Birkaç tıklamayla web sitenizi AI destekli bir şekilde dönüştürdüğünüzü hayal edin. Bu, web tasarımında devrim yaratan güçlü bir araç olan Elementor AI'nın vaadidir. Önde gelen bir web sitesi oluşturucusu olarak Elementor artık içerik oluşturma sürecini kolaylaştıran ve üretkenliği artıran AI destekli özellikler sunuyor. İster blog yazıları, ister ürün açıklamaları veya özel kod parçacıkları oluşturun, Elementor AI'nın yazma asistanı ilgi çekici, tutarlı içerik sağlar.

Ancak iş burada bitmiyor - bu yenilikçi araç, dinamik efektler ve ilgi çekici görsel öğeler ekleyerek açılış sayfanızı özel CSS ve kodla yeniden tasarlamanıza yardımcı olabilir. Bu kılavuzda, kapsamlı teknik uzmanlık gerektirmeden ziyaretçileri büyüleyen ve sonuçları yönlendiren harika web siteleri oluşturmak için Elementor AI'dan nasıl yararlanacağınızı keşfedeceğiz.
Elementor AI: Web Tasarımı İçin Harika Bir Araç
Elementor AI, web sitesi oluşturma dünyasında kişisel dijital asistanınız olarak hareket ederek web tasarım sürecini devrim niteliğinde değiştiriyor. Bu güçlü araç, sürükle ve bırak düzenleyicinin kolaylığını sofistike AI destekli özelliklerle birleştirerek hem acemi hem de deneyimli geliştiriciler için paha biçilmez hale getiriyor.
Parmaklarınızın ucunda, projenizin her noktasında size yardımcı olmaya hazır sanal bir web tasarım uzmanı olduğunu hayal edin. Benzersiz düzenler oluşturmaktan yüksek kaliteli metinler oluşturmaya kadar, Elementor AI içerik oluşturmayı kolaylaştırır, siteniz genelinde tutarlılık ve etkileşim sağlar. Yazma asistanı, dikkat çekici başlıklardan ilgi çekici ürün açıklamalarına kadar her konuda yardımcı olabilir ve tutarlı bir stil sağlayabilir.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaAncak Elementor AI'nın yetenekleri yalnızca içerikle sınırlı değildir. Ayrıca sitenizin görsel öğelerini geliştirmek için özel CSS parçacıkları üretebilen bir kod asistanıdır. Bu özellik, tasarım ve geliştirme arasındaki boşluğu kapatarak kapsamlı teknik uzmanlık olmadan karmaşık tasarım öğelerini uygulamanıza olanak tanır.
Yapay zeka tarafından oluşturulan içerik ve kodu bilindik Elementor Website Builder arayüzüne entegre ederek, bu araç kullanıcıların her zamankinden daha verimli bir şekilde harika web siteleri oluşturmasını sağlar. İster temel web sitesi planları oluşturun, ister dinamik efektlere sahip çok dilli web siteleri tasarlayın, Elementor AI web tasarım iş akışınızı dönüştürmeye hazır.
Yapay Zeka Araçları Üretkenliği Nasıl Artırır?
Hızlı tempolu web tasarımı ve geliştirme dünyasında, AI araçları oyunun kurallarını değiştiren araçlar olarak ortaya çıktı, üretkenliği önemli ölçüde artırdı ve iş akışlarını kolaylaştırdı. İşte nasıl:
- Otomatik Kod Üretimi: Yapay zeka destekli kod yardımcıları, tekrarlayan kodlama görevlerine harcanan zamanı azaltarak özel kod parçacıklarını hızla üretebilir. Bu, geliştiricilerin web tasarımının daha karmaşık, yaratıcı yönlerine odaklanmasını sağlar.
- İçerik Oluşturma: AI yazma araçları, blog yazılarından ürün açıklamalarına kadar ilgi çekici içerikleri her zamankinden daha hızlı oluşturmanıza yardımcı olur. Bu hızlı içerik oluşturma, web sitelerini minimum çabayla taze ve güncel tutar.
