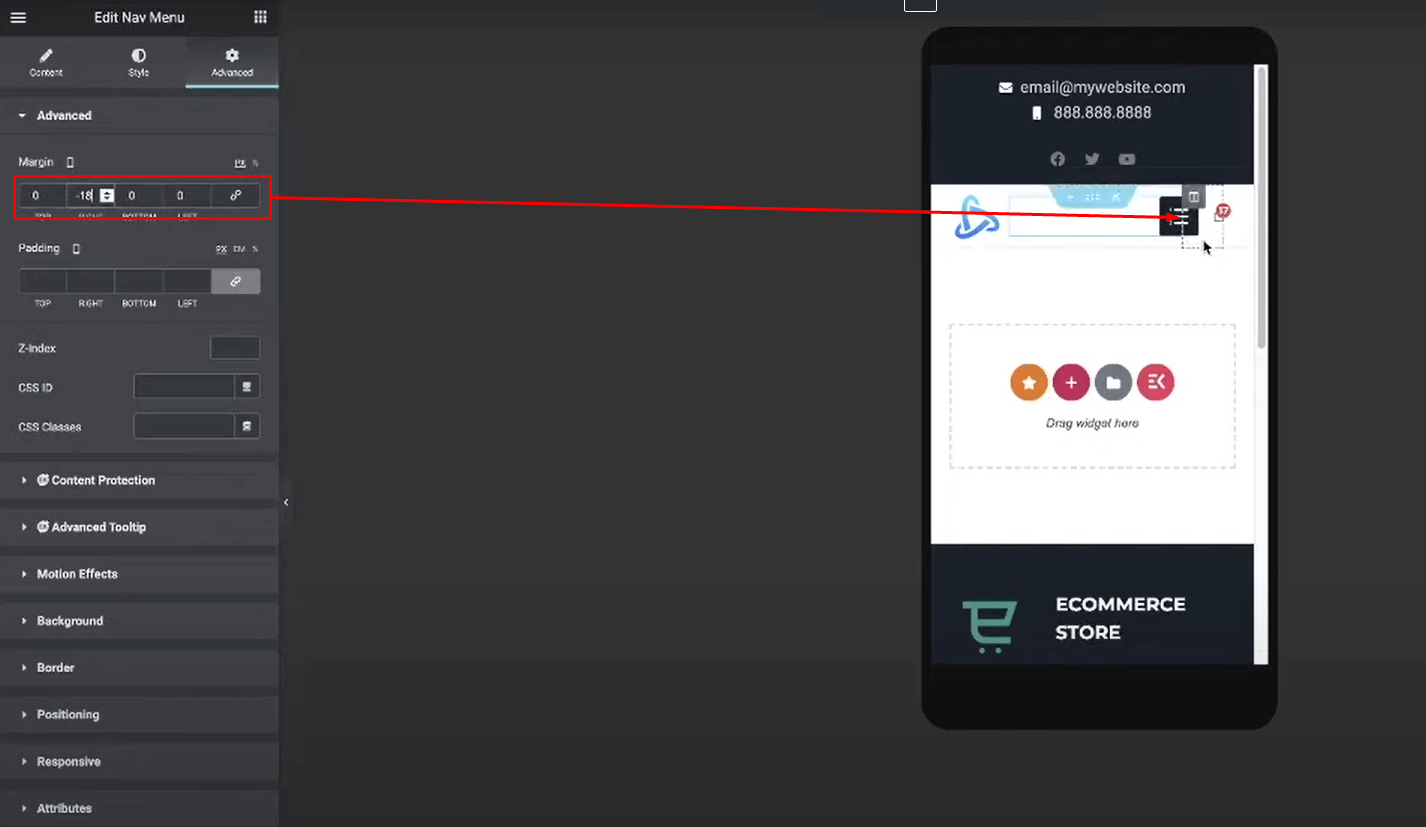
Orta sütundaki Gezinme Menüsü widget'ını seçin.
Düzen'e gidin ve Hizalamayı Değiştir'i hamburger simgesini doğru şekilde konumlandıracak şekilde ayarlayın.

Stil > Geçiş'e gidin ve hamburger simgesini stillendirin (renk, boyut vb.).
İsteğe bağlı olarak, hamburger simgesini görsel olarak mükemmel bir şekilde konumlandırmak için Gezinme Menüsü widget'ındaki kenar boşluğunu/dolguyu ayarlayabilirsiniz.

Bu önemli ayarlamalarla başlığınız artık tamamen duyarlı olmalıdır! Düzen, daha küçük mobil ekranlara küçültüldüğünde temiz ve kullanışlı kalacaktır. Sonraki bölümde bazı ekstra ipuçları ve en iyi uygulamalar ele alınmaktadır.
Kapanış Düşünceleri
İşte aldın! Artık Elementor'u kullanarak temiz, kullanıcı dostu ve tamamen duyarlı bir mobil başlık menüsünün nasıl oluşturulacağını biliyorsunuz.
Günümüzün mobil odaklı dünyasında, tüm cihazlarda en iyi deneyimi sağlayan bir web sitesine sahip olmak çok önemlidir. Bu eğitimde özetlenen adımları izleyerek mobil ziyaretçilerinize şık, gezinmesi kolay bir başlık sunacaksınız.





