İçeriğinizin heyecan verici ve okunması kolay olması, ziyaretçilerin sıkılmadan veya geri dönme dürtüsü olmadan blogları gezmelerini sağlamak için önemlidir. Çok fazla metin içeriğine sahip web siteleri için, onu farklı bir şekilde baharatlamak çok önemlidir.

Metinlerinizi WordPress'te vurgulamak, okuyucuya neyin daha önemli olduğu konusunda rehberlik etmenize ve okuyucunun odağını daha uzun süre korumanıza yardımcı olacaktır. Bu eğitimde, WordPress'te metnin nasıl vurgulanacağını anlayacağız.
Elementor ile WordPress'te Metin Nasıl Vurgulanır
İyi bir nedenle, Elementor en popüler sayfa oluşturuculardan biridir. Bu nedenle, sayfa düzenleyiciniz olarak Elementor kullanıyorsanız şanslısınız.
İlk yöntem için en kapsamlı ücretsiz Elementor eklenti koleksiyonu olan Elementor için Qi Eklentilerini kullanacağız.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
Qi Addons For Elementor, Elementor'un temel setini büyük ölçüde geliştiren bir dizi değerli ve uyarlanabilir widget içerir. Vurgulanan metin işlevi, eklenti tarafından sağlanan 60 gelişmiş özellikten biridir.
Başlamak için tek yapmanız gereken WordPress'inize Qi Eklentileri yüklemek ve etkinleştirmek.
Bir Vurgulanan Metin bölümü ekleyin ve sayfada istediğiniz alana yerleştirin.

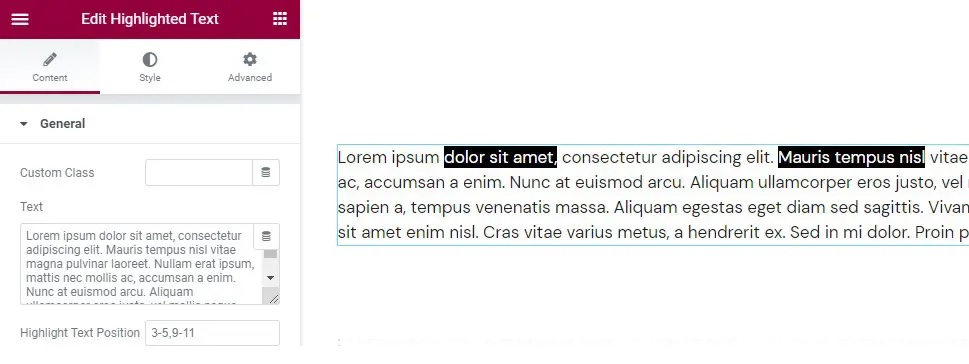
Lorem ipsum'un bazı kısımları vurgulanmış bir sürümüyle zaten kurulmuş. Genel sekmesi de varsayılan olarak açılmalıdır. Ayrıca, vurgulamak istediğiniz metnin tüm gövdesini gireceğiniz Metin kutusu vardır ve Vurgu Metin Konumu kontrolleri çok önemlidir: burası, hangi kelimelerin vurgulanacağını seçeceğiniz yerdir.
Bu kontrolün biçimlendirmesi basittir. Vurgulamak istediğiniz kelimenin konum numarasını girmeniz yeterlidir. Bir aralık istiyorsanız, kelimelerin numaralarını tire ile ayırarak koyun. Birden fazla alanı vurgulayacaksanız, verileri ayırmak için virgül kullanın.

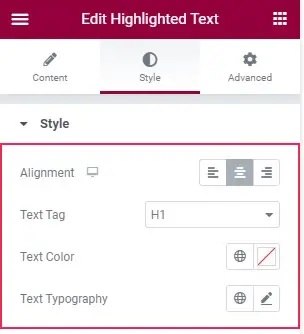
Metninizin stilini paragraftan başlığa değiştirmek istiyorsanız, Metin Etiketi kontrolünü kullanın. Yazı tipi Ailesi, yazı tipi Boyutu, Ağırlık, Stil ve Dekorasyon gibi özellikleri değiştirmek isterseniz, Metin Rengi ve Metin Tipografisi seçeneklerine gidin. Bu seçenekte Satır Yüksekliği ve Harf Aralığı'nı da değiştirebilirsiniz.

