Yapışkan bir altbilgi, önemli bilgileri ziyaretçilerinize göstermenin mükemmel bir yoludur. Alt bilgi, kullanıcılar kaydırdıkça ekranın kenarında kalır ve bilgilere kolay erişim sağlar. Bu, iletişim verilerini, özel bağlantıları ve diğer bilgileri depolamak için idealdir. Neyse ki Divi , yapışkan bir altbilgi oluşturmayı kolaylaştırır. Bu derste, Divi alt bilginizin bir alanını nasıl yapışkan hale getireceğinizin yanı sıra bunu masaüstü ve mobil cihazlar için nasıl değiştireceğinize bakacağız.

Ön izleme
Tasarımı oluşturmaya başlamadan önce, neyi başaracağımıza bir göz atalım!
Mobil sürümlerde bu şekilde görünecek.
Yapışkan Altbilginin Faydaları
Yapışkan bir altbilgiye sahip olmanın çeşitli yararları vardır. İlk olarak, ekran yüksekliğini doldurmak için yetersiz malzemeye sahip sayfalarda varsayılan olarak kayan bir altbilgi olacaktır. Yapışkan bir altbilgi, altbilginin ekranın alt kısmında kaymasını engeller. Bu, sayfanın görünümünü iyileştirir ve okuyucular için daha az dikkat dağıtıcı hale getirir.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaDiğer bir yararı da, kullanıcının hemen kullanabileceği harekete geçirici mesajlar veya bilgiler eklemek için mükemmel bir nokta olmasıdır. Örneğin, yapışkan alt bilgi, iletişim bilgileri, satış reklamları, başlık reklamları ve çok daha fazlasını içerebilir. Telefon numaraları, tıklanabilir hale getirilebildikleri için telefonlar için faydalıdır.
Şablonu Alma
İlk olarak, Divi Theme Builder ile kullanmak için bir altbilgi şablonuna ihtiyacınız var. Kendi şablonunuzu oluşturabilir veya Elegant Themes sitesinde bulunan ücretsiz şablonlardan birini kullanabilirsiniz. Elegant Themes, birçok ücretsiz Divi yerleşim seti ile koordineli birçok ücretsiz üstbilgi ve altbilgi tasarımı sunar. Mükemmel şablonu aldıktan sonra, şablon dosyasını indirdikten sonra açın.

Örneklerim için Divi's Estate Planning Layout Pack'in ücretsiz Üstbilgi ve Altbilgi Şablonunu  ve sayfa içeriği için Estate Planning Layout Pack'ten bir açılış sayfası kullanıyoruz.
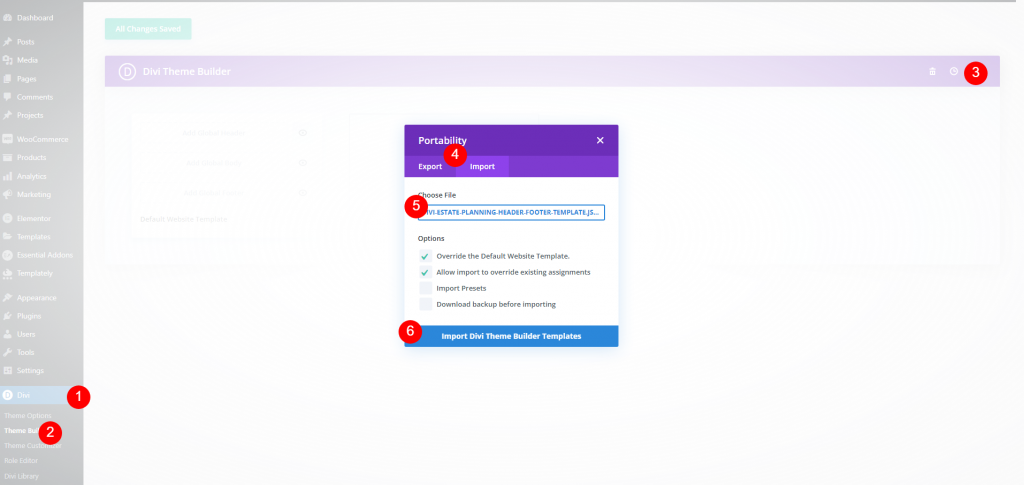
Şablonu yüklemek için sağ üstteki  Divi Taşınabilirlik simgesine gidin ve açılan modda  İçe Aktar'ı seçin. Ardından,  Dosya Seç'i tıklayın ve bilgisayarınızdaki JSON dosyanıza gidin ve onu seçin. Son olarak, kipin altındaki Şablonu İçe Aktar düğmesini tıklayın. Şablonun ayarlarınızı yüklemesini ve kaydetmesini bekleyin.

