Elementor 3.10, web sitenizin görünümünü iyileştirecek, merakla beklenen çok sayıda özelliğe sahiptir. Bu sürüm, ilk iç içe öğe olan Sekmeler'in tanıtımını, boyutlandırma kontrolleri için yeni bir özel birim, yeni bir kapsayıcı kitaplığı ve ek yükseltmeleri içerir.

Elementor ve Elementor Pro 3.10, yenilikçi tasarım fırsatları sunarak iç içe geçmiş öğelerin dahil edilmesiyle sonsuz olasılıkların kilidini açar. Boyut kontrollerindeki yeni özel birim ile web sitelerini daha önce hiç görülmemiş bir hassasiyetle tasarlayabilirsiniz. Ayrıca, yeni konteyner tabanlı kitaplık ve performans geliştirmeleri, bu sürümleri daha da cazip hale getiriyor.
İç İçe Öğeler - Web Sitenizi Yükseltin’s Tasarım

Nested Elements, web sitelerinin tasarımını kavramsallaştırmak için devrim niteliğinde bir yöntem sunar. Bu özellikle, kullanıcılar Flexbox Konteynerlerinin gücünü kullanarak herhangi bir öğeyi diğerinin içine gömebilir. Kapların sınırsız bir şekilde iç içe geçmesine benzer şekilde, İç İçe Öğeler, ister bir widget ister kapsayıcı olsun, herhangi bir öğenin iç içe geçmesine izin verir.
Flexbox Konteynerleri artık kararlı hale geldiğinden Elementor, gelecek sürümlerde Carousel, Accordion, Tabs ve daha fazlası gibi birçok mevcut widget'a yuvalama özelliğini dahil etmeyi planlıyor. Ek olarak Elementor, Mega Menü de dahil olmak üzere yepyeni Yuvalanmış pencere öğelerini de tanıtacak.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaSekmeler Widget'ı
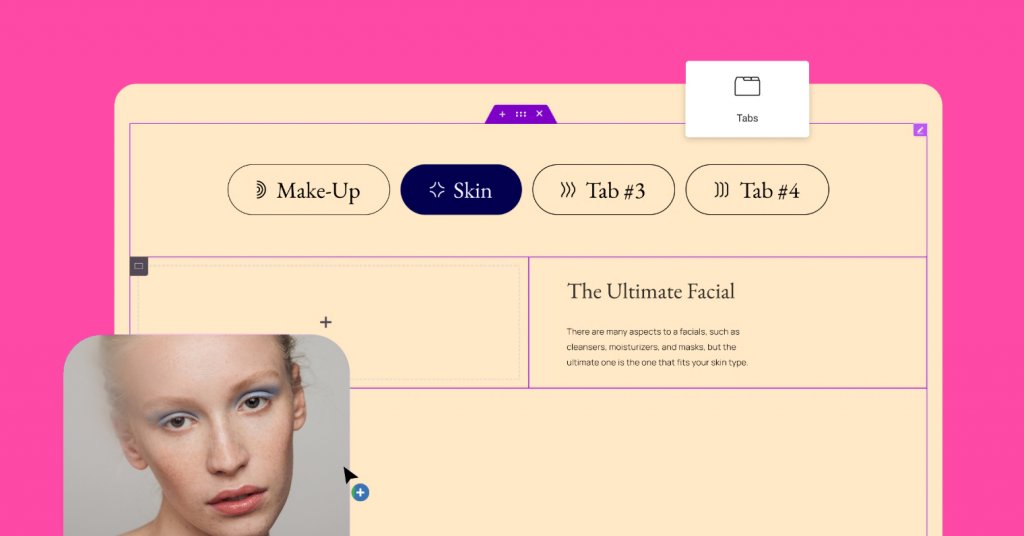
Yeni Sekmeler widget'ının kullanıma sunulmasıyla, kullanıcılar tasarım yaratıcılıklarını genişletme ve üst düzey bir karmaşıklığa ulaşma fırsatına sahip olacaklar. Konteyner tabanlı olan yeni Sekmeler pencere öğesi, orijinal Sekmeler pencere öğesiyle karşılaştırıldığında üç ana iyileştirme içerir.
- Sekmeler ve Başlıklar – Yeni Sekmeler widget'ı, kullanıcıların sekmelerin düzenini ve konumunu ayarlamasına olanak tanıyarak, sekmelerin tab’s içeriğine göre üstte, altta veya kenarlarından birinde konumunu belirlemelerine olanak tanır. Kullanıcılar ayrıca, sekme başlığına simge ekleme yeteneği de dahil olmak üzere daha fazla stil seçeneğine sahiptir.
