Divi'nin Circle Counter Modülünü kullanarak sayıları, becerileri ve daha fazlasını sergilemek artık çok kolay. Bu özel araç, çok sayıda sayı içeren sayfaların daha ilgi çekici görünmesine yardımcı olur. Önemli bir bilgiyi göstermenin güzel ve göz alıcı bir yolunu yaratır. Sayfa yüklendiğinde modül, verilerin heyecan verici görünmesini sağlayan harika bir animasyona sahiptir. Artık web sitenizde sıkıcı tablolara gerek yok! Bu blog yazısında, Divi ile birlikte gelen ücretsiz tasarımların yardımıyla Divi'nin Daire Sayacı Modülünün nasıl harika görünmesini sağlayacağımızı öğreneceğiz.

Tasarım Önizlemesi
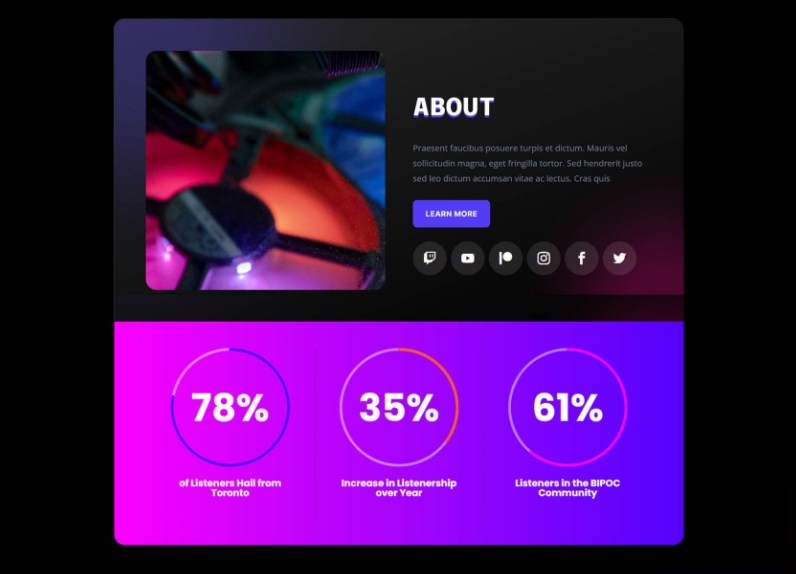
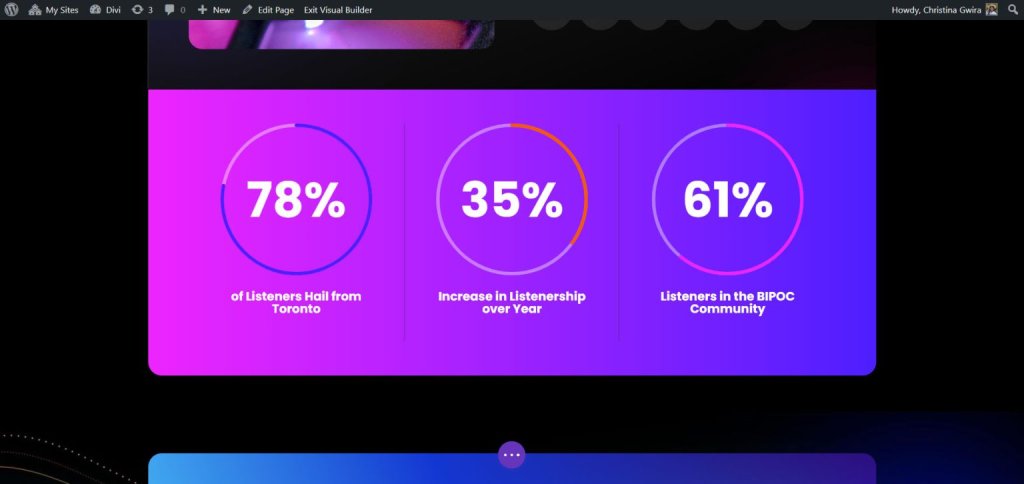
İşte Divi'nin Circle Counter Modülünü kullanarak bugün yeniden oluşturacağımız tasarım. Bu tasarım Divi Streamer şablonundan alınmıştır.

