Divi tanıtım modülü, bir başlık ve açıklayıcı metnin yanında görselleri veya simgeleri sergilemek için kullanışlı bir çözüm sunar. Bu çok yönlü araç, temel özelliklere, hizmetlere dikkat çekmek veya bir süreç içindeki adımları göstermek için idealdir.

Tanıtım modülü ayarlarındaki kapsamlı özelleştirme seçenekleriyle, stili beğeninize göre uyarlama ve tanıtım yazılarınızın web sitenizde gerçekten öne çıkmasını sağlamak için büyüleyici animasyonlar sunma gücüne sahipsiniz.
Bu bilgilendirici kılavuzda, büyüleyici animasyon efektlerini tanıtım modüllerinize dahil etmek için dört farklı yöntemi açıklayacağız. Divi'yi kullanarak web sitenizin tasarımına dinamik hareket katmak istiyorsanız mükemmel eğitimle karşılaştınız.
Başlarken
Divi Temasını yükleyin, etkinleştirin ve başlamadan önce web sitenizin Divi'nin en son sürümünü çalıştırdığından emin olun. Artık başlamaya hazırsınız!
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaDivi Blurb Modülünüzü Canlandırın
İşleri başlatmak için Divi kitaplığından hazır bir düzen kullanın. Bu tasarım için Koçluk Düzen Paketindeki Koçluk Açılış Sayfasını kullanacağız. Yeni bir sayfa oluşturup bu sayfaya web sitenizde bir başlık vererek başlayın. Ardından Divi Builder seçeneğini kullanmayı seçin.

Bu örnek için Divi kitaplığından hazır bir düzen kullanacağız, dolayısıyla Düzenlere Göz At'ı seçin.

Daha sonra Koçluk Açılış Sayfası düzeni bulunmalı ve seçilmelidir.

Düzeni sayfanıza eklemek için Bu Düzeni Kullan'ı seçin.

Artık tasarımımızı oluşturmaya başlayabiliriz.
Slayt Animasyonu
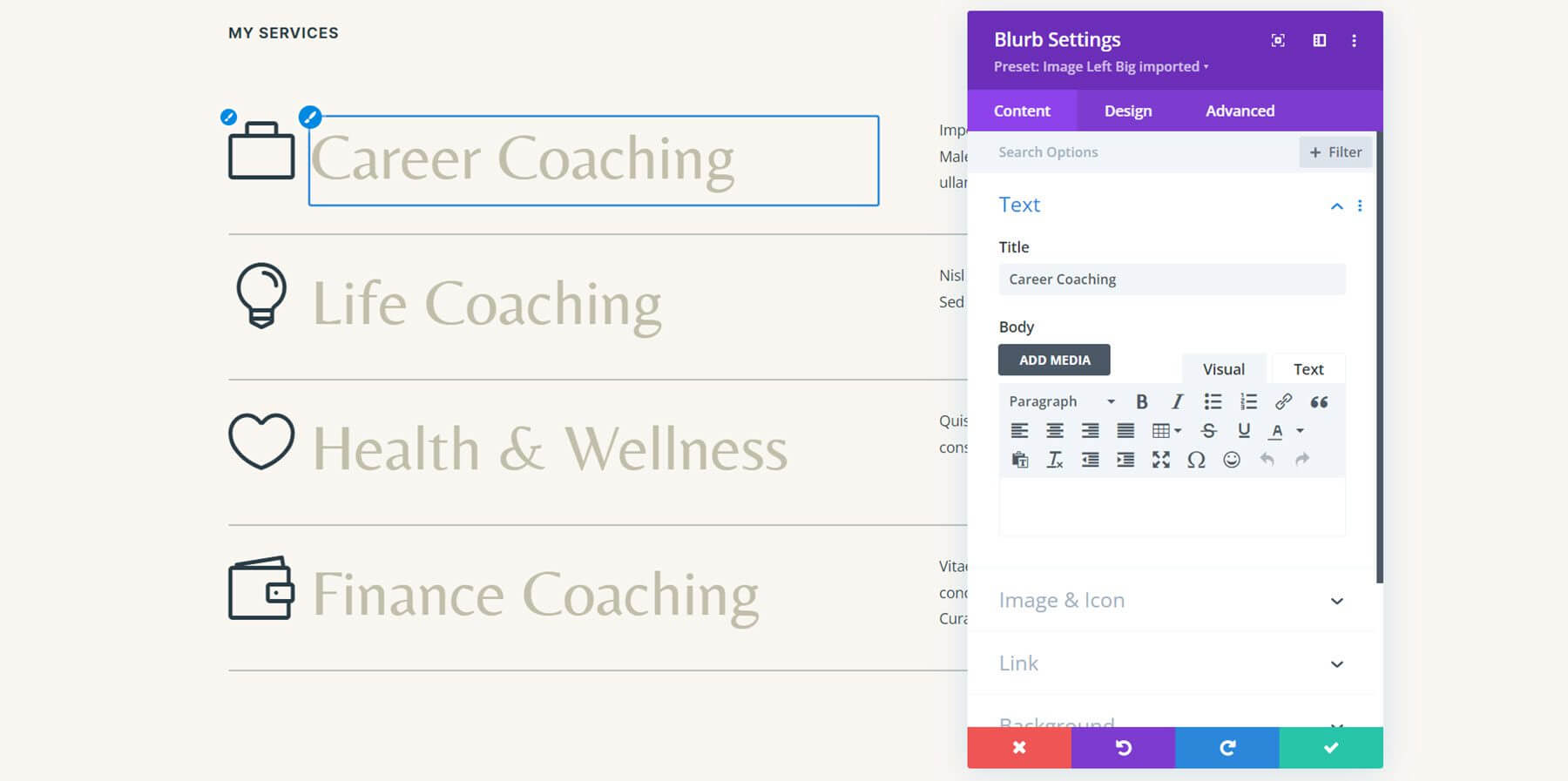
İlk tanıtım animasyonu eğitimimiz için bu sayfanın Hizmetlerim bölümündeki bilgileri kullanacağız. Bu alanda hizmet başlığını ve ikonunu görüntülemek için Blurb modülleri kullanılır.

