Tüketicilerinizin ihtiyaçları için doğru ürünü bulmalarına yardımcı olarak WooCommerce web sitesi satışlarınızı artırmak istiyorsanız? Alışveriş sitelerinizin her birinde WooCommerce ile ilgili ürünleri görüntüleyerek müşteri mutluluğunu ve satışlarını nasıl kolayca artıracağınızı öğrenin.

WooCommerce ile ilgili ürünler, tüketicileriniz mağazanızın web sitesinde bir ürünü veya öğeyi incelediklerinde görünen önerilerdir. Bu ilgili WooCommerce öğeleri, orijinal ürünün kullanımına yardımcı olmak için tasarlanmıştır ve genellikle birbirini tamamlayıcı niteliktedir.
İlgili ürünleri web sitenizde sergilediğinizde, mağaza ziyaretçilerini biraz daha uzun süre kalmaya, web sitenizi daha ayrıntılı incelemeye ve daha fazla şey satın almaya teşvik eden bir pazarlama tekniği kullanıyorsunuz.
Bu makalede, WordPress için en popüler ve basit sürükle ve bırak sayfa oluşturucularından biri olan Elementor'u kullanarak WooCommerce ile ilgili ürünleri çeşitli şekillerde nasıl görüntüleyeceğinizi göstereceğiz.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaİlgili Ürünleri Göstermenin Avantajları
Ancak, WooCommerce ile ilgili ürünleri gösterme yöntemlerine girmeden önce, bu önerilerin işletmenize nasıl yardımcı olabileceğine bir göz atalım.
- Tabii ki, tüketicileriniz mağazanızdaki diğer ilgili ürünleri kontrol etmeye meyilli olacak ve sonuç olarak web sitenizi keşfetmek için daha fazla zaman harcayacak. Sonuç olarak, katılım oranları ve SEO puanı yükselir.
- Sadece bu değil, aynı zamanda tüketicilerinizin daha önce satın almayı seçtikleri ürünleri tamamlayan veya bunlarla uyumlu benzer şeyler edinme olasılıkları daha yüksek olacaktır. Ayrıca onları yeni veya sıra dışı ürünlere hiç ter dökmeden maruz bırakabilirsiniz.
- İndirimdeki popüler ürünleri veya ürünleri kolayca tanıtabileceksiniz, bu da dönüşüm oranlarını bir kez daha artıracaktır.
Kullanıcılar artık uygun şeyleri ayrı ayrı aramak zorunda kalmayacakları için bu, onlar için daha verimli ve genellikle keyifli bir alışveriş deneyimi yaratmaya hemen yardımcı olacaktır. En önemlisi, WooCommerce işletmenizin ortalama sipariş değeri fırlayacak.
Ürün Varyasyonu
Öyleyse, WooCommerce ile ilgili ürünlerin – ne olduklarından ve WordPress web sitenize birkaç tıklama ile nasıl kurulacağından bahsedelim. Web sitenizde ilgili ürünleri sergilemek söz konusu olduğunda, birkaç seçeneğiniz vardır:

çapraz ürünler
Çevrimiçi perakende sektöründe, çapraz ürünler tipik olarak karşılaştırılabilir bir ürüne veya halihazırda satın alınan ilk ürünü tamamlayan bir ürüne atıfta bulunur. Bir müşterinin satın almayı düşündüğü ürünü tamamlamak için kullanılabilecek ürünlerdir. Amaç, tüketicinizin hem satın almayı planladığı ürünü hem de çapraz satış ürün(ler)ini satın alması ve ortalama sipariş değerinizi yükseltmesidir.
Örneğin, bir müşteri mağazanızdan bir dizüstü bilgisayar satın almayı planlıyorsa, onları daha fazla satın almaya ikna etmek için web sitenizdeki diğer tüm kırtasiye ürünlerinin tanıtımını yapabilirsiniz.
yukarı satış
Öte yandan, yukarı satışları kullanarak, tüketicinize şu anda almayı düşündüğü ürün (genellikle sizin için daha karlı olan) yerine satın alabileceği benzer ürünleri önerebilirsiniz. Başka bir deyişle, yukarı satış, alıcının satın alabileceği daha pahalı bir üründür. Sonuç olarak, çapraz satışlar gibi yukarı satışlar, ortalama sipariş değerinizi artırır.
