Divi ile mizanpaj tasarlamanın en ilgi çekici yönlerinden biri, kullanabileceğimiz yaklaşımların çeşitliliğidir. İçeriğe sahip modüller mükemmel bir örnektir. Gerçekten benzersiz tasarımlar üretmek için içerik seçeneklerini doğrudan kullanabilir veya diğer modüllerle birleştirebiliriz. Örneğin, modül kombinasyonları yapışkan elemanlar oluşturmamızı sağlar. Bu öğreticide, bu öğreticide referans bilgilerinin normal şekilde kaydırılmasına izin verirken Divi referans modülünüzü nasıl yapışkan hale getireceğinizi inceleyeceğiz.

Tasarım Önizlemesi
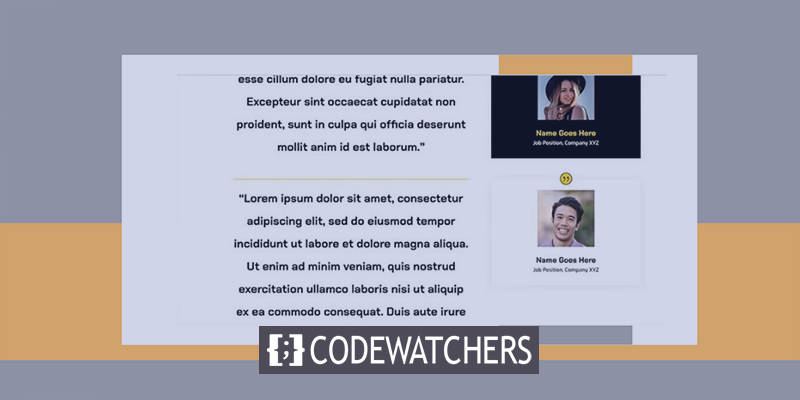
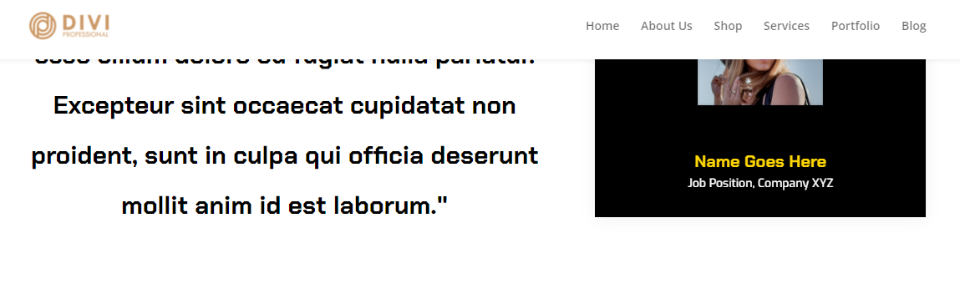
İşte oluşturacağımız şeye bir göz atalım. Bu tasarımın mobil versiyonu yapışkan olmayacağı için sadece masaüstü versiyonunu ön izleme amaçlı sergiliyorum.
Şablon
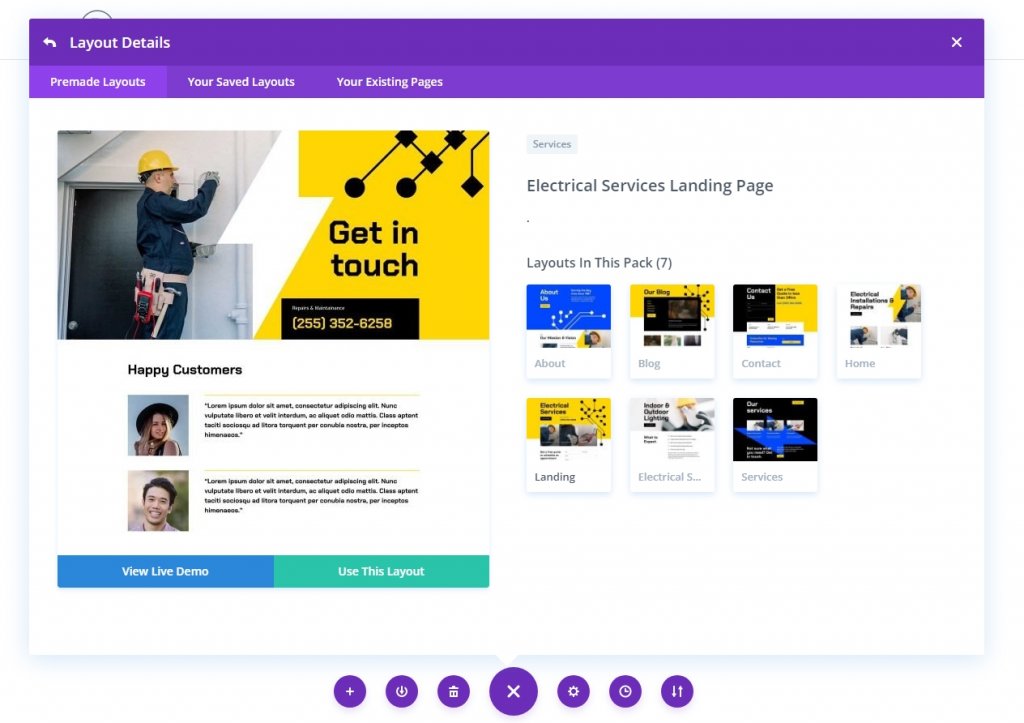
Başlangıç noktası olarak, Divi'nin ücretsiz Elektrik Hizmetleri Yerleşim Paketinin açılış sayfasını kullanacağım. Bu sayfada referansları görebilirsiniz, ancak bunlar tamamen farklı bir tarzda. Yeni stile uyması için referansları yenileriyle güncelleyeceğim. Ama ayarların gösterilebilmesi için adını değiştireceğim.

Bu eğitimde referans oluşturmak için iki modül kullanılacaktır. Resim, isim, iş unvanı ve şirket referans modülü kullanılarak gösterilecektir. Referans içeriği için bir metin modülü kullanacağım. Metin modülü normal şekilde kaydırmaya devam edecektir. Kullanıcı bir referansı okumayı bitirene kadar referans modülü yerinde kalacaktır. Ardından, referans modülü metnin geri kalanıyla birlikte kaydırılabilecektir.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
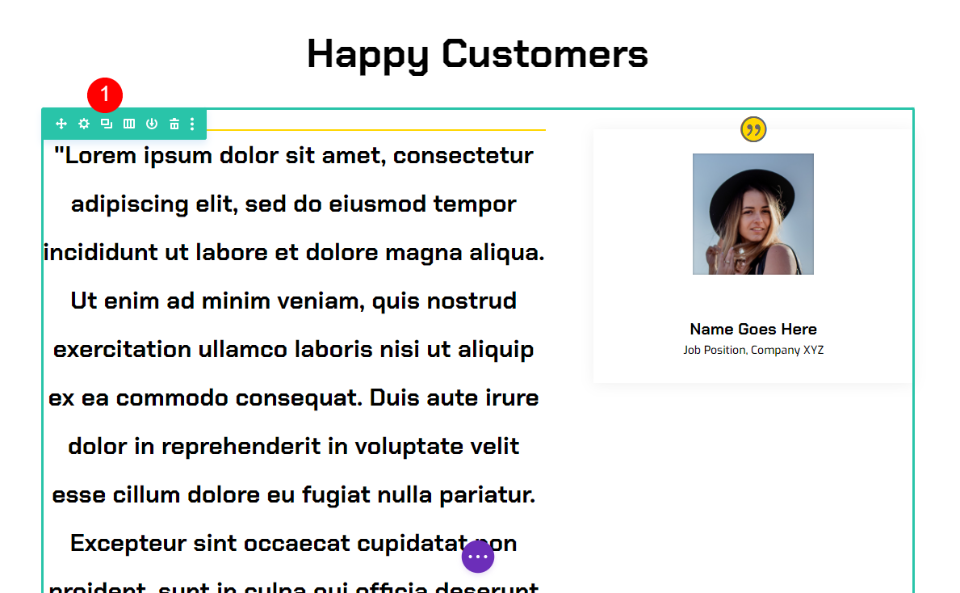
Şimdi başlaYapışkan Bir Referans Bölümü Tasarlayın
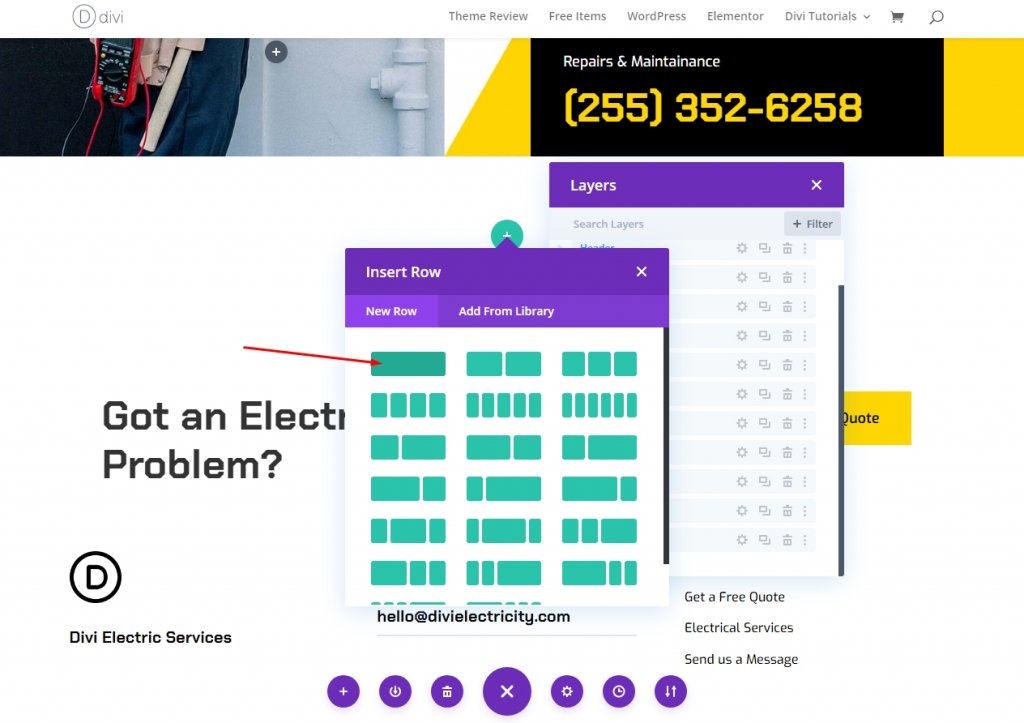
Yeni bir bölüme tek sütunlu bir satır eklemek ilk adımdır. Başlık bu satırda ortalanacaktır.