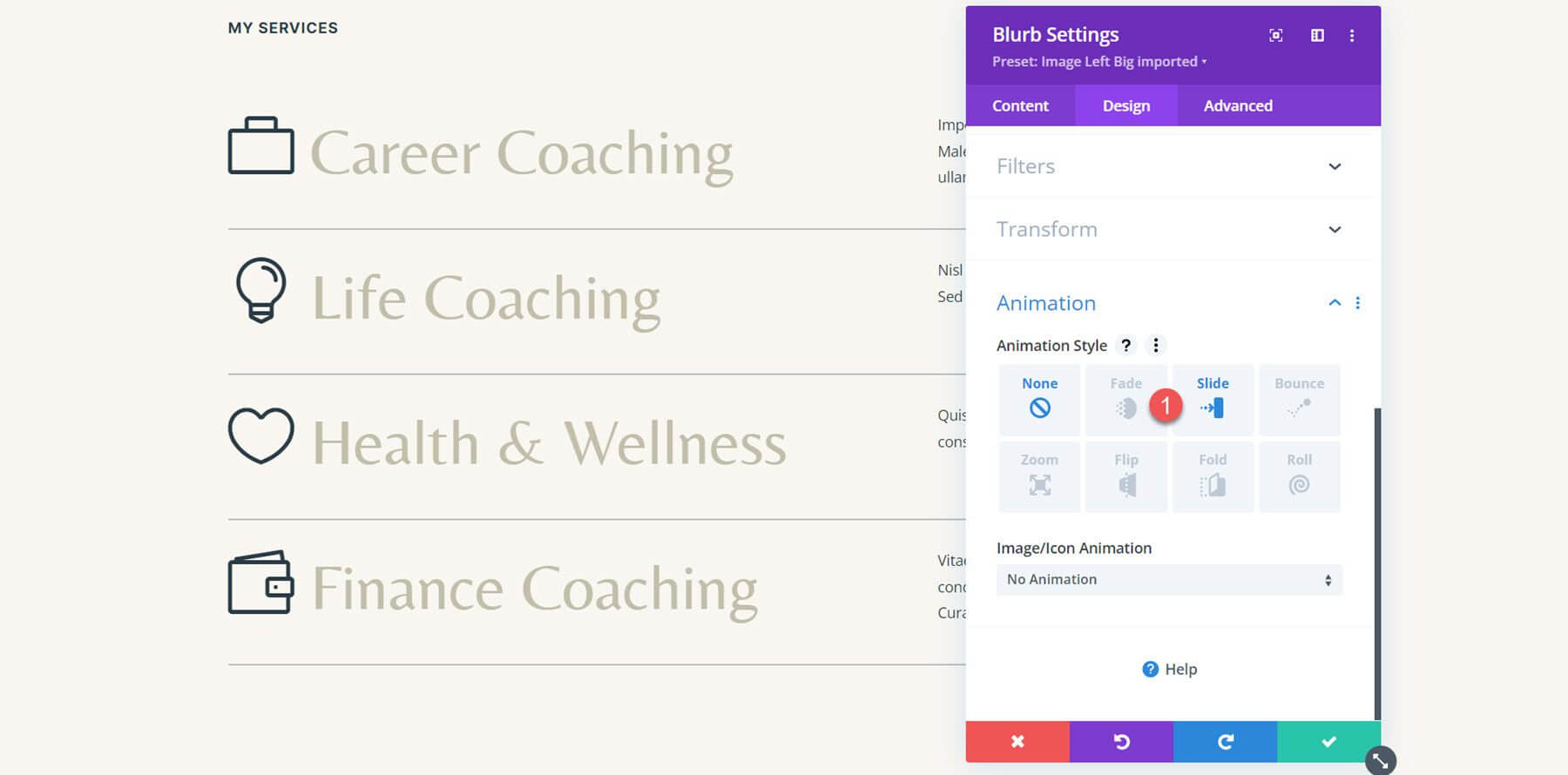
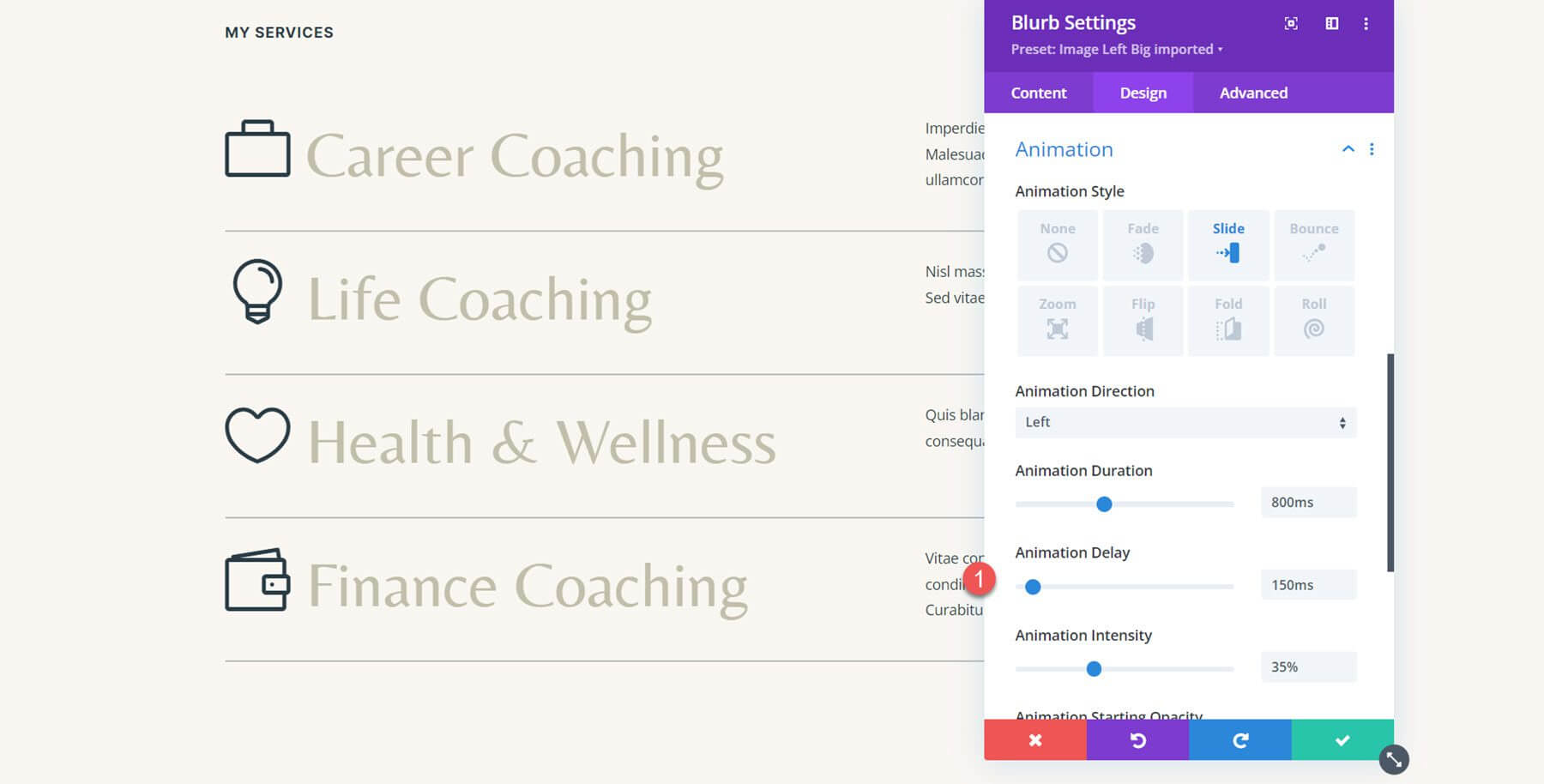
İçeriğimiz zaten tanıtım modülünde olduğundan animasyonu hemen uygulamaya başlayabiliriz. Kariyer koçluğu hizmetinin ilk tanıtım modülünün ayarlarını açın, ardından tasarım sekmesinin animasyon ayarlarına gidin. Bu tasarım için slayt animasyonu stilini seçin.

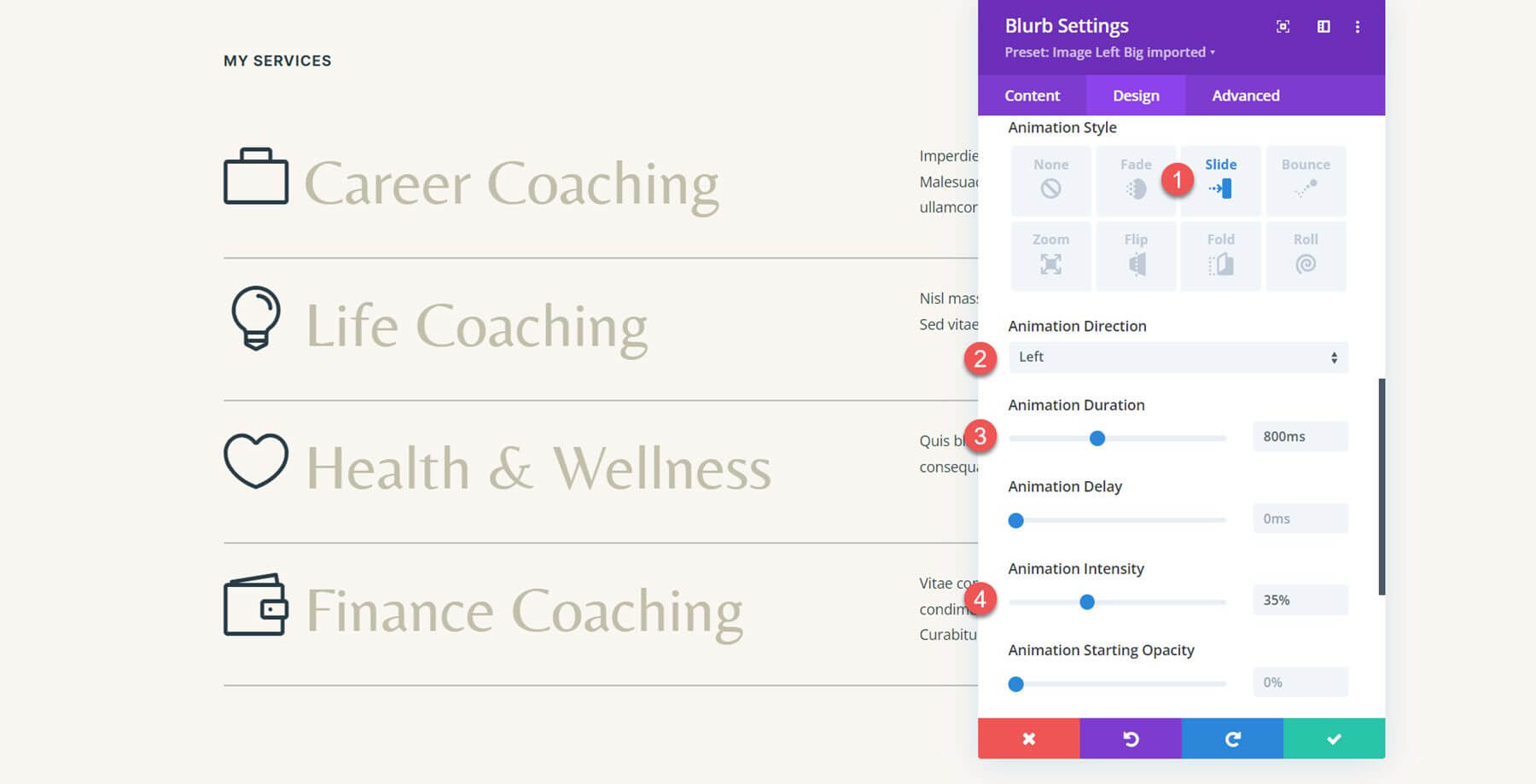
Slayt animasyon stili seçildikten sonra animasyonun nasıl görüneceğini ve çalışacağını daha fazla değiştirebiliriz. Animasyon yoğunluğunu %35'e çıkarıyorum, animasyon süresini 800 ms'ye düşürüyorum ve animasyon yönünü sola kaydırıyorum.

