Herhangi bir web tasarımcısının isteyeceği son şey, darmadağın, gezinmesi zor bir düzen nedeniyle hoşnutsuz bir kullanıcının web sitesini terk etmesidir. Bu nedenle, web sitesi tasarımındaki en ufak nüansların bile hemen çıkma oranlarını, dönüşüm oranlarını ve daha fazlasını önemli ölçüde etkileyebileceğini anlamak çok önemlidir. Sonuç olarak, bu makalede Elementor ile web sitesi düzenlerini optimize etmek için mutlak en iyi uygulamaların bir listesini derledik.

Stanford'un web güvenilirlik araştırmasına göre, internet kullanıcılarının %75'e kadarı bir sitenin meşruluğunu görsel stiline göre değerlendiriyor. Buna karşılık, başka bir araştırma, tüketicilerin %38'inin çirkin bir düzen nedeniyle bir web sitesini terk ettiğini buldu.
Dağınık düzenlere, çelişen renk paletlerine veya okunamayan ve gezinmesi zor bir tasarıma sahip yavaş web sitelerine göz atmaktan kimse hoşlanmaz. Yine de, bir müşteri bu web sitelerinden biriyle karşılaştığında, en olağan yanıt, tıklayıp onun yerine başka bir siteyi ziyaret etmektir.
Sonuç olarak, en etkili stratejileri kullanarak siteniz için web gönderileri ve sayfalar oluşturmak çok önemlidir. En iyi uygulamalar kullanılarak geliştirilen görsel olarak çekici, optimize edilmiş bir web sitesi düzeni sitenizin trafiğini, dönüşüm oranını, katılımını ve sıralamasını artırabilir. Tüm bunların nasıl gerçekleştirileceğine dair bir açıklama için bir göz atın.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaElementor ile Optimize Etme

Hızlı bir şekilde bir web sayfası oluşturmak için en popüler ücretsiz WordPress web sitesi oluşturucularından biri olan Elementor'u kullanın. Sadece birkaç dakika içinde herhangi bir kod yazmadan bir web sitesi yapmanızı sağlayan bir sürükle ve bırak sayfa oluşturucusudur.
Not: Â Web sitenizin düzenini istediğiniz kadar benzersiz hale getirmenize yardımcı olması için "Merhaba" veya "Flexia" gibi hafif, hızlı yüklenen ve duyarlı temalar kullanın.
Web sitesi düzenleri için en iyi uygulamaları izleyerek Elementor ile hızlı bir şekilde yüksek performanslı WordPress web sitesi düzenleri oluşturabilirsiniz.
Başlık ve altbilgi

