WooCommerce, WordPress için en popüler e-ticaret eklentilerinden biridir. Buna yardımcı olmak için Divi , standart WooCommerce sayfalarınızı oluştururken size daha fazla özgürlük sağlayan bir dizi yeni Woo merkezli modül yayınladı. Bugünün gönderisinde Divi için bir WooCommerce sepet zaman çizelgesi oluşturmaya çalışacağız. Bu dönem için kullanıcı yolculuğunun görsel bir tasvirini tasarlayacağız. Kullanıcının mağazadan kasaya kadar olan yolculuğu görünür şekilde görüntülenmelidir.

Tasarım Önizlemesi
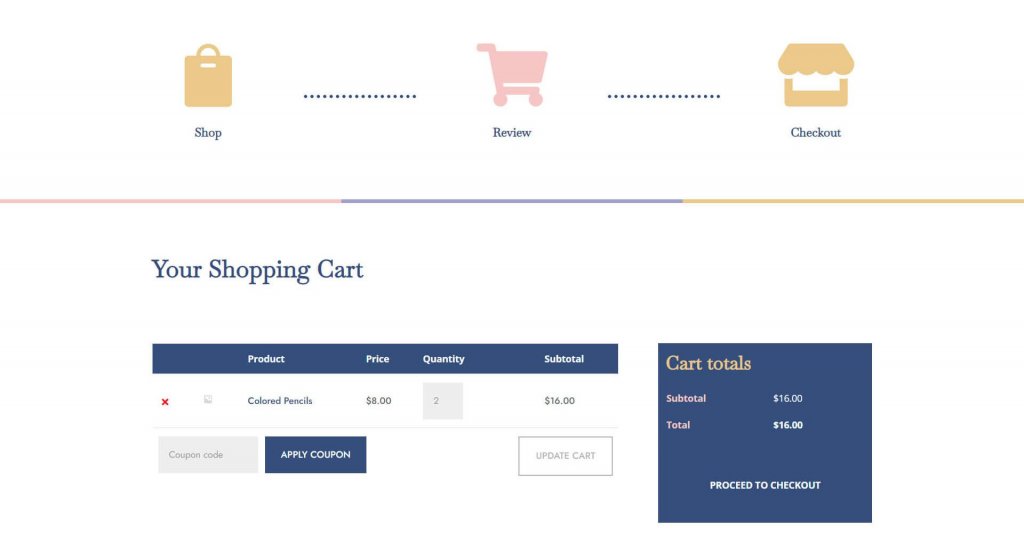
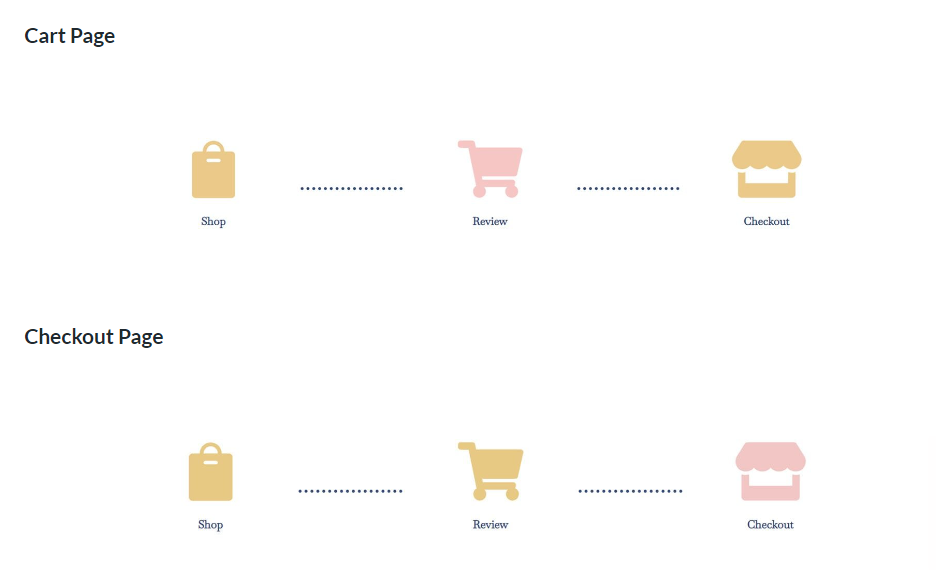
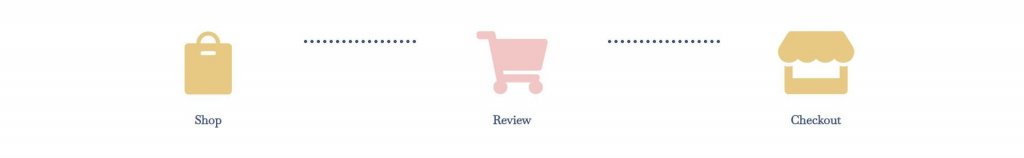
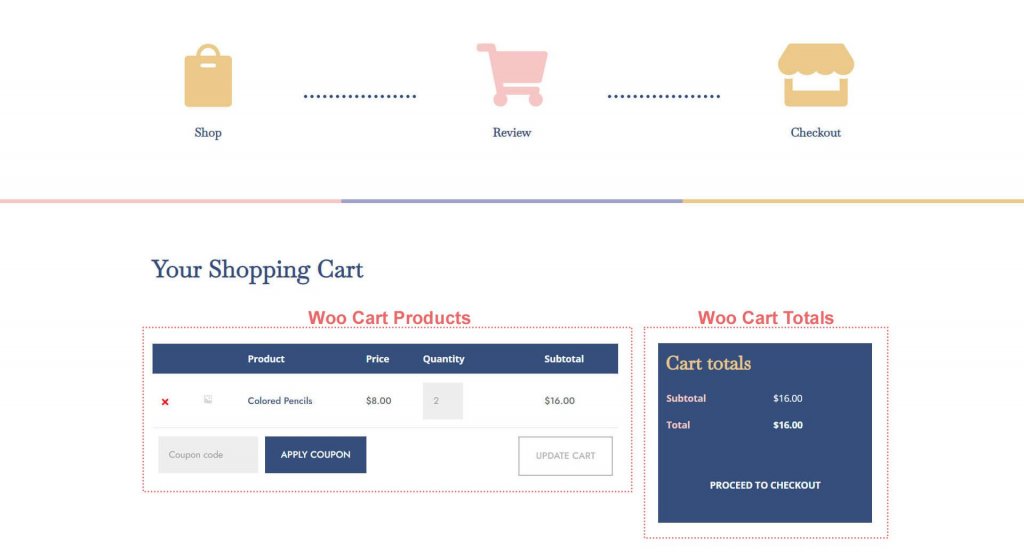
Tasarıma geçmeden önce, tasarımımız bittiğinde nasıl görüneceğine bir göz atalım. İşte alışveriş sepeti sayfası önizlemesi.

