Elementor ve Bricks Builder, kullanıcıların kod yazmadan karmaşık web sitesi tasarımları oluşturmasına olanak tanıyan iki popüler sayfa oluşturucudur. Bu sayfa oluşturucuların temel özelliklerinden biri, duyarlı mizanpajlar oluşturmak için güçlü bir araç olan CSS Grid'i uygulama yeteneğidir. Ancak web siteniz için hangi CSS Izgarası seçeneği daha iyidir?

Bu makalede, bilinçli bir karar vermenize yardımcı olmak için Elementor CSS Grid ile Bricks Builder CSS Grid'i karşılaştıracağız. Her seçeneğin avantajlarını keşfedeceğiz, her biri kullanılarak oluşturulan web sitelerine örnekler vereceğiz ve web sitenizin ihtiyaçlarına göre bir öneri sunacağız. Haydi dalalım!
CSS Grid? nedir
CSS Grid, geliştiricilerin kayan nokta veya konumlandırma kullanmadan karmaşık ve duyarlı ızgara düzenleri oluşturmasına olanak tanıyan bir CSS düzeni sistemidir. İçeriğiniz için satırlar ve sütunlar tanımlamanıza ve ardından içeriğinizi belirli ızgara hücrelerine yerleştirmenize olanak tanıyan iki boyutlu bir düzen sistemidir. Bu size web sitenizin düzeni ve tasarımı üzerinde hassas kontrol sağlar. CSS Grid, tüm büyük tarayıcılar tarafından desteklenir ve web tasarımında karmaşık düzenler oluşturmak için hızla tercih edilen yöntem haline gelir. CSS Grid ile, herhangi bir cihazda iyi çalışan dinamik ve duyarlı düzenler oluşturabilirsiniz, bu da onu modern web tasarımı için güçlü bir araç haline getirir.
Elementor CSS Izgarası
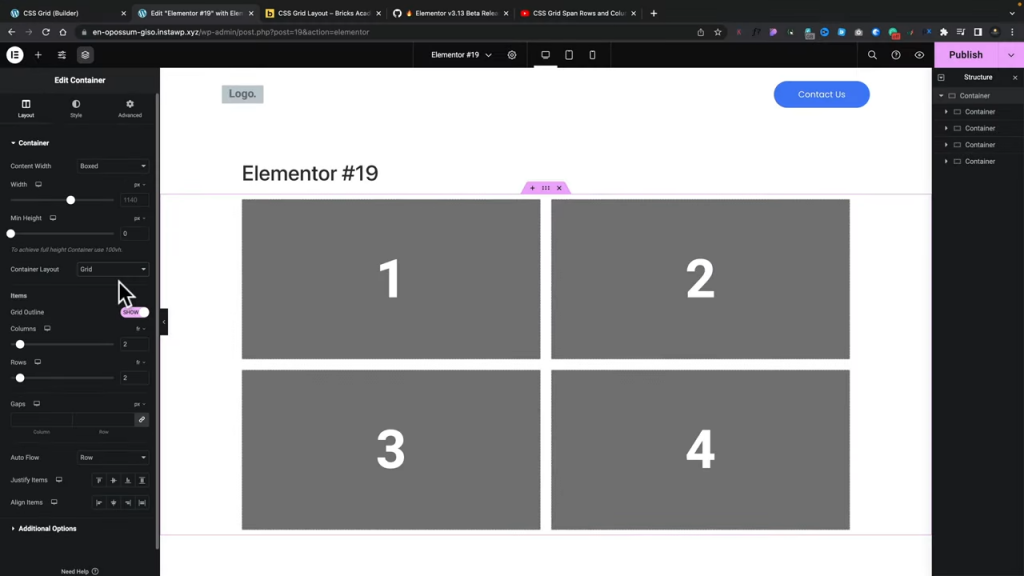
Elementor CSS Grid, karmaşık kodlamaya ihtiyaç duymadan web siteniz için çarpıcı, duyarlı düzenler oluşturmanıza olanak tanıyan güçlü bir araçtır. Bu özellik, günümüzde mevcut olan en popüler WordPress eklentilerinden biri olan Elementor sayfa oluşturucunun bir parçasıdır.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaElementor CSS Grid ile sütun sayısını, satır yüksekliğini ve oluk sayısını beğeninize göre ayarlama özelliğiyle her boyutta ve karmaşıklıkta ızgaraları kolayca oluşturabilirsiniz. Izgara tamamen duyarlıdır, bu da masaüstü bilgisayarlardan mobil cihazlara kadar herhangi bir ekran boyutuna uyacak şekilde otomatik olarak ayarlanacağı anlamına gelir.

