Elementor 3.5 , yeni tasarım özellikleri eklerken iş akışınızı iyileştirir. Bu yeni sürüm, kusursuz tasarlanmış, etkileşimli ve son derece ilgi çekici olmalarını sağlayarak web sitelerini daha da hızlı oluşturmanıza olanak tanır.

Web tasarımcıları sürekli olarak daha verimli çalışmanın ve kullanıcılarını meşgul eden yeni tasarımlar üretmenin yollarını ararlar. Elementor 3.5 , üç yeni iş akışı seçeneği sunar. Bu, geliştirme sürecinizden önemli ölçüde zaman ayırmanıza yardımcı olur. Buna, proje geri dönüş sürenizi hızlandırmanıza yardımcı olmak için Widget'ları Favori Olarak İşaretle, Masaüstünden Sürükle ve Çoklu Seçim dahildir.
Elementor 3.5 ayrıca yeni tasarım yetenekleri içerir. Bu yetenekler, Dönüştürme, Metin Vuruşu ve Kelime Aralığı gibi aynı gelişmiş görünümleri elde etmek için gereken eklenti ve özel kod sayısını en aza indirirken Elementor içinde çok karmaşık web siteleri geliştirmenize olanak tanır.
Geliştirilmiş iş akışı ve tasarım özelliklerine ek olarak, Denemeler Kullanıcı Arayüzü, her denemenin kararlılığını anlamanızı kolaylaştırmak için güncellendi ve ayrıca web sitenizin - Satır İçi Yazı Tipi Simgelerinin verimliliğini artırmak için yeni bir deney yapıldı.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaSonic Tempo ile Web Siteleri Oluşturun
Kişiselleştirilmiş Editör Paneli