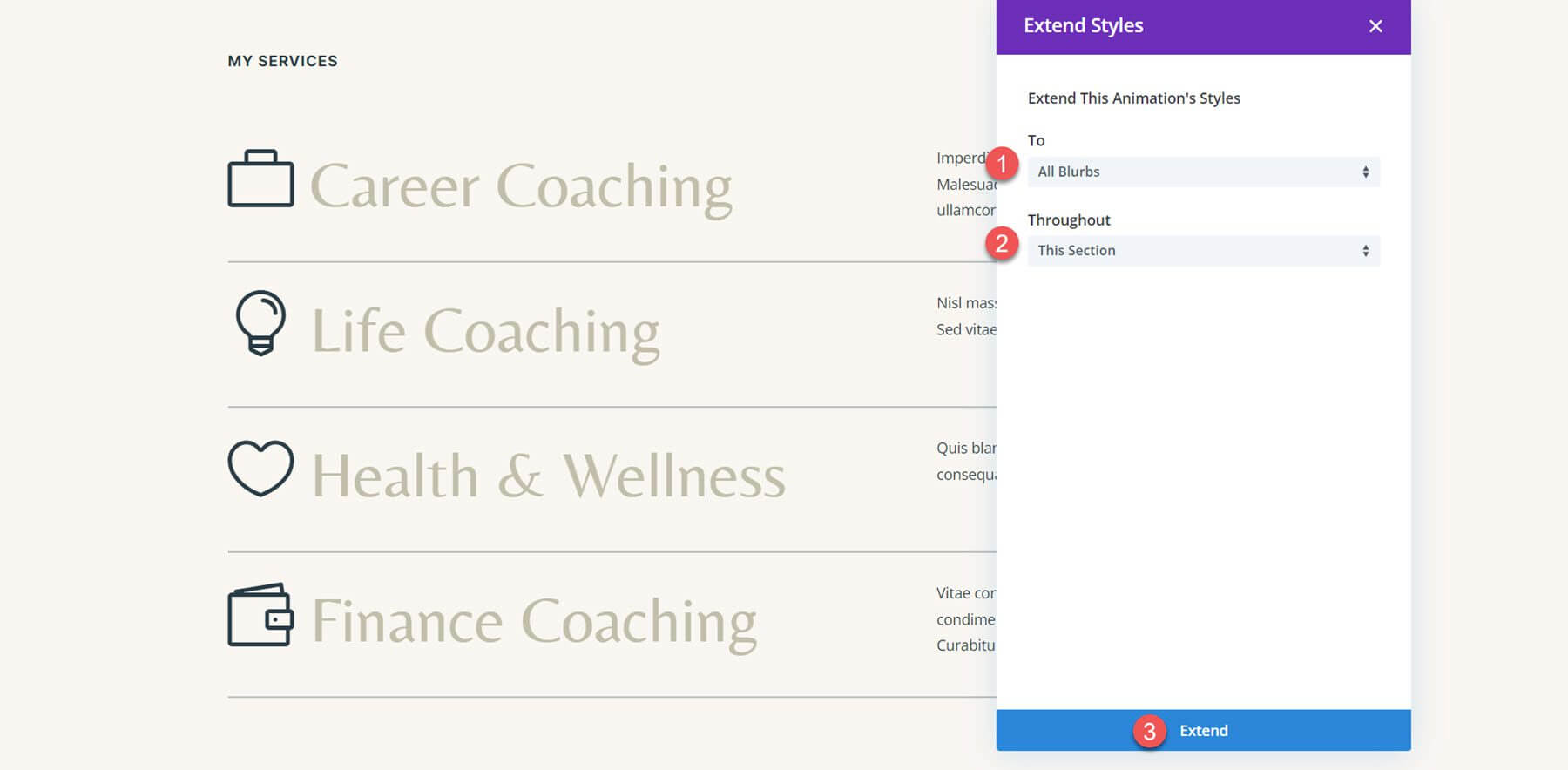
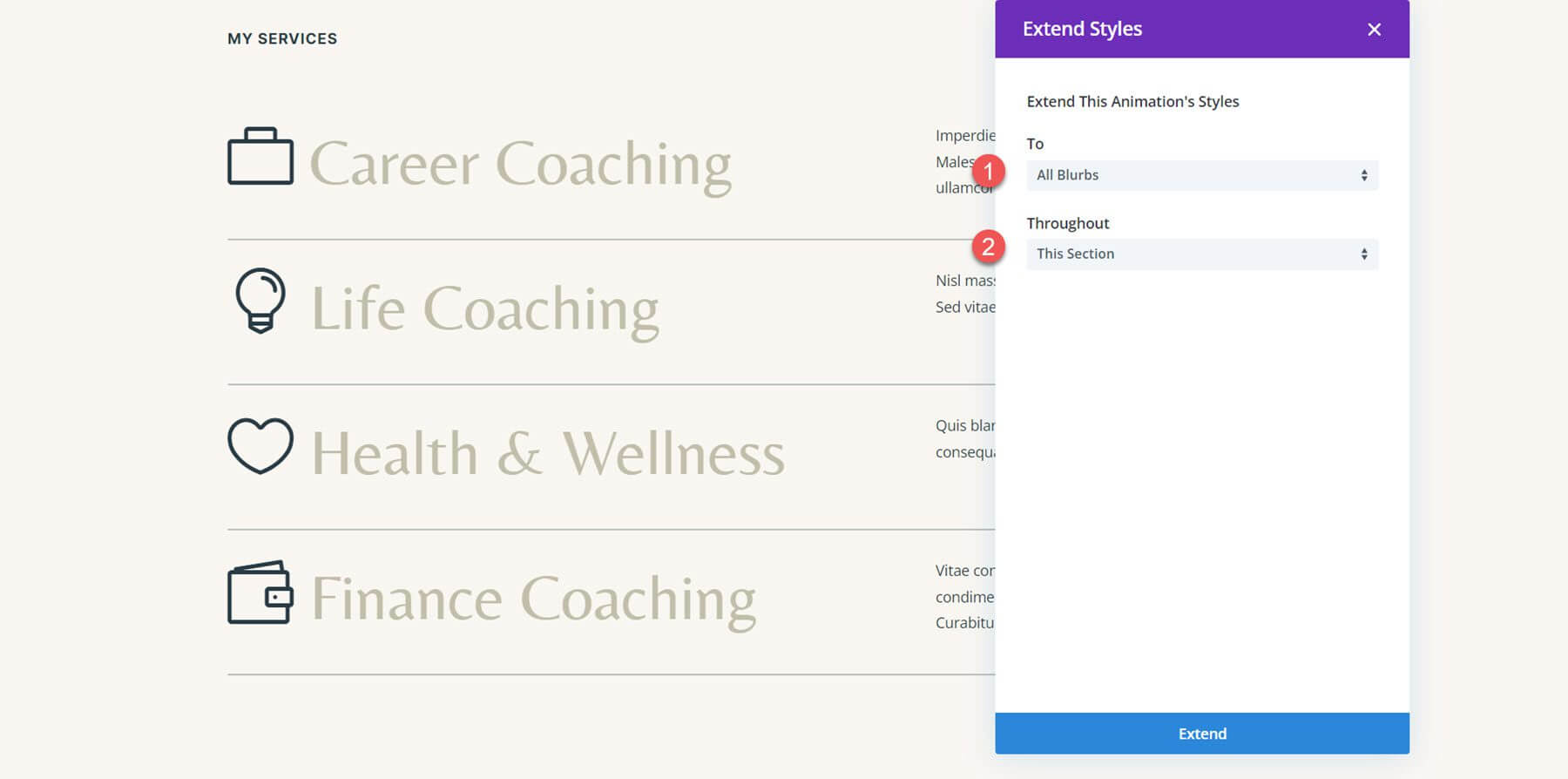
Bu alandaki diğer tanıtım modülleri artık aynı animasyonu alacak. Animasyon Stillerini Genişlet, Animasyon bölümü başlığındaki üç nokta tıklatılarak seçilebilir.

Ardından, animasyon stillerini uygulamak için Bu Bölümdeki Tüm Kısa Açıklamalar'ı seçin ve ardından ayarlamaları yapmak için Genişlet'i tıklayın.

Animasyon efekti artık tüm tanıtım yazıları için aynı. Harekete kademeli bir his vermek ve görsel kontrast sağlamak için küçük bir gecikme ekleyeceğim. Yaşam Koçluğu tanıtımının animasyon seçeneklerini açtıktan sonra Animasyon Gecikmesini 150 ms'ye ayarlayın. Bu gecikmeyi dahil ederek, Yaşam Koçluğu tanıtım yazısının ilk Kariyer Koçluğu tanıtım yazısından biraz sonra canlandırıldığı hoş bir gecikme efekti oluşturulacaktır.

