Bize Ulaşın Sayfasının şu anda çoğu web sitesinde küçümsenmemiş olarak görüldüğünün farkında mısınız? Çoğu web sitesi sahibi bu sayfanın ne kadar önemli olduğunu anlamıyor. Bu, web sitenize gelen ziyaretçilerin sizden sorularına yanıt almaya geldikleri küçük bir yerdir.

Gün geçtikçe bu önemli kısma önemsizlik nedeniyle hiç kimse dikkat etmiyor, ayrıca sayfanın yerleşimi düzgün yapılmadığı için kullanıcı katılımı az oluyor.
Bu sorundan kurtulmak için, uygun bir iletişim sayfasının nasıl oluşturulacağını anlamamız gerekiyor. Bu eğitim, Elementor Sayfa Oluşturucu ile güzel bir Bize Ulaşın sayfasını nasıl oluşturacağınızı öğrenmenize yardımcı olacaktır.
En İyi İletişim Sayfasını Yapan Şey
İletişim sayfaları bir web sitesinin başarısında büyük bir rol oynadığından, bunu gerçekleştirmek için birkaç şeye odaklanmamız gerekir. Burada, iyi bir iletişim sayfası oluşturmada önemli rol oynayan bazı önemli şeylerden bahsedeceğiz, bu nedenle Elementor aracılığıyla bir iletişim sayfası oluşturmadan önce bunları bilmeniz gerekir.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla- İletişim sayfalarının bağlantıları, herhangi bir programı tanıtan herhangi bir Bağlı Kuruluşun sahip olması gereken bir zorunluluktur. Bir web sitesinin her sayfasının altbilgisinde bir bağlantı bulunmalıdır. Boş alan varsa, başlıkta bir iletişim formu tutmak akıllıca olacaktır.
- Ürün tabanlı web siteleri için - sitenizde bir ürün veya hizmet satıyorsanız, bir dokümantasyon veya hizmet SSS sayfasına bir bağlantı sağlamak daha iyidir çünkü birçok kişi bunları öğrenmek için sizinle iletişime geçer. Bunları önceden verirseniz, ziyaretçiler için güvenilir kabul edilecektir.
- Web sitenize bir cep telefonu numarası, e-posta ve posta adresi eklemeyi deneyin. Bu, iletişim sayfanızı kullanıcılarınız için daha aktif hale getirir.
- Ziyaretçilerinizin size ulaşmanın daha kolay olduğunu anlayabilmesi için iletişim formunuzdaki gereksiz alanlardan kaçınmaya çalışın. WordPress ile harika çalışan Gravity ve WPforms gibi birçok iyi iletişim formu oluşturucu var.
- Geliştiriciler sık sık hata yaparlar, yani sıkıcı bir iletişim sayfası yaparlar. Web sitesine ziyaretçi katılımını azalttığı için bu hiç yapılamaz. Bugün Elementor aracılığıyla bir içerik sayfasını nasıl çekici hale getireceğimizi göreceğiz.
- İletişim formunun gönder düğmesine bastıktan sonra kullanıcıları hiçbir şey olmayan boş bir sayfaya götürür. Bu da kullanıcıların kafasında onları önemsemediğiniz olumsuz bir izlenim yaratır. Kullanıcılarınızın kendilerini değerli hissetmeleri için her zaman bir teşekkür açılır onayı sağlayın.
- İletişim sayfanızın etkileşimli olamayacağı hiçbir yerde yazılmaz. Çarpıcı şablonlar ve animasyonlarla tüm alanları ekleyebilir ve istediğiniz kadar çekici hale getirebilirsiniz veya belki konumunuz olarak google harita gibi ekstra şeyler ekleyebilirsiniz. Tamamen size kalmış.
İletişim formunuz bu kuralları yansıtıyorsa, web sitenizin amacına katkı sağlayacaktır. Şimdi bu unsurların yardımıyla görsel olarak hoş bir iletişim sayfasının nasıl oluşturulacağını öğreneceğiz. Bunun için herhangi bir kodlama bilmemize gerek yok.
Elementor ile İletişim formu oluşturun
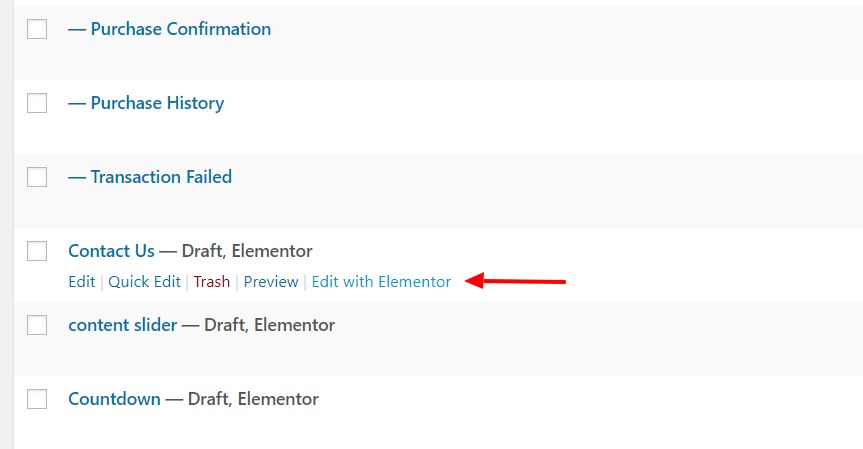
İletişim sayfamızı Elementor Sayfa Oluşturucu ve Elementor için Güç Paketi Eklentisi ile tasarlayacağız. Bu eklentileri kurun ve etkinleştirin. Şimdi Gösterge Tablonuza gidin ve soldaki seçeneklerden Sayfalar'ı seçin. Şimdi iletişim sayfanıza gidin ve Elementor ile Düzenle'yi seçin.

