Web sitenizde çalışmalarınızı sergileyebileceğiniz bir bölümün olması çok önemlidir. Stilistseniz, fikirlerinizi göstermek için WordPress web sitenizde çeşitli projeler oluşturabilirsiniz. Bir marka tasarımcısıysanız, portföy, önceki çalışmalarınızı göstermenin harika bir yoludur. Ayrıca, bir adım daha ileri gidebilir ve projelerimiz için birkaç kategori ekleyebiliriz. Divi'nin Filtrelenebilir Portföy Modülü burada işe yarar.

Bu modül ile sıkı çalışmamızı kolay ve organize bir şekilde gösterebiliriz. Bu derste, Filtrelenebilir Portföy Modülünün tek tek ızgara nesnelerine stil uygulayacağız. Her Divi satın alımıyla birlikte gelen Divi Konferansı ve Divi Çevrimiçi Yoga Eğitmeni'nin ücretsiz düzen paketlerini kullanacağız. Divi'deki her şeyde olduğu gibi, bu modülü de özel ihtiyaç ve isteklerimize göre şekillendirebiliriz. Ancak stile geçmeden önce, modül hakkında biraz daha bilgi edinelim.
Divi’s Filtrelenebilir Portföy Modülü? Nedir?
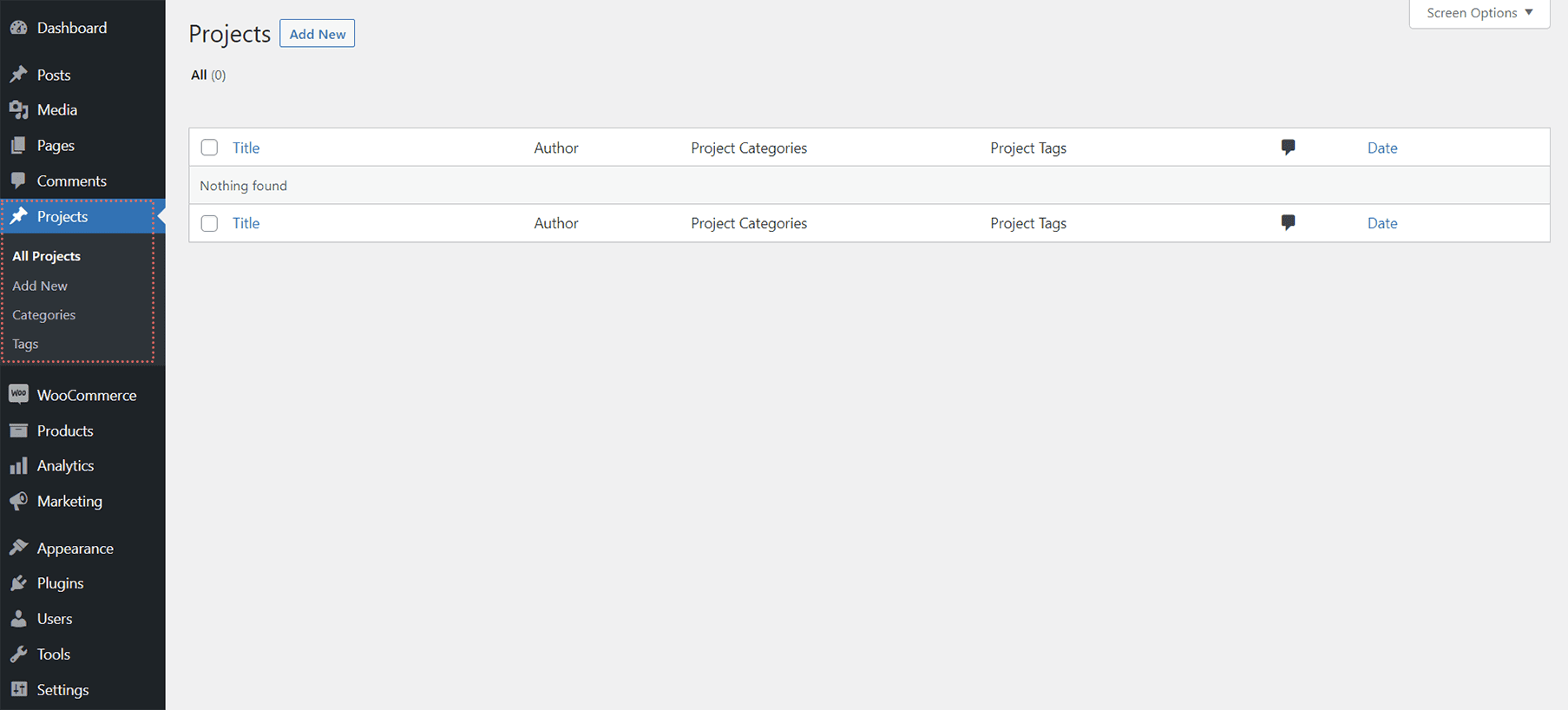
Projeler, gönderilere benzer şekilde çalışan bir özel gönderi biçimidir. Bunlar, WordPress kontrol panelinizde bulunabilir.

Burada, Filtrelenebilir Portföy Modülünüzü dolduracak farklı projeleri oluşturacaksınız. Modül, projelerimizi görüntülemek için bize iki seçenek sunar: ızgara veya tam genişlik. Izgara yapısı tarafımızca kullanılacak ve şekillendirilecektir. Filtrelenebilir Portföy Modülünü kullanarak en güncel projelerimizi ön plana çıkarabileceğiz. Site ziyaretçilerimiz, portföy ızgaramızın üstünde bir filtre çubuğu görecek. Daha sonra modül içinde gösterilmesine izin verdiğimiz portföy kategorileri arasında gezinebilirler.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
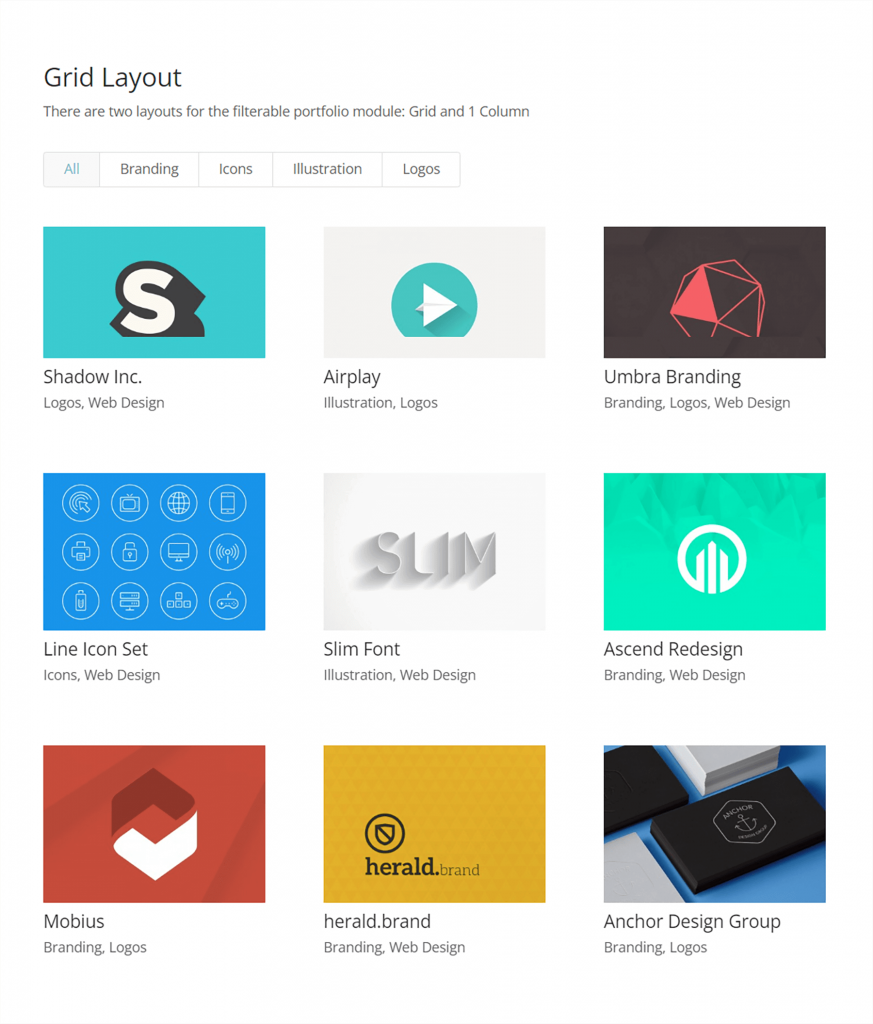
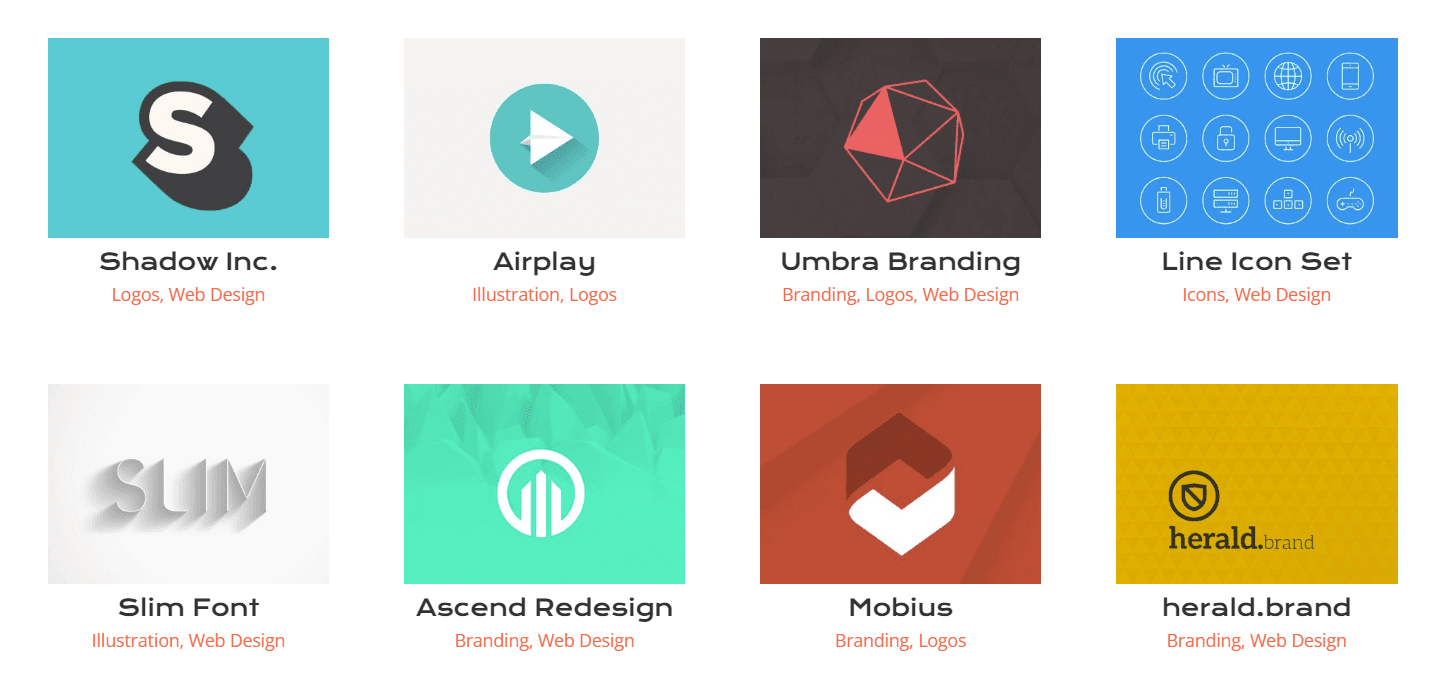
Şimdi başlaAşağıda, bazı örnek projelerle birlikte temel bir modül kurulumu örneği verilmiştir:

