Elementor açılış sayfasını ayarlama konusunda yardıma mı ihtiyacınız var? Başka yerde arama.

Tek satır kod yazmadan güzel ve etkili açılış sayfaları geliştirmek için Elementor size ihtiyacınız olan görsel, sürükle ve bırak düzenleyiciyi sağlar.
Ancak bunların hepsini bir araya getirmek biraz göz korkutucu olabilir, değil mi?
Aşağıdaki gibi endişeleriniz olabilir:
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla- Açılış sayfamın içeriği nelerden oluşmalıdır?
- Bunun için Elementor'u kurmanın en iyi yolu nedir?
- Siteme e-posta katılım formu eklemek için ne yapabilirim?
Elementor açılış sayfası oluşturma sürecinde size adım adım yol gösterirken tüm bu soruların ve daha fazlasının yanıtını bu yazıda bulacaksınız.
İşe başlamak için her açılış sayfasının ( Elementor veya başka türlü) temel bileşenlerini inceleyelim. Ücretsiz Elementor sayfa oluşturucuyla, MailPoet tarafından desteklenen bir e-posta katılım formunun eklenmesi de dahil olmak üzere her şeyi nasıl ayarlayacağınızı size öğreteceğiz.
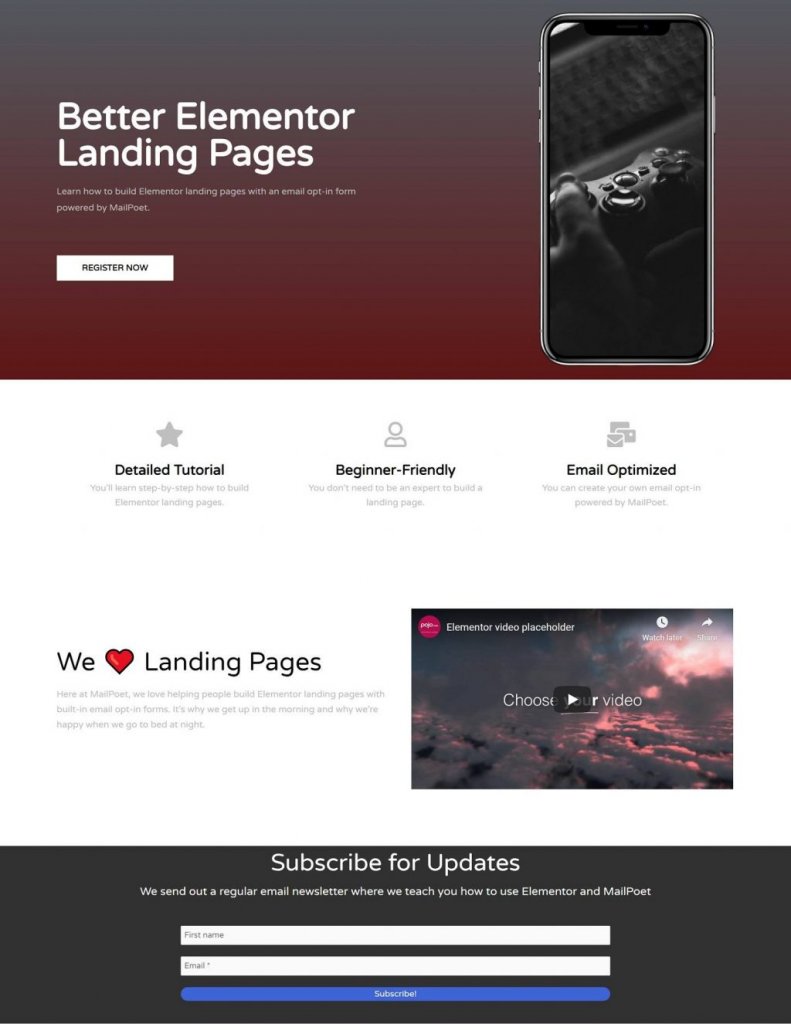
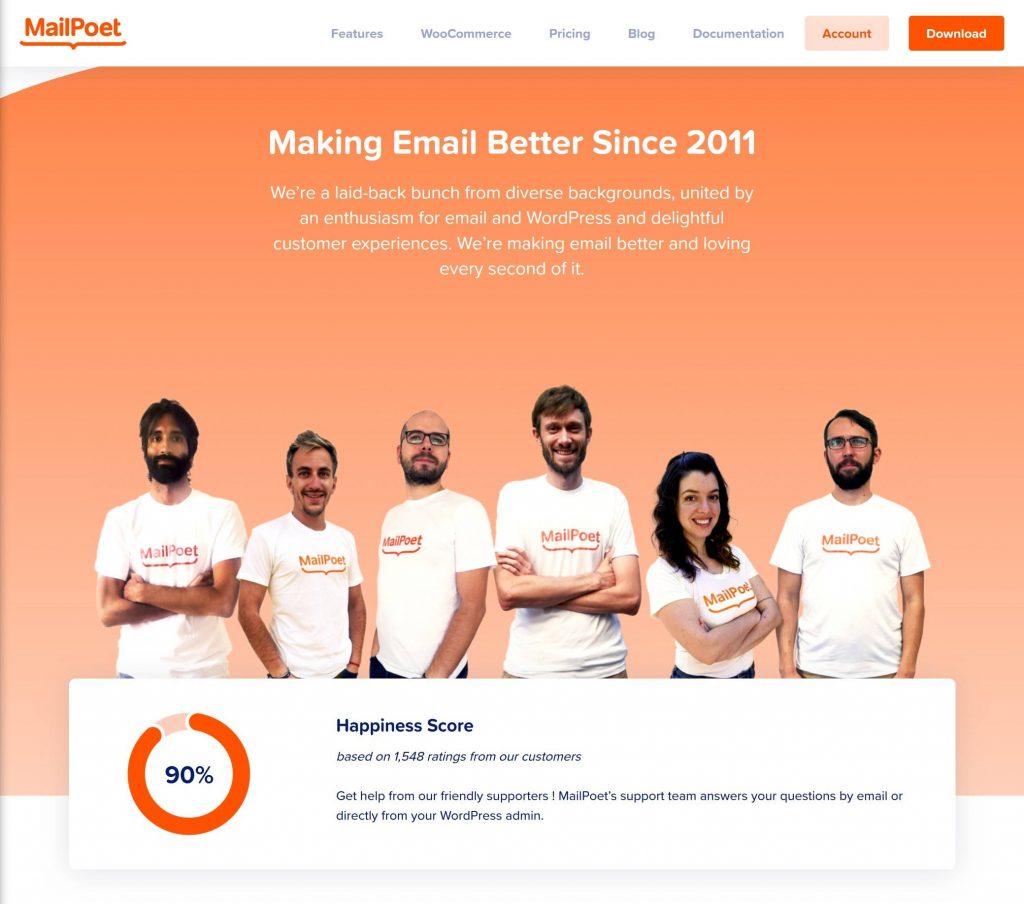
Tasarım Önizlemesi
Bu yazıyı bitirdikten sonra buna benzer bir tasarım oluşturabileceksiniz.

