İnsanlar, izleyicileriyle dijital temasa geçmek için Instagram kullanıyor. Instagram, insanlara web sitenize ulaşmak için yalnızca bir seçenek sunar ve bu, açıklamanızdaki bir bağlantıdır. Bugün, Instagram için biyo açılış sayfasında özel bir bağlantı oluşturmak için Elementor sayfa oluşturucuyu nasıl kullanacağımızı öğreneceğiz.

Her gönderiye ayrı bir bağlantı ekleyemeyeceğiniz için, insanlar genellikle biyografideki bağlantıyı tekrar tekrar günceller. Burada, Instagram biyografinize kalıcı bir bağlantı oluşturmanıza olanak tanıyan ve ziyaretçilerinizin her seferinde en son içeriğe erişmesini sağlayacak etkili bir yol öğreneceğiz. Şaşırtıcı değil mi?
Bunu yapmak için, Instagram için biyo açılış sayfasında özel bir bağlantı oluşturmak için Elementor'u kullanabilirsiniz. Biyo açılış sayfasındaki bağlantınız, tutarlı bir deneyim için Instagram'a olan tam tasarımı takip edecek ve aynı zamanda herhangi bir güçlük çekmeden en son blog içeriğiniz için ivme kazandıran özellikler oluşturmanızı sağlayacaktır.
Not - Bu öğreticiye yetişmek için, Yayınlar widget'ı'a erişebilmeniz için Elementor Pro'e ihtiyacınız olacak. Bunlar, her yeni blog yazısı yayınladığınızda açılış sayfanızı düzenlemenize gerek kalmadan içeriği dinamik olarak sunmanıza olanak tanıyan widget'lardır.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla1. Adım: Yeni Bir Sayfa Oluşturun
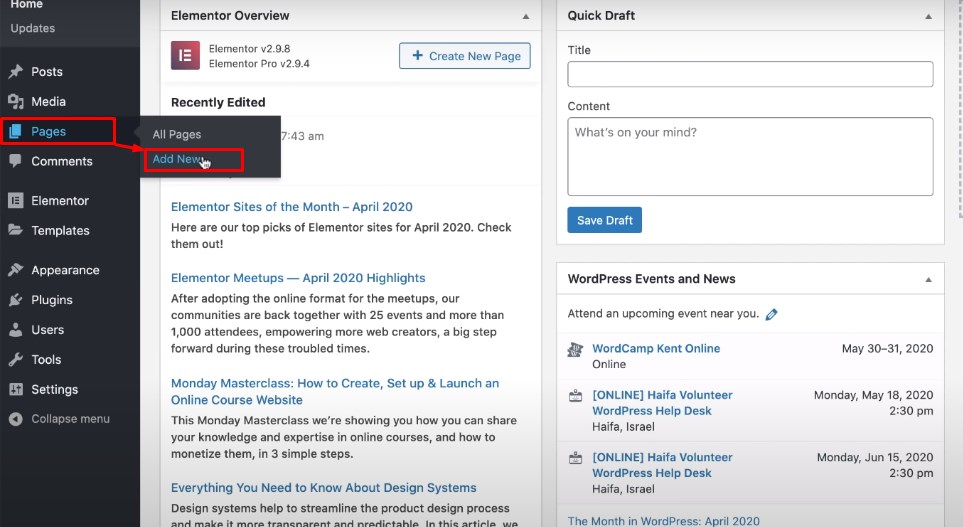
Öncelikle web siteniz için yeni bir sayfa oluşturmalısınız. WordPress kontrol panelinize gidin, ardından Sayfalar> Yeni Ekle'ye gidin.

Ardından sayfayı adlandırın ve elementor arayüzünü genişletmek için Elementor sayfa oluşturucu ile açın. Ardından, sol alt köşedeki Dişli simgesinden Sayfa düzenini Elementor tuvaline eşit olarak ayarlayın. Ardından, Gövde Stili için Stil sekmesinden arka plan için açık bir renk seçin.

