WordPress sayfa oluşturucularının bir web sayfasının gövdesini tasarlamada birçok avantajı olduğunu hepimiz biliyoruz, ancak üstbilgi ve altbilgi tasarlamak için daha az fırsat var. Boyut ve renge göre bazı değişiklikler yapılabilse de bu her zaman yeterli değildir. Uygun bir üstbilgi veya altbilgi tasarlamaya gelince, geleneksel sayfa oluşturucularımızın bize vermediği birçok perspektiften yargılamamız gerekir.

Bir müşteri için bir web sitesi kurduğunuzda, kesinlikle güzel ve eksiksiz bir web sitesi sunmaya çalışırsınız. Her zaman web sitesinin her yönden kendi kendine yetmesini istersiniz ve tasarımda herhangi bir kusur veya kusur bırakmak istemezsiniz. Bunu yapmak için, üstbilgi ve altbilgi bölümlerindeki kodlama dosyalarıyla çok fazla sorun yaşamalısınız; ya bunları WordPress aracılığıyla yapabiliyorsanız? Elementor sayesinde, üstbilgi ve altbilgi tasarımınız daha kolay ve daha ilgi çekici hale gelecektir.
Elementor'da Özel Üstbilgi ve Altbilgi
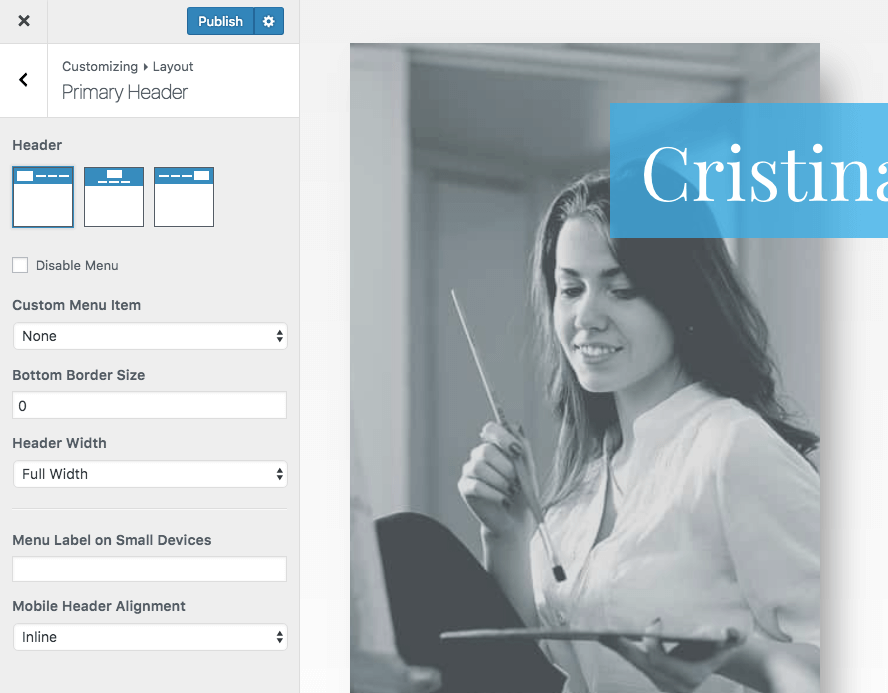
WordPress temalarında özel üstbilgi ve altbilgi tasarımı fırsatları minimumdur. WordPress oldukça eksiksiz bir tema sunar, bu yüzden çok fazla düzenleme yapmamız gerekmez. Başlığı özelleştirmeye gittiğimizde genellikle önümüzde bir ekran belirecektir.

