Elementor sürüm 3.11, kullanıcıların web sitelerinin tasarımını özelleştirmelerine ve kullanıcı deneyimini iyileştirmelerine olanak tanıyan heyecan verici yeni özellikler sunar. Bu özellikler Döngü Karuseli ve Web Siteleri Arasında Kopyala & Yapıştır içerir.

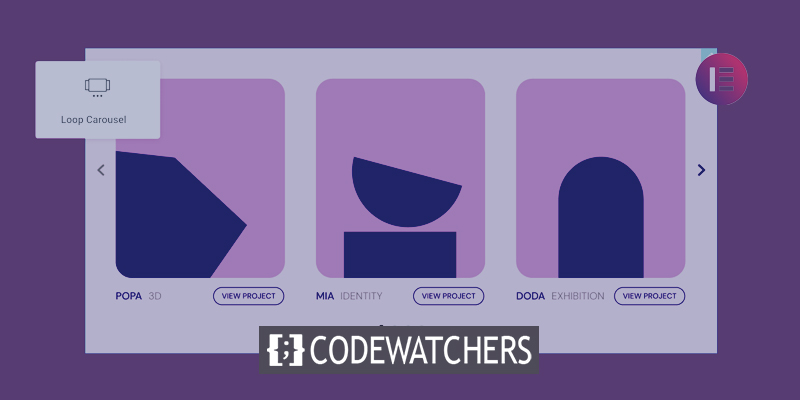
Döngü Döngüsü, kullanıcıların gönderilerini, özel gönderilerini veya ürünlerini şık ve göz alıcı bir döngüsel döngü formatında görüntülemelerine olanak tanıyarak web sitesi tasarımlarını bir sonraki seviyeye yükseltir. Bu yeni özellik sayesinde kullanıcılar içeriklerini kolayca sergileyebilir ve web sitelerine daha fazla ziyaretçi çekebilir.
Ek olarak, Web Siteleri Arasında Kopyala & Yapıştır özelliği, öğeleri bir web sitesinden diğerine kopyalama iş akışını kolaylaştırır. Bu özellik, birden çok web sitesini yöneten kullanıcılar veya öğeleri sıfırdan yeniden oluşturmak zorunda kalmadan bir web sitesinden diğerine çoğaltmak isteyenler için özellikle kullanışlıdır.
Döngüdeki Dinamik Listelemeler
Yeni Loop Carousel widget'ı, Elementor 3.8'de tanıtılan Loop Builder'ın işlevselliğini artıran ve web sitenizin herhangi bir yerine bir Döngü Carousel yerleştirmenizi sağlayan profesyonel bir özelliktir. Bir ızgara yerine, gönderilerinizin, özel gönderilerinizin veya ürünlerinizin listelerini sonsuz bir döngü döngüsü biçiminde görüntülemek için Döngü Döngüsünü kullanabilirsiniz.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaKendi özel Döngü Döngünüzü oluşturmak, bir Ana Öğe Şablonu oluşturmayı (veya kullanmayı), hangi içeriğin görüntüleneceğini belirlemek için bir sorgu seçmeyi ve Elemenor'da döngüyü diğer herhangi bir döngüde yaptığınız gibi tasarlamayı gerektirir.
Ana Öğe Şablon Tasarımı
Döngü Karuseli widget'ını Düzenleyici'ye sürüklediğinizde bir Şablon Oluşturmanız istenecektir. Düzenleyici veya widget panelindeki düğmeyi tıklayarak yerinde bir şablon oluşturabilir veya mevcut bir şablonu seçebilirsiniz. Tema Oluşturucu'ya gidip yeni bir Döngü Öğesi ekleyerek de yeni bir şablon oluşturabilirsiniz.
Ana Öğe Şablonunuzu istediğiniz gibi tasarlayın, kullanabileceğiniz araçlardan herhangi birini kullanın, tasarım gereksinimlerinizi karşılamak için düzenlerini, boyutlarını, düzenlerini ve diğer özelliklerini ayarlayın. Widget'lar, şablonunuzun tasarımını geliştirmek için kullanılabilir veya dinamik olabilir ve ona dinamik etiketlerle atadığınız içeriğe göre doldurulabilir.