Elementor CSS Grid kullanmanın en önemli avantajlarından biri esnekliğidir. Basit iki sütunlu tasarımlardan ızgara görünümü aracılığıyla üst üste binen öğeler içeren karmaşık, çok sütunlu düzenlere kadar çok çeşitli düzenler oluşturmak için kullanabilirsiniz.

Bu, onu açılış sayfalarından e-ticaret sitelerine kadar her şeyi oluşturmak için ideal bir araç haline getirir.
Elementor CSS Grid'in bir diğer avantajı da kullanım kolaylığıdır. Etkin bir şekilde kullanmak için deneyimli bir web geliştiricisi olmanıza gerek yok. Sürükle ve bırak arabirimi, mizanpajları oluşturmayı ve ayarlamayı kolaylaştırır ve gerçek zamanlı önizleme özelliği, tasarımınızın farklı cihazlarda tam olarak nasıl görüneceğini görmenizi sağlar.
Elementor CSS Grid, esnekliğine ve kullanım kolaylığına ek olarak, tek tek ızgara öğelerine özel CSS ekleme, ızgara içindeki öğelerin hizalamasını kontrol etme ve karmaşık animasyonlar ve geçişler oluşturma gibi bir dizi gelişmiş özellik sunar. İşte Elementor CSS Grid'in en güçlü özelliklerinden bazıları -
- WordPress için popüler bir sayfa oluşturucu eklentisinin parçası
- Beta sürümü mevcut
- Geniş bir kullanıcı ve geliştirici topluluğu
- Gelişmiş animasyonlar ve geçişler
Bricks Builder CSS Izgarası
Bricks Builder, karmaşık web sitesi tasarımları oluşturmak için bir dizi güçlü araç sağlayan popüler bir sayfa oluşturucudur. Öne çıkan özelliklerinden biri, kullanıcıların kolaylıkla duyarlı düzenler oluşturmasına olanak tanıyan CSS Izgara sistemidir.
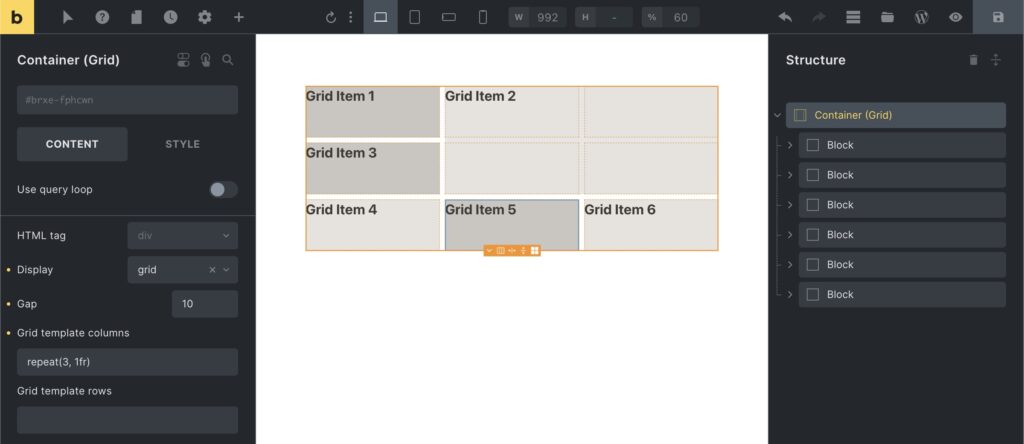
Bricks Builder CSS Grid, her boyutta ve karmaşıklıkta ızgaralar oluşturmanıza izin veren esnek bir sistemdir. Sütunların, satır yüksekliklerinin ve olukların sayısını beğeninize göre ayarlayabilirsiniz ve ızgara tamamen duyarlıdır ve tasarımınızın her cihazda harika görünmesini sağlar.

