Divi'nin Filtrelenebilir Portföy Modülünde bulunan birçok stil seçeneği sayesinde kullanıcılar her modül öğesini ayrı ayrı değiştirebilir. Kullanıcı proje fotoğraflarının üzerine geldiğinde görünen kaplama buna bir örnektir. Kaplamanın stilini belirlemek kolaydır ve ek değişiklikler yapmak için CSS'yi kullanabilirsiniz. Projeleriniz için farklı bir stil oluşturmanıza yardımcı olmak amacıyla, bu yazıda Divi'nin Filtrelenebilir Portföyünde proje katmanını nasıl değiştireceğiniz konusunda size yol göstereceğiz.

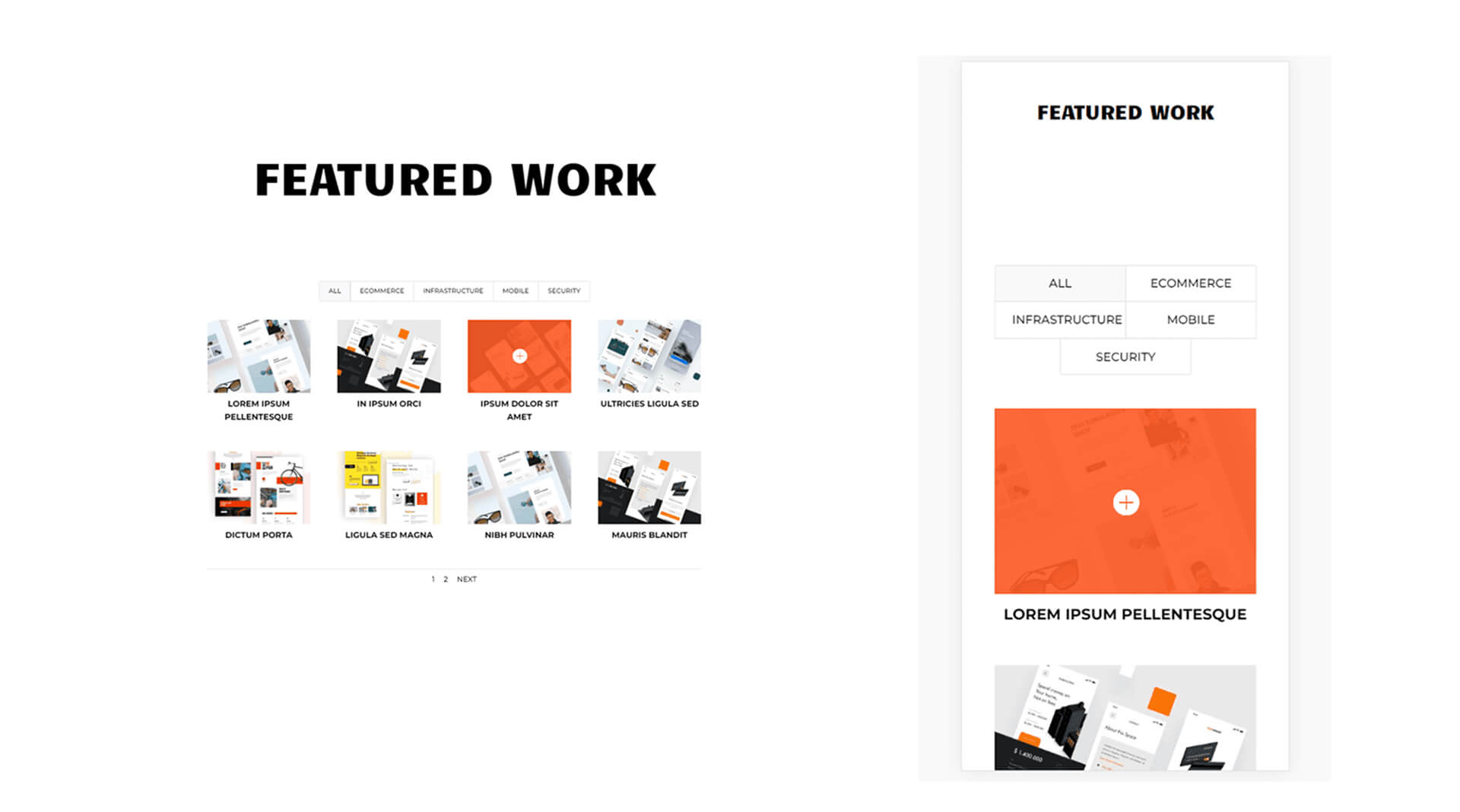
Tasarım Önizlemesi
Bu eğitimde oluşturacağımız şeye kısa bir bakış Telefonların üzerinde gezinebileceği bir fare olmasa da, bunları kullanarak örnekler verdim. Kullanıcı tıkladığında kaplama görüntüleneceği için bunları telefonları göz önünde bulundurarak oluşturmak iyi bir fikirdir.