- Tasarım Önerileri: AI, güncel tasarım trendlerini analiz edebilir ve ilgili düzenler, renk şemaları ve tipografi önerileri sunabilir. Bu, tasarım sürecini hızlandırır ve modern, çekici estetiğin korunmasına yardımcı olur.
- Ölçekte Kişiselleştirme: AI araçları kullanıcı davranışlarını ve tercihlerini analiz ederek web deneyimlerinin otomatik olarak kişiselleştirilmesine olanak tanır. Bu düzeyde özelleştirmeyi manuel olarak uygulamak zaman alıcı olacaktır.
- Hata Tespiti ve Testi: Yapay zeka destekli test araçları hataları hızla tespit edebilir ve hatta bazen düzeltebilir; bu da kalite güvencesine harcanan süreyi önemli ölçüde azaltır.
- SEO Optimizasyonu: Yapay zeka araçları içeriği analiz edebilir ve daha iyi arama motoru sıralamaları için optimizasyonlar önerebilir, böylece manuel anahtar kelime araştırması ve uygulamasına harcanan zamandan tasarruf sağlar.
- Performans Optimizasyonu: Yapay zeka, web sitesi performansını analiz edebilir ve iyileştirmeler önerebilir; böylece geliştiricilerin yükleme sürelerini yavaşlatan sorunları hızla belirlemesine ve çözmesine yardımcı olur.
Yapay zeka araçları, zaman alıcı görevleri otomatikleştirerek ve akıllı yardım sağlayarak web tasarımcılarının ve geliştiricilerinin daha verimli çalışmasını, daha fazla projeyi ele almasını ve tekrar yerine yeniliğe odaklanmasını sağlar.
Üretkenlikteki bu artış, zamandan ve kaynaklardan tasarruf sağlıyor ve daha kaliteli, daha etkili web sitelerinin oluşturulmasına yol açıyor.
Web Sitesi Özelleştirmesinin Önemi
Dikkat sürelerinin kısa ve rekabetin sert olduğu günümüzün dijital ortamında, web sitesi özelleştirmesi her zamankinden daha önemli hale geldi. Genel bir şablon artık yeterli olmayacak. Özel CSS ve benzersiz tasarım öğelerinden yararlanarak, standart bir web sitesini müşterinizin marka kimliğini yansıtan ve kalabalık çevrimiçi alanda öne çıkan ilgi çekici bir dijital deneyime dönüştürebilirsiniz.
İşte web sitesi özelleştirmesine yatırım yapmanın oyunun kurallarını değiştirmesinin nedenleri:
- Etkileşimi Artırın: Hover efektleri, yüzen animasyonlar ve dinamik öğeler gibi özel etkileşimli içerikler ziyaretçileri büyüler ve sitenizi daha uzun süre keşfetmelerini sağlar. Bu artan etkileşim daha yüksek dönüşüm oranlarına ve gelişmiş kullanıcı memnuniyetine yol açabilir.
- Portföyünüzü Geliştirin: Özel çalışma, bir web tasarımcısı veya geliştiricisi olarak kodlama becerilerinizi ve yaratıcılığınızı sergiler. Portföyünüzdeki benzersiz, özel web siteleri, istisnai web deneyimleri arayan müşterileri çekerek, yalnızca önceden oluşturulmuş şablonlara güvenen rakiplerinizden sizi ayırır.
- Müşterileri Etkileyin: Özellikleri ve tasarım öğelerini bir müşterinin markasıyla mükemmel bir şekilde uyumlu hale getirerek beklentileri aşar ve onların vizyonunu temsil eden bir web sitesi sunarsınız. Bu düzeydeki özelleştirme genellikle değerli yönlendirme kaynakları ve tekrarlanan iş haline gelen memnun müşterilere yol açar.
- Marka Kimliğini Geliştirin: Benzersiz düzenlerden markaya özgü renk şemalarına ve tipografiye kadar özel tasarım öğeleri, bir şirketin çevrimiçi görsel kimliğini güçlendirir. Tüm temas noktalarındaki bu tutarlılık, marka tanınırlığını ve güvenini güçlendirir.
