Bir blogdaki yorum bölümü genellikle insanların anlamlı tartışmalar yaptığı yerdir. Ancak kendi çevrimiçi topluluğunuzu oluşturmak istediğinizde bir durum olabilir. Divi Durum Seçenekleri özelliği sayesinde blogunuza dahil olmayan kullanıcıların yazılarınıza yorum bırakmasını engelleyebilirsiniz. Bu, yalnızca üyelere yönelik bir topluluk için yararlı olabileceği gibi, sitenizde üyeliği olan kişiler için de özel bir avantaj olabilir. Bu kılavuzda, Divi'nin Yorumlar Modülünü yalnızca oturum açmış kullanıcılara nasıl görünür hale getireceğinizi göstereceğiz. Bu, topluluğunuzla doğrudan etkileşime geçmenizi sağlayacaktır! Başlangıç olarak, bu Divi eğitiminin temeli olarak Film Laboratuvarı Blog Yazısı Şablonunu kullanacağız.

Üyelere Özel Yorum Nasıl Yapılır Bölümü
Divi'nin Durumu özelliği, web sitemizdeki modüllerin, satırların, sütunların ve bölümlerin nasıl davranacağına ilişkin belirli kuralları seçmemize olanak tanır. Bizim durumumuzda, bu kuralları kullanıcının oturum açıp açmamasına göre ayarlamak istiyoruz. Üyelere özel yorum bölümümüzü oluşturmak için bu kılavuzda izleyeceğimiz adımlara kısa bir genel bakış:
- Blog yazısı şablonunuzu Divi Theme Builder'a ekleyin (veya henüz yapmadıysanız yeni bir blog şablonu oluşturun).
- Üyelere özel yorum bölümü oluşturun ve içine Giriş Modülü ekleyin.
- Görüntüleme Koşulları kullanılarak Oturum Açma Modülü içeren satırın ne zaman görünmesi gerektiğine ilişkin kuralları ayarlayın.
- Yorum Modülü içeren satırın Görüntüleme Koşulları kullanılarak ne zaman görünmesi gerektiğine ilişkin kuralları ayarlayın.
- Değişikliklerinizi kaydedin ve tasarlandığı gibi çalıştığından emin olmak için şablonu özel bir göz atma penceresinde test edin.
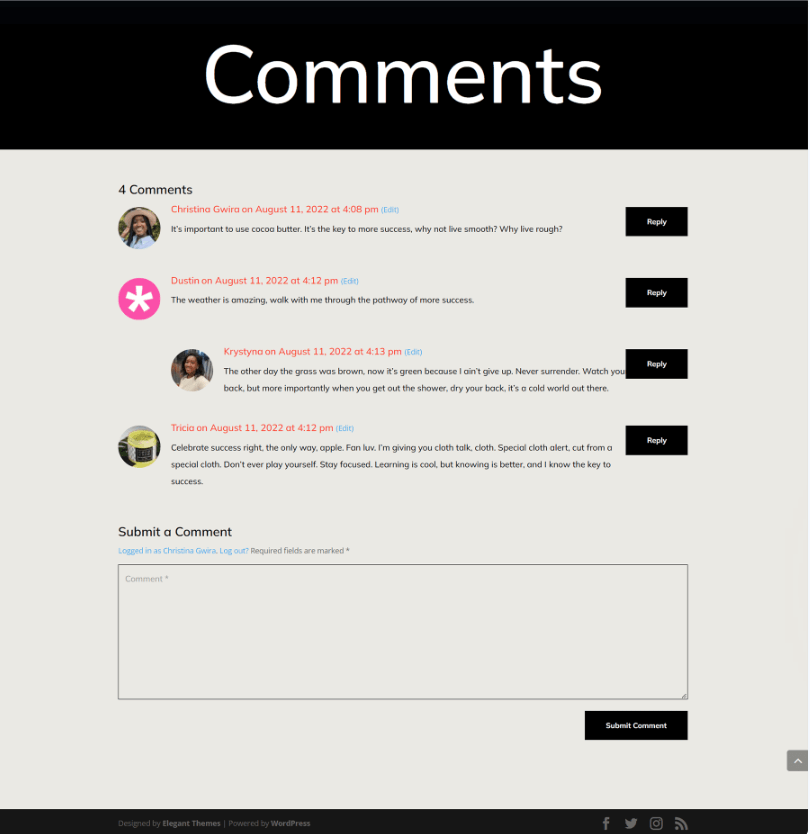
Dizayn görünümü
Üyelere özel yorum bölümünü kaldırdığınızda Film Laboratuvarı Blog Gönderisi Şablonu şu şekilde görünür. Lütfen herkesin bir blog yazısını ziyaret edebileceğini, okuyabileceğini ve yorumlar bölümüyle etkileşime geçebileceğini unutmayın.