Filtrelenebilir Portföy Modülünde Kaplamaları Etkinleştir
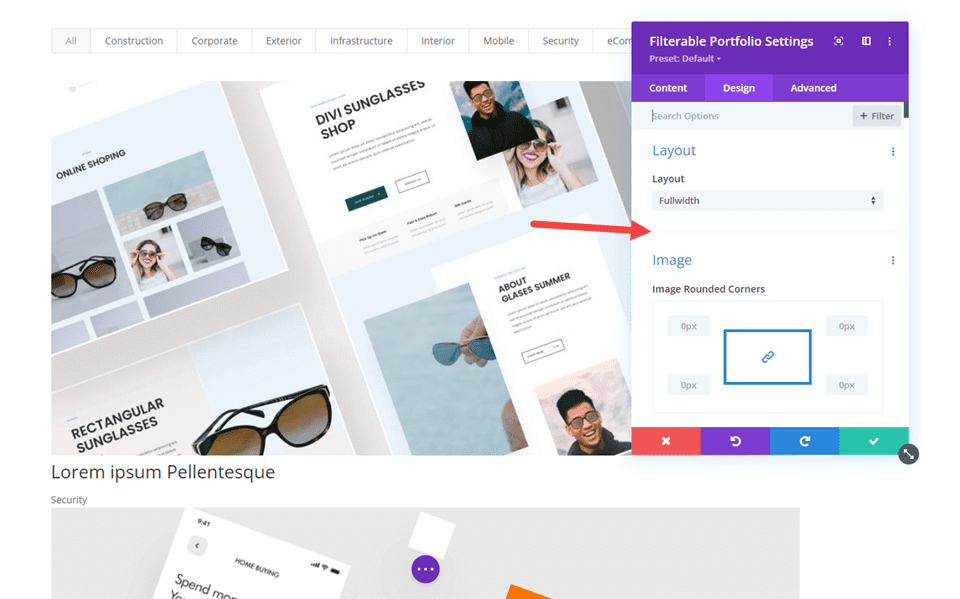
Filtrelenebilir Portföy Modülü, varsayılan olarak etkinleştirilmiş katmanlarla birlikte gelmez. Bunun nedeni kaplamaların Izgara düzeniyle sınırlı olmasıdır. Varsayılan olarak düzen Tam Genişliğe ayarlıdır. Kaplamayı görmek için Izgara düzenini etkinleştirmeliyiz.