2. Adım: Yeni Bir Başlık Bölümü Ekleyin
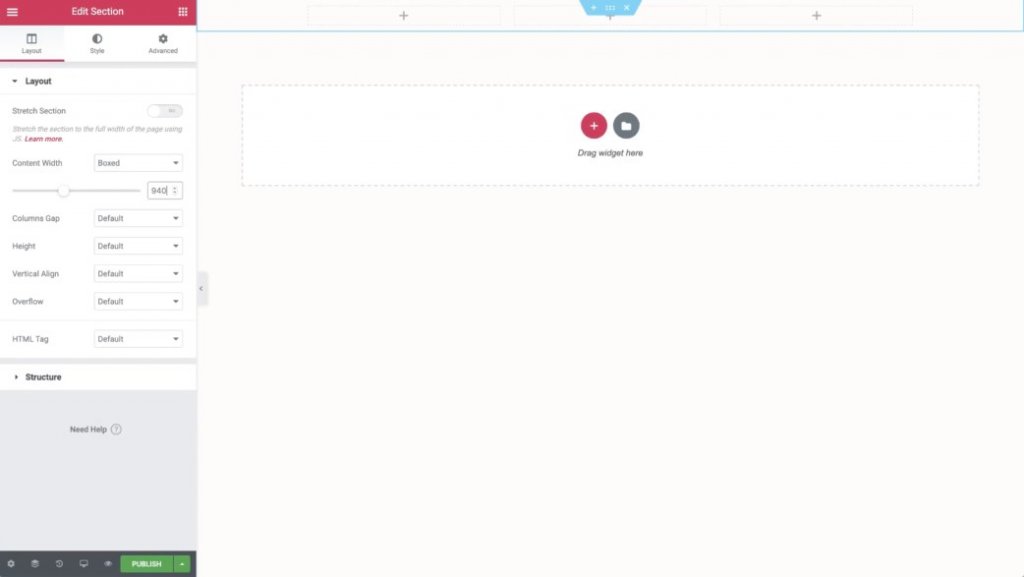
Şimdi, beyaz sayfanın ortasındaki Artı simgesine tıklayarak ve üç sütunlu bir düzen seçerek Yeni Bölüm oluşturun. İçerik genişliğini kutulu ve genişliği 940'a eşit olacak şekilde ayarlayın. Bu ölçü size Instagram kutulu düzenine benzer bir görünüm ve his verecektir. Tüm bu düzenlemeleri Bölüm Ayarları'ndan yapın.