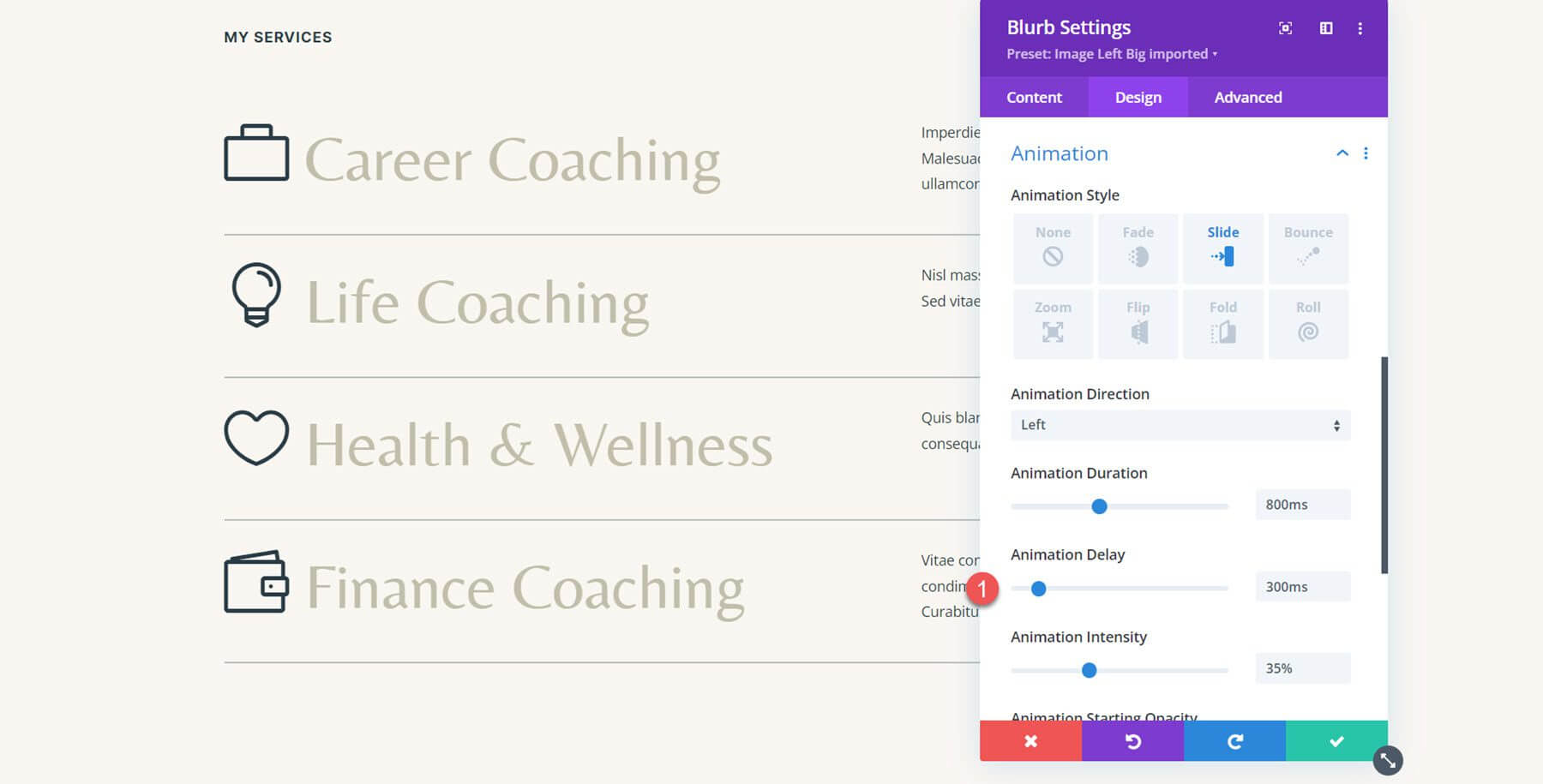
Bir sonraki adım, son iki tanıtım yazısına bir Animasyon Gecikmesi vermektir. Üçüncü tanıtım yazısı olan "Sağlık ve Zindelik" için Animasyon Gecikmesini 300 ms'ye ayarlayın.

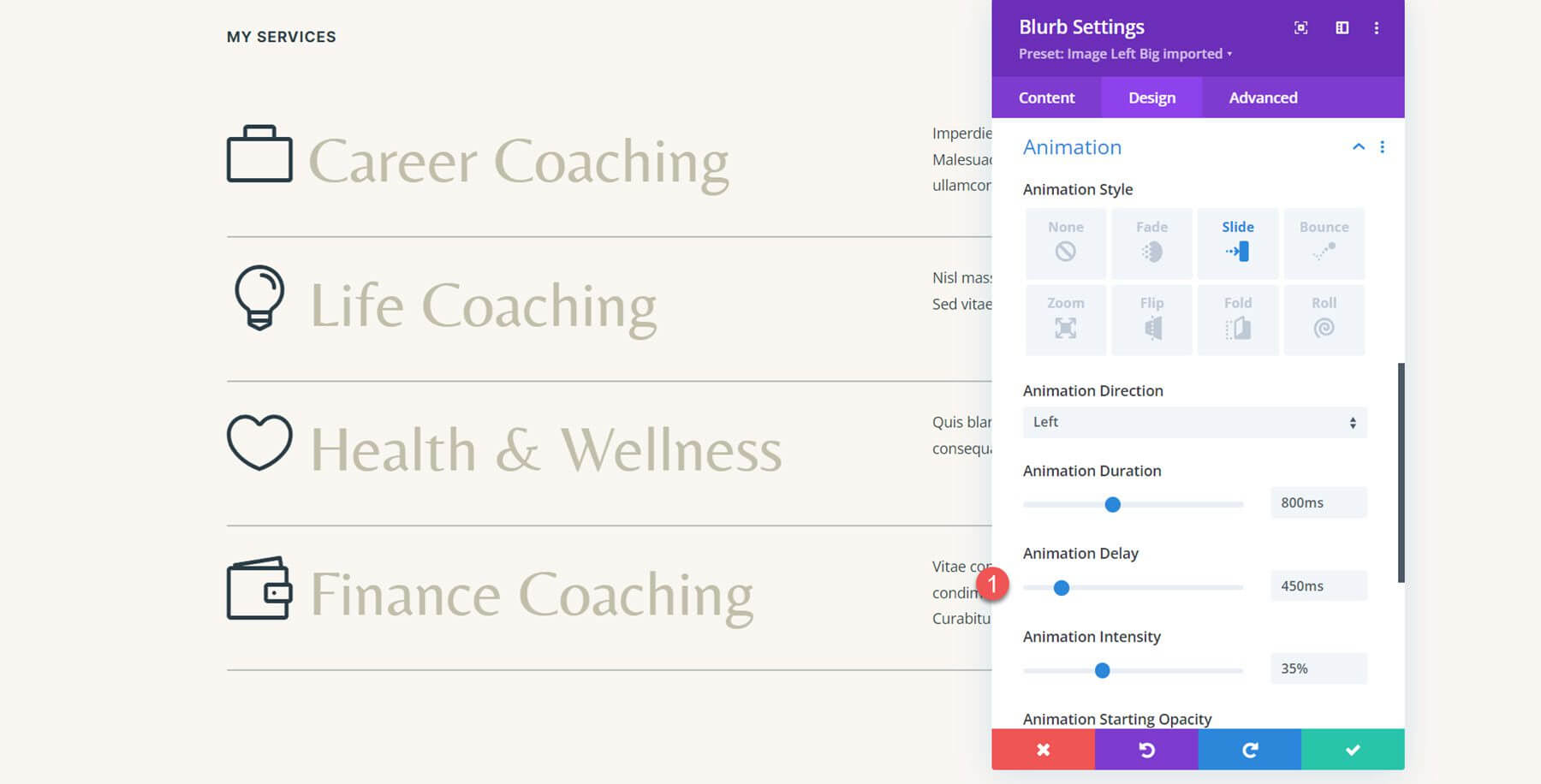
Son Finans Koçluğu tanıtımı için Animasyon Gecikmesini 450 ms'ye ayarlayın.