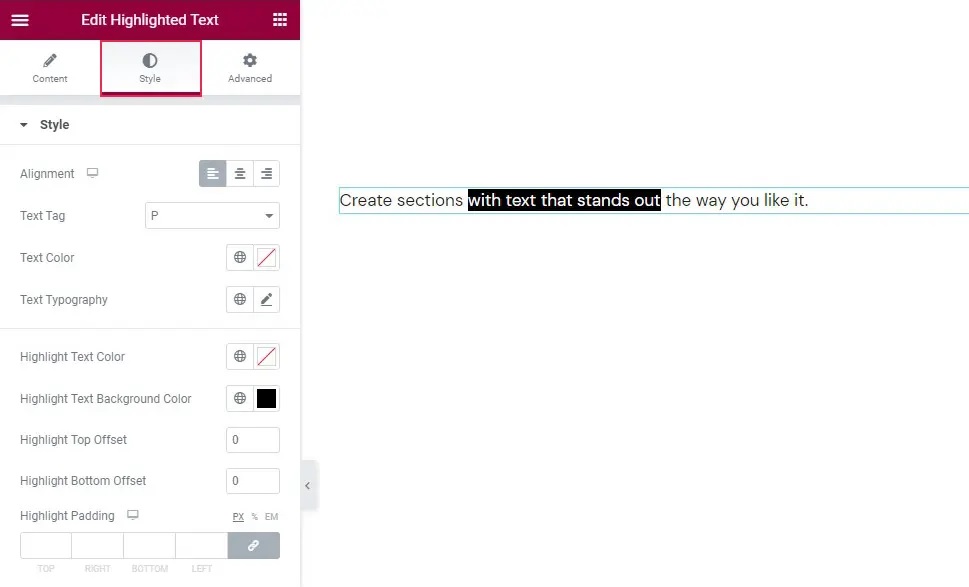
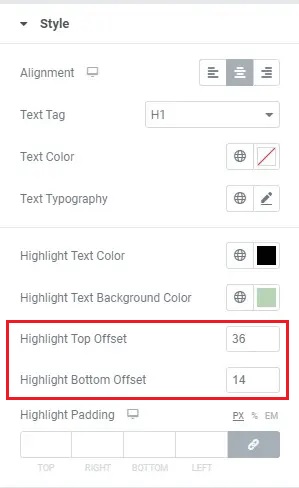
Vurgu stili seçenekleri, Stil sekmesinin alt alanında bulunur. Ayrıca, Vurgu Metin Rengi özelliğini kullanarak vurgulanan metnin rengini ayarlayabilirsiniz.

Vurgu Üst Ofseti ve Vurgu Alt Ofseti son iki kontroldür. Çizginin üst ve alt kısmındaki vurgu çubuğunun konumu bu parametreler tarafından kontrol edilir. Bunları boş bırakırsanız, widget satırın tüm uzunluğunu vurgulayacaktır.

Bunlar, metninizi WordPress'te vurgulamak için Qi Eklentilerini kullanarak oynayabileceğiniz olası seçeneklerden bazılarıdır.
Gutenberg Kullanarak Vurgulanan Metin Nasıl Oluşturulur
Bir paragraf bloğundaki metni vurgulamak için WordPress'in varsayılan sayfa düzenleyicisi olan Gutenberg'i de kullanabilirsiniz.
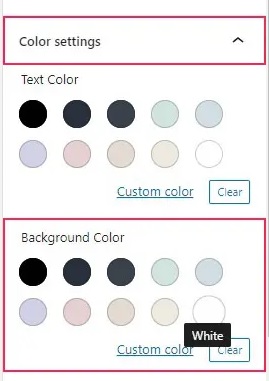
Bir paragraf bloğu seçerken renk ayarları sağdaki menüde bulunabilir. Açılır menüden bir renk seçin veya Arka Plan Rengi alanına özel bir renk yazın.

