Bazen bazı nedenlerden dolayı WordPress web sitenizdeki bir sayfanın başlığını gizlemeniz gerekebilir. Örneğin sayfa başlığınızın herhangi bir açılış sayfasında görünmesini kesinlikle istemezsiniz.

Eğer Elementor kullanıcısıysanız bunu çok kolay bir şekilde yapabilirsiniz. Geliştirici veya eklenti uzmanı olmanıza gerek yok. Bugünkü eğitimde, Elementor sayfa oluşturucuyla WordPress'te bir sayfa başlığını gizlemenin ne kadar hızlı ve kolay olduğunu göreceksiniz.
Gönderi veya Sayfa Başlıklarını Manuel Olarak Gizleme
Öğreticide ilerlemeden önce, WordPress siteniz için bir yedek oluşturmak için biraz zaman ayırın. Belirli prosedürler tema dosyalarının değiştirilmesini gerektirdiğinden, yedeklemenin yapılması, işlem sırasında herhangi bir hata olması durumunda verilerinizin korunmasını sağlar.
İçiniz rahat olsun, kılavuz kullanıcı dostu ve yeni başlayanlar için takip edilmesi kolay olacak şekilde tasarlanmıştır.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaTüm Sayfa Başlıklarını Gizle
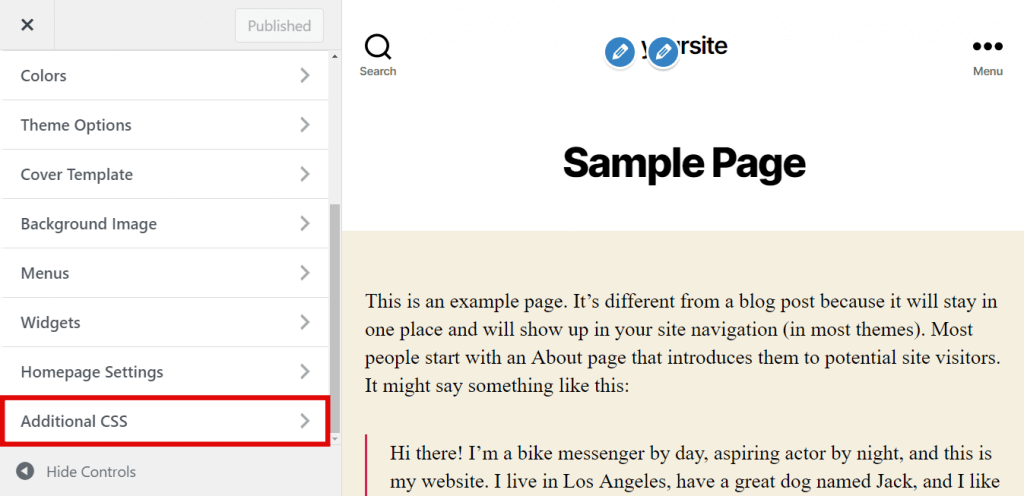
WordPress kontrol panelindeki Görünüm sekmesinin üzerine gelin ve ardından Özelleştir'i seçin.

Ek CSS'yi bulun ve tıklayın.

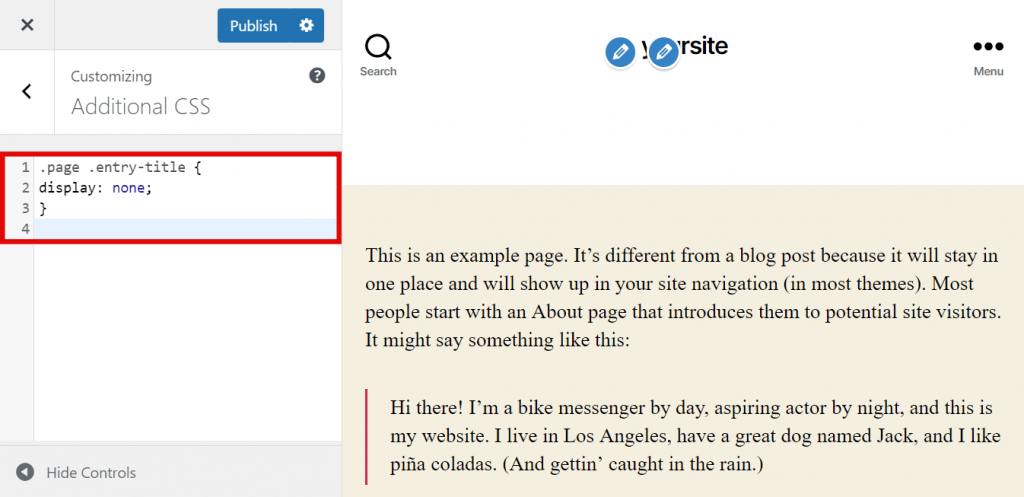
Sağlanan kodu kopyalayıp yapıştırın.
.page .entry-title {
display: none;
}