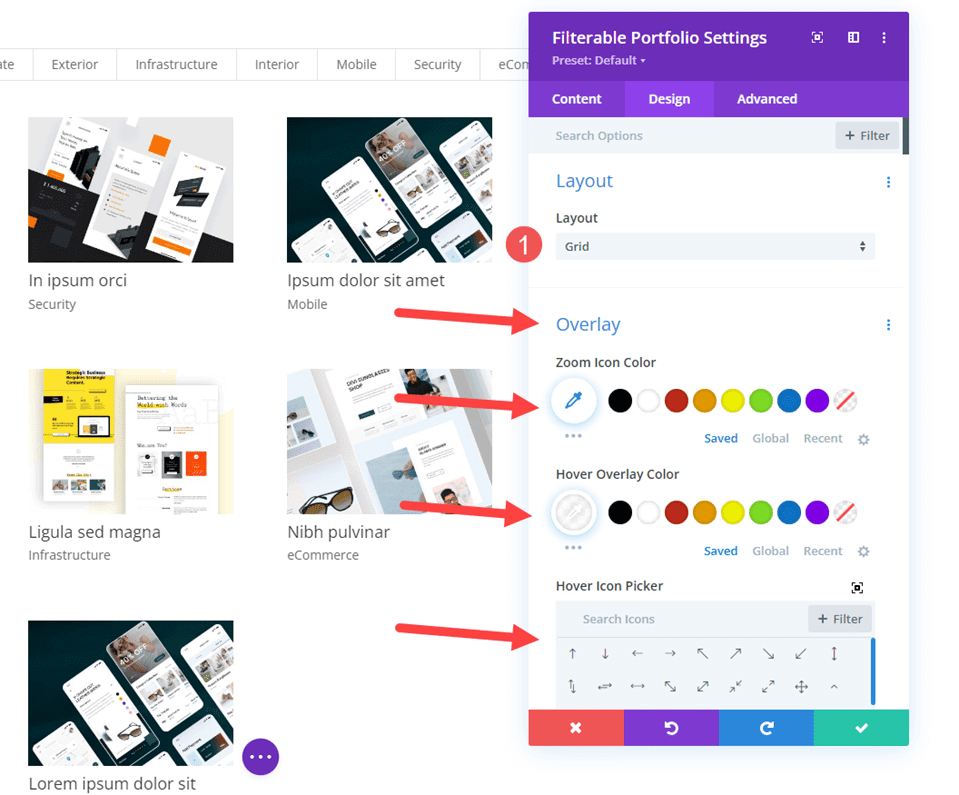
Kaplamaları görünür kılmak için düzen seçeneği olarak Izgara'yı seçin. Bunu gerçekleştirmek için Filtrelenebilir Portföy Modülünde Tasarım sekmesine gidin. Düzen ilk seçenektir. Menü simgesine basın ve Izgara'yı seçin. Daha sonra Yer Paylaşımı altında ek bir dizi seçenek göreceksiniz. Bunlar, Vurgulu Simge Seçici, Yakınlaştırma Simgesi Rengi ve Vurgulu Yer Paylaşımı Renginden oluşur.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
Filtrelenebilir Portföy Modülü Ekleme
Öncelikle earo bölümünün altına yeni bir bölüm eklememiz gerekiyor.

Daha sonra tek bir sütun satırı ekleyeceğiz.

Artık filtrelenebilir bir portföy modülü eklemenin zamanı geldi. Artık içeriği seçebilir ve modülün stilini belirleyebiliriz.

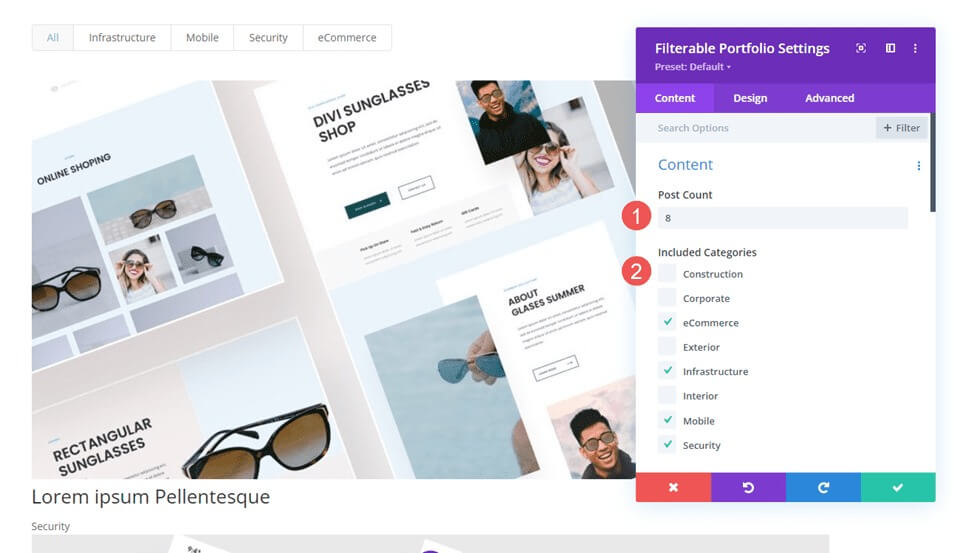
Filtrelenebilir Portföy - İçerik
Dört sütunda iki satır proje olması için önce Gönderi Sayısını 8'e ayarlayın. Ardından, Dahil Edilen Kategoriler listesinden kategorilerinizi seçin.
- Gönderi Sayısı: 8
- Dahil edilen Kategoriler: seçiminiz