- Yeni İçerik Alanı – Her Sekmenin içerik alanı, Flexbox Kapsayıcılarının gücü sayesinde bir ana kap haline gelecektir. Bu, kullanıcıların herhangi bir öğeyi yerleştirmesine, düzenini ayarlamasına ve tıpkı Düzenleyici'nin boş bir tuvali gibi beğendikleri herhangi bir içeriği sunmasına olanak tanır.
- Yeni Duyarlı Ayar – Cihaz boyutuna göre tasarım ve kullanıcı deneyimini iyileştirmek için kullanıcılar, Sekmenin otomatik olarak bir Akordeon olarak görüntüleneceği kesme noktasını seçebilir. Bu, her cihaz için farklı içerik oluşturma ihtiyacını ortadan kaldırır ve performansı artırır.
Sekmeler widget'ını bir web sitesinde kullanmak için Flexbox Container ve Nested Elements deneylerinin etkinleştirilmesi gerekir. Etkinleştirildiğinde, yeni Sekmeler widget'ı, web sitesindeki mevcut sekmelerin tasarımını etkilemeden widget panelindeki mevcut olanı otomatik olarak değiştirecektir.
Özel Birimler – İstediğiniz Birimi Seçin

Düzenleyici içindeki sayısal kontroller, kullanıcıların istedikleri herhangi bir birimi seçmelerine ve sayısal birimleri karıştırmalarına ve ayrıca CSS işlevi hesaplamaları yapmalarına olanak tanıyan bir yükseltmeden geçiyor. Düzenleyici, dolgu ve kenar boşlukları, yazı tipi boyutu ve diğerleri dahil olmak üzere boyutlandırma seçenekleriyle çeşitli öğeler içerir. Bu boyutlandırma birimlerini etkin bir şekilde kullanarak, tasarım doğruluğu ve web sitesi yanıt verebilirliği geliştirilecektir.
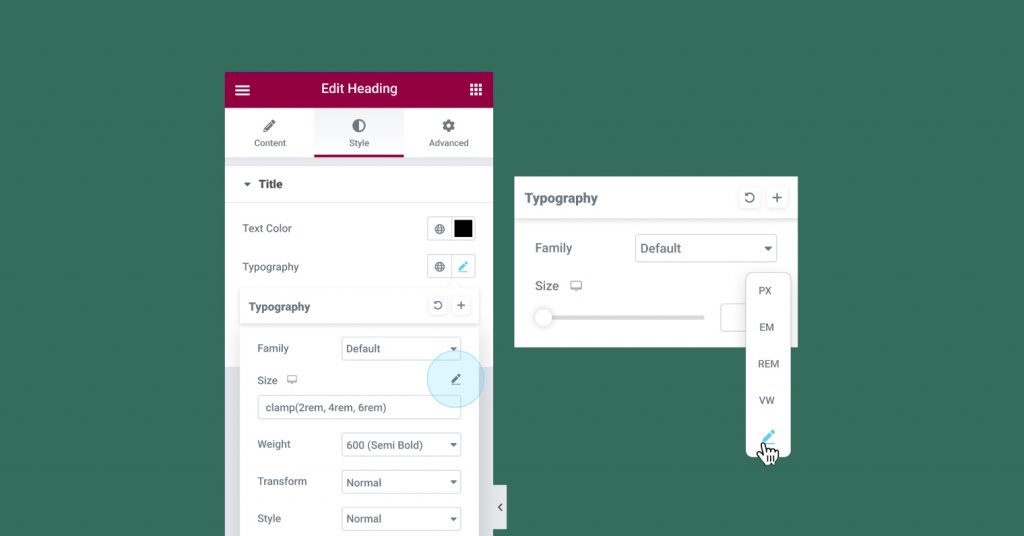
Bu güncellemeden önce, kullanıcılar dolguyu veya kenar boşluklarını ayarlarken şu birim türlerinden yalnızca birini seçmekle sınırlıydı: PX, EM, REM, % veya VW. Yükseltmeyle birlikte, birim seçeneklerinde daha fazla esneklik sunan özel seçenek eklendi. Örneğin, kullanıcılar kenarlar için PX'i ve üst ve alt için %'i seçebilir. Özel seçeneği dahil etmek için birim etiketleri de bir açılır listeye taşındı.