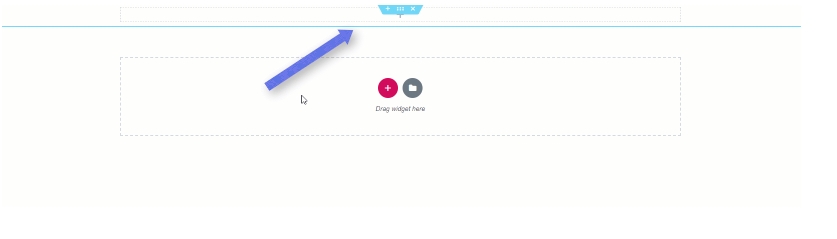
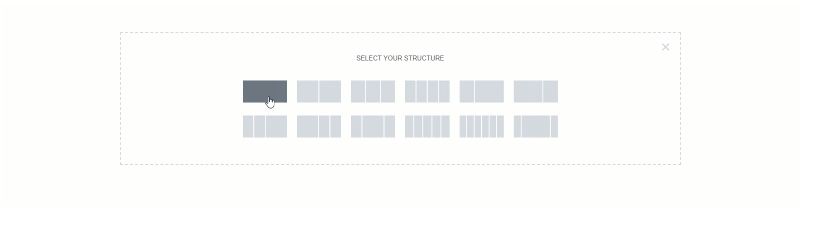
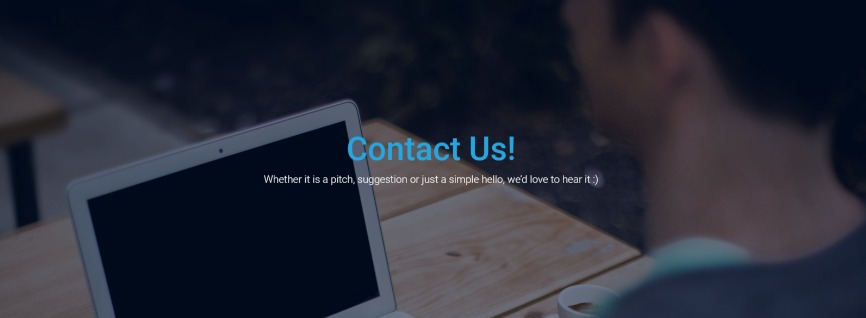
Sayfanın üst kısmına resim ekleyerek başlayacağız ve başlığını koyacağız. Bunu yapmak için, "+" veya Yeni bölüm ekle'yi tıklayın ve ardından web sayfanıza tek bir sütun ekleyin.