Bir yukarı satış örneği olarak, bir tüketici web sitenizden bir dizüstü bilgisayar satın almaya hazırlanıyorsa, onlara daha kaliteli dizüstü bilgisayarların bir paket olarak kırtasiye ile geldiği bir anlaşma sunabilirsiniz. Sonuç olarak, tüketiciniz ihtiyacı olan her şeyi bir kerede satın alabilecektir.
Etiketler ve kategoriler
Son olarak, WooCommerce ile ilgili ürünleri mağaza web sitenizde göstermenin en temel yolu olan etiketlere ve kategorilere ulaşıyoruz. Buradaki fikir, tüm benzer ürünleri, bunlara uygun etiketler atayarak belirli kategorilerde gruplamaktır.
Elementor Kullanarak İlgili Ürünleri Görüntüleme
Artık WooCommerce ile ilgili ürünlerin ne olduğunu belirlediğimize göre, bunları Elementor kullanarak e-Ticaret web sitenizde göstermenin birçok yoluna bakalım.
Dahili Elementor Widget'ı
Başlangıç olarak, Elementor PRO , e-Ticaret mağazanız için tamamen özelleştirilmiş bir İlgili Ürünler widget'ı içerir. Adından da anlaşılacağı gibi, bu yararlı özellik, WooCommerce ile ilgili tüm ürünleri yalnızca birkaç tıklamayla görüntüleme konusunda tam kontrol sağlar.
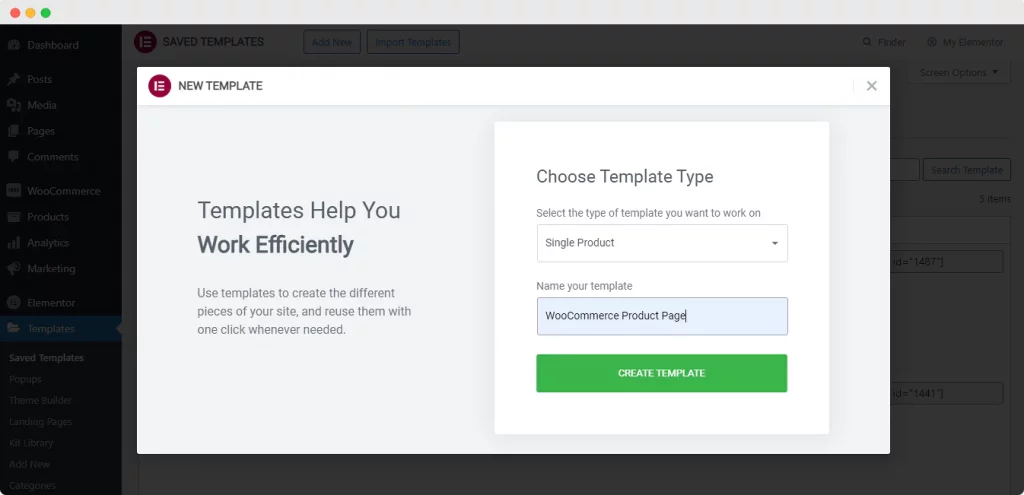
Bu widget'ı kullanmaya başlamak için düzenleyicinizde Elementor PRO şablonlarını kullanarak bir Tek Ürün sayfası oluşturun. Bunu yapmak için, Elementor'u yükleyip etkinleştirdikten sonra WordPress web sitesi kontrol panelinizdeki Şablonlar sekmesine gidin.

En üstteki 'Yeni Ekle' düğmesini tıkladığınızda, ekranınızda bir açılır pencere açılır ve kullanmak istediğiniz şablon türünü belirtmenize olanak tanır. Şablon türünüz olarak 'Tek Sayfa'yı seçin ve ona benzersiz bir ad verin. Ardından 'Şablon Oluştur' seçeneğini tıklayın.