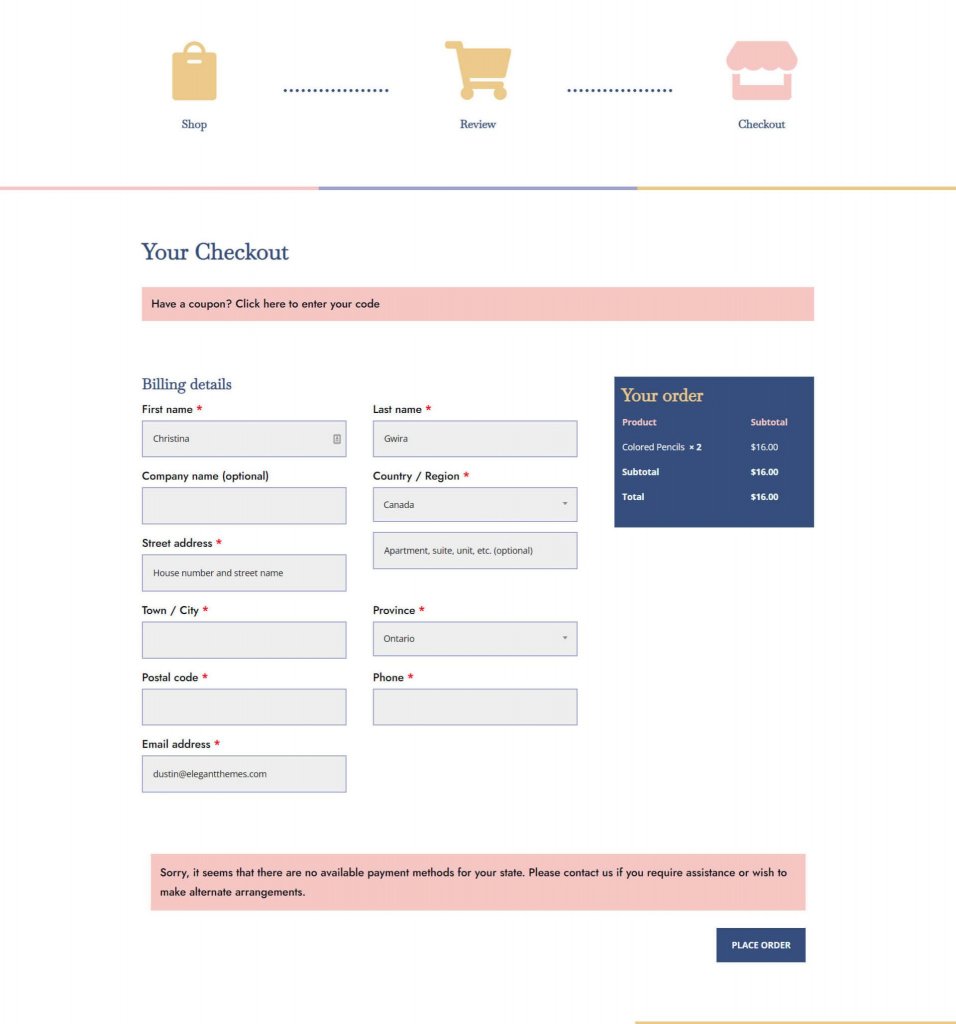
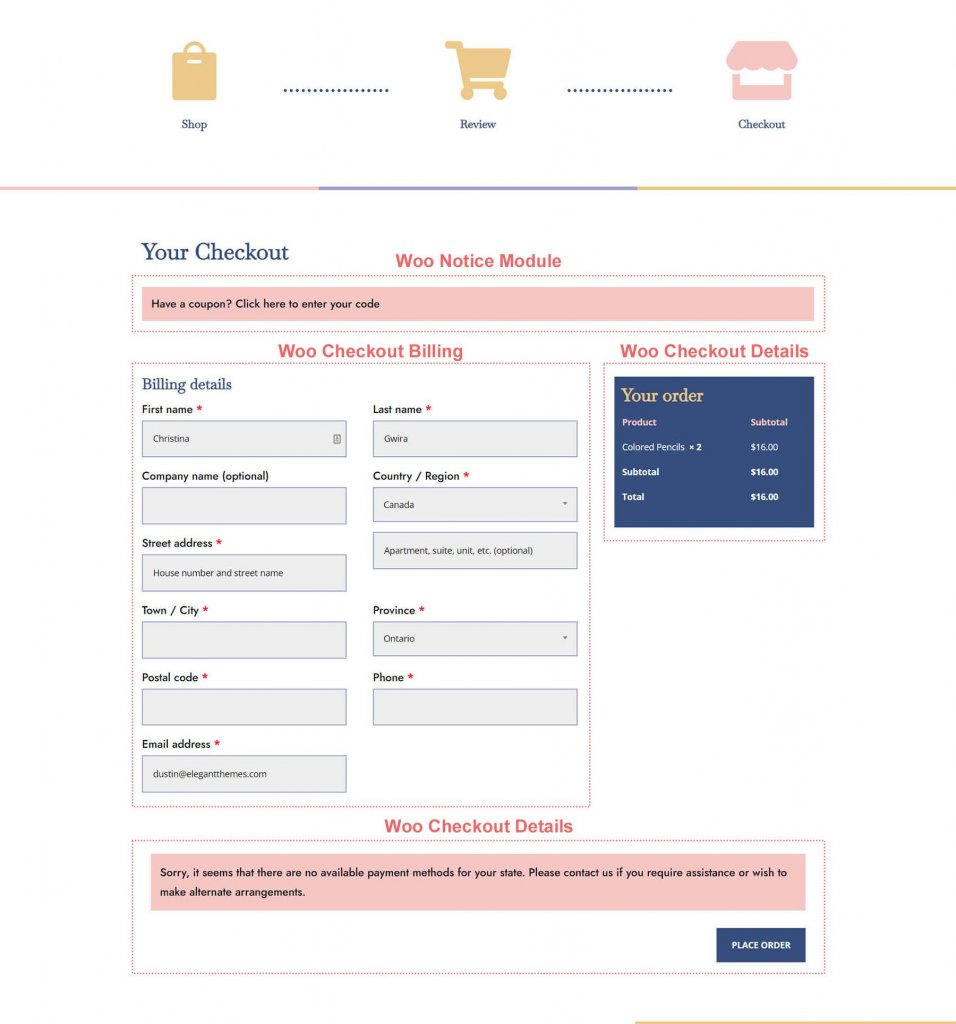
Ayrıca, ödeme sayfamız da bu şekilde görünecektir.

Şablonu indirmek için buraya tıklayın ve dosyayı alın. Ardından zipten çıkarın.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaŞablonu Yükle
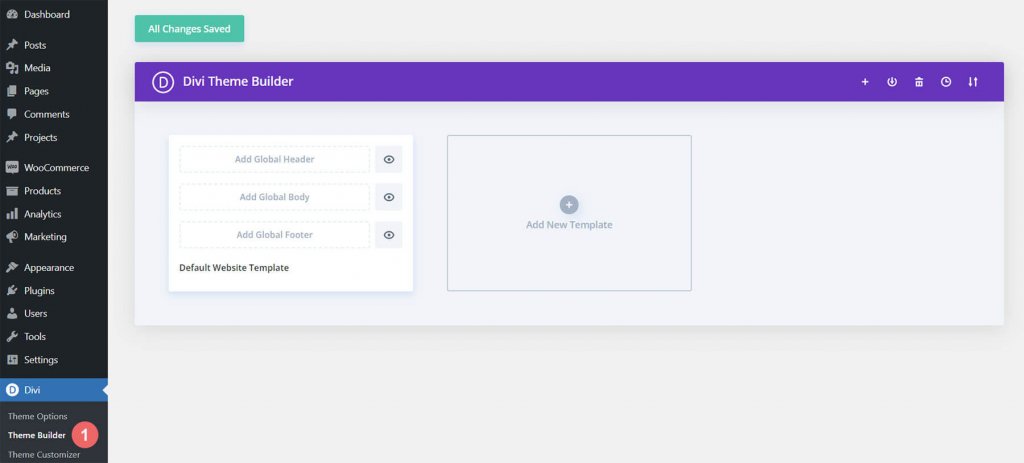
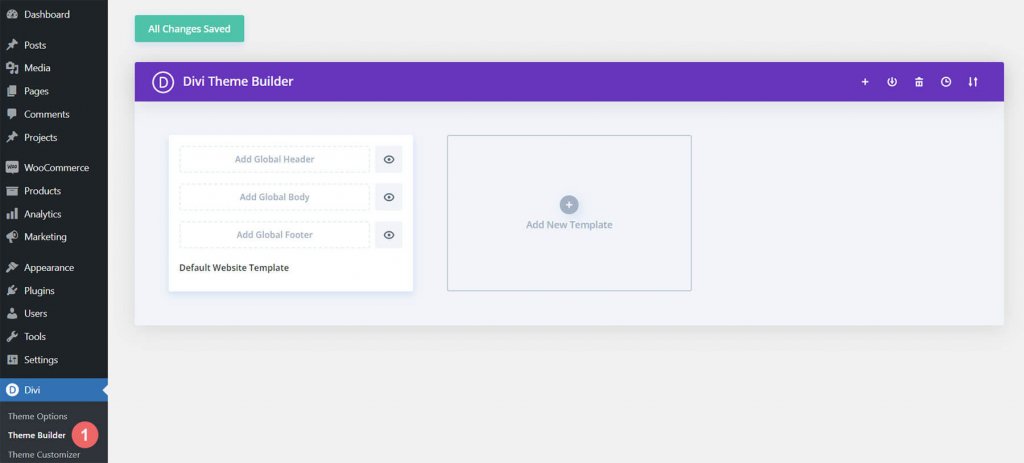
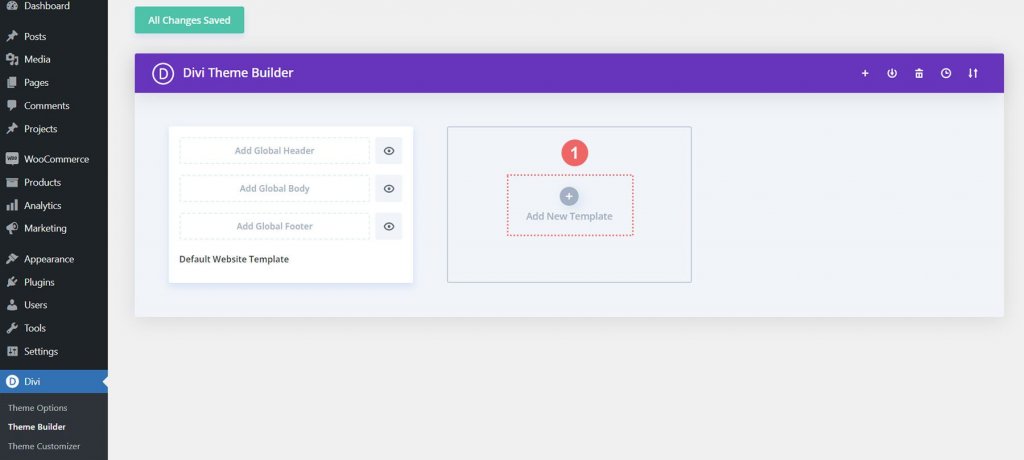
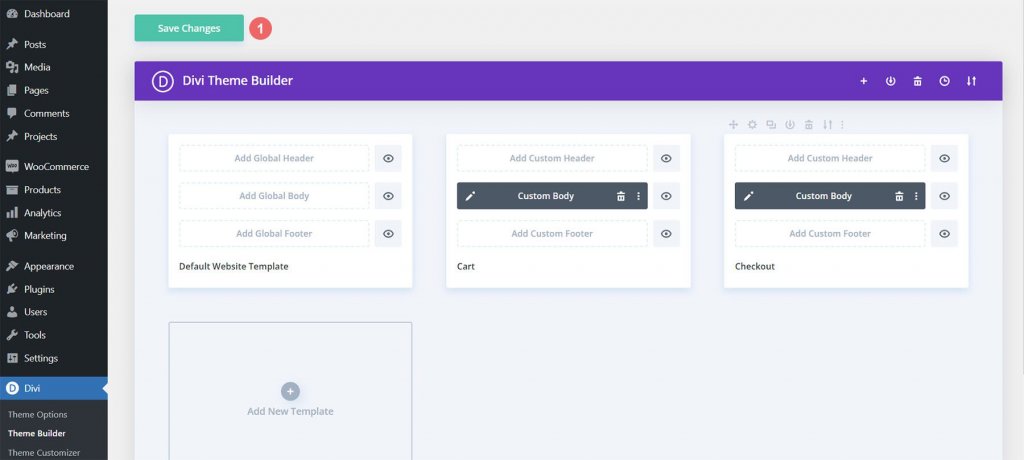
Şablonu yüklemek için WordPress web sitesinin arka ucundaki Divi Theme Builder'a gidin.