Filtrelenebilir Portföy - Öğe
Ardından, Öğeler'e ilerleyerek Kategorileri Göster'i devre dışı bırakın; geri kalan ayarlar olduğu gibi kalacaktır.
- Kategorileri Göster: Hayır

Filtrelenebilir Portföy - Düzen
Ardından Tasarım sekmesini seçin ve Yerleşim seçeneğini etkinleştiren Düzen için Izgara'yı seçin. Şimdilik kaplamayı varsayılan ayarında tutacağız; bir sonraki bölümde üç farklı katman oluşturacağız.
- Düzen: Izgara

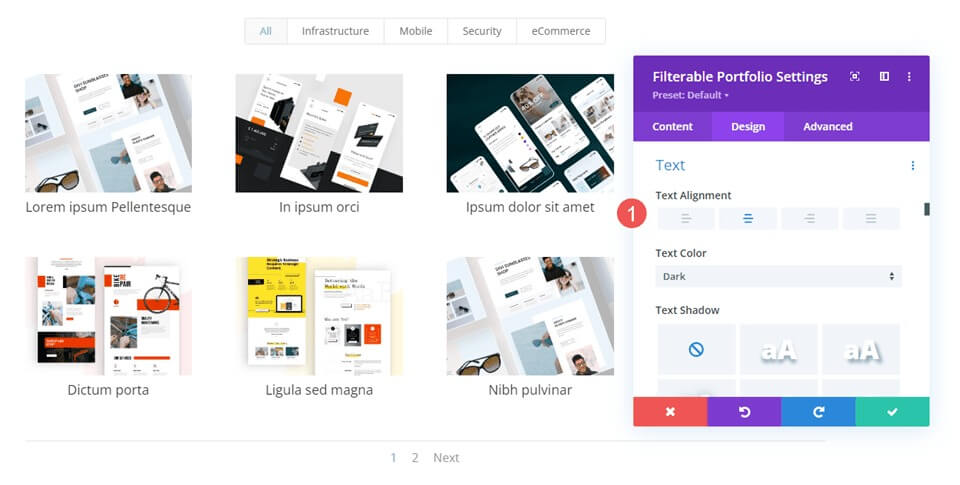
Filtrelenebilir Portföy - Metin
Aşağı kaydırıp ortaya hizalayarak Metin'i seçin.
- Hizalama: Merkez

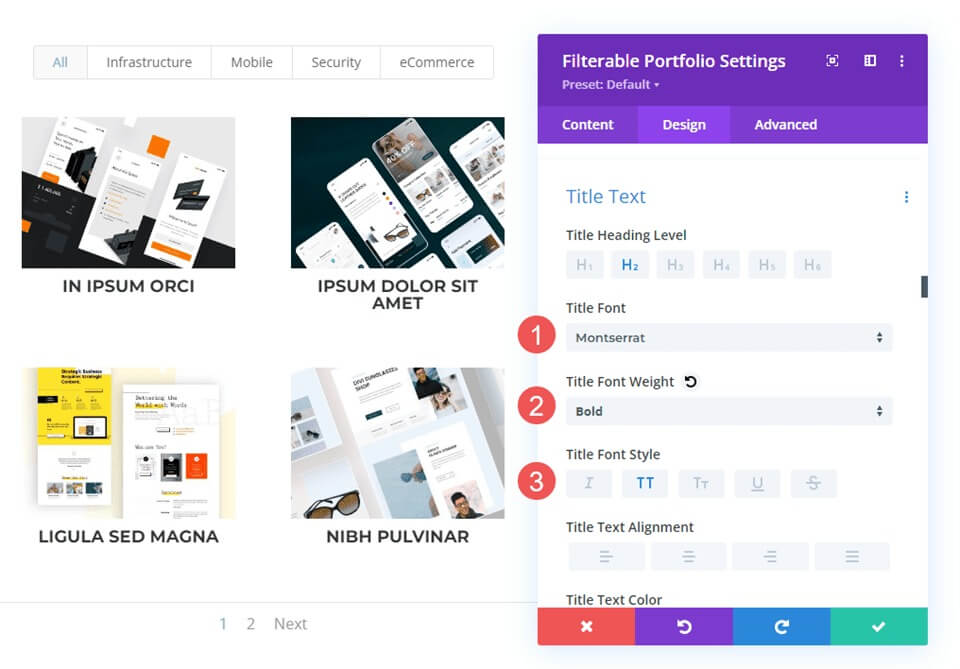
Filtrelenebilir Portföy - Başlık Metni
Başlık Metnine gidin, yazı tipi olarak Montserrat'ı, Ağırlık için Kalın'ı ve Stil için TT'yi seçin.
- Yazı tipi: Montserrat
- Ağırlık: Kalın
- Stil: TT