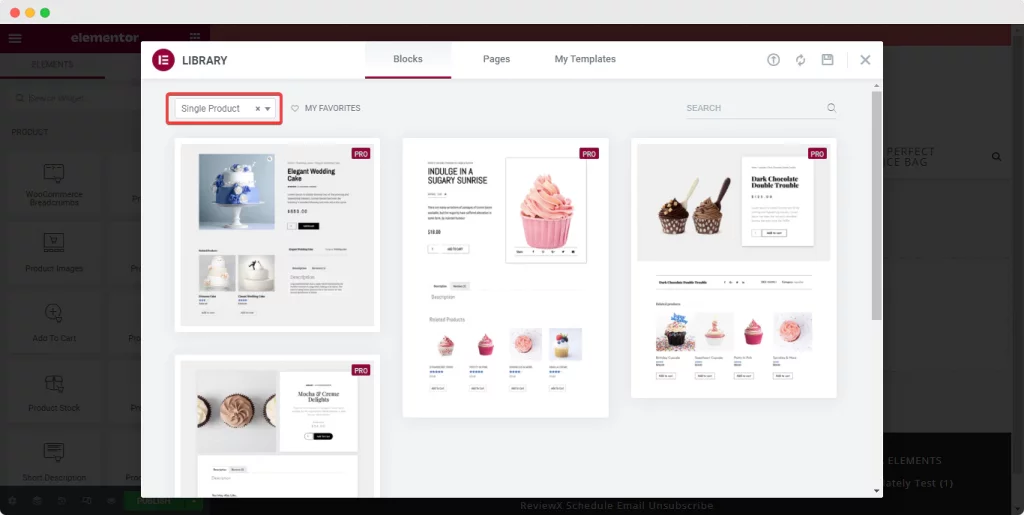
Bunu takiben, Elementor düzenleyicinize yönlendirileceksiniz; burada başka bir açılır pencere, bir 'Tek Ürün' sayfası için Elementor'un mevcut tüm şablonlarını görüntüleyecektir. En çekici sayfa şablonunu seçin ve başlamak için 'Ekle'yi tıklayın.

Varsayılan olarak, bu 'Tek Ürün' şablonları, 'İlgili Ürünler' widget'ıyla birlikte sayfanızda görünecektir. Minimum çabayla, widget'ın içerik ve stil ayarlarını hızla düzenleyebilir ve ilgili ürünleri web sitenizde gösterebilirsiniz.
Ayrıca, gerektiği gibi 'İlgili Ürünler' bölümünün yerini değiştirebilecek ve sayfanın işlevselliğini daha da geliştirmek için bu bölüme veya çevresine başka Elementor widget'ları ekleyebileceksiniz.
Değişikliklerden memnun kaldığınızda sayfayı yayınlayın. Tek ürün sayfanız, web sitenizin tüm ziyaretçilerinin ve müşterilerinizin göz atması ve bir şeyler satın alması için anında yayına girecek. Hepsi bu kadar – bu kadar kolay.
Temel Eklentileri Kullanma
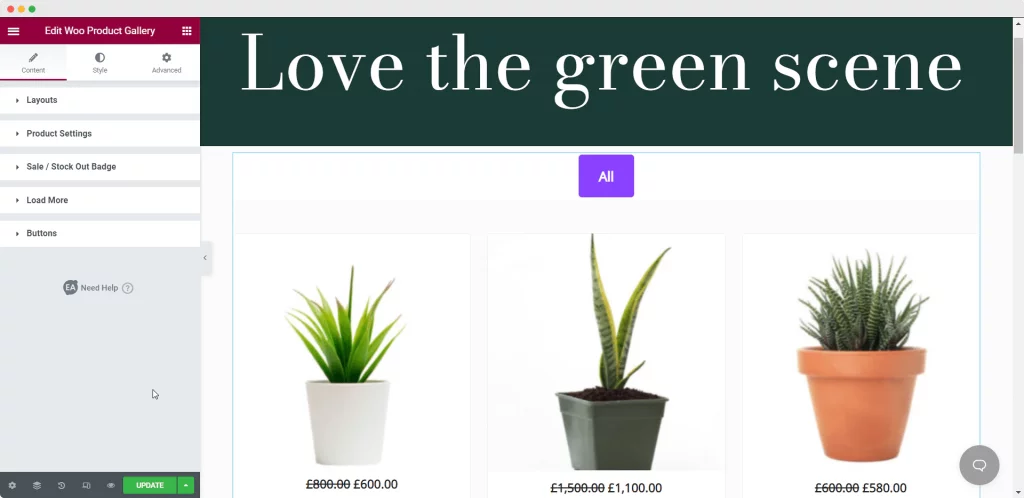
Bunu takiben, Essential Addons For Elementor – Woo Product Gallery'den ürünlerinizi birkaç kategoriye ayırmanıza izin verecek olağanüstü bir widget'ımız var. Bir araya gelen tüm ürünler bir galeride birlikte gösterilecek, böylece insanlar istediklerini hızlı bir şekilde bulabilecekler.