Başlıklar ve alt bilgiler içeriğinizi bir arada tutar ve sitenizin kısa sürede daha profesyonel görünmesini sağlar. Bunlar, web sitenizin logolarını ve en önemli web içeriğine veya sayfalarına bağlantılar koyduğunuz iki yerdir. Onlar önemlidir çünkü dünyaya kim olduğunuzu gösterirler.
Ancak, çok fazla sütun, pencere öğesi ve logoları varsa bu bölümler sitenizin performansı için de kötü olabilir.
Başlık bölümünüzdeki sütun sayısını en fazla iki tane tutmanızı öneririz. Bu, düzenin daha iyi görünmesini sağlayacaktır.
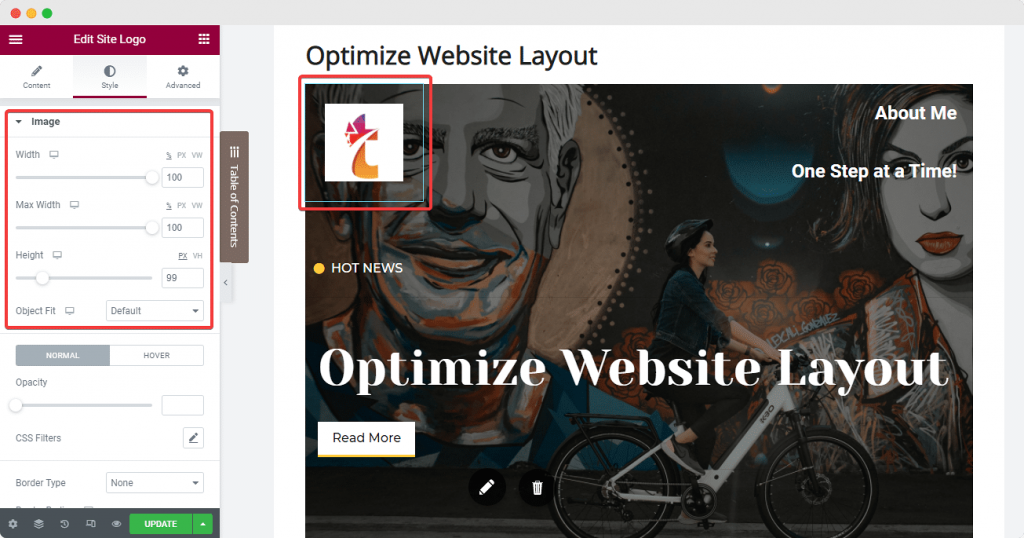
Elementor, web sitenizin logolarını oluşturmanıza ve biçimlendirmenize ve bunları işletmenize aitmiş gibi göstermenize olanak tanıyan özel bir widget'a sahiptir. Elementor'un 'Stil Sekmesi', yüklerken kullanmak istediğiniz görüntü için doğru boyutları ayarlamanıza yardımcı olabilir. Bu, web sayfası yüklendiğinde düzenin değişmemesini sağlayacaktır. Ayrıca, arama motoru sıralamalarınızı iyileştirmek için sitenize alakalı bir resim başlığı ve alt etiketler eklemeyi unutmayın.

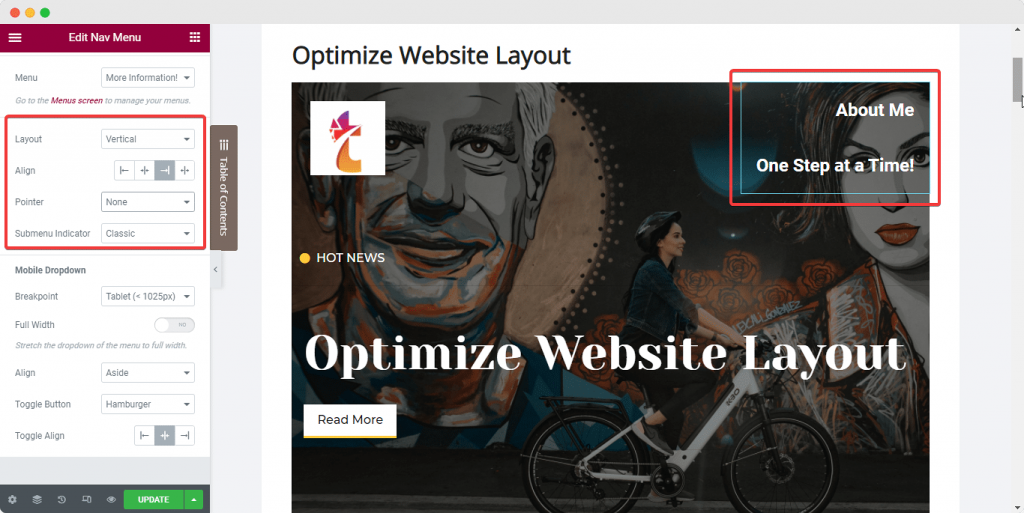
Ardından, sitemizin 2. sütununa koyabileceğimiz Elementor'dan Nav Menu widget'ımız var. Web sitenizin kontrol panelinde "Menü Ekranı"nı ayarlayarak önemli sayfaları ve gönderileri ekleyin. Ardından, düzeni değiştirmek için Elementor'un "İçerik" ve "Stil" sekmelerini kullanın. Bu, işleri temiz tutmak için yapabileceğiniz en iyi şeylerden biridir. İşaretçiyi "yok" olarak ayarlamanız gerekir.