Artık şablonu düzenleyebiliriz.
Sticking Divi Altbilgisi Yapma
Arka uçta çalıştığımız için önce ayarı yapacağız, ardından değişiklikleri kontrol edeceğiz.
Bölüm Ayarları
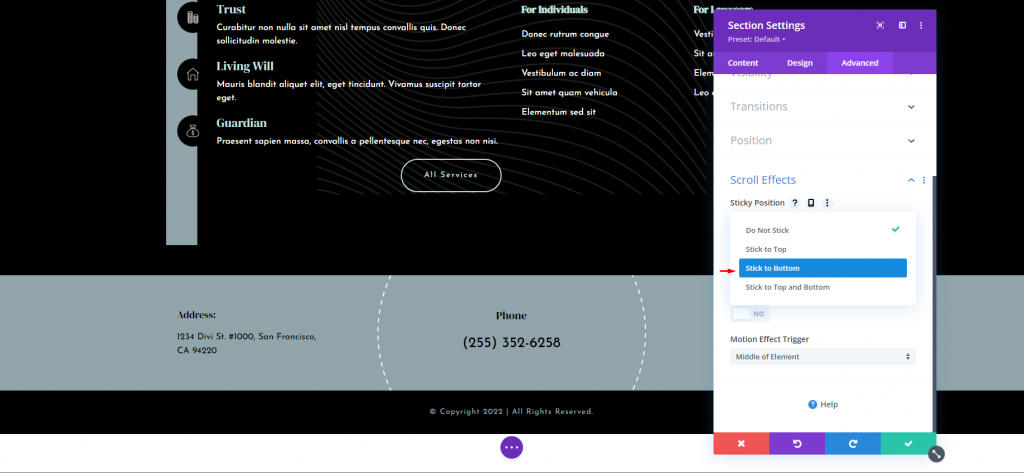
Altbilgide, bir kısmını yapışkan hale getireceğiz. Bu bölüm adres, telefon numarası ve e-posta adresini içerir. Yapışkanken küçülteceğiz ve masaüstünde ve altbilgide farklı değişiklikler yapacağız. Farenizi yapışkan yapmak istediğiniz bölümün üzerine getirin ve seçenekler simgesine tıklayın.

Gelişmiş sekmesini seçtikten sonra Kaydırma Efektleri'ne ilerleyin. Bu ilk ayardır, Yapışkan Konum. Açılır kutudan Aşağıya Yapıştır'ı seçin. Bu, bölüm boyunca yapışkan seçenekleri kullanılabilir hale getirecektir.

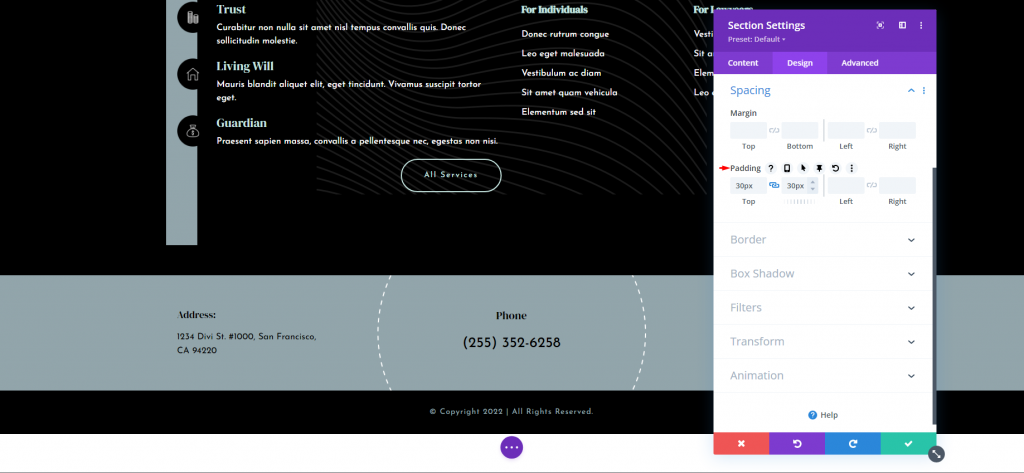
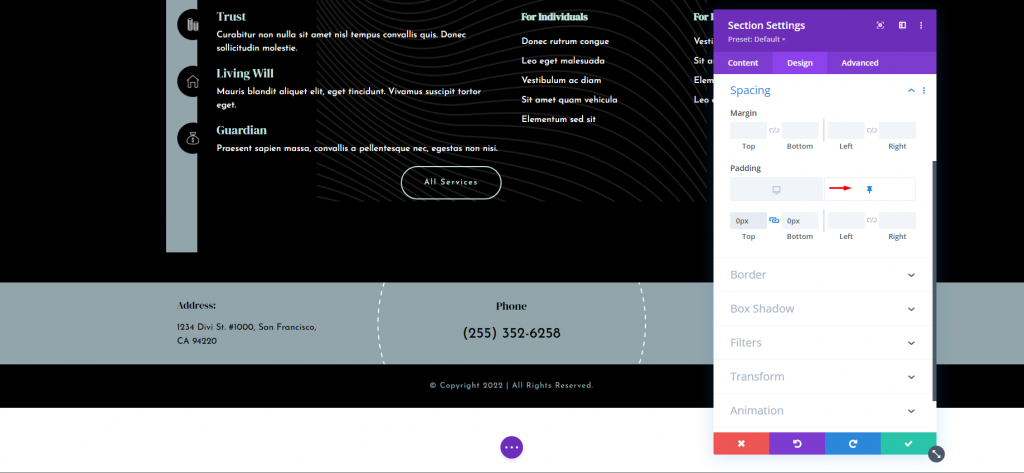
Bundan sonra, Tasarım sekmesine gidin ve Aralık'a gidin. Üstte ve altta zaten dolgu olması gerekir, ancak yoksa her birine 30 piksel ekleyin.
- Dolgu: 30 piksel, Üst ve Alt
Daha fazla seçenek görmek için farenizi alanların üzerinde gezdirin. Sabitleme simgesini seçin. Bu, bu ayar için yapışkan ayarları getirir.
Bir masaüstü simgesi ve bir iğne simgesi olacaktır. Masaüstü simgesi vurgulanacaktır. Alanın yapışkan durumu için dolguyu değiştirmek için iğne sembolüne tıklayın. Üst ve alt hem 0 pikseldir.
- Yapışkan Dolgu: 0px, Üst ve Alt.