Özel seçeneğinin seçilmesi, kullanıcıların değer giriş alanındaki bir değerin ölçümü için hesaplamalar yapmasına da olanak tanıyarak daha fazla tasarım doğruluğu ve duyarlı destek sağlar.
Örneğin, tipografi boyut kontrollerindeki özel seçeneği kullanırken, kullanıcılar tipografi boyutunu farklı cihaz boyutlarına göre ayarlamak için clamp() CSS işlevini veya birimleri karıştıran bir değer hesaplamak ve ayarlamak için calc() CSS işlevini kullanabilir.
Bu sürümde, aşağıdaki boyutlandırma kontrollerine özel seçenekler eklenecektir:
- Kapsayıcılar, Kesitler ve Sütunlar –, mümkün olduğunda özel genişlik, kenarlık ve diğerleri dahil.
- Tipografi – satır yüksekliğini, harf aralığını ve kelime aralığını kontrol eder.
Gelecekte daha fazla alan güncellenecektir.
Konteyner - Tam Web Sitesi Kitleri, Şablonları ve Blokları

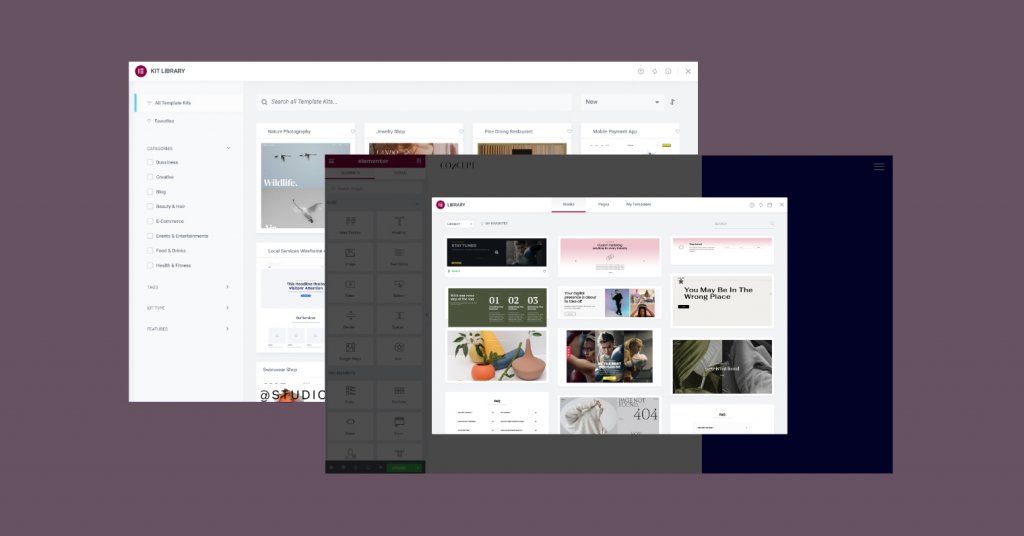
Artık beta olarak işaretlenen ve kullanım için kararlı olan Flexbox Kapsayıcılar, Kitaplık ekibini kapsayıcı tabanlı tam bir web sitesi kiti ve şablon kitaplığı sağlamaya yönlendirdi. Son birkaç hafta içinde kapsamlı bir kitaplık oluşturmak için çok çalıştılar ve en son tasarım trendlerini kullanarak Flexbox Container deneyini etkinleştirdiklerinde kullanıcılara web sitesi oluşturma ve tasarımında hızlı bir başlangıç sağladılar.
Bir web sitesinde Flexbox Container deneyinin etkinleştirilmesi, yeni kite ve şablon kitaplığına erişim sağlar. En popüler tam web sitesi kitlerinin ve sayfa şablonlarının tümü Flexbox Kapsayıcılarına dönüştürülmüş güncellenmiş sürümlerinin yanı sıra yeni Web Sitesi Kitleri ve Sayfa Şablonlarını içerir.
Kütüphane ayrıca iki önemli güncelleme getiriyor. İlk olarak, e-ticaret web siteleri için ödeme tahsilatı için PayPal ve Stripe düğmeleriyle tamamlanan tek sayfalık tam web sitesi kiti olan mini mağazalar tanıtıldı. İkincisi, İletişim ve 404 sayfaları gibi önceki Bloklar tamamen yeni tasarımlarla değiştirildi.