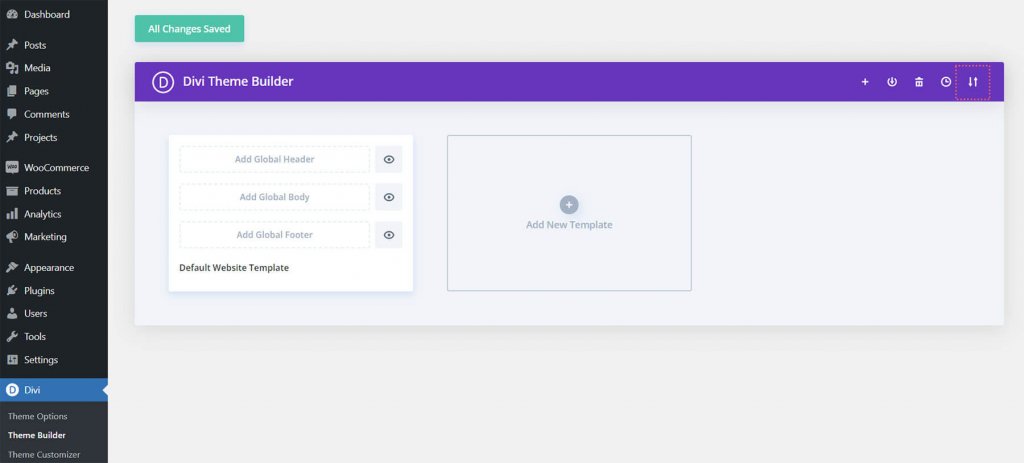
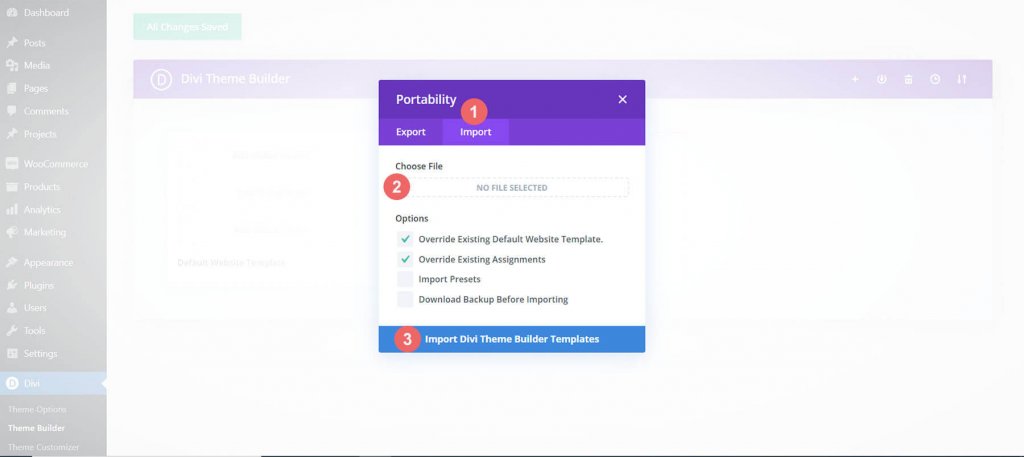
Ardından, sağ üst köşede iki oklu bir simge görünecektir. Simgeyi değiştirin.

Bu gönderiden indirdiğiniz JSON dosyasını içe aktarma sekmesine yükledikten sonra "Divi Theme Builder Şablonlarını İçe Aktar" düğmesini tıklayın.

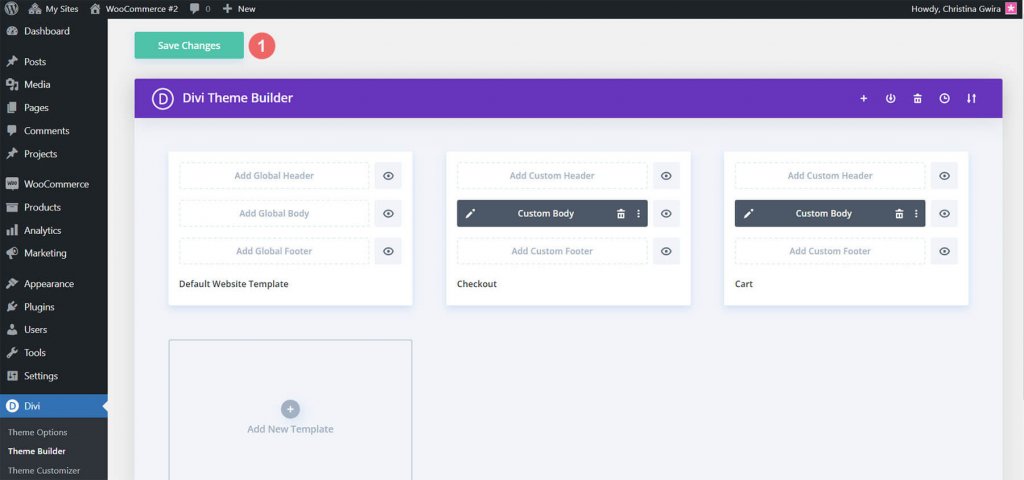
Dosyayı yüklediğinizde yeni bir alışveriş sepeti, ödeme ve mağaza şablonu göreceksiniz. Şablonların etkinleştirilmesini istediğiniz anda, değişikliklerinizi Divi Theme Builder'a kaydedin.

WooCommerce Sepeti Zaman Çizelgesini Oluşturun
Blog gönderimizin bir sonraki bölümü, biraz daha fazla meydan okuma arıyorsanız, Divi için WooCommerce sepet zaman çizelgesinin nasıl yeniden oluşturulacağını gösterecek. Bu kılavuzdaki prosedürler, size özel bir sepet zaman çizelgesi oluşturmak için kullanılabilir. Sonraki WooCommerce ve Divi çabalarınız için motivasyon olarak kullanın! Oluşturacağımız WooCommerce sepet zaman çizelgesi şu şekilde görünecek:

Ne yaratacağımızın görsel bir temsiline sahip olduğumuza göre şimdi başlayalım!
Divi Tema Oluşturucu Kurulumu
Geliştireceğimiz bu şablonlar, WooCommerce'in ödeme ve alışveriş sepeti sayfalarında etkili olacaktır. Böylece Divi Theme Builder'da projemiz üzerinde çalışmaya başlıyoruz.

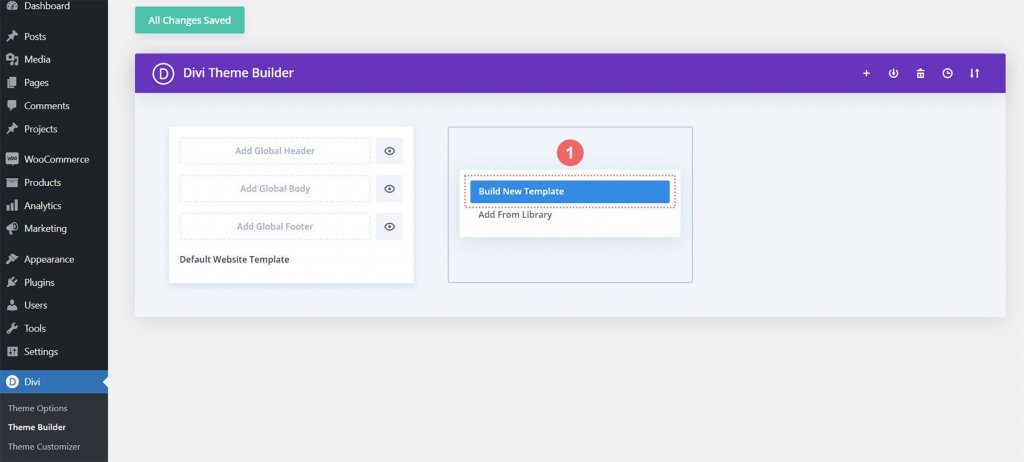
Yeni Şablon Ekle kartında artı işaretini tıklayın.

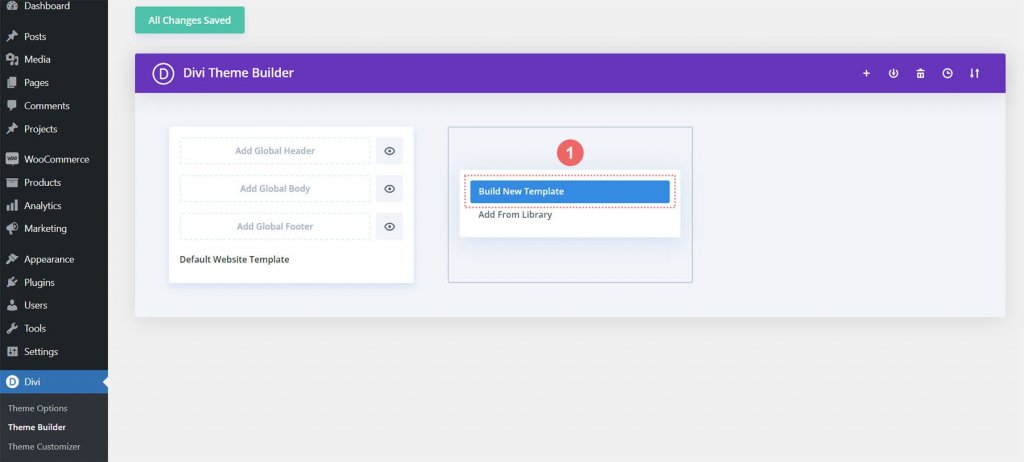
Ardından Yeni Şablon Oluştur'u seçin.

