Hamburger menü simgesi, modern web sitelerinde mobil gezinme için önemli bir öğedir. Ancak Divi'nin varsayılan simgesinin kişiliği yoktur. SVG görselleriyle, hamburger menü geçişinizi markanıza uygun, şık animasyonlu bir simgeyle kolayca özelleştirebilirsiniz.

Özel bir SVG hamburger animasyonu, farklılaşma konusunda harikalar yaratabilir. Ziyaretçileriniz, telefon ve tabletlerde sitenizin menüsüne göz atarken ekstra yaratıcılık dokunuşunu takdir edeceklerdir. Özel simge, markanızın tarzını anında yansıtır.
Bu eğitimde, Divi'de özel bir animasyonlu SVG hamburger simgesinin nasıl yüklenip uygulanacağını anlatacağım. Yalnızca birkaç kolay adımda, genel web sitesi deneyiminizi geliştiren benzersiz bir animasyonlu hamburger menü geçişini uygulayabilirsiniz. Başlayalım!
Divi Mobile ve SVG hamburger simgeleri
Divi Mobile, size en iyi ve en çok talep edilen özellikleri sağlayarak, muhteşem Divi web siteleri oluşturmanıza yardımcı olmak için sürekli olarak gelişiyor. SVG hamburger simgeleri ekleme seçeneği bu tür sık talep edilen özelliklerden biridir ve Divi Mobile v1.6.4+ ile artık SVG kodunu doğrudan Divi tema özelleştiricisinden yükleyebilirsiniz.