Elementor Sayfa Oluşturucu Temel Öğeleri
Açılış sayfalarınızın ürününüze veya hizmetinize özel olması nedeniyle "açılış sayfanızın bu özelliklerin tümüne ihtiyacı var, başka hiçbir şeye ihtiyacı yok" demiyoruz.
Ancak her açılış sayfasında olması gereken yalnızca dört şeyi seçmek zorunda kalsaydık bunlar olurdu.
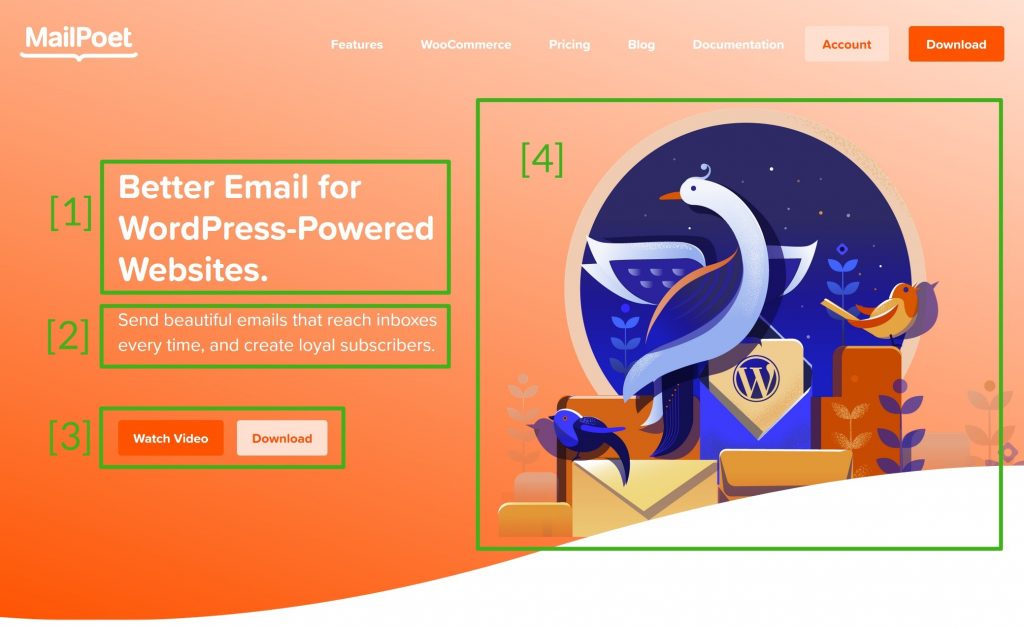
Kahraman bölümü
Kahraman bölümünüzdeki materyal en dikkat çekici olanıdır ve web sitenizin üst kısmında görünür. Ziyaretçileriniz açılış sayfanıza gelir gelmez bunu fark edeceklerdir.

Kahraman bölümünde okuyucuyu bir metin duvarı ile boğmaya gerek yok. Bunun yerine çoğu kahraman bölümü aşağıdaki temel kurulumla başlar:
- Başlık : Başlık, potansiyel bir müşterinin gördüğü ilk şeydir ve ürününüzün veya hizmetinizin ana değerini tek bir cümlede özetler.
- Alt başlık : Başlığı kısa ve öz tutarken detaylandırmanın etkili bir yolu, bir alt başlık kullanmaktır.
- CTA : Ziyaretçilerin yapmasını istediğiniz şeye harekete geçirici mesaj (CTA) denir. CTA'lar genellikle sayfa başına iki taneyle sınırlıdır.
- Medya Dosyaları: Genellikle metne ek olarak bir resim, video veya çizim eklenir.
Özellikler/Avantajlar

Bundan sonra ürününüzün özelliklerini ve faydalarını anlatan bir bölümünüz olacak. Bu bölümde, kahraman başlığınız için destekleyici kanıtları görüntüleyebileceksiniz.
Hakkında

Sayfanın ilerleyen kısımlarında kendiniz veya işletmeniz hakkında birkaç ayrıntı ekleme fırsatına sahip olacaksınız. Sonuç olarak, hedef kitlenizde güven yaratabileceksiniz.