Aynı sütundaki Gezinme Menüsü'nün hemen yanındaki başlığınıza (Simge Listesi widget'ı gibi) ihtiyacınız olan diğer widget'ları ekleyebilirsiniz.
Her şeyin birlikte iyi göründüğünden emin olmak için öğeleri birbiriyle aynı hizaya getirin ve sütunun konumunu diğer öğelere uyacak şekilde ayarlayın. Mümkün olan en iyi düzeni elde etmek için izlemeniz gereken adımlar şunlardır:
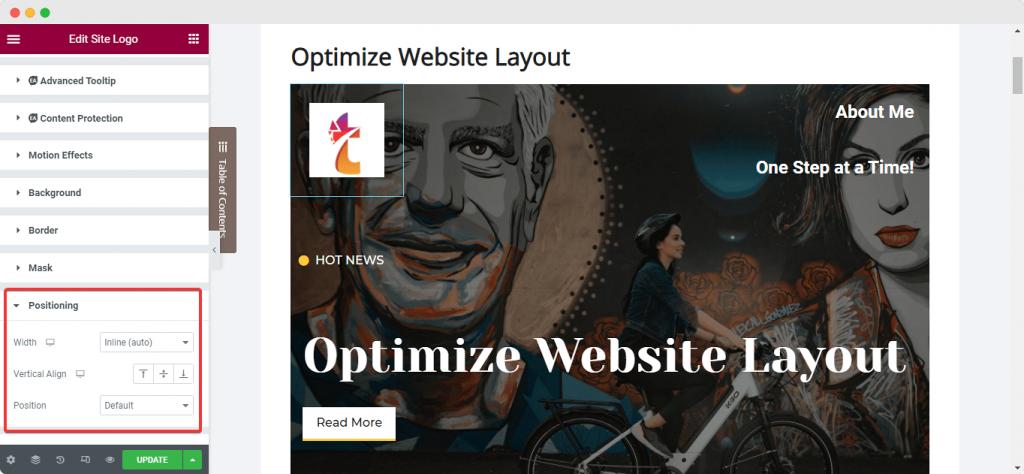
Widget'ınızı seçtiğinizden emin olun. Ardından, Elementor yan panelinden "Gelişmiş" sekmesine tıklayın. Ardından, "Konumlandırma" altında "Satır İçi"ni seçin ve widget'ın genişliğini buna göre ayarlayın. Bunu hemen şimdi yapabilirsiniz ve widget'lar hemen birbirleriyle sıralanacaktır.

