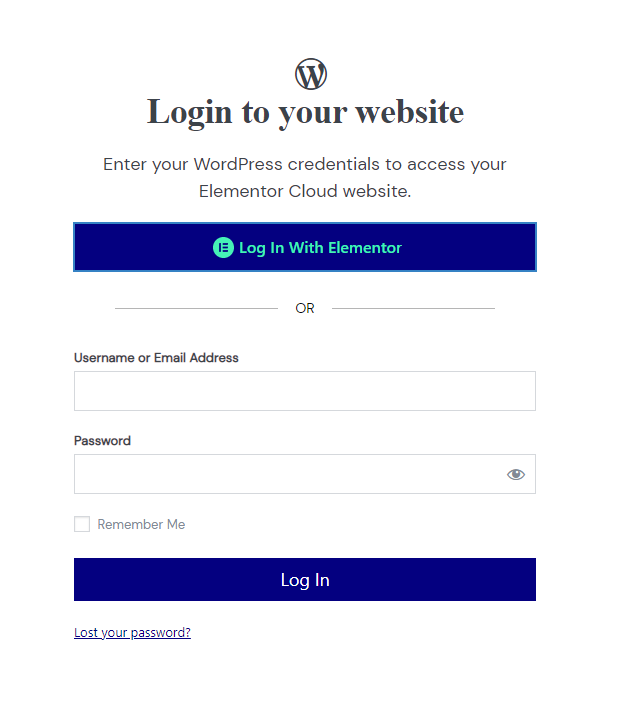
Bir süredir Elementor Cloud kullanıyorsanız, " basit " görünen bir oturum açma sayfası görmüş olabilirsiniz. Sadeliği sevdiğimiz doğru olsa da, orijinal ve benzersiz bir öğeye sahip olmayı tercih ederiz. Bir evin girişi gibi çalışan giriş sayfası ise diğer evlerin giriş kapılarından farklı olmalıdır.

Bu eğitimde size bir Elementor Cloud web sitesinin oturum açma sayfasını nasıl özelleştireceğinizi göstereceğiz. Ama önce, buna gerçekten ihtiyacınız olup olmadığını görelim.
Neden Özel Oturum Açma Sayfası Oluşturma?
Neden gerçekten! Yukarıda bahsettiğim gibi, hepimiz öne çıkan benzersiz bir şeye sahip olmak isteriz. Üyelik konusunda oldukça başarılı bir e-Ticaret sitesi oluşturduğunuzu düşünelim. Diğer Elementor Cloud oturum açma sayfalarına ? benzeyen bir oturum açma sayfası olması sizin için uygun olacak mı? Kesinlikle hayır.

Kişiselleştirilmiş bir ana sayfaya sahip olmanın artılarından biri, markanızı müşterilerinizin zihninde güçlendirmektir ki bu kesinlikle iyi bir noktadır. Şimdi giriş sayfanızı özelleştirmek için kullanabileceğiniz yola geçelim.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaGirişBasın

LoginPress, yalnızca WordPress oturum açma sayfanızı özelleştirmenize izin veren ücretsiz bir WordPress eklentisidir. Bu modül sayesinde arka planınızı ve giriş formunuzu değiştirebilecek ve diğer kimlik doğrulama mekanizmalarını (pro) ekleyebileceksiniz. Örneğin, kullanıcınızın oturum açmak için Google, Twitter, Linkedin vb. kullanmasına izin verebilirsiniz.
Bu eklenti, WordPress deposunda ücretsizdir, ancak aynı zamanda çeşitli özellikler içeren ve yılda 49 ABD Doları karşılığında kullanılabilen premium bir sürümü vardır.
Ana Özellikler
- Özel Giriş Arka Planları
- Özel logo
- Sosyal Giriş
- Giriş Sayfası Altbilgisi Ekle
- Güzel Düğmeler
- Çeşitli Giriş Formları Stilleri
- Yetkili olmayan Sayfa
- Özel Karşılama Mesajları
Elementor Cloud Oturum Açma Sayfası Arka Planını Değiştirme
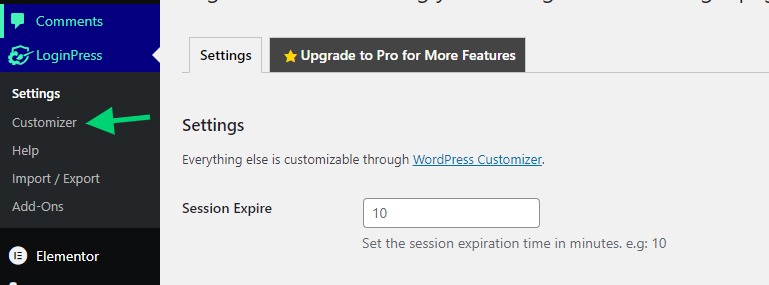
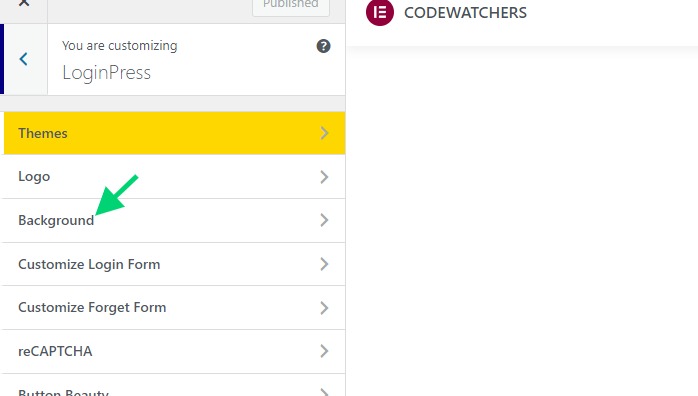
Çoğunlukla beyaz olan Elementor Cloud sayfasını değiştirerek başlayacağız. Eklentiyi (ücretsiz sürümü bile) indirdikten sonra, " LoginPress " adlı bir menü göreceksiniz. Oradan, " Özelleştirici " ye tıklayacağız.

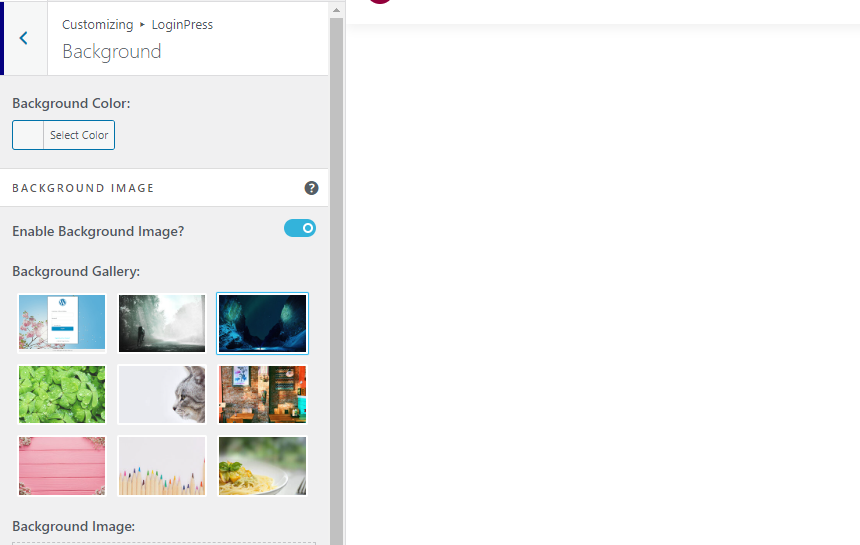
Bu, tema özelleştiriciye benzeyen bir özelleştirici açacaktır. Oradan " Arka Plan " ı tıklarsınız.

Varsayılan olarak, eklentiler kullanabileceğiniz önceden tanımlanmış bir arka plana sahiptir. Ancak isterseniz kendi arka planınızı da yükleyebilirsiniz.