E-posta Seçeneği
Çoğu açılış sayfasının alt kısmında bir e-posta katılım formu bulunur. Açılış sayfanızın geri kalanını okumaya zaman ayıranların söyleyeceklerinizle ilgilendiklerini varsaymak yanlış olmaz.

E-posta adreslerini ele geçirerek gelecekte onlarla iletişim halinde kalabilirsiniz.
Çekici Bir Açılış Sayfası Oluşturmak İçin Yaratıcı Unsurlar
Eklemeniz gerekenler yalnızca yukarıda listelenen dört şey değildir. Güçlü bir başlangıç noktası olarak, aşağıdakilere ilişkin bölümlerin eklenip eklenmeyeceğini düşünmek için de iyi yerlerdir:
- Etkileyici özgeçmiş veya portföy.
- Sosyal kanıtlar müşteri referansları şeklinde sağlanabilir.
- Çalıştığınız ünlü markaların logoları bu sayfada
- Fiyat tabloları
- Son Blog Yazıları
- Eylem çağrıları
Aşağıdaki eğitimde bu dört kritik parçayı kullanarak açılış sayfalarınızı oluşturma sürecinde size yol göstereceğiz.
Ancak işiniz bittiğinde, gerekirse ek bölümler ekleme olanağına sahip olacaksınız.
Elementor Açılış Sayfası Oluşturma
Elementor, açılış sayfaları oluşturmak için harika bir araçtır, ancak şimdi işe koyulmanın zamanı geldi.
Size prosedürleri göstermenin yanı sıra, açılış sayfanızın içeriği ve görünümüyle ilgili bazı öneriler de vereceğiz.
Kanvas Seçimi
Başlamak için Elementor sayfanız için bir tuvale karar vermeniz gerekir.
Bu noktada önünüzde iki seçenek var. Ya tamamen boş bir sayfayla başlayabilirsiniz. Mevcut WordPress temanızın kalıntılarından arınmış, temiz bir sayfa ile başlayacaksınız. Ayrıca temanızın üstbilgisi ve altbilgisi arasında bir kenar çubuğuna veya kapsayıcıya gerek yoktur, böylece aradaki her şey üzerinde tam kontrole sahip olursunuz.
Açılış sayfanızın sitenizin geri kalanıyla sorunsuz bir şekilde bütünleşmesini istiyorsanız ikinci yaklaşımı seçmelisiniz. Ancak tek bir sayfa oluşturuyorsanız ilk seçenek daha iyi bir seçimdir.
Bu seçimi yapmak:
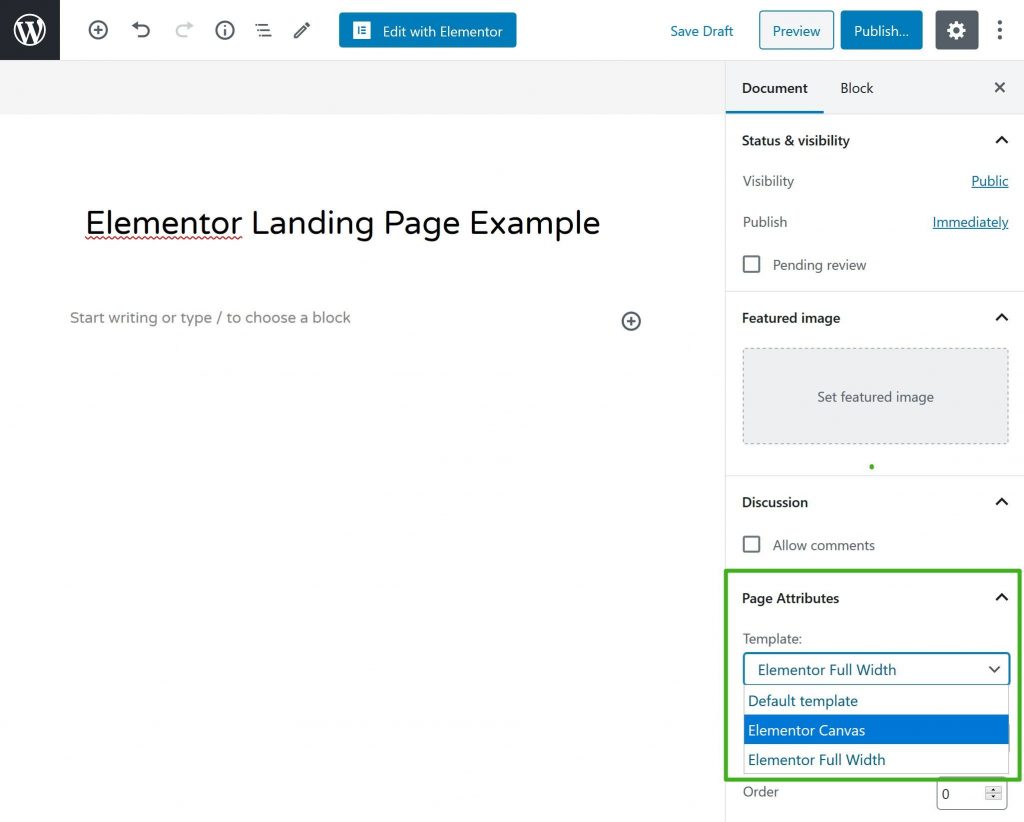
- Açılış sayfası standart bir WordPress sayfasında saklanmalıdır.
- Belge kenar çubuğu "Sayfa Nitelikleri" başlıklı bir bölüm içerir.
- Şablon açılır menüsünden tuvalinizi seçin.
Elementor'un iki şablon stili vardır.
