Bir bloga "Daha Fazla Oku" bağlantısı eklemek, kullanıcının deneyimini önemli ölçüde iyileştirebilir. Sonuç olarak, onu nasıl doğru şekilde özelleştireceğimizi anlamamız çok önemlidir. Divi'nin Blog Modülündeki "Devamını Oku" bağlantısını diğer birçok blog içeriği özelliğiyle birlikte değiştirmek mümkündür. Tasarım üzerinde size daha fazla kontrol sağlamak için Divi Blog Modülündeki "Daha Fazla Oku" bağlantısını nasıl değiştireceğinizi öğreteceğiz.

Tasarım Önizlemesi
İşte tasarımın nasıl olacağına bir bakış.

Divi'deki “Daha Fazla Oku” Düğmesini Değiştirin
Bağlantı Metnini Şekillendirme
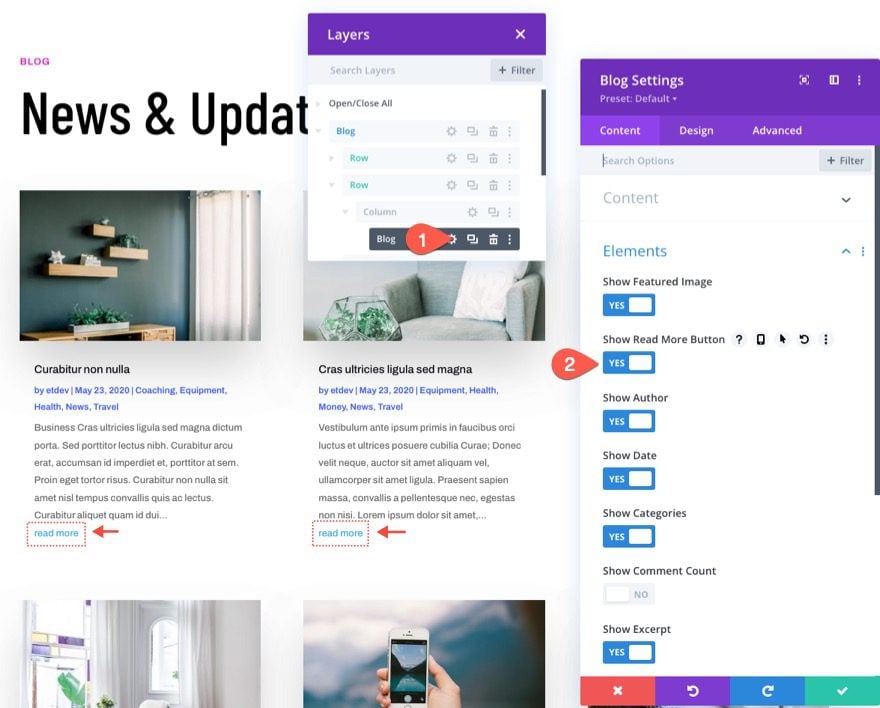
Bir makalenin daha fazla oku bağlantısı bir Blog Modülü tarafından görüntülenebilir veya gizlenebilir. Daha fazla oku bağlantısını etkinleştirmek için "Görüntülenmesini İstediğiniz Blog Öğelerinin Listesi" altındaki "Daha Fazla Oku Düğmesini Göster"i "EVET" olarak tıklayın.