Altbilgileri tasarlama fırsatı da var. Şimdi, ziyaretçi çekecek bir tasarım oluşturmak istiyorsanız iki seçeneğiniz var.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla- Orijinal temanın alt temasını oluşturmalı, üstbilgi ve altbilgi PHP dosyasını düzenlemeli ve özel bir tasarım yapmalı ve oldukça zaman alan ve zor olan orijinal temada uygulamalısınız.
- Özel bir üstbilgi ve altbilgi bölümü tasarlamak için Elementor sayfa oluşturucuyu kullanın, bu çok kolay birçok seçeneğe sahiptir.
Bugün, Element Page Builder'ın yardımıyla özel üstbilgi ve altbilgilerin nasıl oluşturulacağını göreceğiz.
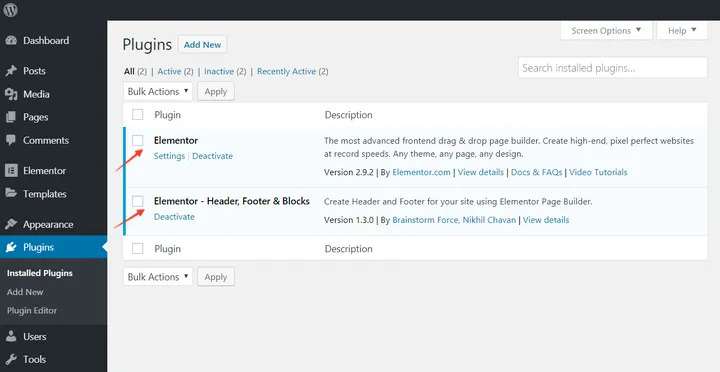
1. Eklenti Etkinleştirme

Eklentiyi etkinleştirdikten sonra bu uyarıyı görebilirsiniz -
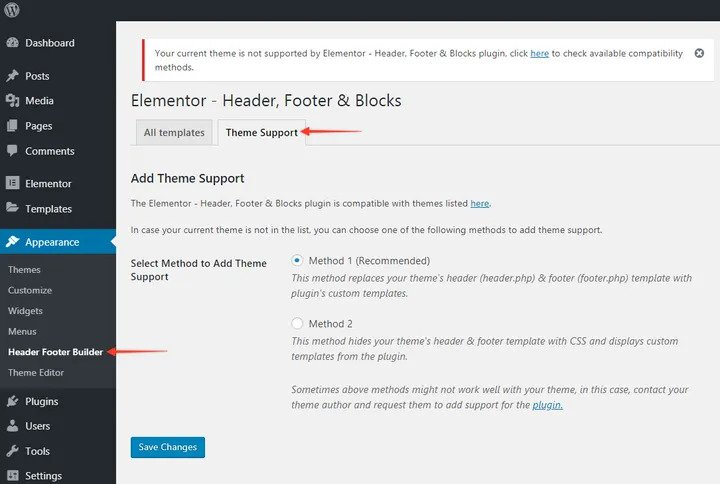
Görünüm'e ve ardından Üstbilgi altbilgi Oluşturucu'ya ve ardından Tema Desteği'ne gidin. Tema desteği eklemek için bir yöntem seçin. Bunlar herhangi bir şans eseri işe yaramazsa, lütfen tema yazarınıza başvurun ve bu eklenti için destek eklemelerini isteyin veya ThemeForest.net'de uyumlu bir tema arayabilirsiniz.

2. Özel Üstbilgi Altbilgi Şablonu Kurulumu.
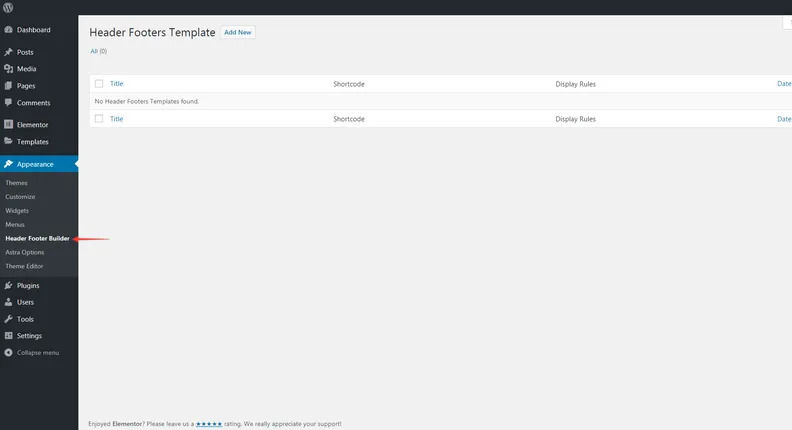
WordPress kontrol panelinize gidin ve Görünüm seçeneğine tıklayın. Ardından, "Üstbilgi Altbilgisi Oluşturucu" adlı bir seçenek göreceksiniz.