- Elementor Kanvas
- Elementor Tam Genişlik

Tasarım Yaklaşımı
Boş bir kağıdınız olur olmaz tasarlamaya başlayabilirsiniz. Eğer meydan okumaya hazırsanız sıfırdan başlayabilir ve açılış sayfanızın tamamını oluşturabilirsiniz.
Bununla birlikte, eğer bu ilk açılış sayfanızsa, her şeyi elle halletmek biraz korkutucu olabilir.
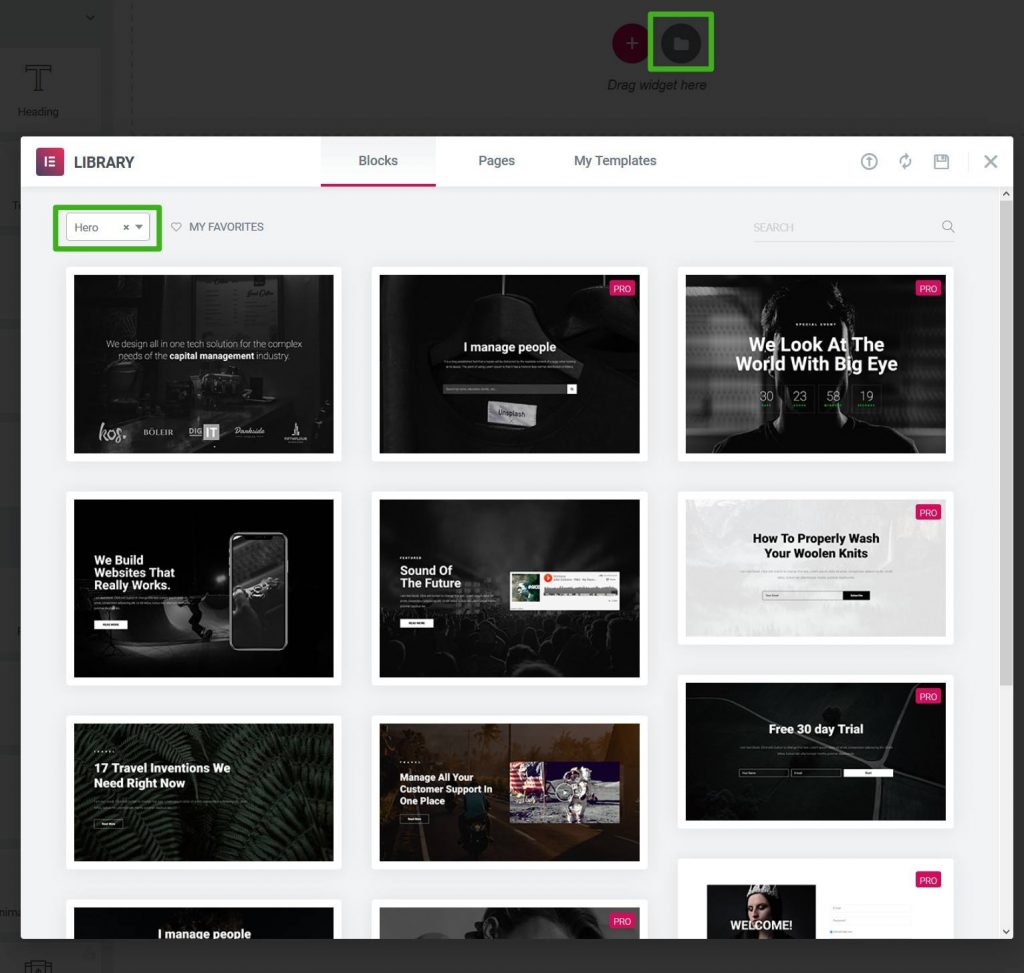
Lütfen tarayıcınızın araç çubuğundaki klasör sembolüne tıklayarak bulabileceğiniz şablonlara bir göz atın.
Konunuza uygun, tamamen oluşturulmuş bir açılış sayfası şablonu bulup bulamayacağınızı görmek için Sayfa şablonlarına göz atabilirsiniz.
Ancak Blok şablonları sekmesi genellikle daha iyi bir alternatiftir. Açılış sayfanızın tasarımının bazı bölümleri bir blok şablonuna dahil edilebilir. Legolarda olduğu gibi ideal tasarımınızı oluşturmak için parçaları karıştırıp birleştirebilirsiniz.

Elementor blok şablonları niş olarak belirtilir. Mevcut şablon türleri vardır - Kahraman, Özellikler, Hakkında.
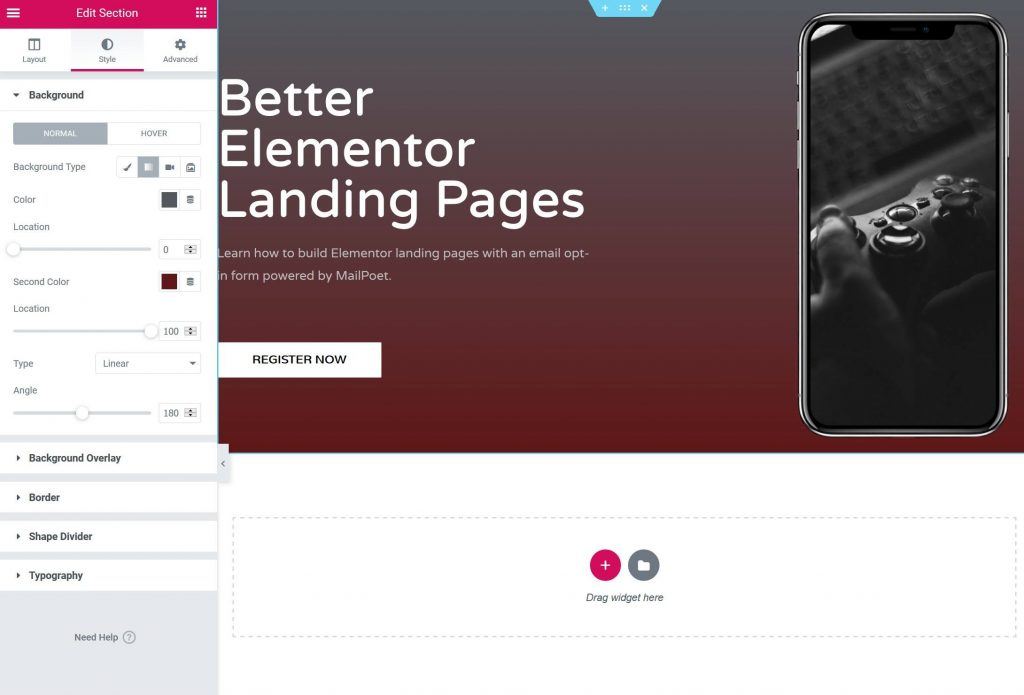
Kahraman bölümü tasarımı
Artık işe koyulup açılış sayfanızı en ince ayrıntısına kadar oluşturmanın zamanı geldi.