Başlık Metni
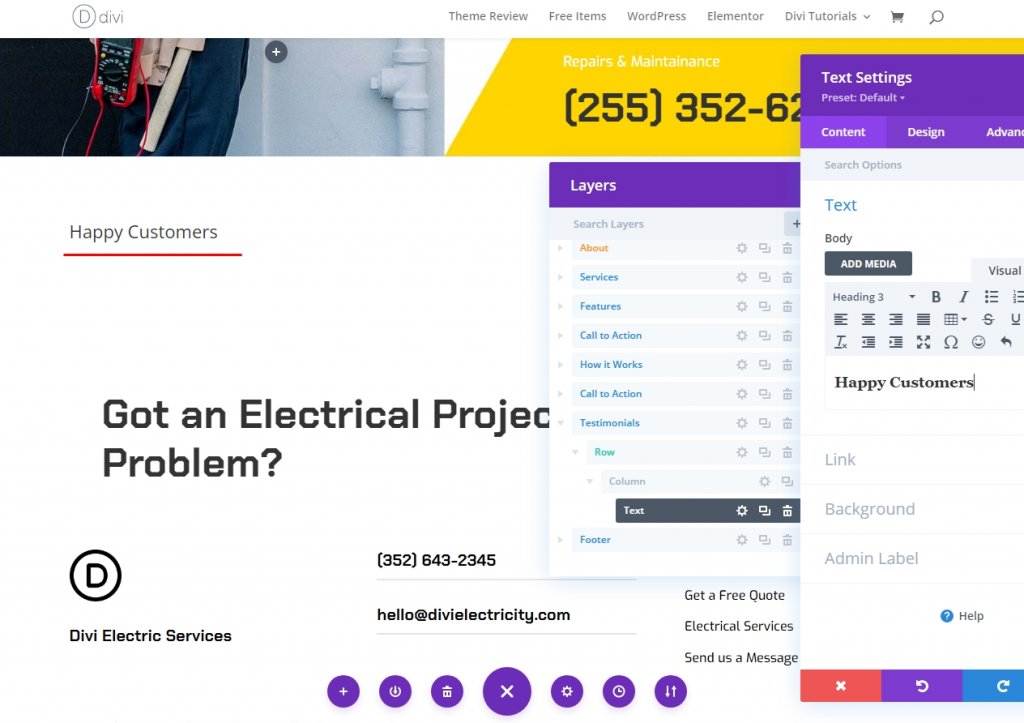
Şimdi bu yeni satıra bir başlık metni modülü ekleyin.

Ayarları açın ve aşağıdaki ayarları yapın.
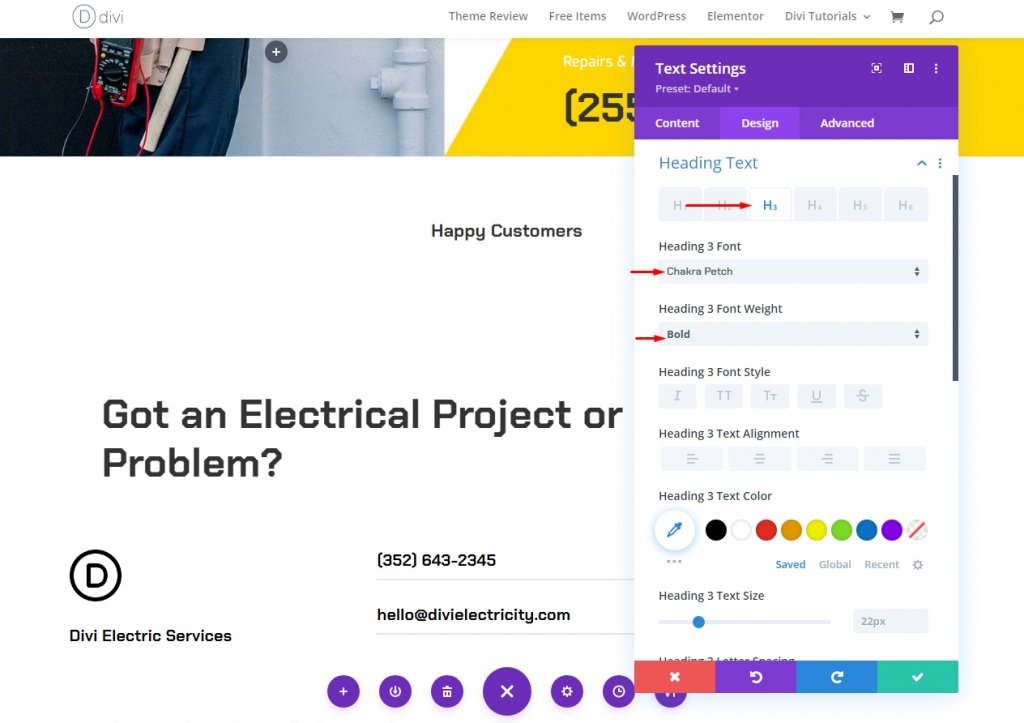
- Metin: Başlık 3
- İçerik: Mutlu Müşteriler

Tasarım Ayarları
Tasarım sekmesi altında aşağıdakileri değiştirin.
- Metin Hizalama: Ortalanmış
- Yazı Tipi: Çakra Petch
- Ağırlık: Kalın
- Renk: #000000