Blog Yazısı Şablonunu Ayarlama
Üyelere özel yorum bölümümüzü oluşturmaya başlamak için öncelikle kullanacağımız şablonu edinmeliyiz. Film Lab Blog Yazısı Şablonuna kolayca erişebilir ve indirebilirsiniz.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
Divi Tema Oluşturucuya gidin
Şablonu yüklemek için WordPress web sitenizin arka ucunda bulunan Divi Tema Oluşturucu'ya gidin.

Web sitenizin şablonunu yükleyin
ve ardından sağ üst köşede iki ok içeren bir simge bulacaksınız. Bu simgeye tıklamanız yeterli."

"İçe Aktar" sekmesine gidin ve ardından bu gönderiden edindiğiniz JSON dosyasını yükleyin. Daha sonra 'Divi Tema Oluşturucu Şablonlarını İçe Aktar' düğmesine tıklayın.

Divi Tema Oluşturucu Değişikliklerinizi Kaydedin
Dosyayı başarıyla yükledikten sonra, tüm gönderileriniz için ayrılmış yeni bir bölümün bulunduğu yeni bir şablon göreceksiniz. Bu şablonu etkinleştirmeye hazır olduğunuzda Divi Theme Builder'da yaptığınız değişiklikleri kaydettiğinizden emin olun.

Şablonu Özelleştirme
Gönderi Şablonuna Erişin
Şablonumuz yüklenip sitemizdeki tüm blog yazılarına atandığında, üyelere özel yorum bölümümüzü oluşturmanın zamanı geldi. Başlamak için şablonu açmamız yeterli.

Yorum Modülüne girin
Bunu basitleştirmek için tel çerçeve görünümüne geçin. Ardından, Yorum Modülünü içeren mevcut satırın hemen üstüne yeni bir satır eklemek için yeşil artı simgesine tıklayın.

Daha sonra satıra bir sütun ekleyeceğiz.

Giriş Modülü
Kullanıcıların, üyelere özel yorum bölümümüze erişim sağlamak için web sitemizde oturum açmasını amaçlıyoruz. Seçeneği bulana kadar Modül kalıcı kutusunun içinde ilerleyin.

Oturum Açma Modülündeki Metin
Şimdi Giriş Modülüne bir başlık koyacağız. Bu başlığı, kullanıcılardan yorum bölümümüzü görüntülemeden önce oturum açmalarını istemek için kullanacağız."

Oturum Açma Modülünü Özelleştirme
Oturum Açma Modülünün arka plan rengini ayarlamak için şu adımları izleyin:
- Arka Plan Rengi: #ff4125
- Arka Plan Rengini Kullan: Evet

Arka Plan ve Metin Şekillendirme
- Alanların Arka Plan Rengi: #eae9e4
- Alanların Metin Rengi: #000000
- Alan Odağı Arka Plan Rengi: #eae9e4
- Alan Odak Metin Rengi: #000000
Tarlaların da aynı şekilde bir sınırı olacaktır ancak yuvarlatılmış köşeleri olmayacaktır. Bu, Yorum Modülünün görünümünü taklit edecektir.