Bölüm arka planını beyaza benzer şekilde düzenleyin ve alt tarafa önemli bir gri kenar boşluğu ekleyin.
Ardından içeriğinizi tasarıma ekleyin:
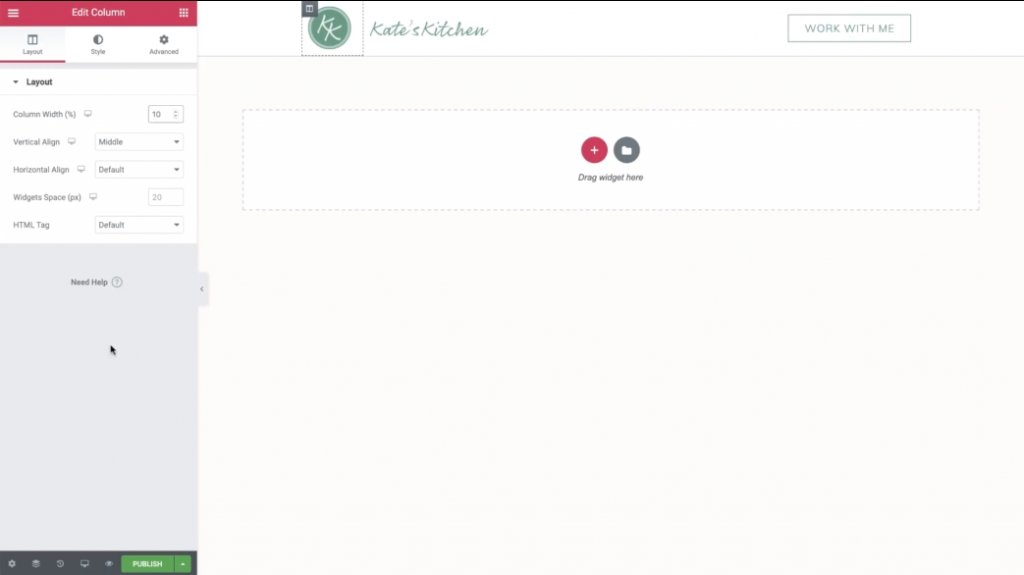
- Logonuzu görüntülemek için en soldaki sütuna bir resim widget'ı yerleştirin. Bağlantı Ayarı seçeneğini kullanarak ana sayfanıza aktif bir bağlantı ayarlayabilirsiniz.
- Ticari marka logonuzu (veya yoksa metninizi) göstermek için orta sütuna başka bir görsel widget ekleyin
- Son olarak, en sağdaki sütuna bir düğme widget'ı ekleyin ve Eylem çağrısı ile bağlantı kurmak istediğiniz sayfayı ayarlayın. Ardından, düğmeyi ihtiyaç duyduğunuz şekilde tasarlayın.
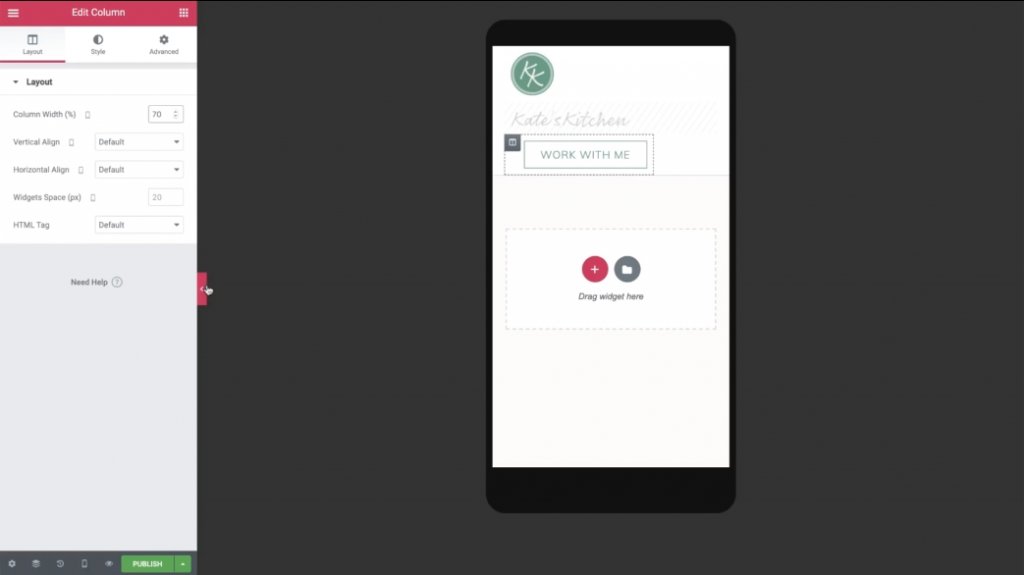
İçerik eklemenizi tamamladıktan sonra, genişliği ilk sütun ayarlarından% 10'a değiştirin. Böylece resimleriniz güzelce hizalanacaktır.

Ardından, sol alt köşedeki simgeye tıklayarak Mobil görünümü açın. Açılış sayfanızın mobil versiyonunun harika görünmesi için gerekirse bazı ayarlamalar yapın. Unutmayın, Instagram ziyaretçilerinizin çoğu mobil cihazlarda olacak.

Logonuzun ve düğmenizin yatay olarak hizalanması için gerekirse orta sütunu gizleyebilirsiniz.
3. Adım: Başlık bölümünü çoğaltarak bir Özellik gönderisi bölümü oluşturun
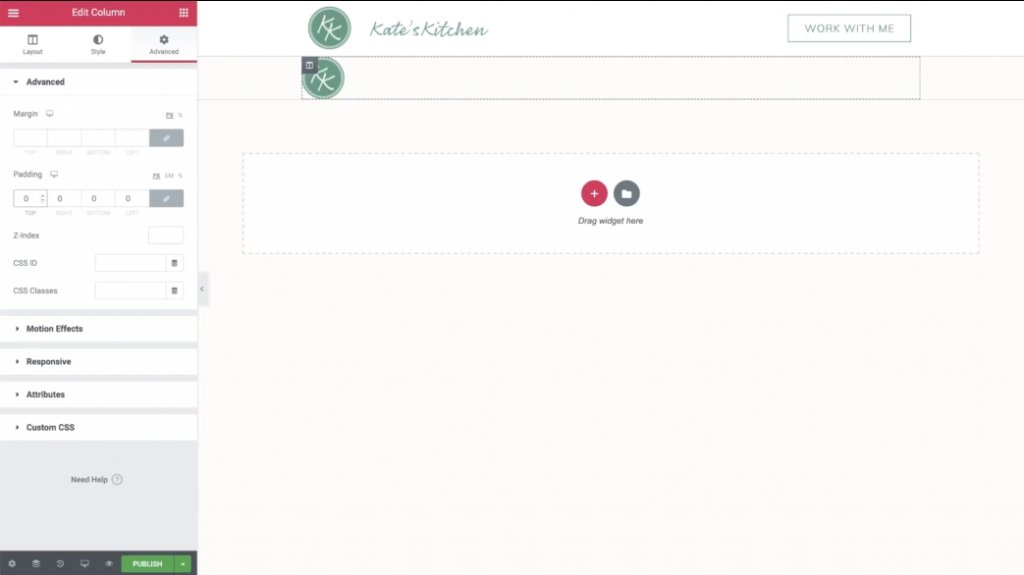
Şimdi masaüstü görünümüne geri dönelim ve çoğaltmak için başlık bölümüne sağ tıklayalım. Yinelenen bölüm ayarlarında, Stil sekmesine gidin ve arka plan rengi için saydam seçin.
Şimdi ikinci ve üçüncü sütunu silin. Bunu yaptıktan sonra geriye bırakılması gereken tek şey logonuz.
Buraya,
- Kalan sütunlar için ayarı açın.
- Gelişmiş bölümüne gidin.
- Tüm taraflar için dolgu değerini sıfır olarak ayarlayın.
- Logo resmi widget'ını silin.

