Megamenu eklentileri web sitesine çok şey katar, her alt menü bölümü için bir şablon tasarlamanızı ve ek CSS ve JS dosyaları yüklemenizi gerektirir.

Burada gösterilen stratejide durum böyle değil. Elementor Pro ile , bakımı da son derece basit olan dev bir menü yapmak oldukça basit bir tekniktir, editörde normalde yaptığınız gibi herhangi bir şeyi değiştirmeniz yeterlidir. Devam edelim ve Elementor ile Mega Menülerin Nasıl Oluşturulacağını anlayalım .
WordPress'te Elementor ile Mega Menüler Nasıl Oluşturulur
Önce Elementor Mega Menü başlık şablonunuzu oluşturun. Elementor Free kullanıyorsanız bu kılavuz çalışmaya devam edecek, ancak bir başlık şablonu oluşturmak için Tema Oluşturucu'yu kullanamayacaksınız. Bunun için Elementor Pro'nun kullanılması gerekecek.

Yeni bir bölüm ekleyin ve bittikten sonra uygun şekilde yerleştirin.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
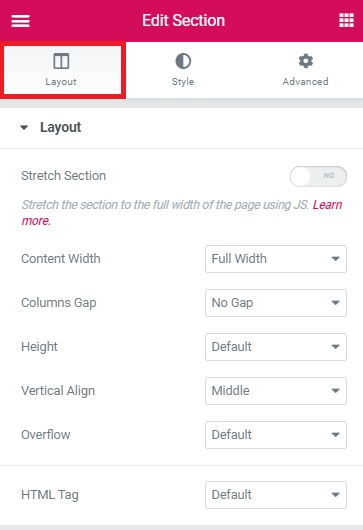
Şimdi başlaBölümlerinizin düzenini tam genişliğe ayarlayın.

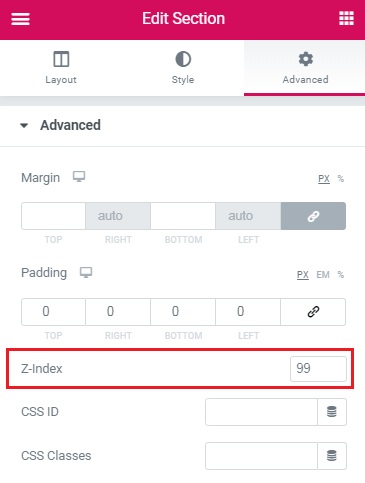
Gelişmiş sekmesinde z-endeksini 99 olarak ayarlayın.

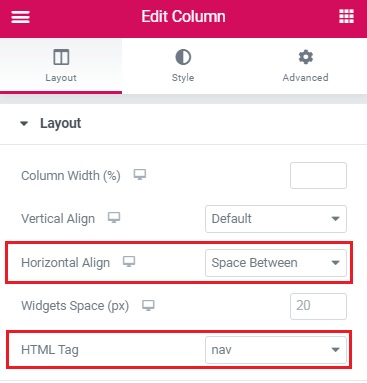
Bundan sonra sütun ayarlarını yapın. Bölümünüzde yalnızca bir sütun olmalıdır.
Yatay Hizalamayı 'Space-been' olarak ayarlayın HTML etiketini 'nav' olarak ayarlayın.

Şimdi, Elementor Mega Menünüze, istediğiniz tüm öğeleri ekleyin. Şu an için, yalnızca bunlar varsayılan olarak gezinmeden görüntülenir.
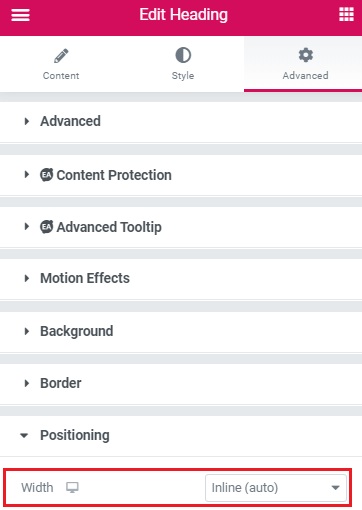
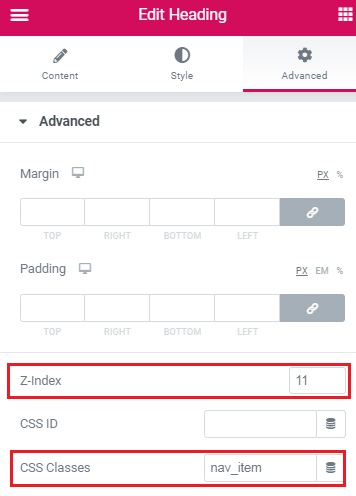
Tasarımımda bir resim, başlık bileşenleri ve bir düğme öğesi kullandım. Gelişmiş'te z-endeksini 11'e ve Konumlandırma'da genişliği satır içi olarak ayarlayın.