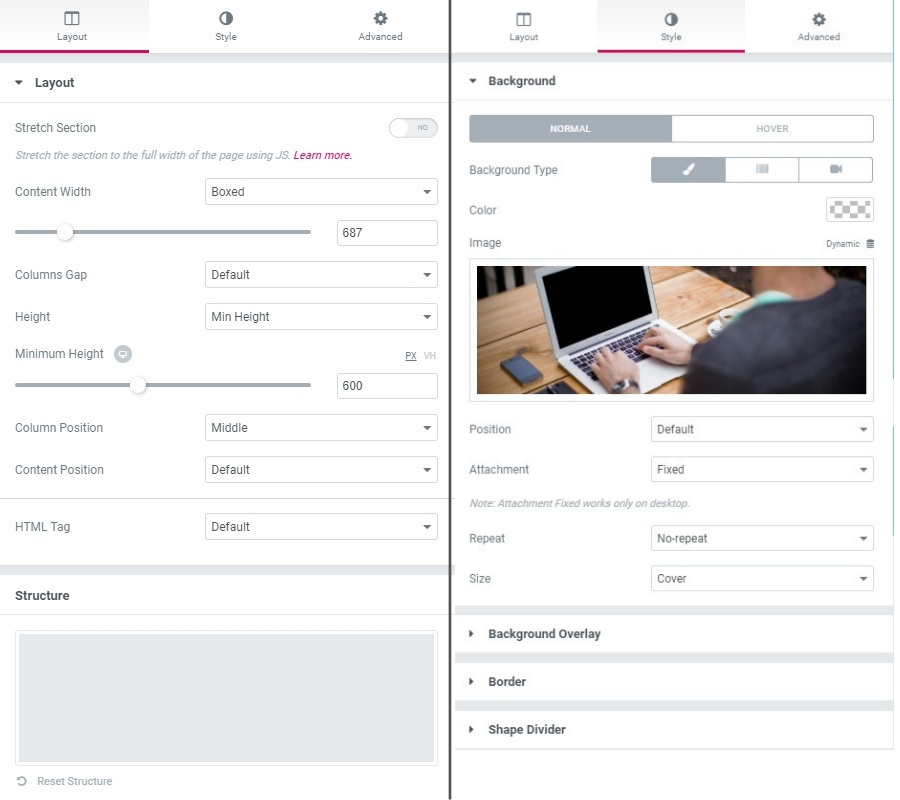
Şimdi Satır Ayarları'na tıklayın ve Stil sekmesinden Satır'a bir arka plan resmi ekleyin. Görüntüyü ve satırı daha görünür kılmak için, Satır yüksekliğini Düzen sekmesinden değiştirmeniz gerekir. Yükseklik en az 600 olmalıdır. Şimdi başka bir arka plan kaplaması ekleyin ve stil sekmesinden opaklığını .57 olarak ayarlayın.

Şimdi PowerPack eklenti paketinden, bir Çift başlık widget'ını sürükleyin ve satırın üzerine bırakın. Metnin görünümünü ve tasarımını ihtiyaç duyduğunuz şekilde değiştirin. Bu tamamen yaratıcılığınızla ilgili. Yaptığımız gibi veya istediğiniz gibi yapabilirsiniz.