Gördüğünüz gibi, bölüm zaten olduğundan daha kısa. Bu, bölümün kendi bölümünün dışındayken daha küçük görünmesini ve ardından altbilgideki konumuna kilitlendiğinde tam boyutuna ulaşmasını sağlar. Masaüstü ayarları için hepsi bu kadar. Bu ayarlar tablet tarafından otomatik olarak takip edilecektir.
Sütun Ayarları
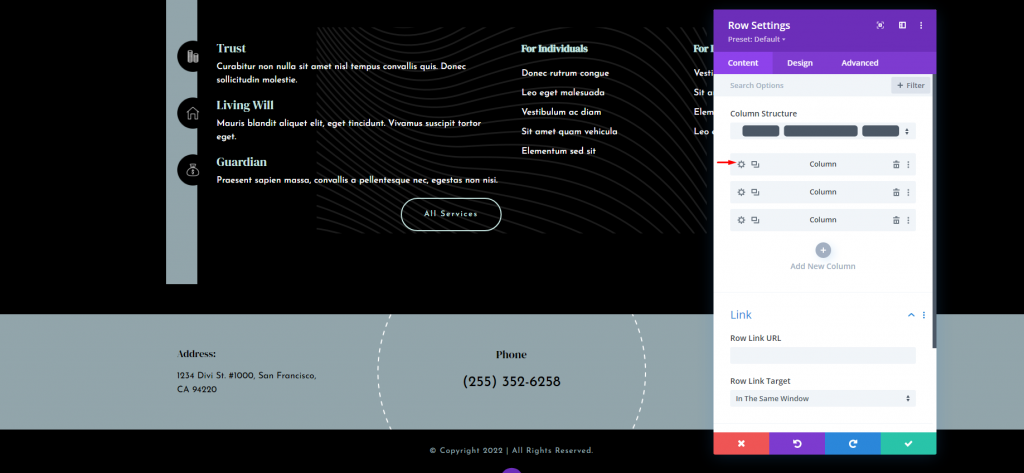
Şimdi mobil cihazlar için ayarları yapacağız. Satır ayarları seçeneğini açın. Burada iki sütunda değişiklik yapacağız. İlk sütun için dişli çark simgesini tıklayın.

Sütun ayarları açıldığında, gelişmiş sekmeye gidin ve görünürlüğü açın. Telefon seçeneğini işaretleyin.
- Devre Dışı Bırak: Telefon

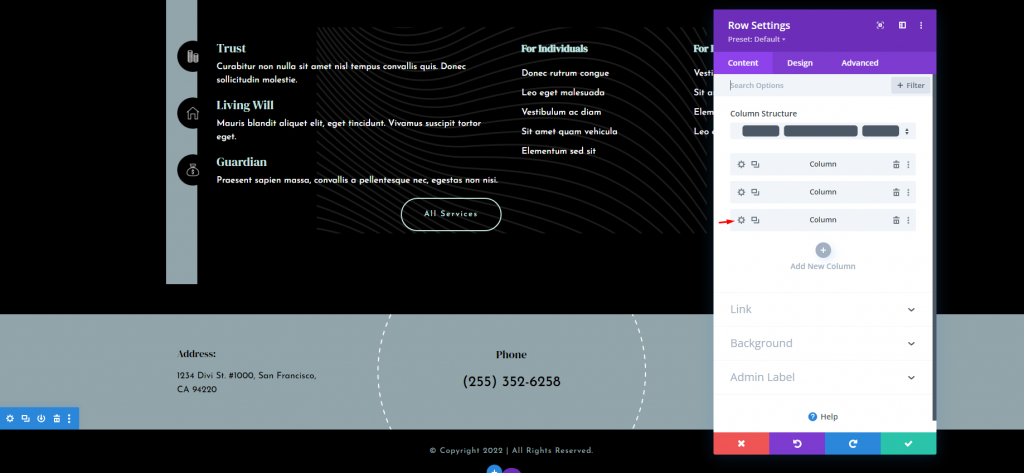
Şimdi üçüncü sütun için ayarları açın.

