Günümüzde, WordPress'te, web sitenizde gezinmeye izin vermek için Elementor kullanan birçok menü içeren bir üstbilgi oluşturmanıza gerek yoktur. Bu yalnızca birkaç menüsü olan bir web sitesi için kullanılmalıdır. Mümkün olan maksimum bağlantıları göstererek web sitenize gitmek için daha iyi bir yol vermeyi planlıyorsanız, Mega Menüleri kullanmanız gerekir.

Mega Menü kullanarak, kullanıcının bir seçenek seçmesini kolaylaştırmakla kalmaz, aynı zamanda keşfedilecek daha fazla sayfa hakkında bilgi edinmesine de yardımcı olursunuz. Bu öğreticide, eklenti Elementor'u kullanarak bir WordPress Mega menüsü oluşturacağız.
Neden bir Mega menü oluşturmalısınız?
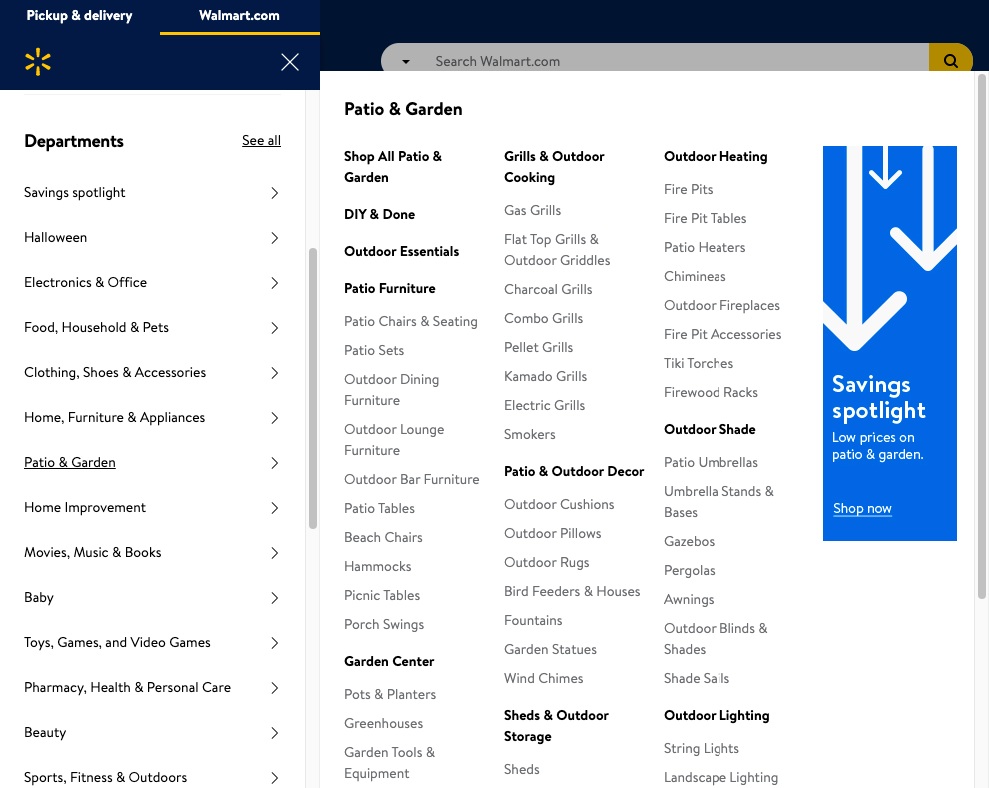
Mega menüler, her şeyi aynı anda görüntüleyen büyük genişletilebilir menülerdir. Ziyaretçilerinizin, aradıkları sayfayı veya ürünü bulmak için hangi seçeneği araştırmaları gerektiğini sıralamaya çalışan karmaşık bir menüde gezinmelerini sağlamazsınız.
Mega menüler, çok sayıda seçeneği hoş bir tasarım biçiminde görüntülemenizi sağlar. Kullanıcı dostu olmaları ve yeni bir ziyaretçinin kafasını karıştırmamalarının yanı sıra, web sitenizin daha önemli sayfalarını da vurgularlar.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaMega menüler e-ticaret web sitelerinde son derece popülerdir. Çevrimiçi mağazaların görüntülenecek daha önemli sayfaları ve ürünleri vardır, aynı zamanda alt düzey sayfaları dahil etmek ve vurgulamak gerekir. Bir gezinti menüsünde bu kadar bilgi eklemek aşırı doldurulmuş görünmesini sağlarken, mega menüler birçok seçeneğe kolayca hitap edebilir.