Daha sonra Yazı Tipi Boyutunu varsayılan değerinde bırakın, Satır Yüksekliğini 1,6 cm'ye ve Rengi siyah olarak ayarlayın.
- Renk: #000000
- Satır Yüksekliği: 1,6em

Filtrelenebilir Portföy - Filtre Ölçütü Metni
Bundan sonra, aşağı kaydırıp Yazı Tipini Montserrat, Stili TT, Rengi siyah ve Satır Yüksekliğini 1,6em olarak değiştirerek Filtre Ölçütü Metni'ni seçin.
- Yazı tipi: Montserrat
- Stil: TT
- Renk: #000000
- Satır Yüksekliği: 1,6em

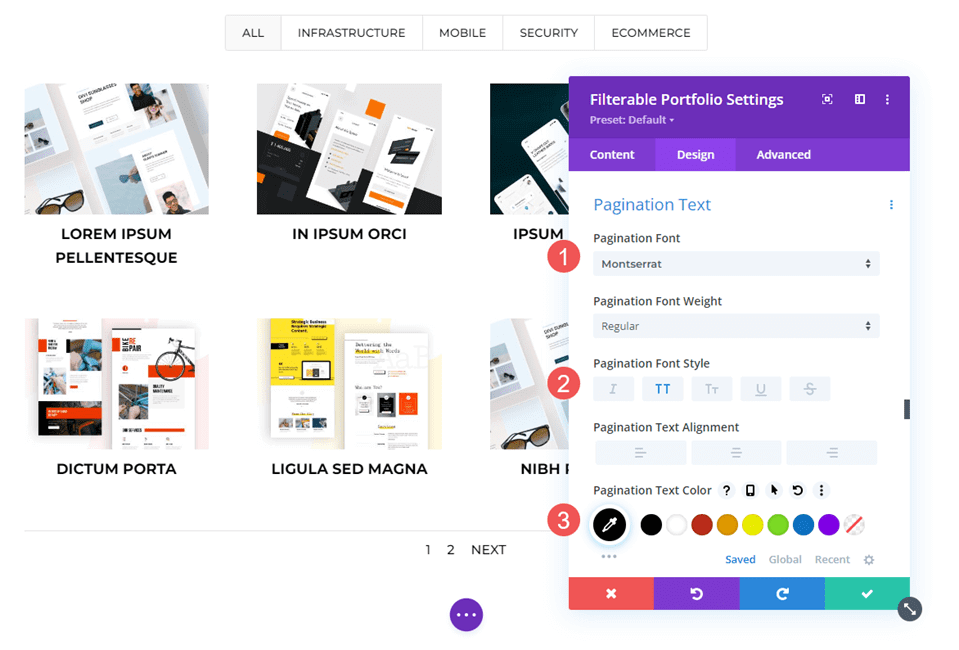
Filtrelenebilir Portföy - Sayfalandırma Metni
Sonunda yazı tipi olarak Montserrat'ı seçin, Stil'i TT olarak ayarlayın ve Rengi siyah olarak ayarlayın. Çalışmanızı kaydedin ve üç benzersiz katman oluşturmaya devam edelim.
- Yazı tipi: Montserrat
- Stil: TT
- Renk: #000000

Özel Proje Yerleşimi Oluşturma
Bu örnekte, kaplamayı görüntünün zar zor parlayacağı kadar siyah yapacağız. Bu, turuncu bir kaplamayla kaplanmış beyaz bir simgeye sahiptir.
Yakınlaştırma Simgesi için beyaz rengi seçin. Overlay Color ayarı olarak rgba(254,90,37,0.9) değerini koyun. Bunun için standart vurgulu simgesini kullanacağız. Modülü kapattıktan sonra tercihlerinizi kaydedin.
- Simge Rengi: rgba(254,90,37,0,9)
- Kaplama Rengi: #ffffff