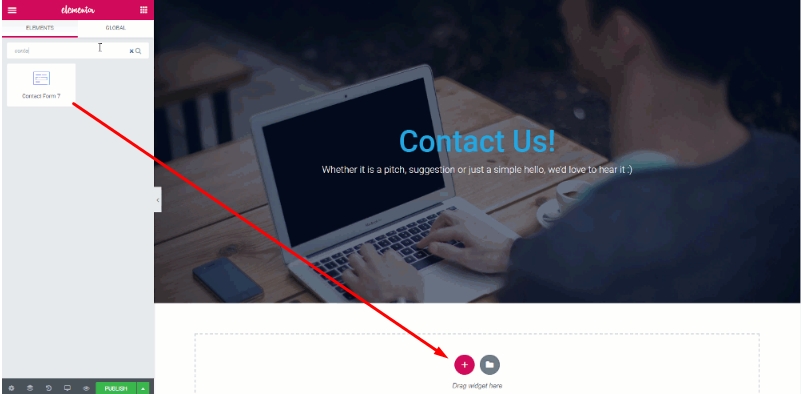
Şimdi, bu sayfada güvenilir bir iletişim formu kullanma zamanı. Genelde Contact Form 7 kullanıyorum, ancak Gravity Forms, Caldera formları, Ninja formları veya WPforms gibi herhangi bir eklentiyle gidebilirsiniz. Daha ileri gitmeden önce kurduğunuzdan ve etkinleştirdiğinizden emin olun. Ayrıca, bu eklentiyi bağlamak için Contact form 7'yi yükleyebilir ve tasarlanmış sayfamızı yenileyebilirsiniz.

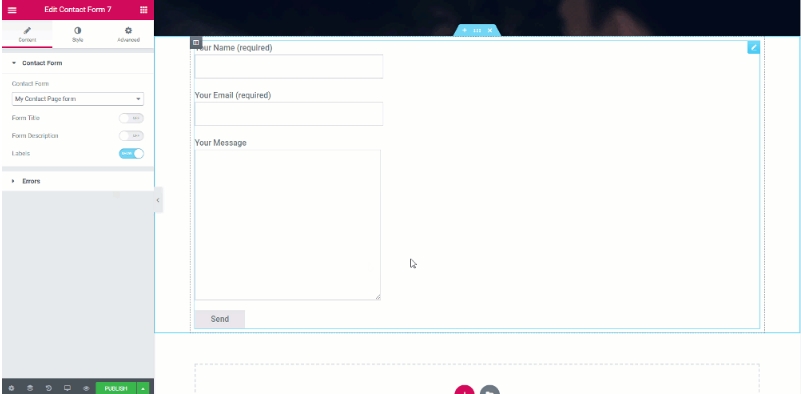
Şimdi sayfadaki iletişim formu öğelerini sürükleyip bırakın ve İçerik sekmesinden İletişim sayfam formunu seçin.

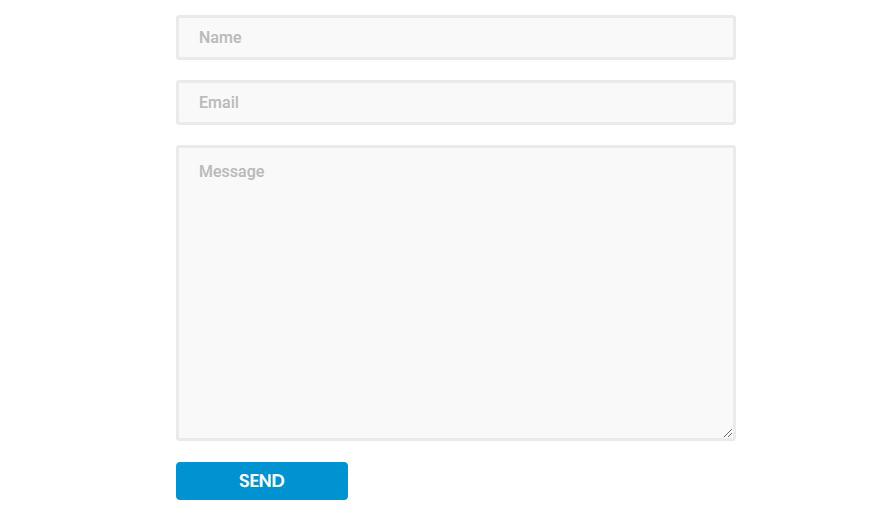
Şimdi formu özelleştirmeniz gerekiyor. Geçiş düğmesini kullanarak başlıkları devre dışı bırakabilir ve Stil sekmesinden formun rengini, arka planını, tipografisini, genişliğini, dolgusunu değiştirebilirsiniz. Aşağıdaki iletişim formunda birkaç değişiklik yaptım -
- Alanlar için arka plan rengi, metin rengi değiştirildi ve aralık 20'ye çıkarıldı.
- Alanlara sınırlar eklendi ve sınır yarıçapı değiştirildi.
- Yer tutucu metin rengini değiştirdi.
- Gönder butonu için genişliği 170 olarak değiştirdim ve rengini de değiştirdim.
- Düğmeye kenarlık ve vurgulu efektler eklendi.
Nasıl? Bize söyle.