İşiniz bittiğinde değişikliklerinizi kaydedin.
Elementor Oturum Açma Düğmesini Gizleme
Giriş düğmesi, Elementor hesabı olan herkesin giriş yapmasına izin verir (web sitesine erişim izni verilmesi gerekirken). Özellikle müşterinizin her zaman onlar için oluşturduğunuz hesapla oturum açmasını istiyorsanız bu seçeneği gerekli bulmayabilirsiniz.
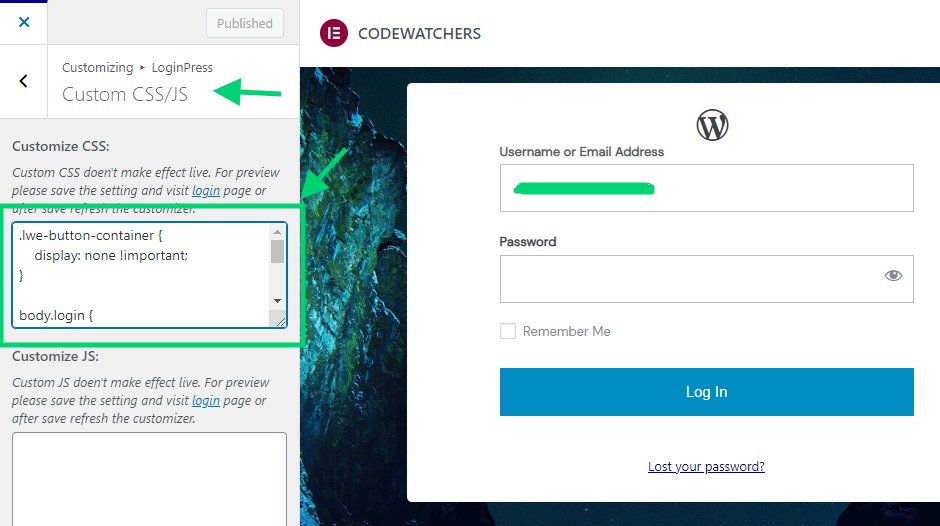
Burada, Elementor'un oturum açma düğmesini gösteren bölümü gizlemek için CSS seçeneğini kullanacağız.

Aşağıdaki kodu CSS metin alanına yapıştırmanız gerekir:
.lwe-button-container {
display: none !important;
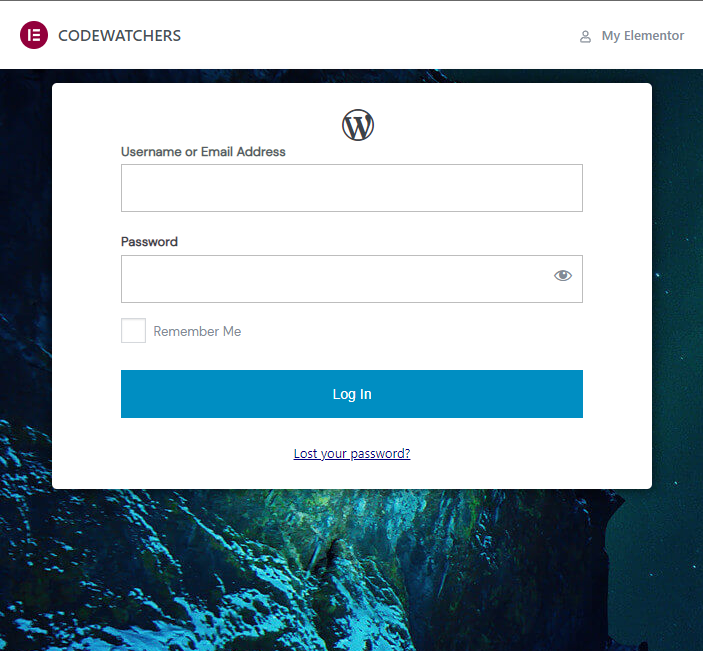
}Bu andan itibaren, aşağıdaki gibi görünen bir giriş sayfanız olmalıdır.

Elementor Yönetici Çubuğu Nasıl Gizlenir
Oturum açma sayfasının üzerinde, web sitenizin adıyla birlikte Elementor ve Elementor markasına bağlantılar gösteren bir yönetici çubuğu görebilirsiniz. Bunu gizlemek isterseniz, aynı CSS bölümünde aşağıdaki CSS parçacığını ekleyebilirsiniz:
.e-admin-bar {
display:none!important;
}Bunu yapmak, formu gerçekten güzel olmayan tepeye yaklaştırır. Bundan sonra istediğimiz şey, formu mobilde veya masaüstünde daha çekici görünecek şekilde ortalamak.
Bunun için CSS bölümüne de aşağıdaki kodu yapıştırmamız gerekecek.
body.login {
display: flex !important;
align-items: center !important;
justify-content: center !important;
}Özel Logo Nasıl Eklenir?
Ne yazık ki bizim için logo seçenekleri Elementor Cloud oturum açma sayfasında çalışmıyor. Bunun nedeni WordPress tarafından değil Elementor tarafından oluşturulmuş olmasıdır. Yani eklenti bu logoyu etkili bir şekilde güncellemiyor.
Logoyu değiştirmek için öncelikle WordPress simgesini gizlememiz ve logomuzu enjekte etmemiz gerekecek. Aşağıdaki kod, varsayılan WordPress simgesini gizleyecektir.
#wp-logo i.dashicons {
display:none !important;
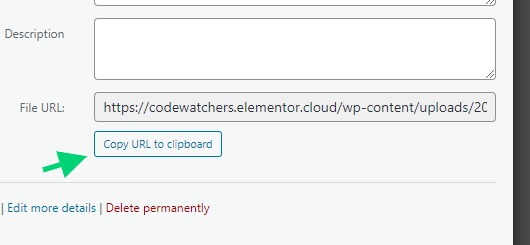
}Şimdi JavaScript kullanarak logomuzu enjekte edeceğiz. Burada yapılacak ilk şey, logonuzu medyaya yüklemek ve URL'yi logonuza kopyalamaktır.