Divi'nin Filtrelenebilir Portföyünü Şekillendirmek İçin Dikkat Edilmesi Gereken Hususlar
Filtrelenebilir Portföy Modülü, tüm Divi modülleri gibi, beğenimize göre yapılandırabileceğimiz birçok özellikle birlikte gelir. Sonuç olarak, modülün özelliklerinin çoğu, modülün ayarlar mod kutusunun Tasarım sekmesi aracılığıyla değiştirilebilir. Diğerlerinin yanı sıra aşağıdaki alanlarda değişiklik yapabiliriz:
- Proje Başlığı
- Proje Kategorisi
- küçük resim
- Metni Filtrele
- Küçük resim vurgulu
- sayfalandırma
Bu kapsamlı bir liste değildir ve CSS'nin modülün özelleştirmelerini nasıl geliştirdiğini tartışmaya bile başlamadık!
We’ll, Divi’s Filtrelenebilir Portföy Modülünü Nasıl Şekillendirecek?
Daha önce tartışıldığı gibi, bu oturum için Divi Konferansı ve Divi Çevrimiçi Yoga Eğitmeni'nden iki düzen kullanacağız. Bu derste gerçekleştireceğimiz çalışmanın ön izlemesini aşağıda bulabilirsiniz.
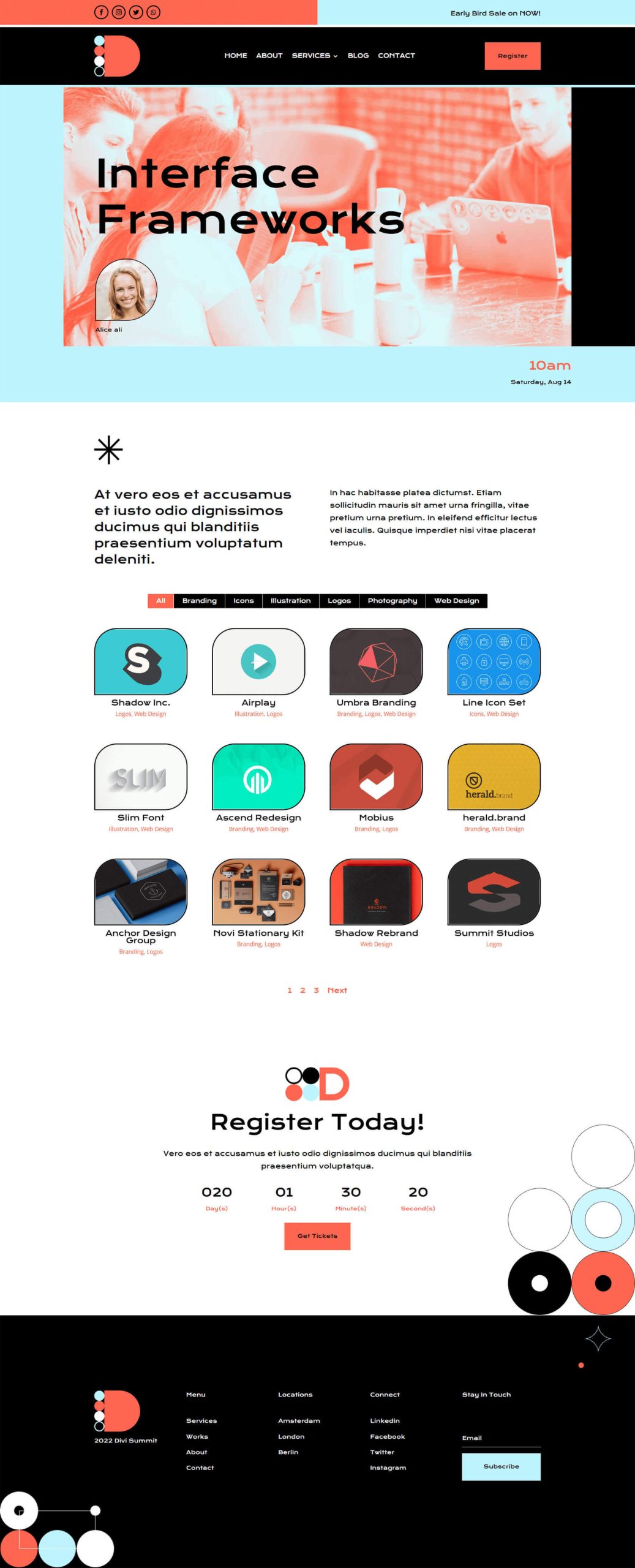
Divi Konferansı Etkinlik Düzeni böyle görünür -

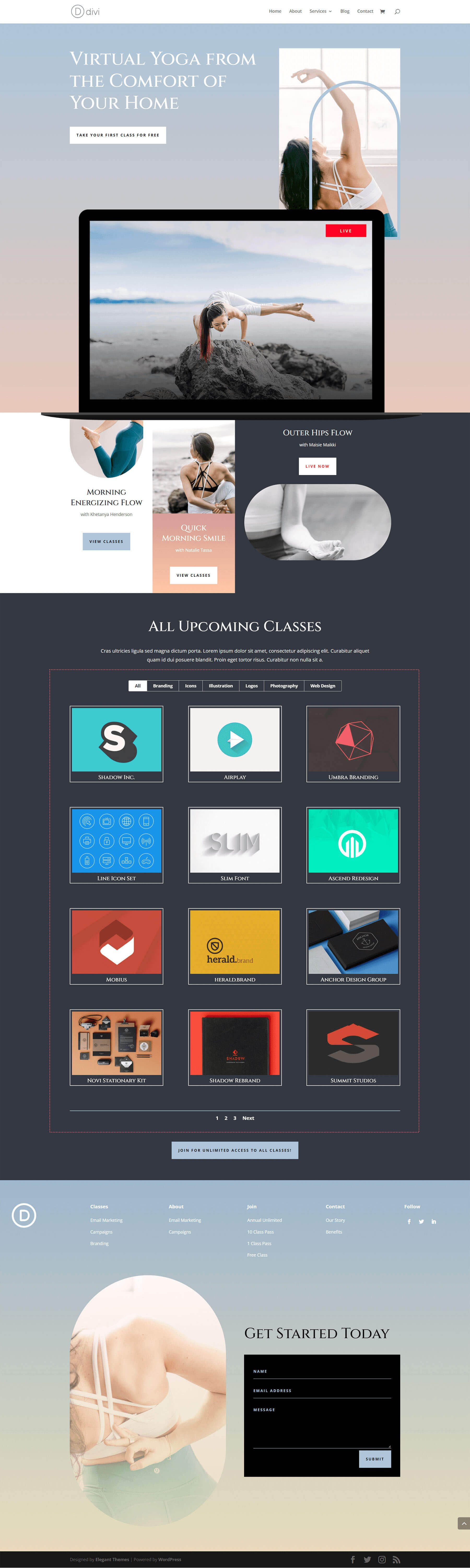
Ve Divi Online Yoga Eğitmeni Açılış Sayfası Düzeni böyle görünüyor-

Her iki düzene de Divi Builder içinden kolayca erişilebilir. Hadi bu partiyi başlatalım!
Stil Divi’s Filtrelenebilir Portföy Modülü: Divi Konferans Sürümü
Öncelikle ve en önemlisi, Divi Conference Layout Pack'in etkinlik sayfası şablonunu yüklememiz gerekecek. WordPress'te yeni bir sayfa oluşturduktan ve Divi Builder'ı etkinleştirdikten sonra Divi Kitaplığı'na gireceğiz.
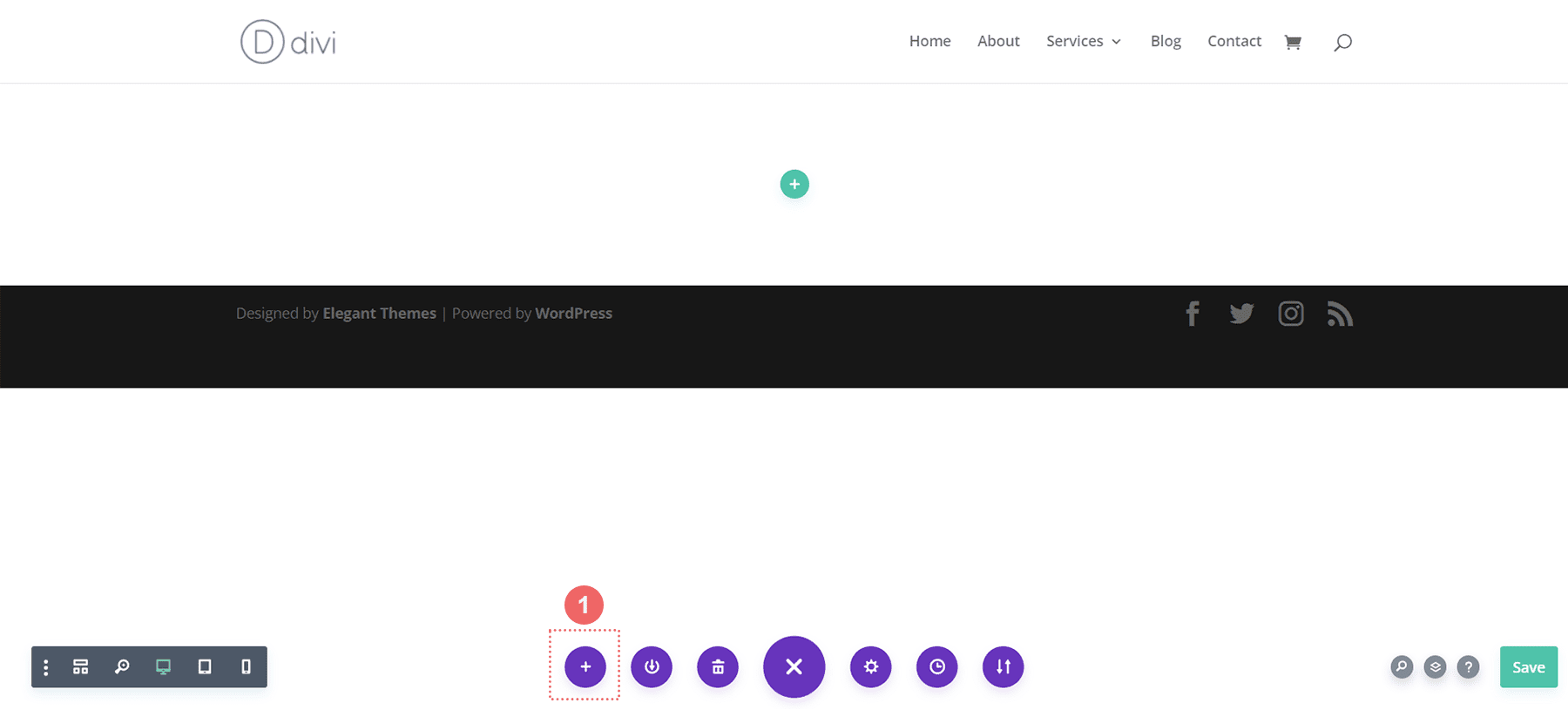
Divi Düzen Kitaplığına girin
Divi Düzen Kitaplığına erişmek için Kitaplıktan Yükle simgesine tıklayın.