Her şeyi sildikten sonra, bir Başlık widget'ı alabilir ve sitenizle ilgili bazı metinler ekleyebilirsiniz. Rengi ve yazı tiplerini web sitenize uyacak şekilde ayarladığınızdan emin olun.
Ardından, Başlık widget'ını kopyalayın ve metni sitenizin URL'sine benzer hale getirin. Ardından, site URL'sini taşıyan dinamik bir bağlantı ekleyin.
Bir kez daha mobil görünüme gidin ve bazı değişiklikler yapın. Örneğin, akıllı telefonlar için sütun genişliğini ayarlamanız ve dolguyu güncellemeniz gerekebilir.
4. Adım: En son yayınlarınızı ekleyin
Şimdi, son yayınlanan içeriğinizi görüntülemek için açılış sayfanızdaki alanın geri kalanı üzerinde çalışabilirsiniz.
Yeni gönderilerinizi görüntülemek için masaüstü görünümüne geri dönün ve iki başlık parçacığının hemen altında bir Gönderiler pencere öğesini çağırın.
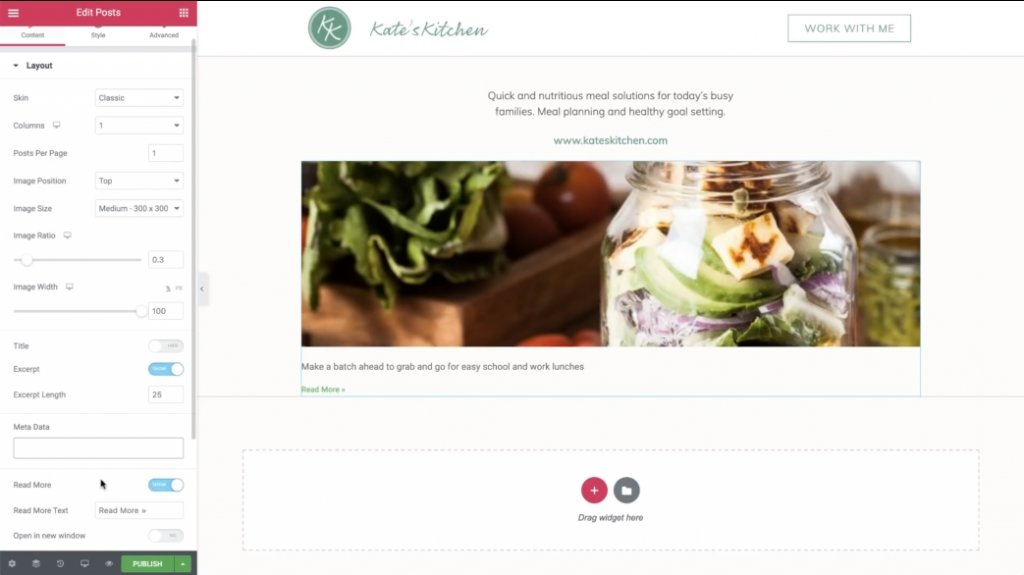
Yayınlar widget ayarları:
- Sütunlar değerini 1 olarak ayarlayın
- Sayfa Başına Gönderi değerini 1 olarak ayarlayın
- Görüntü Oranı değerini 0.3 olarak ayarlayın
Meta Verileri kaldırın ve Başlığı gizleyin.