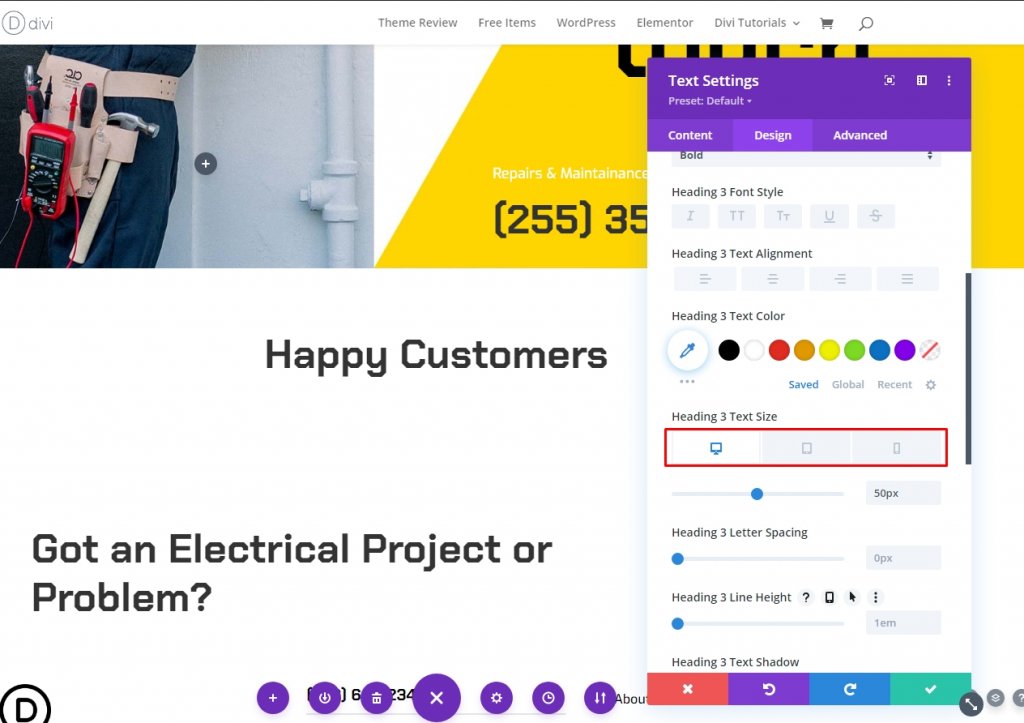
Ve hepsini tamamlamak için, masaüstünde ve tabletlerde 50 piksel ve telefon için mobil cihazlarda 20 piksel yazı tipi boyutu seçin. Değişikliklerinizi kaydedin ve modülün yapılandırmasından çıkın.
- Boyut: Masaüstü 50px, Tablet 28px, Phone20px

İlk Görüş Satırı
Ardından başlığın altına 2/3, 1/3 satır koyun. Bu satır ilk tanıklığı içerecektir.

Satır Ayarları
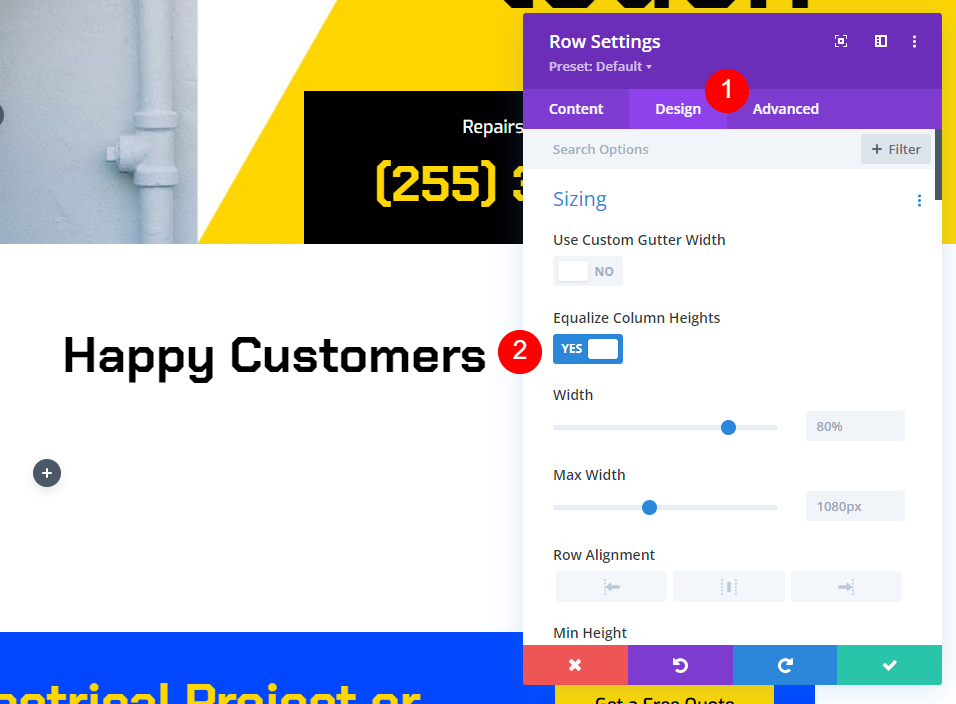
Tasarım sekmesini seçin ve Sütun Yüksekliklerini Eşitle onay kutusunu işaretleyin.
- Sütun Yüksekliklerini Eşitle: Evet

Sütun Ayarları
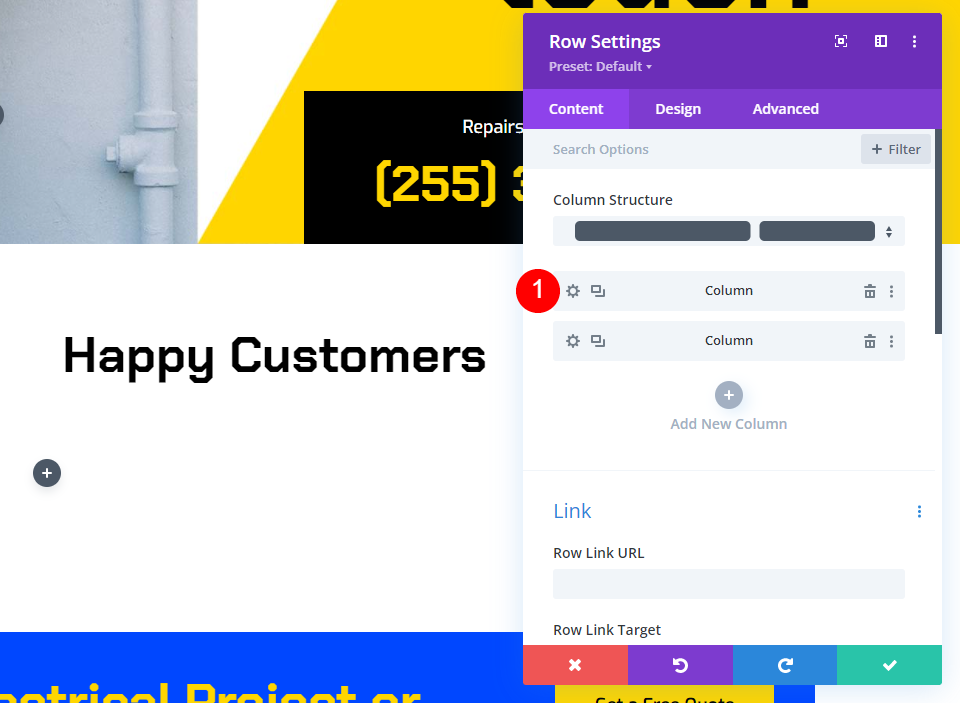
İlk sütunun ayarlarını, satırın ayarlarıyla birlikte açın. Kenarlık Stilleri açılır menüsünden Üst Kenarlık Stili'ni seçin. Genişlik 2px ve renk #ffd600 olmalıdır. Satır yapılandırmasını kapatın. Bu, daha önce değiştirdiğimize benzer şekilde, referansın üstüne sarı bir çizgi ekleyecektir.