Arka Plan ve Metin Şekillendirme
- Köşeleri Yuvarlatılmış Alanlar: 0
- Alan Kenarlığı Stilleri: Tümü
- Alan Kenarlığı Genişliği: 1 piksel
- Alan Kenarlığı Rengi: #000000
- Alan Kenarlığı Stili: Katı
Başlık Değişikliği
Başlık, şablon boyunca kullanılan yazı tipinin aynısını kullanmalı ve beyaz olmalıdır.

Başlık Metni
- Başlık Başlık Metni: H2
- Başlık Yazı Tipi: Mulish
- Başlık Metni Rengi: #ffffff
Çeşitli ekran genişliklerine uygun hale getirmek için başlığa eklediğimiz duyarlı boyutları not edin.

Başlık Metni: Yazı Tipi Boyutu
- Başlık Metni Yazı Tipi Boyutu (Masaüstü): 64 piksel
- Başlık Metni Yazı Tipi Boyutu (Tablet): 48 piksel
- Başlık Metni Yazı Tipi Boyutu (Mobiler): 48px
Bir Düğmeye Stil Verme
Zaman kazanmak için Yorum Modülünden düğme ayarlarını kopyalayıp Giriş Modülümüze yapıştırın. Yorum Modülünün ayarlar simgesine tıklanmalıdır.

Gezinerek Tasarım sekmesine gidin. Düğme sekmesine ulaşmak için aşağı kaydırın. Düğme sekmesindeki sağ tıklama menüsünü kullanarak Düğme Stillerini kopyalayın.

Ardından Yorum Modülünü kapatın. Giriş Modülüne dişli sembolüne tıklayarak erişilebilir.

Bir kez daha Tasarım sekmesini seçin ve ardından Düğme sekmesine gidin. Daha sonra tekrar tıklayın ve Düğme Stillerini Yapıştır'ı seçin. İşte! Yorum Modülündeki düğme ve düğme çok benzer görünmektedir.

Artık Giriş Modülümüzdeki buton neredeyse Yorum Modülündeki butonlara benziyor. Yaşasın bize!

Satırın Durumunu Görüntüle
Giriş Modülümüzü şekillendirdikten sonra ilk Görüntüleme Koşulumuzu ayarlamanın zamanı geldi. Üyelere özel bir yorum bölümü oluşturmak için bu adım çok önemlidir. Divi, bunun gerçekleşmesi için Görüntüleme Durumu özelliği dahilinde bir dizi seçenek sunar. Başlamak için, Oturum Açma Modülünün bulunduğu satırın ayarlarına erişmek üzere dişli çark simgesini tıklayın.

Satır seçeneklerinde Gelişmiş sekmesini seçtikten sonra Koşullar sekmesini seçin. Ardından + simgesini seçin.

Bu satırı göstermek (veya gizlemek) istediğiniz koşul için + sembolüne tıkladığınızda çok sayıda seçenek mevcuttur. Kullanıcı Durumu'na indikten sonra Oturum Açma Durumu'na tıklayın.

Bu adımı tamamladıktan sonra başka bir açılır pencere görünecektir. Bu açılır pencerede, şu anda "Kullanıcı Oturum Açtı" yazan açılır menüyü seçip "Kullanıcı Oturumu Kapattı" olarak değiştirmemiz gerekiyor. Bu işlem, yalnızca kayıtlı site üyelerinin erişebildiği özel yorum bölümümüz için gereklidir. Yorumlar bölümümüze erişebilmek için bireylerin geçerli bir oturum açma kullanıcı adı ve şifresine sahip olmaları gerekir. Geçerli kimlik bilgileri olmadan web sitemizdeki yorum bölümüne giremezler.
 Görüntü Durumu
Görüntü Durumu
- Yalnızca Şu Durumda Görüntüle: Kullanıcı Oturumu Kapatmışsa
- Etkinleştirme Durumu: Evet
Görüntülenme koşulunuzu seçtikten sonra kalıcı kutunun yeşil onay kutusunu seçerek değişikliklerinizi kaydetmeye dikkat edin. Eklentilerin önbelleğe alınmasıyla ilgili uyarıya dikkat edin.

