Elementor Flexbox, web sitelerini tasarlamayı daha kolay ve daha verimli hale getiren mizanpajları yapılandırmanın yeni bir yoludur. Bu, hepimizin alışık olduğu eski bölüm-sütun düzeninden bir adım ileri.

Eski düzen, bölümleri, alt bölümleri ve sütunlarıyla kullanışlıydı ancak tasarım esnekliğinden yoksundu. Her Elementor bölümü yalnızca sütunlar ve bir alt bölüm içerebilir. Bu öğelerin çoğunu bir sayfaya eklemek web sitenizi yavaşlatır.
Mobil cihazlarda iyi çalışan tasarımlar yapmak da eski kurulumda zorluk oluşturuyordu.
Bölüm-sütun düzeni işini yapmış olsa da, Elementor'un sayfa oluşturucusunu kullanarak web siteleri tasarlamanın daha iyi, daha esnek bir yolunu benimsemenin zamanı geldi.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaFlexbox konteynerleri hakkında bilgi edinmek istiyorsanız bu blogu kaydedin. Bu yeni düzen yapısıyla ilgili tüm önemli ayrıntılarda size yol göstereceğiz ve bunun eski bölüm-sütun düzenine göre neden bir gelişme olduğunu göstereceğiz.
Elementor Flexbox Konteyneri Nedir?
Elementor Flexbox kapsayıcıları, bir web sitesi oluşturucusu olan Elementor'un CSS Flexbox adı verilen bir tasarım tekniğini kullanmasının bir yoludur. CSS 3'ü temel alan bu teknik, bir web sayfasındaki şeylerin düzenlenmesine yardımcı olur.
Flexbox harikadır çünkü web sayfanızın iyi görünmesini ve farklı cihazlarda ve ekran boyutlarında iyi çalışmasını sağlar.
Elementor, 3.6 güncellemesiyle Flexbox konteynerlerini tanıttı. Bu kapsayıcılar, cihazlara göre ayarlanan web sayfaları oluşturmanıza yardımcı olur. Metninizi, resimlerinizi ve widget'larınızı tutan özel kutular gibidirler. İşin güzel yanı, bu kutuları başka kutuların içine bile koyabilirsiniz.
Bölümler ve sütunlar içeren normal düzenler kullandıysanız, özellikle bloklar veya tablolar gibi farklı düzenler söz konusu olduğunda bunun zor olabileceğini bilirsiniz.
Ancak Flexbox ile kutuları istediğiniz kadar iç içe yerleştirebilirsiniz. Bu, benzersiz tasarımlar için tonlarca olasılığın önünü açar.
Basit bir deyişle, bu kaplar bölümler gibi davranır ancak son derece esnektirler. Nasıl sıralandıkları, etraflarındaki alan ve sayfada nerede durdukları gibi onlarla ilgili pek çok şeyi ayarlayabilirsiniz.
Elementor Flexbox Konteynerleri Nasıl Kullanılır?
Elementor Flexbox ile sayfa oluşturma şekliniz, normal Elementor bloklarını kullanmaya oldukça benzer. Yani ister Elementor'da yeni olun ister eski sürümden geçiş yapıyor olun, uyum sağlama konusunda herhangi bir zorluk yaşamayacaksınız.
"Elementor'da konteyner nasıl açılır/açılır? Elementor'a konteynerler nasıl yerleştirilir? Elementor'da konteyner nasıl eklenir?" gibi şeyleri merak ediyor olabilirsiniz. Bu bölüm size ihtiyacınız olan cevapları verecektir.
Başlamanıza yardımcı olmak için web sitenizi tasarlamak amacıyla Flexbox kapsayıcılarını kullanma adımları aşağıda verilmiştir:
1. Adım. Elementor Ayarlarında Flexbox'ı açın
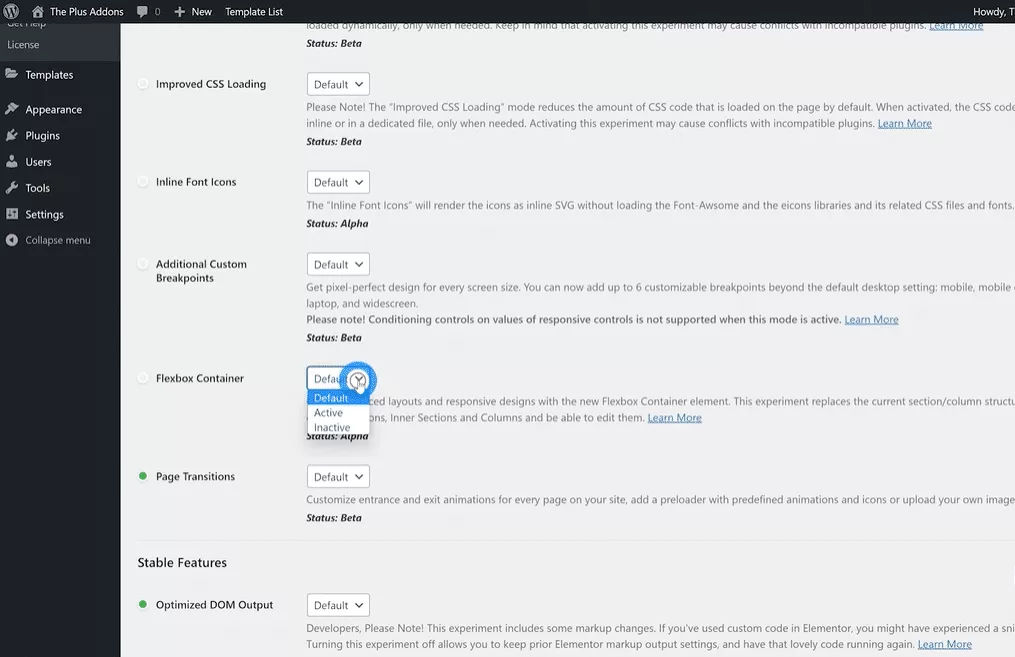
Yeni kapları kullanmadan önce Flexbox'ı etkinleştirmeniz gerekir. Bu nedenle WordPress kontrol panelinizdeki Elementor ayarlarına gidin. Deney sekmesine tıklayın, aşağı kaydırın, Flexbox kapsayıcı seçeneğini bulun ve açılır menüden Etkin'i seçin. Değişikliklerinizi kaydedin ve bir sonraki adıma geçin.
Yeni web sitelerinde Flexbox kapsayıcısı varsayılan olarak zaten etkindir.