Ekran İçeriğini Belirleme
Sorgu sekmesi, Döngü Karuseli'nde hangi içeriğin görüntülenmesi gerektiğini belirlemenizi sağlar. Bu, dönen kartların her birinde seçtiğiniz içeriği dinamik olarak dolduracaktır. Bu noktada gönderilerinizi, özel gönderi türlerinizi, ürünlerinizi, açılış sayfalarınızı ve diğer içerikleri gösterip göstermeyeceğinize karar vereceksiniz. Ardından, dahil et/hariç tut düğmesini kullanarak, içeriğinizin çeşitli taksonomilerine göre göstermek istediğiniz içeriği düzenleyebilirsiniz.
Döngü Döngünüze hangi tür içeriği dahil edeceğinize karar verdikten sonra listelerinizi istediğiniz gibi görüntülemek için sırayı, tarihi, başlığı, menü sırasını ve son değiştirilen parametreleri değiştirebilirsiniz.
Döngünüzü özelleştirme
Döngü Döngüsünü özelleştirmek için, aynı anda kaç kartın görüntüleneceğini seçebilir ve otomatik oynatılıp oynatılmaması, kaydırma hızının ne olması gerektiği, üzerine gelindiğinde duraklatılması ve sonsuz gibi diğer döngü widget'larında bulunan tüm stil seçeneklerini kullanabilirsiniz. taslak.
Ayrıca, hareket efektleri eklemek, kenarlık, maske ve daha fazlasını eklemek için döngünün gelişmiş ayarlarını kullanabilirsiniz.

& Yapıştır'ı Bir Web Sitesinin Düzenleyicisinden Bir Diğerine Anında Kopyalayın
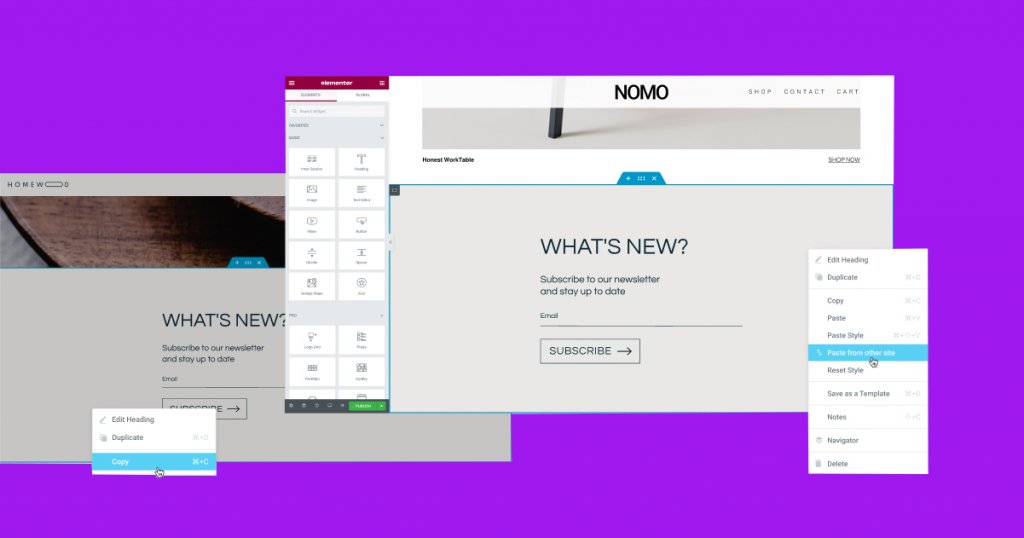
Bir Elementor uzmanı olarak, artık yeni Web Siteleri Arasında Kopyala & Yapıştır özelliğini kullanarak bir web sitesinde tasarladığınız herhangi bir öğeyi diğerine kolayca kopyalayıp yapıştırabilirsiniz. Bu yeni özellik, öğe için bir JSON dosyası oluşturma, dışa aktarma ve başka bir web sitesine aktarma ihtiyacını ortadan kaldırarak iş akışınızı kolaylaştırmanıza ve zamandan tasarruf etmenize olanak tanır.
Bu güncellemeyle, Kopyala komutunu (CMD/CTRL + C veya öğeye sağ tıklayıp kopyala'yı seçerek) kullanarak bir web sitesinin Düzenleyicisindeki herhangi bir öğeyi kopyalayabilir ve ardından sağ tuşla başka bir web sitesinin Düzenleyicisine yapıştırabilirsiniz. yapıştırmak istediğiniz yere tıklayın ve başka bir siteden ‘Yapıştır'ı seçin.’ Ardından, öğeyi yapıştırmak istediğinizi onaylamak için CMD/CTRL + V'ye tıklamanız istenecektir.