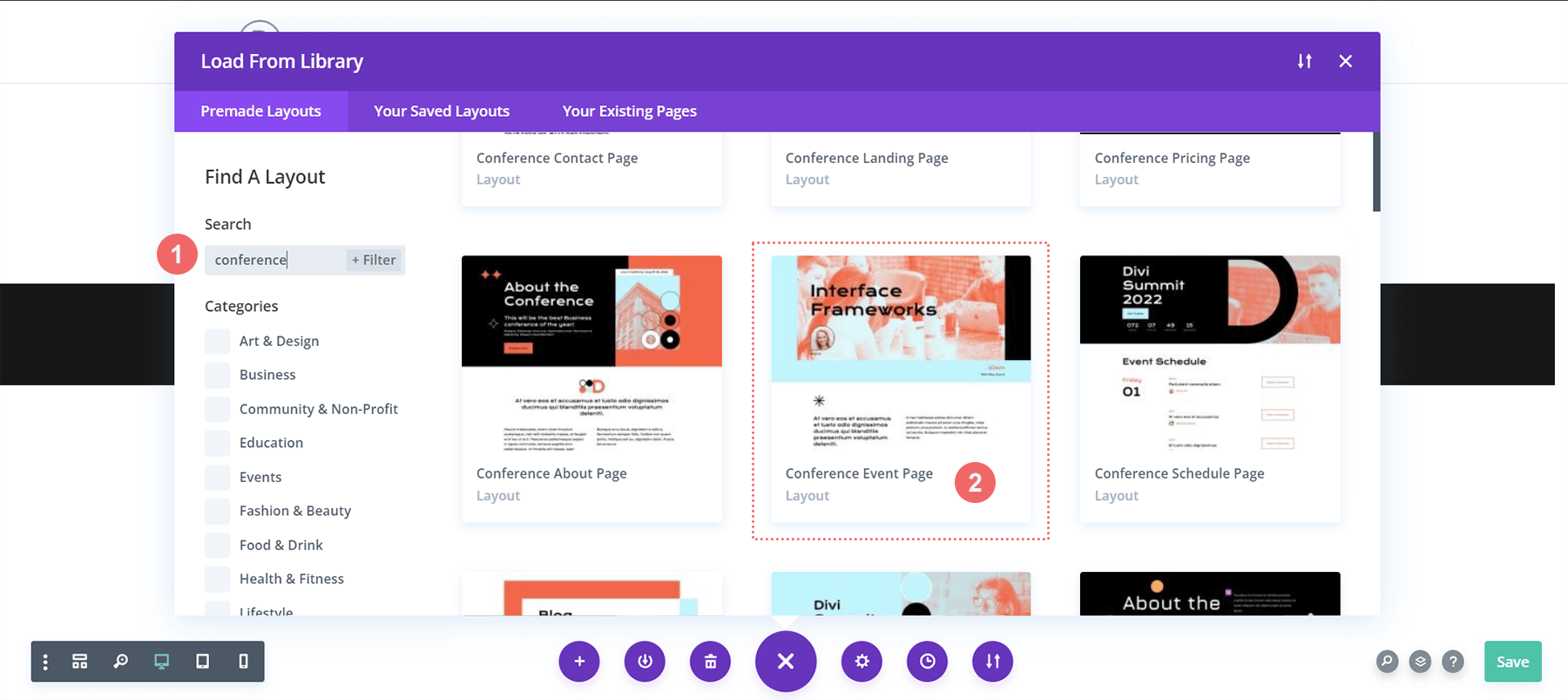
Divi Düzen Kitaplığı İçinde Düzeni Bulma
Arama özelliğini kullanarak Divi'nin Düzen Kitaplığı'nda Divi Konferans Etkinlik Sayfası düzenini arayın.

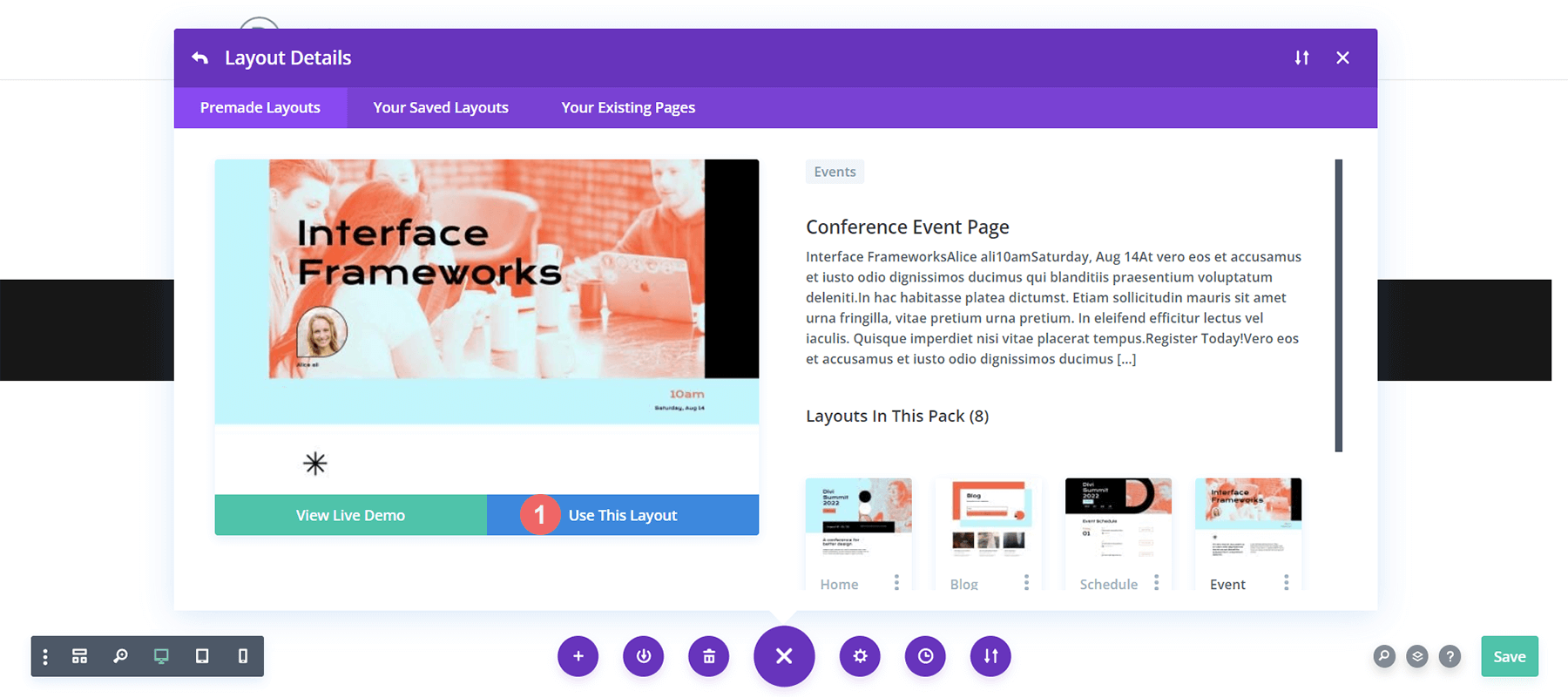
Düzeni Yükle
Bir düzene karar verdikten sonra, sayfanıza eklemek için Bu Düzeni Kullan düğmesini tıklayın.

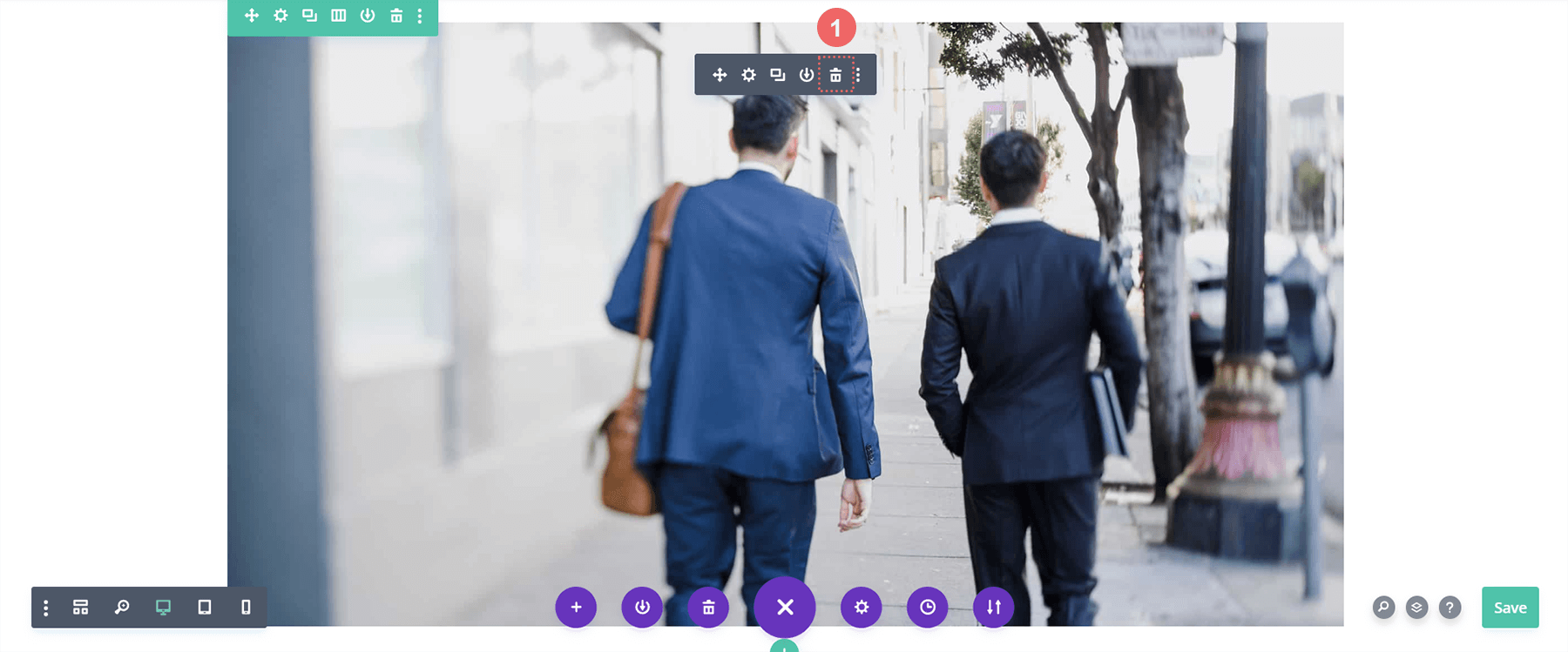
Görüntü Modülünü Çıkarın ve Değiştirin
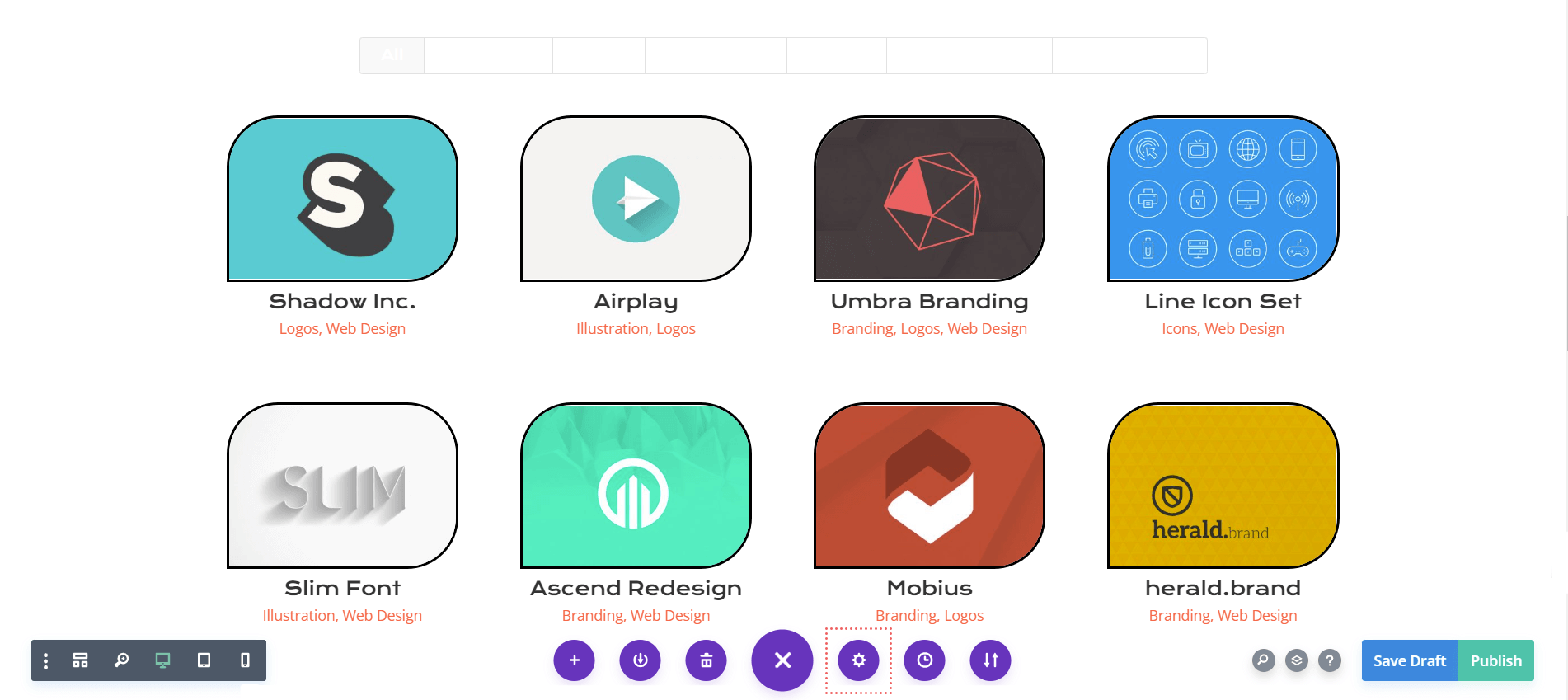
Stilini yapacağımız Filtrelenebilir Portföy Modülü için bir yer oluşturmak üzere aşağıda gösterilen Görüntü Modülünü sileceğiz. Resmin üzerine geldikten sonra silmek için Sil simgesine tıklayın.