- Kenar Stilleri: Üst
- Üst Kenar Rengi: #ffd600
- Genişlik: 2 piksel

Referans Metni
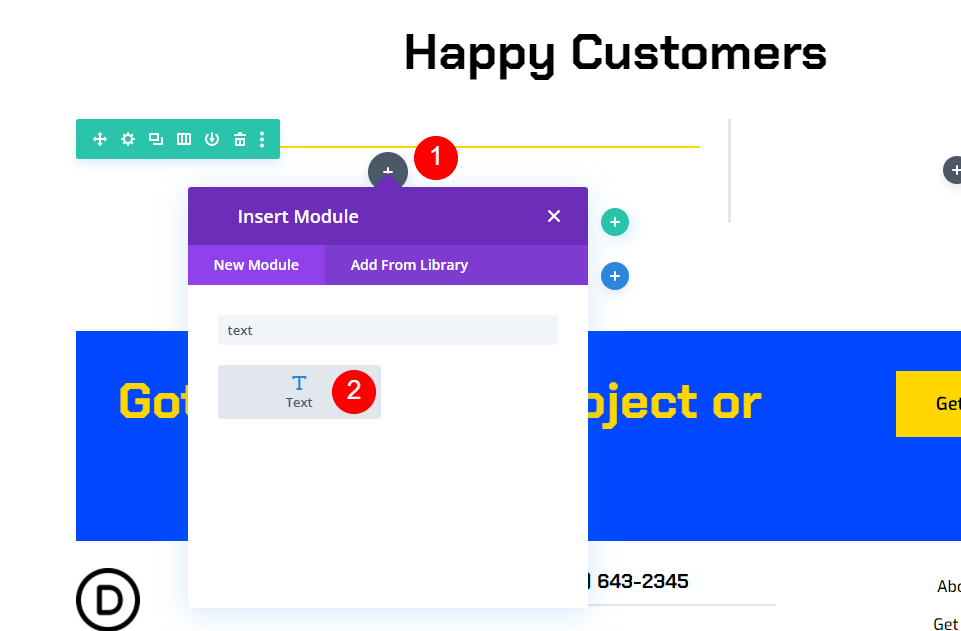
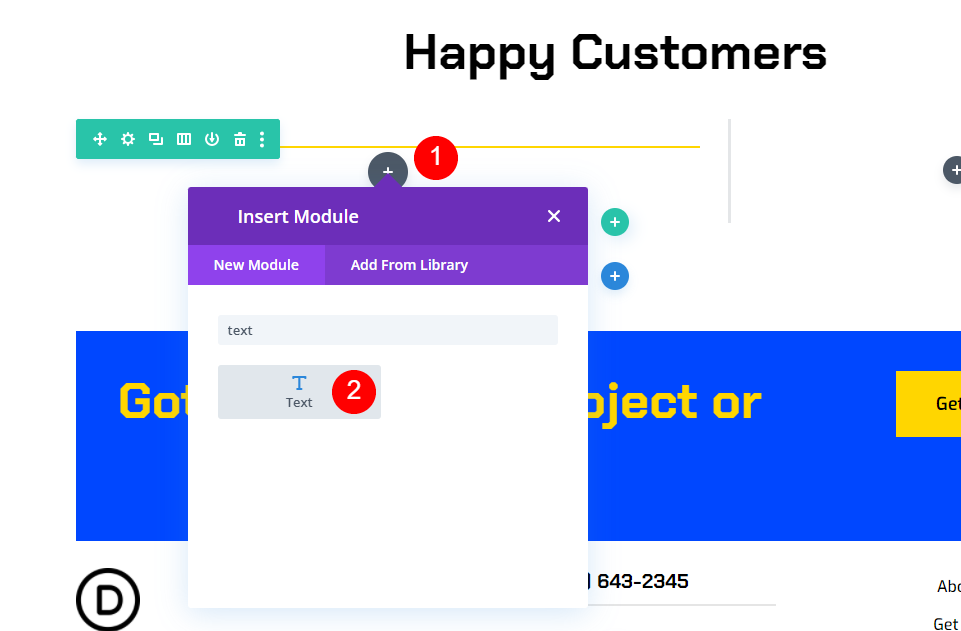
Bunu takiben, referans içeriğini içerecek metin modülünü ekleyeceğiz. Sol sütunda, sarı çizginin altına bir metin modülü ekleyin.

Referans Metni Ayarları
Bunu takiben, referans içeriğini içerecek metin modülünü ekleyeceğiz. Sol sütunda, sarı çizginin altına bir metin modülü ekleyin.

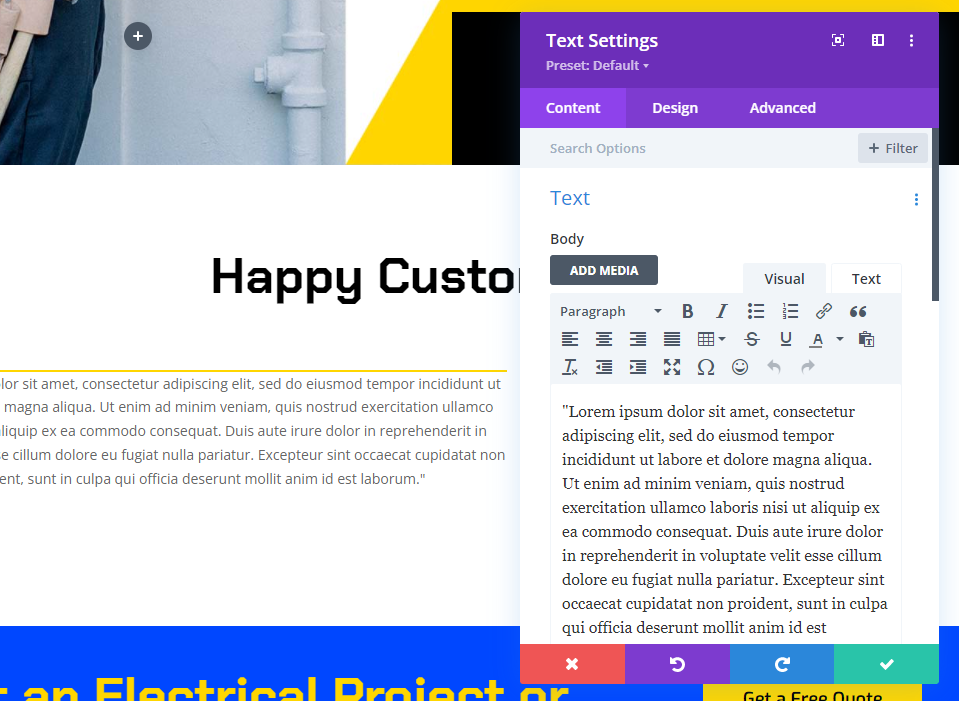
Referansın içeriğini içerik düzenleyiciye girin.

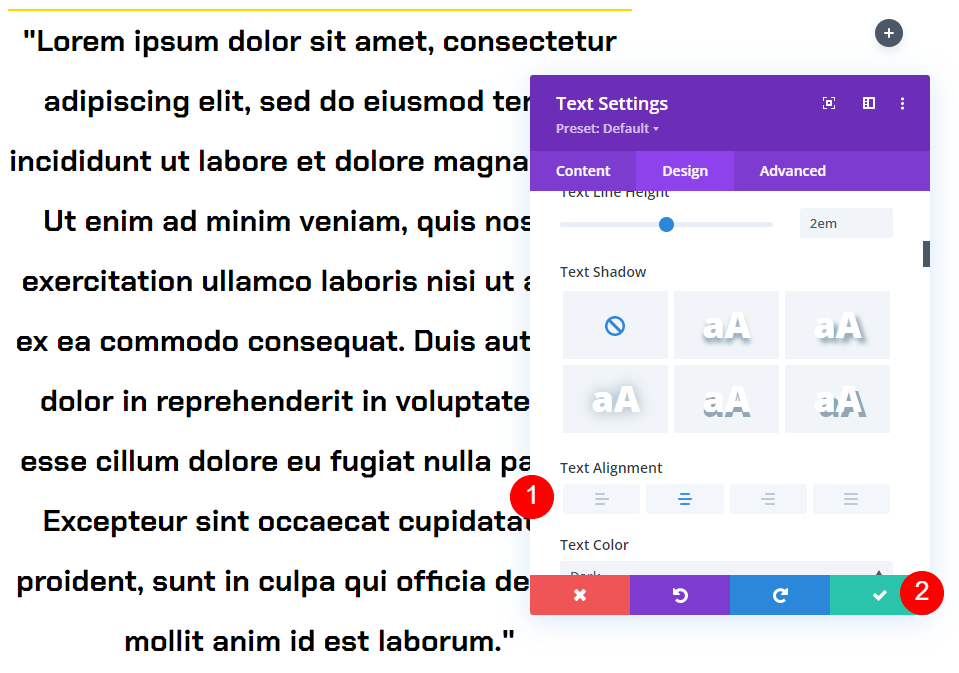
Ardından tasarım sekmesine gidin. Yazı tipi stili olarak Chakra Petch'i seçin. Ağırlık olarak Kalın ve renk olarak Siyah'ı seçin. Metin boyutu için masaüstü için 30 piksel ve tablet için 14 piksel seçin. Telefon yapılandırması, Tablet ile otomatik olarak eşitlenecektir, bu nedenle hiçbir şeyi güncellememiz gerekmeyecektir. Metin Satırı Yüksekliği özelliği 2em olarak ayarlanmalıdır. Bu, dikkat çekecek devasa bir basılı referansla sonuçlanır.
- Yazı Tipi: Çakra Petch
- Ağırlık: Kalın
- Siyah renk
- Boyut: Masaüstü 30 piksel, Tablet 14 piksel
- Çizgi Yüksekliği: 2em

