Derinlik yanılsaması sağlamak için paralaks kaydırma kullanan web sitelerini hepimiz görmüşüzdür. Dişhekimliği ofisleri ve pazarlama firmalarından yaratıcı portföylere ve oyun web sitelerine kadar her türlü web sitesinde paralaks bulabilirsiniz.

Paralaks kesinlikle gözünüze çarpacak bir efekttir ve web sitenizin gerçekten öne çıkmasını ve profesyonel görünmesini sağlayabilir. Ancak, technology? hakkında pek bir şey bilmiyorsanız, bunu Elementor kullanarak WordPress sitenize ekleyebilir misiniz?
Evet, cevap bu.
Paralaks, Elementor Pro'nun yerleşik bir özelliğidir, ancak yine de paralaks efekti oluşturmak için Elementor'un ücretsiz sürümünü kullanabilirsiniz. Nasıl yapılacağını öğrenmek için okumaya devam edin!
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaElementor Free ile Paralaks Oluşturun
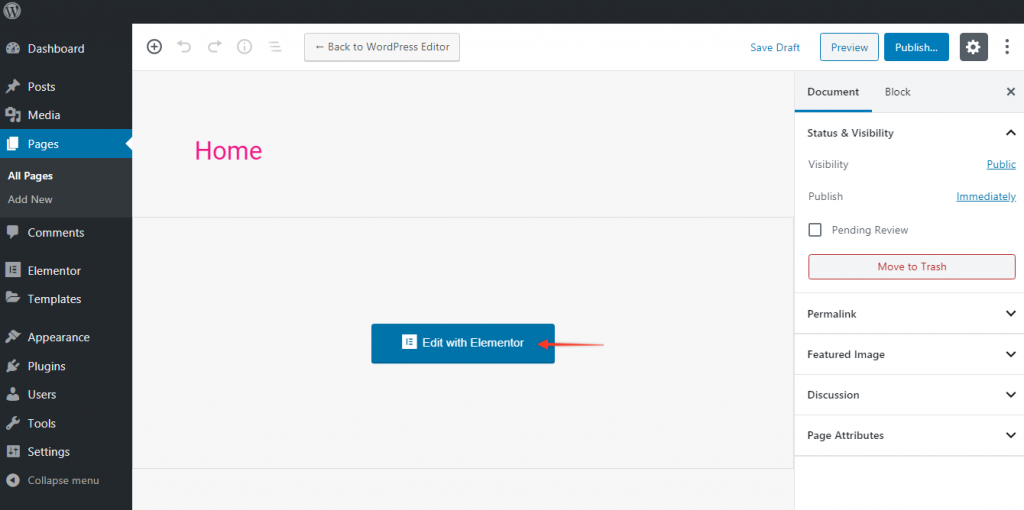
Elementor Free ile paralaks efekti oluşturmak için önce WordPress panonuza gidin. Kenar çubuğundaki "Yeni Ekle"yi tıklayın ve ardından "Elementor ile Düzenle"yi tıkladığınızdan emin olun.