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaNeden SVG kodunu kullanmalısınız? çünkü SVG görüntünüzün herhangi bir yönünü CSS ile değiştirmek için SVG kodundaki çeşitli yollara sınıflar uygulayabilirsiniz.
Şimdi bu eğitimde, SVG simgeli Divi hamburger menüleri oluşturmak ve bunları Divi Mobile ile uyumlu hale getirmek için çevrimiçi bulduğumuz bir pasajı kullanıp değiştireceğiz.
Bu, mevcut koddaki bazı sınıfları eklememizi ve potansiyel olarak güncellememizi gerektirdiğinden başlayalım.

SVG simge kodunu ekleme
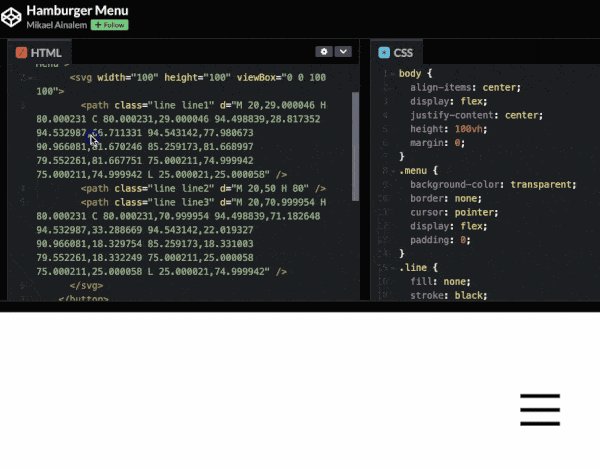
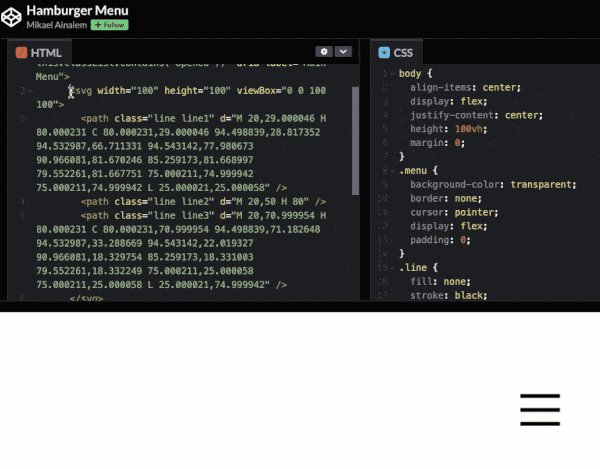
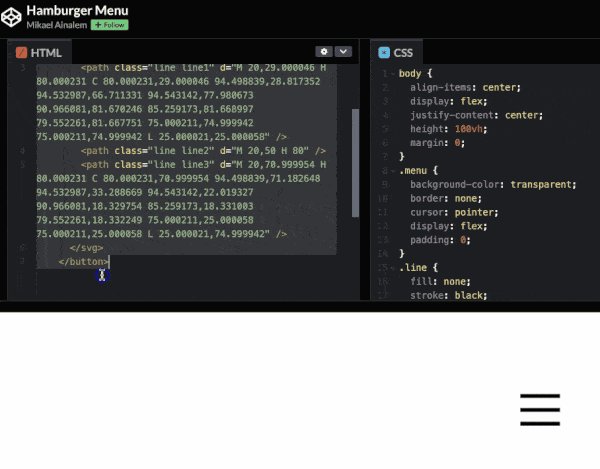
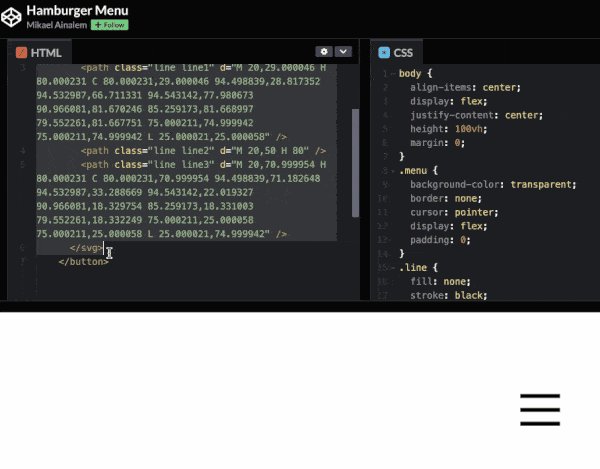
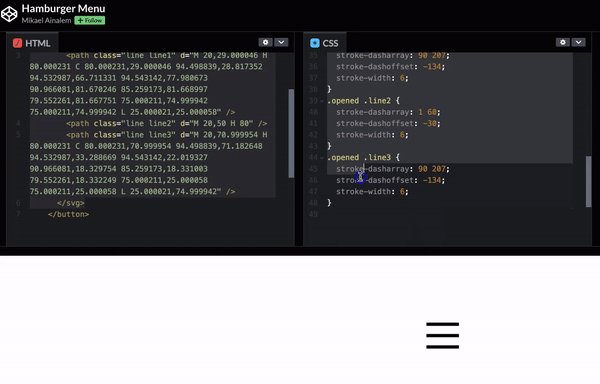
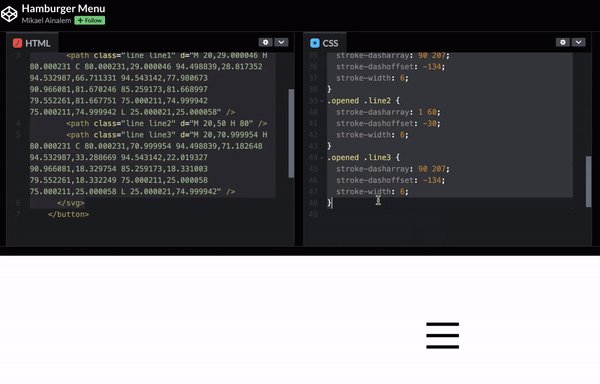
Bu gerçekten çok kolaydır, çünkü tek yapmamız gereken yukarıdaki örnek kodumuzdan SVG kodunu oluşturmak için açılış ve kapanış svg> öğelerinden HTML kodunu kopyalamaktır. Bundan sonra Divi Mobile'ın ayarlarına eklemeye devam edeceğiz.