Sola kaydırma animasyonuyla tamamlanan bitmiş tasarım burada gösterilmektedir.
Animasyonu Çevir
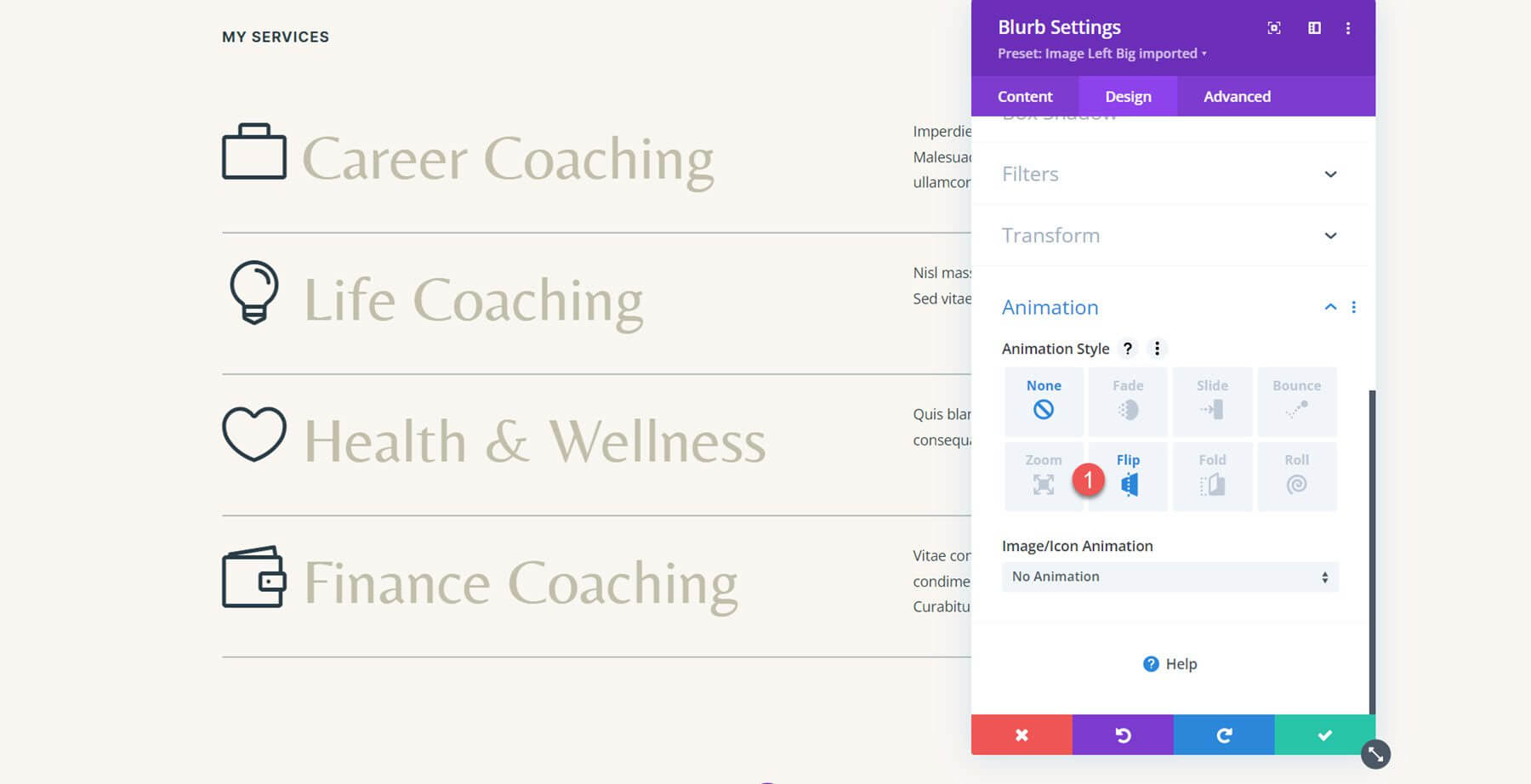
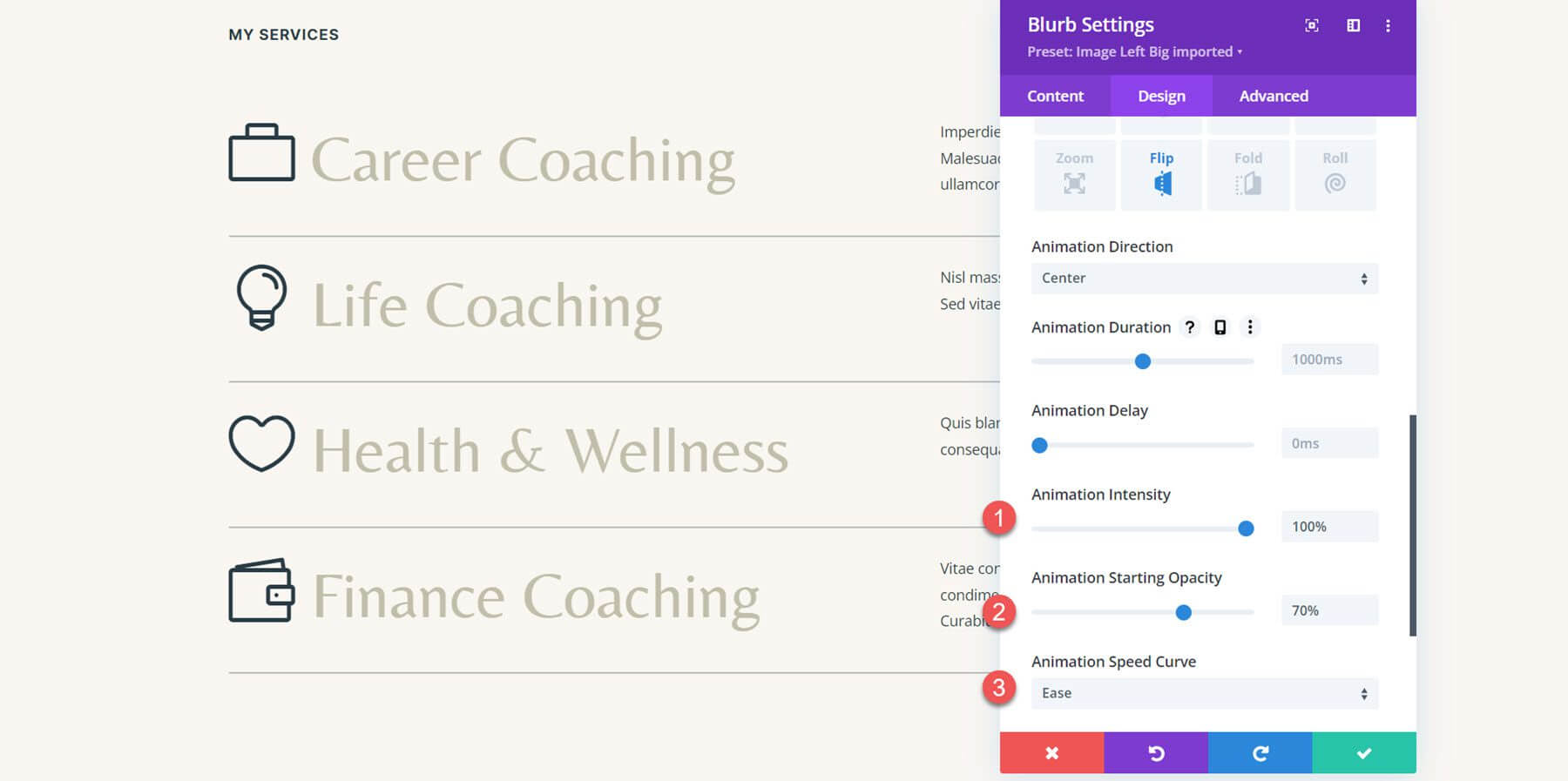
İkinci tanıtım animasyonu için aynı hizmetler bölümünü ele alacağız ve her tanıtım yazısına çevirme tarzı bir animasyon vereceğiz. İlk tanıtım yazısının ayarlarını açtıktan sonra Tasarım sekmesi altındaki Animasyon seçeneklerine gidin. Daha sonra çevirme animasyonu stili seçilebilir.

Animasyon yönünü ortalayın. Bundan sonra Animasyon Yoğunluğunu %100'e ayarlayın. Animasyon Başlangıç Opaklığını da %70'e yükseltin. Animasyon Hız Eğrisi daha sonra düşürülmelidir.

Daha sonra, bölümün tüm tanıtıcı yazılarını animasyon stiline ekleyin.

