Dönen afişler veya mağazanızın ana sayfasında görünen bir slayt gösterisi koleksiyonudur. Belirli ürünlere veya sitelere bağlanabilecek en fazla beş fotoğraf ve metin slaytı göstermenize olanak tanır.

Bu eğitimde, herhangi bir eklenti veya üçüncü taraf eklenti kullanmadan birkaç kolay adımda bir Elementor Dikey Döner Döngüsü oluşturma sürecini gözden geçireceğiz.
Elementor ile Dikey Atlıkarınca Nasıl Eklenir
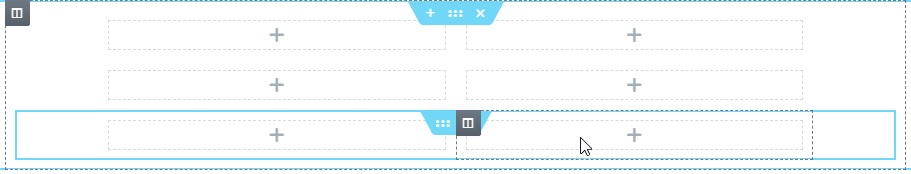
Başlangıç olarak, Elementor dikey kaydırıcı içeriği için tek sütunlu bir bölüm ekleyin.

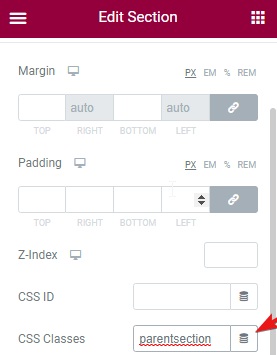
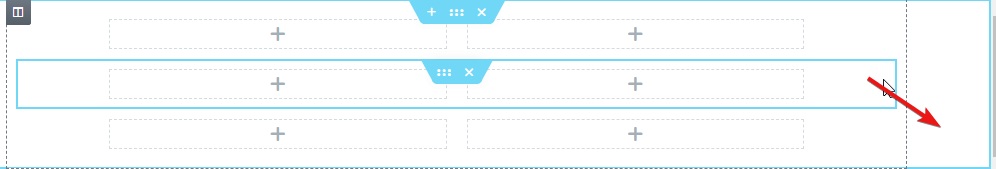
Bu sütunu çeşitli iç bölümlerle doldurun. Bu Elementor dikey atlıkarıncanın iç bölümlerinin her biri bir slayt olacak. Ve tüm bölümleri içeren sütun için bir sınıf adı ayarlayın.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
Ardından, tüm iç bölümler için de bir sınıf adı belirleyin. Elementor kitaplığındaki diğer sınıflarla karıştırılmaması için Swipee adını verdik .

Ardından, Elementor Vertical Carousel'in işlevselliği için aşağıdaki HTML kodunu kullanabilirsiniz.
>script src="https://unpkg.com/swiper/swiper-bundle.min.js"/scriptscript/scriptstyle/styleBu kodu, Elementor dikey kaydırıcı bölümünden sonra yerleştirilen bir HTML öğesine ekleyin.
Artık dikey slaytlar arasında manevra yapmak için oklar ekleyebilirsiniz.
Biri yukarı, diğeri aşağı yönlendirilmiş iki ok simgesi ekleyin. Sınıf adını yukarı kaydırarak yukarı oka ve aşağı kaydırarak da aşağı oka atayın.
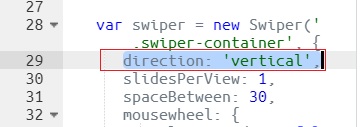
Ayrıca, yön niteliğini kaldırarak yönü yatay olarak da değiştirebilirsiniz.

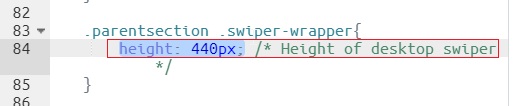
Kaydırıcı sarmalayıcının yüksekliği, buradaki CSS kodundaki en büyük iç bölümün yüksekliğiyle aynı veya ondan daha yüksek olmalıdır.

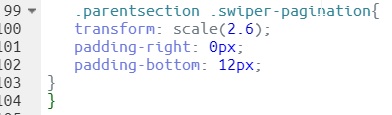
Kaydırıcının gezinme düğmelerinin boyutu, dönüştürme ayarlanarak değiştirilebilir. CSS değerleri aşağıda gösterilmiştir.

Bunları tercihinize göre daha fazla değiştirip web sitenizdeki görünümü görebilirken yapmak isteyebileceğiniz tüm değişiklikler bu kadardır ve Elementor için Dikey Dönerli Karusel oluşturma işlemini tamamlamış olacaksınız.
Hepsi bu eğitimden. Gönderilerimizden haberdar olmak için Facebook ve Twitter'da bize katıldığınızdan emin olun.