Şimdi aynı bölümde bir CSS var, aşağıdaki JavaScript kodunu enjekte edeceğiz.
// we'll create the image
let image = document.createElement( 'img' );
image.src = 'https://codewatchers.elementor.cloud/wp-content/uploads/2022/07/site-logo-1.png';
// we'll give some style but this is optional
image.style.cssText="background:#333;margin: 15px 0;";
// we'll add the image to the logo section
document.querySelector( '#wp-logo' ).appendChild( image );
// we'll disable the default logo height
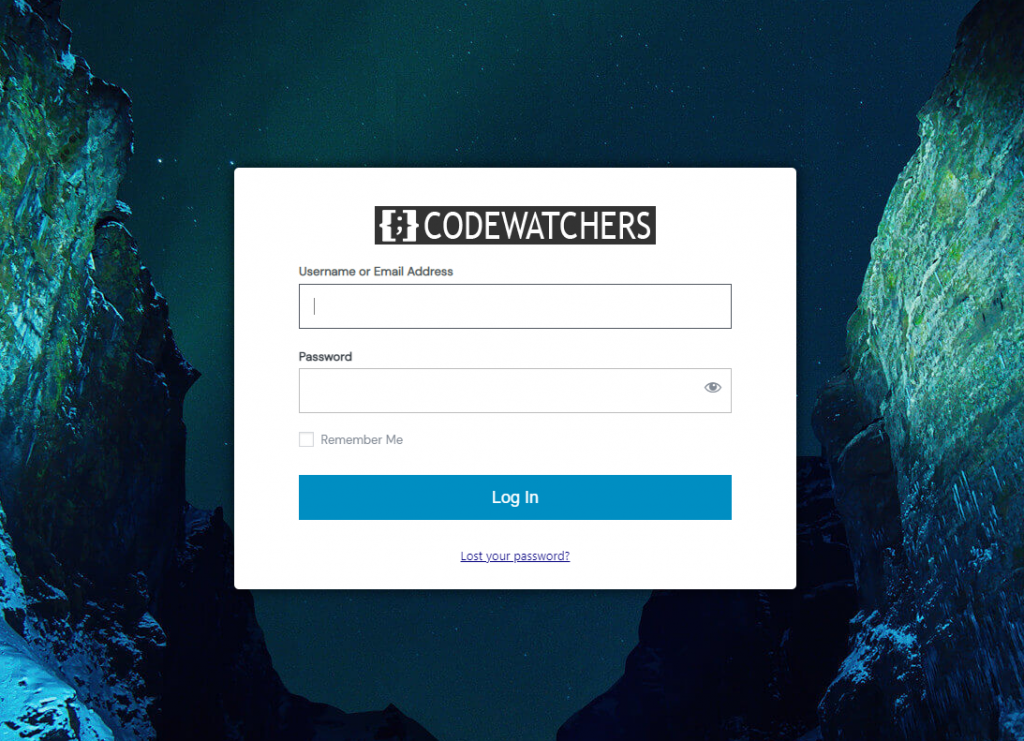
document.querySelector( '#wp-logo' ).style.cssText="height:auto";Sonunda, şuna benzeyen bir giriş sayfanız olacak:

Sorun giderme
Arka planı düzenlemek işe yaramayabilir. Bir CSS kodu kullanarak arka planı düzenlemeniz gerekecek. Öncelikle, daha önce olduğu gibi, kullanmak istediğiniz arka planı yüklemeniz ve onu CSS snippet'ine eklemeniz gerekir:
body.login {
background-image: url(https://codewatchers.elementor.cloud/wp-content/plugins/loginpress/img/gallery/img-3.jpg) !important;
position: relative;
}"ttps://codewatchers.elementor..../gallery/img-3.jpg" metnini gerçek arka planınızla değiştirdiğinizden emin olun ve ayarlarınızı kaydedin.
Bu eğitimin sonunda Elementor Cloud oturum açma sayfanızı özelleştirebileceğinizi umuyoruz.