EA Woo Ürün Galerisi, WooCommerce ile ilgili ürünleri çarpıcı bir düzende görüntülemenize olanak tanıyarak web sitenizin daha ilgi çekici ve canlı görünmesini sağlar.
Editörünüzün 'Öğeler' sekmesine 'Woo Ürün Galerisi' yazın, ardından widget'ı web sayfanıza sürükleyip bırakın.
Ardından, 'İçerik' ve 'Stil' sekmelerini kullanarak widget'ı zevkinize ve mağazanızın estetiğine uyacak şekilde değiştirin ve ayarlayın.
Öyleyse, WooCommerce ürün galerinizi tasarlamanız veya özelleştirmeniz için size beş bölüm sağlayan 'İçerik sekmesi' ile başlayalım.

Woo Ürün Galerisini kullanarak, ürün galerisinin düzenini dört farklı tasarımdan yapılandırabilirsiniz. En önemlisi, çeşitli filtreleme seçenekleri ile ürün galerisine ürünleriniz için kaynaklar ekleyebilirsiniz.
Burada tüm ürünleriniz için istediğiniz kadar kategori oluşturabilirsiniz. Bu, ürünlerinizin farklı kategorilerde sınıflandırılacağı ve tüketicilerinizin aynı kategorideki ilgili ürünleri veya ürünleri tanımlamasını kolaylaştıracağı yerdir.
Birkaç tıklama ile Elementor'un varsayılan özelliklerinde daha birçok ayarlama yapabileceksiniz. Bitirdiğinizde, sayfayı yayınlamanız yeterlidir.
Bir aksesuar mağazanız varsa, ürün galerinizin müşterilerinizin deneyimini nasıl iyileştirebileceği aşağıda açıklanmıştır. Tüketicileriniz sadece kategorilere tıklayarak bağlı tüm ürünleri görebilecekler.
Woo Ürün Koleksiyonlarını Kullanma
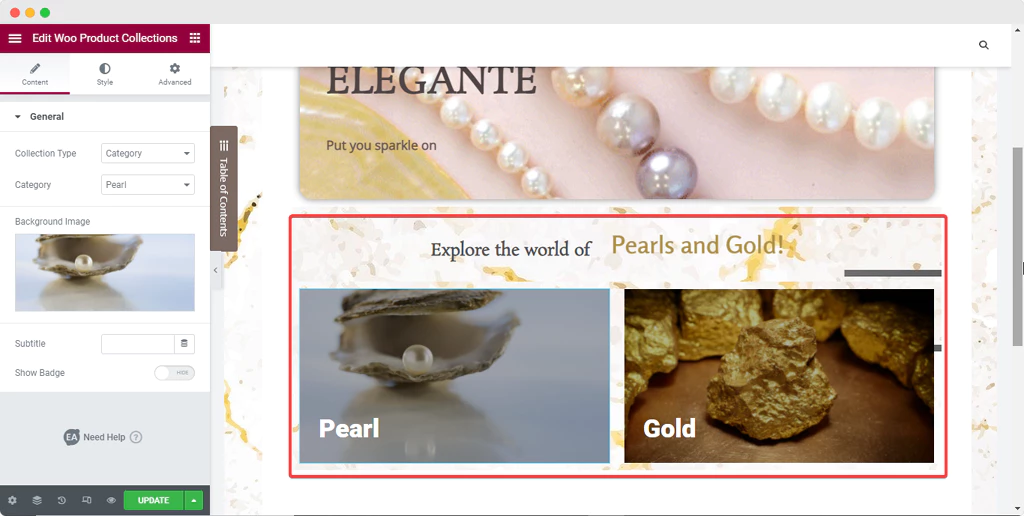
Yine Temel Eklentilerden Woo Ürün Koleksiyonları, müşterilere WooCommerce ile ilgili ürünleri gösteren son widget'ımızdır ve bu bizim son widget'ımızdır. Bu, sağlanan WooCommerce etiketlerini, kategorilerini ve niteliklerini kullanarak benzer öğeler koleksiyonunuzu düzenlemenize yardımcı olacak başka bir bileşendir.