- "Yeni Ekle" yi tıklayın
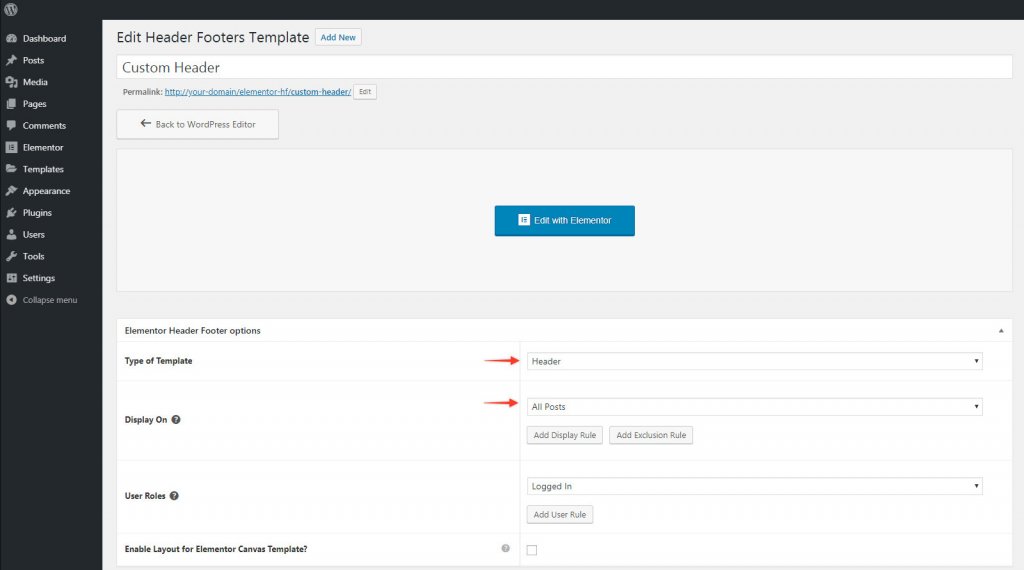
- Bu şablona dilediğiniz gibi bir isim verin.
- Ne oluşturmak istediğinizi seçin - Üstbilgi veya Altbilgi.
- "Ekran Kuralı" seçeneğiyle şablon konumunu seçin.
- Kimin görüntüleneceğini seçmek için kullanıcı rollerini seçin.