Ve son olarak Yayınla'ya tıklayın.
Sağlanan kod etkili değilse temanız, başlıklar için alternatif bir CSS sınıfı kullanıyor olabilir. Böyle bir durumda kodda bazı ayarlamalar yapmanız gerekecektir.
Temanızın sayfası ve yazı başlıkları için CSS sınıfını tanımlamak üzere şu adımları izleyin:
Tema özelleştiriciyi açın ve web sitesi önizleme paneline gidin.
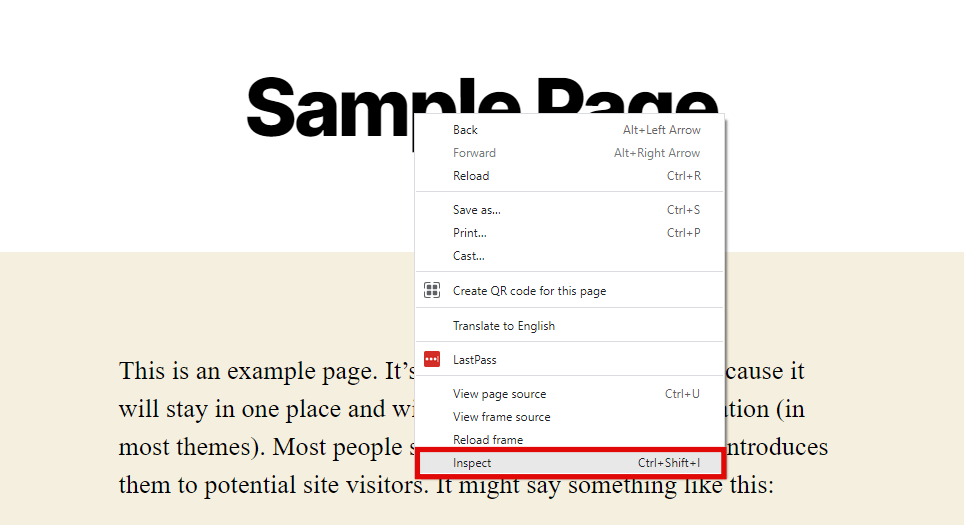
Sayfa başlığına sağ tıklayın ve ardından "Öğeyi Denetle"yi seçin.