Mega menüleri kullanmak sadece çok sayıda seçenek görüntülemenizi sağlamakla kalmaz, aynı zamanda kullanıcının sitenizin daha fazlasını keşfetmesine de olanak tanır. Her şey tek bir menüde görüntülendiğinde, kullanıcının gerçekten geldiğinden daha fazla sayfayı kullanıma ayırma şansı daha yüksektir. Bu, ziyaret edilen sayfalar ve kullanıcıların web sitenizde geçirdikleri süre açısından web sitelerinizin SEO'sunu geliştirir.
Elementor Kullanarak Mega Menü Nasıl Oluşturulur
WordPress varsayılan olarak mega menüleri desteklemez ve bu yüzden bir "Elementor" eklentisi olan Artı Eklentileri'e ihtiyacımız olacak. Plus eklentileri, mega menü işlevselliğini etkinleştirmek için yararlı olurken, dikey veya yatay mega menüler, geçiş tabanlı mega menüler vb.

İşlemde ilerlemek için WordPress'inizdeki eklentiyi yükleyin ve etkinleştirin.
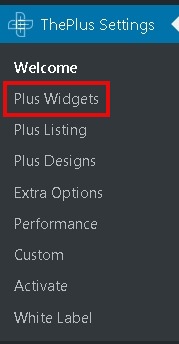
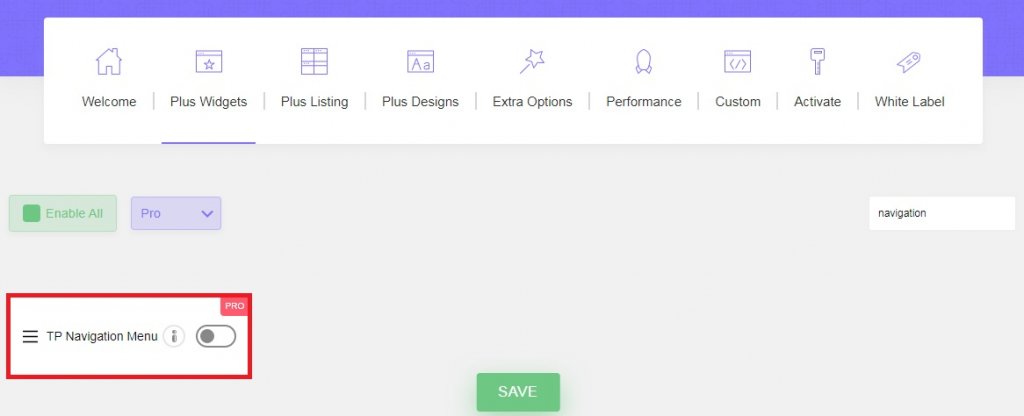
İlk olarak, mega menü özelliğini Artı eklentilerle etkinleştirmeniz ve bunun için WordPress kontrol panelindeki Artı Ayarlar'dan Artı Widget'lar seçeneğini etkinleştirmeniz gerekecektir.

TP Gezinti Menüsü'nü etkinleştirdiğinizde mega menü işlevselliğiniz etkinleştirilir.

TP Navigasyon menüsünü etkinleştirdikten sonra, WordPress panonuzda yeni eklenen Artı Mega Menü seçeneğine gidin.