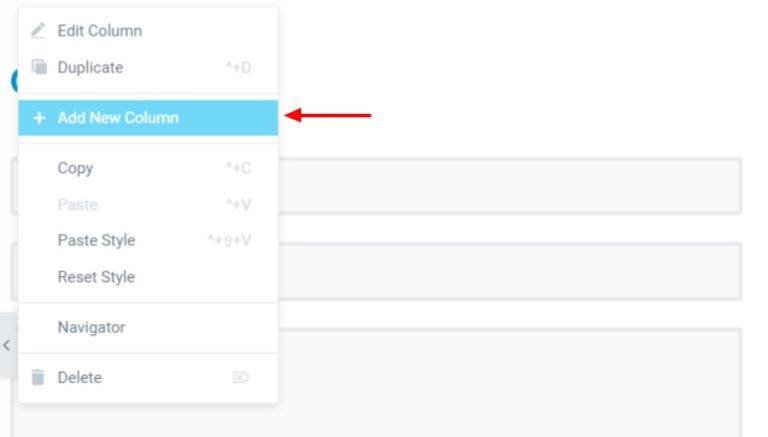
Artık Bize Ulaşın sayfasındaki İletişim formu yeterli değil. Kullanıcılarınızın bu iletişim formu olmadan da size ulaşabilmesi için daha fazla bilgi sağlamanız gerekir. Aynı satıra başka bir sütun ekleyeceğiz ve oraya Bilgi listesi widget'ını ekleyeceğiz.

Şimdi Bilgi listesi widget'ını sayfaya sürükleyip bırakın.
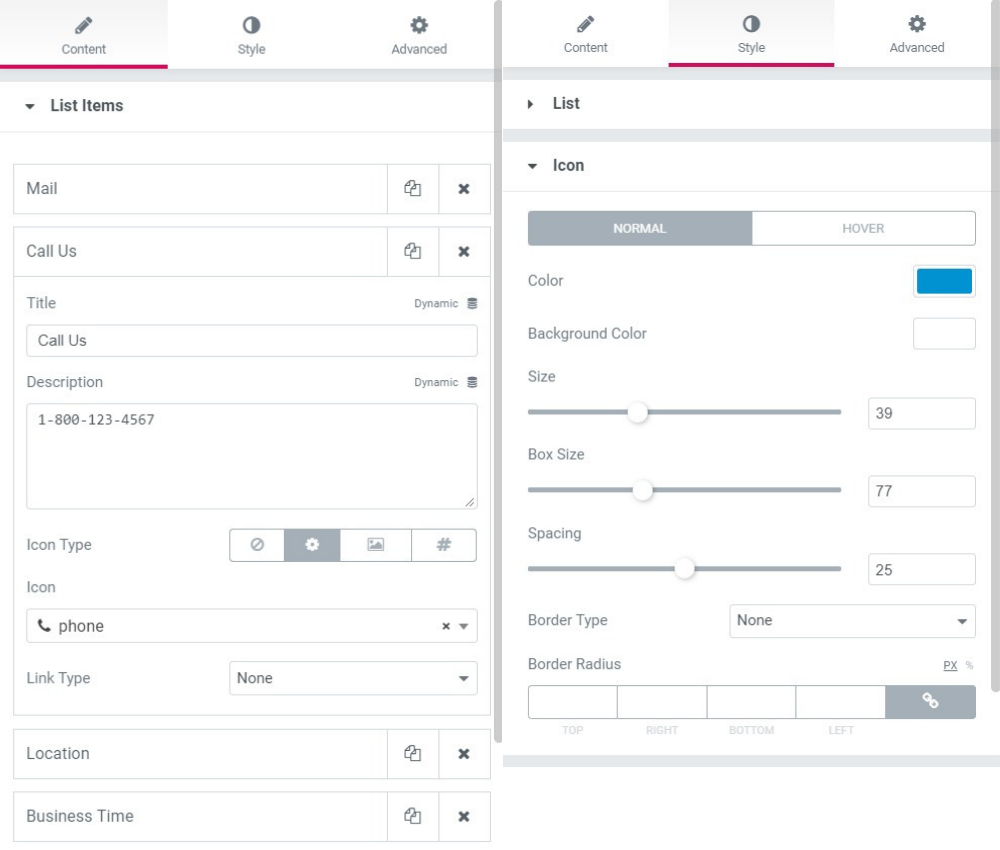
Belirli ayarlardan simgeleri, rengi, metni, aralığı ve dolguyu değiştirin. Bu liste için aşağıdaki ayarları değiştirdim -
- Simge, açıklama ve başlık değiştirildi.
- Öğe Aralığı: 30
- Simge boyutu, kutu boyutu ve sırasıyla 39, 77 ve 25 aralığı.
- Stil sekmesinden başlık, açıklama ve simge rengi değiştirildi.
- Üst ve alt dolgu eklendi: 50