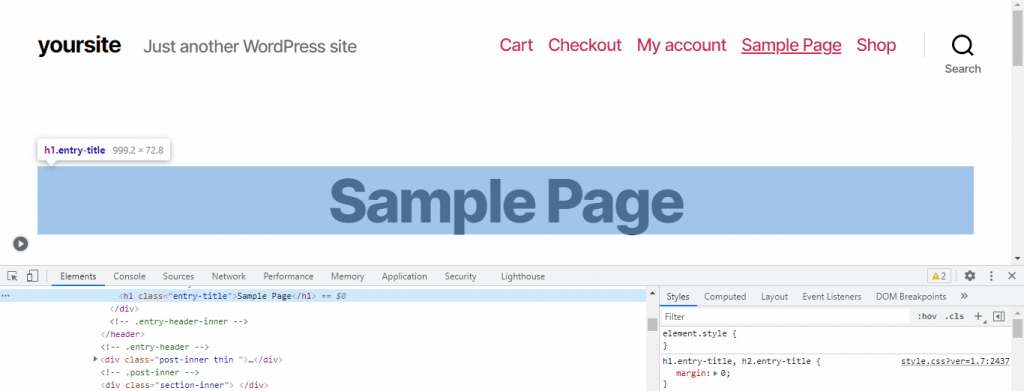
Başlığın CSS sınıfı adını veya sayfa kaynak kodundaki H1'i vurgulayan yeni bir panel görünecektir. Örneğin:
<h1 class="entry-title">Sample Page</h1>
<h1 class="entry-title">Sample Page</h1>
" entry-title" yerine CSS sınıf adını " post-title " veya " page-title " veya tamamen farklı bir şey görebilirsiniz.
Daha önce kullandığımız kod parçacığında, entry-title öğesini " .entry-title element " ile temanız tarafından atanan CSS sınıfıyla değiştirin.
Yeni kod şöyle görünecek:
.page .page-title {
display: none;
}Şimdi ek CSS sayfasından yayınla'yı tıklayın.
Belirli Bir Sayfa Başlığını Gizleyin
Bu bölümde belirli bir sayfanın başlığının gizlenmesine ilişkin talimatlar verilmektedir. Bunu başarmak için öncelikle sayfanın kimliğini bulmanız gerekir. Bu adımları takip et:
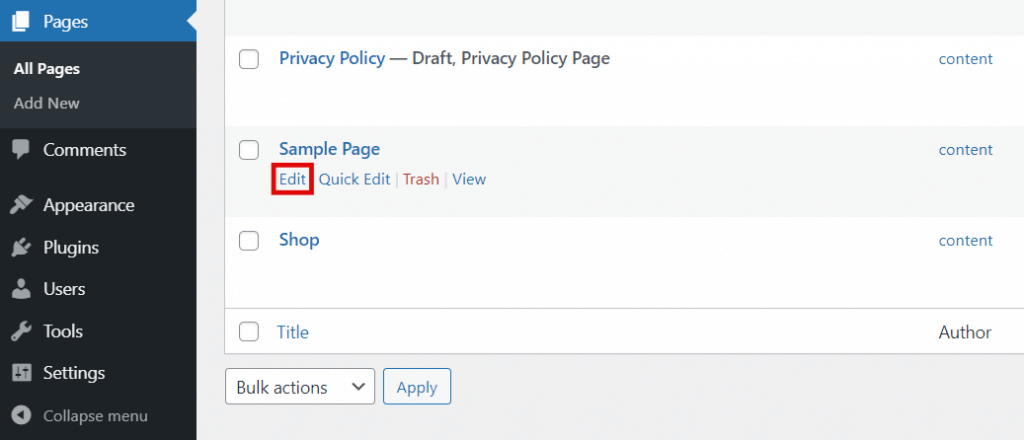
Kontrol paneline gidin ve Sayfalar -> Tüm Sayfalar'ı seçin.

İmlecinizi istediğiniz sayfanın üzerine getirin ve ardından tıklamadan Düzenle seçeneğinin üzerine getirin.

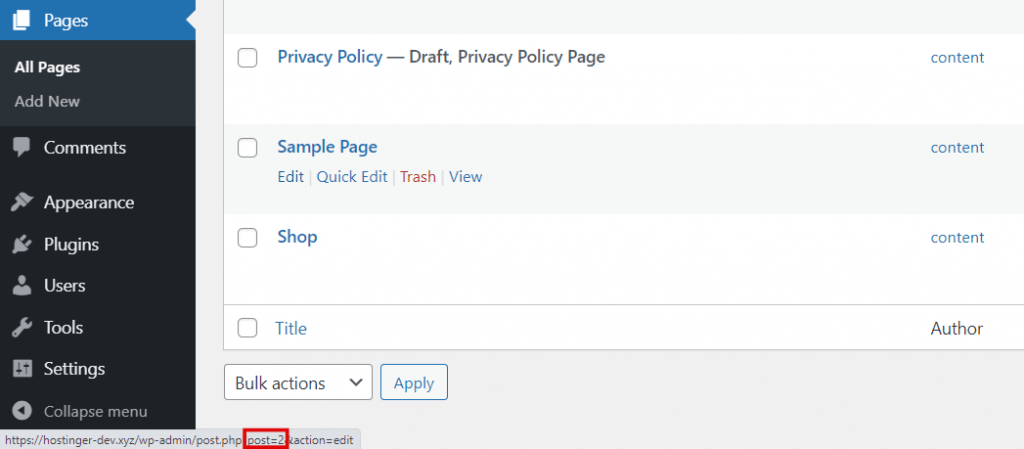
Sayfa kimliği, tarayıcınızın alt kısmındaki URL'de görünür. Verilen örnekte sayfa kimliği 2'dir.