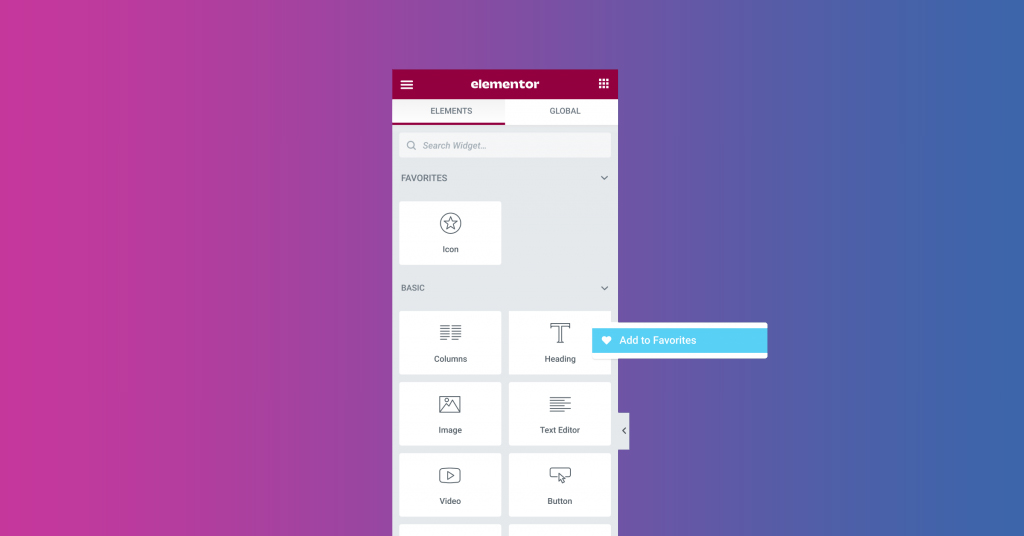
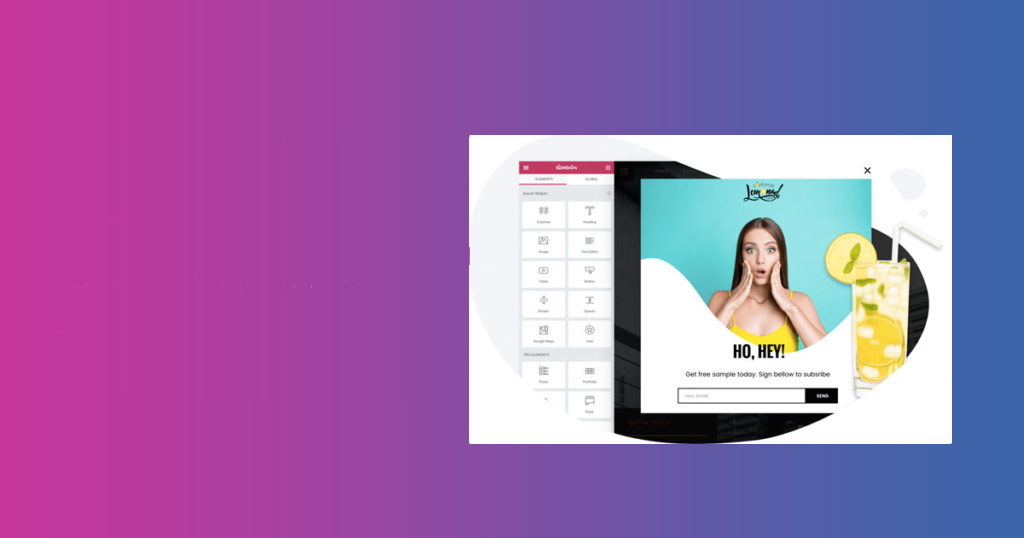
Muhtemelen Elementor ile çalışırken, belirli aletlere yönelme eğiliminde olduğunuzu ve onları diğerlerinden daha sık kullandığınızı gözlemlemişsinizdir. Bu nedenle, Editör Panelini kişiselleştirebilir ve en çok kullandığınız widget'ları 'Favoriler' alanına sabitleyerek favori widget'larınızı daha hızlı bulabilirsiniz.
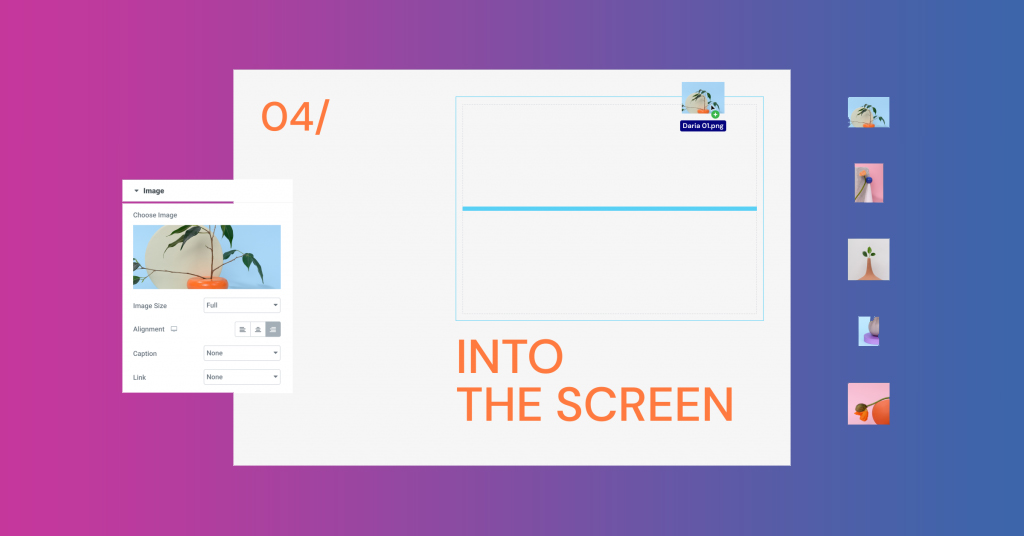
Medya ve Şablon Dosyalarını Düzenleyiciye Aktarın
Düzenleyicinize medya ve şablon dosyaları (.json) eklemek hiç bu kadar kolay olmamıştı. Bu sürümle, bir veya daha fazla medya veya şablon dosyasını doğrudan Editörünüze sürükleyebilirsiniz.

Medya dosyaları, sayfadaki mevcut bir widget'a (resim, video veya GIF) bırakılabilir. Ardından, eşleşen widget'ı otomatik olarak ekleyerek bunları Editör'e sürükleyebilirsiniz. Sürükle ve bırak medya dosyalarını Editörünüze Medya Kitaplığı'na ekleyecektir. Buna karşılık, şablon kitaplığınıza şablon dosyaları (.json) ekleyecektir.
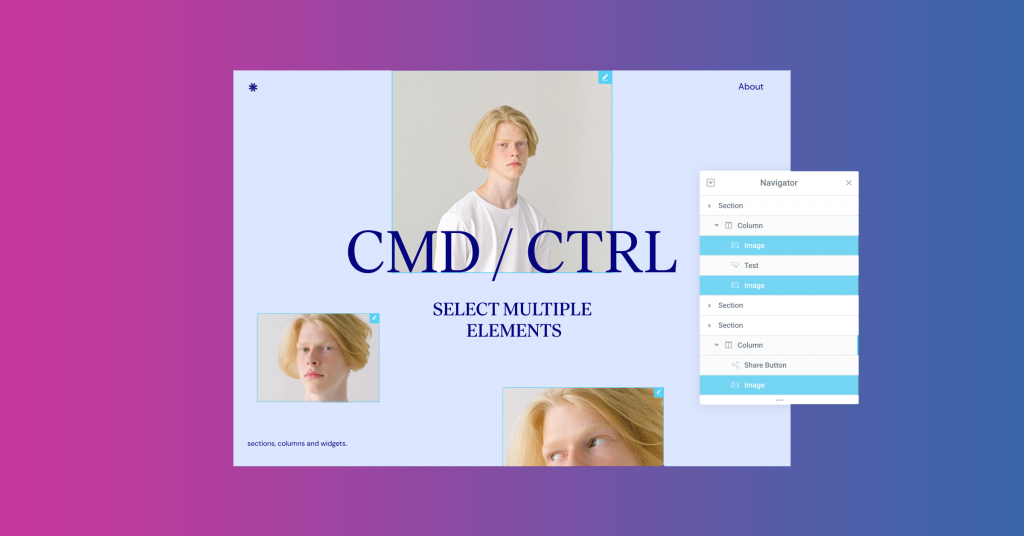
Birkaç Öğeyi Aynı Anda İşaretleyinÂ