Metin Hizalama açılır menüsünden Ortalanmış'ı seçin. Metin modülünün yapılandırmasını kapatın.
- Hizalama: Ortalanmış

Referans Modülü Ayarları
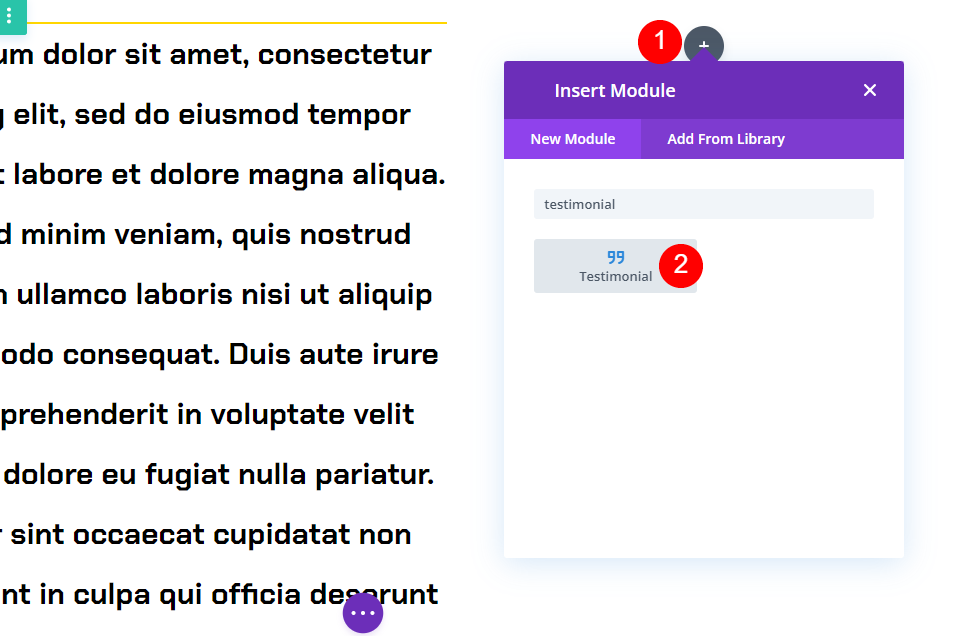
Ardından, sağ sütuna bir Referans modülü ekleyin. Bu yapışkan olacak ve kişinin adını, şirket adını, iş unvanını ve fotoğrafını içerecektir.

İçerik ayarları
Modülün ayarlarında referans içeriğini girin. Gövde bölümünü boş bırakın. Bu, metin modülünün kullanımıyla gerçekleştirildi.
- Yazar
- İş ismi
- Şirket
- resim

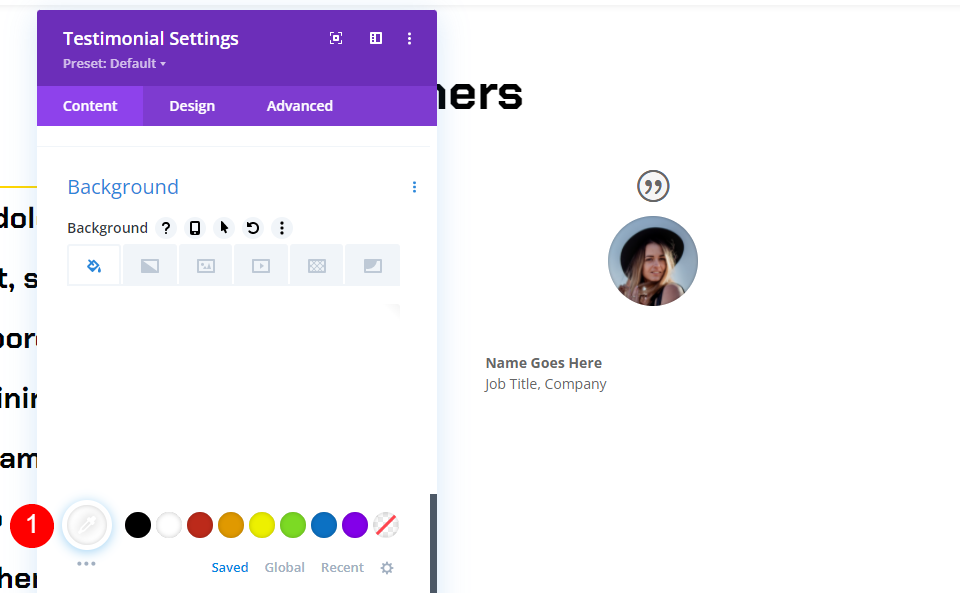
Aşağı kaydırarak Arka Planı beyaza ayarlayın.
- Arka plan: #ffffff

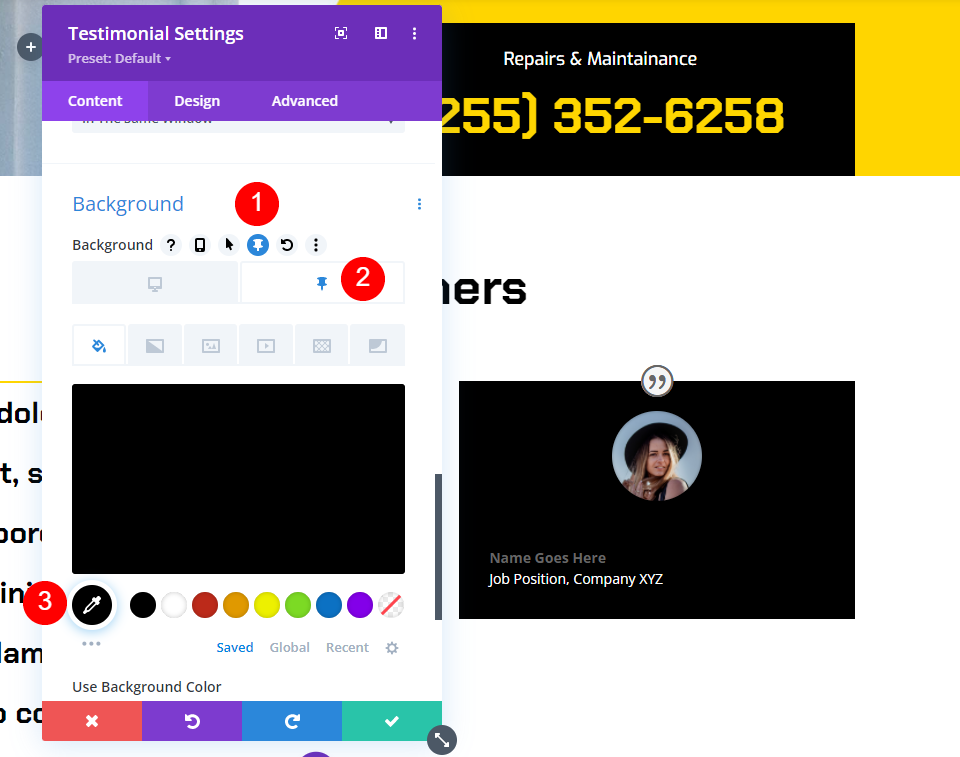
Bunu takiben, Sabitle simgesini tıklayın. Bu, arka planın yapışkan versiyonudur. Modül yapışkan hale geldiğinde arka plan rengi değişecektir. Arka Plan Rengi siyah olmalıdır.
- Yapışkan Arka Plan Rengi: #000000