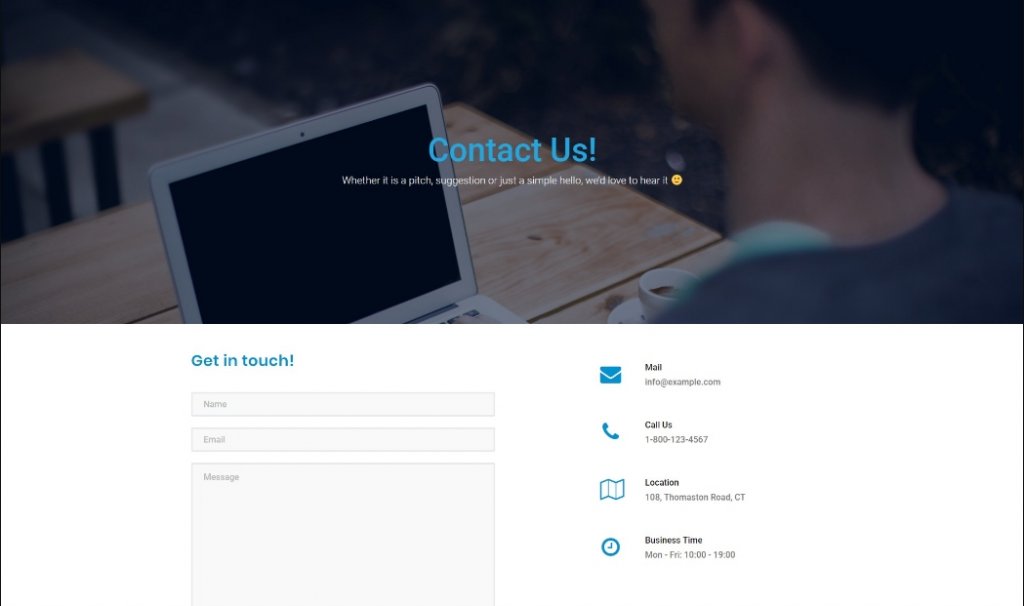
Şimdi yukarıda bahsettiğim değerin aynısını koruyabilir veya istediğiniz gibi değiştirebilirsiniz. Her şeyi değiştirdikten sonra, formun görünümü buna çok benzeyecek.

Son sözler
Böylece güzel bir iletişim sayfası tasarlamayı başarıyla öğrendiniz. Bunu kendiniz yapmak konusunda ne hissediyorsunuz? Daha fazla değişiklik veya iyileştirme gerekirse, Elementor aracılığıyla çok kolay bir şekilde yapılabilir. Ve Bize Ulaşın sayfasına başka bir öğe eklemek isterseniz, bunu Powerpack Elementor Eklentisi aracılığıyla yapabilirsiniz. Web sitenizde bol şanslar.