- İşlevselliği Geliştirin: Özelleştirme, hazır çözümlerin sunmayabileceği belirli özellikler ve işlevler eklemenize olanak tanır. İster özel bir e-ticaret çözümü ister benzersiz bir kullanıcı arayüzü olsun, bu özelleştirilmiş öğeler kullanıcı deneyimini önemli ölçüde iyileştirebilir.
- SEO Avantajları: Özel kodlu web siteleri genellikle daha temiz, daha verimli kodlara sahiptir ve bu da daha hızlı yükleme sürelerine ve daha iyi arama motoru sıralamalarına katkıda bulunur. Ek olarak, benzersiz içerik ve düzen bir sitenin arama sonuçlarında öne çıkmasına yardımcı olabilir.
- Geleceğe Hazırlık: Özel web siteleri gelecekteki değişikliklere ve güncellemelere daha uyumludur. Müşterinizin ihtiyaçları geliştikçe, özelleştirilmiş bir site yeni özellikleri veya tasarım trendlerini içerecek şekilde daha kolay değiştirilebilir.
Web sitesi özelleştirmesini benimseyerek yalnızca bir site inşa etmiyorsunuz; aynı zamanda müşterilerinizin hedef kitlesiyle uyumlu, sürekli gelişen çevrimiçi dünyada zamanın testinden geçebilen benzersiz bir dijital kimlik oluşturuyorsunuz.
Kayan Metinli Ticker Çubukları
Kayan yazı çubukları dikkat çeker, önemli mesajları daha görünür hale getirir ve önemli duyurular veya promosyonlar için tıklamaları teşvik eder. Açılış sayfanıza biraz heyecan katmak için tek bir satır kod oluşturmadan ilgi çekici bir kayan metin yazısı ekleyin.
Örnek videoda, bir grubun en son duyuruları ve promosyonları için minyatür bir reklam panosu işlevi gören bir duyuru panosu oluşturdum:
- Konser biletlerine artık yeni bir şehir de dahil! Hemen biletinizi alın!
- Instagram'da iletişimde kalın.
- [Tarih] tarihinde sınırlı sayıda üretilen ürünler satışa sunulacak!
- Yaz indirimi sadece 72 saat!
- Son albümümüzü dinleyin!
Her bir öğe, etkileşimi ve olası dönüşümleri artırmak için belirli bir web sitesine bağlanabilir.
Müzik sahnesi dışında açılış sayfanızı geliştirmek için kayan metin kullanımına yönelik bazı öneriler:
- E-ticaret: Yeni gelenlere, sınırlı sayıdaki ürünlere, flaş kampanyalara veya geçici indirimlere dikkat çekin.
- SaaS: Ücretsiz denemeleri tanıtın, kullanıcı yorumlarını vurgulayın veya yeni özellikleri ortaya çıkarın.
- Kâr amacı gütmeyen kuruluşlar: Etkinlikler, etki hikayeleri veya acil bağış toplama talepleri hakkında güncellemeleri yayınlayın.
- Eğitim Kurumları: Yeni kursları, açık kayıt tarihlerini ve burs olanaklarını duyurun.
- Gayrimenkul: Son satışları, açık ev tarihlerini veya öne çıkan mülkleri vurgulayın.
Tüm parçaları bir araya getirdikten sonra, tabelanıza biraz hayat vermenin zamanı geldi.