alıntı simgesi
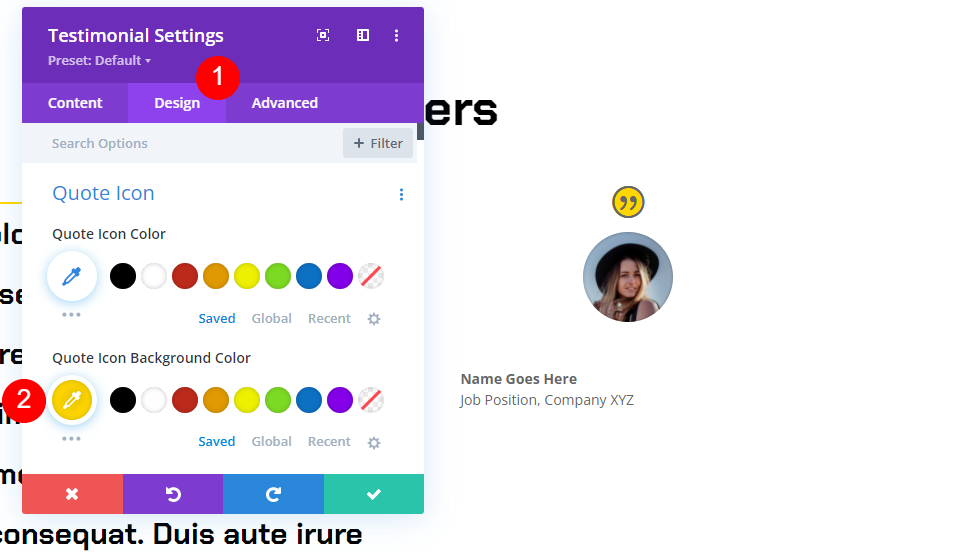
Ardından tasarım sekmesine gidin. Alıntı Simgesi için renk olarak #ffd600'ü seçin.
- Alıntı Simge Rengi: #ffd600

resim
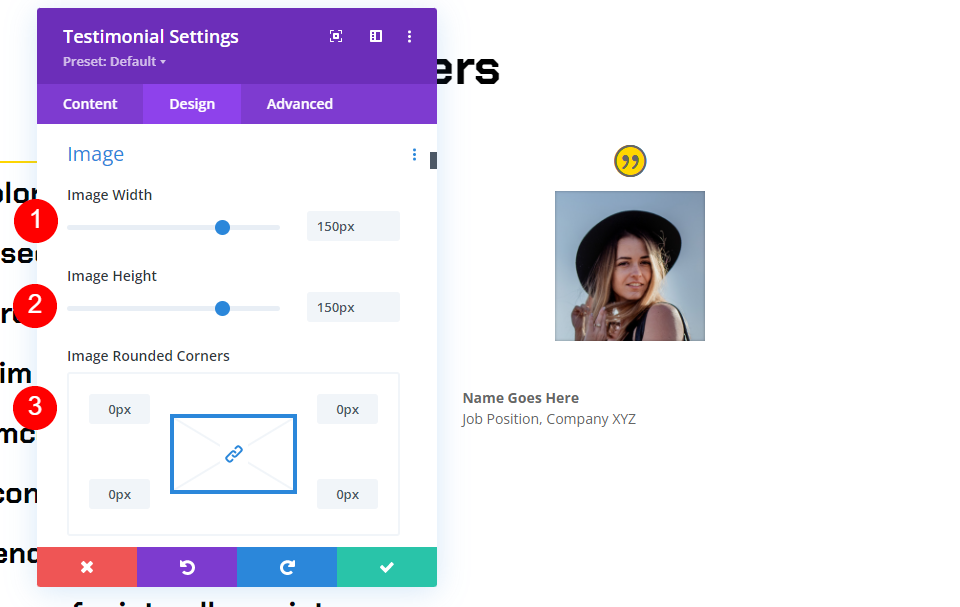
Aşağı kaydırarak görüntünün genişliğini ve yüksekliğini 150 piksele düşürün. Yuvarlak Köşeler 0px olarak ayarlanmalıdır.
- Görüntü Genişliği: 150 piksel
- Yuvarlatılmış Köşeler: 0px

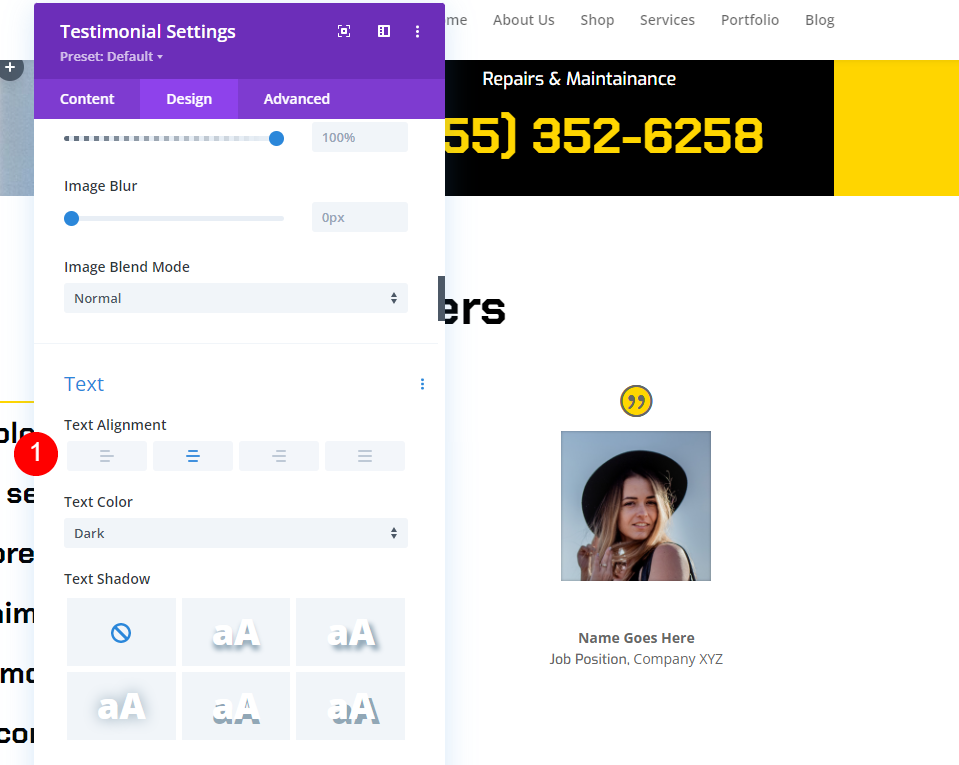
Metin
Metin Hizalama açılır menüsünden Ortalanmış seçeneğini seçin. Bu, yazarın adını, iş unvanını ve şirket adını metnin ortasına yerleştirir.
- Metin Hizalama: Ortalanmış

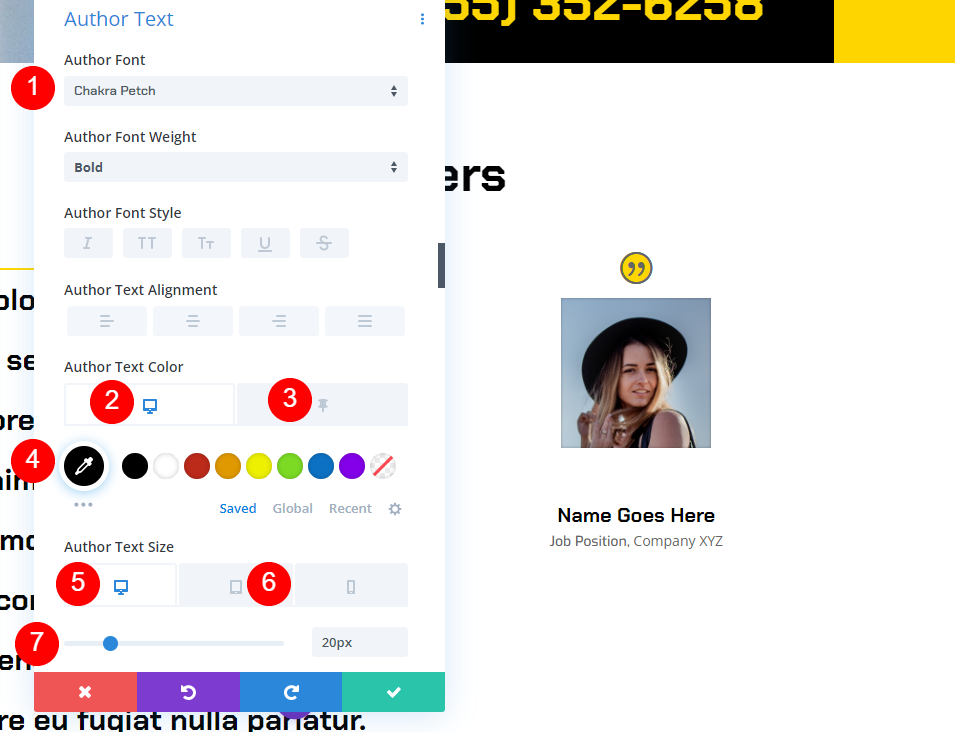
Yazar Metni
Yazar Metni altında Yazı Tipi için Çakra Peteği ve Ağırlık için Kalın ve Hizalama için Ortalanmış öğesini seçin. Varsayılan renk olarak siyahı seçin. Sabitle simgesini seçin ve yapışkanın rengini #ffd600 olarak değiştirin. Masaüstü Boyutu 20 piksel, Tablet Boyutu ise 14 piksel olarak ayarlanmalıdır.
- Yazı Tipi: Çakra Petch
- Normal Metin Rengi: Siyah
- Sabitlenmiş Metin Rengi: #ffd600
- Boyut: 20px Masaüstü, 14px Tablet