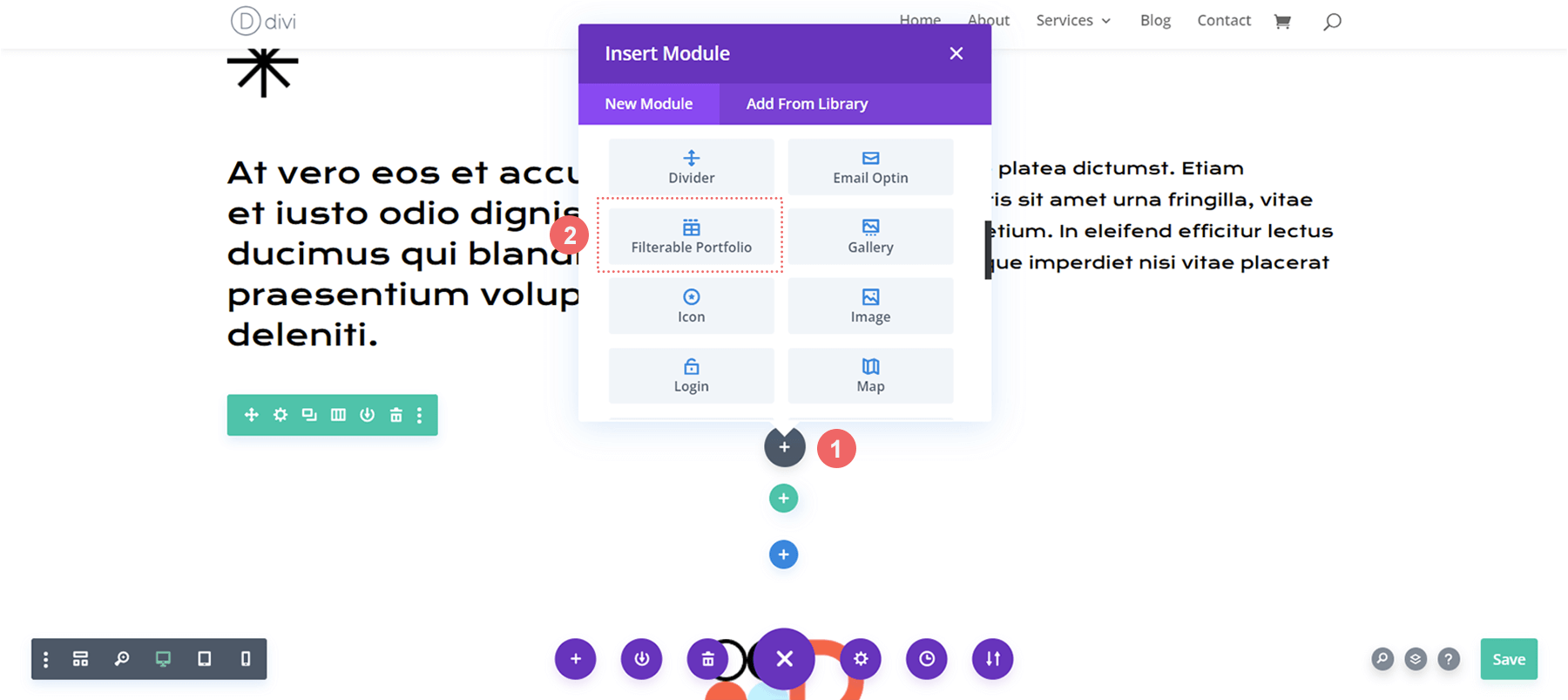
Divi Filtrelenebilir Portföy Modülünü Takın
Artık Görüntü Modülünü kaldırarak Filtrelenebilir Portföy Modülümüze yer açabiliriz. Modül Ekle Simgesine (gri artı işareti) tıklayarak görünen modül mod kutusundan modülü seçeceğiz.

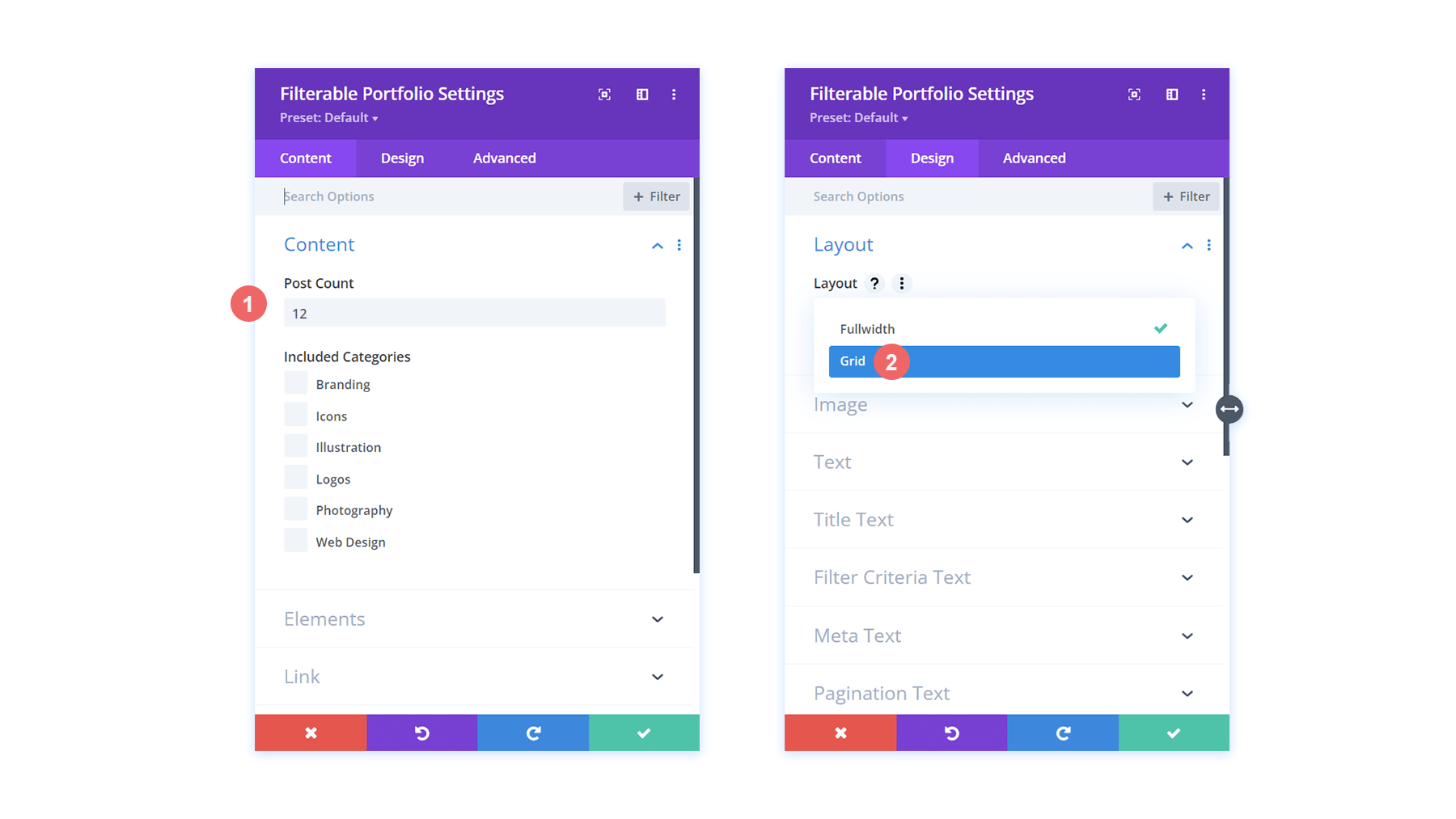
Gönderi Sayısı ve Portföy Düzenini Ayarlama
Bu modül, çalışmanızı varsayılan olarak tek bir sütunda gösterecektir. Ancak, varsayılan olarak dört sütunu olan Izgara düzenini kullanacağız. Sonuç olarak, portföyünüzün Gönderi Sayısı olarak 4'ün katı olan bir sayı (4, 8, 12, 16 vb.) seçmenizi öneririz. Bu eğitim için kılavuzumuzda 12 proje kullanacağız.