Masaüstünüzdeki CTRL/CMD'nin aynı anda birçok nesneyi seçmenize izin vermesine benzer şekilde, şimdi aynı şeyi editörünüzde veya gezgininizde bölümler, sütunlar veya widget'larla yapabilirsiniz. Ek olarak, Çoklu Seçim'i kullanarak aynı anda birçok şeyde kopyalayabilir, silebilir, çoğaltabilir, yapıştırabilir, stili yapıştırabilir ve stili sıfırlayabilirsiniz.
Genişletilmiş Tasarım Yetenekleri
Daha Eşsiz ve Hareketli TasarımlarÂ
Alışılmışın dışında düşünmek, öğeleri değiştirmek ve canlandırmak, web sitenizi farklı kılar ve kullanıcı katılımını ve merakını artırır. Sonuç olarak, insanların her sayfada geçirdikleri süreyi ve ziyaret ettikleri sayfa sayısını artırabileceksiniz.

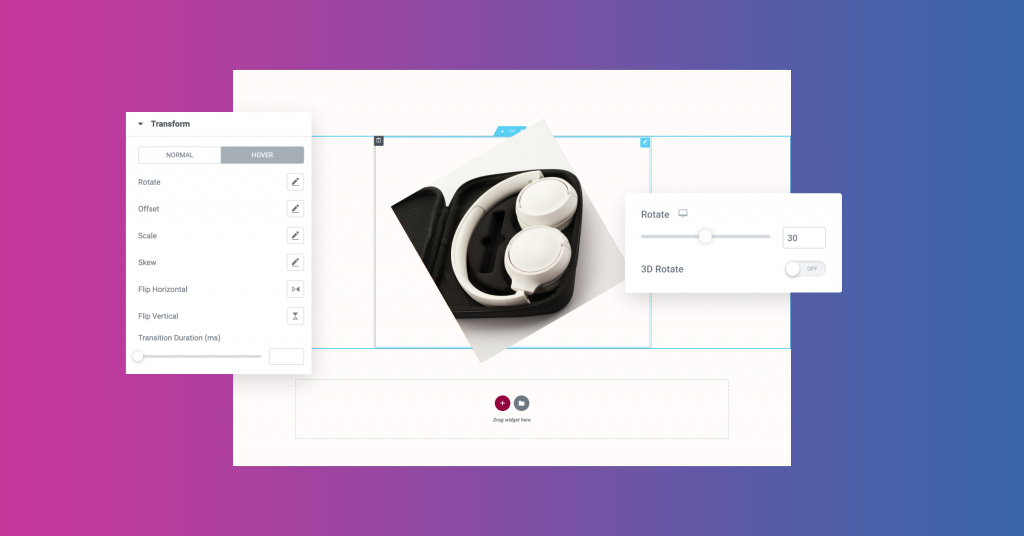
Herhangi bir kod yazmadan CSS Transform'un tüm özelliklerini elde etmek için Transform'u kullanabilirsiniz. Sayfanızdaki öğeleri normal durumlarında veya gezinirken döndürün, eğik, ofset, ölçekleyin veya çevirin. Örneğin, normal konumunda dik yerine eğimli görünmesi için bir görüntüyü 45° döndürebilirsiniz. Alternatif olarak, görüntüyü kronik durumunda dik tutabilir ve üzerine gelindiğinde 45° dönüşerek onu dinamik ve eğimli hale getirebilirsiniz. Son olarak, daha karmaşık animasyonlu tasarımlar oluşturmak için Dönüştürme ile Hareket Efektlerini birleştirmeyi deneyin.
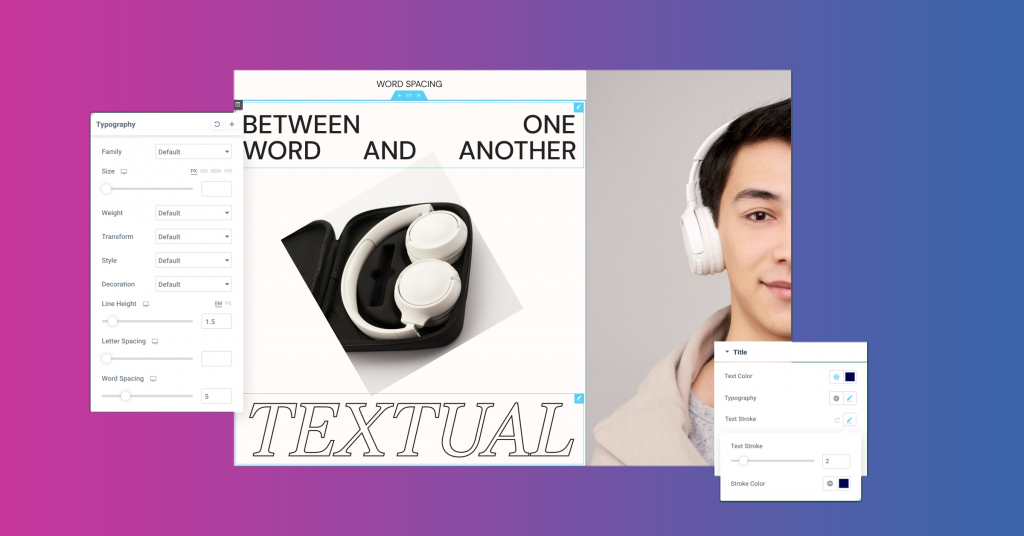
Başlıklarınızı Açın
Öne çıkan başlıklar, kullanıcılarınızın dikkatini çeker ve onları web sitenizin belirli alanlarına yönlendirir. Başlıkların artık tasarım özgürlüğünüzü artırmak için ana hatlarını çizmenize olanak tanıyan yeni bir "Metin Kontur" aracı var.