Stile Hazırlanmak
Circle Counter kutularını güzel göstermeye başlamadan önce oturacakları özel bir alan yapmamız gerekiyor. Bu özel alanı yepyeni bir sayfaya ya da önceden oluşturduğunuz bir sayfaya koyuyor olmanızın bir önemi yok, aynı şekilde hazırlanmanız gerekecek. Her şeyin güzel görünmesini sağlamaya başlamadan önce, Daire Sayacı kutularında hangi önemli sayıları göstermek istediğinizi belirleyin. Daha sonra kutularınız için özel bir yer ayırın. Daha sonra kaç kutuyu yan yana koymak istediğinize karar verin. Bu kısım daha önce seçtiğiniz sayılara bağlıdır. Her şey hazır olduğunda, sonunda Daire Sayacı kutularını oluşturduğunuz her noktaya yerleştirebilirsiniz.
Bölüm
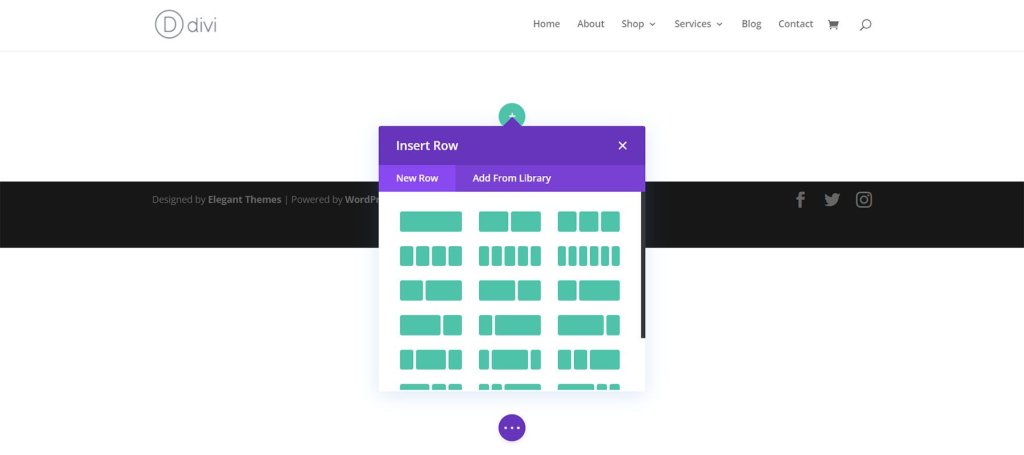
Önce mavi + işaretini tıklayın. Sonuç olarak sayfanız yeni bir bölüm kazanacaktır.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
Sütun Seçimi
Bir sonraki adım, yeşil ekleme simgesini seçerek belirtilen sayıda sütuna sahip bir satır eklemektir. Her sütuna bir adet Daire Sayaç Modülü sığacaktır.

Daire Sayacı Modülleri Ekle
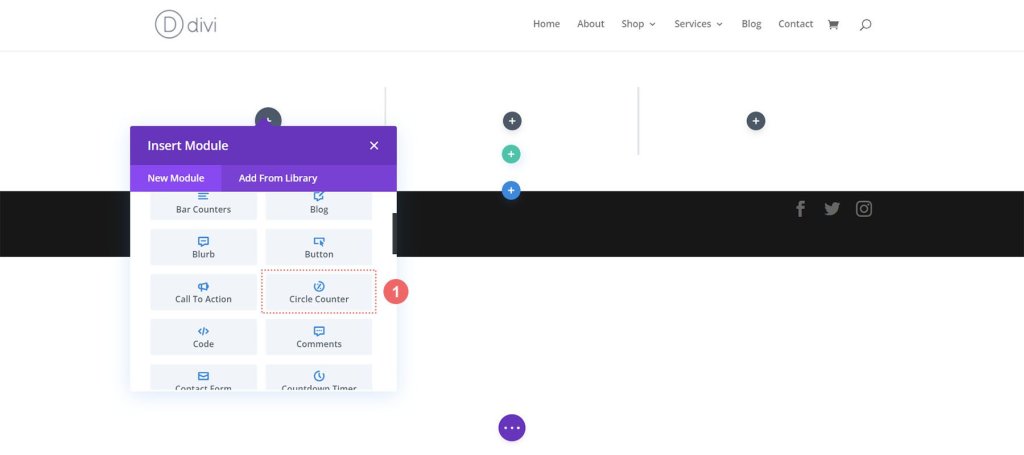
Sütunlarınızı oluşturduktan sonra gri artı sembolüne tıklayın. Daha sonra modüller görüntülenecektir. Bu noktadan sonra Circle Counter Modülünü seçin.