Divi'nin Filtrelenebilir Portföyünü Şekillendirme
Artık projelerimiz bir ızgara olarak görüntülendiğine göre, seçtiğimiz şablondan bazı tasarım özelliklerini dahil edelim. Bu senaryoda, Divi Konferans Düzen Paketindeki stili yeni modülümüze dahil edeceğiz.
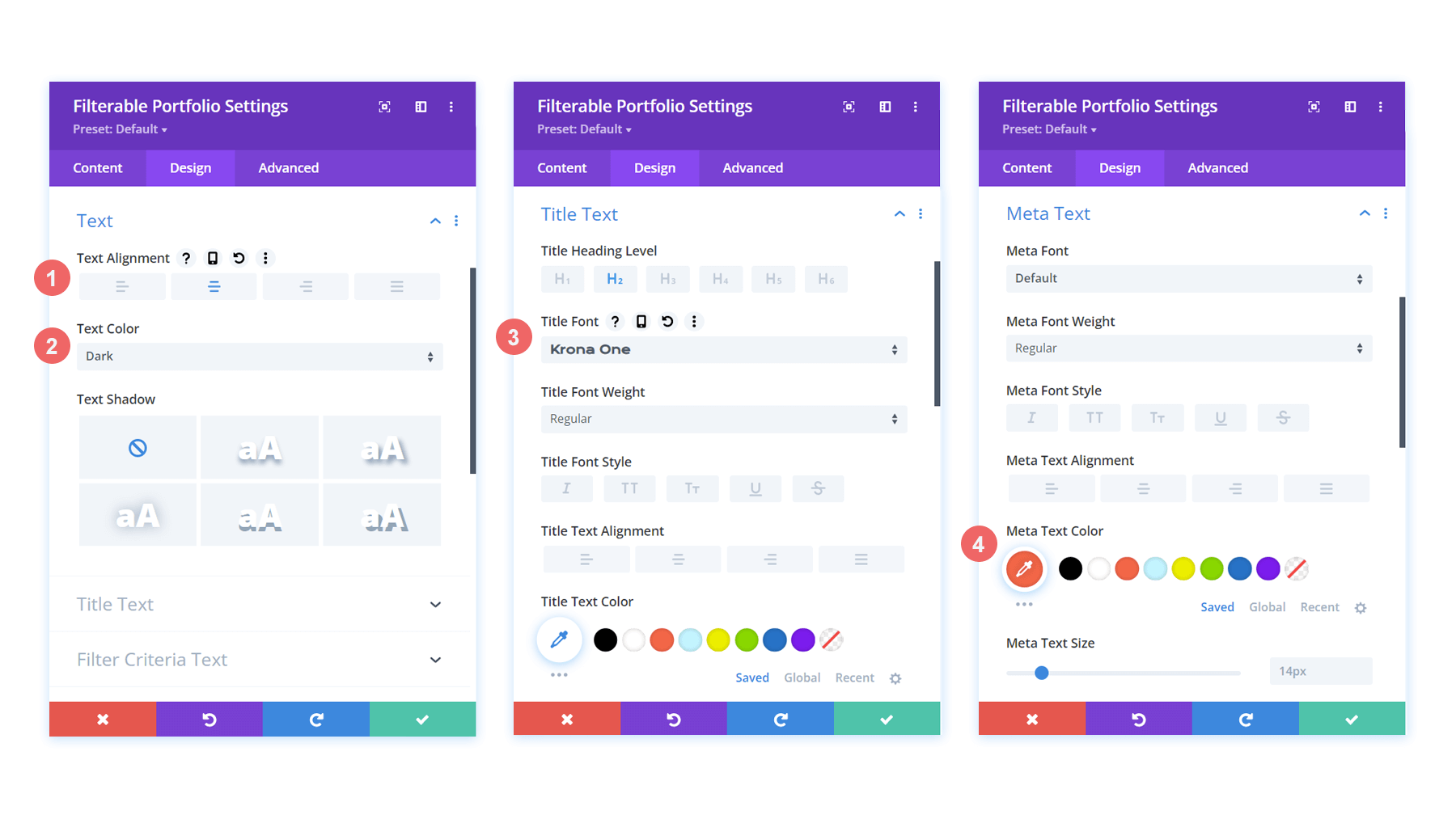
Metin stili için:
- Metin Hizalama: Merkez
- Metin Rengi: Koyu
Başlık Metni Stili için:
- Başlık Başlık Düzeyi: H2
- Başlık Fontu: Krona One
- Başlık Metin Rengi: #000000
Meta metin stili için:
- Meta Yazı Tipi: Varsayılan (Açık Sans)
- Meta Metin Rengi: #ff6651


Portföy ızgarasındaki adları şekillendirdiğimize göre, proje küçük resimlerinin gerçek şeklinde bazı değişiklikler yapalım.
Proje Küçük Resmini Değiştirin
Paketteki bazı önemli görüntülere benzersiz bir şekil vermek için Divi Konferans Düzeni Koleksiyonumuzda yuvarlatılmış köşelerin benzersiz bir karışımını kullandık. Bu stili modülümüzün küçük resimlerine ekleyelim.
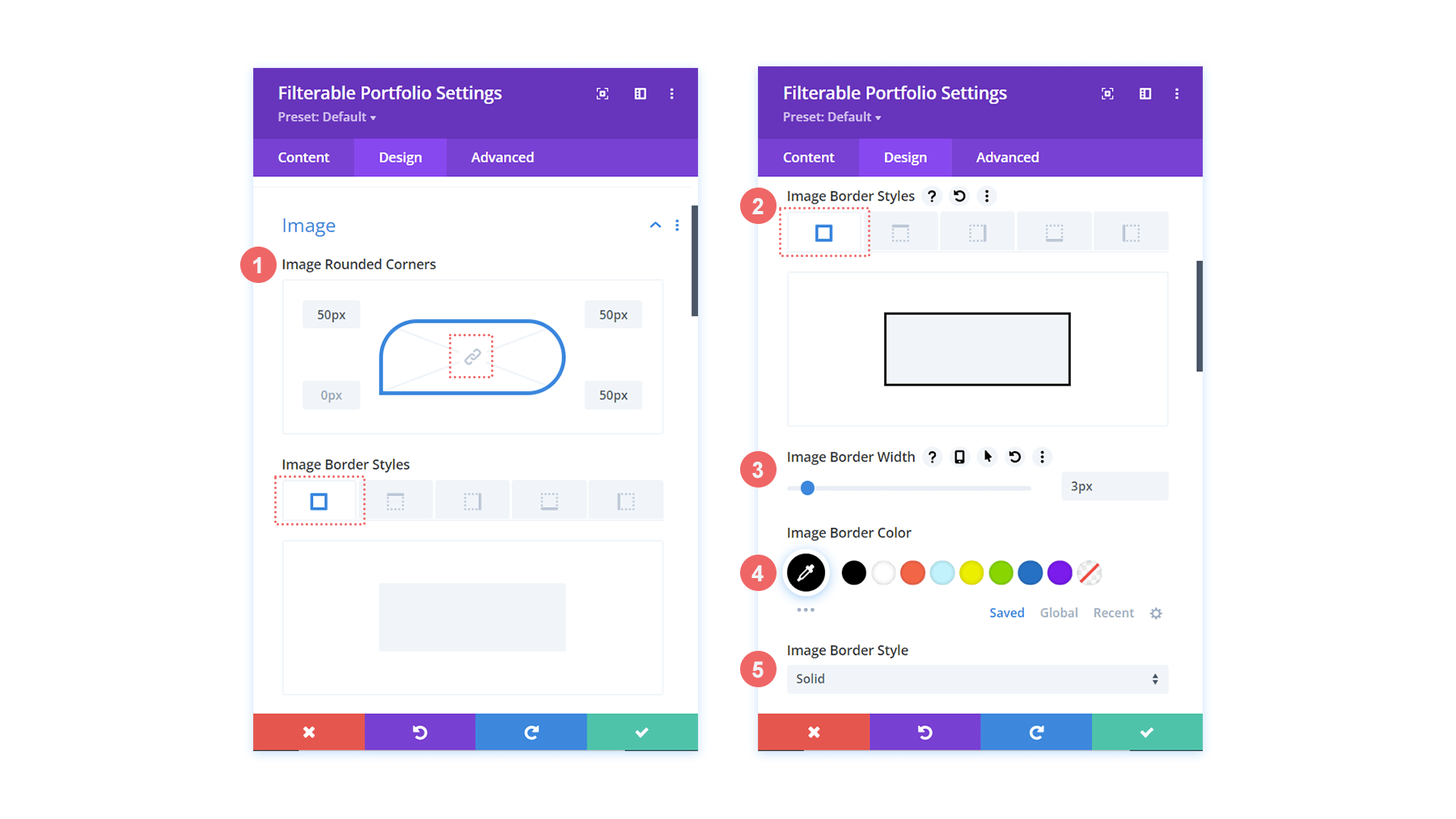
Görüntüyü değiştirmek için aşağıdaki ayarları uygulayın:
- Görüntü Yuvarlatılmış Köşeler: 50px 50px 50px 0px
- Görüntü Kenarlık Stilleri: Tümü
- Görüntü Kenarlığı Genişliği: 3 piksel
- Görüntü Kenarlık Rengi: #000000
- Görüntü Kenarlık Stili: Katı


