Bazen Üstbilgi / Altbilgi, bir zamanlar Elementor'da oluşturduğunuz sayfanın estetiğini ortadan kaldırır. Ve o anda, önceden tasarlanmış gönderinizi veya sayfanızı bozan o Üstbilgi / Altbilgiden kurtulmayı düşünürsünüz.

WordPress temalarının çoğu Üstbilgi / Altbilgiyi gizleme veya devre dışı bırakma seçeneği sunsa da, temanız böyle bir seçenek sunmuyorsa endişelenmeyin. Elementor ile Üstbilgi / Altbilginizi devre dışı bırakmanıza veya gizlemenize yardımcı olacağız.
Süreçte Yer Alan Adımlar
İşlem, takip etmeniz gereken bir dizi adımdan geçerken kolay ve basittir. Bu adımların tümü aşağıda kısaca açıklanmıştır.
1. Sayfa Ayarları
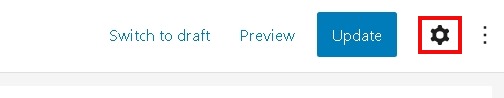
Öncelikle ve en önemlisi, düzenlemek istediğiniz Sayfaya Gitmeniz ve ardından ekranınızın sağ üst köşesindeki Ayar Simgesine basmanız gerekir.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
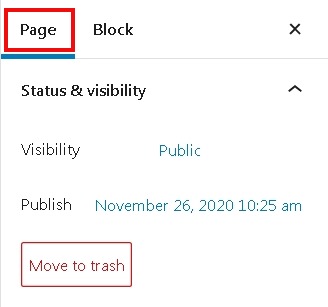
Ardından, Sayfa / Belge sekmesini seçmeniz ve ardından aşağı kaydırmanız gerekir.

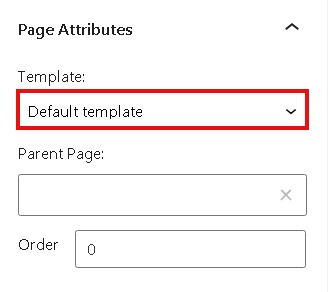
2. Sayfa / Yazı Öznitelikleri
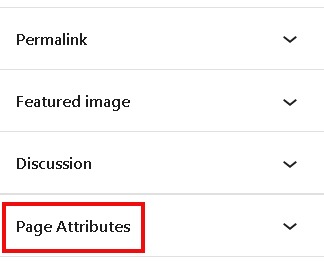
Elementor'un düzenleme arayüzünde, ekranınızın sağ tarafında bir açılır menü bulacaksınız.

Açılır menüden, Sayfa Öznitelikleri veya Yazı Öznitelikleri seçmeniz gerekir.
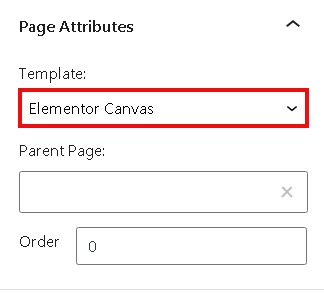
3. Elementor Canvas
Şablon açılır menüsünden, sayfanız / yayınınız için seçebileceğiniz üç veya daha fazla şablonunuz olacaktır.

Elementor Canvas ile gitmelisiniz, çünkü şimdilik sayfanızın Üstbilgi / Altbilgisini gizlemenize izin veren tek şablon.

Şimdi devam edip üzerinde çalıştığınız sayfayı yenileyebilirsiniz.
Tamamlanma
Sayfayı yenilediğinizde, Üstbilgi / Altbilgi tasarladığınız sayfadan otomatik olarak kaldırılacak ve Üstbilgi / Altbilgi olmadan web sitenizde tam olarak görünecektir.
Elementor ile Üstbilgi / Altbilgiyi kaldırmak bu kadar kolay ve basittir. Umarız bu öğreticiyi beğenmişsinizdir ve işleri doğru şekilde yerleştirmenize yardımcı olmuştur. Yaklaşan eğitimler için Facebook ve Twitter'de bize katıldığınızdan emin olun.