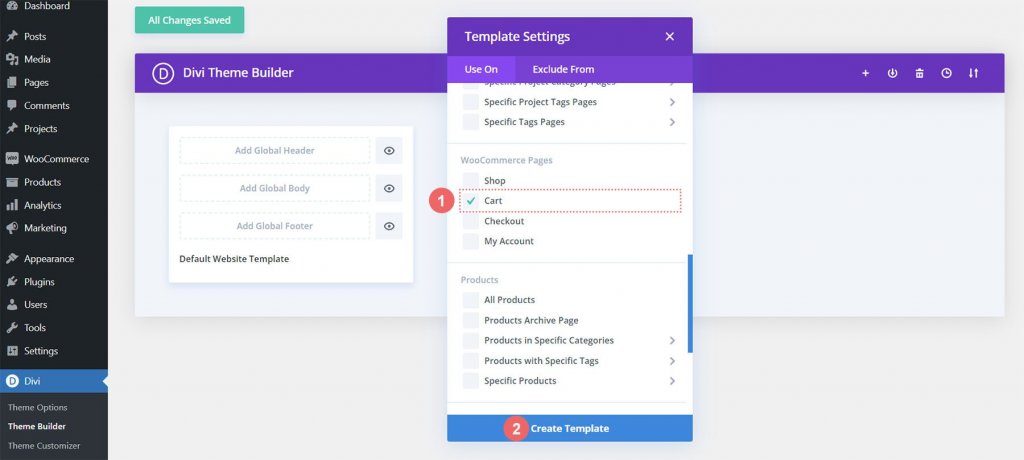
Bundan sonra, oluşturduğunuz yeni şablona ekleyebileceğiniz tüm farklı atamaları listeleyen kalıcı bir kutu size gösterilecektir. Bu örnekte, WooCommerce mağazasının alışveriş sepeti sayfası için bir şablon yapacağız. Bu nedenle, mod kutusundaki WooCommerce başlığına gidin ve Sepet'i tıklayın. Seçtikten sonra Şablon Oluştur'u seçin. Bunu yaparak, sepet sayfasını yeni oluşturulan şablonla etiketliyoruz.

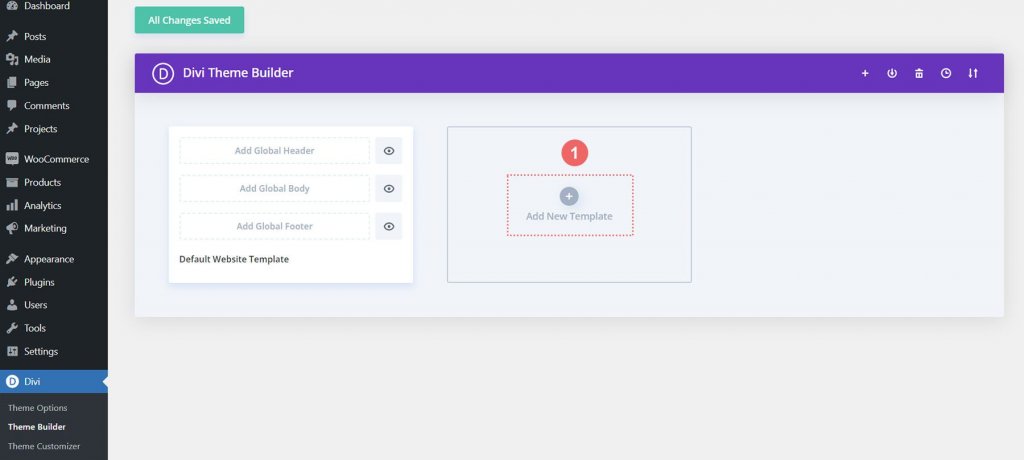
Ödeme şablonunu geliştirmek için benzer bir prosedür izleyeceğiz. Yeni Şablon Ekle kartında artı işaretini tıklayın.

Bir kez daha Yeni Şablon Oluşturmayı seçin.

Ödeme sayfasına erişmek için mod penceresini aşağı kaydırmalı ve WooCommerce başlığından Checkout'u seçmeliyiz. Seçtikten sonra Şablon Oluştur'u seçin.
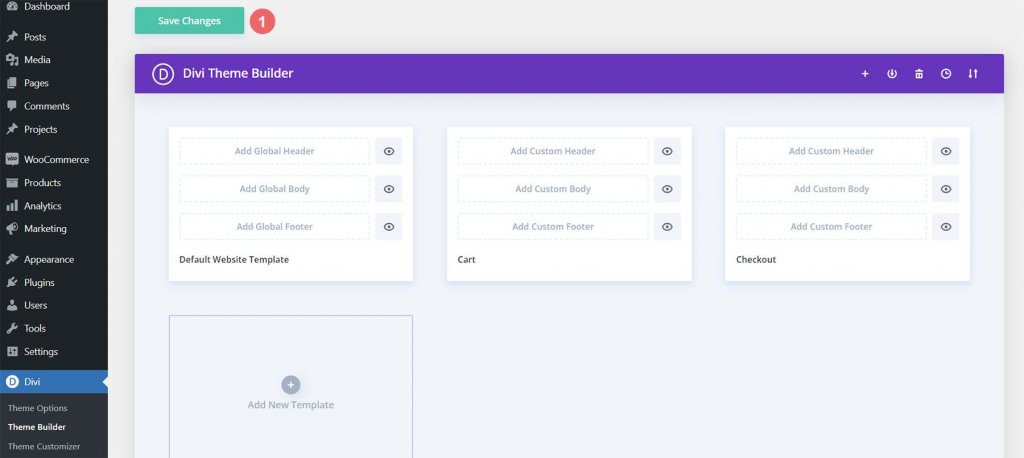
Sepet ve ödeme şablonlarımızı oluşturduktan sonra artık kaydedebiliriz. Divi Theme Builder'ın üstündeki yeşil Değişiklikleri Kaydet düğmesini seçin.

WooCommerce Sepet Akışını Oluşturma
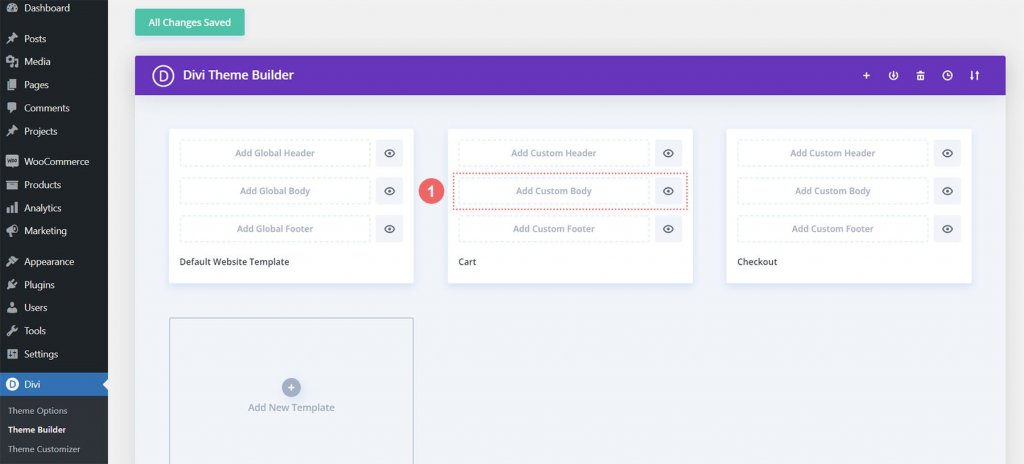
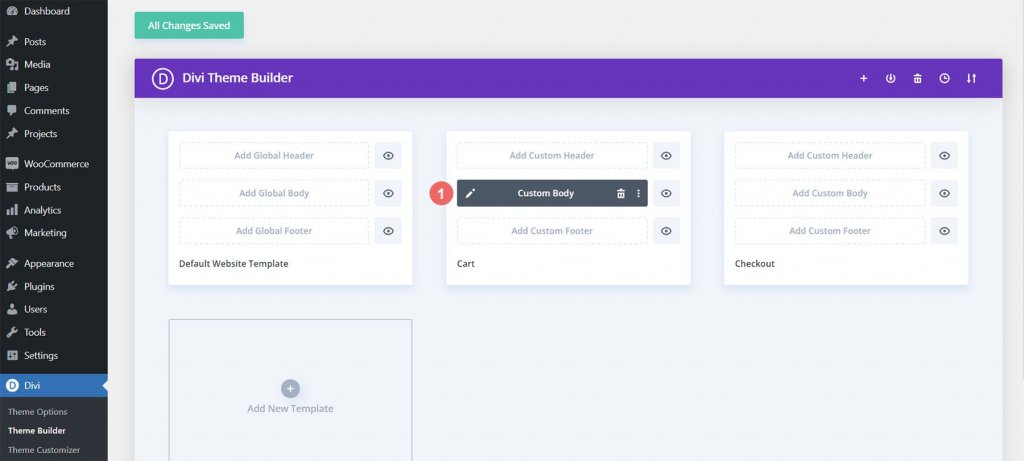
Eğlence şimdi başlıyor! Alışveriş sepeti sayfasının alışveriş sepeti akışının zaman çizelgesini oluşturmaya başlayacağız. Bunun için az önce oluşturduğumuz Cart şablonunu açıyoruz ve Add Custom Body butonunu seçiyoruz.