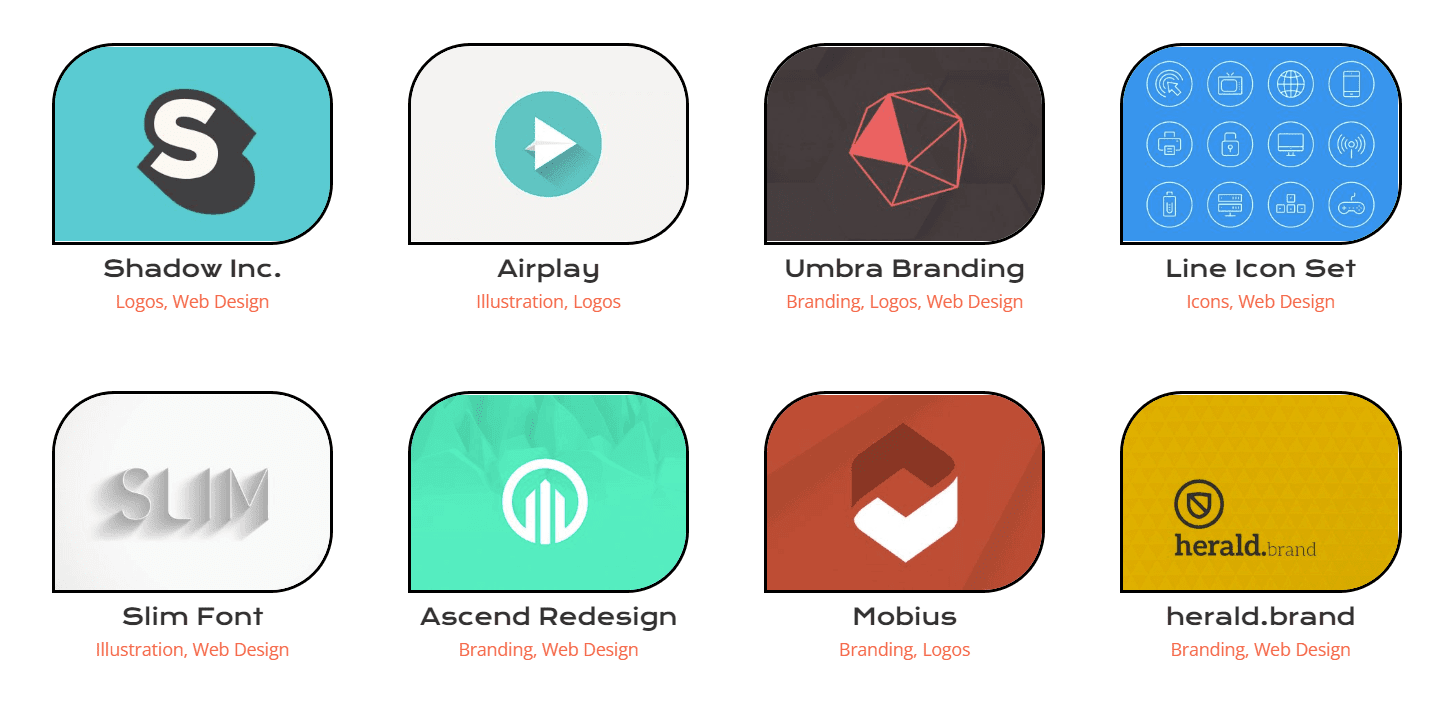
Sonuç olarak, küçük resimlerimiz düzen paketindeki diğer resimlerle aynı şekle sahip olacaktır.
Vurgulu Bindirme
Bu modülle standart olarak gelen kaplamada küçük bir değişiklik yaparak stilimizi bir adım öteye taşıyalım. Kutudan çıkar çıkmaz kullanılan simgenin yanı sıra rengi de güncellemeyi planlıyoruz.
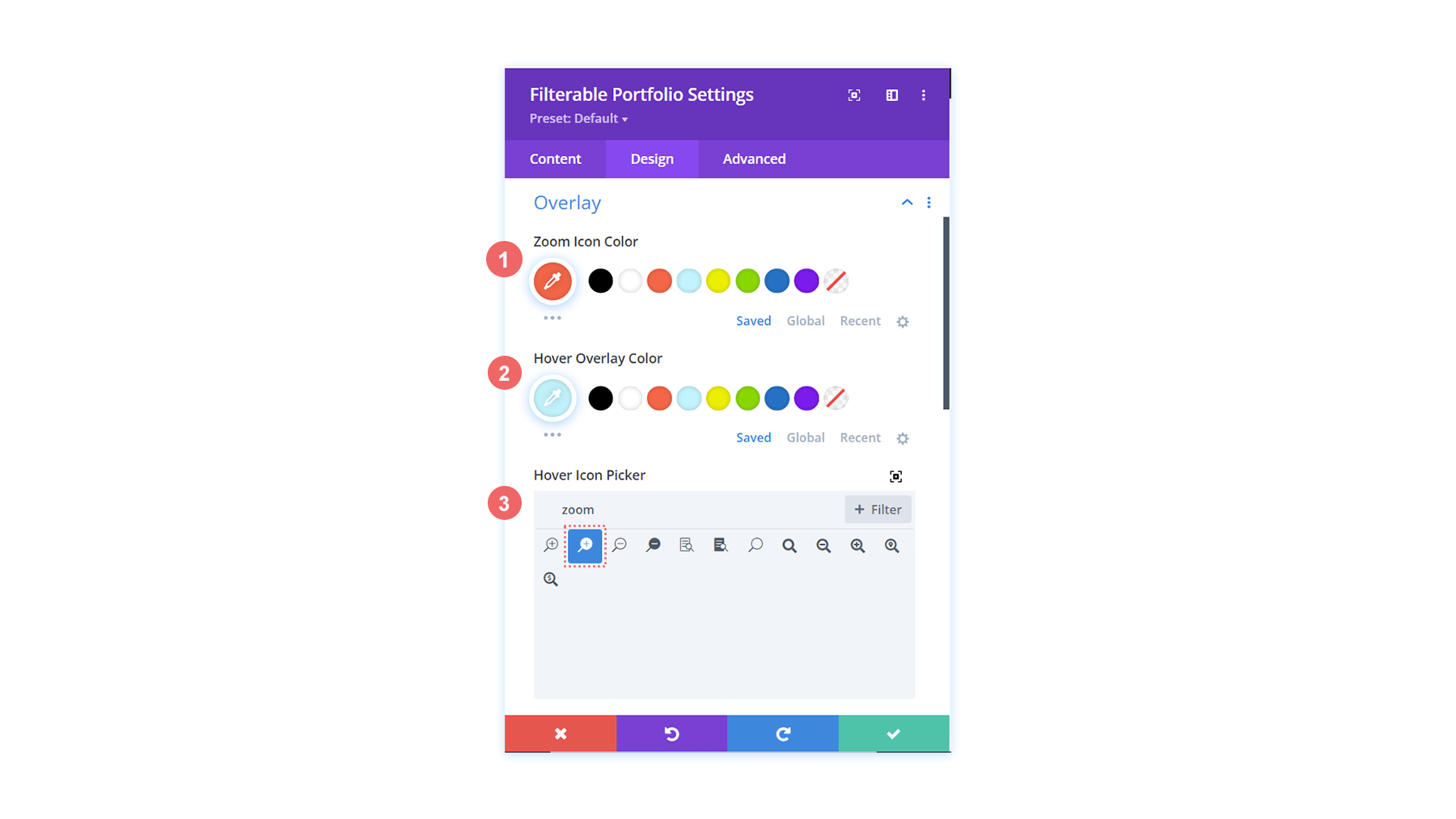
Fareyle üzerine gelindiğinde yer paylaşımı için değişiklikleri buna göre yapın:
- Yakınlaştırma Simgesi Rengi: #bcf5fd
- Vurgulu Bindirme Rengi: #ff6651
- Vurgulu Simge Seçici: Yakınlaştır

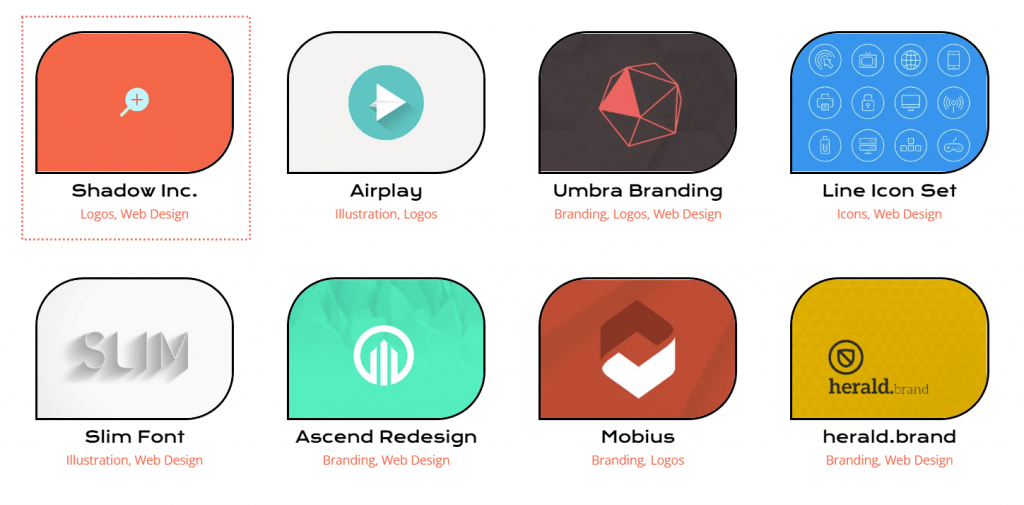
Gördüğünüz gibi, yerleşimin marka renklerini kaplamaya ekledik ve Divi'nin varsayılan olarak verdiği simgeyi bu modülün vurgulu kaplama özelliği için değiştirdik.

Sayfalandırmayı Şekillendirme
Filtrelenebilir Portföy Modülümüze biraz daha özelleştirme sağlamak için şimdi küçük CSS parçacıkları kullanmaya başlayacağız. İlk olarak, bu modülün sayfalandırmasını düzenleyeceğiz. Tek bir CSS satırı ile yukarıda görüntülenen kenarlığı ortadan kaldıracağız.
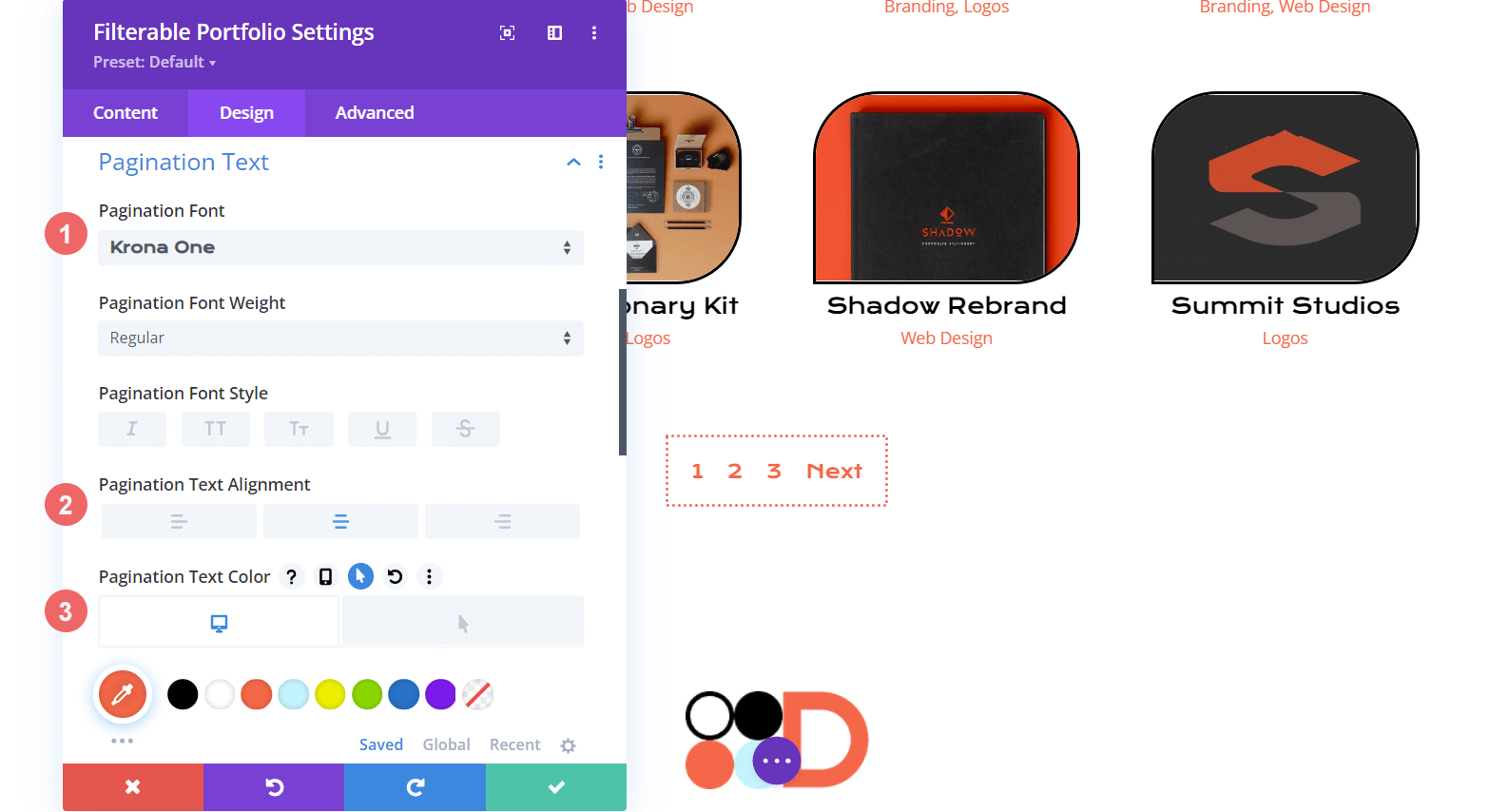
Sayfalandırma metni için aşağıda belirtilen ayarları uygulayın:
- Sayfalandırma Yazı Tipi: Krona One
- Sayfalandırma Metni Hizalama: Merkez
- Sayfalandırma Metin Rengi: #ff6651
- Sayfalandırma Metin Rengi (Vurgulu): #000000