Güzel görsel efektler oluşturmak için basit bir anahatla şeffaf başlıklar yapmak için de bu kontrolü kullanabilirsiniz. Harfler kesilmiş gibi görünüyor ve arka plan onların içinden görülebiliyor. Bu görünümü elde etmek için, başlık rengini şeffaf olarak ayarlayın ve öne çıkması için arka planınızdan farklı bir renkte bir Metin Konturu kullanın.
Kullanıcıların Okuma Deneyimini Doğaçlama

Sözcükler arasındaki boşluğu ayarlamak, kullanıcılarınızın görsel deneyimini iyileştirebilir ve bilgilerinizi daha etkili bir şekilde ifade etmenize yardımcı olabilir. Harf aralığı kontrolüne çok benzer şekilde, her metin widget'ında bulunan yeni Kelime Aralığı kontrolü ile artık bir kelime ile diğeri arasındaki boşluk üzerinde daha fazla kontrole sahipsiniz. Bu, web sitenizin görünümünü daha fazla değiştirmenize ve çeşitli yazı tiplerini kullanmanıza olanak tanır.
Deneysel Güncellemeler
Yeni Kullanıcı Arayüzü Denemeleri

Deneyler kullanıcı arayüzü, deney görünürlüğünü ve kararlılığını artırmak için değiştirildi. Deneyler iki bölüm halinde düzenlenmiştir: üst yarı alfa ve beta denemelerini içerir. Buna karşılık, alt kısım daha kararlı deneylere sahiptir. Ayrıca, hata ayıklamayı kolaylaştırmak için tüm testleri tek bir tıklamayla etkinleştirebilir veya devre dışı bırakabilirsiniz.
Satır İçi Yazı Tipi Simgeleri

Sayfanızın tutarlı bir şekilde hızlı bir şekilde yüklenmesi için performansı artırma taahhüdümüzün bir parçası olarak Satır İçi Yazı Tipi Simgeleri artık satır içi SVG denemesinde desteklenmektedir. Deneme etkinleştirildiğinde, her sayfa yüklemesindeki CSS ve Woff'un boyutu 111 KB'ye kadar azalır ve bu da daha hızlı sayfa yüklemesi sağlar.
Elementor 3.5 ile Daha Fazlasını Keşfedin
Elementor 3.5 , iş akışınızı kolaylaştıran ve web sitelerinizi oluşturmak için gereken süreyi önemli ölçüde azaltmanıza olanak tanıyan önemli yükseltmelerle doludur.
Bu yükseltme aynı zamanda, tüketicilerinizi meşgul eden ve onları geri dönmeye teşvik eden büyüleyici, türünün tek örneği ve muhteşem web siteleri oluşturmanıza olanak tanıyan ek tasarım seçenekleri de içerir.





