Elementor , insanların beklediği bazı özelliklere sahip Elementor 3.8 ve Elementor 3.8 Pro'nun yeni beta sürümlerini çıkarıyor. Bu, web geliştiricileri için çok heyecan verici bir haber. Ayrıca, bu zamanı, gelecekteki Elementor sürümlerini çok daha öngörülebilir ve güvenilir hale getirecek olan yeni sürüm sürecini size göstermek için kullanırlar.

Yeni Elementor 3.8 şunları içerir:
- Döngü Oluşturucu (Pro)
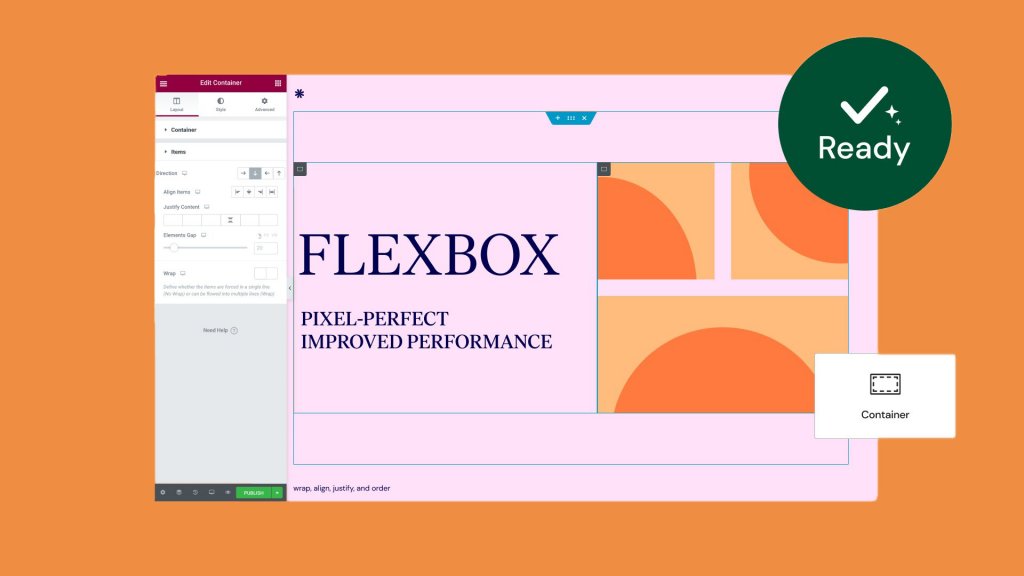
- Flexbox Containers Beta – Kararlı Olarak İşaretlendi
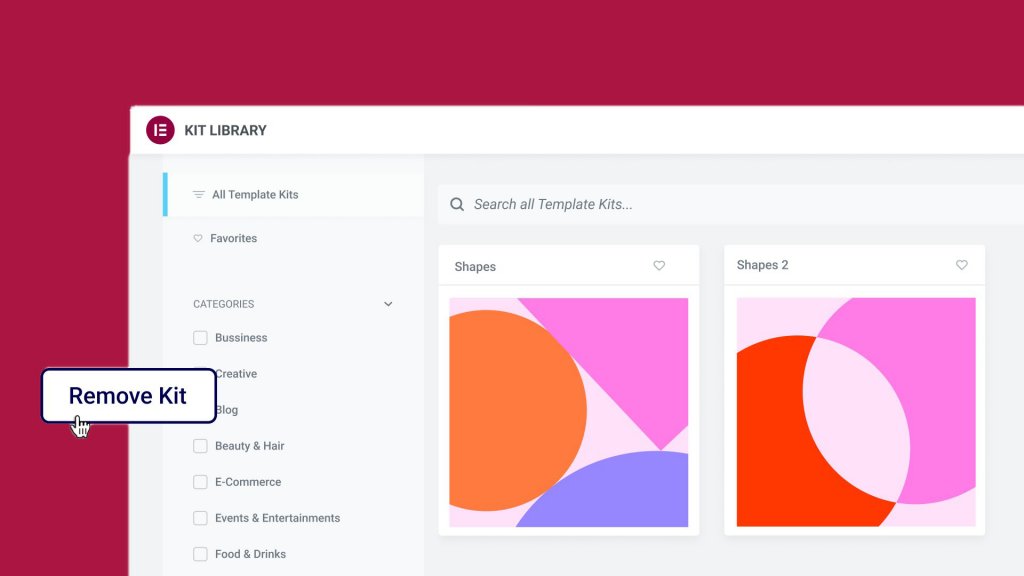
- Kit –'ü Kaldır Kitleri önceki durumuna geri döndür
Döngü Oluşturucu

Döngü Oluşturucu, Elementor 3.8'deki ilk yinelemesinde tanıtılacaktır. Listeler gibi tekrarlanan içerik (yani döngüler) için ana öğeyi oluşturabilir ve Döngü Oluşturucu'yu kullanarak sayfada nasıl göründüğünü değiştirebilirsiniz. Ana öğe şablonuyla, Gönderiler widget'ından çok daha fazla tasarım ve dinamik içerik esnekliği elde edebilirsiniz.