Aynı adımları tekrarlayın ve Telefondaki görünürlüğü devre dışı bırakın. Ardından değişikliklerinizi kaydedin.

Tıklanabilir Telefon Numarası
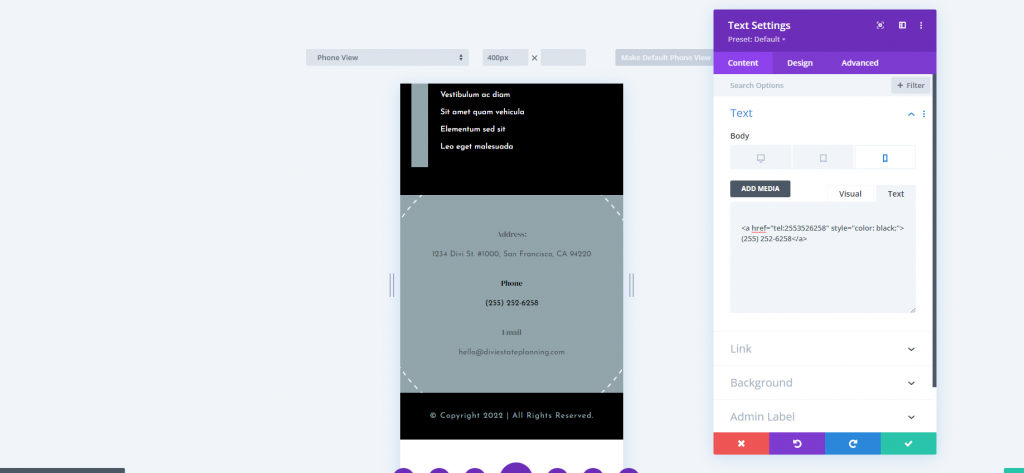
Bu yapışkan altbilginin mobil sürümünün yalnızca telefon numarasını göstereceği göz önüne alındığında, onu tıklanabilir hale getirmek istiyoruz. Bu, ekranda görünmeye devam eden telefon numarasının kullanılmasına yardımcı olur ve bir harekete geçirici mesaj sağlar. Telefon numarasını içeren Metin modülü için ayarlar düğmesini tıklayın.
Yalnızca telefonlar için numarayı tıklanabilir hale getireceğiz. Masaüstü ve tablet tıklanamaz olacaktır. Masaüstünde tıklanabilir olmasını istiyorsanız, simgeye tıklamayın.
Telefon simgesini seçin. Gövde metni düzenleyicisinde, Metin sekmesine gidin ve tıklanabilir bir telefon numarası için aşağıdaki HTML'yi yapıştırın:
>a href="tel:2553526258" style="color: black;"/a
Örneğim için şablonun numarasını kullanacağım. Numarayı kendi numaranızla değiştirmeniz yeterlidir. Tıklanabilir bağlantılar tıklandığında varsayılan bağlantı rengine dönüştüğünden, tıklanabilir bağlantının rengini siyah olarak değiştirmek için bazı satır içi CSS ekledim. Rengi değiştirmek için adı veya onaltılı kodu ekleyin.
Ayrıca etiketi Telefon'dan Tıkla ve Ara'ya veya bu satırlar boyunca başka bir şeye değiştirebilirsiniz.
Son olarak, düzeninizi kaydedin ve ayarınızdan çıkın.
Son Önizleme
İşte tasarımımızın son hali. Umarım bu web sitenize yardımcı olur.
Mobil görünüme de bir göz atın.
Biten Düşünceler
Bu, Divi alt bilginizi yapışkan hale getirmek için Divi Builder'ın yapışkan ayarlarının nasıl kullanılacağına ilişkin genel bakışımızı kapatıyor. Basit bir tıklama ile tüm alt bilgiyi veya alt bilgideki herhangi bir parçayı yapışkan hale getirebilirsiniz. Öğeler yapışkan olsa da altbilgi durumu seçenekleri farklı görünmelerine olanak tanır. Bu, sizi yapışkan altbilgiler için çok sayıda tasarım olanağına açar.