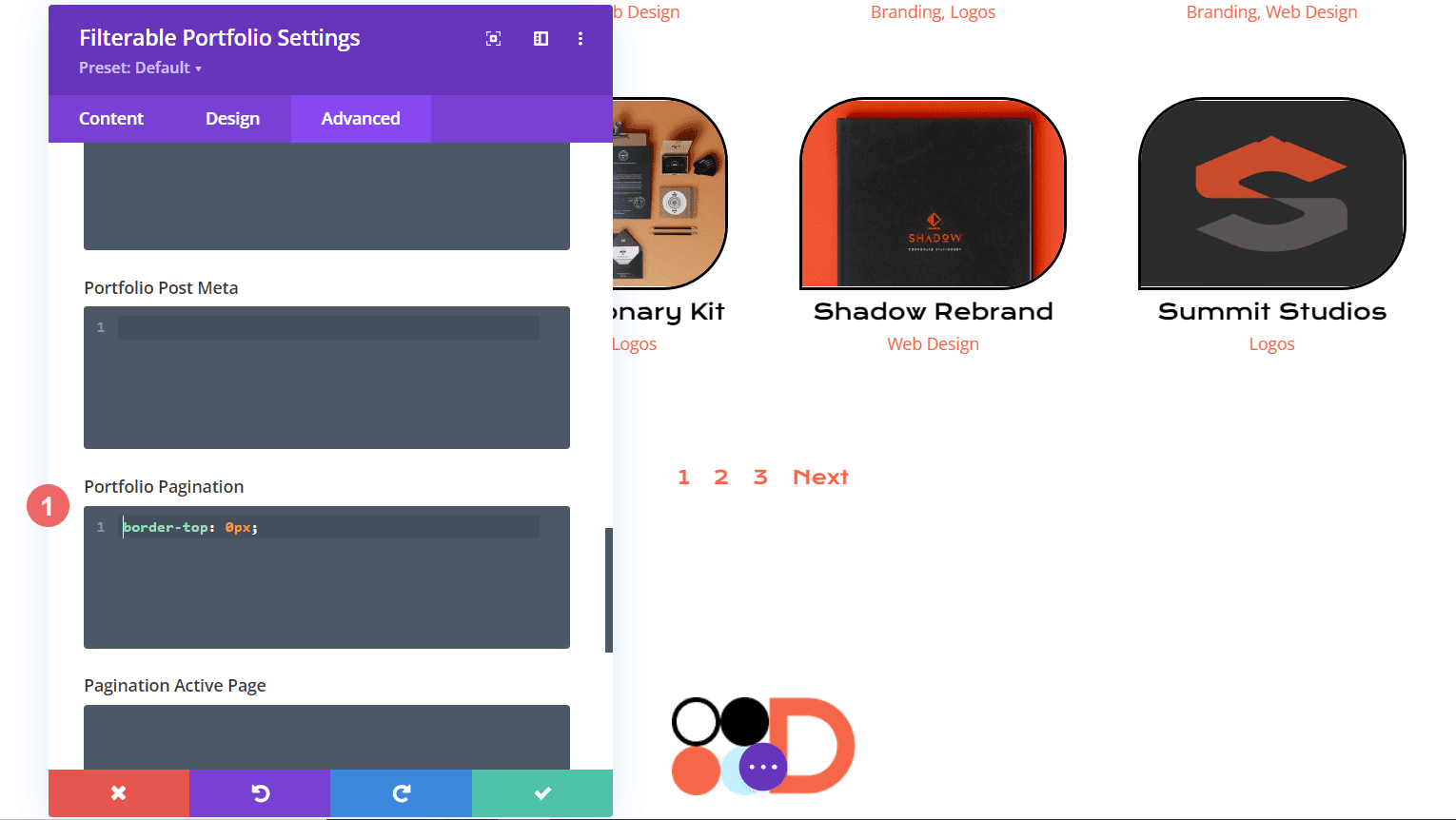
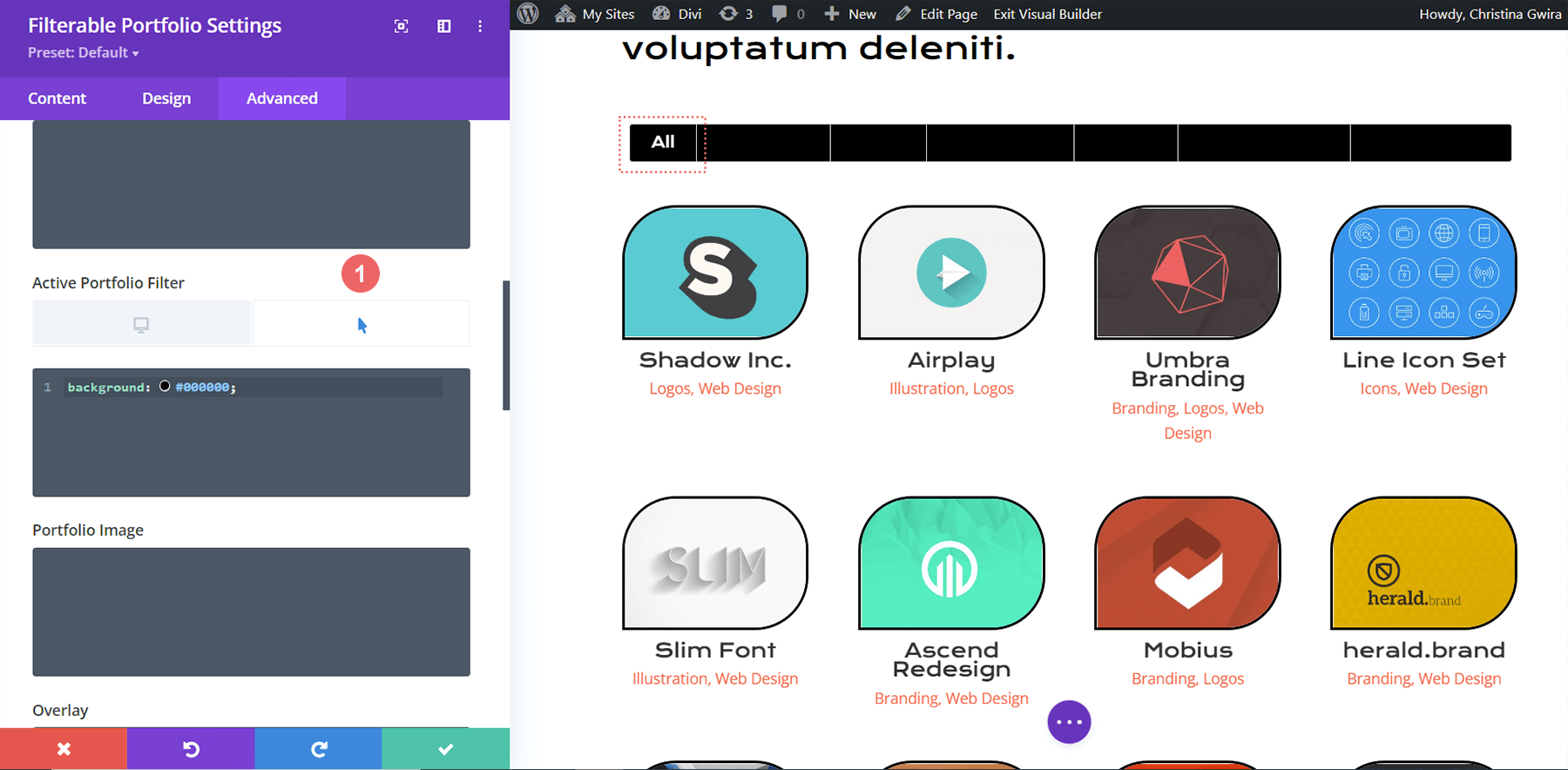
CSS'imiz için modülümüzün Gelişmiş sekmesine gideceğiz. İkinci olarak, Özel CSS sekmesini seçeceğiz. Ardından, sayfalandırmamızın üstündeki kenarlığı silmek ve daha temiz bir görünüm vermek için aşağıdaki kodu ekleyeceğiz.
border-top: 0px;
Filtre Metnine Stil Ver
Metni Filtrele ile işleri bir adım öteye taşıyacağız. CSS, vurgulu efektlerin yanı sıra arka planı değiştirmek için kullanılacaktır. Yeni eklenen modülün, düzen paketi stiliyle neredeyse kusursuz olmasını istiyoruz. Divi yazı tipi ayarlarımızı girerek başlayalım.
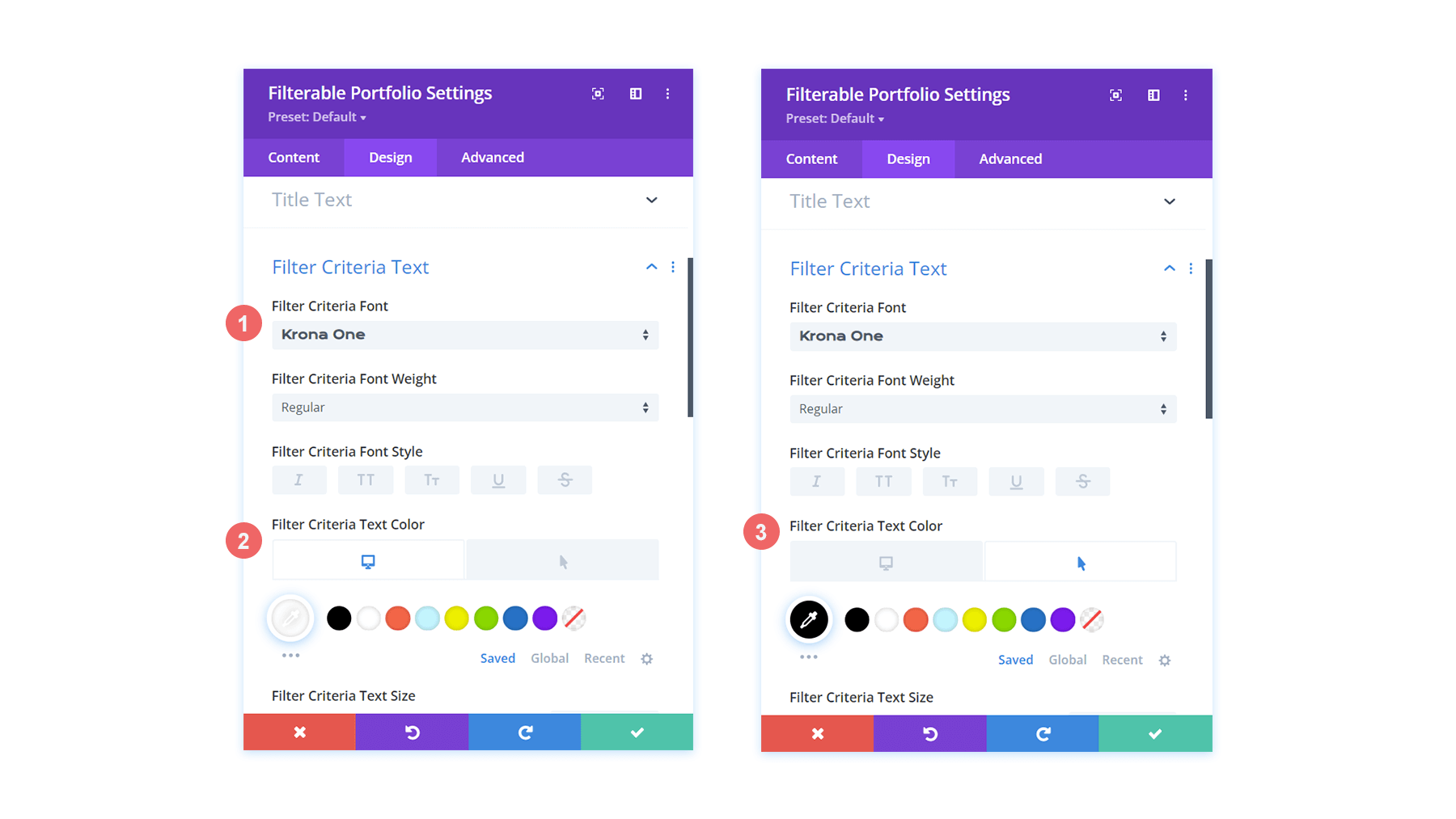
Filtre ölçütü metni için yapmanız gereken değişiklikler şunlardır:
- Filtre Kriteri Yazı Tipi: Krona One
- Filtre Kriteri Metin Rengi: #ffffff
- Filtre Kriteri Metin Rengi (Vurgulu): #000000

Durum böyle olunca, filtremiz kaybolmuş gibi görünüyor. Bunun nedeni, varsayılan olarak beyaz zemin üzerine beyaz metin olmasıdır. Ancak, özel CSS ile iki yerde değiştireceğiz. Başlamak için Sayfa Ayarlarına filtre metnine bir arka plan ekleyecek bir CSS parçacığı ekleyeceğiz. İkinci olarak, modülün Gelişmiş sekmesini kullanarak Aktif Portföy Filtresini biçimlendireceğiz.