İşte tüm tanıtım yazılarının çevirme stilinde canlandırıldığı düzen.
Sıçrama Animasyonu
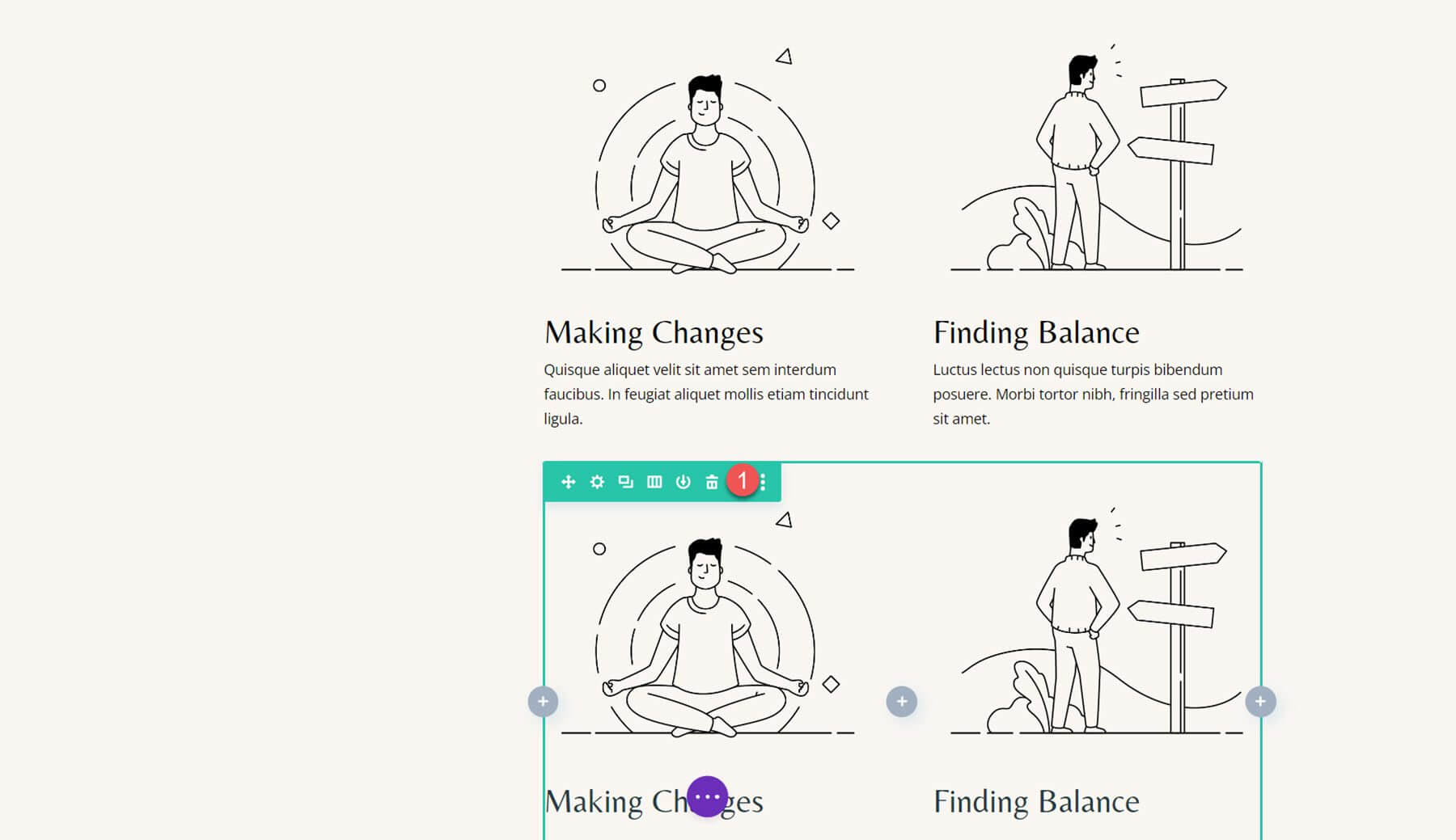
Üçüncü animasyon için düzenin Let's Grow alanına gidelim. Görüntü ve metin modülleri kullanılarak oluşturulduğundan, düzeni öncelikle tanıtıcı yazı modüllerini kullanarak yeniden yapılandırmamız gerekir.
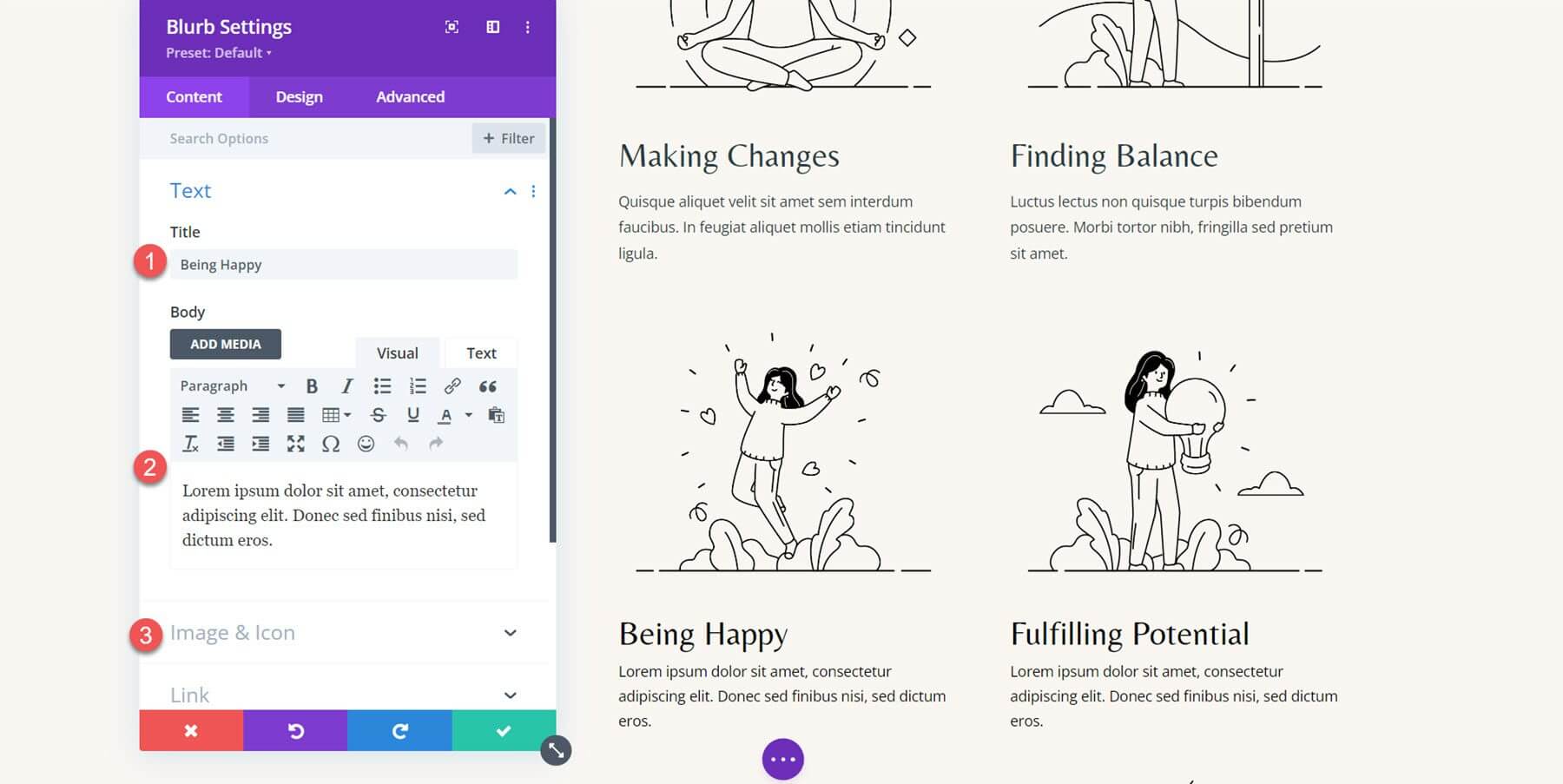
Tasarıma yeni bir tanıtım modülü ekleyerek başlayın.

Bundan sonra metni orijinal örneği yansıtacak şekilde değiştirin.
- Başlık: Pozitiflik
- Beden: Müşteri eğitilmeli, hasta hasta olmalıdır. Bahsedilen eroslardan ziyade, sadece amaçlara veriyorum.

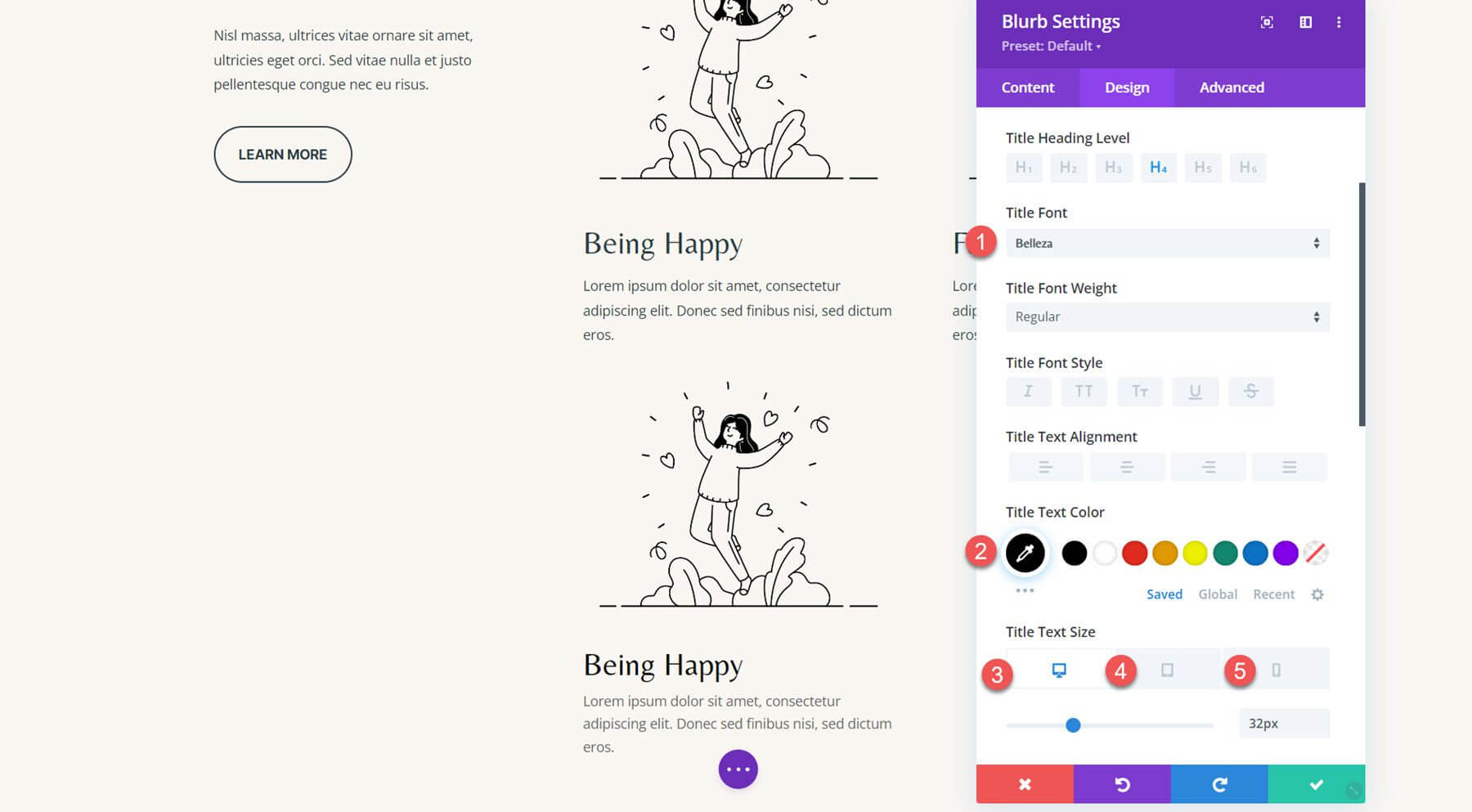
Tasarım sekmesindeki Başlık yazı tipi ayarları altında aşağıdaki parametreleri değiştirin.
- Başlık Yazı Tipi: Güzellik
- Başlık Metni Rengi: #000000
- Başlık Metin Boyutu Masaüstü: 32px
- Başlık Metin Boyutu Tablet: 16px
- Başlık Metin Boyutu Mobil: 15px