İşiniz bittiğinde Yayınla'yı tıklayın.
3. Elementor'da Özel Üstbilgi Altbilgi Şablonu Oluşturma
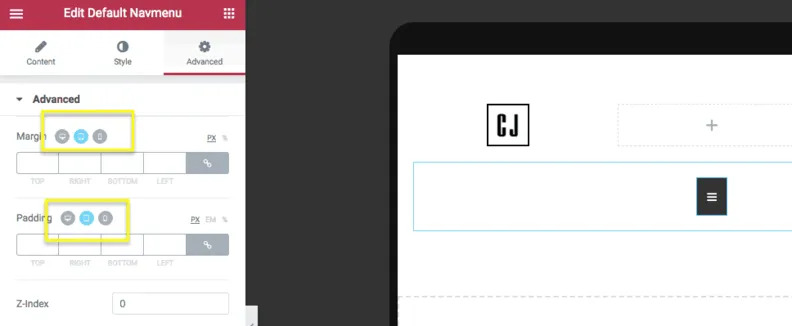
Bir sonraki adım, sıfırdan herhangi bir tasarımın özel bir üstbilgisini veya altbilgisini oluşturmak için öğeye gitmektir. Bunun için, sütun elemanını sürükleyin ve doğrudan arayüzün üzerine bırakın ve ardından ihtiyacınıza göre sütun numarasını ayarlayın. Yapı oluşturmayı tamamlayın; sadece kalan öğeleri doldurun. Bu çok kolay çünkü tek yapmanız gereken gerekli öğeyi seçmek ve çerçeveye sürükleyip bırakmak.
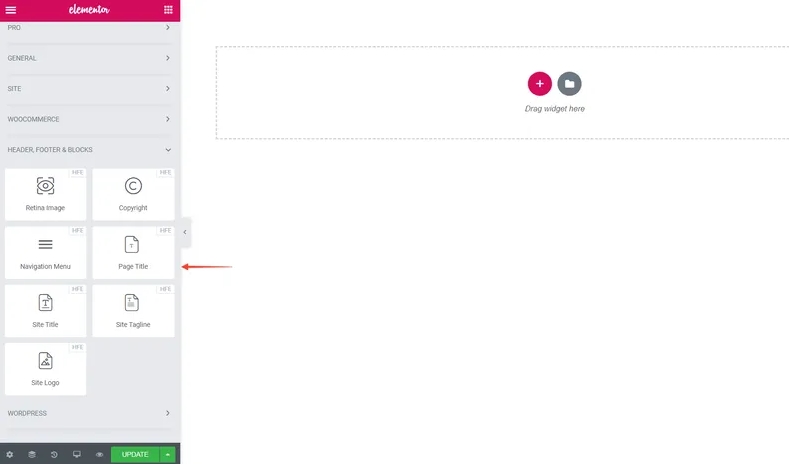
4. Gezinme Öğesi Ekleme
Unutulmaması gereken bir şey, Free Elementor Eklentisi ile bir pencere öğesi menüsü elde etmeyeceksiniz, ancak Elementor - Üstbilgi, Altbilgi ve Bloklar eklentisi ile bu özelliğin tadını çıkarabilirsiniz. Bu eklenti ile aşağıdaki widget'ları alacaksınız.
- Site Logosu
- Site Başlığı
- Site Etiketi
- Navigasyon Menüsü
- Sayfa başlığı
- Retina Görüntü
- Telif hakkı

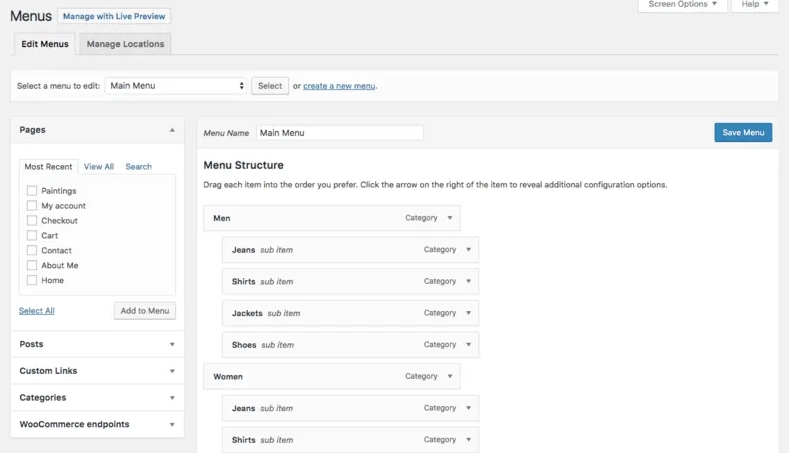
WordPress Kontrol Panelinize gidin ve şablona eklemek üzere bir gezinme çubuğuna sahip olmak için yeni bir menü oluşturun.

Elementor sayfa oluşturucunun kullanımı oldukça kolaydır, bu nedenle tek yapmanız gereken gezinme menüsünü çerçeveye sürükleyip bırakmaktır. Görünüm> Menü altında bir menü oluşturulması gerektiğinden, yeni oluşturduğunuz menünüz şablona sığacaktır. Şimdi, şablonun tamamlanmasını ve öğe özelleştirmesini tamamladıktan sonra Güncelle'ye basın.
5. Duyarlılığı Ayarlayın
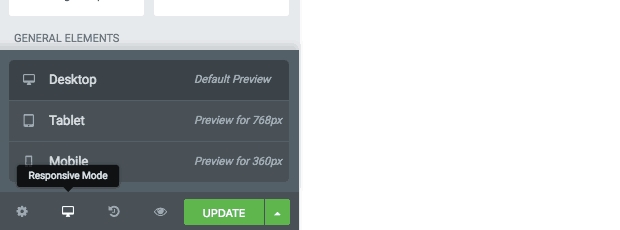
Şimdi yeni oluşturulan bloğun yanıt verebilirliğini kontrol etmemiz gerekiyor. Mobil cihazlarda tamamen farklı olan masaüstü ekranında uygun boyutta veya tasarımda bir üstbilgi veya altbilgi bloğu görüyoruz. İki tasarım arasındaki çelişkilerden dolayı, farklı cihazların yanıtlarını farklı şekilde kontrol etmemiz gerekiyor.

