Bir duvar resim galerisi oluşturmak için Elementor kullanmakla ilgileniyor musunuz ? Bu gönderi, Elementor web siteniz için bir duvar resim galerisi oluşturmaya yönelik en basit yaklaşımda size yol gösterecektir.

Bir duvar resim galerisi, çalışmanızı yaratıcı bir şekilde tanıtmak veya web sitenizi daha ilginç hale getirmek istiyorsanız, web siteniz ne olursa olsun size çok yardımcı olacaktır. Bir resim galerisi eklemek, çalışmanızı öne çıkarmak için mükemmel bir yaklaşımdır. Çalışmalarınızı veya hizmetlerinizi kullanıcılarınıza görsel olarak göstermek istiyorsanız görseller oldukça işinize yarayabilir.
Doğru araçlara sahipseniz, bir duvar resim galerisi eklemek çok kolay. Elementor ve Absolute Addons gibi tek satır kod yazmadan web sitenize resim galerisi eklemenizi sağlayan çözümler mevcuttur.
Elementor'da bir duvar resim galerisi oluşturun
Bir duvar resim galerisi oluşturmak için Mutlak Eklentiler eklentisini kurun ve etkinleştirin. Absolute Addon, web sitesi yapım deneyiminizi yükseltecek bir eklentidir. 250+ önceden ayarlanmış tasarım bloklarıyla, her zamankinden daha hızlı bir web sitesi oluşturabilirsiniz. Eklenti tarafından sağlanan Image Grid widget'ı, web sitenize muhteşem bir resim galerisi eklemenize olanak tanır.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaGörüntü Izgarası widget'ını kullanmak için, önce "+" simgesini seçerek Elementor'da bir bölüm oluşturun ve ardından sol çubuğun blok bölümünde Görüntü Izgarası'nı arayın. Görüntü Izgarası bloğunu yeni oluşturduğunuz bölüme sürükleyin.

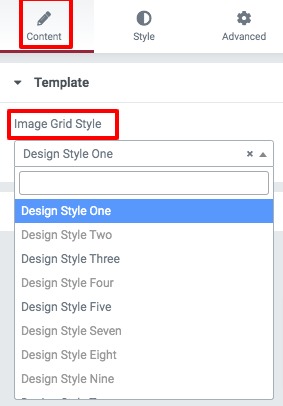
Artık Şablon menüsünün İçerik sekmesinden resim ızgarası ön ayarlarını seçebilirsiniz. Aralarından seçim yapabileceğiniz çok sayıda ön ayar vardır.

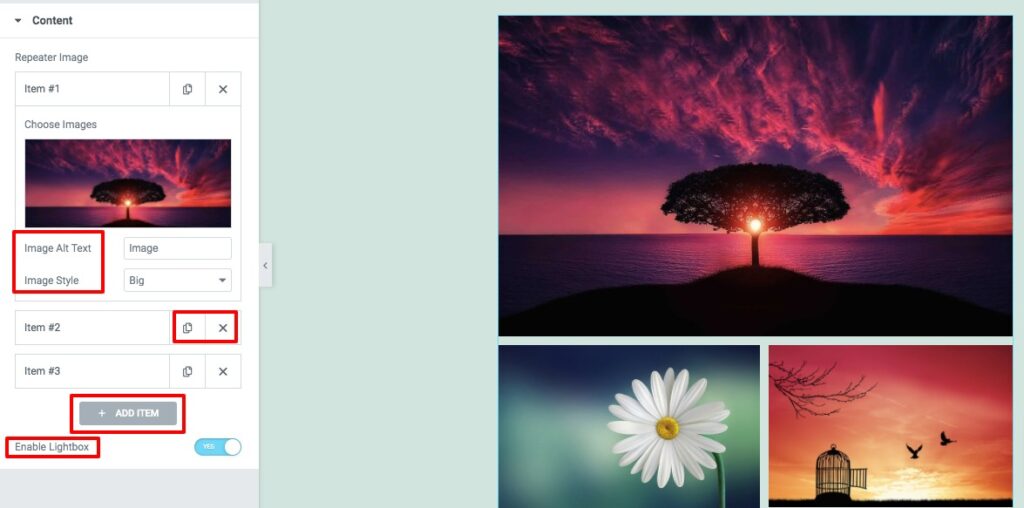
İçerik seçeneğini kullanarak nesneyi resim ızgarası bölümünüze ekleyebilirsiniz. Yeni bir öğe eklemek için Öğe Ekle düğmesini tıklayın. Herhangi bir öğeyi Kopyala düğmesine tıklayarak kopyalayabilir veya Sil simgesine tıklayarak silebilirsiniz. Resminizi seçmek için herhangi bir şeye tıklayın. Resminizi yükleyin ve ardından resim alt metnini doldurun. Görüntü stili için bir ayar var. Fotoğraflarınızın stilini aşağıdaki gibi değiştirebilirsiniz:
- Hiçbiri
- Geniş
- Uzun
- Büyük
Ayrıca resim ışık kutusu özelliklerini açıp kapatabilirsiniz.