Elementor'un varsayılan davranışı, açılış sayfanızın her "bölümünün" düzenleyicide ayrı bir bölüm olmasıdır.
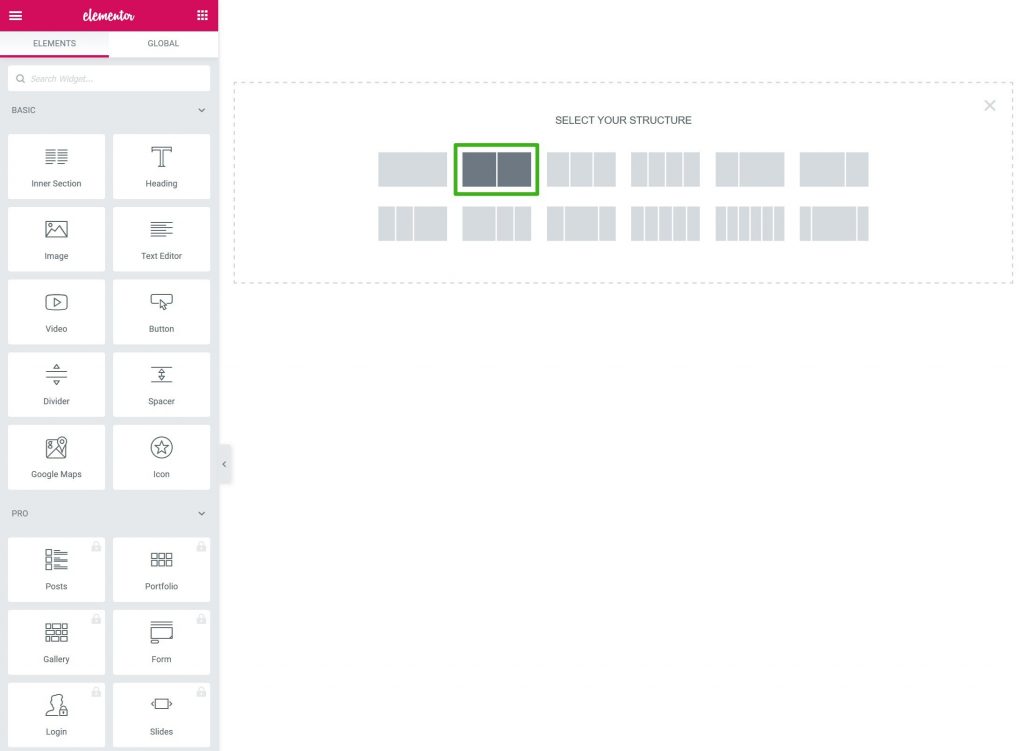
Artı işaretini (+) tıklayarak başlayın. Sonuç olarak, kahraman bölümünüz için genellikle iki sütunlu bir alan tasarlayacaksınız.

Daha sonra sütunların içine içerik widget'ları ekleyebilirsiniz.
Sol sütuna şunu ekleyebilirsiniz:
- Başlığınız için bir H1 Başlık widget'ı. Bu tek cümlelik bir özet olmalı. Bu bölümde sattığınız ürünün esasını açıklayın. "WordPress Destekli Web Siteleri için Daha İyi E-posta" MailPoet'in sloganıdır.
- Alt başlığınız için bir H2 veya H3 başlık widget'ı kullanın. Burada bir iki paragrafı geçmeyin. Başlıkta belirttiklerinizi detaylandırma seçeneğiniz vardır. MailPoet açısından bu, "Gelen kutularına her zaman ulaşan güzel e-postalar gönderin ve sadık aboneler oluşturun" anlamına gelir.
- Harekete geçirici mesajınız için bir veya daha fazla Düğme widget'ına ihtiyacınız olacak. Birden fazla harekete geçirici mesaj düğmesinin kullanılması, daha parlak bir birincil CTA düğmesini gerektirir.
Daha sonra sağ sütuna bir resim veya video widget'ı ekleyebilirsiniz.
Bölüm ayarları, tüm kahraman bölümlerinize arka plan sağlamak amacıyla kullanılabilir.