Geri Sayım Widget'ı

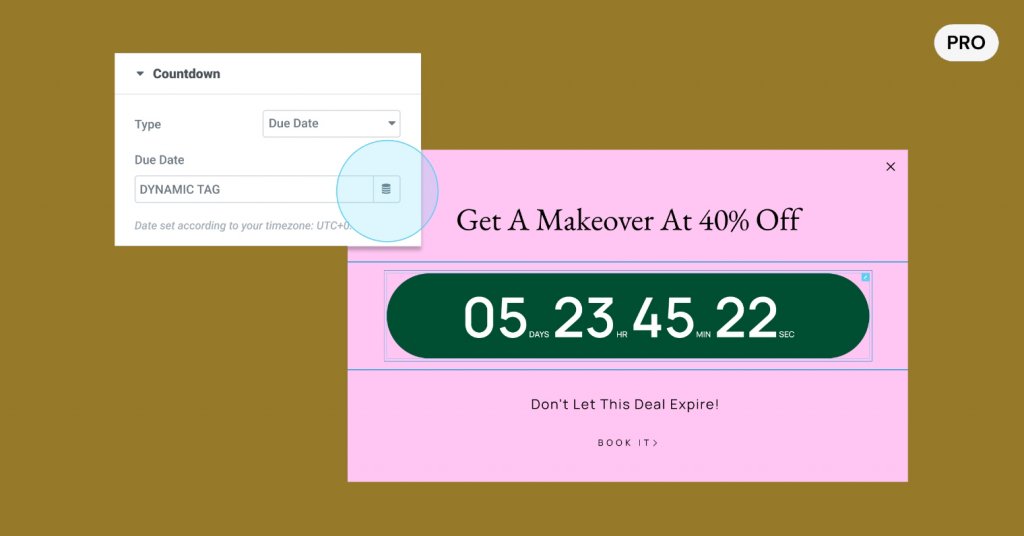
FOMO oluşturmak ve dönüşüm oranlarını artırmak için yararlı bir araç olan Geri Sayım Widget'ı artık son tarih için dinamik bir etiket kontrol özelliğine sahip. Bu güncelleme, kullanıcıların her sayfada bitiş tarihini dinamik olarak doldurmak için yerel WordPress özel alanlarının yanı sıra ACF ve PODS'daki özel alanları kullanmasına olanak tanır.
Bu dinamik etiket kontrollerinin eklenmesiyle kullanıcılar, Tek Gönderi şablonunda Geri Sayım widget'ını kullanabilir ve her gönderiye teslim tarihi için özel bir alan ekleyebilir. Bu aynı zamanda web sitesi oluşturucularının müşterilerine bitmiş bir ürün teslim etmelerini sağlarken, müşterilerin Düzenleyiciye erişmeden ve tasarımı potansiyel olarak değiştirmeden WordPress'teki teslim tarihini güncellemelerine izin verir.
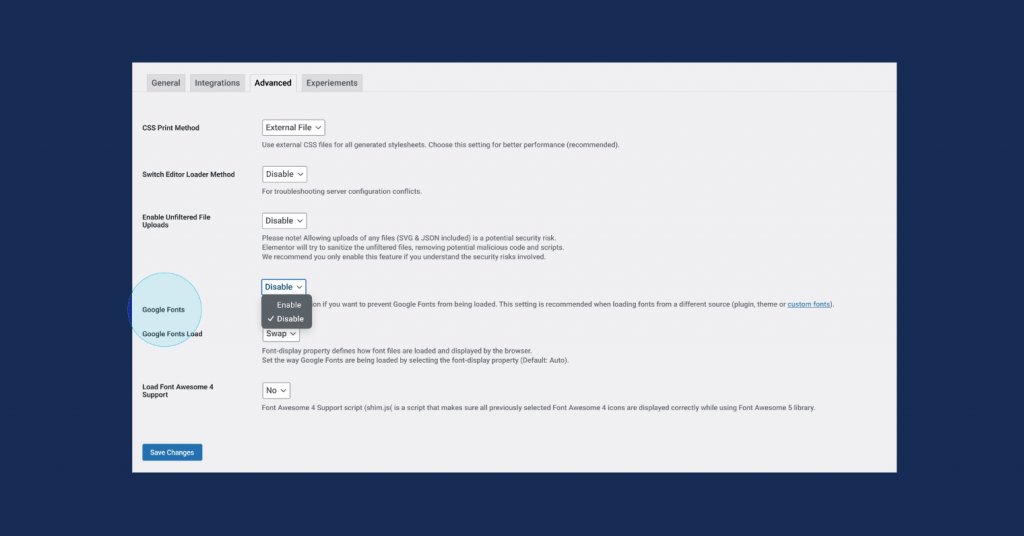
Google Yazı Tiplerini Devre Dışı Bırak

Yaygın olarak kullanılan bir çevrimiçi yazı tipi kitaplığı olan Google Yazı Tipleri, kullanıcıların web siteleri için çeşitli yazı tiplerine erişmelerini sağlar. Ancak, yakın zamanda Google Fonts'un bazı durumlarda GDPR ve gizlilik düzenlemelerini ihlal ettiği keşfedildi.