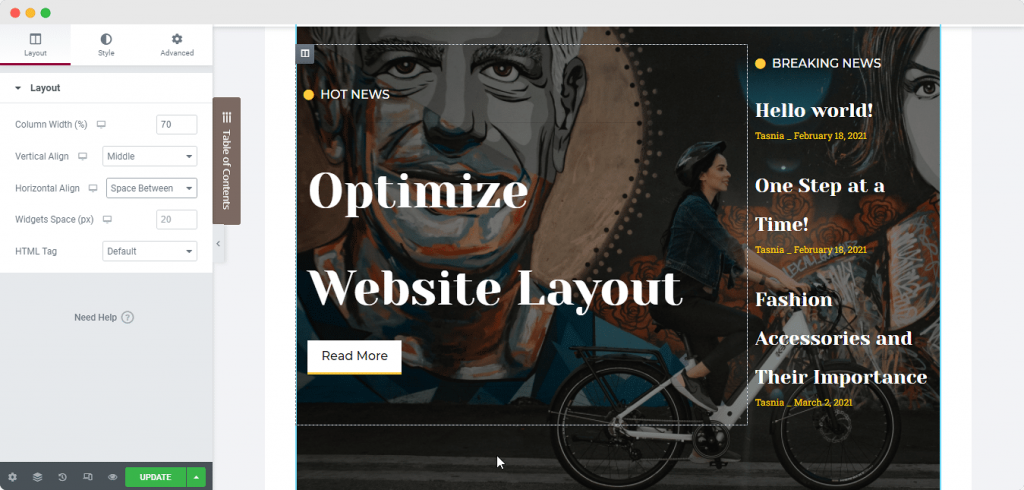
Ardından, sütunu seçin ve 'Düzen' sekmesine gidin. Ardından, sütunu widget'larla uyumlu olacak şekilde ayarlayın. Ardından, "Dikey Hizalama"nın altında "Alt"ı seçin. "Yatay Hizalama" altında, "Aradaki Boşluk"u seçin.
Şimdi Footer hakkında konuşalım. Birçok web sitesi yaratıcısı aynı hatayı yapar: Açıklamalar, bağlantılar ve telif hakkı simgeleri eklemek için Altbilgi'de birden çok pencere öğesi kullanırlar. Bu durumda, web sitenizin düzenini daha verimli hale getirmenin en iyi yolu, birçok şeyi yapabilen ve Footer'daki bölümlerin sayısını azaltan widget'ları kullanmaktır.
Altbilgiyi temiz ve güzel tutmak için bazı widget'ları tek bir bölümde birleştirebilirsiniz. Artık Elementor'dan Dinamik etiketlerle değişen bir Altbilgi de oluşturabilirsiniz. Daha fazlasını öğrenmek için bu özel metin parçasını okuyun.
Web Sitesi Kahramanı Bölümü
Bir sonraki bölümde, web site sayfanızın Kahraman Bölümünden veya sayfanın üstünde görünen banner'dan bahsedeceğiz. Bu bölümün iyi görünmesini sağlamanın en iyi yolu, insanların web sitesinde kolayca görebileceği, kalın metinli bir banner kullanmaktır.

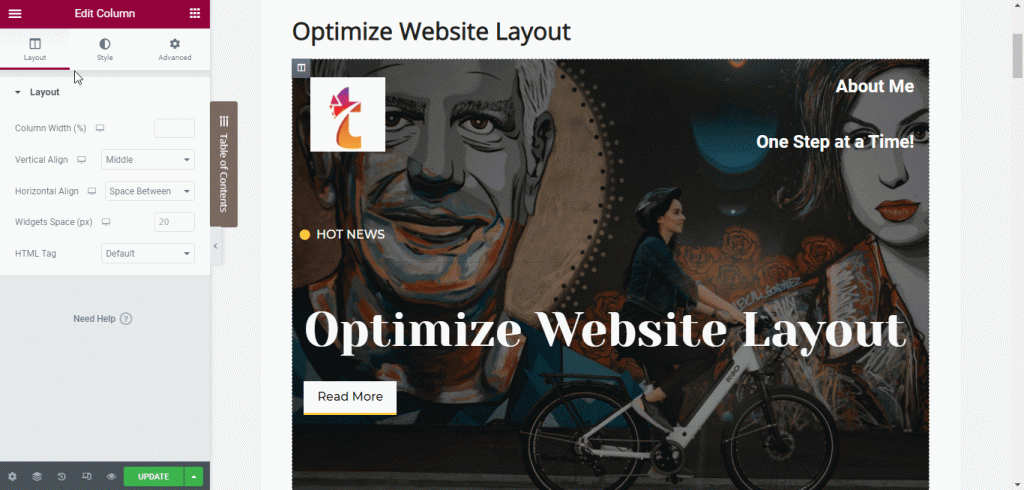
Metni Kahraman Afişinizde herhangi bir arka plan veya görüntü üzerinde öne çıkarmak için, metni istediğiniz yere yerleştirmek için sütun hizalama seçeneklerini kullanın. Başlık bölümü için yaptığınızın aynısını yapmak isteyeceksiniz. Sütunu tekrar seçin, dikey hizalamayı "Orta" olarak ayarlayın ve ardından yerleşimin mümkün olduğunca verimli olmasını sağlamak için dolguları gerektiği gibi ayarlayın.
Global Stil Seçeneklerini Kullanın
Web sitenizin dünya çapında aynı görünmesini sağlamak için Global Styling standartlarına uymanızı öneririz. Elementor ile web sitenizin nasıl daha iyi görüneceğini öğrenmek istiyorsanız aşağıdaki ipuçlarına göz atın:

