Simgeler ve metin, her biri kendi başına, bir web sitesi oluştururken onları mükemmel bir çift yapan güçlü ve kusurlu yönlere sahiptir. Tek başına bir simge, herhangi bir bağlam veya sabit anlam olmaksızın çok belirsiz olabilir. Metin sıkıcı görünebilir ve kesinlikle ’t o kadar dikkat çekmedi. İkisini bir araya getirin ve iki dünyanın da en iyisini elde edin. Genellikle, özellikleri, hizmetleri veya ayrı ancak grubun bir parçası olarak gösterilmesi gereken diğer öğeleri listelerken eşleştirmeyi görürsünüz.
Bu eşleştirme o kadar yaygındır ki, birçok premium tema, tasarım öğesi olarak metin içeren bir simgeyi hızlı bir şekilde eklemek için bir kısa kodla birlikte gelir. Temanız ’t değilse endişelenmeyin. Web’'un en büyük ücretsiz Elementor eklentileri koleksiyonu olan Elementor için Qi Eklentileri sayesinde, you’ ihtiyacınız olan metni içeren tüm simgeleri anında ekleyebileceksiniz. ’ ihtiyacınız olan tek şey Elementor ve bir Metin widget'lı Simge.
Metin İçeren Simgeler Ekleme
WordPress'te metin içeren simgeler eklemek üzere Essential Addons for Elementor eklentisini kullanmak için birkaç basit adım atmanız gerekir. Öncelikle, Elementor'u indirmeniz ve etkinleştirmeniz gerekir. Bu, zaten yüklemiş olabileceğiniz popüler bir sayfa oluşturucudur. Değilse, WordPress deposundan indirebilirsiniz.
Elementor'u yükledikten sonra, Elementor için Qi Eklentilerini yüklemeye devam edebilirsiniz. Bunu, WordPress deposuna gidip arayarak, ardından kur ve etkinleştir'e tıklayarak yapabilirsiniz.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
Bundan sonra, widget'a alışmanın en iyi yolu, metin içeren bir simge eklemek isteyebileceğiniz bir sayfaya gitmek ve –'e ulaşmak olacaktır. Biz ise üç sütunlu bir bölüm oluşturduk çünkü sonunda metin içeren üç simge oluşturduk. Widget'ı bulup en soldaki sütuna sürüklemeniz yeterliydi. Metin içeren ilk simgemiz artık değiştirilmeye hazırdı.

Simgenin İçeriğini Metinle Düzenleme
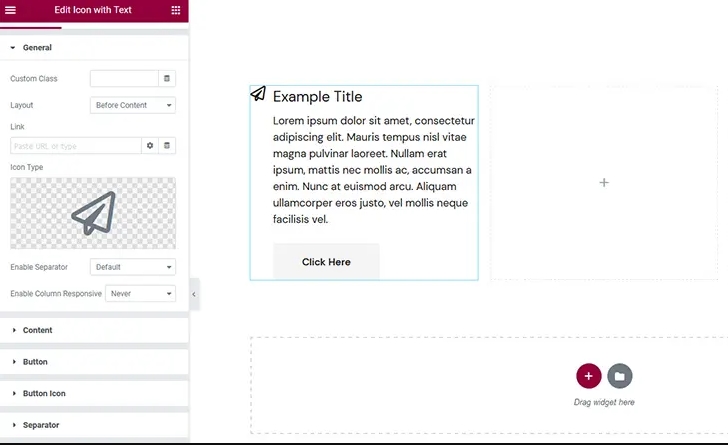
Eklenti seçeneğinin İçerik bölümünde bir çok sekme var ama merak etmeyin. Bu, tasarımınızı pek çok küçük yolla değiştirebileceğiniz anlamına gelir. İlk sekme olan Genel'de , simgeye bir bağlantı ve başka birkaç şey eklemek istiyorsanız simgenin ve metnin nasıl düzenleneceğini seçebilirsiniz.
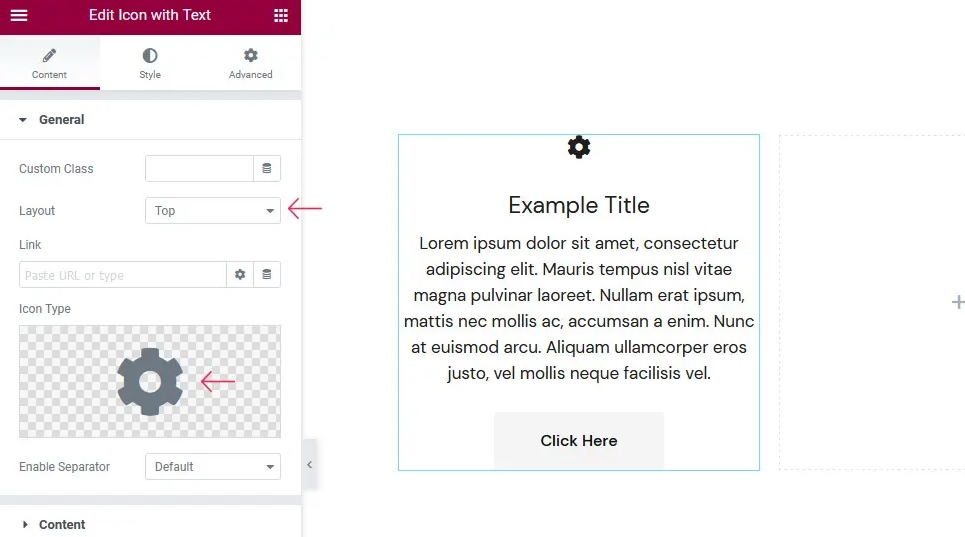
Burası aynı zamanda bir ayırıcı kullanmak istiyorsanız kullanmak istediğiniz simge türünü ve ayrıca sütunlar için bazı yanıt verme kurallarını seçtiğiniz yerdir. İlk değişikliğimiz olarak üst düzene geçtik. Simgeyi, simgeler kitaplığından bir çark olarak değiştirdik ve sonra yolumuza devam etmeye hazırdık.