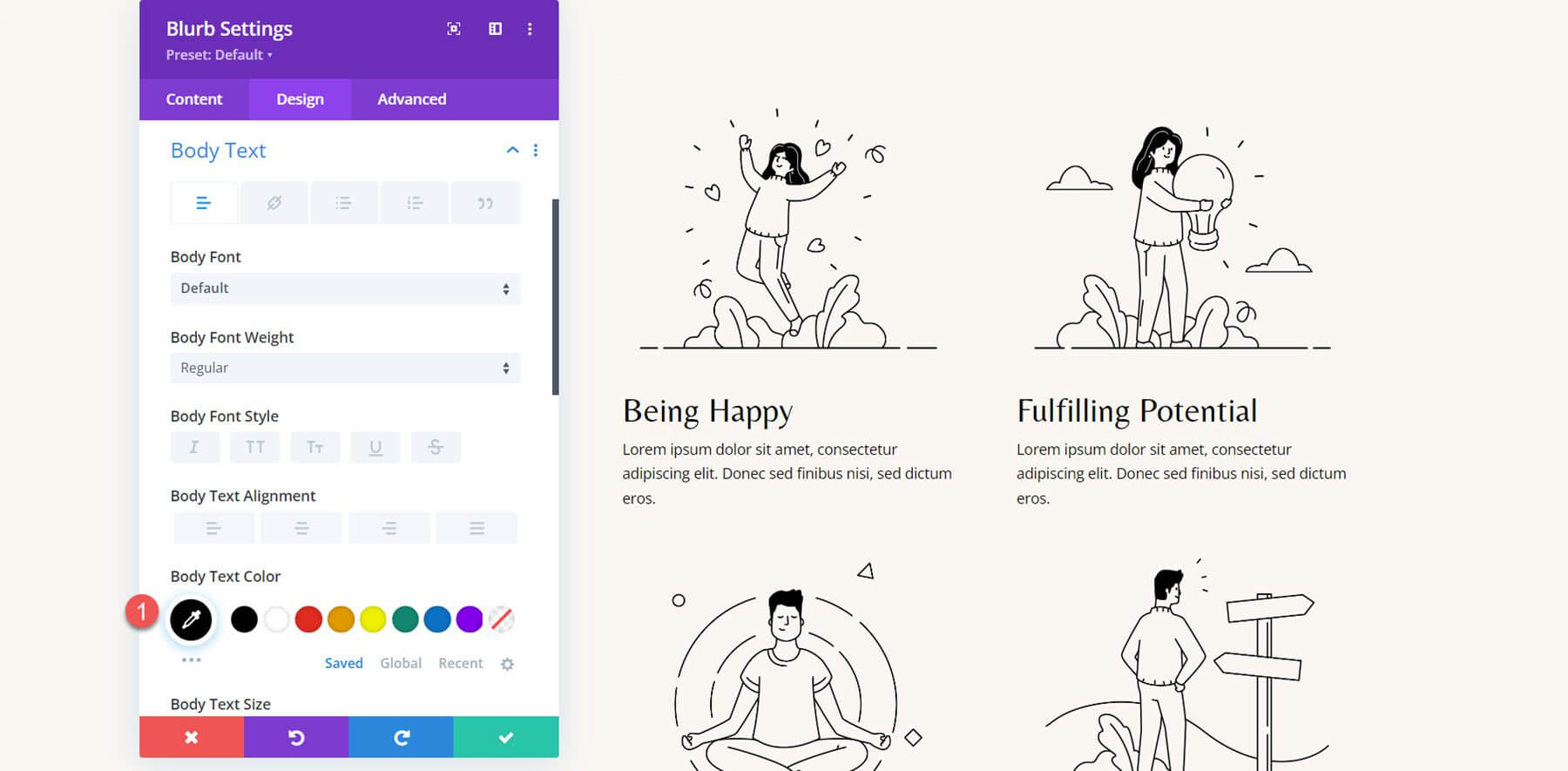
Şimdi gövde metni rengini değiştirme zamanı geldi.
- Gövde Metni Rengi: #000000

Tanıtım modülünü kullanarak 4 bölümün tamamını oluşturmak için bu adımları tekrarlayın. Bundan sonra önceki bölümleri silin.

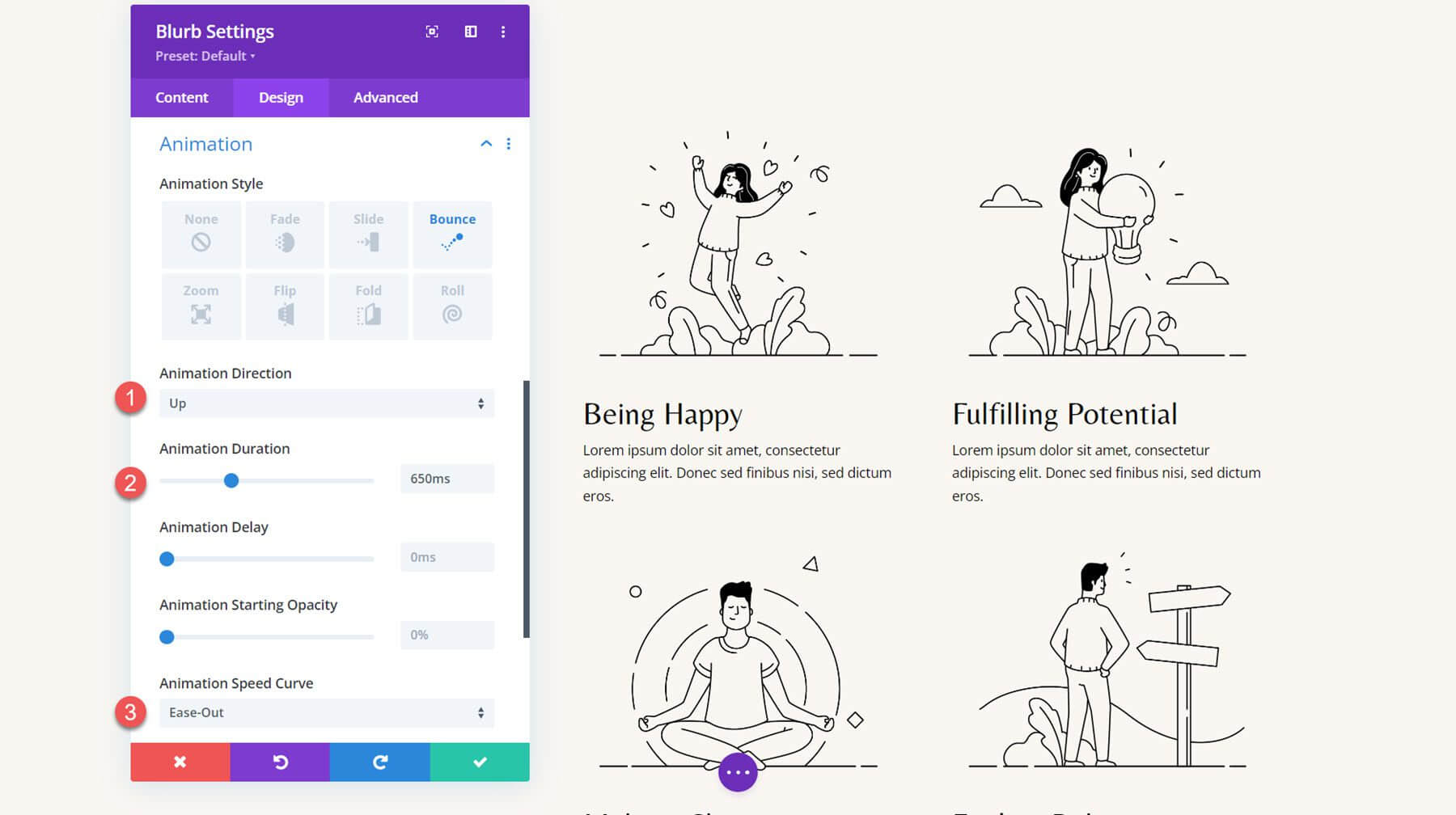
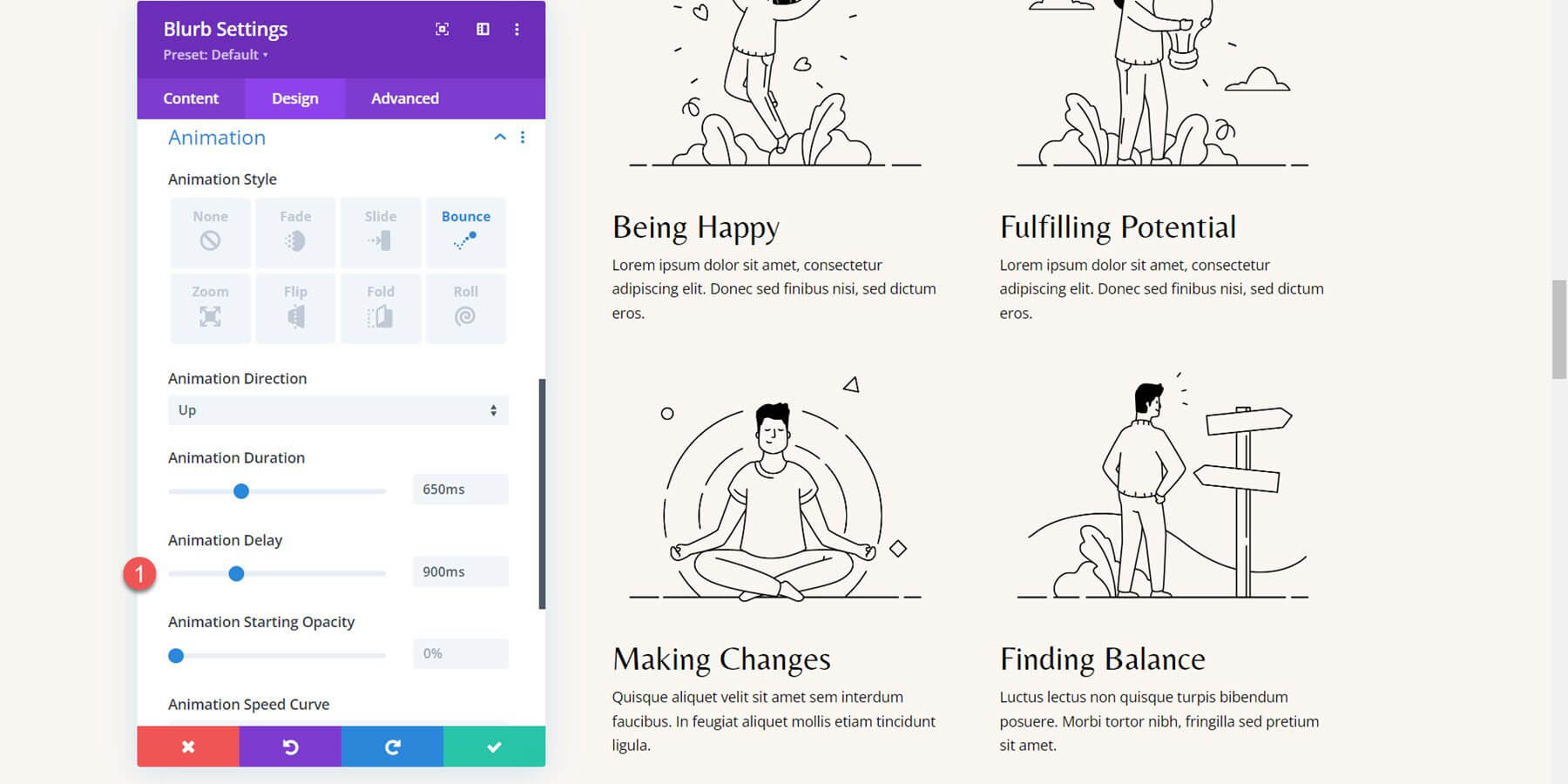
Düzenimiz tamamlandıktan sonra animasyon parametrelerimizi ekleyebiliriz. İlk tanıtım yazısının seçeneklerini açın, Tasarım sekmesinin Animasyon ayarlarına gidin ve Sıçrama animasyonu türünü seçin.
Animasyon stilleri daha sonra aşağıdaki gibi yapılandırılmalıdır:
- Animasyon Yönü: Yukarı
- Animasyon Süresi: 650ms
- Animasyon Hız Eğrisi: Yavaşlatma