Kod düzenleyiciyi açıp HTML sekmesinin kodunu kopyalayarak başlayalım.

Divi tema özelleştiricisinde Divi Mobile ayarlarına giderek bu SVG kodunu Divi hamburger menümüze ekleyebiliriz.
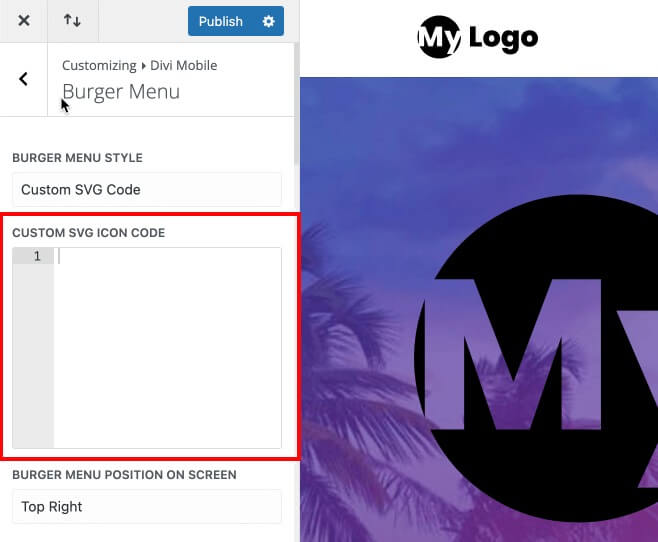
Divi > Tema Özelleştirici > Divi Mobile'a giderek Burger Menüsü sayfasına erişin.
Divi Mobil Ayarları
- Burger Menü Stili: Özel SVG Kodu
- Özel SVG Simge Kodu: Kopyalanan SVG kodunu buraya yapıştırın
Şimdi kaydedin ve yayınlayın.
Ve eğer seçtiğimiz SVG kodunu kullanırsanız, simgeniz aşağıda gösterilen garip karmakarışıklığa benzeyecektir. Bunun nedeni Divi Mobile'ın simgeyi nasıl oluşturduğundan ziyade bu kodun nasıl yazıldığıdır. Ancak endişelenmeyin, bunu bir sonraki adımda ele alacağız.
Bu sorunu çözmek için aşağıdaki SVG Kodunu ekleyin.
<svg width="100" height="100" viewBox="0 0 100 100"> // Increase the size with the width and height property
<path class="line line1" d="M 20,29.000046 H 80.000231 C 80.000231,29.000046 94.498839,28.817352 94.532987,66.711331 94.543142,77.980673 90.966081,81.670246 85.259173,81.668997 79.552261,81.667751 75.000211,74.999942 75.000211,74.999942 L 25.000021,25.000058" />
<path class="line line2" d="M 20,50 H 80" />
<path class="line line3" d="M 20,70.999954 H 80.000231 C 80.000231,70.999954 94.498839,71.182648 94.532987,33.288669 94.543142,22.019327 90.966081,18.329754 85.259173,18.331003 79.552261,18.332249 75.000211,25.000058 75.000211,25.000058 L 25.000021,74.999942" />
</svg>Bu SVG kodunda yollara verilen sınıfların olduğunu göreceksiniz, ancak durum her zaman böyle değildir. Her yolu CSS koduyla değiştirebilmek için bazen satır, satır 1, satır 2 ve satır 3 gibi sınıfları eklemeniz gerekebilir. Ve hayır, toksik eski sevgilinizden bu şekilde bahsetmiyoruz; daha ziyade, şık animasyonlu hamburger menüsü simgeleri üretmek için yolları canlandırmaktan bahsediyoruz.
Şimdi CSS kodunu Divi web sitemize aktarmamız gerekiyor.