Genel Yazı Tiplerini Kullan
Sitenizin daha iyi görünmesini sağlamanın mükemmel bir yolu, ikiden fazla farklı metin yazı tipi kullanmamaktır. Bunun yerine, tüm web sitenizde aynı olan bir yazı tipi ayarlamak için Elementor'un Global Yazı Tiplerini kullanmanızı öneririz.

Elementor'un Tasarım Sistemi özelliğini kullanarak, web sitenizdeki tüm widget'larda ve web sayfalarında tek bir yerden kullanabileceğiniz bir renk paleti ve bir dizi yazı tipi stilini hızlı bir şekilde ayarlayabilirsiniz. Ayrıca bu sayede tüm web sayfalarınızın ve gönderilerinizin aynı görünmesini sağlayabilirsiniz.
Elementor yan panelinin sol üst köşesindeki hamburger menüsünden seçerseniz, genel yazı tiplerini aynı kalacak şekilde ayarlayabilirsiniz. Bunu yapmak için hamburger menüsüne tıklayın ve "Site Ayarları"nı seçin.
'Tasarım Sistemi' bölümünün altındaki 'Global Font' seçeneğine tıklayın. Ardından, aşağıdaki resimde gösterildiği gibi birincil, ikincil, metin ve vurgu yazı tiplerini istediğiniz gibi seçin.
Global Renkleri Kullan
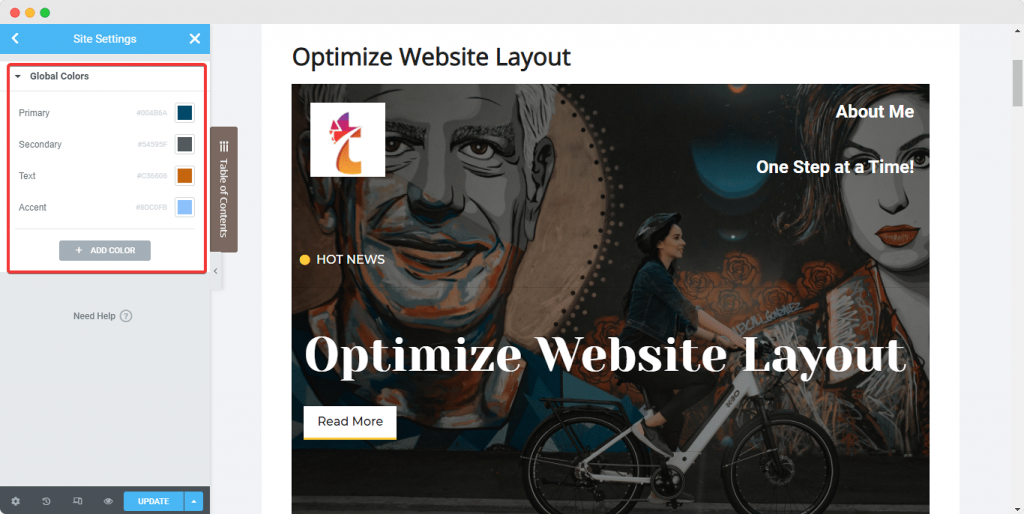
Global Fontlar gibi, Elementor da web siteniz için bazı Global Renkler ayarlamanıza izin verir. Bunu da aynı şekilde yapabilirsiniz. Bunu herhangi bir web sayfasındaki Elementor yan panelinden tekrar yapabilirsiniz: "Site Ayarları"na tıklayın.