Diğer tüm öğeleri düzenleyicinize sürükleyip bırakmak için Elementor sayfa oluşturucuyu kullandığınız şekilde, düzenleyicinin 'Öğe' arama çubuğunda 'Ürün Koleksiyonları'nı arayabilirsiniz.
Widget'ı yerleştirdikten sonra, gerektiği gibi 'Kategori', 'Etiketler' veya 'Özellikler' arasından koleksiyon türünü seçebilirsiniz ve kullanıcılarınız belirtilen sayfalara gönderilir.
Ardından, göstermek istediğiniz kategoriyi seçin ve kategorinin ana noktasına dikkat çekmek için bir arka plan resmi ekleyin. Yine, kuyumcu mağazasını WooCommerce iş örneğimiz olarak alırsak, ürün koleksiyonunun nasıl görüneceği aşağıda açıklanmıştır.

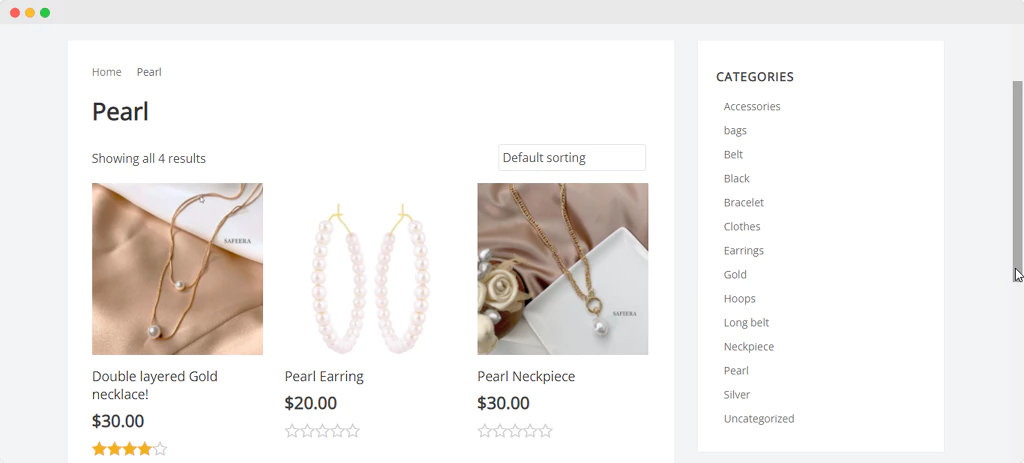
Ardından kategorilerinize daha da fazla kişiselleştirme ekleyebilir ve mağazanızın kategorilerini genişletebilirsiniz. Ve web sitenizi başlattığınızda, koleksiyonlar herkesin görebileceği şekilde hazır olacaktır. Bir kullanıcı koleksiyonlardan birine tıkladığında, 'İnci Koleksiyonu' için aşağıda gösterilen web sitesine yönlendirilir.

Diğer tüm kategoriler ve etiketler de çevrimiçi koleksiyon sayfasında sunulacak ve kullanıcılarınızın etkinliğini ve verimliliğini daha da artıracaktır.
Biten Düşünceler
Bununla birlikte, Elementor düzenleyicisini ve özel widget'ları kullanarak WooCommerce ile ilgili ürünleri mağaza web sitenizde nasıl görüntüleyeceğinize ilişkin kapsamlı talimatımızı tamamladık.
Gördüğünüz gibi, Elementor ve Essential Addons, güzel bir çevrimiçi mağaza oluşturmayı ve WooCommerce ile ilgili ürünleri herhangi bir kod olmadan göstermeyi inanılmaz derecede basit hale getiriyor. Kendiniz deneyin ve aşağıya bir yorum bırakarak ne düşündüğünüzü bize bildirin.