Böylece, mobil sürüm için ayrı olarak oluşturulan üstbilgi veya altbilgiyi özelleştirebilirsiniz. Bunun için Widget menüsünün altındaki Duyarlı Anahtarı kullanmanız gerekir.
Buradan, özel üstbilgi veya altbilginizin tabletlerde veya akıllı telefonlarda nasıl görüntüleneceğini görebileceksiniz. Herhangi bir belirli ekran boyutu için daha fazla düzenleme yapmak isterseniz, öğelerin yanındaki simgeleri deneyin.

6. Tasarımı Yayınlayın
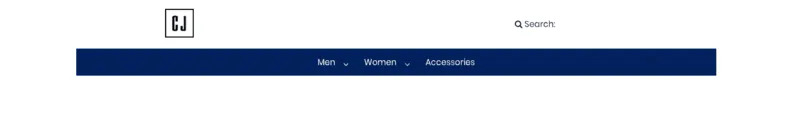
Responsive'ı işaretledikten sonra, Elementor ana sayfasında tasarlanmış özel bir başlık göreceksiniz. Yeni başlığı ana sitede görüntülemek için son adım üzerinde çalışacağız.

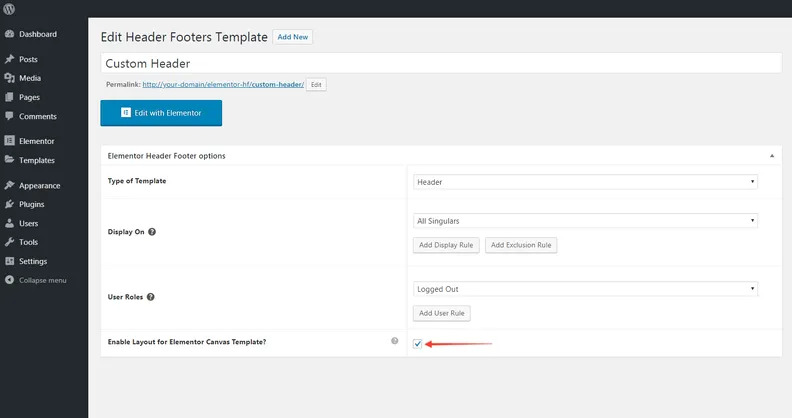
Genellikle, özel üstbilgi veya altbilgi oluşturma işlemi 3. adımda tamamlanır. Sadece bundan sonra, kamuya açık güncelleme işi kaldı. Ancak, bazı temalarla özelleştirilmiş bir üstbilgi veya altbilgi bloğu uygulamak, bir geliştirici için oldukça güçtür, bu nedenle tüm adımları göstermeye çalıştık. Özel olarak oluşturulmuş üstbilgileri veya altbilgileri Element sitesine yüklerken ve desteklenmeyen bir tema kullanırken sorun yaşıyorsanız, Elementor Canvas şablonunu seçin.

Resimde gösterilen kutu işaretlenirse, şablonunuzu Element Canvas Sayfa Özniteliğine eklemenize izin verir. Bu yüzden bu kutuyu işaretleyin ve başlığınız ana sitede yayınlanacaktır.

Son sözler
WordPress, şüphesiz web siteleri oluşturmak için harika bir platformdur. Ama sınırların ötesinde değil. Özel üstbilgi ve altbilgi bölümlerini oluşturduğumuzda fark ettik. Ancak bu Elementor eklentisinin yardımıyla her şeyi estetik olarak tasarlayabiliriz. Sonuç olarak, bir geliştirici olarak müşterilerle olan popülerliğiniz her zaman güncel kalacaktır.