Bu sefer "Global Color" seçeneğine tıklayın. Dört varsayılan Elementor temel rengi göreceksiniz: Birincil, İkincil, Metin ve Vurgu. Hangisini kullanmak istediğinizi seçebilirsiniz. Bu renkler değiştirilebilir ve yeni isimler verilebilir. Ayrıca yeni renkler de ekleyebilirsiniz. Bu Global Renkleri değiştirir değiştirmez değişiklikleri hemen görebilirsiniz ve bunlar aynı anda tüm siteye uygulanacaktır!
Metni Arka Plandan Ayır
Metin ve arka plan arasındaki iyi kontrast her web sitesi için önemlidir, bu nedenle her ikisinin de yeterli olduğundan emin olun. Okunamayan bilgiler web sitenizin puanına zarar verir ve ayrıca insanların siteden ayrılmasına neden olabilir. Ne olursa olsun, metin her zaman okunması kolay olmalıdır.

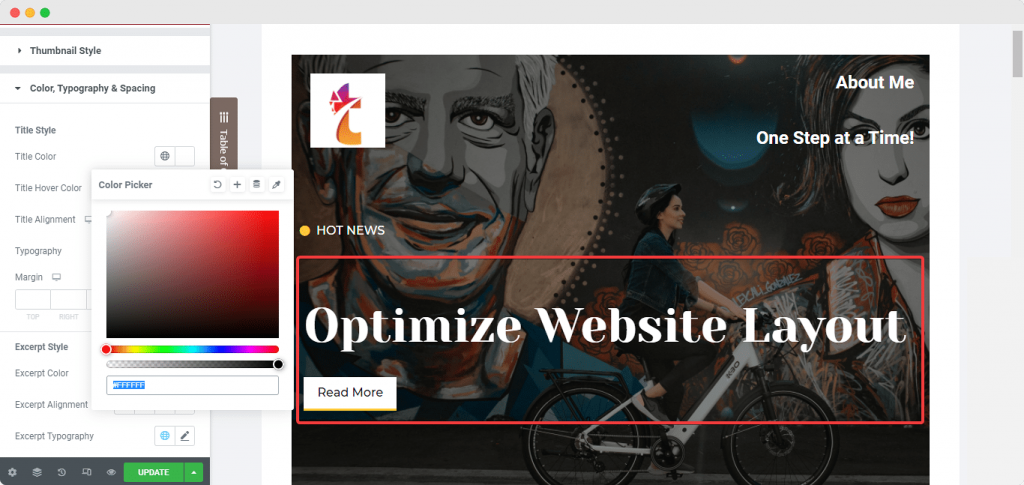
Metnin, yerleştirildiği arka plan renginden veya görselden farklı olduğundan emin olarak, web sitenizdeki metnin her zaman açıkça görünür ve okunması kolay olduğundan emin olun. Ve Elementor yan panelindeki 'Stilleme' sekmesinin yardımıyla, kullandığınız herhangi bir widget'taki metnin rengini değiştirebilirsiniz.
Görüntü Optimizasyonu
Okuyucularınız için iyi olmasını istiyorsanız, blog gönderilerinize resim eklemek iyi bir fikirdir. Resimler ve GIF'ler, kullanıcılarınızın dikkatini daha uzun süre tutmanıza yardımcı olur. En iyi kullanıcı deneyimi ve en iyi web sitesi düzeni için, web sitenizin en iyi görünmesi için yüksek kaliteli görseller kullanmalısınız. Daha erişilebilir hale getirmek için sitenizdeki tüm resimleriniz için ALT metni ve öznitelikleri kullanın.

