Divi ile bir site oluştururken içeriği dikey olarak hizalama yeteneği, bir tasarımcının alet çantasına kullanışlı bir katkı olabilir. Bazen belirli bir düzen, içeriğin farklı şekillerde (ortalama, alt, üst) dikey olarak hizalanmasını gerektirir. En yaygın ihtiyaç, içeriğin dikey olarak ortalanmasıdır. İçerik için birden fazla sütun düzeni kullanıldığında gerçekten kullanışlı olan hoş bir simetrik aralık dokunuşu sağlar.

Ayrıca dikey olarak ortalanmış içerik, farklı tarayıcı genişliklerinde ortalanmış olarak kalır; bu da benzer yanıt verme hızı elde etmek için özel dolgu veya kenar boşlukları uygulama ihtiyacını ortadan kaldırır. Bu eğitimde yazar, içeriği dikey olarak hizalamak için herhangi bir sütuna küçük CSS parçacıklarının nasıl ekleneceğini gösterecektir. Yazar bunun nasıl yapılacağına örnek olarak Divi'nin önceden hazırlanmış düzenlerinden bazılarını kullanacak. Okuyucu CSS hakkında çok fazla bilgi sahibi olmasa bile, bunu saniyeler içinde mizanpajlara uygulamak yeterince kolay olacaktır.
İçeriği Dikey Olarak Hizalama
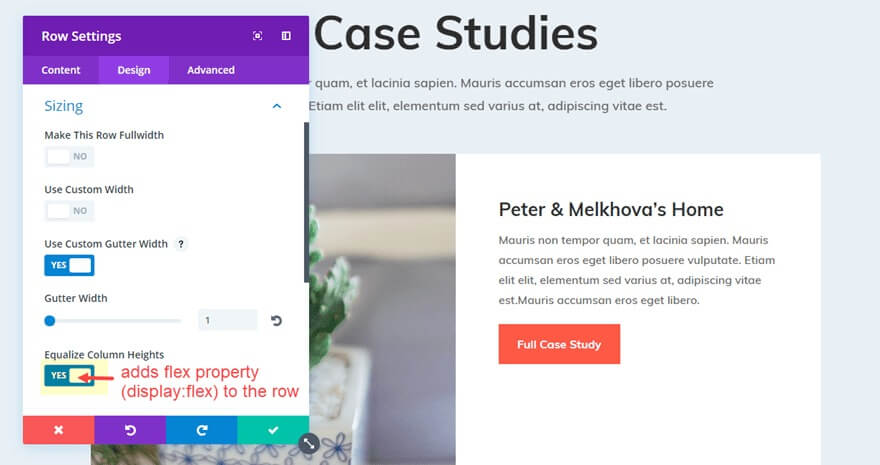
Sayfadaki ikinci satırın (sayfa başlığının bulunduğu satırın hemen altındaki satır) satır ayarları açık olmalıdır. Tasarım ayarları geçişinin altındaki Boyutlandırma seçenek grubunu açtığınızda "Sütun Yüksekliklerini Eşitle" seçeneğinin zaten seçili olduğunu göreceksiniz. Bu, satıra flex özelliğinin ("display: flex;") verildiğini gösterir.