Dinamik Efektlerle Ürün Satışı
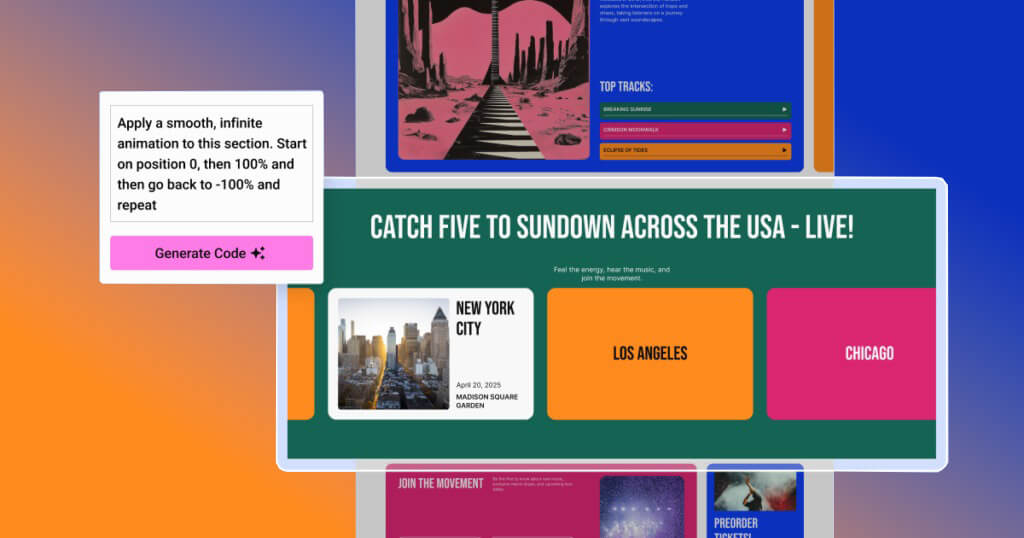
Konteyneri özelleştirirken "Gelişmiş" seçeneğine gidin ve ardından Özel CSS sekmesinden AI simgesini seçin.
Akıcı ve sonsuz döngülü bir animasyon oluşturmak için Elementor AI'yı ziyaret edin ve şu komutu girin: "Akıcı ve sonsuz bir döngü animasyonu kullanın." "Kod oluştur" ve "ekle"ye tıklayın, kodun Özel CSS sekmesine eklendiğini göreceksiniz.
Tam kartı görmek için şu komutu kullandım: "Büyütmek için bir alt kapsayıcının (.e-child) üzerine gelin ve diğer alt kapsayıcıları öne taşıyın."
Tek bir satır kod yazmadan, bu benzersiz etkileşimler Elementor AI'nın sıradan bir açılış sayfasını unutulmaz ve büyüleyici bir deneyime nasıl dönüştürebileceğini gösteriyor. Bu küçük, yaratıcı ayrıntılar web sitenizi farklılaştırma ve ziyaretçiler üzerinde kalıcı bir etki yaratma gücüne sahiptir.
Özel İmleç Ekleme
Bazen küçük şeyler önemli bir etki yaratabilir. Açılış sayfamı eğlenceli hale getirmek için, tipik imleç yerine küçük bir plak kullanıyorum. Ziyaretçileri web sitesinde gezinirken şaşırtmanın ve heyecanlandırmanın eğlenceli bir yolu ve grubun müzikal kimliğine ince bir övgü.
"Bu bölümde fare imlecini benim resmimle değiştir" istemini kullandım. İlgili resim dosyasının URL'si daha sonra CSS kod penceresine eklenebilir.
Yüzen Animasyonlar
Deneyimli bir programcı olmasanız bile, Elementor AI ile ihtiyacınız olan kodu üretebilirsiniz. Hover animasyonları, açılış sayfanıza hayat vermenin harika bir yoludur. Sadece renkleri değiştirmekten ziyade ziyaretçileri gerçekten şaşırtan ve eğlendiren etkileşimler tasarlamak istedim.
Şunu hayal edin: sayfanızda bir vinil plak resmi. Çok sevimli ama insanların fark etmesini sağlayacak çarpıcı bir unsur eklemek istiyorum. Vinilin vinil kılıfın içine girip çıktığı izlenimini vermeli. Ayrıca yüzen bir animasyon eklemek istiyorum. Bunu bir gölge kullanarak ve ona ek özel CSS uygulayarak başarabilirim, böylece uyum içinde genişleyip daralıyormuş gibi bir izlenim verebilirim.