Özel CSS
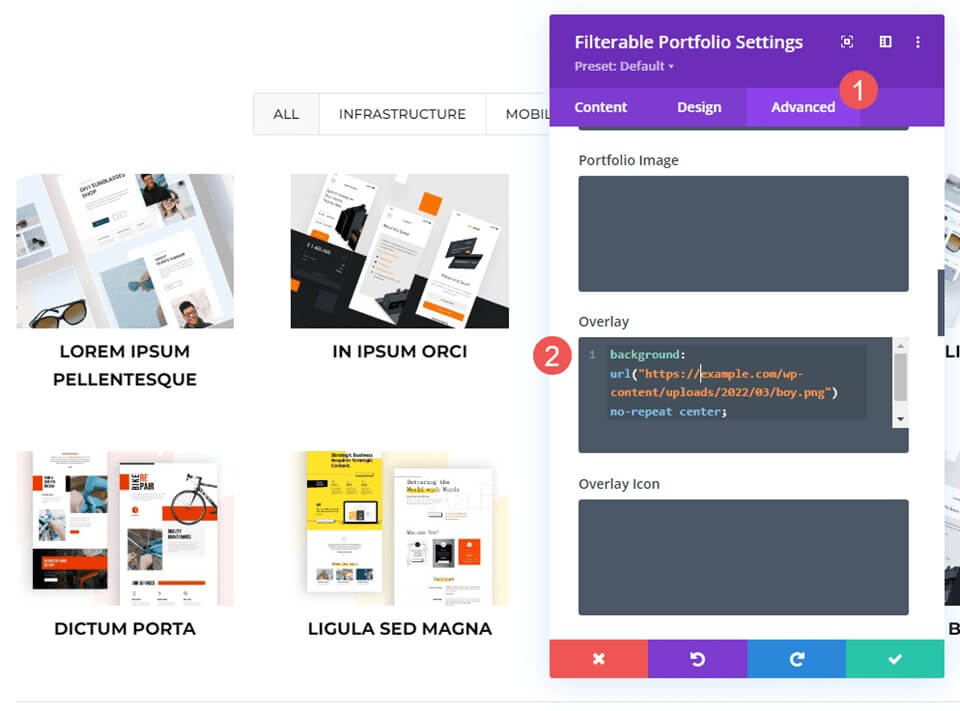
Daha sonra, simgeyi yeniden konumlandıracağız ve bazı temel CSS'leri kullanarak öne çıkan görseli değiştireceğiz. Gelişmiş seçeneğini seçip aşağı kaydırarak Kaplama ve Kaplama Simgesine gidin.
Kaplama alanını bu CSS ile doldurun. Bu, kullanıcının öne çıkan görselin üzerine gelmesine ve medya kitaplığınızdan bir görsel görmesine olanak tanır. Ayarlar merkezidir ve tekrarlanmaz. Görüntülemek istediğiniz resmi URL'nin yerine koyun.
Yer paylaşımlı CSS -
background: url("") no-repeat center;

Daha sonra sembolü yeniden konumlandıracağız. Kaplama Simgesi CSS alanına bu CSS'yi girin. Ayrıca telefonlar ve tabletler için CSS'yi de dahil edeceğiz. Kullanıcı fareyle üzerine gelmek yerine parmağıyla tıkladığı için fareyle üzerine gelme genellikle tabletlerde veya telefonlarda görüntülenmez. Kullanıcı görseli tıkladığında fareyle üzerine gelme katmanı görünür. Bunu göz önünde bulundurarak tablet ve telefon ayarlarını eklemek, eklememekten daha güvenlidir.
Resim artık kütüphanemizdeki resmi gösterecek ve simge sağ alt köşeye kayacaktır.
Masaüstü CSS'si
margin:50px 86px;Tablet CSS'si
margin:40px 60px;Telefon CSS'si
margin:70px 100px;
Son sözler
Bu, Divi'nin Filtrelenebilir Portföy Modülünün proje katmanı özelleştirmesine bakışımızı tamamlıyor. Modülün tasarımı basit ayarlardan büyük ölçüde etkilenebilir. CSS ile kaplamayı ve simgeyi web sitenizin görünümüne uyacak şekilde daha fazla ayarlayabilirsiniz. Yalnızca birkaç basit yapılandırma veya kısa CSS satırlarıyla proje katmanınız herhangi bir Divi düzeninde harika görünebilir.