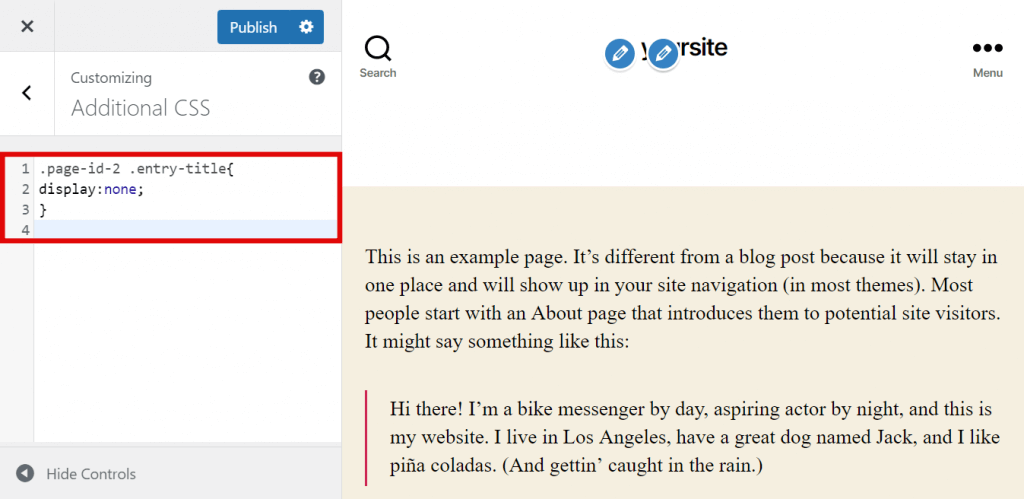
Sayfa kimliğini aldıktan sonra CSS kodunu girin, Görünüm-Özelleştir'e basın ve Ek CSS'ye basın. Daha sonra aşağıdaki kodu ekleyin:
.page-id-2 .entry-title{
display:none;
}Topladığınız sayfa kimliğini .page-id-2 değiştirmeyi unutmayın.

Ve sonra yayınlayın.
Gutenberg Düzenleyiciyi Kullanarak Sayfa Başlıkları Nasıl Kaldırılır
Yazı ve sayfa başlıklarını CSS aracılığıyla manuel olarak gizlemek yeni başlayanlar için göz korkutucu görünebilir. Neyse ki, sağlanan CSS kodunu kullanma ihtiyacını ortadan kaldıran başka seçenekler de mevcut.
Tema Özelleştirici'yi kullanarak gönderi veya sayfa başlıklarını gizlememeyi tercih ederseniz, bu görev için yerleşik Gutenberg düzenleyicisini kullanabilirsiniz. Bu yaklaşım, tüm sayfa başlıklarını gizlemenize veya belirli bir sayfayı seçerek hedeflemenize olanak tanır.
Tüm Sayfa Başlıklarını Gizle
Gutenberg bir blok düzenleyici olarak işlev gördüğünden, Yazı Başlığı bloğunun ortadan kaldırılması, o öğenin tüm sayfalardan hariç tutulmasına neden olacaktır. Bu adımları takip et:
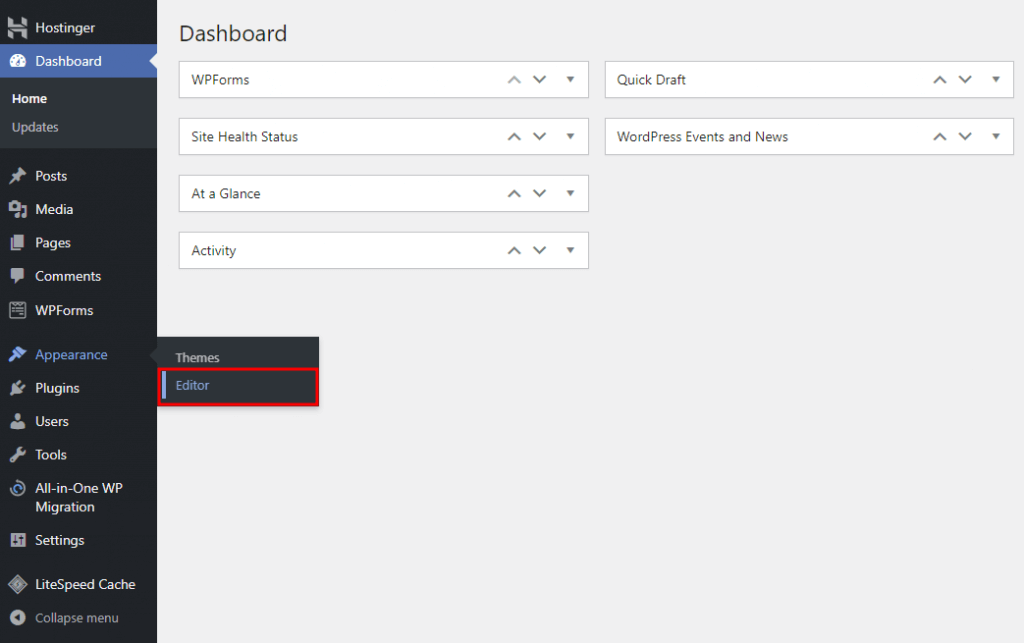
WordPress kontrol panelinizde Görünüm → Düzenleyici'ye gidin.