Döngü Oluşturucu'nun gelecekteki revizyonları, web sitenizi geliştirecek diğer özelliklere ek olarak eksiksiz WooCommerce uyumluluğu sağlayacaktır. Döngü Oluşturucu'nun ilk aşaması, gönderiler ve özel gönderi türleri için birincil öğe oluşturma yeteneğini içerir.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaAna Öğe Şablonu Oluşturma
Birincil öğe şablonunuz iki yoldan biriyle oluşturulabilir:
- Yerinde Düzenleme: Döngü Izgarası widget'ını bir sayfaya sürükleyin, ardından yerinde düzenlemeyi etkinleştirmek için "Bir Şablon Oluştur" düğmesini tıklayın.
- Siyah Kanvas: WordPress yöneticisindeki Şablonlar menüsünden veya Tema Oluşturucu'dan yeni bir Döngü Öğesi şablonu eklenerek yeni bir şablon eklenebilir.
Elementor'daki hemen hemen her widget, ana öğe şablonunuzu oluşturmak için kullanılabilir. Kullandığınız her bir widget'a web sitenizdeki dinamik değişkenlerden herhangi birini verebilir veya bunları statik bırakıp birincil öğenizin görünümünü iyileştirmek için kullanabilirsiniz.
Döngüyü Görüntüleme
Loop Grid widget'ını kullanarak, oluşturduğunuz döngü şablonlarını herhangi bir sayfada kullanabilirsiniz. Bu widget ile şablonun adını ve içeriğin gösterileceği WordPress veri kaynağını seçebilir ve düzeni, stili ve sayfalandırmayı tercihlerinize göre özelleştirebilirsiniz.
- Döngü, Flexbox Kapsayıcılarına bağlı olduğundan, Döngü Oluşturucu'yu web sitenizde kullanmak için Flexbox Kapsayıcıları denemesini etkinleştirmelisiniz.
- Flexbox Containers deneyini başlattıktan sonra Loop deneyini etkinleştirmelisiniz.
Bulutta barındırılan bir web siteniz var mı?
Diğer üçüncü taraf eklentilerle karıştırılmaması için Döngü şablonunun adının "Döngü" yerine "Döngü Öğesi" olarak değiştirildiğini lütfen unutmayın. Sonuç olarak, Elementor'un önceki bulut sürümleriyle oluşturduğunuz tüm döngü şablonları kaldırılacaktır. Bunun yol açmış olabileceği herhangi bir sorun için içtenlikle üzgünüz. Bu, yeni sürümde düzeltilecek ve şablonlar doğru şekilde kaydedilecektir.
Yerinde Döngü Oluşturun
- Web sitenizde en az altı gönderi olduğundan emin olun; bunların her birinde gönderi başlığı, öne çıkan fotoğraflar ve kullanmayı düşündüğünüz fazladan metin olmalıdır.
- Yeni bir sayfa oluşturun, Elementor kullanarak Döngü Izgarası widget'ını ekleyin ve ardından özelleştirin.
- Editörün düzenleme modunda veya panelde Şablon Oluştur düğmesini seçin.
- Ana öğenin kapsayıcısında bir Yerinde düzenleme moduna gittiğinizde, widget panelinin önce Gönderilerle ilgili widget'ları önerdiğinden emin olun.
- Herhangi bir dinamik (ve statik) pencere öğesi şablon alanına bırakılabilir.
- Birincil öğe tasarımı tamamlandığında sarı "& Geri Kaydet" tutamacına tıklayın.
- Ana sayfaya döndüğünüzden emin olun.
- Döngüdeki ek gönderileri otomatik olarak doldurmak için ana şablon tasarımının kullanıldığından emin olun.
- Birincil şablon tasarımına geçmek için "Şablonu Düzenle" düğmesini veya tutamağını tıklayın.
- Ardından değişikliklerinizi kaydedin ve ana sayfaya geri dönün.
- Döngüdeki diğer gönderilerin güncellenen ana öğeye göre tasarlandığından bir kez daha emin olun.
- Düzen kontrolleri altında Sütunlar, Sayfa Başına Öğeler ve Duvarcılık ayarlarını değiştirin.
- Sorgu bölümünü kontrol ederek tüm kontrollerin beklendiği gibi çalıştığından emin olun.
- Sayfalandırma denetimlerini gözden geçirin ve çeşitli seçenekleri deneyin.
- Stil sekmesi altındaki düzen ve sayfalandırma seçeneklerine bakarak başlayın.
- Düzenleyici ve Ön Uç'un istendiği gibi çalıştığını doğrulayın.
Tema Oluşturucudan Bir Döngü Oluşturun
- Tema Oluşturucuya (Yeni Kullanıcı Arayüzü ve WordPress Tablo görünümü) gidin ve yeni bir döngü öğesi şablonu oluşturmak için "Yeni Ekle" düğmesini tıklayın.
- Önerilen Gönderiler ile bağlantılı widget'ları görebildiğinizden emin olun.
- Herhangi bir dinamik (ve statik) pencere öğesi şablon alanına bırakılabilir.