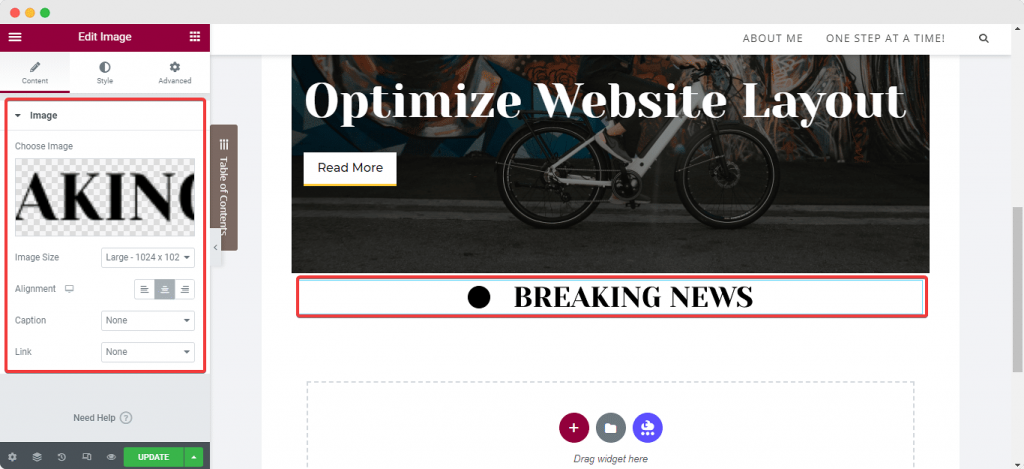
Sitenizi daha hızlı çalıştırmanın bir başka yolu da resimlerinizin boyutlarını ayarlamaktır. Hala iyi kaliteye sahipken işlerin hızlı bir şekilde yüklenmesini kolaylaştırır. Düşük sıkıştırma oranları kullanmak, görsellerinizin sitenizde daha iyi görünmesini de sağlayabilir. Web sayfanıza bir resim eklemek için Elementor'dan 'Görüntü' widget'ını kullandığınızda, boyutu ve hizalamayı widget'ın 'İçerik' sekmesinden ayarlayabilirsiniz.
Örneğin, 'Stil' sekmesinden görüntünün dolgusunu ve konumunu değiştirebilirsiniz. Ayrıca bu sekmeden görüntünün boyutlarını, CSS filtrelerini, opaklığını, kenarlıklarını vb. ve görüntünün dolgusunu da değiştirebilirsiniz.
Duyarlılığı Sağlayın
Bir web sitesine bakmak istiyorsanız, bunu telefonunuzdan yapma olasılığınız eskisinden daha fazladır. Bu nedenle, WordPress web sitesi düzeninizi daha mobil uyumlu hale getirmezseniz, daha fazla para kazanma şansını kaçırırsınız.

İnsanların mobil cihazlarında iyi bir deneyim yaşamalarını sağlamak için basit ve temiz, optimize edilmiş web sitesi düzenleri yapmanız gerekir. Elementor widget'ları ve öğeleri için 'Özel Genişlik' ayarını kullanarak onları büyütebilirsiniz. Özel genişlikler kullandığınızda, web sitenizdeki bölümleri değiştirmezsiniz. Bunun yerine, tüm içeriğin herhangi bir cihazda görülebilmesi için bölümlerin genişlikleri değiştirilecektir.
Son sözler
İyi optimize edilmiş bir web sitesine sahip olmak çok önemlidir çünkü web sitenizi ziyaret eden kişilerin daha başarılı olmasına yardımcı olur. Sitenize gelen her kişinin amacı budur: bir yanıt almak, bir sorunu çözmek veya bir tür görevi tamamlamak. Elementor , paranızın karşılığını en iyi şekilde alabilmeniz için bu projede sizi bir adım ileriye taşıyor . Umarım bu makale Elementor sitenizi geliştirmenize yardımcı olur.