Yalnızca Yeni Üyelere Özel Yorum Bölümü Görüntüleme Kurallarını Etkinleştirme
Bu eğitimdeki son adım, Yorum Modülünü içeren satır için Görüntüleme Koşulunu yapılandırmayı içerir. Bunu yapmak için satır ayarlarına erişmek üzere dişli çark simgesini tıklamanız yeterlidir.

Satır Ayarlarına girdikten sonra Gelişmiş sekmesine tıklayacağız, ardından Koşullar sekmesini seçip Görüntüleme Koşulumuzu eklemek için + simgesine basacağız. Bu, Giriş Modülünü içeren satırda yaptığımıza benzer.

Yorum Modülünü içeren satırda kullanıcının yalnızca oturum kapatmış olup olmadığını görüntülemek yerine, yalnızca kullanıcı oturum açmışsa görüntülenmesini istiyoruz.

Ve Bitti!
Hem Yorum Modülüne hem de Giriş Modülünü içeren satıra Görüntüleme Koşulları uygulandığında basit bir test gerçekleştirelim. Gizli veya özel bir tarama penceresi kullanarak web sitenizde bir blog gönderisi açın.

Görüntüleme koşullarını test etmek için özel bir tarayıcı veya gizli pencere kullanırız. Bu pencere, gezinmemiz sırasında web sitemizdeki oturumumuzu geçici olarak kapatır. Web sitenize giriş yaptığınızda normal gezinmeye döndüğünüzde yorum bölümü görünür hale gelmelidir. Alternatif olarak, tamamladığınız çalışmanızı görüntülemek için WordPress web sitenizden çıkış yapabilirsiniz. Bu öğreticiyi bir Yorum Modülü kullanarak göstermiş olsak da, bu adımları Divi'deki herhangi bir modüle, satıra, sütuna veya bölüme herhangi bir ekstra eklenti gerektirmeden uygulayabilirsiniz. Neler yaratabileceğinizi görmek için çeşitli ekran ayarlarını denemekten çekinmeyin.
Kapanış
WordPress web sitenizde bir topluluk oluşturmak, en sık kullandığınız kullanıcılar arasında güven oluşturmanın harika bir yoludur. Etkili bir yaklaşım, üyelerin birbirleriyle kolayca etkileşim kurmasına olanak tanıyan, yalnızca üyelere özel bir yorum bölümü oluşturmaktır. Divi, yerleşik araçları ve özellikleriyle bu süreci basitleştirir.
Divi'nin yerel Görüntüleme Koşulları ile etkileşimleri yalnızca kayıtlı kullanıcılarla sınırlayabilirsiniz. Ek olarak, Tasarım sekmesini ve Divi'nin kapsamlı düzenleme araçlarını kullanarak Yorumlar Modülünüzün görünümünü zahmetsizce özelleştirebilirsiniz. Divi'yi kullanırken ayrı bir üyelik eklentisine ihtiyaç duymadan dinamik bir özel topluluk oluşturabilirsiniz.
Divi'nin çekirdeğindeki belirli özellikleri etkinleştirerek, oturum açmış kullanıcılar için özel olarak bir yorum bölümü oluşturabilir, çevrimiçi topluluğunuzu güçlendirebilir ve WordPress web sitenizi akıcı tutabilirsiniz. Temel üyelik işlevlerini eklemek için bir eklenti düşünmeden önce, web sitenizin çeşitli yönlerini bugün geliştirmek için Divi'nin Görüntüleme Koşullarını keşfedin.