- Şablon seçenekleri simgesini seçerek Önizlemenin genişliğini (dişli çark simgesi) değiştirebilirsiniz. Bundan sonra, Önizleme Ayarları alanını seçin ve genişlik kaydırıcısını kullanın.
- Genel Ayarlar alanında şablonun adını değiştirin (dişli simgesinden).
- Birincil öğe tasarımı tamamlandıktan sonra "Yayınla"yı tıklayın.
- Yeni bir sayfa yapın, onu Elementor ile güncelleyin, ardından döngü ızgarası için widget'ı ekleyin.
- "Bir şablon seçin" seçeneğinin altında yeni şablonu seçin.
- Döngünün düzenleme modunda düzgün bir şekilde görüntülenmesini ve döngüdeki diğer gönderilerin ana şablonun düzenine göre kendilerini doldurmasını sağlayın.
- Düzenleyici ve Ön Uç'un istendiği gibi çalıştığını doğrulayın.
Flexbox Konteynerler, Artık Kararlı

Pek çok testten geçtikten ve çeşitli şekillerde incelendikten sonra, Flexbox Containers deneyinin bu sürümü beta aşamasında olduğunu ve artık kararlı olarak kabul edildiğini gösteriyor. Bu, bunları kendi web sitenizde güvenle kullanabileceğiniz anlamına gelir.
Bundan sonra kapsayıcılarda yapacağımız her türlü değişiklik veya iyileştirmenin geriye dönük olarak da uyumlu olduğundan emin olmaya çalışacağız. Bu, denemeyi zaten başlatmış olan web sitelerinde nasıl göründüklerini veya çalıştıklarını değiştirmemeleri gerektiği anlamına gelir. Bazılarınızın Flexbox kapsayıcılarını öğrenmesi ve alışması gerekeceğinden, denemeyi ne zaman açacağınıza ve web sitenizde kapsayıcıları ne zaman kullanacağınıza şimdilik karar vermek size kalmış olacak. [Ayrıca şu an için Elementor Ayarlarında Deneme sekmesinin altında bulunmalarının nedeni de budur.]
Lütfen denemeyi açarsanız ve ardından düzenleri tasarlamak için Kapsayıcılar'ı kullanırsanız, ancak ardından denemeyi kapatırsanız, Kapsayıcılar ile yaptığınız tüm web sitesi bölümlerinin kaybolabileceğini unutmayın.
Kiti Kaldır

Hiç bir web sitesi kiti indirdiniz mi, ancak daha sonra kullanmamaya karar verdiniz mi it? Bu güncelleme ile, tüm web sitenizi önceki bir sürüme geri yüklemeniz, kitin eklediği tüm genel stilleri manuel olarak geri almanız veya geldiği sayfaları silmeniz gerekmez. ile birlikte.
Bu sürümden sonra indirilen herhangi bir kit, Elementor Ayarları > Araçlar > İçe/Dışa Aktar'a gidip "Kiti Kaldır" düğmesine tıklayarak kolayca kaldırılabilir. Bu, WordPress kontrol panelinden yapılabilir. Bu düğme, yalnızca bu sürüme güncelleme yaptıktan sonra bir kit indirdiyseniz görünecektir.
Nasıl kontrol edilir
- WordPress panosuna gidin, Şablonlar'a tıklayın ve ardından Kit Kitaplığı'na tıklayın.
- Ön uçta her şeyin yolunda gittiğini ve kitin tüm içeriğini indirdiğini kontrol edin.
- Yeni bir sayfa eklemeyi deneyin ve bunu yaptığınızda kitin global stillerinin yeni sayfaya nasıl uygulandığını görün.
- Elementor > Tools > İçe/Dışa Aktarma Kitine gidin ve ekranın altındaki yeni "Kiti Kaldır" düğmesini tıklayın. Ardından, eylem açılır penceresinde "Evet" e tıklayın. Bu, web sitenizi kiti eklemeden önceki haline döndürecektir.
- Kitle birlikte gelen sayfaların kaldırıldığından emin olmak için gönderilerinizi ve sayfalarınızı kontrol edin.
- Yeni bir sayfa oluşturduysanız, aynı olduğundan ve sayfanın genel stillerinin eski haline döndüğünden emin olmak için içeriğini kontrol edin. Ancak o zaman kiti indirmelisiniz.
Nasıl Beta Tester Olunur?
Elementor'da henüz beta testini açmadıysanız lütfen aşağıdakileri yapın:
- Elementor > Araçları > Sürümleri'ne tıklayın.
- Beta test kullanıcıları için özelliği açın.
- En son sürümün beta sürümünü edinmek için Gösterge Tablosu > Güncellemeler'e gidin.
- Bu sizi Elementor'un en son sürümünü test etmeye hazır hale getirecektir.
Toplama
Geliştiriciler her zaman Elementor kullanan kişiler hakkında daha fazla bilgi edinmeye çalışır. Yeni özellikler için fikir, öneri ve fikir paylaşmak isteyen herkes, burada bizimle kaliteli zaman geçirmek için kaydolabilir. Veya Elementor'un Dev Sürümünü edinebilirsiniz.