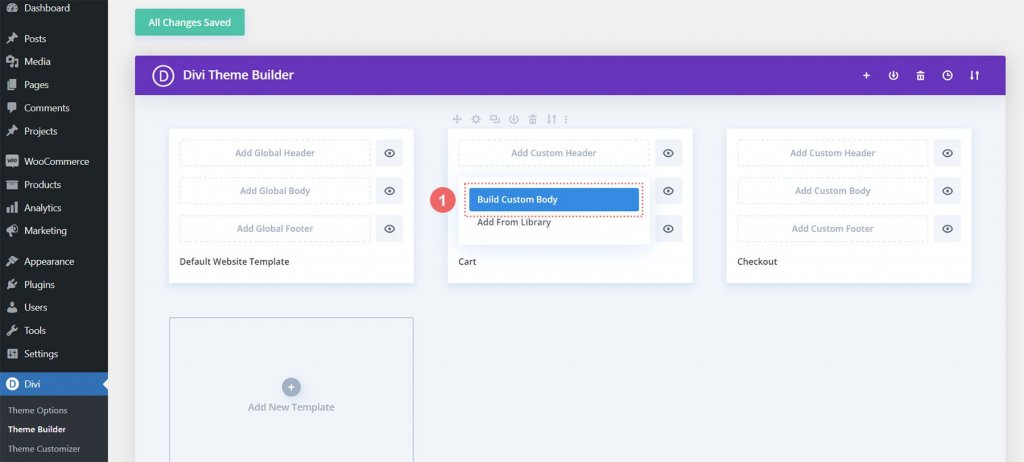
Bu şablonları ve atamalarını oluştururken yaptığımız gibi, modal kutusunda görünen Create Custom Body düğmesini seçeceğiz.

Yeni Bölüm ve Satır
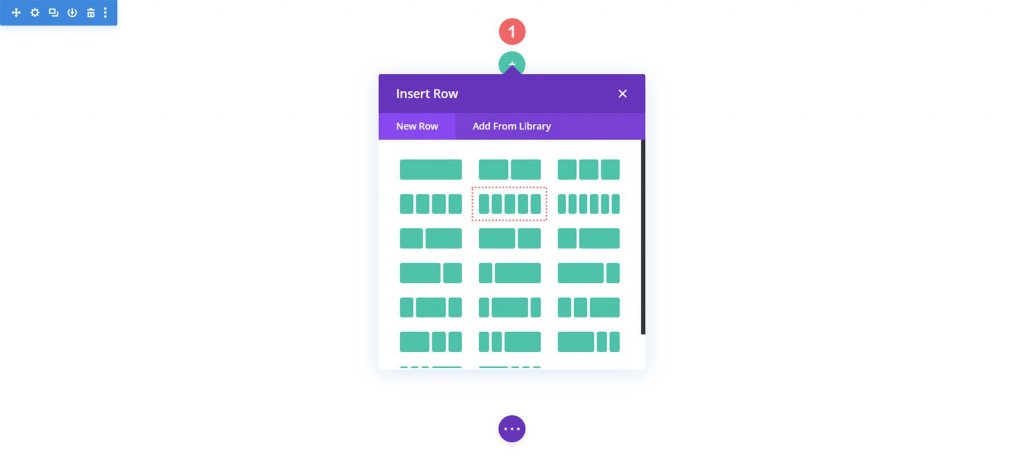
Şimdi Divi Builder'da olduğumuza göre yeni bir satır oluşturacağız. Bu satırda beş sütun olacak.

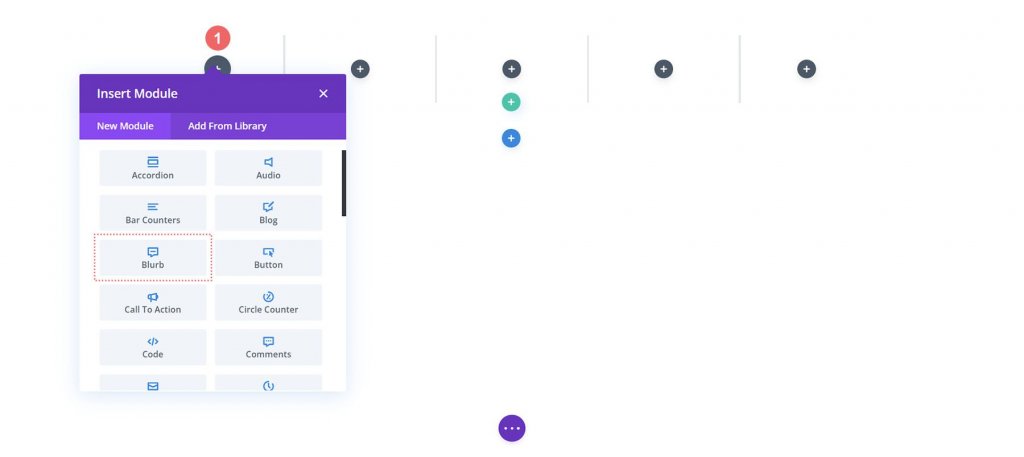
Yeni satırınızın 1, 3 ve 5. sütunlarına üç Tanıtım Modülü ekleyin.

Tanıtım yazısı modülü ayarlarını takip edin:
İlk Tanıtım Yazısı (1. Sütun)
- Başlık: Dükkan
- Gövde: Boş bırakın
- Simge Kullan: Evet
- Simge: Aşağıdaki ekran görüntüsüne bakın
- Modül Bağlantı URL'si: /shop (Veya mağaza sayfanıza özel bağlantınız)
İkinci Tanıtım Yazısı (3. Sütun)
- Başlık: İnceleme
- Gövde: Boş bırakın
- Simge Kullan: Evet
- Simge: Aşağıdaki ekran görüntüsüne bakın
- Modül Bağlantı URL'si: /cart (Veya sepet sayfanıza özel bağlantınız)
Üçüncü Tanıtım Yazısı (Sütun 5)
- Başlık: Ödeme
- Gövde: Boş bırakın
- Simge Kullan: Evet
- Simge: Aşağıdaki ekran görüntüsüne bakın
- Modül Bağlantı URL'si: /checkout (Veya ödeme sayfanıza özel bağlantınız)
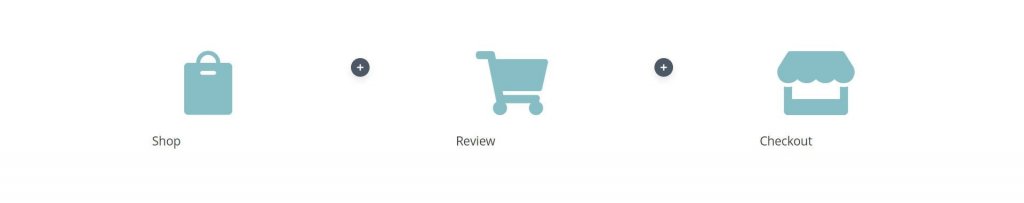
Bu noktada, WooCommerce zaman çizelgemiz aşağıdaki gibi görünecektir:

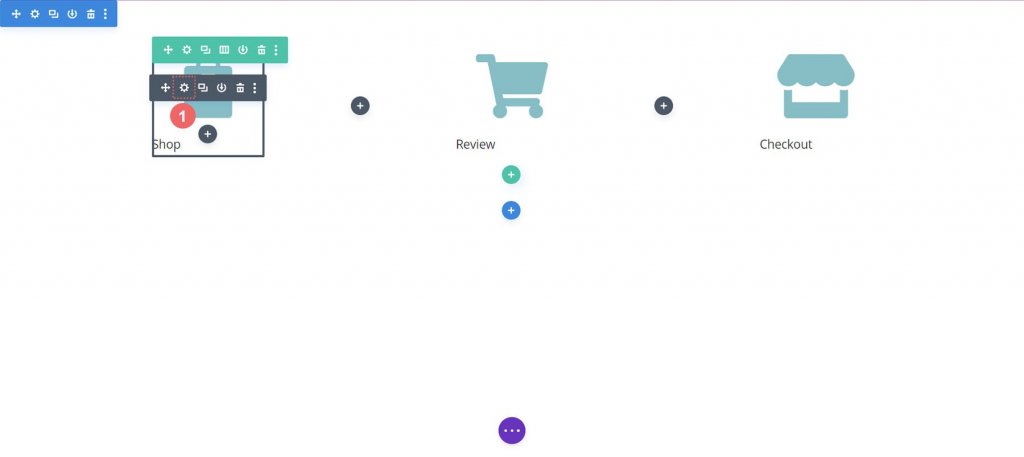
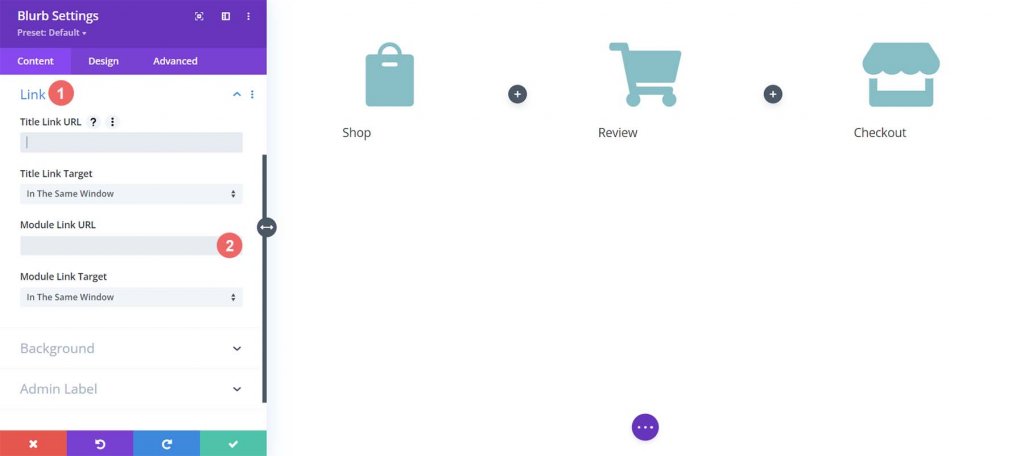
Müşterilerin hangi sayfalara geldiği önemli değil, alışveriş sepeti ve ödeme sayfası için şablonlar oluştururken Tanıtım Modüllerimize basit erişime ihtiyacımız var. Son kullanıcının—müşterinizin—çeşitli ödeme aşamaları arasında sorunsuz bir şekilde hareket edebilmesi, WooCommerce zaman çizelgesinin önemli bir bileşenidir. Bağlantıyı sitenin varsayılan mağaza, alışveriş sepeti ve ödeme sayfalarına eklemek için önce ilk tanıtım yazısı olan mağazanın modül ayarlarına gireceğiz.