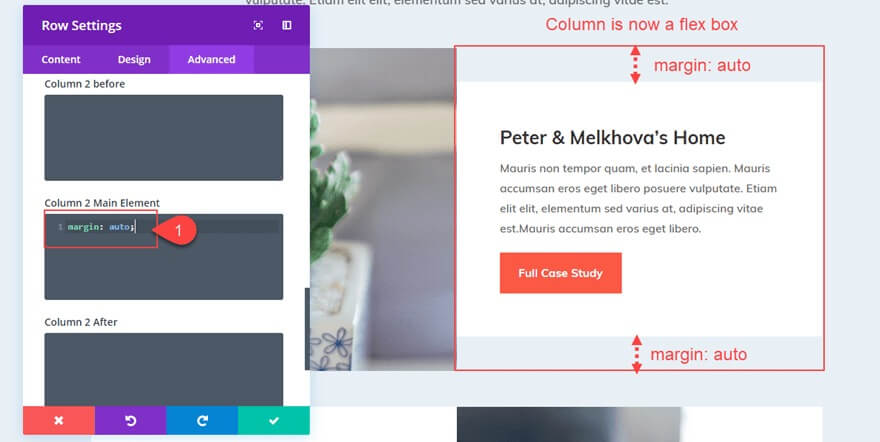
Daha sonra, aynı satırın Gelişmiş sekmesi ayarlarında Sütun 2 Ana Öğesi giriş kutusunun altına aşağıdaki CSS parçacığını ekleyin.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlamargin: auto;
İkinci sütunun içeriği artık değişti ve artık dikey olarak ortalandı.
İçeriği Alta Hizalanmış Hale Getirme
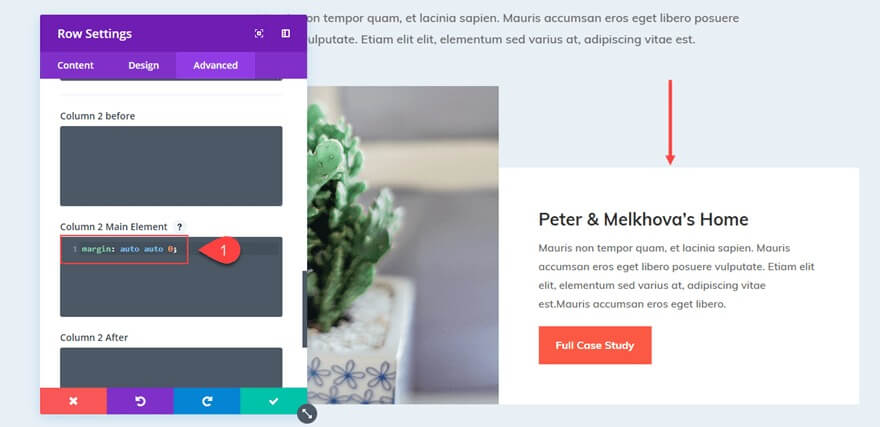
Tüm modüllerin sütununuzun altında yığılmasını sağlayacak şekilde içeriğinizi alta hizalamak için kenar boşluğu değerini aşağıdaki şekilde değiştirebilirsiniz:
margin: auto auto 0;
İçeriği Tüm Sütunlar İçin Dikey Olarak Hizalama
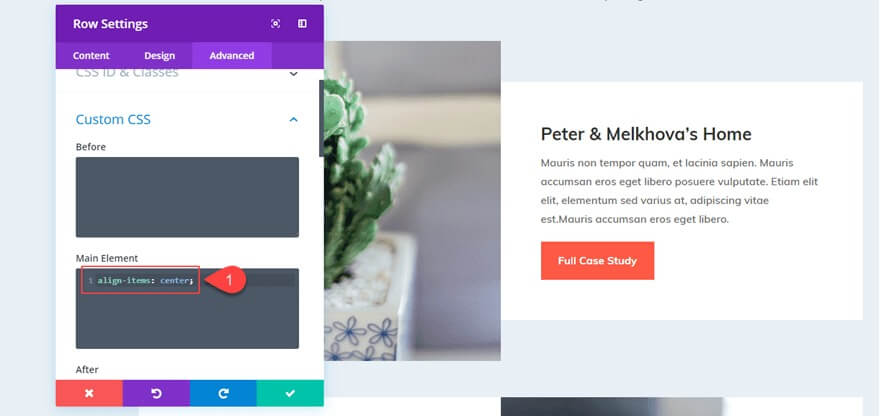
Her sütuna ayrı ayrı "margin:auto" eklemek yerine aşağıdaki kodu Satır ayarlarınızın ana öğesine ekleyerek satırınızdaki tüm sütunların içeriğini dikey olarak ortalayabilirsiniz.
align-items: center;
Alternatif olarak, sütunlarınızın tüm içeriğinin alta hizalanmasını istiyorsanız aşağıdaki pasajı ekleyebilirsiniz:
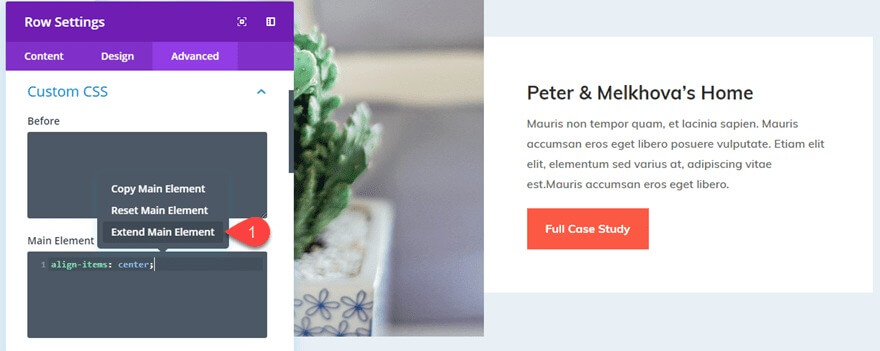
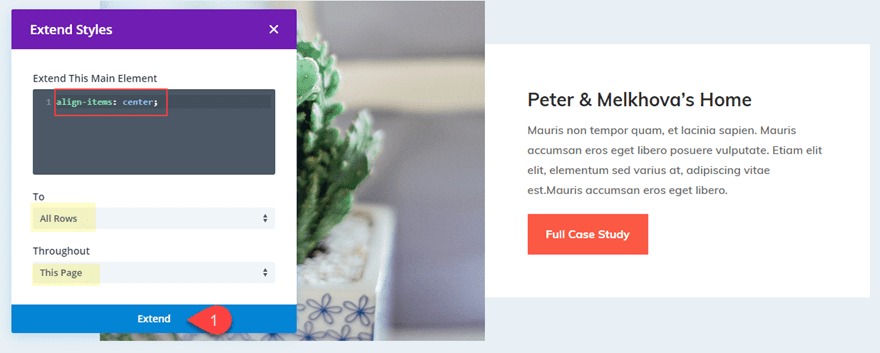
align-items: flex-end;Ayrıca, CSS kod parçanızı içeren ana öğeye sağ tıkladığınızda içerik menüsünden "Ana Öğeyi Genişlet"i seçerek Divi'nin Stilleri Genişletme işlevini kullanabileceğinizi unutmayın.