Bu riski en aza indirmek için Elementor, Google yazı tiplerini web sitesinden kaldırma seçeneği sunar. Google yazı tiplerini devre dışı bırakırken, kullanıcılar artık Düzenleyici içindeki çevrimiçi Google yazı tipi kitaplığına erişemeyecek, bu da Editör'de seçilebilecek yazı tipi sayısının azalmasına ve yalnızca 7 yazı tipi seçeneğiyle sınırlı kalmasına neden olacaktır. Bir kullanıcı web sitesinde zaten bir Google yazı tipi kullanmışsa ancak Google yazı tiplerini devre dışı bırakmayı seçerse, web sitesindeki tüm yazı tipleri otomatik olarak mevcut yazı tipi seçeneklerinden birine geçer. Yine de tercih ettikleri yazı tipini kullanmak isteyenler için Elementor Pro kullanıcıları, Özel Yazı Tipleri özelliği aracılığıyla yerel olarak barındırılan yazı tiplerini yükleme seçeneğine sahiptir.
İyileştirilmiş Performans ve Erişilebilirlik

Elementor 3.10, performans ve erişilebilirlik açısından iyileştirmeler getirmeye devam ediyor. Bu güncelleme, üç performans iyileştirme güncellemesi ve iki erişilebilirlik iyileştirme güncellemesi içerir.
Lazy Load Google Haritalar: Elementor'daki Google Haritalar widget'ı, haritaların bir web sitesinde herhangi bir yere yerleştirilmesine izin vererek web sitesi ziyaretçilerinin konum bilgilerine erişmesi için uygun bir yol sağlar. Bu güncellemeyle, daha hızlı bir ilk sayfa yükleme süresine katkıda bulunan Google Harita iframe'lerinin geç yüklenmesi eklendi.
Özel Boyutlu Görüntüleri Geç Yükleme: Görüntü boyutu, bir web sitesinin performansını büyük ölçüde etkileyebilir. Önceki güncellemelerde, ortam kitaplığına yüklenen görüntülerin çoğunu yavaş yükleme özelliği tanıtılmıştı. Elementor 3.10'da, özel boyutlu görüntüler geç yüklenebilir.
Kendi Kendine Barındırılan Videoları Ön Yüklemeyi Kontrol Etme: Resimlere benzer videolar, özellikle kendi kendine barındırılan videolarda bir web sitesinin hızını ve performansını etkileyebilir. Bu güncellemeyle, ziyaretçi oynat düğmesine basmadan önce kendi kendine barındırılan videoları, meta verilerini veya içeriklerinden hiçbirini önceden yükleme seçeneği kullanılabilir.
Sayfada Gezinme için Erişilebilirlik İyileştirmeleri: Her ikisi de Elementor Pro'dan olan Blok Alıntı pencere öğesi ve Yorum Gönder pencere öğesi, sayfada gezinme için yardımcı teknolojilerden yararlanan engelli kullanıcıların erişilebilirliğini daha da iyileştirmek için işaretlemelerinde güncellemeler aldı.
Sarma
Elementor 3.10, kullanıcıların web sitelerine dahil etmeleri için bir dizi yeni tasarım seçeneği sunuyor. Nested Elements özelliğini kullanan ilk özellik olan Sekmeler widget'ının eklenmesi, kullanıcılara Elementor'un tüm widget'larını kolay bir sürükle ve bırak yöntemiyle kullanarak son derece gelişmiş ve yaratıcı düzenler oluşturma yeteneği sağlar. Kullanıcılar, Flexbox Containers'ın bu yeni parçacığı kullanmasını sağlayarak, tasarım süreçlerini hızlı bir şekilde başlatmak için yeni bir Container tabanlı kite ve şablon kitaplığına da erişebilecek. Ziyaretçilerimizi Elementor 3.10'u denemeye ve aşağıdaki yorumlar bölümünde düşüncelerini paylaşmaya davet ediyoruz.