Animasyon CSS Kodu
İşlerin biraz yoluna girmesine yardımcı olmak ve simge hareketimizi eklemek için örnekte makul bir şekilde verilen bazı CSS'leri eklememiz gerekiyor. Öncelikle değiştirilen CSS'yi ekleyeceğiz ve ardından bu Divi eğitiminin son bölümünde her şeyin uyumlu bir şekilde birlikte çalışmasını sağlamak için yaptığımız ayarlamaları tartışacağız.
CSS'mizi eklemenin üç yolu vardır ve bunlar aşağıdaki gibidir:
Divi Tema Seçenekleri
WordPress Kontrol Panelinden Divi > Tema Seçenekleri'ne gidin ve ardından CSS kodunu Özel CSS kutusuna koyun. Bu, CSS'nin Divi kurulumunuz boyunca kullanılmasını sağlayacaktır.
Tema Özelleştirici
WordPress Kontrol Panelinden Divi > Tema Özelleştirici veya Görünüm > Özelleştir seçeneğine gidin ve ardından CSS kodunu Özel CSS kutusuna koyun. Divi kurulumunuzun herhangi bir yerinden CSS'ye erişilebilmesine benzer.
Kod Modülü
Basitçe bir kod modülü ekleyin, bazı açılış ve kapanış komut dosyası> etiketlerini açın ve CSS kodunu daha önce oluşturduğumuz sayfaya yapıştırın. Bu, CSS'nin yalnızca o sayfada erişilebilir olmasını kısıtlayacaktır.
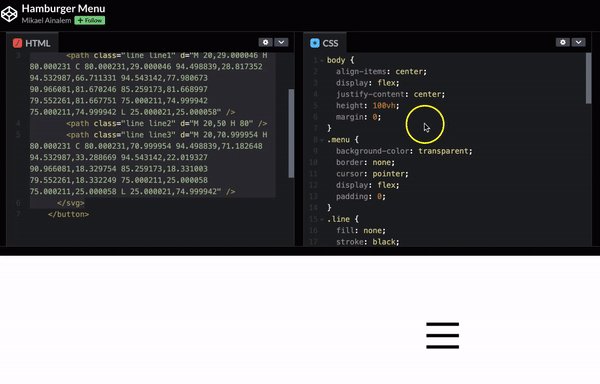
Hamburger menüsü global olduğundan bu ders için teknik 1 veya 2'yi kullanmalıyız. Yukarıdaki örnek kodumuzun CSS kodu artık kopyalanabilir. Yalnızca SVG simge sınıflarımız olan satır, satır 1, satır 2 ve satır 3 için zaten bildiğimiz CSS gerekli olacaktır.
Ayrıca simgenin tıklatıldıktan sonra nasıl göründüğünü açıklayan açık bir sınıf da göreceksiniz. Şimdilik bu konuda endişelenmeyin; Divi Mobile kodunu değiştirdiğimizde bununla ilgileneceğiz.

CSS'mizi kopyaladıktan sonra Divi kontrol panelinden Divi > Tema Seçenekleri'ne gidin.
Divi Tema Seçenekleri
İşte yapıştırmanız gereken kod.