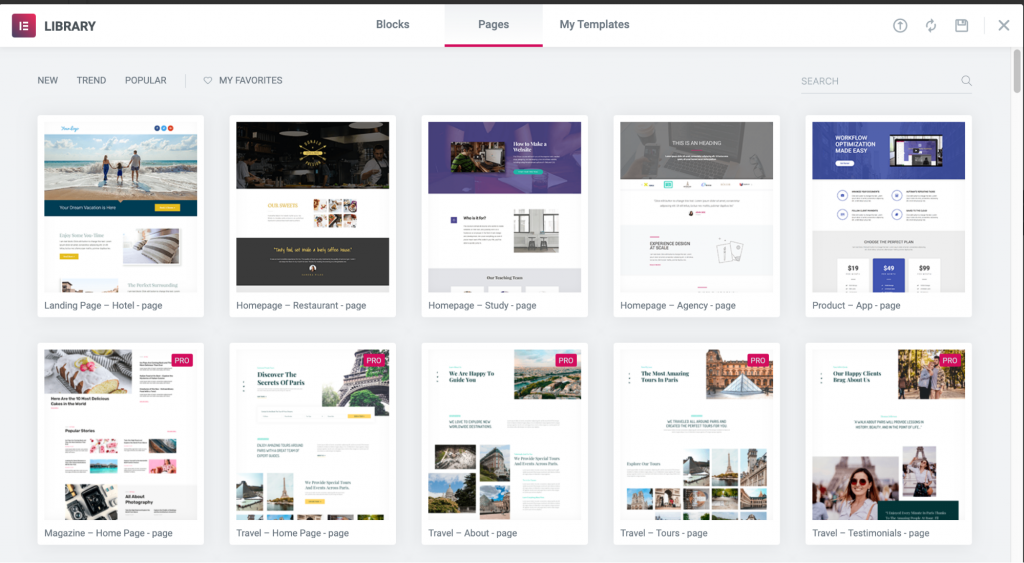
Paralaks efektimizin başlangıç noktası olarak geleneksel bir şablon alacağım ve onu yeni, boş bir sayfaya koyacağım. Elementor'un şablon kitaplığına gidin ve tasarım için bir şablon seçin.

Elementor Kitaplığından "Ana Sayfa – Çalışma" seçeneğini seçtim. Tüm şablonu boş sayfanıza eklemek için farenizi üzerine getirin ve "Ekle"yi tıklayın.
Aşağı kaydırmaya başlar başlamaz bir paralaks etkisi fark edeceksiniz. Bunun nedeni, kahraman bölümünün arka plan görüntüsünün sabitlenecek şekilde ayarlanmış olmasıdır.
Elementor'un ücretsiz sürümünde bile, bu temel ayarlarla paralaks efektini taklit edebilmelisiniz. Sayfa öğelerinin değişen hızlarda kaydırıldığı gerçek bir paralaks efekti elde etmek istiyorsanız, ekstra kontrole ihtiyacınız olacaktır.
Elementor Free'de kendi paralaks efektinizi oluşturmak için kod veya üçüncü taraf bir eklenti kullanmanız gerekir. Bu yöntemlerin hiçbiri, Elementor Pro ile başarabilecekleriniz kadar etkili değildir, ancak ihtiyaçlarınız için yeterli olmalıdırlar!
Paralaks Kodu
Başka bir şey yapmadan önce, nasıl bir görünüm istediğinizi düşünmelisiniz. Paralaksı kullanmanın en temel yolu, birkaç resmin veya sayfanın bir bölümünün üst üste binmeleri için farklı hızlarda kaydırılmasını sağlamaktır.
Ancak, "Sabit" olarak işaretlenmiş bir bölüme bir arka plan resmi koyarak bunu daha da kolaylaştırabilirsiniz, böylece sayfanın geri kalanı onun etrafında kayar.
Paralaks efektinizi gerçekten özelleştirmek istiyorsanız, kod hakkında biraz bilgi sahibi olmanıza yardımcı olur. Ancak bu sayfadaki kodu Elementor paralaks bölümünüz için harika bir başlangıç noktası olarak kullanabilirsiniz.
Adımları takip etmek oldukça kolaydır: Herhangi bir CSS kodu Pano > Görünüm > Özelleştir > Ek CSS'ye gider. Ardından, sayfanızın paralaks efektine sahip olmasını istediğiniz kısmı için Gelişmiş sekmesine sınıf paralaksını eklemeniz gerekir.
JavaScript kodunu buraya yapıştırmak için " Kod Parçacıklarını " kullanabilirsiniz.
Elementor Pro ile Paralaks Oluşturun
Şimdi, Elementor'un ücretli sürümü olan Elementor Pro'ya sahipseniz, tüm bu süreç çok daha kolay ve esnektir. Güven bana!
Herhangi bir bölüm veya öğe için Gelişmiş sekmesine tıklamanız yeterlidir (oraya altı noktayı tıklayarak ulaşabilirsiniz). Buradan, sayfanızda bir dizi farklı hareket efekti kullanabilirsiniz.