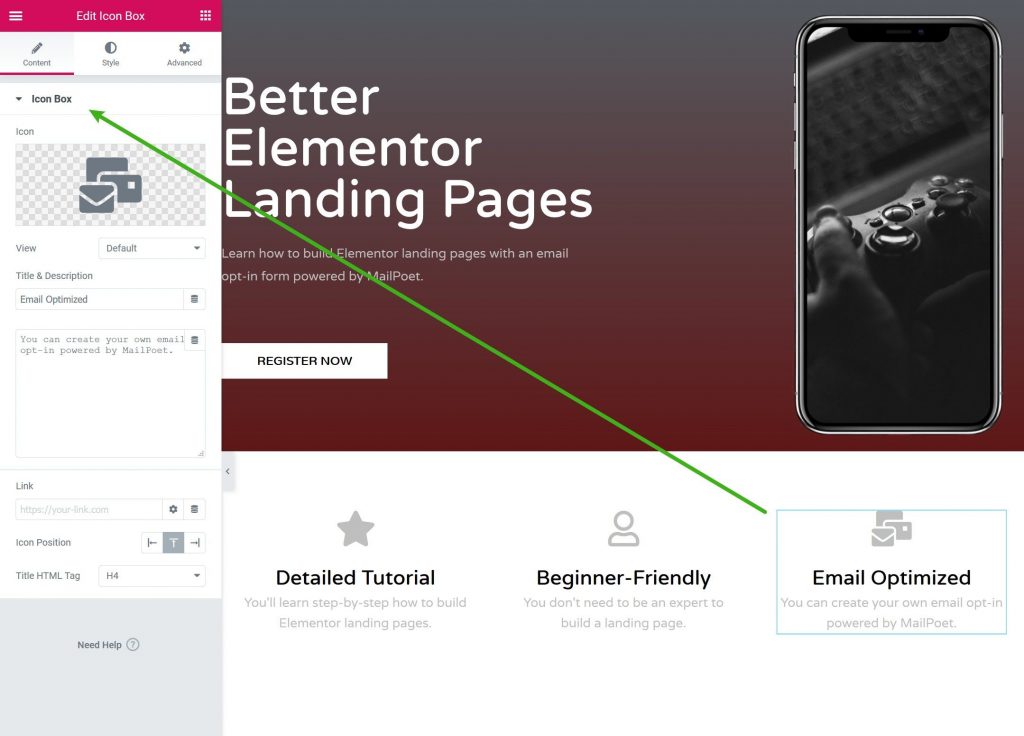
Özelliklerinizi Tasarlayın
Özellikler ve faydalar bölümüne devam edin.
Daha kompakt bir tasarım için üç veya dört sütunlu yeni bir bölüm ekleyin. Sonuç olarak, her özelliği tek tek listelemek için Simge Kutusu widget'ını kullanabilirsiniz.

Açılış sayfalarının bu simge kutusu tekniğini kullandığını görmek normaldir.
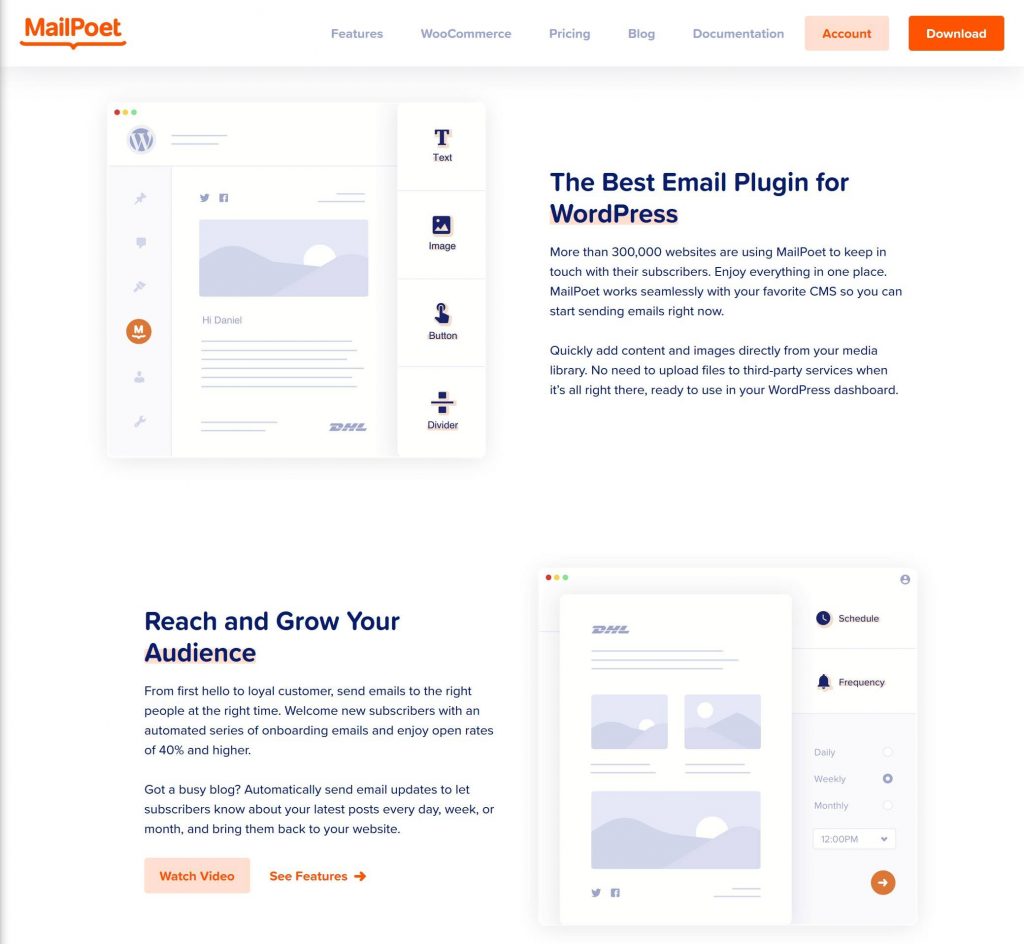
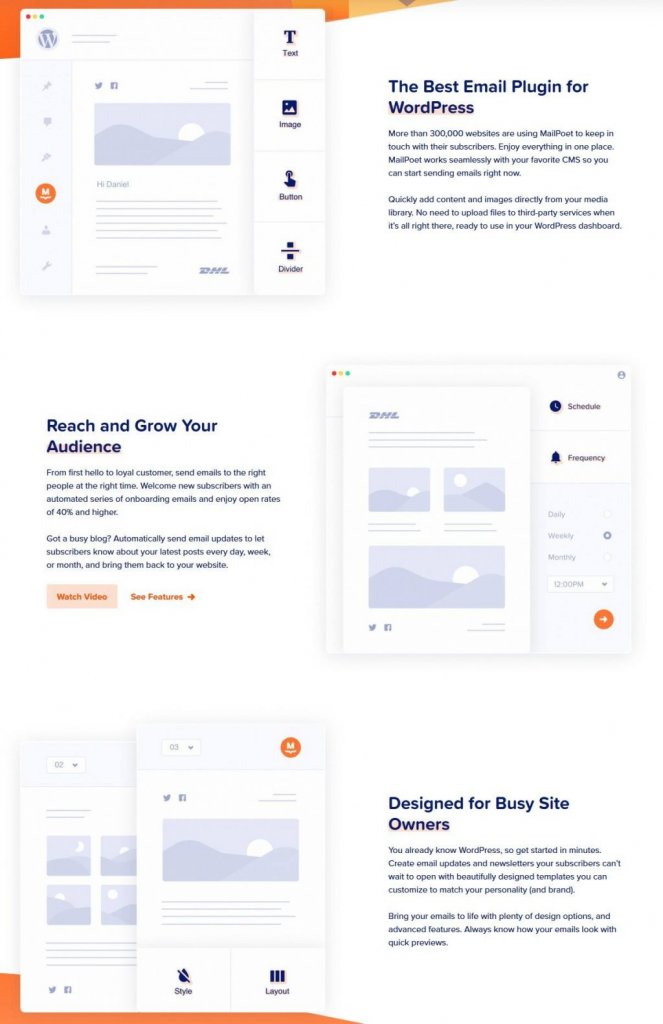
Her biri hakkında daha derinlemesine bilgi edinmek istiyorsanız, MailPoet ana sayfasında gösterildiği gibi her özellik için iki sütunlu bölümler oluşturun.
Bir tarafta yazı, diğer tarafta resim. İşleri taze tutmak için metnin hangi tarafta olacağını değiştirebilirsiniz.

Özelliklerin tek başına listelenmemesi gerektiğini akılda tutmak önemlidir. Her özelliğin kullanıcılarınıza sağladığı değeri göstermek de iyi bir fikirdir.