Konum Metni
Bundan sonra, Konum Metni'ne ilerleyin. Yazı tipi olarak Exo'yu seçin. Varsayılan Metin Rengi olarak siyahı seçin. Sabitlenmiş Rengi beyaza ayarlamak için Sabitle simgesine tıklayın.
- Yazı Tipi: Exo
- Normal Metin Rengi: #000000
- Sabitlenmiş Metin Rengi: #ffffff

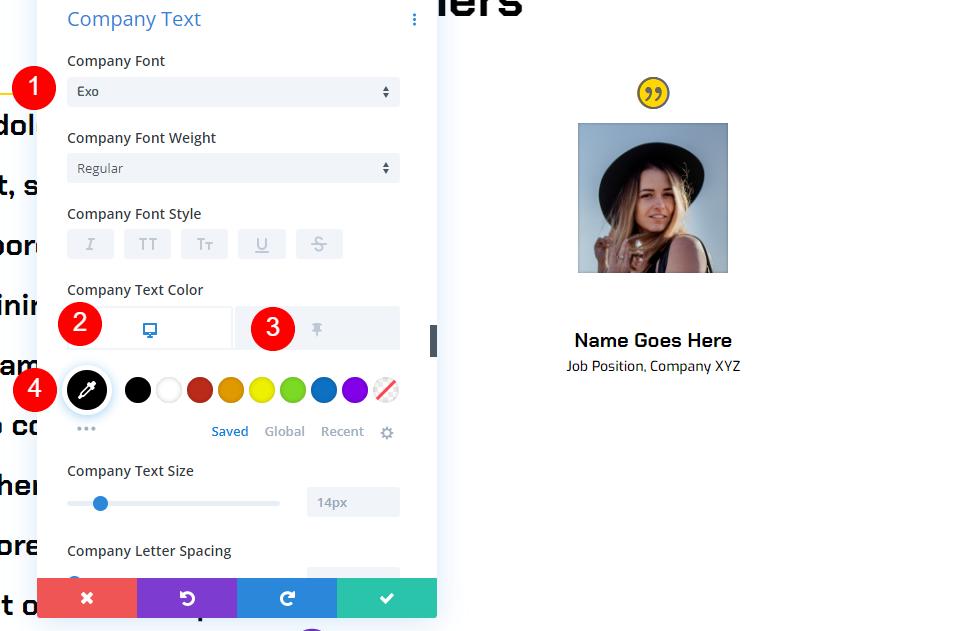
Şirket Metni
"Şirket Metni" başlıklı bölüme ilerleyin. Yazı tipi olarak Exo'yu seçin. Varsayılan Metin Rengi olarak siyahı seçin. Sabitlenmiş Rengi beyaza ayarlamak için Sabitle simgesine tıklayın.
- Yazı Tipi: Exo
- Normal Metin Rengi: #000000
- Sabitlenmiş Metin Rengi: #ffffff

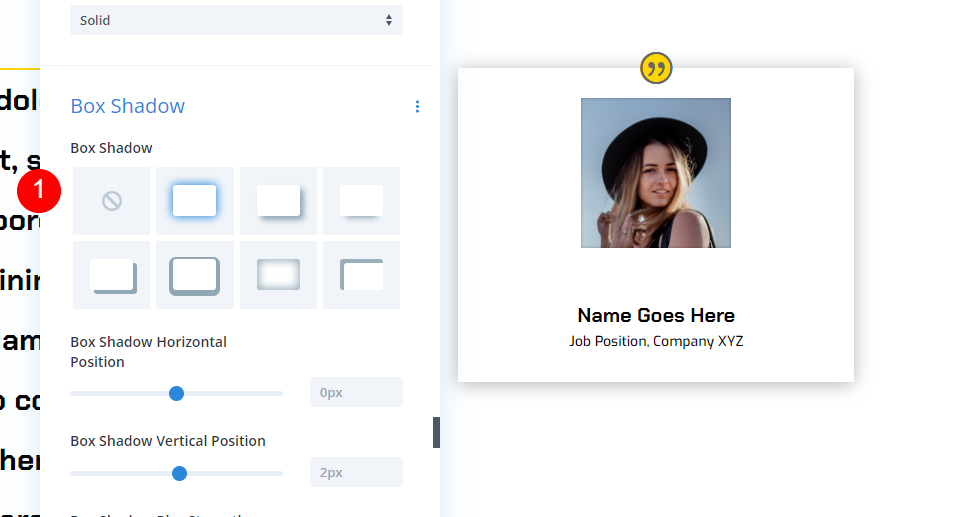
Kutu Gölge
Kutu bölümüne gidin ve ilk seçeneği seçin.
- Kutu Gölgesi: ilk gölge seçeneği

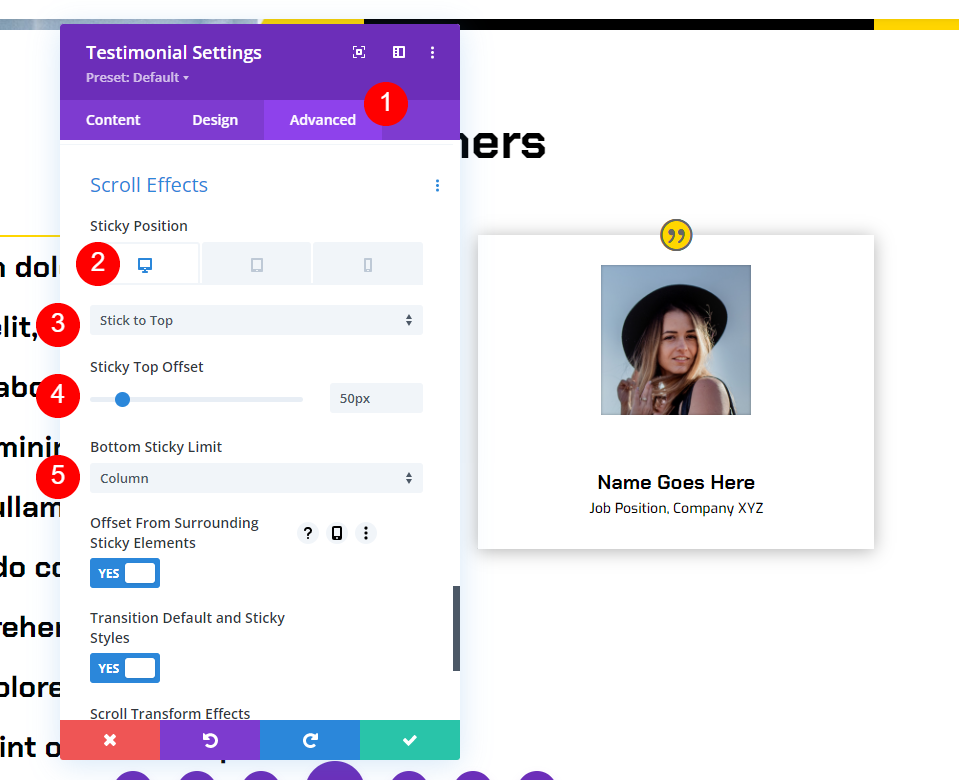
Kaydırma Efekti
Son olarak, gelişmiş sekmenin altındaki Kaydırma Efektlerine gidin. Yapışkan Konum olarak Masaüstünü ve Yapışkan Konum olarak Yukarıya Yapış'ı seçin. Yapışkan Üstü 50 piksel dengeleyin. Alt Yapışkan Öğeyi Sütunlandırın. Bu, modüle nasıl ve nereye yapıştırılacağı konusunda talimat verir.
- Yapışkan Konum: Yukarıya Yapış
- Yapışkan Üst Ofset: 50px
- Alt Yapışkan Öğe: Sütun