'Gezinme öğesi' sınıfı, başlık bileşenlerine uygulanmalıdır.

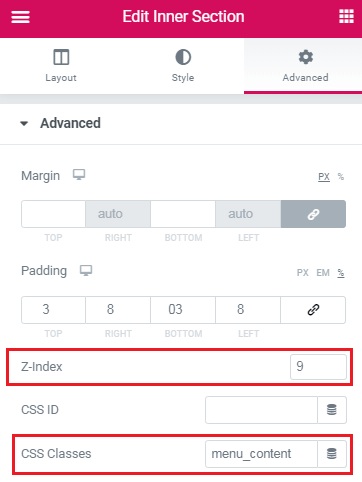
Her şeyi tamamladığınızda ve istediğiniz gibi göründüğünde, her 'mega' alt menüsü için bir iç bölüm oluşturun. Onlara 'menü içeriği' sınıfını verin. Onlara da 9'luk bir z-endeksi verin.

Her bir iç parçayı, birisi üzerine geldiğinde görmek istediğiniz şeye göre oluşturun.
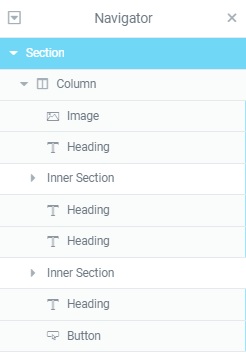
Ardından, gezgin açıkken iç bölümlerin her birini hareket ettirin. Her bir iç bölüm, 'ana' menü öğesi olarak görev yapacak başlık öğesinden hemen sonra yerleştirilmelidir. Sayfanın stilini biraz bozacaktır, ancak bu, CSS eklendikten sonra ele alınacaktır.

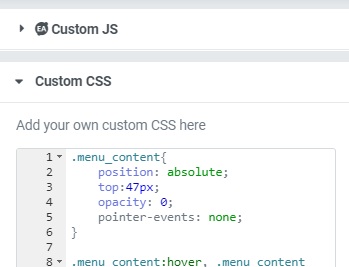
Son olarak, Elementor Mega Menüsü için CSS'yi ekleyin. Bu CSS'yi kopyalayıp başlık şablonunuzun CSS kutusuna yapıştırın.

Editörün sol alt köşesindeki dişli simgesine bastıktan sonra bunu göreceksiniz.
.menu_content{
position: absolute;
top:47px;
opacity: 0;
pointer-events: none;
}
.menu_content:hover, .menu_content:focus, .menu_content:focus-within{
opacity: 1;
pointer-events: visible;
}
.nav_item{
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
height: 76px;
}
.nav_item:hover + .menu_content, .nav_item:focus-within + .menu_content {
opacity: 1;
pointer-events: visible;
}
İyileştirmeler ve Değişiklikler
Alt menü bölümleri açıkken siyah bir kaplama oluşturmak için bu CSS'yi sayfanın geri kalanına ekleyin. Daha iyi efektler için, bu 'alt menü' iç kısımlarından üst ve alt dolguyu çıkarın. Ardından, CSS'de tasarımınızı karşılamak için 'dolgu' değerini değiştirin.
.nav_item:hover + .menu_content::after , .nav_item:focus-within + .menu_content::after, .menu_content:hover::after, .menu_content:focus-within::after {
content:'';
position: fixed;
width: 100%;
height: 100vh;
left:0;
pointer-events: none;
overflow: hidden;
background-color: rgba( 0, 0, 0, 0.34)
}
.menu_content .elementor-container{
padding: 3%;
}
Gezinme öğelerini bir arada tutmak için bu CSS'yi ekranın sağ üst köşesine ekleyin.
Menü öğelerini kendi aralarında boşluk bırakmak için dolguyu istediğiniz gibi ayarlayın. 'Nth-of-type' değeri değişirse, değiştirin. Gezginde görüldüğü gibi, ilk başlık elemanı konumunu sağlamalısınız.
.nav_item{
padding: 0 23px;
}
.nav_item:nth-of-type(2){
margin-left: auto;
}
WordPress'te Elementor ile Mega Menüleri bu şekilde oluşturabilirsiniz. Web sitesinde her şey yolunda görünüyorsa bize bildirin ve iyi değilse öğreticiyi tekrar ziyaret ettiğinizden emin olun.
Bu eğitim için bizden bu kadar. WordPress yolculuğunuzu kolaylaştırmak için Facebook ve Twitter'da bize katıldığınızdan emin olun.