Tekdüzelik için bir seferde bir Daire Sayacı Modülü tasarlamanızı tavsiye ederim. Daha sonra, her Daire Sayacı Modülünü çoğaltın ve Divi'nin sağ tıklama menüsünü kullanarak içindeki veri noktasını düzenleyin. Prensiplerde uzmanlaştıktan sonra modüle stil verme zamanı geldi.
Tasarım Prosedürü
Bu eğitim için, açılış sayfası düzenindeki Hakkında Bölümünü yukarıda bahsettiğimiz Divi flama düzen paketinden değiştireceğiz.
Bölümü Hazırlayın
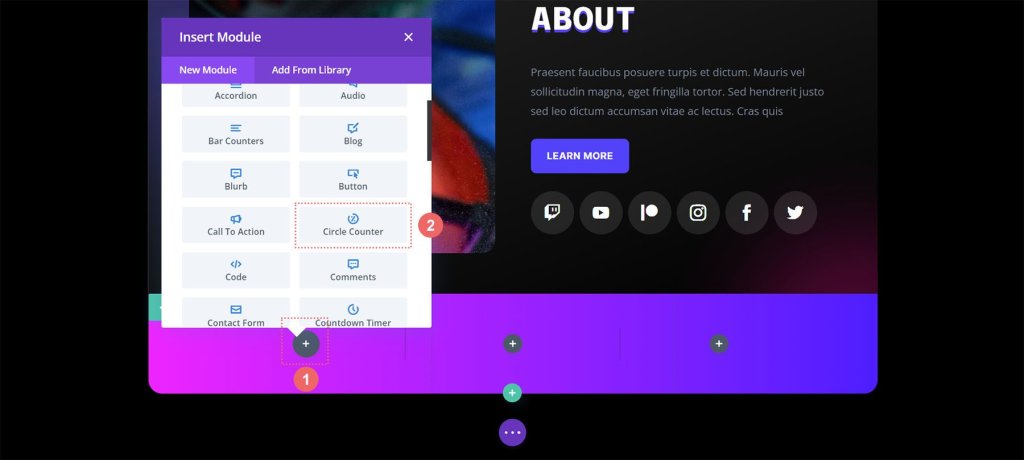
Bu kısımdan Sayı Sayacı Modüllerini çıkararak başlayalım. Modülün üzerine geldiğinizde görüntülenen gri açılır menüden çöp kutusu simgesine tıklayın.

Bölümdeki ikinci Numara Sayacı Modülü için bu adımları tekrarlayın.
Daire Sayacı Modülü Ekle
Ardından sıranızın ilk sütununa Daire Sayacı Modülü eklemek için gri + simgesine tıklayın. Daha sonra modüllerden birini sütuna eklemek için Daire Sayacı simgesine tıklayın.

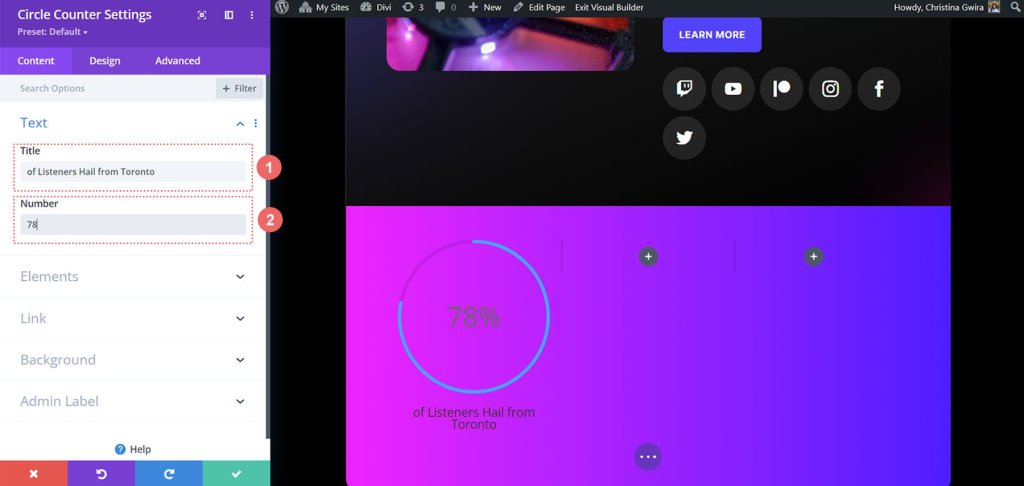
İçerik Ekleme
Artık ilk Circle Counter Modülünüzü ekledikten sonra veri noktanızı girmelisiniz. Modülün İçerik sekmesine veri noktanız için bir açıklama girin. Bu örnekte Toronto'dan gelen kullanıcıların oranını vurgulayacağız. Bu nedenle metnimizi ve 78 (yüzde simgesi olmadan!) yazıyoruz.