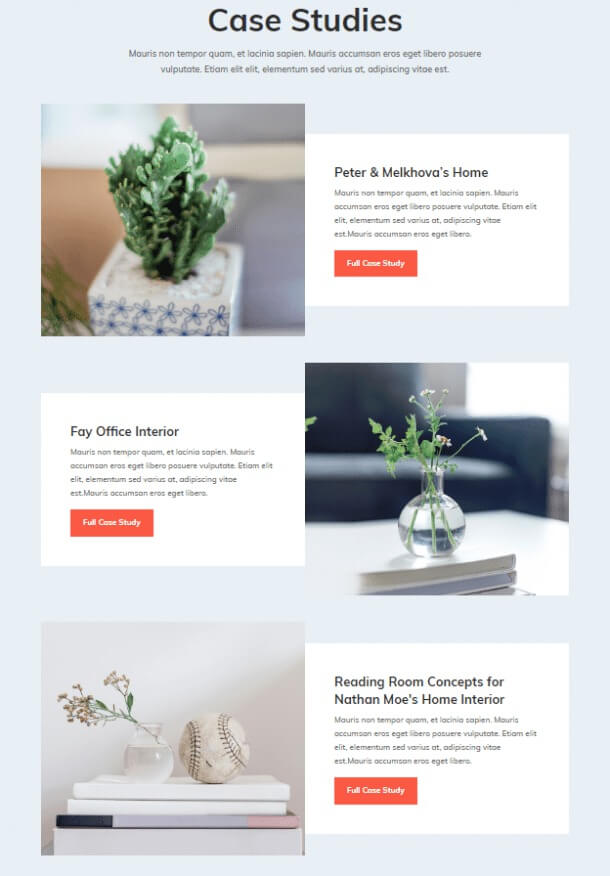
Sayfadaki her bir sütundaki tüm bilgileri dikey olarak ortalamak için ana öğenin CSS'sini sayfadaki (veya bölümdeki) tüm satırlara genişletin.

Artık tüm sahne dikey olarak dengelenmiştir.

Ancak sütunun beyaz zemininin artık sıranın tamamı kadar olmadığını fark etmişsinizdir. Bu, sütuna "margin: auto" ifadesinin eklenmesinin bir sonucudur. Satır dolgusunu kaldırarak ve satır arka plan rengini beyaz olarak değiştirerek bu sorunu çözebilirsiniz. Bunun yerine, kenar boşluğunu korurken sütununuzun metnini nasıl ortalayacağınızı göstereceğim.
Kapanış
Divi'deki bu yaklaşım birkaç küçük özel CSS parçasına bağlı olsa da, uygulamanın zaman alıcı bir sürece hızlı bir çözüm arayan kişiler için çok yararlı olabileceğini düşünüyorum. Bunun faydalı olabileceği başka örnekler aklınıza gelirse lütfen bana bildirin. Lütfen düşüncelerinizi aşağıya yorum olarak yazmaktan çekinmeyin.