E-posta Katılım Formu
E-posta adreslerini toplamaya ve abone listenizi büyütmeye yönelik bir araç, Elementor'un ücretsiz sürümüne dahil değildir ancak Elementor Pro'yu satın alarak bu araçtan yararlanabilirsiniz.
Elementor açılış sayfanıza bir e-posta katılım formu eklemek için ücretsiz MailPoet eklentisini kullanabilirsiniz.
Elementor kullanıyorsanız MailPoet, bir e-posta katılımı ayarlamanıza yardımcı olabilir ve ayrıca WordPress kontrol panelinizden haber bültenlerini otomatikleştirebilir veya manuel olarak gönderebilir.
MailPoet'i kullanmaya başlamak istiyorsanız, bir süreliğine Elementor'dan ayrılıp ücretsiz eklentiyi indirip yüklemeniz gerekir. MailPoet sekmesindeki kısa kurulum prosedürünü tamamlayın.
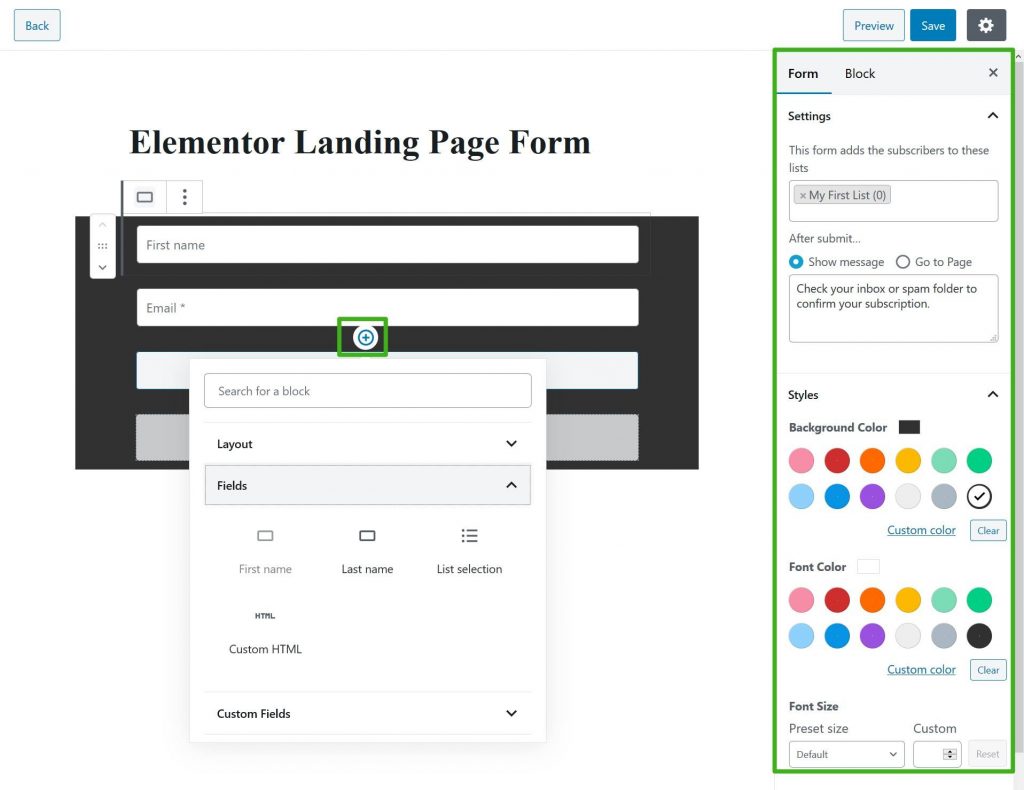
MailPoet Forms Yeni Ekle'de açılış sayfanız için bir katılım formu oluşturun.