Web sitenizde tasarımda tutarlılık sağlamak için, başka bir web sitesinden yapıştırdığınız öğeler, yapıştırdığınız hedef web sitesinin genel stillerini (renkler ve yazı tipleri) benimser. Bu, web sitenize uyması için stilleri kendiniz ayarlamanız gerekmediğinden daha iyi bir iş akışı sağlamanıza yardımcı olur.

Web Sitesi Hızı & Uyumluluğu
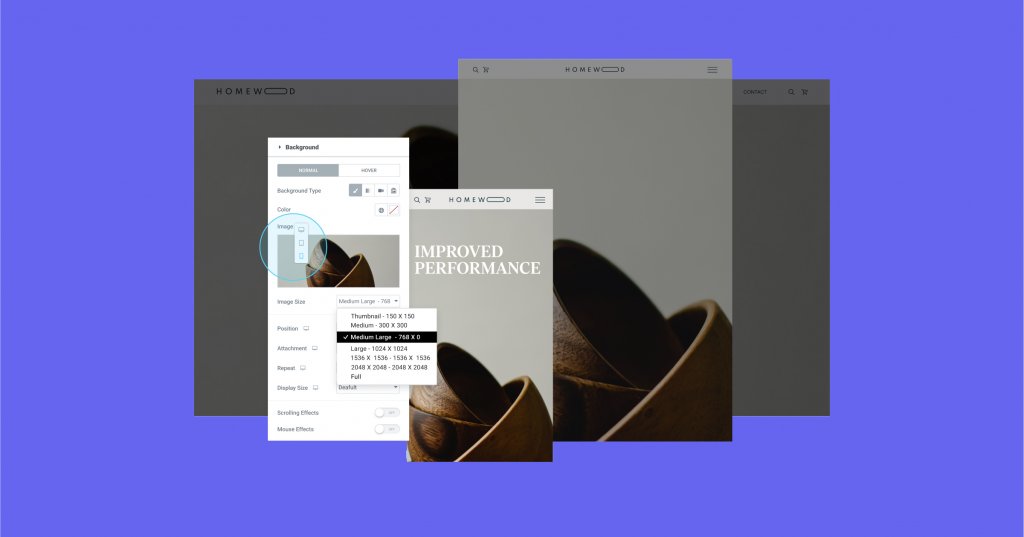
Bir Elementor uzmanı olarak, görsel boyutlarının bir web sitesinin görünümü ve performansı üzerindeki etkisini dikkate almak önemlidir. Çok küçük bir görüntü boyutunun seçilmesi, daha büyük ekranlarda düşük çözünürlüğe neden olabilirken, çok büyük bir görüntünün seçilmesi, özellikle küçük cihazlarda performansı olumsuz etkileyebilir.
Bu sorunu çözmek için WordPress, yüklenen her görüntüyü küçük resim, orta, orta büyük, tam ve daha fazlası dahil olmak üzere çeşitli görüntü boyutlarına veya çözünürlüklerine göre otomatik olarak keser. Bu özellik, web sitesi sahiplerinin görüntü boyutunu farklı kesme noktalarına göre ayarlamasına olanak tanır.
Elementor'un en son güncellemesi olan 3.11 sürümü, kullanıcıların arka plan resimlerinin boyutunu duyarlı bir şekilde ayarlamasına olanak tanıyan yeni bir özellik içerir. Bu, web sitesi sahiplerinin artık masaüstü için daha büyük resimler ve mobil cihazlar için daha küçük resimler seçebilecekleri ve web sitesinin performansını görünümden ödün vermeden artırabilecekleri anlamına gelir.
Bu güncellemenin bir parçası olarak, Arka Plan Resmi ayarlarındaki boyut kontrolü "Ekran Boyutu" olarak yeniden adlandırıldı. Bu kontrol, Otomatik, Kapak, İçer ve Özel gibi seçenekler dahil olmak üzere görüntü boyutunun CSS ayarlarını belirler. Elementor 3.11 ile web sitesi sahipleri, web sitelerinin performansını ve görünümünü tüm ekran boyutları için optimize etmelerine izin vererek, görüntü boyutları üzerinde daha fazla kontrole sahip oluyor.