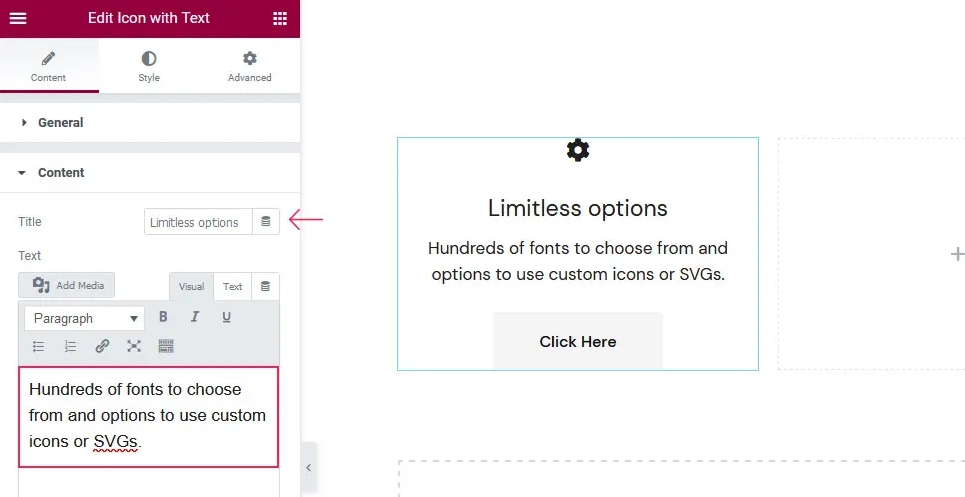
İçerik sekmesinde , metnin sütunda nasıl göründüğünü değiştirebilir, hatta ondan tamamen kurtulabilirsiniz. Metnin kendisini de değiştirebilir ve birkaç sınırlı stil seçeneği kullanabilirsiniz. Metnin nasıl sıralanacağına da karar vereceksiniz.

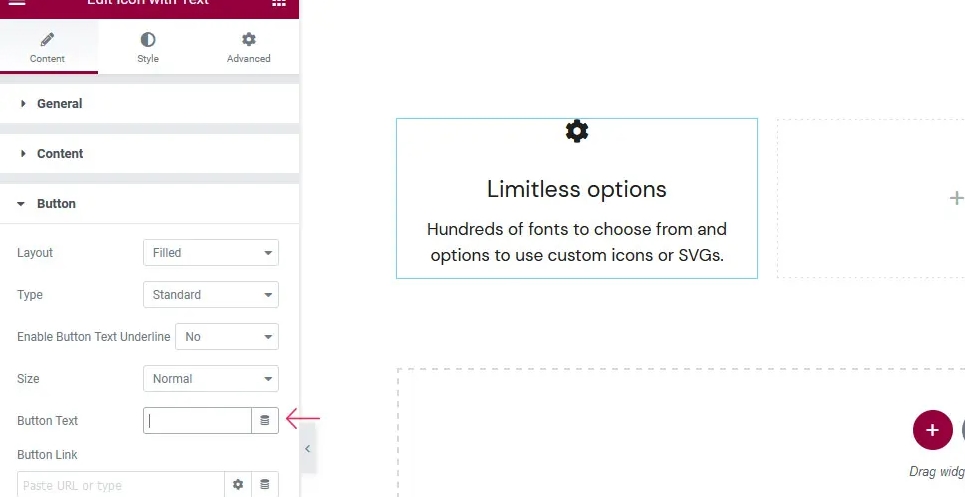
Düğme ve Düğme Simgesi sekmelerinde, düğmenizin nasıl görüneceğini, simgesi olması gerekiyorsa ne kadar büyük olacağını, nerede olması gerektiğini ve hangi bağlantıya yönlendireceğini seçebilirsiniz.
Düğme sekmesindeki Düğme Metni seçeneği, bu iki sekmeyle ilgili en ilginç şey. Metni silerseniz, düğmeden tamamen kurtulabilirsiniz.