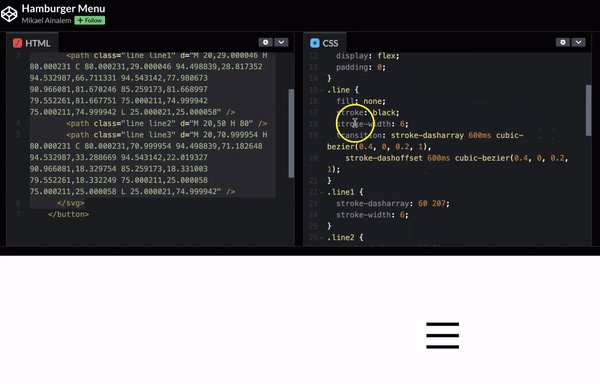
.divi-mobile-menu .line {
fill: none !important; /* overwrite Divi Mobile setting to add color to the path */
stroke: black; /* Change this color for the icon */
stroke-width: 6; /* Increase the line thickness */
transition: stroke-dasharray 600ms cubic-bezier(0.4, 0, 0.2, 1),
stroke-dashoffset 600ms cubic-bezier(0.4, 0, 0.2, 1);
}
.divi-mobile-menu .line1 {
stroke-dasharray: 60 207;
stroke-width: 6; /* Increase the line thickness */
}
.divi-mobile-menu .line2 {
stroke-dasharray: 60 60;
stroke-width: 6; /* Increase the line thickness */
}
.divi-mobile-menu .line3 {
stroke-dasharray: 60 207;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line1 {
stroke-dasharray: 90 207;
stroke-dashoffset: -134;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line2 {
stroke-dasharray: 1 60;
stroke-dashoffset: -30;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line3 {
stroke-dasharray: 90 207;
stroke-dashoffset: -134;
stroke-width: 6; /* Increase the line thickness */
}CSS'yi Divi Mobile ile uyumlu hale getirme
Kolay yolu seçmemeye karar verdiyseniz ve SVG simgeleriniz için ek kod parçacıkları uyarlamak istiyorsanız doğru yerdesiniz çünkü bunun Divi Mobile ile kusursuz bir şekilde çalışmasını sağlamak için değiştirmemiz gereken her şeyin üzerinden hızlı bir şekilde geçeceğiz.
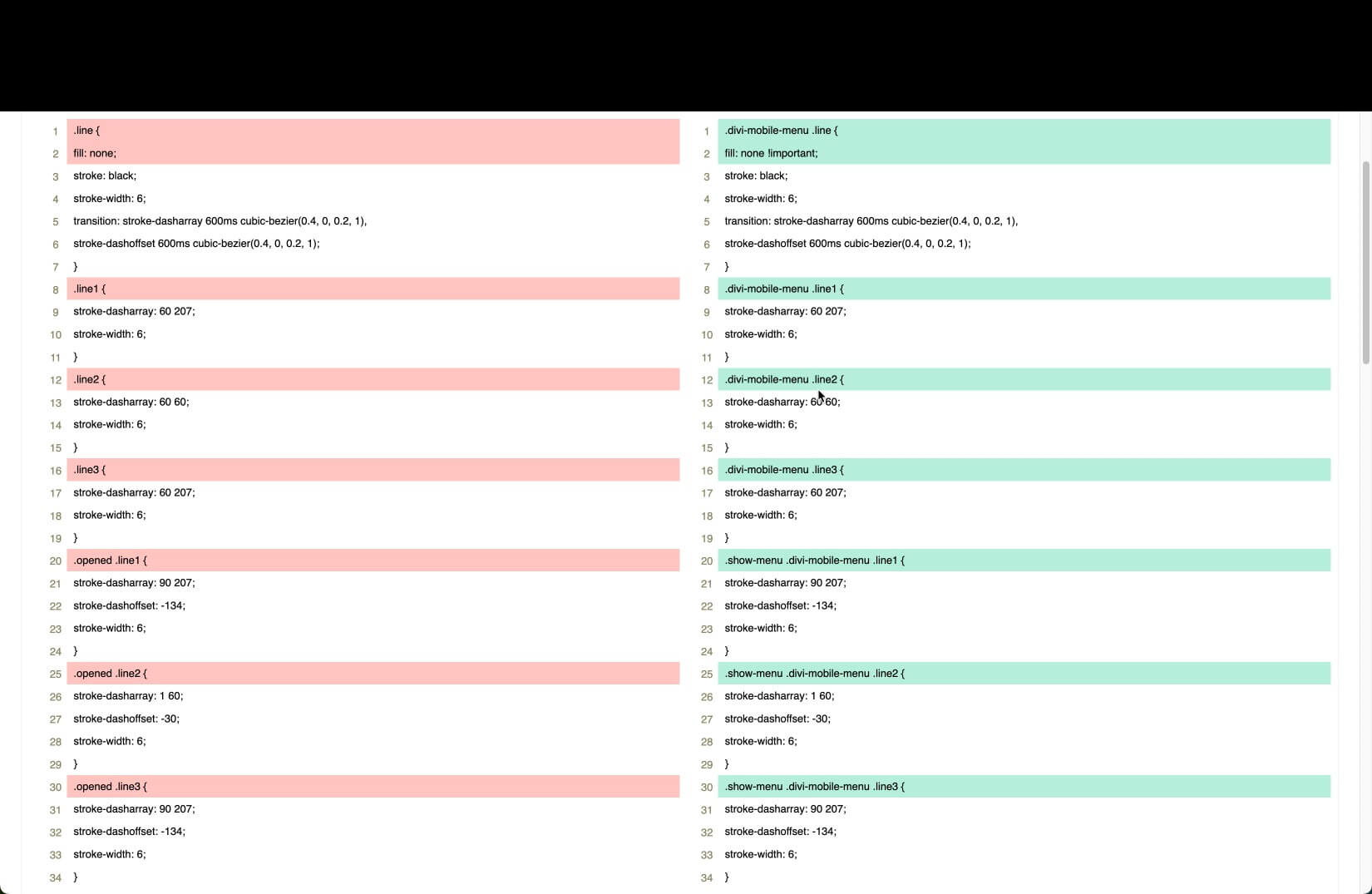
Parçayı aşağıdaki tabloda Divi Mobile için uygun olan düzeltilmiş kodla karşılaştırabilirsiniz. Aslında sadece 3 ayarlama yapmamız gerekiyor.

Simge doldurma yöntemi: Bu CSS, simgeyi dolgu yerine kontur kullanarak oluşturduğu için eklemeliyiz. Bu kodun 2. satırında Divi Mobile CSS'yi geçersiz kılmamız çok önemlidir.