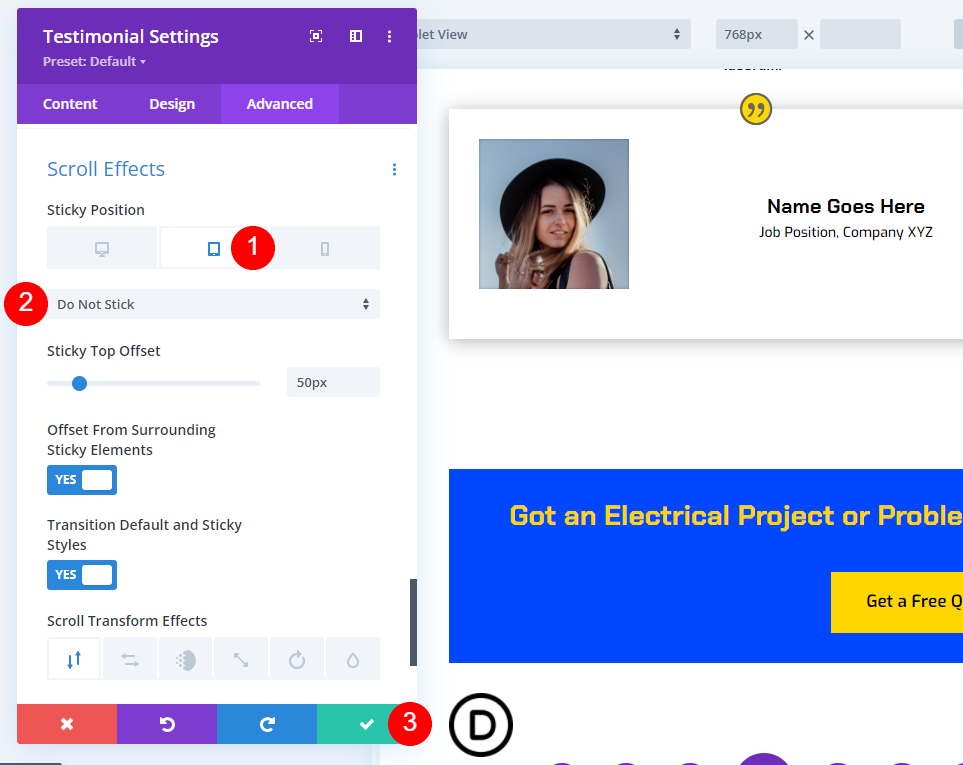
Yapışkan Konum için Tablet sembolünden Yapıştırma'yı seçin. Bu, modülün tabletlere ve akıllı telefonlara yapışmasını önler. Modülün yapılandırmasını kapatın.
- Yapışkan Konum: Yapışma

Şimdi, ekranda aşağı doğru gezinirken, referans modülü en üstte kalıyor ve renk değiştiriyor.

Modül, kolonun alt kısmı ile hizalandığında, kolonla birlikte adım adım ilerler.

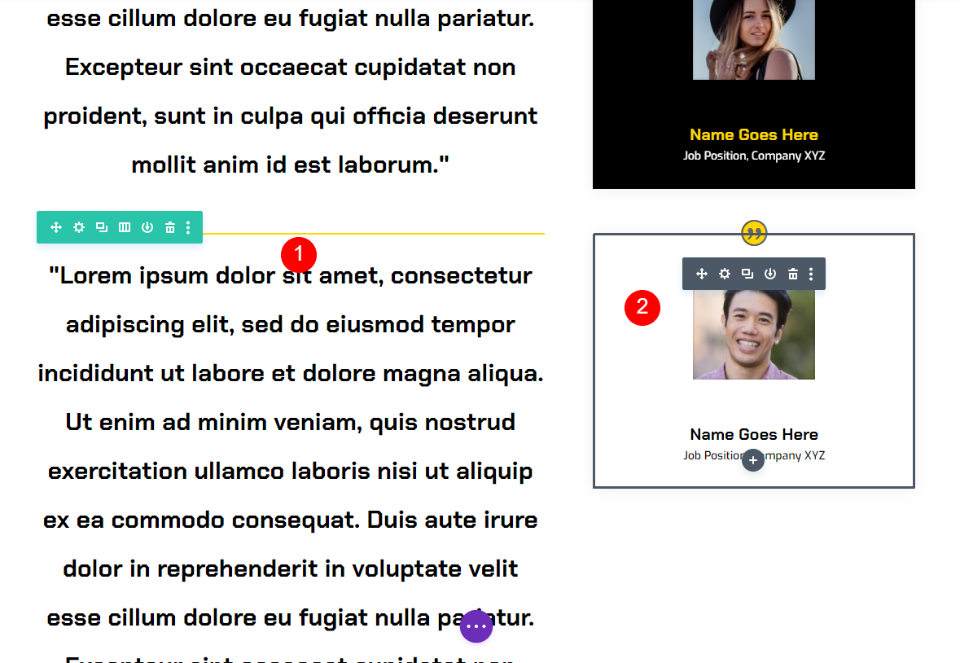
Satırı Çoğalt
Ardından ilk satırı kopyalayıp düzenleyerek ikinci satırı oluşturacağız. Bir satırı çoğaltmak için fareyle üzerine gelin ve çoğalt simgesini tıklayın.

Son olarak, her bir metne ve referans modülüne ayrı ayrı erişin ve mevcut referans içeriğini yeni referans bilgileriyle değiştirin. Gerekli ayarlamaları yaptıktan sonra modülleri kapatın ve sayfayı kaydedin. Başka referanslar eklemek için yinelenen işlemi tekrarlayın. Artık öne çıkan ve harika görünen iki referans içeren ilgi çekici bir yapışkan referans bölümünüz var.

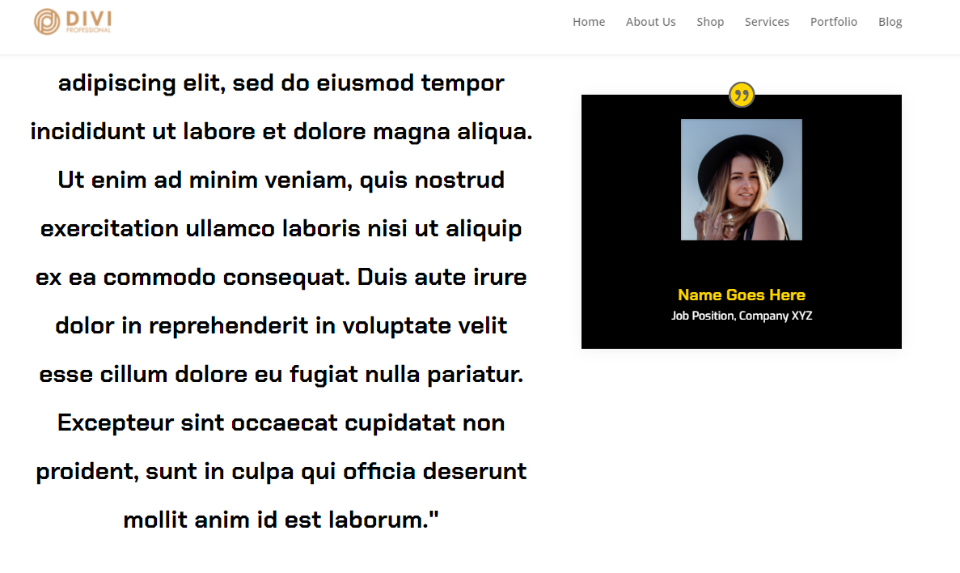
Son tasarım
Tüm bu koşuşturmalardan sonra tasarımımız sonunda böyle görünüyor.
Son düşünceler
Bu, Divi referans öğenizi nasıl yapışkan hale getireceğinize dair incelememizi tamamlıyor. Divi'nin ayarları, herhangi bir öğenin yapıştırılmasına izin verir. İçerik için metin modülleri ve destekleyici materyal için referans modülleri gibi modüller birleştirildiğinde, büyüleyici tasarımlar oluşturulabilir. Buraya eklediğimiz referanslar, Divi modüllerini sabit ayarlarla birleştirmenin sadece bir yoludur.