Daire Sayacı Modülüne Stil Verme
Şimdi Tasarım sekmesine geçeceğiz. Bölümümüz Divi Streamer Düzen Paketinin bir parçası olduğundan modülümüzü şekillendirmeye yardımcı olmak için paketteki yazı tipini, metni ve renkleri kullanacağız.
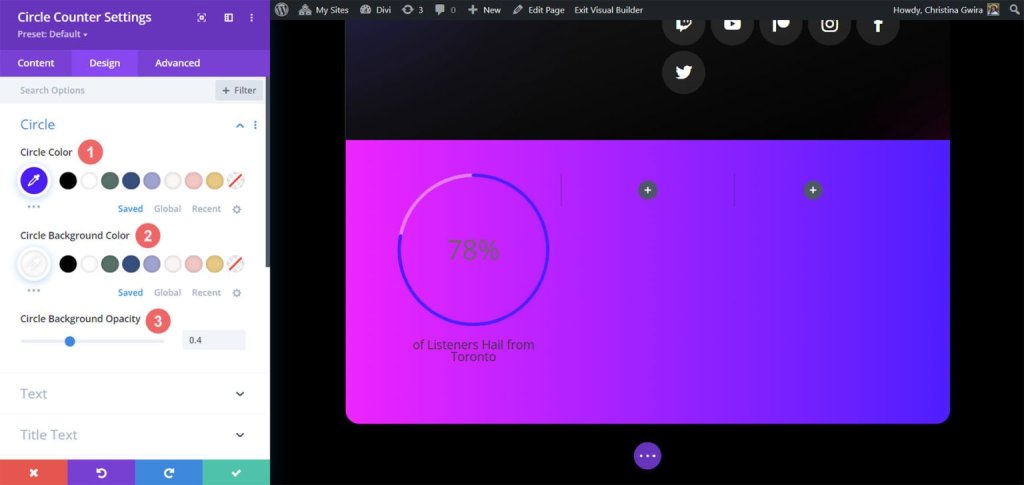
Modülün dairesel kısmında kullanılacak renkleri seçmek için öncelikle dairesel sekmeye tıklayalım.
Çevreler için tasarım ayarları:
- Daire rengi: #5200ff
- Arka planın daire rengi: #ffffff
- Bir Çemberin Arka Plan Opaklığı: 0,4

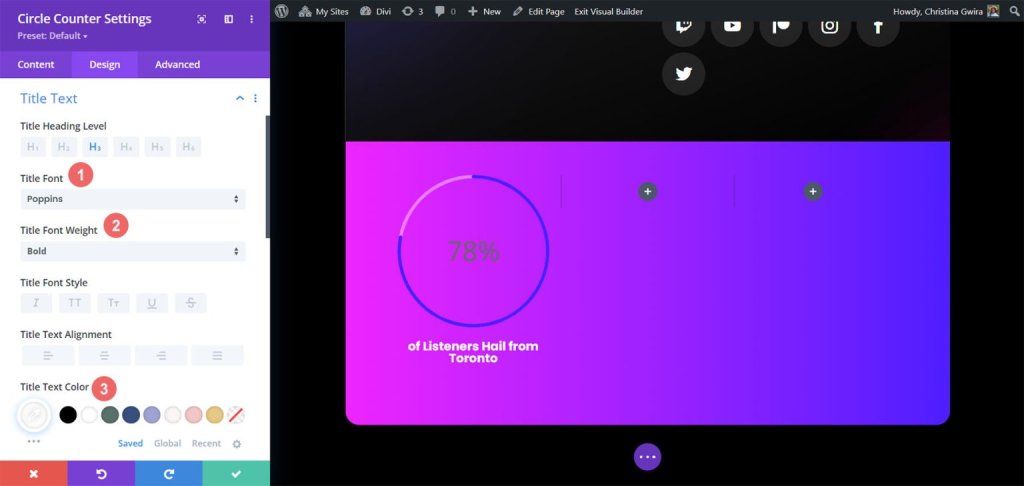
Bundan sonra daire grafiğine stil vereceğiz ve ardından modülün başlık metnine geçeceğiz. Daire Sayacı Modülümüzün başlık metnine yeni bir soluk getirmek için Başlık Metni sekmesini seçin ve ardından aşağıdaki seçenekleri ayarlayın.
Başlık metnini ayarlama:
Başlık Yazı Tipi: Poppins
Başlık Yazı Tipi Ağırlığı: Kalın Başlık
Yazı Tipi Rengi: #ffffff