Adım 2: Yeni Bir Web Sayfası Oluşturun
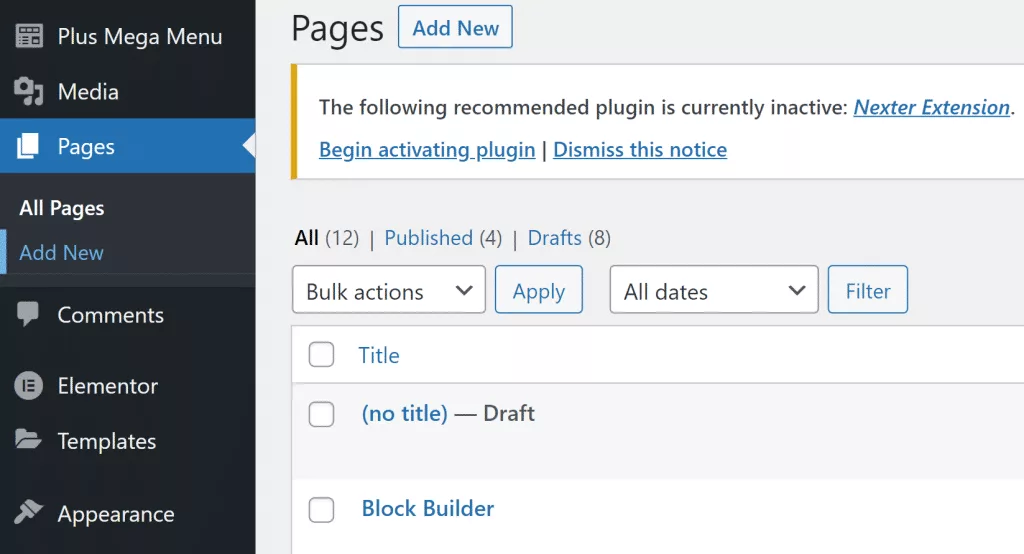
Öncelikle her zaman yaptığımız gibi yeni bir sayfa oluşturalım. Sayfalar bölümüne gidin, Tüm Sayfalar'ı seçin ve Yeni Ekle'ye tıklayın.