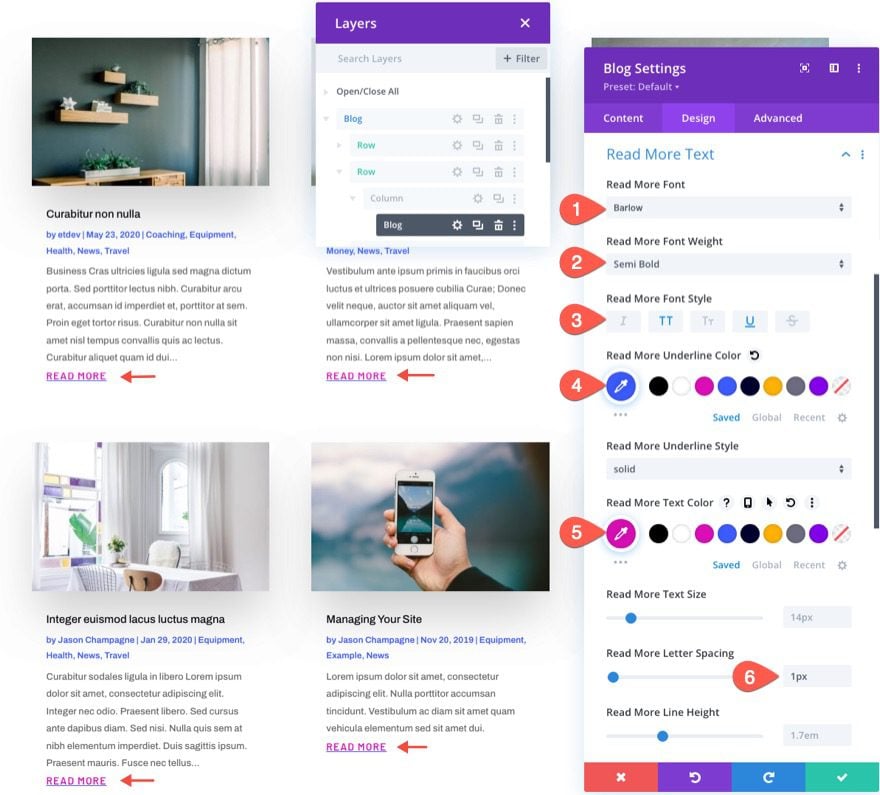
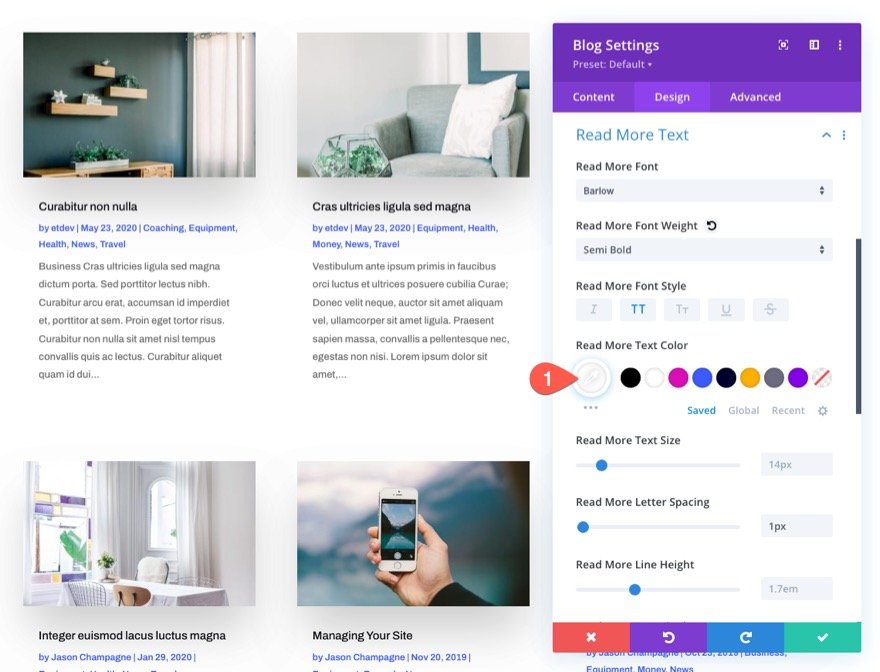
Tasarım sekmesindeki daha fazla oku metnine stil vermek için yerleşik seçeneklerden herhangi birini kullanabilirsiniz. Aşağıdakiler üzerinde birkaç değişiklik yapalım:
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla- Yazı Tipi: Barlow
- Yazı Tipi Ağırlığı: Yarı Kalın
- Yazı Tipi Stili: Büyük Harf (TT), Altı Çizili (U)
- Alt Çizgi Rengi: #3c5bff Devamını Oku
- Devamını Oku Metin Rengi: #db0eb7
- Devamını Oku Harf Aralığı: 1px

Yani, bu böyle sevecek.