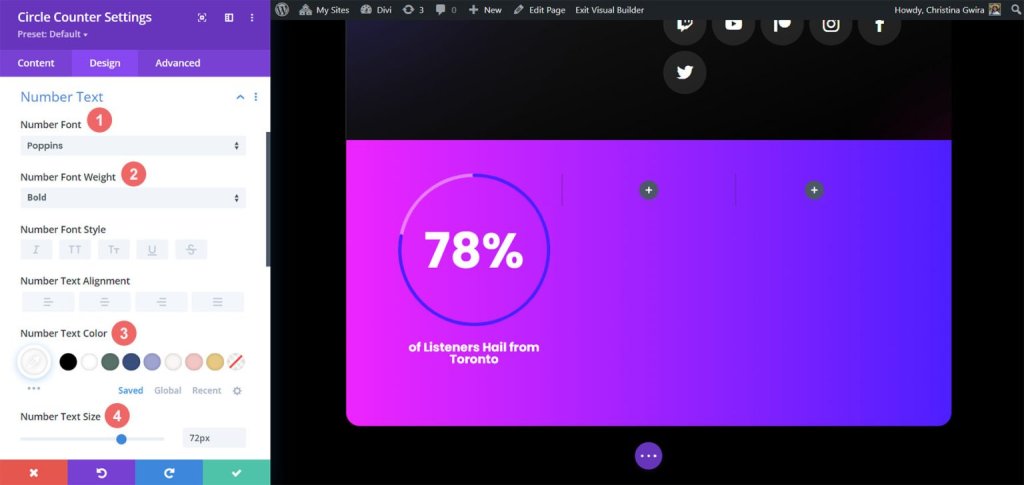
Görevlerimiz arasında en önemlisi Daire Sayacı Modülündeki sayıları düzeltmek olacak. Bunun için Sayı Metni sekmesini seçiyoruz. Daha sonra aşağıdaki seçenekleri kullanarak stil uygulayacağız. Hem düzen paketinden hem de önceki Sayı Sayacı Modüllerinden ilham aldığımızı göreceksiniz.
Sayı Metni Ayarları:
- Sayı Yazı Tipi: Poppins
- Sayı Yazı Tipi Ağırlığı: Kalın
- Sayı Metni Rengi: #ffffff
- Sayı Metin Boyutu: 72pt

Bu son değişiklikleri tamamladıktan sonra kalıcı kutunun altındaki yeşil onay işaretini tıklayın. Değişiklikleriniz bu şekilde kaydedilecektir.
Kopyalama ve Güncelleme Modülü
Artık stillendirme bittiğine göre bu modülü çoğaltabiliriz. Ek veri noktalarımızı ve ilgili başlıklarını yansıtacak şekilde değiştirilecektir. Bunu yapmak için modülün üzerine gelin. Bunu yaptığınızda modül ayarları menüsü açılır penceresi görünecektir. "Kopyala" düğmesini seçin. Bundan sonra modülü satırınızdaki diğer sütunlara taşıyın.

Örneğimizde, modülün başlığını ve verilerini değiştirmenin yanı sıra, düzen paketine uyacak şekilde renkleri de değiştirdik.

Ve tasarım tamamlandı. Divi'nin Circle Counter Modülünü kullanarak muhteşem istatistikleri görüntülemenin ne kadar kolay olduğunu görüyorsunuz. İşte harika görünen Circle Counter modüllerinin diğer bazı örnekleri.
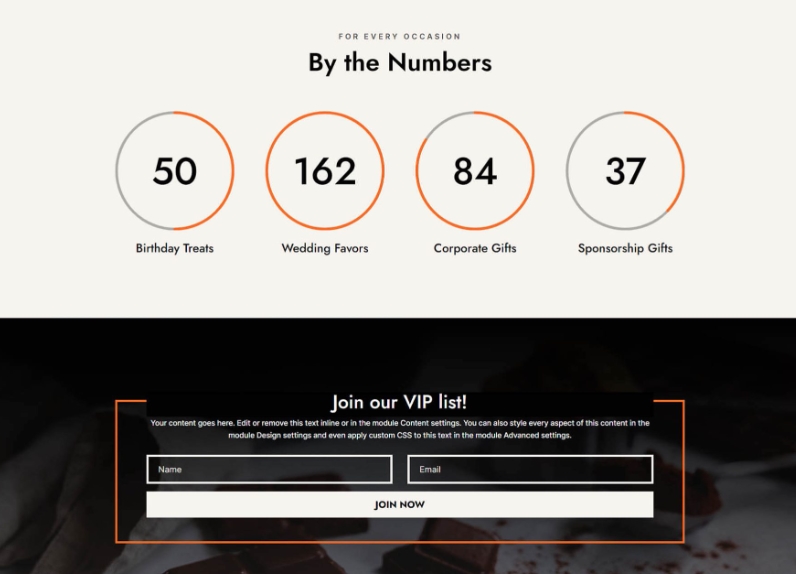
Bu Divi Chocolatier şablonundan.