Müşterilerin hangi sayfalara geldiği önemli değil, alışveriş sepeti ve ödeme sayfası için şablonlar oluştururken Tanıtım Modüllerimize basit erişime ihtiyacımız var. Son kullanıcının—müşterinizin—çeşitli ödeme aşamaları arasında sorunsuz bir şekilde hareket edebilmesi, WooCommerce zaman çizelgesinin önemli bir bileşenidir. Bağlantıyı sitenin varsayılan mağaza, alışveriş sepeti ve ödeme sayfalarına eklemek için önce ilk tanıtım yazısı olan mağazanın modül ayarlarına gireceğiz.

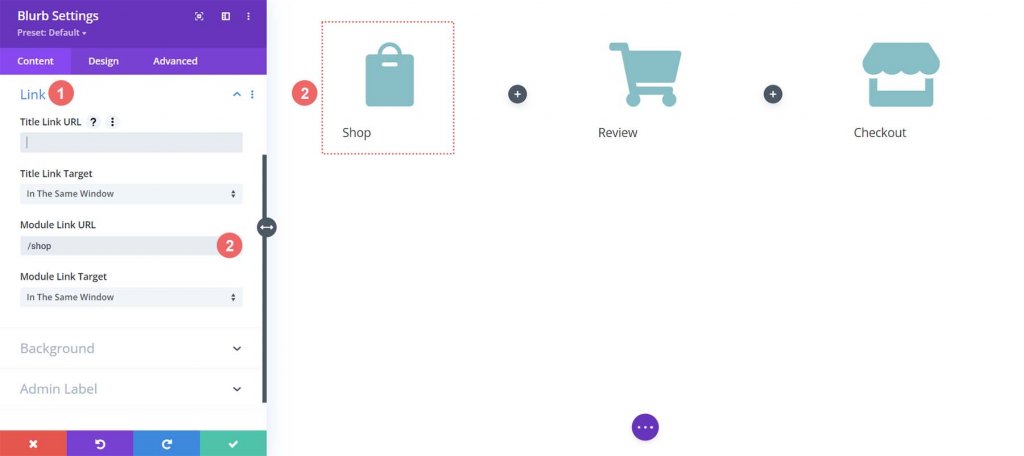
Her Blurb Modülü, normal WooCommerce sayfalarına bağlantılar alacaktır. WooCommerce kurulumunuzda bu sayfalar için oluşturmuş olabileceğiniz tüm özel bağlantılarda gerekli ayarlamaları yapın. İlk olarak Shop Blurb Module ile başlıyoruz. Module Link URL kutusuna /shop yazıyoruz. Bu, WooCommerce'in mağaza sayfasının standart URL'sidir. Güncellediyseniz, bu URL'yi kişiselleştirilmiş URL'nizle değiştirmeyi unutmayın.

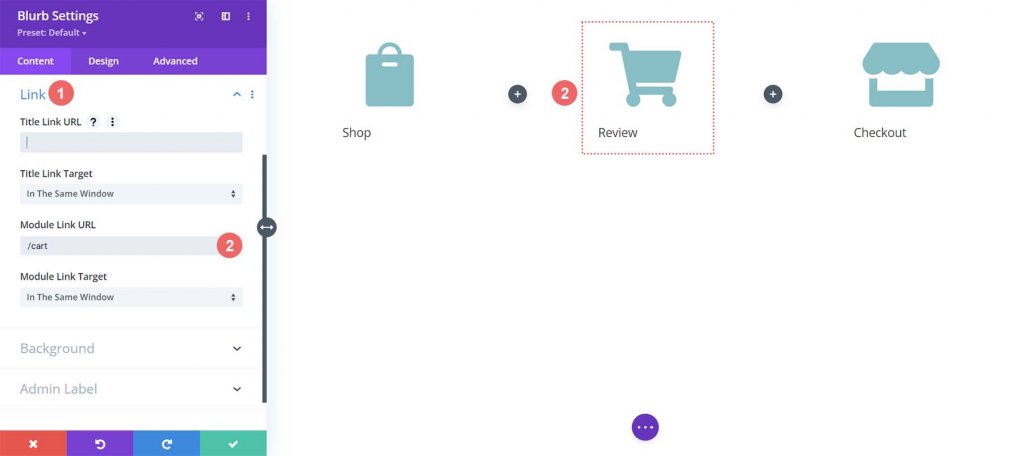
Değişikliklerinizi kaydetmek için yeşil onay işareti düğmesini tıklayın. İnceleme Özeti Modülüne geçiyoruz. Sepet sayfasına bağlantı bu modül tarafından sağlanmaktadır. Bir kez daha Bağlantı sekmesi seçilir ve Modül Bağlantı URL'si /sepet, Modül URL'sine eklenir.

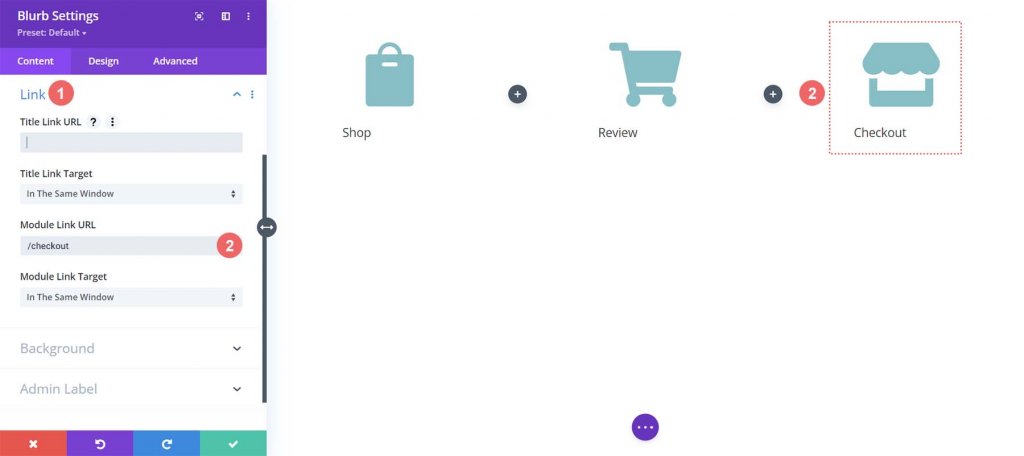
Son Tanıtım Tanıtımı Modülü olan Ödeme Tanıtımı Modülü için /checkout olan standart WooCommerce ödeme sayfası bağlantısına bağlanacağız.

Stil Blurb Modülleri
Yeni eklenen Blurb Modüllerimizin stili daha sonra başlayacaktır. Modüllerde vurgulu stilleri uygulayacağız. Bu, WooCommerce sepet zaman çizelgesinin kullanıcı deneyimini (UX) iyileştirir. Şu anda bulunduğumuz sayfayı temsil eden Blurb Modülü için farklı bir renk istiyoruz. Ayrıca, simgenin üzerine geldiğimizde renk değiştirmesini ve büyümesini istiyoruz.
Blurb Modülü Stili
- Simge Rengi: #eac989
- Vurgulu Simge Rengi: #9fa2ce
- Metin Hizalama: Merkez

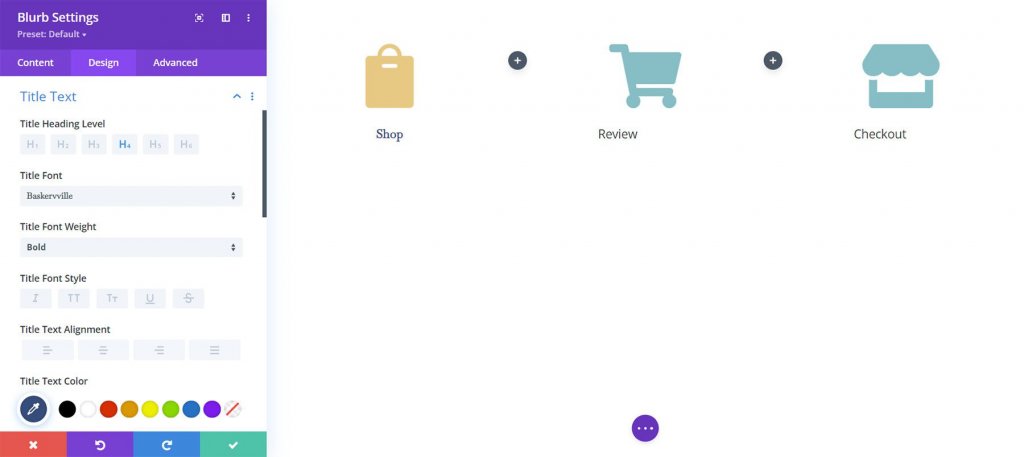
Başlık Metni:
- Başlık Başlık Metni: H4
- Başlık Fontu: Baskerville
- Başlık Yazı Tipi Ağırlığı: Kalın
- Başlık Metin Rengi: #354e7c