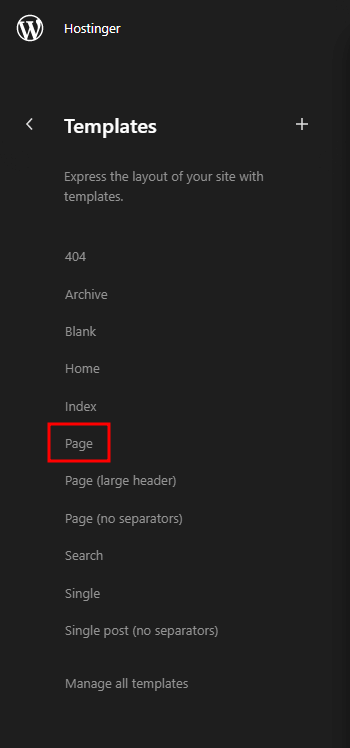
Sayfa şablonuna erişmek için Şablonlar → Sayfa'yı seçin.

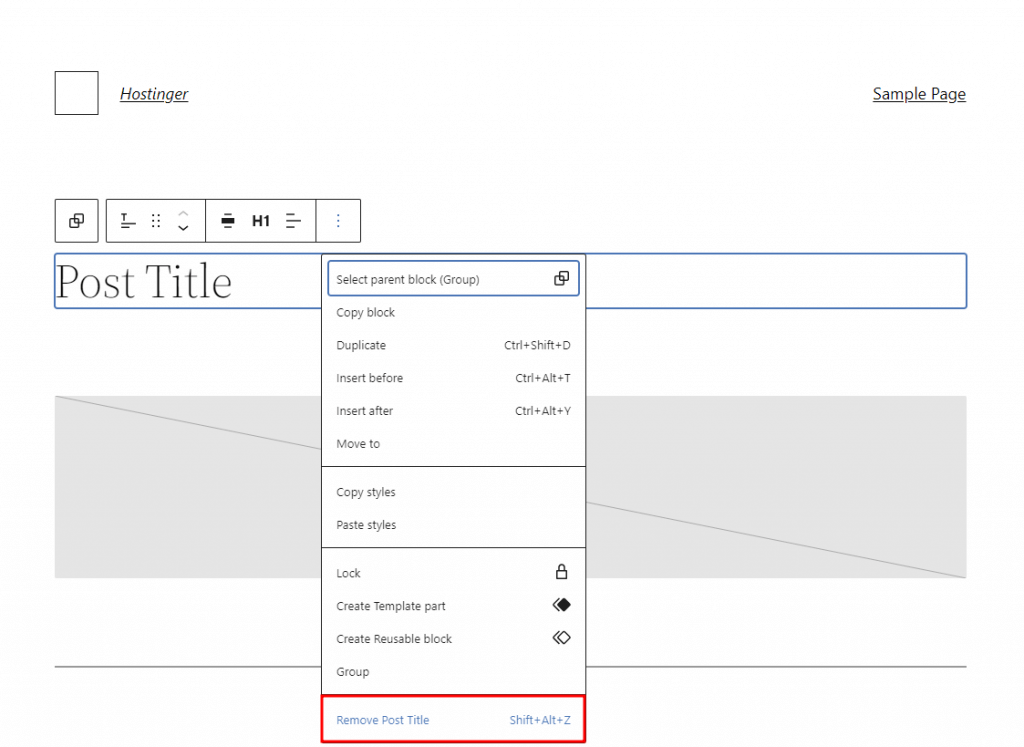
Yazı Başlığı bloğunu seçerek etkinleştirin. Üç nokta menüsünü tıklayın ve Gönderi Başlığını Kaldır'ı seçin.