İçerik seçeneklerindeki son iki sekme, ayırıcı ve içeriğin ne zaman göründüğüne ilişkin animasyon içindir. Ayırıcı için düzeni, konumu, kenarlık görüntüsünü ve simgesini seçebilirsiniz. Ayrıca farklı animasyon stilleri arasından seçim yapabilir ve her birinin ne kadar süreceğini ayarlayabilirsiniz.
Simgeyi Metinle Şekillendirme
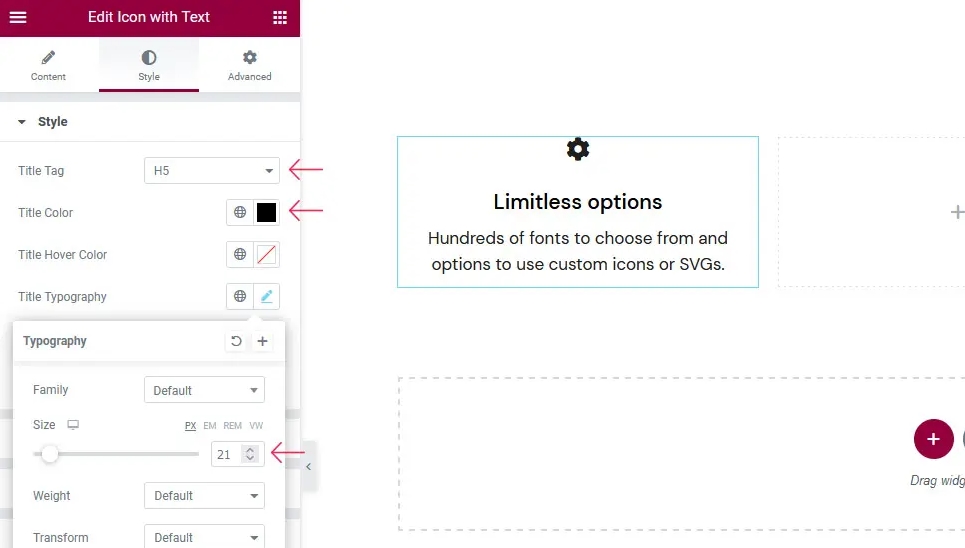
Simgenize stil vermek için metin kullandığınızda, ilk çıkan Stil sekmesi olacaktır. Orada, başlık etiketini, başlığın normal rengini, başlığın vurgulu rengini ve başlığın yazı tipini, boyutunu ve ağırlığını seçmenize olanak tanıyan seçenekler bulacaksınız. Metin için yazı tipinin rengini ve stilini seçebilirsiniz.
Burada varsayılan ayarlarda yalnızca birkaç küçük değişiklik yaptık. Başlık etiketini H5 olarak değiştirdik, başlığın rengini #000000 hex koduyla siyah olarak değiştirdik ve başlığı 21 piksel genişliğinde yaptık.