+ sembolüne tıklayarak yeni alanlar ekleyin. Örnek olarak, ziyaretleri takip etmek istiyorsanız.
Formunuz, kenar çubuğundaki Form ayarları kullanılarak yapılandırılabilir ve stillendirilebilir.

Bunu tamamladıktan sonra formu kaydedin.
- Elementor arayüzüne geri dönün.
- Değişikliklerinizi kaydedin.
- Arayüzü yenileyin.
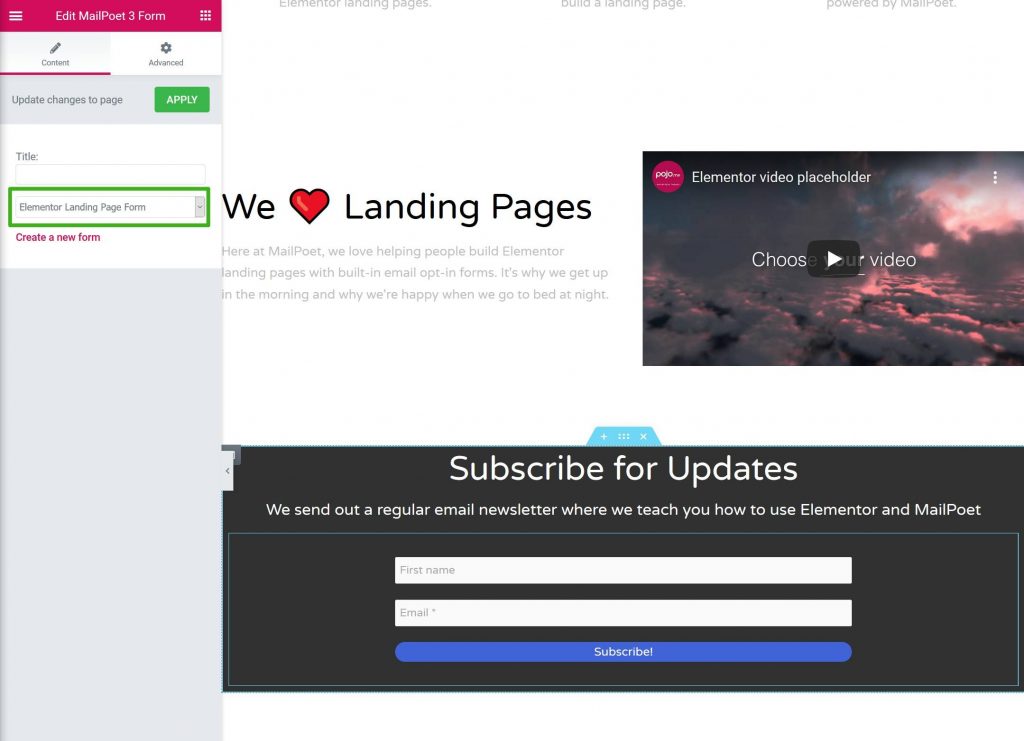
E-posta katılım formunuzu açılış sayfanıza eklemek için Elementor'u yenilemeniz ve yeni MailPoet 3 widget'ını aramanız yeterlidir.
Bu yeni form, widget'ın ayarlarında seçilebilecek. Artık Elementor'da formunuzun canlı önizlemesini görebilmeniz gerekir.

Widget'ın ayarlarının Gelişmiş sekmesi, formun davranışını ve aralığını değiştirmenize olanak tanır.
İsterseniz formunuzun üzerindeki başlık gibi diğer Elementor widget'larını da kullanabilirsiniz.
Bitti! Bir açılış sayfası tasarlamak için Elementor kullanıldı.
Kendi Elementor Açılış Sayfasını Oluşturun!
Çekici ve başarılı bir WordPress açılış sayfası, yalnızca Elementor'un ücretsiz sürümü kullanılarak oluşturulabilir.
İstenirse her şey sıfırdan inşa edilebilir. Eğer bu size çok fazla geliyorsa, süreci daha kolay hale getirmek için Elementor şablonlarını nasıl kullanacağınızı öğrenin.
Elem entor'un blok şablonları sağlam bir yarı yoldadır. Şablonları özelleştirmek için bunları başlangıç noktası olarak kullanabilir ve ardından kendi bilgilerinizi ve stilinizi ekleyebilirsiniz.
Elementor'un ücretsiz sürümünde açılış sayfanıza e-posta katılım formu eklemek mümkün değildir.
Ücretsiz MailPoet eklentisine sahip Elementor, WordPress yöneticinizden e-posta göndermek için kullanılabilecek bir açılış sayfası oluşturarak e-posta listenizi büyütmek için kullanılabilir.
Elementor'daki özel widget'ı kullanarak kendi özel e-posta katılım formunuzu oluşturabilir ve bunu doğrudan tasarımınıza entegre edebilirsiniz.