Değişiklikleri uygulamak için düzenleyicinin sağ üst köşesindeki Kaydet düğmesine tıklamayı unutmayın.
Belirli Sayfa Başlıklarını Gizle
Belirli bir sayfanın veya gönderinin başlığını gizlemek için Yazı Başlığı bloğunu hariç tutan yeni bir şablon oluşturun. Bu adımları takip et:
WordPress kontrol panelinizde Görünüm → Düzenleyici → Şablonlar seçeneğine gidin.
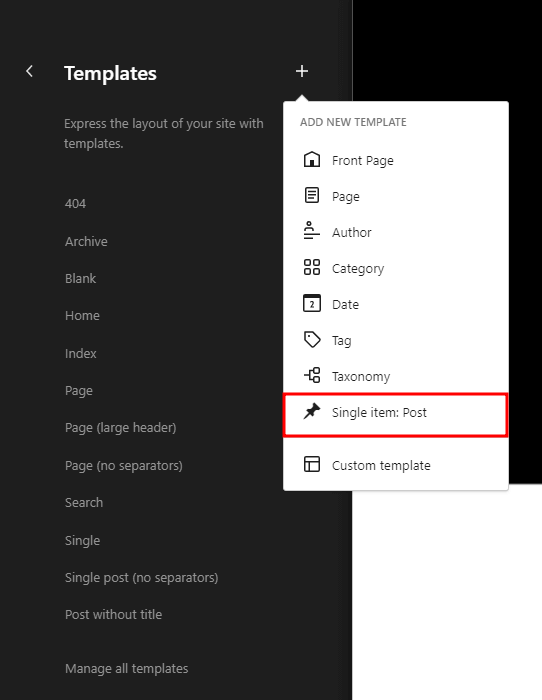
Artı sembolüne tıklayın ve Tek öğe: Gönderi'yi seçin.

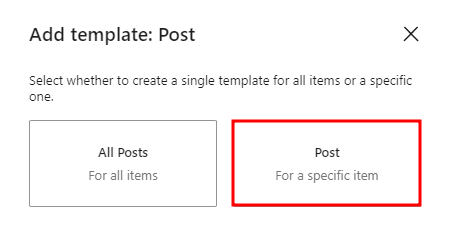
Gutenberg tarafından tüm öğeler için veya belirli bir şablon için yeni bir şablon oluşturması istendiğinde, ikincisi için Gönder'i seçin. Ardından değiştirmek istediğiniz sayfayı veya gönderiyi seçin.

Araç çubuğunu ortaya çıkarmak için Yazı Başlığı bloğuna tıklayın. Üç nokta menüsünü seçin ve Gönderi Başlığını Kaldır'a tıklayın. Değişiklikleri yaptıktan sonra Kaydet'e tıklayın.
Elementor Kullanarak WordPress'te Sayfa Başlığını Gizleme
WordPress Yönetici Girişi
Bir web sayfasından sayfa başlığını kaldırmak için öncelikle WordPress yönetici panelimize giriş yapmalısınız. Aksi takdirde sayfa başlığınızda değişiklik yapamazsınız.

Düzenlenecek sayfayı seçin
Elementor aracılığıyla sayfanın başlığını gizlemek istediğiniz için eklentinin yüklü olduğunu varsayıyoruz. Bu sürecin ayrıntılarına girmeyeceğiz. Bu nedenle, sayfa başlığını gizlemek istediğiniz sayfayı açın. Üst kısımdan Elementor ile Düzenle seçeneğini seçin.