Web siteniz için mega menü şablonu oluşturmak üzere Yeni Ekle'ye basın. Menümüzü tasarlamak için Elementor editörümüzü kullanıyor olacağız. Daha sonra "Elementor ile Düzenle" düğmesine bastığından emin olun.

Bir mega menü şablonu oluşturmayı bitirdiğinizde, devam edebilir ve bir WordPress navigasyon menüsü oluşturabilirsiniz. WordPress panosundaki Görünüm'e gidin ve ardından menüleri seçin.

Şimdi, önemli sayfaları normal üst düzey menüye ekleyin. Bu seçenekler mega menüyü tetiklemez.
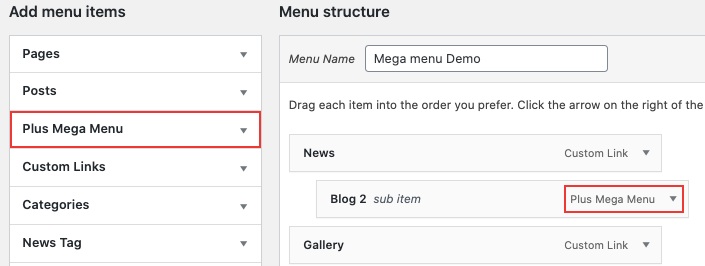
Ardından, mega menüyü tetikleyen öğeleri eklemek için Menü öğeleri ekle'deki Artı Mega Menü seçeneğini kullanın ve daha önce oluşturduğunuz mega menü şablonını ekleyin.

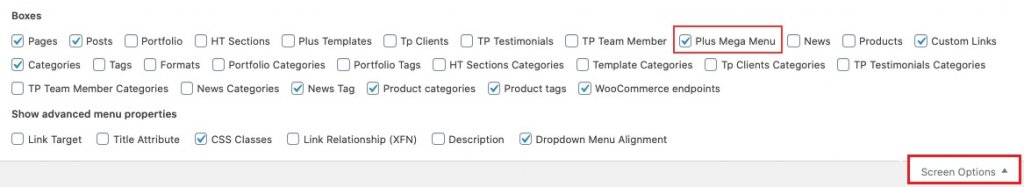
Artı Mega Menü bölümü Menü öğeleri ekle alanında görünmüyorsa, Ekran Seçenekleri'ne gidin ve listedeki Artı Mega Menü kutusunu işaretleyin.

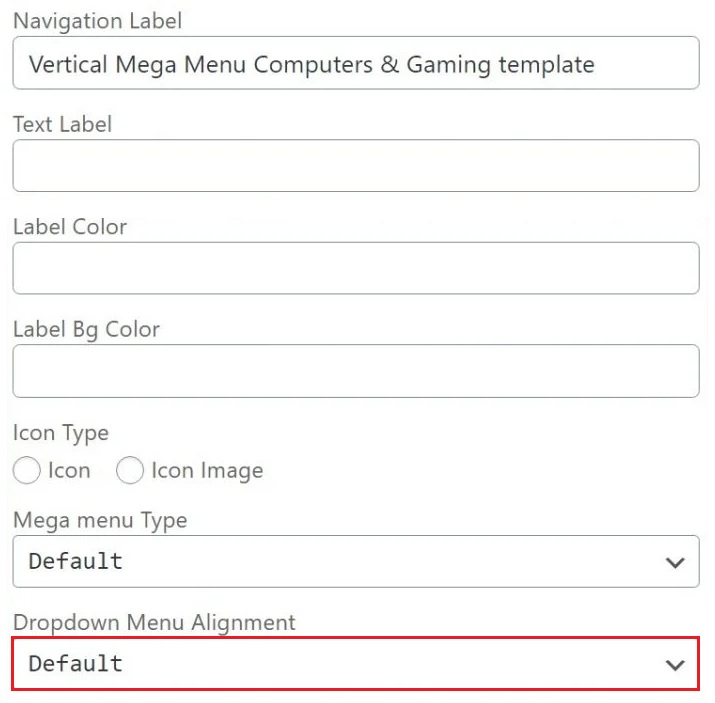
Ardından, boyutu ve hizalamayı ayarlamak için mega menü Ayarları'nı kullanabilirsiniz. Ayrıca simgeler ekleyebilir veya menü öğenizin etiketlerini ve etiket renklerini özelleştirebilirsiniz.