Devamını Oku Bağlantısını Hizalama
Gövde metninin metin yönünü değiştirmediğiniz sürece, "Daha Fazla Oku" bağlantısı şu anda olduğu gibi sol satırda görünecektir. Bağlantının gönderinin ortasında veya sağında görünmesi için aşağıdaki CSS kodunu kullanın:
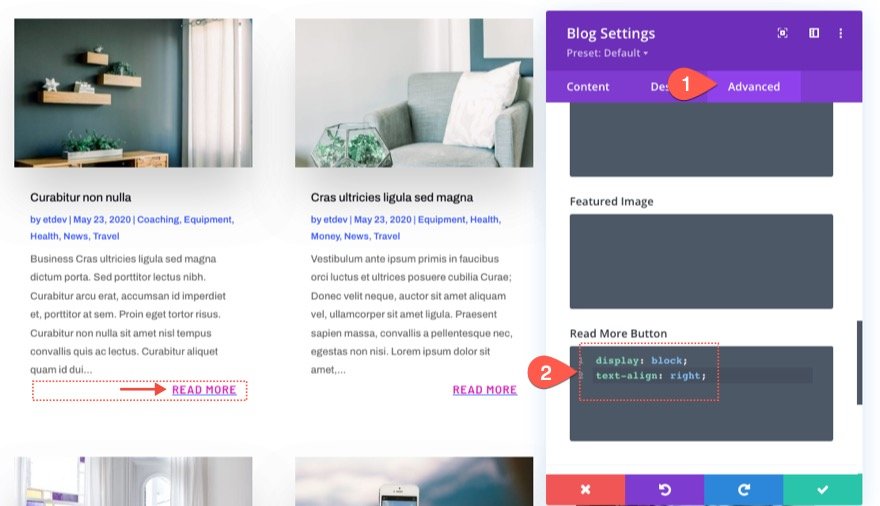
Blog ayarlarının gelişmiş sekmesindeki Devamını Oku Düğmesi CSS'sine aşağıdaki CSS'yi ekleyin:
display: block;
text-align: right;
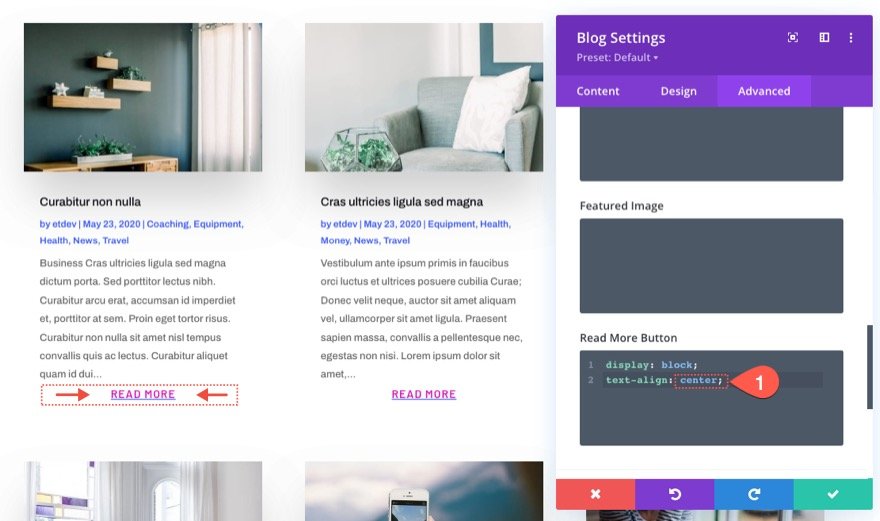
Bağlantıyı ortalamak için, aşağıdaki gibi text-align özellik değeri için right center ile değiştirmeniz yeterlidir:

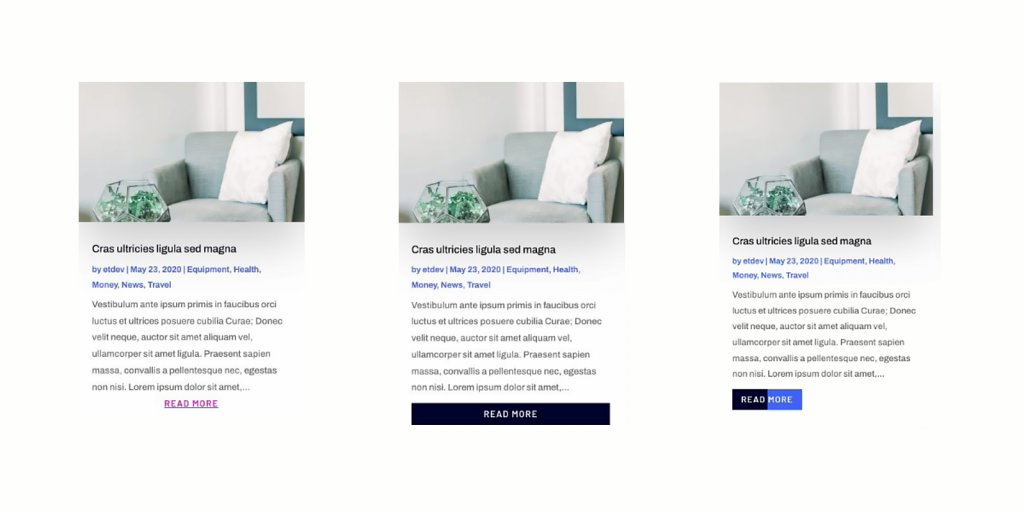
Basit Bir Tam Genişlik Düğme Stili Oluşturma
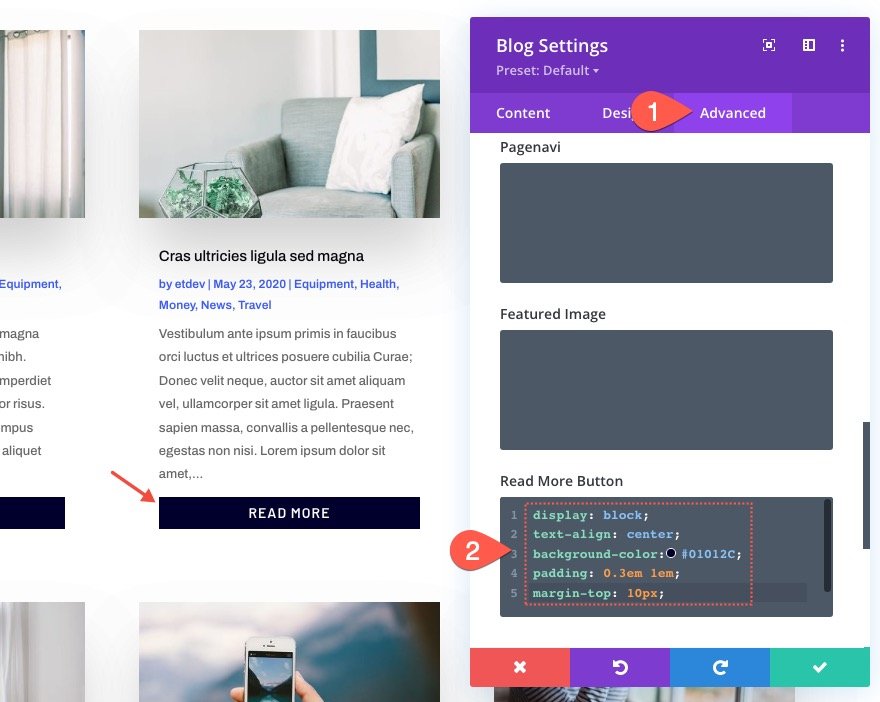
Bu gösterimde "Daha Fazla Oku" bağlantısına tam genişlikte bir düğme stili verilecektir. Özel CSS eklemeden önce blog ayarlarını açmamız ve Daha Fazla Metin Oku tasarımını değiştirmemiz gerekecek.
- Yazı Tipi Stili: Büyük Harf
- Devamını Oku Metin Rengi: #fff