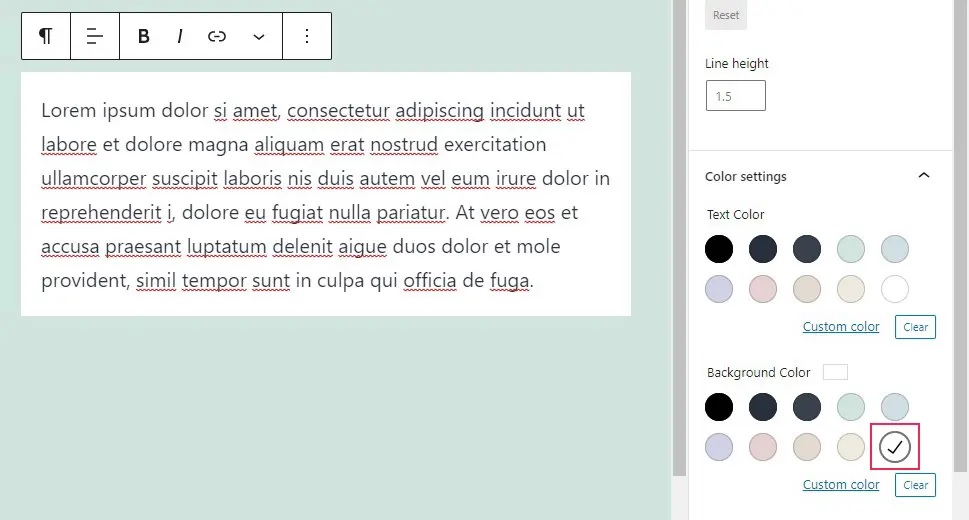
Tüm bloğunuzun arka planı artık beyaz. Ancak şu anda Gutenberg, belirli kelimeleri vurgulamanıza izin vermiyor.

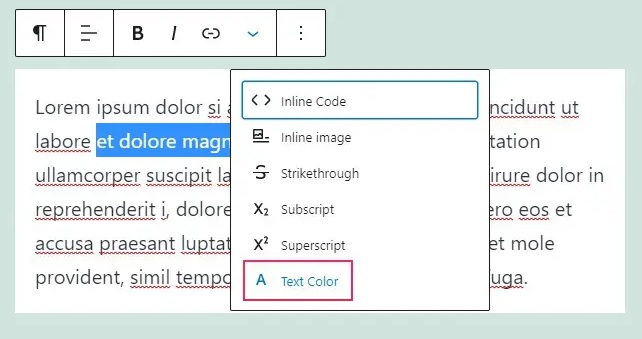
Ancak, belirli kelimelerin rengini değiştirmenize izin verir. Paragrafın açılır menüsünden rengini değiştirmek istediğiniz terimleri seçin ve ardından açılır menüden Metin Rengi'ni seçin.

Ardından size sunulan seçenekler arasından seçim yapabilir veya özel bir renk oluşturmak için renk seçiciyi kullanabilirsiniz.

Gördüğünüz gibi, bir Gutenberg paragraf bloğunun ayarlarında belirli kelimeleri vurgulamanın bir yöntemi yoktur. Ancak, paragraflarınızı vurgulamak için farklı renkli arka plana sahip paragraf blokları kullanabilirsiniz.
Bunlar, WordPress'te metninizi vurgulamak için kullanabileceğiniz iki yöntemdir. Bununla birlikte, Elementor'un size daha birçok seçeneğe izin verdiği oldukça açıktır. Bu öğreticinin, içeriğinizin çok daha heyecan verici görünmesini sağlamanıza yardımcı olacağını umuyoruz.
Bunun gibi eğitimleri asla kaçırmamak için Facebook ve Twitter'da bize katılın.