Ardından, özel bir üstbilgi şablonuna ihtiyacınız olacaktır. Elementor sayfa oluşturucusunu kullanarak yeni bir üstbilgi şablonu oluşturabilir veya oluşturduysanız, önceden oluşturulmuş bir üstbilgi şablonu kullanabilirsiniz. Üstbilginizin konumunu da denetleyebilirsiniz.
Yeni bir başlık şablonu oluşturmak için Şablonlar'a ve ardından Tema Oluşturucu'ya gidin.

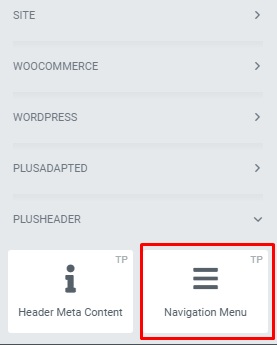
Artı Eklentileri'nden yeni oluşturduğunuz Üstbilgiye bir gezinti menüsü ekleyin.

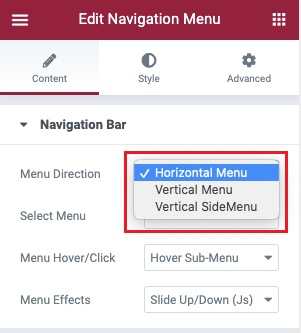
Widget'ın ayarlarını kullanarak menünün yönünü ayarlayabilirsiniz.

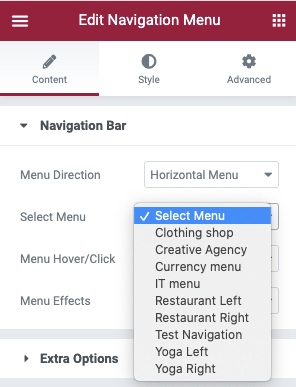
Bittikten sonra, Seç menüsü seçeneğine gidebilir ve daha önce oluşturduğumuz gezinti menüsünü seçebilirsiniz.

Stil sekmesinde, diğer menü özelleştirmeleriyle ilgilenebilirsiniz. Ancak, yapmanız gereken tüm seçimler bunlardır.
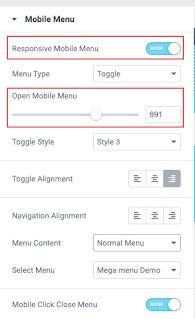
Şimdi, tüm cihazlarda yanıt verdiğinden emin olmak için mega menümüzün son ayarlarına varıyoruz. İçerik sekmesinde, Mobil Menü ayarlarına gidin ve Duyarlı Mobil Menü seçeneğini etkinleştirin ve mega menünüzün duyarlı kesme noktasını ayarlayın.

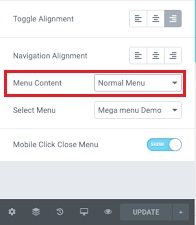
Menü İçeriği seçeneğinde, mobil ziyaretçileriniz için istediğiniz menüyü görüntülemeyi seçebilirsiniz. Tamamen farklı bir menü oluşturabilir veya yeni oluşturduğunuz menüyü kullanabilirsiniz.

Artık mega menünüzü yayınlayabilir ve her şeyin yolunda olup olmadığını kontrol ettiğinizden emin olabilirsiniz.
Bu şekilde, kafa karıştırıcı ve karmaşık menülerden kurtulmak için Elementor sayfa oluşturucuyu ve Artı Eklentileri kullanarak WordPress web siteniz için mega bir menü oluşturabilirsiniz. Daha fazla öğretici için Facebook ve Twitter'te bizi takip etmeye devam edin.