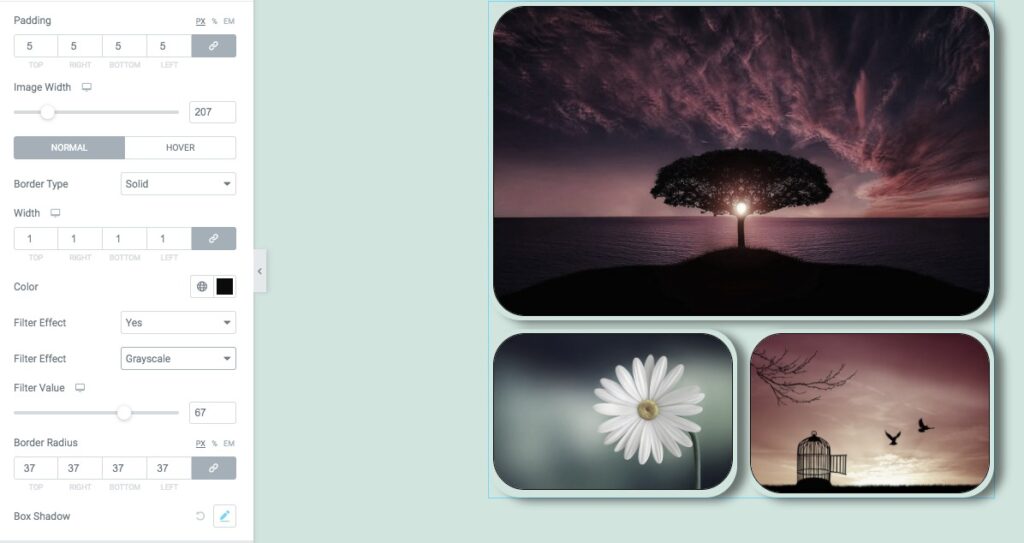
Resim ızgara alanınızı şekillendirmek için çeşitli seçenekler bulacağınız stil sekmesine geçin.
Görüntüler
Görüntü genişliğini ve dolguyu buradan ayarlayabilirsiniz. Görüntülere daha sonra kenarlık türü, kenarlık rengi, kenarlık yarıçapı ve kutu gölgesi uygulanabilir. Filtre değeri de etkinleştirilebilir. Şunlar gibi çeşitli filtre efektleri mevcuttur:
- Parlaklık
- Zıtlık
- gri tonlamalı
- ters çevir
- opaklık
- doymuş
- Sepya

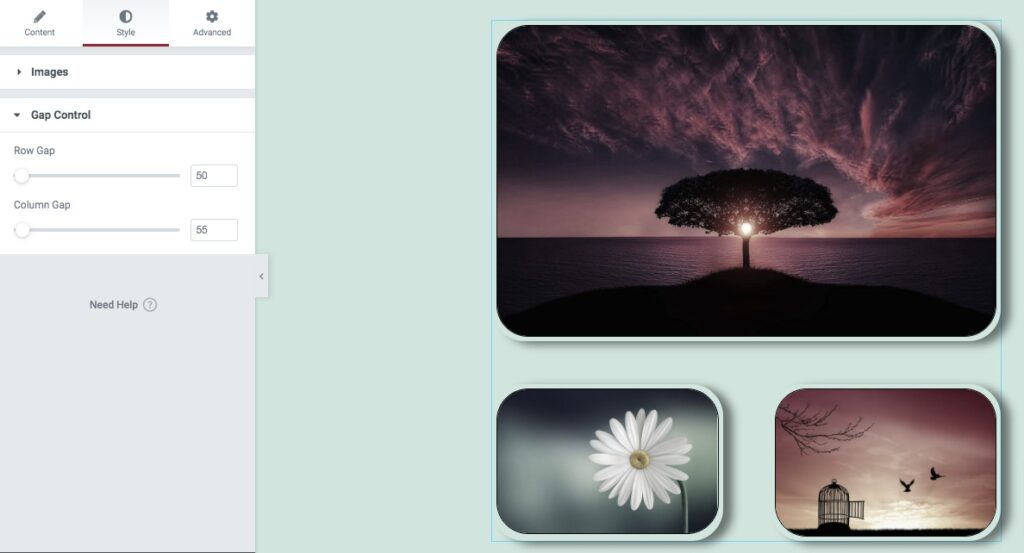
Boşluk Kontrolü
Satır ve sütun boşlukları, boşluk kontrol seçeneği kullanılarak ayarlanabilir. Bu kadar! Resim galerisi bölümünüz artık tamamen çalışır durumda.

Toplama
İşlemi tamamladıktan sonra Elementor web siteniz için bir duvar resim galerisi oluşturabileceksiniz. Umarız bu gönderiyi faydalı bulmuşsunuzdur. Lütfen bu gönderiyi beğendiyseniz arkadaşlarınızla paylaşın. Codewatchers'taki diğer Elementor eğitimlerine de göz atın.