3. Adım: Elementor'u açın
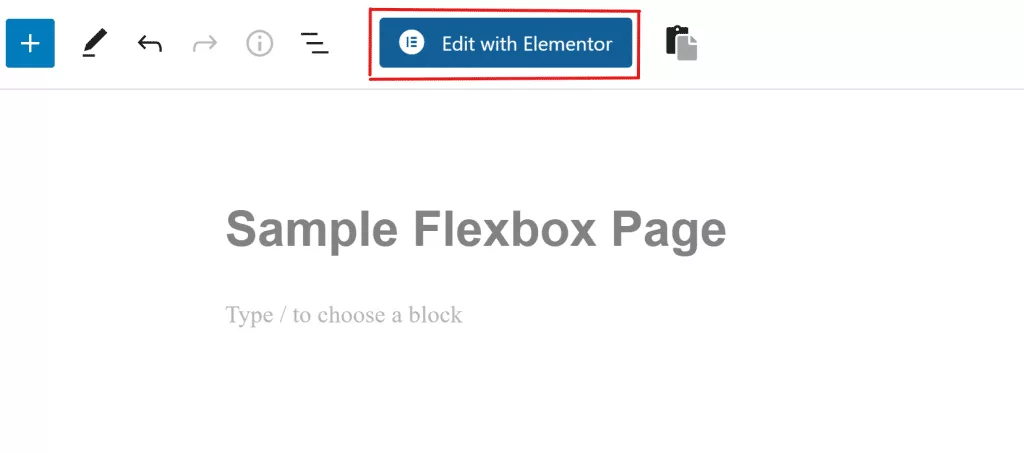
Artık ekranınızda WordPress sayfa oluşturucu penceresini göreceksiniz. Bu yeni sayfaya bir başlık verin ve Flexbox kapsayıcılarını kullanmaya başlamak için Elementor ile Düzenle'ye tıklayın.

Adım 4: Yeni Bir Kutu Ekleyin
Tanıdık bir Elementor sayfa oluşturucu arayüzüne sahip olacaksınız. Ayrıca kenar çubuğundan sürükleyip bırakarak yeni bir kutu ekleyebilirsiniz. Veya + sembolüne tıklayıp beğendiğiniz bir yapıyı seçebilirsiniz.
Adım 5: Kutuyu Şekillendirin
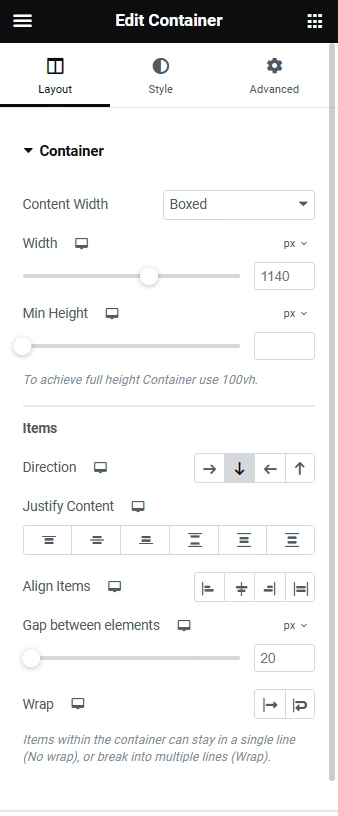
Bir kutu ekledikten sonra onu istediğiniz gibi göstermenin birçok yolunu bulacaksınız. Kutunun türü, ne kadar geniş veya uzun olduğu, hangi yöne baktığı, nasıl sıralanacağı ve daha fazlası gibi şeyleri ayarlayabilirsiniz.

Adım 6: Widget'ları Kutulara Sürükleyin ve Yerleştirin
Widget'ları kutuların içine koymak da kolaydır. Öğeler sekmesinden istediğiniz widget'ı seçip kutudaki + simgesinin üzerine sürükleyip bırakmanız yeterlidir.
7. Adım: Widget Görünümünü Değiştirin
Tıpkı tüm kutunun ayarlarını değiştirdiğiniz gibi, kutunun içindeki şeylerin görünümünü de değiştirebilirsiniz. Hangi yöne baktıklarını, nasıl sıralandıklarını, aralarında ne kadar boşluk olduğunu ve daha fazlasını değiştirebilirsiniz.
Adım 8: Yeni Flexbox Web Sayfanızı Paylaşın
Çok sayıda kutu yapabilir, kopyalarını çıkarabilir ve yerlerini değiştirebilirsiniz. Daha fazla şey ekledikçe bu adımları uygulamaya devam edin. İşiniz bittiğinde web sayfanızı yayınlamak için Yayınla düğmesini tıklayın. Yeni Flexbox web sayfanızın nasıl çalıştığını görmek için Önizleme düğmesini de tıklayabilirsiniz.
Kapanış
Sonuç olarak artık Elementor Flexbox konteynerleri hakkında bilgi sahibi oldunuz. Elementor'a zaten aşina iseniz, yeni Flexbox oluşturucuyu kavramanız kolay olacaktır. Ve eğer yeni başlıyorsanız, bu kılavuzu takip etmek Flexbox ile herhangi bir sorun yaşamadan çalışmanıza yardımcı olacaktır.