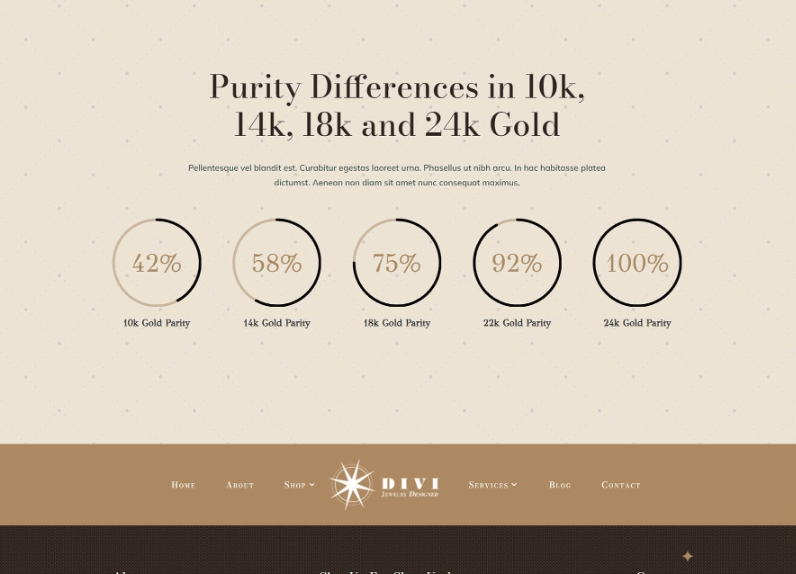
İşte Divi Jewelry Designer şablonundan bir tane daha.

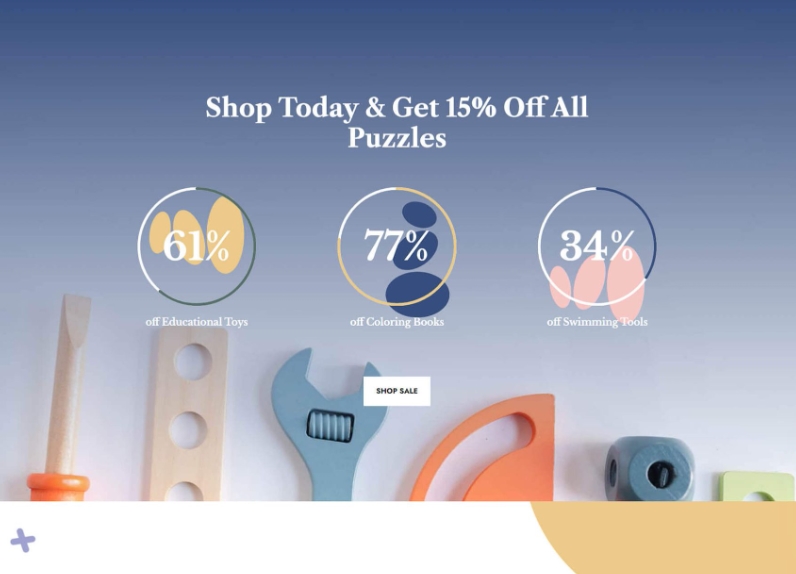
son olarak Divi oyuncak mağazasından .

Son düşünceler
Biraz yardım ve gerçekten iyi bilgilerle, web sitenizin içeriğini Divi Builder'ı ziyaret eden kişiler için daha ilgi çekici hale getirebilirsiniz. Circle Counter Modülünü kullandığınızda web sayfanıza ilgi çekici bir şeyler katar ve ürününüz veya hizmetiniz hakkındaki önemli detayları insanların dikkatini çekecek şekilde gösterir. Bu eğitimleri web sitenizde denediğinizi görmekten heyecan duyuyoruz!