display:block ve text-align:center önceki örnekte bağlantının kapsayıcının genişliğini doldurmasını ve metni ortalamasını sağlamak için kullanıldı. Bir arka plan rengi eklemek ve birkaç CSS parçacığıyla boşluk bırakmak onu bir simgeden bire dönüştürür.
Gelişmiş sekmeye gidin ve "Devamını Oku" bağlantısı için tam genişlikte bir düğme stili oluşturmak üzere Daha Fazla Oku Düğmesi CSS'sinde aşağıdaki değişiklikleri yapın:
display: block;
text-align: center;
background-color:#01012C;
padding: 0.3em 1em;
margin-top: 10px;
Gelişmiş Düğme Stili ve Hover Efekti
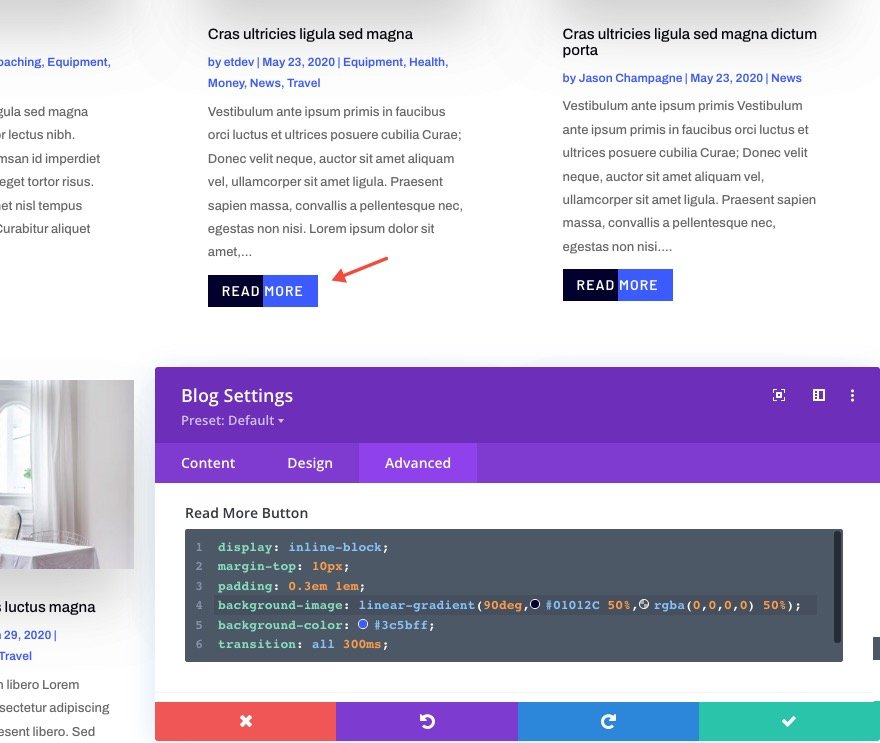
Daha ayrıntılı bir arka plan ve fareyle üzerine gelme efekti eklemek, düğme görünümünü tamamen yeni bir düzeye taşıyabilir.
Devamını Oku Düğmesinin CSS'sini aşağıdakilerle güncelleyin:
display: inline-block;
margin-top: 10px;
padding: 0.3em 1em;
background-image: linear-gradient(90deg,#01012C 50%,rgba(0,0,0,0) 50%);
background-color: #3c5bff;
transition: all 300ms;
Devamını Oku düğmesinin üzerine geldiğinizde, aşağıdaki CSS kodunu yapıştırarak arka plan rengini değiştirebilirsiniz:
display: inline-block;
margin-top: 10px;
padding: 0.3em 1em;
background-color: #01012C;
"Daha Fazla Oku" Metnini Değiştirin
"Devamını oku" metnini "gönderiyi ziyaret et" gibi başka bir şeye dönüştürmek için küçük bir jQuery'ye ihtiyacımız olacak. Sadece birkaç satır uzunluğunda olmasına rağmen.
Sürecin jQuery kodlama kısmına başlamadan önce aşağıdaki CSS sınıfını blog modülüne ekleyin:
- CSS Sınıfı: et-özel-daha fazla-metin