Yeni Gelişmiş Kural & Zamanlaması
Bir Elementor uzmanı olarak, artık açılır pencerelerin görüntülenmesini belirli bir zaman diliminde planlayarak ziyaretçilere doğru zamanda promosyonları göstermeyi kolaylaştırabilirsiniz. Yeni özellikle, web sitenizin saat dilimine veya ziyaretçinin saat dilimine göre açılır pencerelerin ne zaman görüneceğini tam olarak planlayabilirsiniz.
Önceden, açılır pencereleri manuel olarak etkinleştirmek ve artık ihtiyaç duyulmadığında devre dışı bırakmak sıkıcı bir süreçti. Yeni özellik sayesinde açılır pencereyi önceden ayarlayabilir ve kampanya veya mesaj sona erdikten sonra otomatik olarak görüntülenmesini durdurabilirsiniz.
Yeni tarih ve saat aralığı özelliğine, açılır pencerenin görüntülenme koşulundaki Gelişmiş Kurallar altında erişilebilir. Her ziyaretçinin en uygun mesajı doğru zamanda ve yerde görmesini sağlamak için tüm tetikleyicileri, görüntüleme koşullarını ve gelişmiş kuralları da ekleyebilirsiniz.
İster tatil kampanyasını ister başka bir etkinliği tanıtıyor olun, Elementor ile açılır ekranı planlamak artık her zamankinden daha kolay. Bu özellik, promosyonlarınızın doğru zamanda doğru kişiler tarafından görülmesini sağlarken zamandan ve emekten tasarruf sağlar.
Ek Güncellemeler
Elementor, kullanıcı deneyimini ve erişilebilirliği iyileştirmek için bazı ek güncellemeler yaptı. Değişikliklerden biri, Elementor ayarlarındaki "Denemeler" sayfasının "Özellikler" olarak yeniden adlandırılmasını içeriyor. Bu güncelleme, kullanıcıların tercihlerine göre belirli özellikleri etkinleştirmesini veya devre dışı bırakmasını kolaylaştırmak için yapıldı.
Elementor 3.11, bu değişikliğe ek olarak çeşitli Pro özellikleri için erişilebilirlik geliştirmeleri de içeriyor. Açılır Pencereler özelliği artık kullanıcıların bir klavye kullanarak açılır pencereyi kapatmasına olanak tanırken, Arama widget'ının tam ekran moduna artık klavyeyle erişilebilir. Gönderi widget'ı, kullanıcılar için erişilebilirliği iyileştirmek üzere yeni bir 'aria-label' ile güncellendi ve Flip Box widget'ına klavye gezinme desteği eklendi.
Bu güncellemeler, Elementor'un tüm ziyaretçiler için web sitesi erişilebilirliğini ve kullanıcı deneyimini iyileştirme taahhüdünü göstermektedir. Kullanıcıların gezinmesini ve web sitesi özellikleriyle etkileşim kurmasını kolaylaştıran Elementor, görsel olarak çarpıcı ve erişilebilir web siteleri oluşturmak isteyen WordPress kullanıcıları için en iyi seçenek olmaya devam ediyor.
Sarma
Elementor kullanan bir web geliştiricisi olarak, 3.11'in son sürümü, web sitenizin tasarımını bir sonraki seviyeye taşıyabilecek heyecan verici yeni özellikler sunar. Döngü Döngüsü, web sitenizdeki ziyaretçi deneyimini önemli ölçüde artırabilen dinamik içerik gösterimlerine izin veren mükemmel bir eklentidir. Ek olarak, Web Siteleri Arasında Kopyala & Yapıştır özelliği, yeni siteler oluştururken zamandan ve emekten tasarruf sağladığından, iş akışı verimliliği için ezber bozan bir özelliktir.
Ayrıca, yeni Açılır Pencere Gelişmiş Kuralı ve erişilebilirlik iyileştirmeleri, web sitenizin kapsayıcı ve tüm kullanıcılar tarafından erişilebilir olmasını sağlayarak ziyaretçi deneyimini iyileştirme fırsatı sunar.
Yeni tasarım konseptleri ve özellikleriyle sürekli güncelleyerek ve yenilik yaparak, web sitenizi taze ve ilgi çekici tutabilirsiniz, bu da işletmenizin başarısı üzerinde önemli bir etkiye sahip olabilir. Öyleyse, bu yeni Elementor özelliklerini deneyin ve sizin için nasıl çalıştıklarını bize bildirin. Bir yorum bırakın ve deneyiminizi toplulukla paylaşın.