Ardından, hangi gönderinin görüntüleneceğini yönetmek için Sorgu ayarı seçeneğini kullanın:
- Dahil Etme Ölçütünü Terim olarak ayarlayın
- Terim değerini Linkinbio olarak ayarlayın
"Linkinbio" adında yeni bir WordPress blog yazısı bölümü oluşturmanız gerekecek. Bu kategoriye herhangi bir gönderi eklerseniz, Instagram açılış sayfanızda rutin olarak öne çıkarılır.
Ardından, Stil sekmesinden alıntı metnini süsleyin.
Son olarak, bir alt sınır oluşturmak için yeni bir Bölücü widget'ı ekleyin. İlk bölümünüzün kenarlığındaki aynı açık gri rengi eşleştirin.
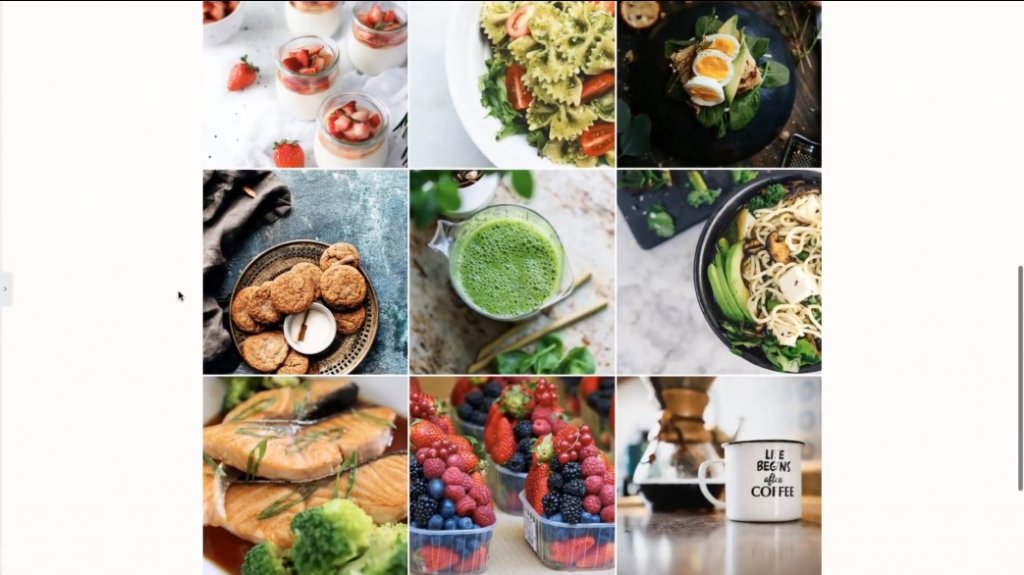
5. Instagram Izgara Oluşturun
Şimdilik şart, öne çıkan gönderinizin altında görünecek olan Instagram ızgarasını oluşturmaktır.
Başlamak için mevcut Yayınlar widget'ınızı kopyalayın. Ardından, önceki bölümden alt gri kenar boşluğunun altına yapıştırın.
Şimdi, kopyalanan Yayınlar widget'ınızda bazı değişiklikler yapmanız yeterlidir:
- Sütunları 3 Olarak Değiştirin
- Sayfa Başına Gönderiyi 3'ün katına ayarlayın, böylece her zaman kare bir ızgaraya sahip olursunuz.
- Görüntü Oranı değerini 1 olarak ayarlayın
- Alıntıyı Gizle
Görüntüler arasındaki aralığı değiştirmek için Stil sekmesini de kullanabilirsiniz.
Ardından, mobil tasarımınızı ayarlamak için mobil görünüm bölümüne gidin.
Şunları isteyebilirsiniz:
- Geniş özellikli gönderi resmini ve bölücüyü gizleyin
- Gönderiler ızgarasını mobil cihazda 3'e eşitleyin
Ve hepsi bu! Az önce özel bir Instagram açılış sayfası oluşturdunuz.

Şimdi, "Linkinbio" kategorisiyle yeni bir blog yazısı yayınladığınızda, otomatik olarak bu sayfada görünecektir.
İşleri sonuçlandırmak için, açılış sayfanızın bağlantısını Instagram profilinize eklemeniz yeterlidir. Şimdi, her seferinde yeni yayınlanan gönderinizin bağlantısını güncellemekle uğraşmanıza gerek yok. Harika, değil mi?