Bir bakıma, paralaksı 3B uzayda bir dizi farklı şeyi hareket ettirmek olarak düşünebilirsiniz. Alfa saydam görüntüler ve farklı kaydırma hızlarıyla yapabileceğiniz birkaç şey şunlardır:
- Başlıkların bir görüntünün arkasından görünmesini sağlayın.
- Görünür olarak başlayan öğelerin diğerlerinin arkasına gizlenmesini sağlayın
- İşlerin sayfa boyunca yatay olarak hareket etmesini sağlayın.
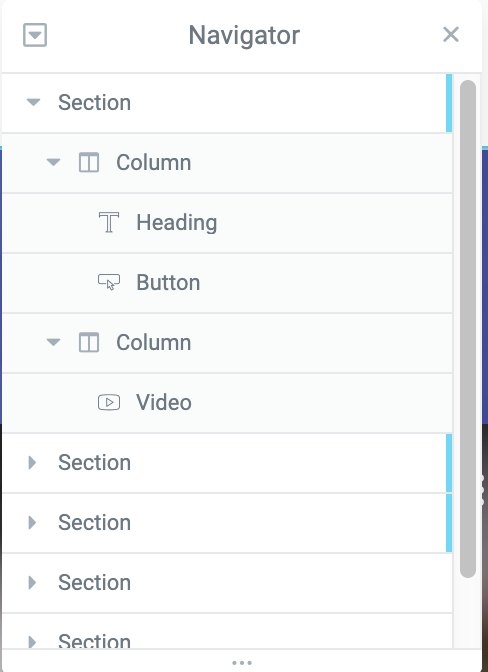
Gelişmiş ayarlarda, öğeleri belirli bir sıraya koymanızı sağlayan bir Z-Index alanı vardır. Bir şey izleyiciye ne kadar yakınsa, sayı o kadar yüksek olur ve bunun tersi de geçerlidir.
Elementor'da kenar çubuğunun en altında bulunan Gezgin, bu katmanları görmeyi kolaylaştırır.

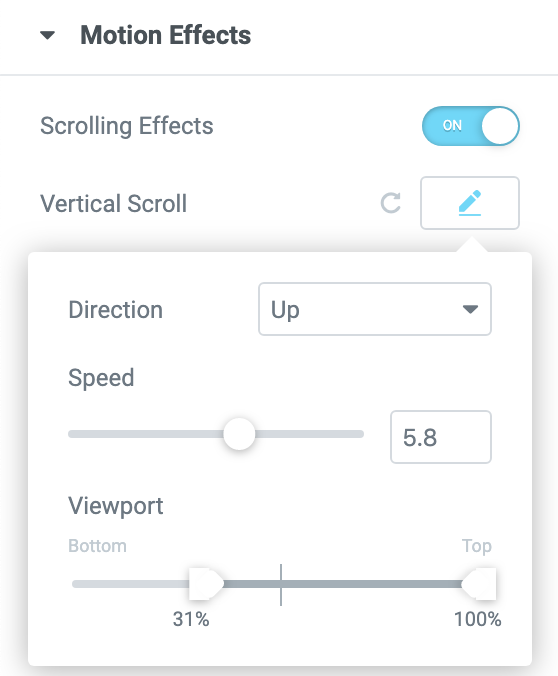
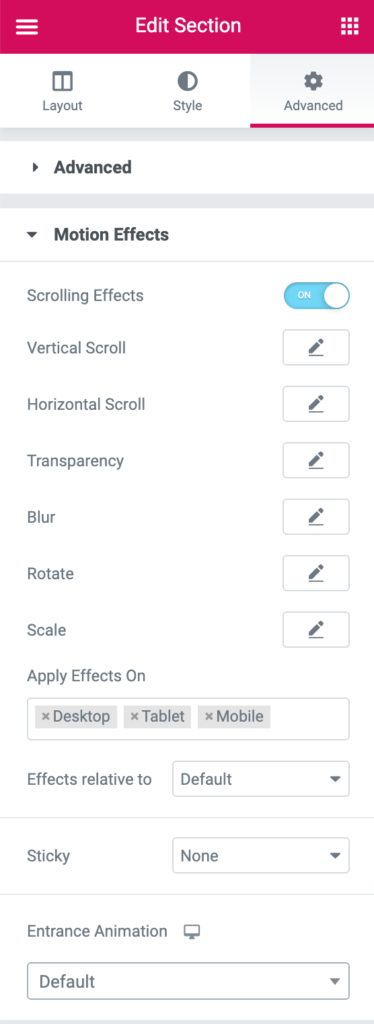
Gelişmiş > Hareket Efektleri'ne gidin ve bu öğelerin kaydırma hızını değiştirmek için değiştirmek istediğiniz efekte tıklayın. Bir çubuğu hareket ettirerek ne kadar hızlı kaydırılacağını değiştirebilirsiniz.