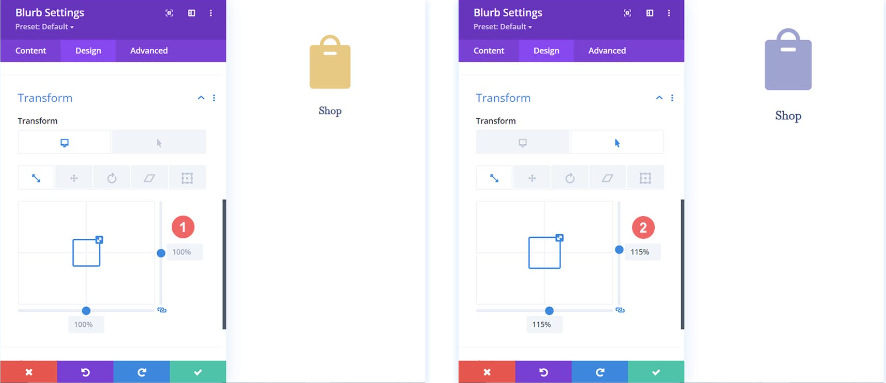
Dönüşüm:
- Dönüşüm Ölçeği (Masaüstü): 100%
- Dönüşüm Ölçeği (Vurgulu): 115%

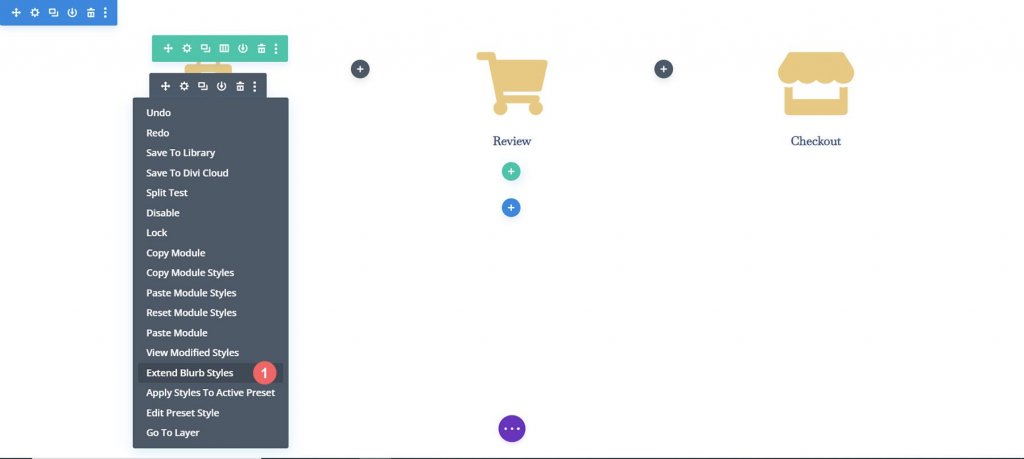
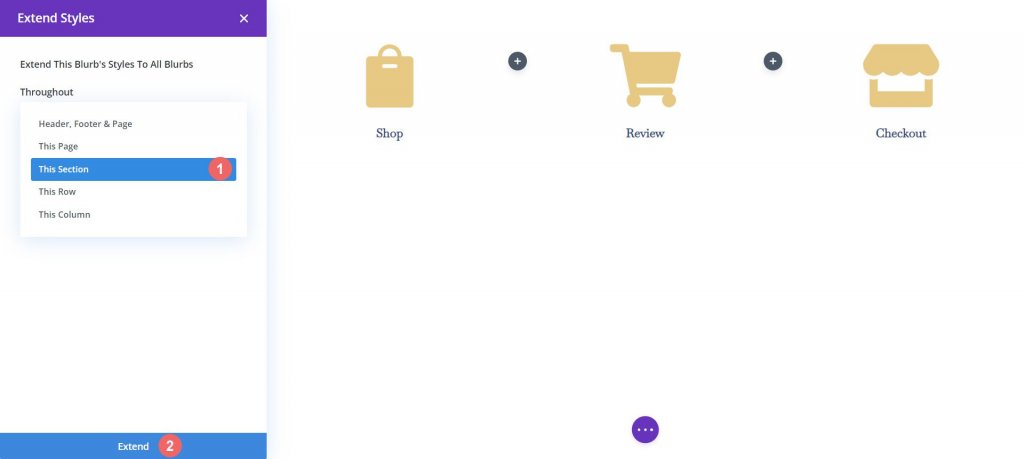
Tasarım parametrelerini, ilk Tanıtım Modülü için yapılandırmayı bitirdikten sonra sıramızdaki diğer Tanıtım Modüllerine uygulayacağız.

Just bölümümüzdeki Modüller, stillerimizi genişletmek istediğimiz nesnelerdir. Özellikle mevcut içeriğe sahip bir sayfada çalışıyorsanız, bunu hatırlamak önemlidir.

Sepet Blurb Modülünü Şekillendirme
Kullanıcımızın üzerinde bulunduğu aşamayı, çeşitli ödeme işlemi aşamalarını belirtmek için ayrı bir simge renginde vereceğiz. Örneğin, alışveriş sepeti sayfasındalarsa, işlemin alışveriş sepeti aşamasına atıfta bulunarak Tanıtım Modülünün rengini değiştireceğiz.

Sepet Sayfası Blurb Modülü:
- Simge Rengi (Masaüstü): #f6c6c5
- Simge Rengi (Vurgulu): #9fa2ce
Zaman Çizelgesi Bölücüler Ekle
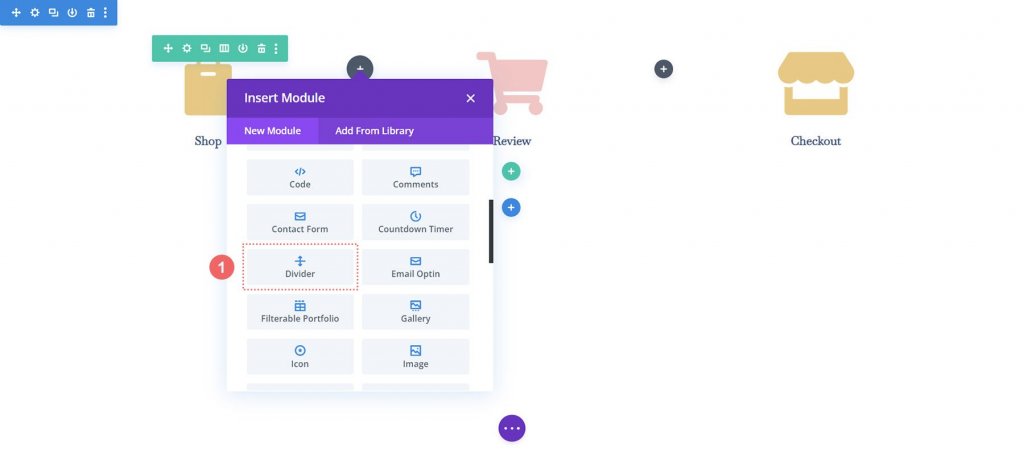
Blurb Modülümüzü oluşturup biçimlendirdikten sonra, Divider Modüllerimizi ekleyerek ve özelleştirerek başlayacağız. Sıramızın ikinci ve dördüncü kolonları Divider Modülünü içermektedir.

Stil Zaman Çizelgesi Bölücüler
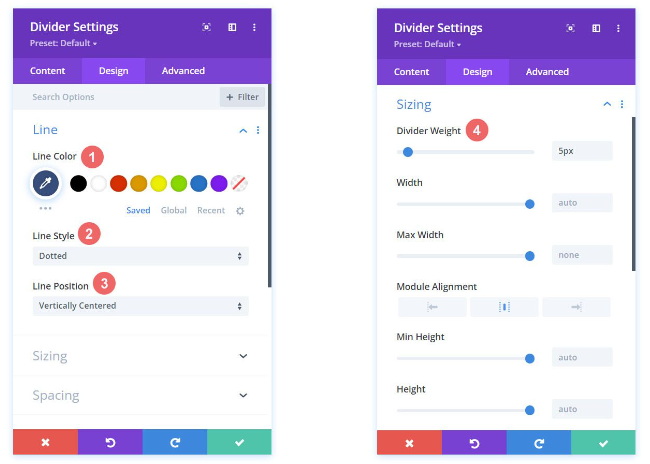
Ardından, Bölücü Modülleri özelleştireceğiz. Bölücü ayarlarında aşağıdaki değişiklikleri yapın.
Görünürlük:
- Bölücüyü Göster: Evet
Astar:
- Çizgi Rengi: #354e7c
- Çizgi Stili: Noktalı
- Satır Konumu: Dikey Ortalanmış
boyutlandırma
- Bölücü Ağırlığı: 5px

Gerçekten akıllı bir Divi özelliği kullanarak bu Bölücü Modülündeki stilleri kopyalayıp sıramızdaki diğer modüle yapıştıralım. Daha sonra işlemimiz biten Divider Module üzerine sağ tıklıyoruz. Ardından, Modül Ayarlarını Kopyala'yı seçeceğiz. Ardından, şu anda unstyled olmayan Divider Module'e sağ tıklıyoruz. Son adım, Modül Ayarlarını Yapıştır'a tıklamaktır. Zaman kazanmak zaman kazanmaktır!