Burada size Elementor kullanarak sayfa başlığını nasıl gizleyeceğinizi göstermek için bu örnek sayfayı hazırladım.
Elementor ayarları simgesi
Şimdi sayfanın altında bulunan “Ayarlar”a tıklayın.

“Başlığı Gizle” Seçeneğini Açın
Artık ayarlarda “Başlığı Gizle” seçeneğini göreceksiniz. Başlangıçta kapalı olacaktır, ancak sonucu görmek için açmanız ve sayfayı yayınlamanız gerekir.

İşte buyurun. Artık sayfa başlığını Elementor ile düzgün bir şekilde gizlediniz ve artık hazırsınız.
Elementor ile bir başlık seçici bulun.
Bazen web sitenizde bulunan WordPress teması, başlık için farklı bir sınıf kullanabilir. O zaman yukarıda bahsedilen Elementor yöntemi çalışmayabilir. İşlerin yürümesi için manuel olarak ayarlamanız gerekir. Çoğu tema için varsayılan sınıf şudur:
<h1 class=“entry-title”>Set a title</h1>
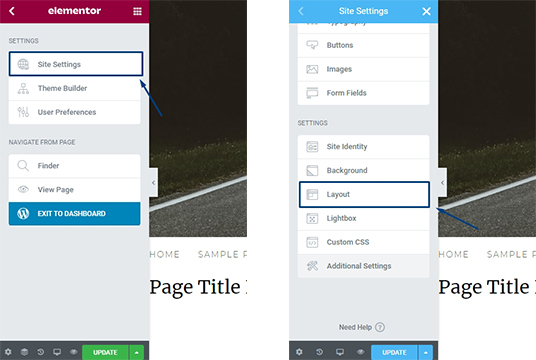
Temanız farklı bir sınıf kullanıyorsa sayfaya gidin ve Elementor ile düzenle'yi seçin. Daha sonra sayfanın sol üst köşesindeki Hamburger Menüsüne tıklayın.

Daha sonra “Site Ayarları>Yerleşim”i seçin.

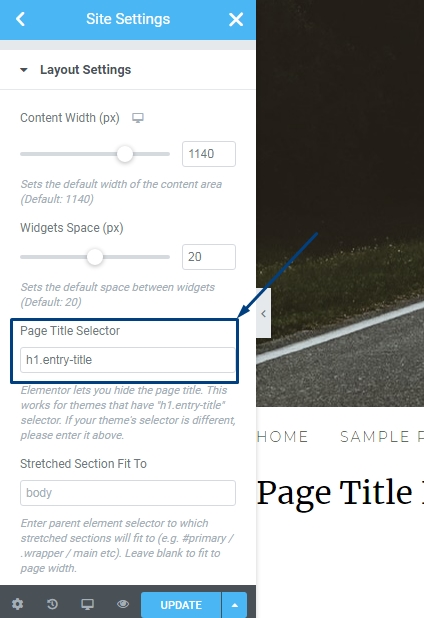
Burada sayfa başlığı sınıfını bulacaksınız.

Açıklamada şöyle yazıyor: " Elementor sayfa başlığını gizlemenize olanak sağlar. Bu, “h1.entry-title” seçiciye sahip temalar için işe yarar. Temanızın seçicisi farklıysa lütfen yukarıya girin. ”
Artık temanızın başlık seçicisini ekleyebilirsiniz; Elementors'un başlık gizleme işlevi bu sefer çalışacaktır.
Çözüm
Web sitenizdeki bir sayfanın başlığını gizlemek istiyorsanız ve Elementor Page Builder kullanıcısıysanız, yukarıda belirtilen prosedürü izleyerek bunu kolayca yapabileceğinizi umuyorum. Farklı temaların işlevleri farklı olduğundan bu sistemin başarıyla çalışmayabileceğini lütfen unutmayın. Çoğu temanın bile varsayılan olarak sayfa başlıklarını gizleme olanağı vardır. Ancak çoğu temada bu yöntemi kullanarak sayfa başlıklarını gizleyebilirsiniz.





