WordPress web siteniz? için bir 404 sayfası oluşturmak üzere Elementor kullanmak ister misiniz?

404 sayfası, bir sayfa olmadığında kullanıcıları bilgilendirmek için yaygın olarak kullanılan bir yöntemdir. Bir 404 hata mesajı görünecek ve kullanıcılara, web sitenizdeki herhangi bir sayfaya erişmeye çalıştıklarında, istenen sayfanın mevcut olmadığını, ancak URL'nin geçersiz olduğunu veya bağlantının bozuk olduğunu bildirecektir.
Neden birçok tanınmış web sitesinin yaratıcı bir şekilde 404 mesaj gösterdiğinden yararlanmıyorsunuz? Görüntüleyenleriniz bunun sonucunda daha iyi bir kullanıcı deneyiminden faydalanacaktır. Bu yazıda 404 sayfanın değeri ve Elementor ile nasıl yapılacağı hakkında konuşacağız.
Bir 404 Sayfası Neden Önemlidir?
Web sitenizin sunucusu, bozuk veya yanlış bir URL girdiğinizde bir hata mesajı gösterecektir, bu nedenle, sunucu mesajı zaten görüntülediğinden bu 404 sayfasına neden ihtiyacınız olduğunu merak edebilirsiniz. Özel bir 404 mesajının görsel gösterimi ve sunucu hata mesajı farklıdır. mesajı görsel olarak sunma yöntemi. Görsel olarak çekici olmak ve varsa kullanıcı deneyimini geliştirmek için kendi 404 sayfanızı oluşturabilirsiniz. Ek olarak, iyileştirilmiş kullanıcı deneyiminden daha iyi izleyici katılımı sonuçları. Bu nedenle, standart sunucu hata mesajı yerine hata mesajını görüntülemek için bir 404 sayfasına ihtiyacınız vardır.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaSunucu hata bildiriminin izleyicilerinizin ilgisini çekmemesine rağmen çalışmaya devam edebilirsiniz. 404 sayfasının bir veya daha fazla avantajı şunlardır:
- 404 hataları kaçınılmazdır: Bir gönderiyi yayınladıktan sonra silmeniz veya birkaç makaleyi tek bir sayfada birleştirmeniz gerekebilir. Web sitenizin URL'si, kullanıcınız tarafından yanlışlıkla yazılabilir. Yani, hata üzerinde hiçbir etkiniz yok. Kontrol edemiyorsanız, hatayı kendi yararınıza kullanın. Okuyucularınızla olumlu bir şekilde etkileşim kurmak için görsel olarak çekici bir 404 sayfası oluşturun.
- Ziyaretçileri tanıyın: Bir 404 sayfası aracılığıyla kendinizi ifade ederek kullanıcılarınızla etkileşimi artırabilirsiniz. En iyi 404 sayfasını aradığınızda, birçok yenilikçi ve ayırt edici tasarım sayfasının mevcut olduğunu ve her birinin bilgiyi farklı bir şekilde sağladığını keşfedeceksiniz. Böylece onları kopyalayabilir ve dikkat çekecek mizahi veya ayırt edici bir 404 sayfası oluşturabilirsiniz.
- İlgisiz kullanıcıları yeniden etkinleştirin: Kullanıcıların hata sayfanıza erişmesinin birkaç yolu vardır. Ancak, web sitenizi ziyaret eden ve hatayı keşfeden bir ziyaretçi, bazı bilgileri görmeyi umduğu için rahatsız olacaktır. Ancak hatayı keşfettikten sonra sayfayı terk edecektir. Okuyucularınızı en önemli veya ilgili şeylerle tanıştırmak için bu şansı kullanın. Kullanıcılarla yeniden etkileşim kurmak için ilgili ve ilgi çekici materyalleri görüntülemek için bir kenar çubuğu, menü veya kaydırıcı kullanın.
- Dönüşümleri artırma: 404 sayfanın dönüşüm oranlarını artırma yeteneği, bir diğer önemli faktördür. Satışlarınızı artırmak için 404 sayfanızda promosyon, özel fırsat ve indiriminizin reklamını yapabilirsiniz.
Elementor ile 404 sayfası oluşturma
Önceden herhangi bir kodlama deneyimi olmadan Elementor ile kendi 404 sayfanızı hızla oluşturabilirsiniz. Temayı değiştir seçeneğini kullanmanıza veya herhangi bir tema ayarını değiştirmenize gerek yoktur. Elementor'un yardımıyla hızlı ve kolay bir şekilde ayırt edici ve uzman bir 404 sayfası geliştirebilirsiniz.
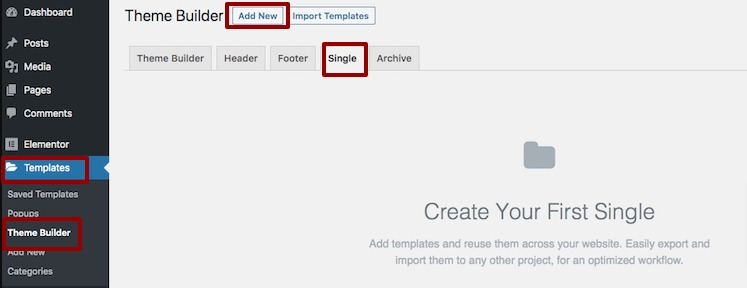
WordPress hesabınıza giriş yaptıktan sonra, benzersiz 404 sayfanızı oluşturmaya başlamak için Templates > Tema oluşturucu'yu seçin. Tema oluşturucu sayfasındaki şablon sekmesini ve ardından yeni ekle düğmesini tıklayın.