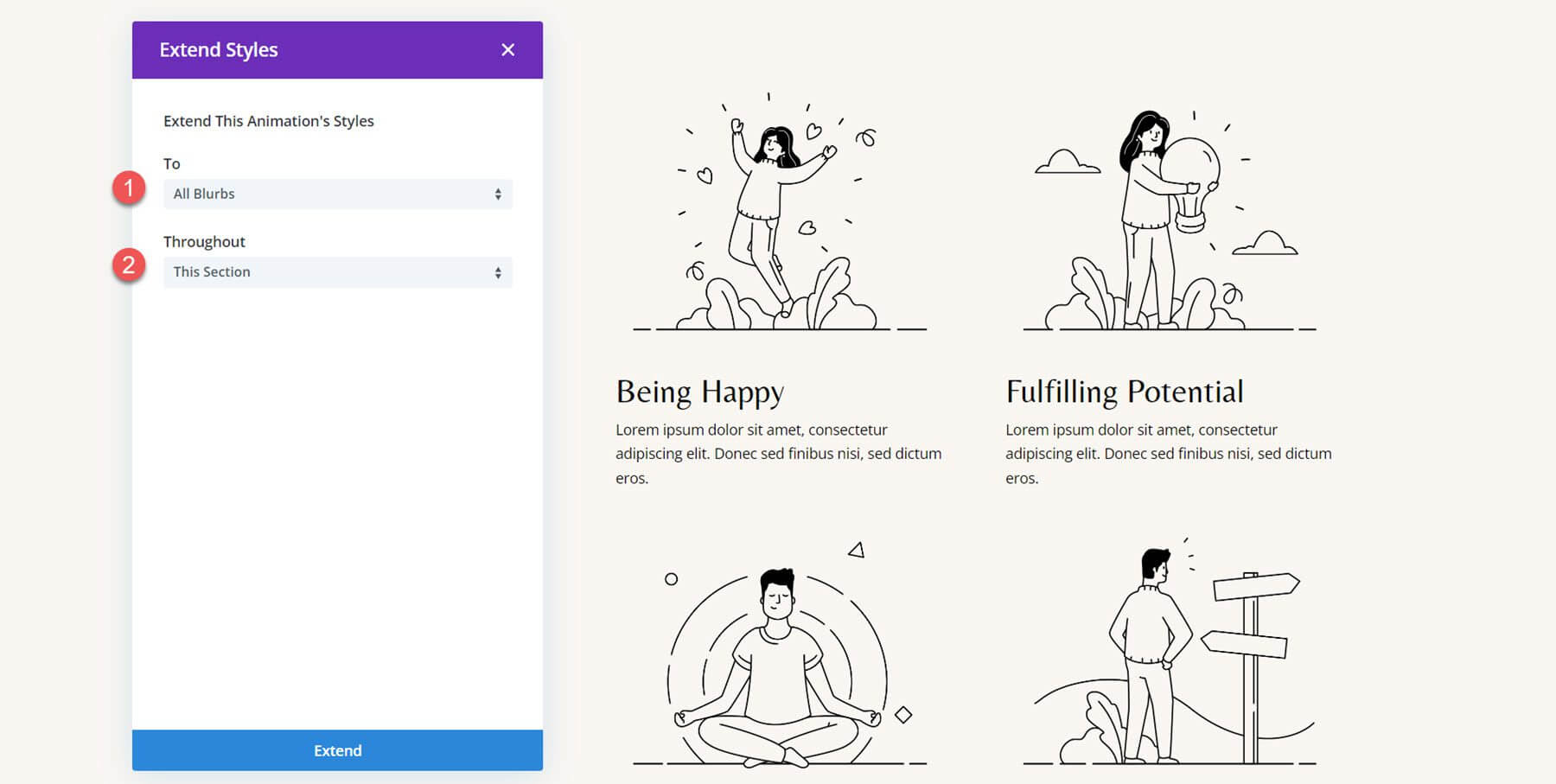
Diğer tanıtım yazılarını animasyon stillerine ekleyin.

Animasyonların her tanıtım yazısı için aynı anda oluşmasını önlemek amacıyla kademeli bir gecikme eklemek istiyorum. Tanıtım yazılarının animasyon süresini aşağıdaki değere ayarlayın.
- Blurb 2 için Animasyon Gecikmesi: 300ms
- Blurb 3 için Animasyon Gecikmesi: 600ms
- Blurb 4 için Animasyon Gecikmesi: 900ms

Geri dönen tanıtım animasyonlarıyla tamamlanan bitmiş tasarım aşağıda gösterilmektedir.
Son düşünceler
Divi'nin tanıtım modülünü kullanarak hizmetlerinizi sergileyebilir veya web sitenizde önemli bilgileri belirgin bir şekilde görüntüleyebilirsiniz. Ayrıca tasarımınıza animasyonlar dahil ederek tanıtım yazılarını vurgulayabilir ve kullanıcıların dikkatini o metne yönlendirebilirsiniz. Bu eğitimde tanıtım modülünüzü canlandırmak için yalnızca dört alternatifi tartıştık, ancak Divi'nin tasarım seçenekleri ve animasyon ayarlarının esnekliği sayısız tasarım oluşturmanıza olanak tanır.