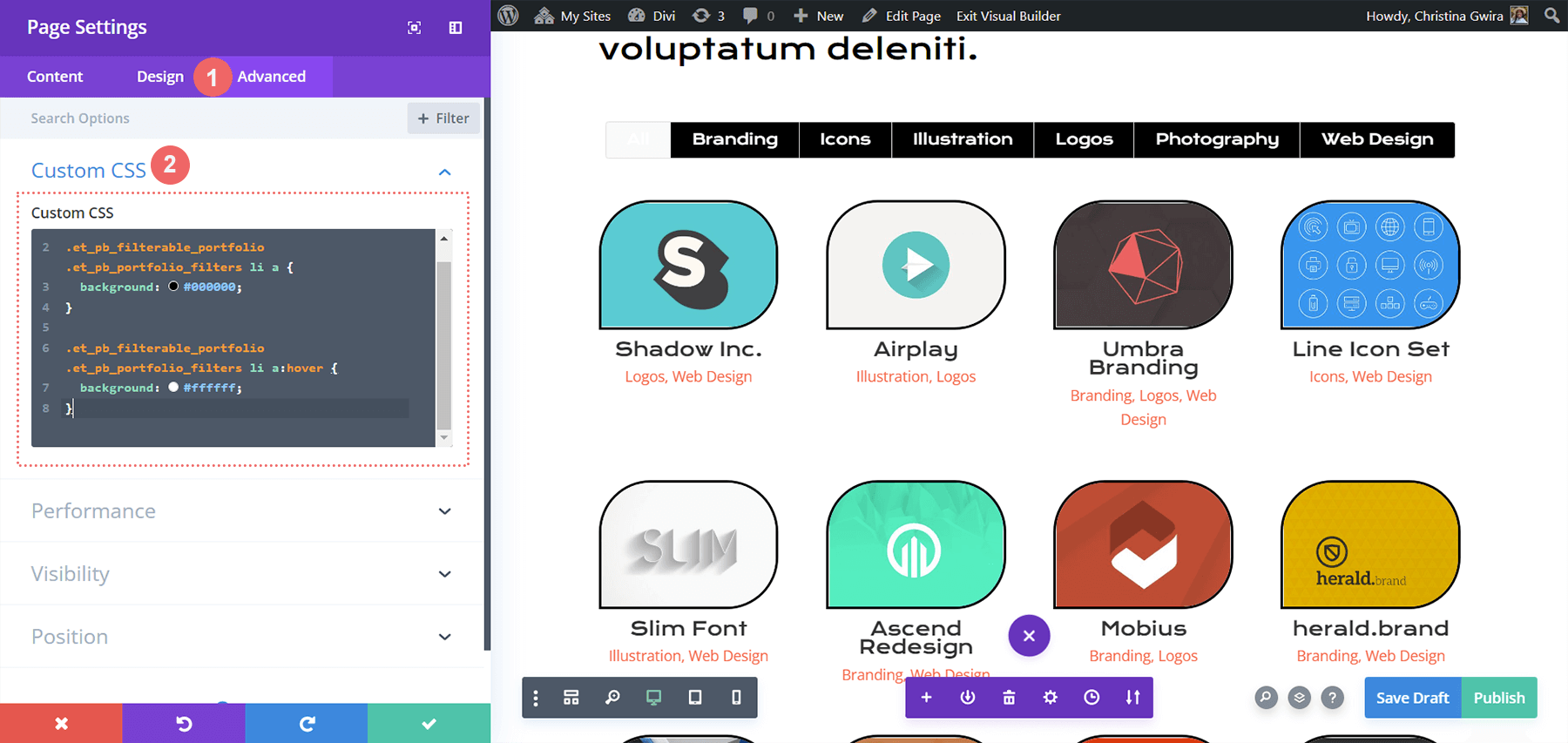
Sayfa Ayarlarını açmak için ekranın ortasındaki üç noktaya tıklayın. Ardından, Sayfa Ayarlarına erişmek için dişli simgesini tıklayın. Filtre Metnine bir arka plan eklemek için Özel CSS sekmesine gidin ve aşağıdaki kodu girin.

Bu CSS snippet'inde filtrenin arka plan rengi hedeflenir. Ayrıca fareyle üzerine gelme durumunu şekillendirmeye odaklanıyoruz. Ardından, modüle biraz CSS ekleyeceğiz ve Aktif Filtre sekmemizi daha güçlü bir şekilde vurgulayacağız.
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: #000000;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
}
Etkin Portföy Filtresi Sekmesini Şekillendirme
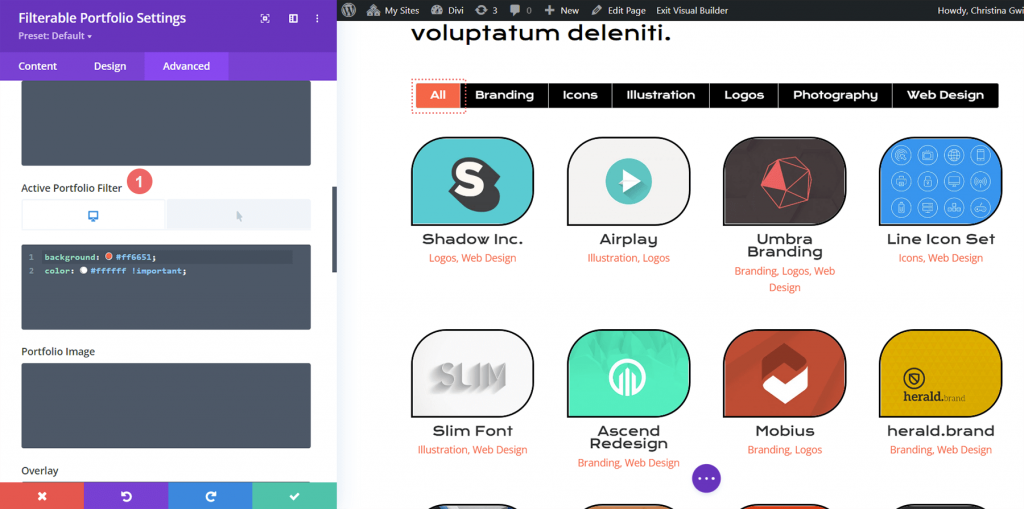
Aktif Portföy Filtresi Sekmesi, kullanıcılarımızın dikkatini o anda görüntülemekte oldukları portföy kategorisine yönlendirir. Bu filtre şu anda açık renkli bir arka planda beyaz metne sahiptir. Filtrelenebilir Portföy Modülünün Gelişmiş sekmesine gideceğiz ve özelliğin varsayılan ve fareyle üzerine gelme durumlarına biraz metin ekleyeceğiz. Varsayılan yapılandırmada, aşağıdaki CSS özellikleri eklenecektir:
background: #ff6651;
color: #ffffff !important;
Fareyle üzerine gelindiğinde arka planı siyah yapacağız.
color: #000000!important;
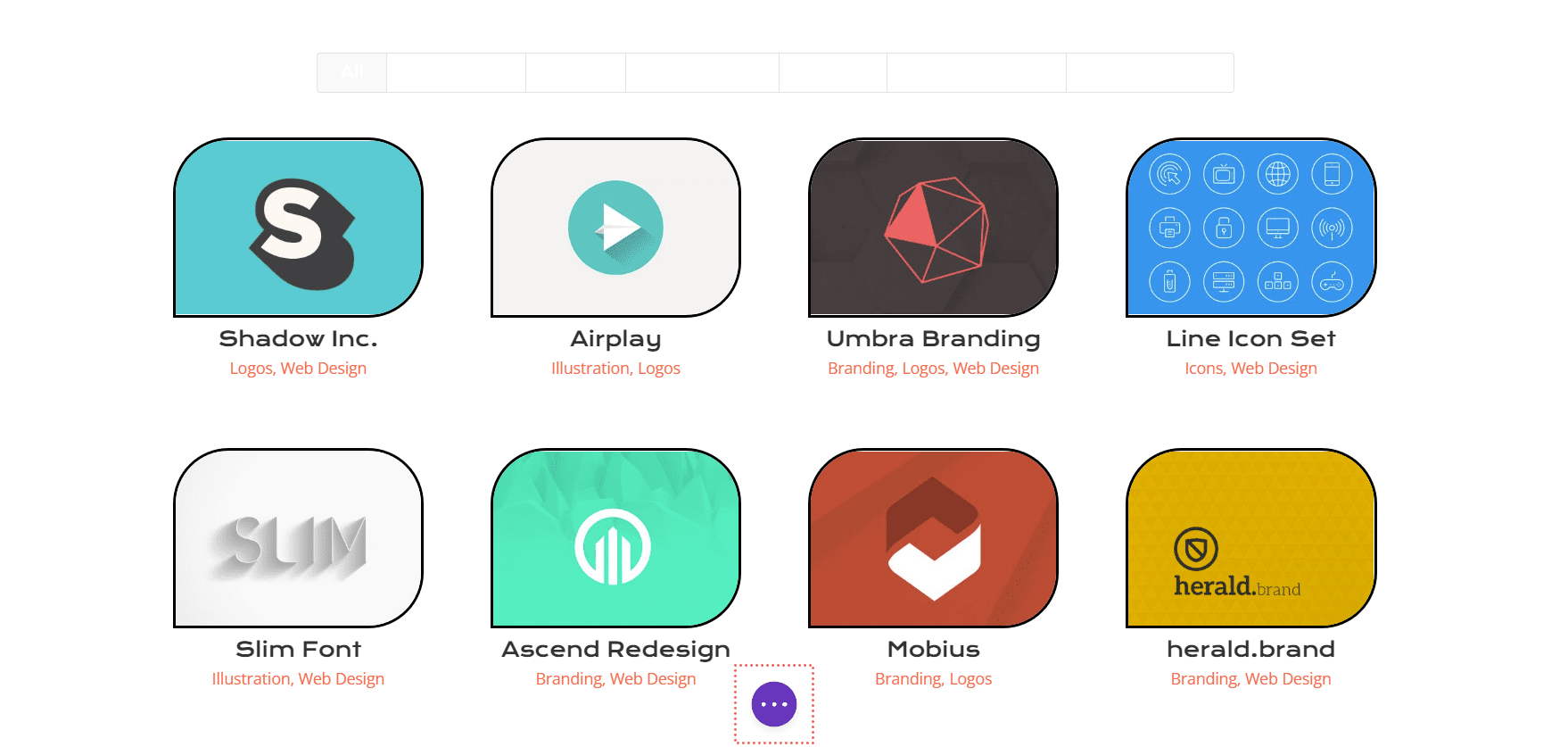
Son Önizleme
Ve işte bitmiş sonuç!

Ve şimdi gezindiğimizde nasıl göründüğünü görebilirsiniz!

Sonuç olarak
Divi'nin çoğu modülü gibi Divi ile gelen ayarlar CSS ile genişletilebilir. Çevrimiçi bir işletmeniz, blogunuz veya markanız varsa çalışmanızın gösterilmesi gerekir. Sonuç olarak, çalışmanızı düzenli bir şekilde sergilemek çok önemlidir. Divi'nin Filterable'ını şekillendirmek için kendi yolunuzu başlatmak için bugünün tavsiyelerini kullanın