Tek şablon türünü seçebileceğiniz, 404 sayfalık gönderi türünü seçebileceğiniz ve bir ad girebileceğiniz bir açılır kutu görünecektir.
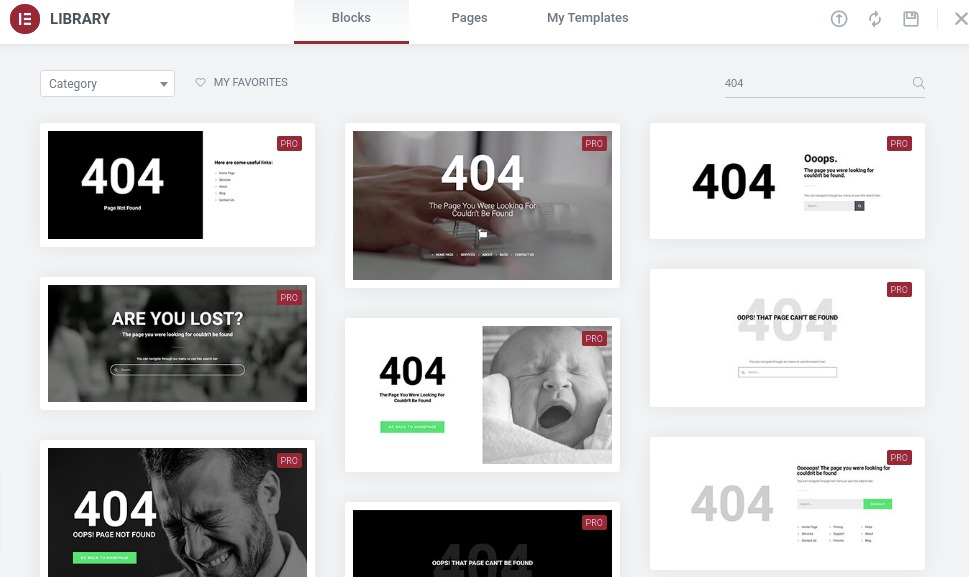
Elementor şablon koleksiyonunda çok sayıda 404 sayfalık şablon vardır. Şablonlardan herhangi biri görülebilir ve 404 sayfanıza eklenebilir.

Şablonu yerleştirdikten sonra içeriği kolayca düzenleyebilirsiniz. Halihazırda bir tasarımınız varsa, 404 sayfanızı yaparken sıfırdan başlayabilirsiniz.
Son sözler
Adımları tamamladıktan sonra bir 404 sayfası oluşturmak için Elementor'u kullanabilirsiniz. Çeşitli Elementor konularındaki diğer makalelerimizden bazılarını görüntüleyin. Bu eğitim, web siteniz için bir 404 sayfası oluşturmanıza yardımcı olacaktır. Eğer öyleyse, arkadaşlarınıza bundan bahsedin.