Özgüllüğü artırın: Herhangi bir sorunu önlemek için, CSS'nin özgüllüğünü geliştirmemiz gerekiyor çünkü oldukça yaygın olarak kullanılan birkaç sınıf adını kullanıyor. Bunu yapmak için her satır sınıfına hamburger simgesini çevreleyen.divi-mobile-menu sınıfı verilir. Farklı bir snippet ile sorun yaşıyorsanız, bu sınıfı, kopyalanan CSS'de olabilecek herhangi bir sınıfın önüne eklemeyi deneyin.
Tıklanma durumu sınıfını değiştirme: Hamburger simgesine tıklandığında simgeye eklenen The.opened sınıfı 20, 25 ve 30. satırlarda kullanılır. Bu, sizin gibi CSS ninjalarına, hamburger simgesi tıklandığında hamburger simgesinin görünümünü değiştirme yeteneği verir. meydana gelmek. Sorunlardan biri, Divi Mobile'ın bu sınıf adını kullanmamasıdır, ancak düzeltilmesi kolaydır. Gösteri menüsü sınıfını, diğer geliştiricinin hamburger simgesinin tıklanma durumunu temsil etmek için kullandığı sınıfla değiştirmeniz yeterlidir.
Yolun sonu burada!
Kapanış
Ve bu kadar! Sadece birkaç basit adımla Divi web sitenize özel bir animasyonlu SVG hamburger simgesini başarıyla uyguladınız. Bu küçük özelleştirme, mobil navigasyon deneyiminizi geliştirmede uzun bir yol kat edebilir. Yeni simgeniz, anlaşılır bir menü geçişi sağlarken markanızın kişiliğini anında yansıtır.
Divi web sitenizin geri kalanını oluştururken özel SVG grafiklerini ve animasyonlarını ekleyebileceğiniz diğer alanları arayın. SVG görsellerinden oluşan bir kütüphane hizmetinizdeyken, benzersiz illüstrasyonlar ve animasyonlu etkileşimler için olanaklar gerçekten sonsuzdur. Ziyaretçileriniz içeriğinizi keşfederken bu ince, markalı dokunuşları takdir edeceklerdir.