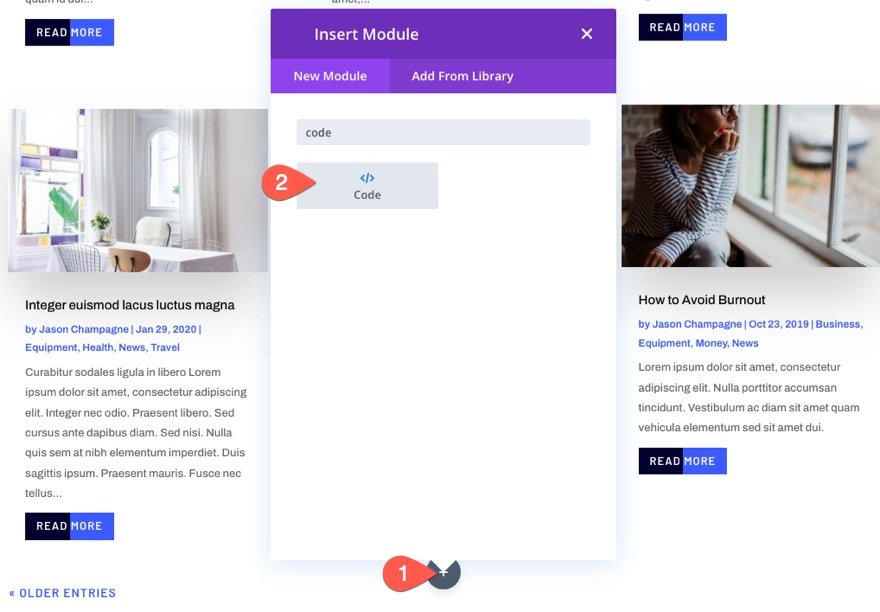
Blogun altına bir kod modülü ekleyerek "Devamını Oku" ifadesini güncellemek için jQuery'yi kullanabilirsiniz.

Ardından, gerekli script etiketlerini eklediğinizden emin olarak aşağıdaki jQuery kodunu kopyalayıp yapıştırın:
(function ($) {
$(document).on("ready ajaxComplete", function () {
$(".et-custom-read-more-text .et_pb_post a.more-link").html("View Post");
});
})(jQuery);Sayfa yüklenir yüklenmez veya blog modülünün sayfalandırması daha fazla makale yükler yüklemez, bu kod tarayıcıya "Devamını Oku" kelimesini "Gönderiyi Görüntüle" (ajax) ile değiştirmesini söyler.

Yani bu gibi görünüyor.

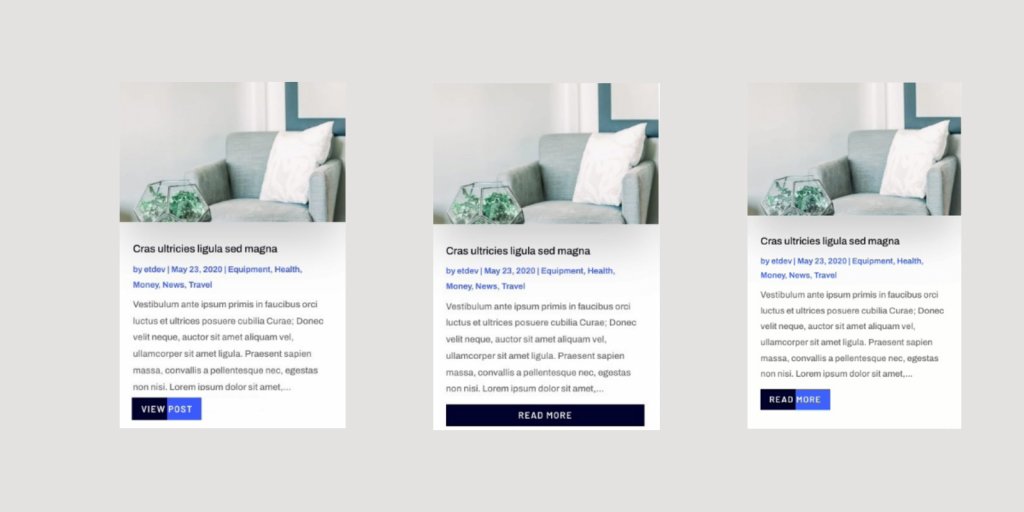
Son Önizleme
Oluşturduğumuz son "Daha Fazla Oku" bağlantısı (veya düğmesi) varyasyonları burada gösterilir.

Biten Düşünceler
"Daha Fazla Oku" bağlantıları Divi'nin blog modülü kullanılarak çeşitli şekillerde şekillendirilebilir. Birkaç CSS parçacığıyla oynayarak daha da karmaşık düzenler oluşturmak mümkündür. Bu kılavuzun "Daha Fazla Oku" bağlantılarınızı geliştirmenize yardımcı olacağı umulmaktadır.