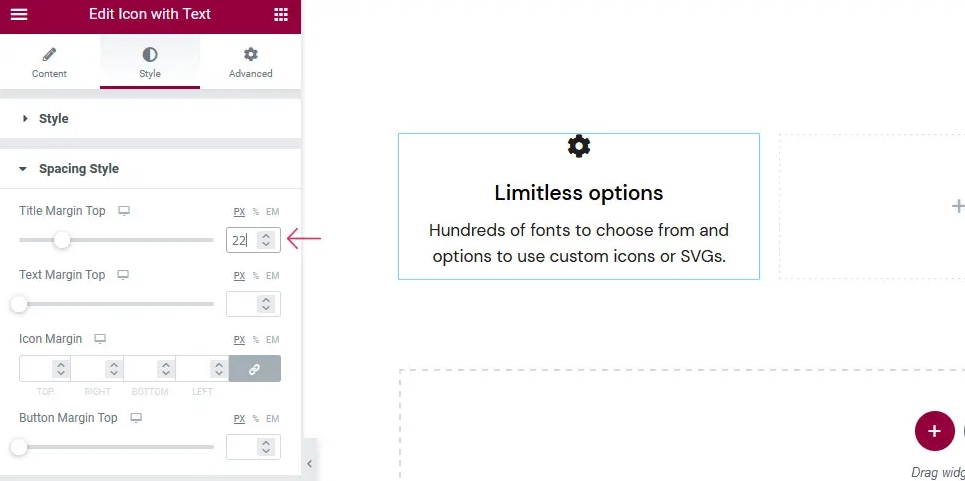
Aralık Stili sekmesinde, yapılacak en önemli şey kenar boşluklarını ayarlamaktır. Başlık için üst kenar boşluğunu, metin için üst kenar boşluğunu, simge etrafındaki kenar boşluğunu ve varsa düğme için üst kenar boşluğunu seçebilirsiniz.
Yine başlığın üst kenar boşluğunu 22 piksel yaparak sadece küçük değişiklikler yapmayı tercih ettik.

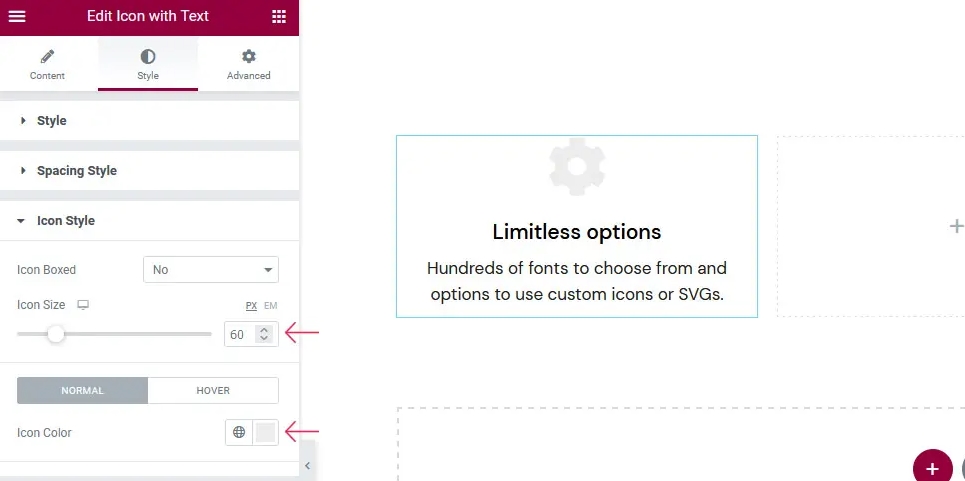
Simgenizi bir kutuya koymak isteseniz de istemeseniz de Simge Stili sekmesinde göreceğiniz seçenekler çok farklı olacaktır. Bunu yaparsanız, kutunun şekli, boyutu ve rengi için bir dizi seçenek arasından seçim yapabilirsiniz. Bunu yapmazsanız, yalnızca fare üzerine geldiğinde simgenin boyutunu, rengini ve animasyonunu değiştirebileceksiniz.

Simgemizi bir kutuya koymamayı seçtik. Ama ikonumuzu 60 piksel geniş yaptık ve rengini #ececec olarak değiştirdik. Havadayken ona hafif bir yukarı-aşağı hareketi verdik.

Diğer sekmelerle düğmelerin, düğme simgelerinin, kenarlıkların, alt çizgilerin, ayırıcıların ve ayırıcı simgelerin görünümünü ve stillerini değiştirebilirsiniz. Tasarımımızda bu öğelerin hiçbirini kullanmamayı seçtik, ancak farklı bir yol izlerseniz, simge ve metin düğmelerinizi ve ayırıcılarınızı ayakta tutmak için ihtiyaç duyacağınız tüm boyut, renk, kenar boşluğu ve üzerine gelme seçeneklerini burada bulabilirsiniz. dışarı.
Sarma
Elementor için Qi Eklentileri ile web sitenize metin içeren simge gibi ilginç ve kullanışlı tasarımlar eklemek kolay ve eğlencelidir. Bu demoda incelediklerimizden çok daha fazla sayıda farklı seçenek arasından seçim yapabilirsiniz. Hepsine göz atmaktan ve bu eklentinin özelliklerini birlikte kullanmanın en iyi yolunu bulmaktan çekinmeyin.