Yüzen animasyon efektini oluşturmak için üç komuttan yararlandım.
Vinil görüntüye kayan bir görünüm vermek için önce pürüzsüz bir dikey çeviri animasyonu uyguladım. Animasyonun tekrar yükselmeden önce aşağı doğru devam etmesini sağlamak için aşağıdaki talimatı kullandım: Akıcı, aşağı ve yukarı hareket eden bir sonsuzluk animasyonu oluşturun. Elli piksellik bir mesafede
Daha sonra plak kılıfının mütevazı yüzen efekti için CSS üretmek üzere bir istem oluşturdum. "Yukarı ve aşağı düzgünce hareket eden bir sonsuzluk animasyonu oluştur"un elli piksellik bir mesafede etkili olduğunu buldum.
Yüzen efekti daha da artırmak için, görüntünün altındaki gölgeyi vinilin hareketiyle aynı anda yatay olarak büyütüp küçülterek canlandırmak istedim. "Create a thin horizontal shrink animation, 50% reduction" (İnce yatay küçültme animasyonu oluştur, %50 küçültme) seçeneğini kullandım.
Bu kısa diyaloglar grubun kaydını tanıtıyor ve harekete geçirici mesaj düğmelerim olan "Şimdi dinle"yi vurguluyor. Düğmenin tıklamaya teşvik etmesi dönüşüm oranlarını artırabilir. Yapay zekanın yaratıcı bir işbirlikçi olduğunu unutmayın, bu nedenle istediğiniz etkiyi elde etmek için farklı istemleri veya bu örnekte olduğu gibi birkaç soruyu denemekten çekinmeyin. Özel CSS oluşturmak çok basit olduğu için, sıfırdan kodlamayı öğrenmek için saatler harcamadan yaratıcılığınızı serbest bırakabilirsiniz.
Konser Detaylarını Açıkla

Ben şahsen, gezinme okları olan bir karusel yerine, kullanıcıları grubun tur programında hızla yönlendiren yatay kaydırma hareketi efekti yapmayı seviyorum. Kartın arkasında performans tarihini, mekanı ve diğer temel ayrıntıları görüntülemek için bunu Elementor Flipbox ile birleştirdim ve göz alıcı bir 3D efekt ekledim.
Ayrıca, bir adım daha ileri gidip her kartı ayrı bir web sayfasına bağlayabilirsiniz! Sorunsuz kullanıcı deneyiminin amacı dönüşümleri artırmaktır.
Elbette bu yöntem bazı amaçlar için değiştirilebilir:
- Ön tarafta ürün fotoğraflarını, özellikler ve maliyetler hakkında bilgilerle birlikte sergileyin.
- Ekip üyelerine arka tarafa biyografilerini veya becerilerini, ön tarafa ise görsellerini sunun.
- Portföyün öne çıkan özellikleri arasında arka tarafta vaka çalışmaları veya ayrıntılı açıklamalar, ön tarafta ise proje küçük resimleri yer alıyor.
Son Düşünceler
Sonuç olarak, açılış sayfanızı yeniden tasarlamak için Elementor AI ve özel koddan yararlanmak, gerçekten benzersiz ve ilgi çekici web siteleri oluşturma olasılıklarını açar. AI destekli özellikleri yaratıcılığınız ve teknik becerilerinizle birleştirmek, iş akışınızı kolaylaştırmanıza, üretkenliğinizi artırmanıza ve olağanüstü müşteri sonuçları sunmanıza olanak tanır. Ticker çubukları ve kayan animasyonlar gibi etkileşimli öğelerden özel imleçler gibi kişiselleştirilmiş dokunuşlara kadar, bu geliştirmeler kullanıcı deneyimini ve marka kimliğini yükseltir. Web tasarımı gelişmeye devam ettikçe, bu araçları ve teknikleri benimsemek sizi sektörün ön saflarında tutacak ve web sitelerinizin müşteri beklentilerini karşılamasını ve aşmasını sağlayacaktır.