Elementor Pro ile Bir Sayfada Paralaks Etkisi
Elementor Pro'da artık paralaks efektleriyle kendi sayfalarımızı tasarlayabiliriz.
Elementor kenar çubuğundaki dişli simgesine tıklayarak ve Sayfa Düzeni'nin "Elementor Tam Genişlik" olarak ayarlandığından emin olarak başlamanızı öneririm.
Ardından, sayfanızın en az birkaç bölümünün ayarlandığından emin olun. Ben yedek kullanıyorum, ama sen anlayacaksın!
Ayarlamak için Gelişmiş'e gidin ve Hareket Efektleri altında Kaydırma Efektlerini açın. Aşağıda görebileceğiniz, kaydırmaya dayalı bir dizi ilginç hareket efekti arasından seçim yapabilirsiniz.

Bir görüntüyü veya görüntünün bir kısmını ekranda yatay olarak hareket ettirebiliriz. Burada sol veya sağ, hız ve alttan ve üstten ne kadar görülebileceğini seçebilirsiniz.
Şeffaflık hareket efekti, güzel bir solma efekti oluşturmak için kullanılabilir. Benzer bir giriş animasyonu doğrudan altında bulunabilir, ancak şeffaflık hareketi, ne zaman ve nasıl göründüğü üzerinde daha hassas kontrol sağlar. Bu seçenek için dört farklı karartma deseni seçeneğiniz vardır: kararma, kararma, kararma veya kararma ve kararma. Tüm şeffaflık seviyesi de 1'den 10'a değiştirilebilir.
Alan derinliği çekimine benzer şekilde, bulanık başlayan ve farenizi üzerlerinde hareket ettirdikçe keskinleşen fotoğraflar oluşturmak için Bulanıklaştırma hareket efektini kullanabilirsiniz. Ne harika bir görünüm! Bulanıklaştırmayı kullanırken, tıpkı saydamlıkta olduğu gibi, solma, karartma, karartma veya solma ve solma seçeneklerine sahipsiniz. Genel efekt seviyesi de 1'den 15'e kadar ayarlanabilir.
Paralaks kaydırma kullanılırken bu dört etkinin en yaygın olması muhtemeldir. Döndürme ve ölçeklemenin yanı sıra çok çeşitli tasarım seçenekleri, fare efektleri ve diğer şaşırtıcı efektler, web sitenizin parçalarının öne çıkmasını sağlamak için mevcut birçok olasılıktan sadece birkaçıdır.
Toplama
Paralaksın tek sınırı kendi yaratıcılığınızdır. Kulağa sevimsiz gelse bile, kodlayıcı olmayanlar, yaratıcı emellerini gerçekleştirmelerine yardımcı olabilecek bazı harika araçlara erişebilir!
Web siteniz için çarpıcı paralaks efektleri oluşturmaya gelince, önceden var olan kodu kullanmanız veya Elementor Pro'da sunulan harika araçlara bağlı kalmanız önemli değildir.
Elementor'da popüler paralaks efektini denediyseniz, lütfen düşüncelerinizi ve önerilerinizi paylaşın. Ayrıca, diğer elementor eğitimlerimize göz atın ve bunu geliştirici arkadaşlarınızla paylaşmayı unutmayın.