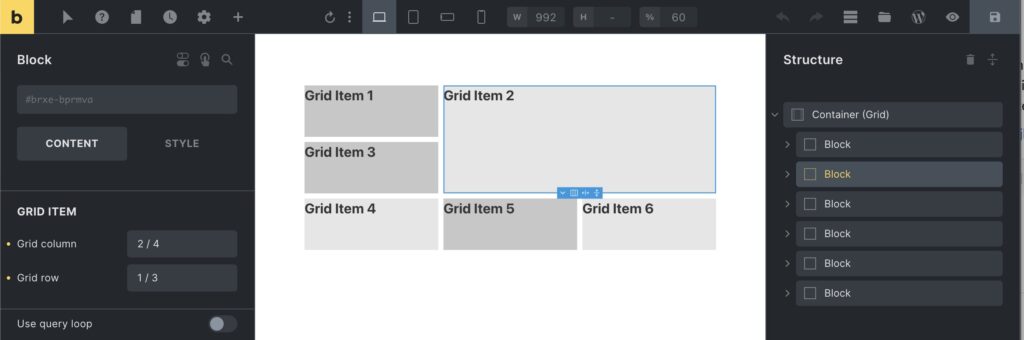
Bricks Builder CSS Grid'i kullanmanın en önemli avantajlarından biri, sunduğu kontrol düzeyidir. Tek tek öğelerin boyutu ve konumundan aralarındaki boşluğa kadar ızgaranızın her yönünü özelleştirebilirsiniz. Bu, kalabalığın arasından sıyrılan benzersiz ve ilgi çekici düzenler oluşturmayı kolaylaştırır.

Bricks Builder CSS Grid'in bir diğer avantajı da kullanım kolaylığıdır. Sürükle ve bırak arabirimi, mizanpajları oluşturmayı ve ayarlamayı kolaylaştırır ve gerçek zamanlı önizleme özelliği, tasarımınızın farklı cihazlarda tam olarak nasıl görüneceğini görmenizi sağlar. Bu, farklı düzenleri denemenizi ve web siteniz için mükemmel tasarımı bulmanızı kolaylaştırır.
Bricks Builder CSS Grid, esnekliğine ve kullanım kolaylığına ek olarak, tek tek ızgara öğelerine özel CSS ekleme, ızgara içindeki öğelerin hizalamasını kontrol etme ve gelişmiş animasyonlar ve geçişler oluşturma gibi bir dizi gelişmiş özellik sunar. İşte Bricks Builder CSS Grid'in en güçlü özelliklerinden bazıları -
- Bağımsız sayfa oluşturucu yazılımı
- Daha gelişmiş özelleştirme seçenekleri
- Bireysel ızgara öğeleri için özel CSS desteği
- Gelişmiş animasyonlar ve geçişler
Elementor CSS Izgarası ve Bricks Builder CSS Izgarası
Bricks Builder ve Elementor, karmaşık web sitesi tasarımları oluşturmak için bir dizi güçlü araç sağlayan popüler sayfa oluşturuculardır. Bu sayfa oluşturucuların göze çarpan özelliklerinden biri, kullanıcıların kolaylıkla duyarlı düzenler oluşturmasına olanak tanıyan CSS Izgara sistemidir.
Hem Bricks Builder CSS Grid hem de Elementor CSS Grid, özel sütunlar ve satırlarla özelleştirilebilen tamamen duyarlı ızgaralarla kolay düzen oluşturma için sürükle ve bırak arayüzü sağlar. Her ikisi de bireysel ızgara öğeleri için özel CSS'yi destekler ve değişiklikleri gerçek zamanlı olarak önizlemenizi sağlar. Ek olarak, her ikisi de kullanıcı deneyimini geliştirmek için gelişmiş animasyonlar ve geçişler sunar.
İkisi arasındaki temel fark, Bricks Builder CSS Grid'in bağımsız sayfa oluşturucu yazılımı olması, Elementor CSS Grid'in ise WordPress için Elementor sayfa oluşturucu eklentisinin bir parçası olmasıdır. Elementor CSS Grid'in geniş bir kullanıcı ve geliştirici topluluğu vardır ve ücretsiz bir sürümü mevcuttur. Öte yandan, Bricks Builder CSS Grid'in yalnızca premium bir sürümü vardır ve daha küçük bir kullanıcı ve geliştirici topluluğu vardır. Ancak rakibinden daha gelişmiş özelleştirme seçenekleri sunar. Sonuçta, ikisi arasındaki seçim ihtiyaçlarınıza ve tercihlerinize bağlı olacaktır.
Sarma
Elementor CSS Grid ve Bricks Builder CSS Grid arasındaki seçim, kişisel ihtiyaçlarınıza ve tercihlerinize bağlı olacaktır. Her iki sistem de çarpıcı, duyarlı düzenler oluşturmak için güçlü araçlar sunar, bu nedenle kararınızı verirken kullanım kolaylığı, özelleştirme seçenekleri ve topluluk desteği gibi faktörleri göz önünde bulundurmanız önemlidir.