Özel CSS
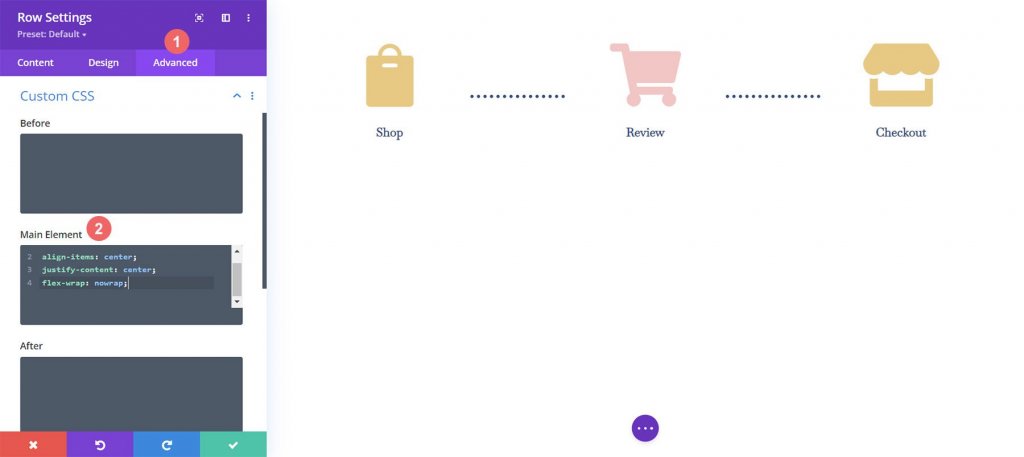
WooCommerce sepet zaman çizelgemiz şu anda şöyle görünüyor:

Bölücü Modüllerimizin doğru şekilde hizalandığından emin olmak ve zaman çizelgesi modülümüzü mobil uyumlu hale getirmek için sıramıza biraz CSS ekleyeceğiz.

Özel CSS'imizi ekleyebilmemiz için önce WooCommerce Sepet Zaman Çizelgemiz için Satır Seçeneklerini girmeliyiz. Daha sonra Gelişmiş Sekmesini seçiyoruz. Son olarak, Ana Öğeye aşağıdaki CSS'yi ekleyeceğiz:
display:flex;
align-items: center;
justify-content: center;
flex-wrap: nowrap;Şimdi ayarları kaydetmek için yeşil onay işaretini tıklayın.
Ödeme Sayfasını Ayarlama
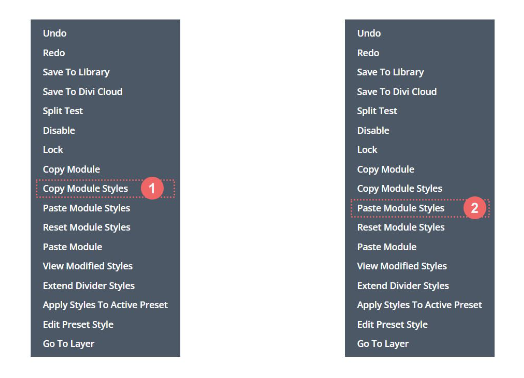
Alışveriş sepeti sayfamızda, WooCommerce alışveriş sepeti akışı zaman çizelgemizin temelini oluşturduk. Ancak, zaman çizelgemizi tamamlamak için ödeme sayfası şablonumuzu tamamlanan çalışmalarımızla güncellememiz gerekir. Ödeme sayfası prosedürümüzü basitleştirmek için, Divi'nin orijinal özelliklerinden biri olan Sağ Tıklama Menüsünü kullanacağız. Haydi gidelim!
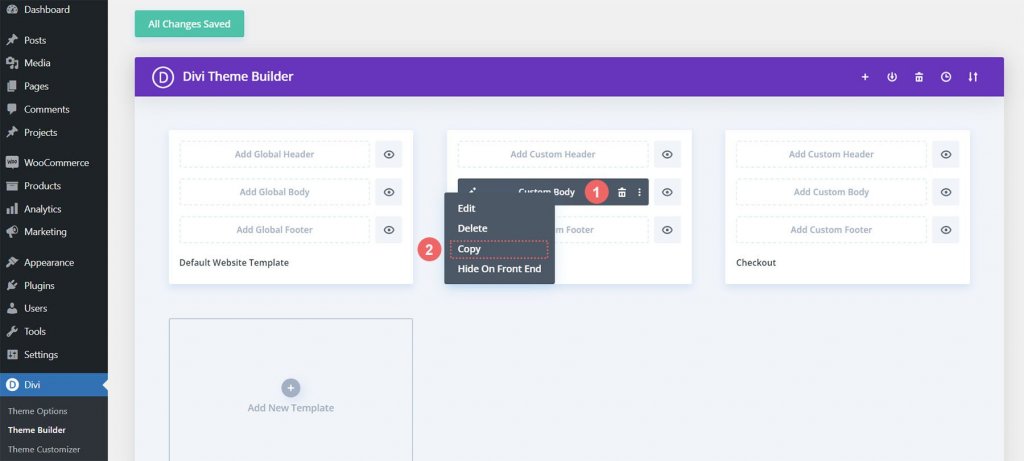
Sepet Sayfasından Sepet Akışı Zaman Çizelgesini Kopyala
Alışveriş sepeti sayfasına geri döneceğiz. Yine de vücut için Divi Builder'ı kullanmayacağız.

Sepet şablonunun Özel Gövdesine sağ tıklayın. Bundan sonra, sağ tıklama menüsünden Kopyala'yı seçin.

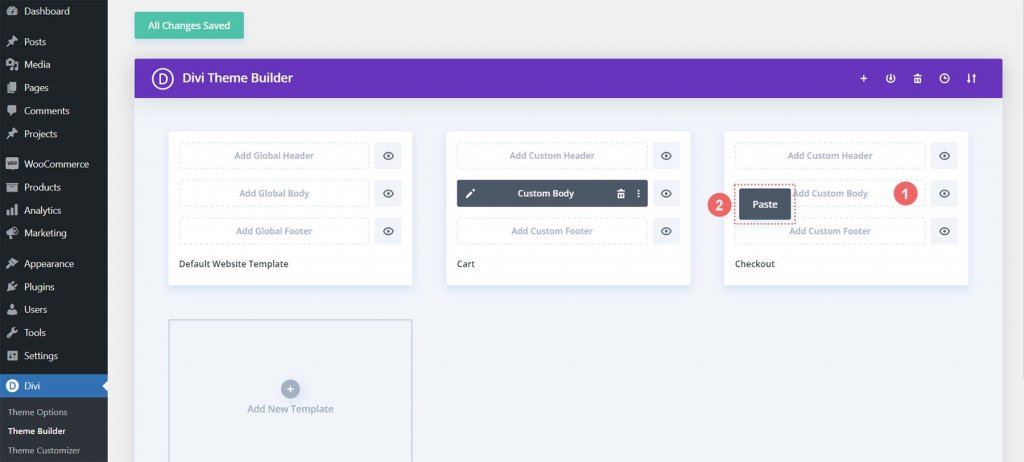
Şimdi cart şablonunda tamamladığımız işi çoğalttıktan sonra ödeme şablonuna yapıştıracağız. Ödeme sayfası şablonunda bunu gerçekleştirmek için Add Custom Body butonuna sağ tıklıyoruz. Bitirdiğinizde, menüde Yapıştır seçeneği görünecektir. Özel Gövdeyi ödeme sayfası şablonundan sepet sayfası şablonuna kopyalamak için Yapıştır'a tıklayın.

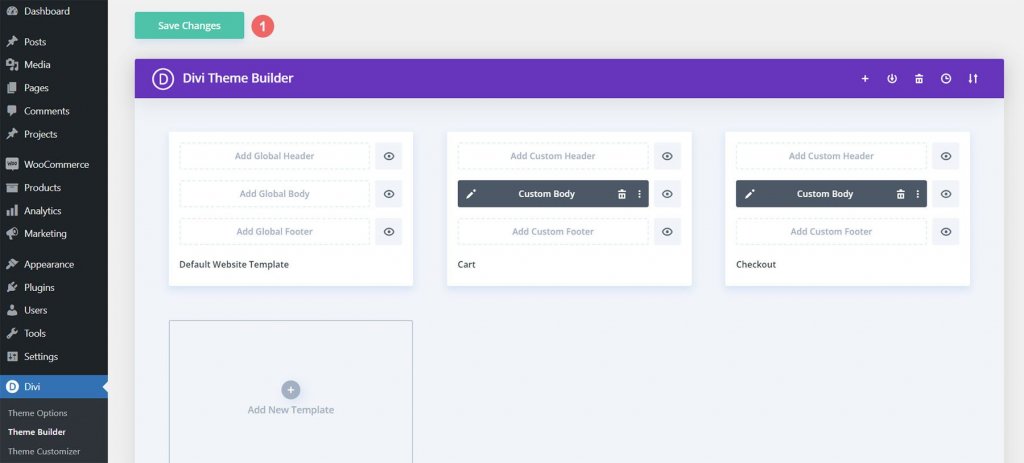
Artık ödeme sayfası şablonunun ve alışveriş sepeti şablonunun her ikisinin de özel bir gövdeye sahip olduğunu görebilirsiniz. Bu, site tasarım prosedürünü hızlandırmamızı sağlayacaktır. Teşekkürler Divi. Değişikliklerimizi ödeme şablonuna kaydetmek için oluşturucunun üst kısmındaki yeşil Değişiklikleri Kaydet düğmesini tıklayacağız.

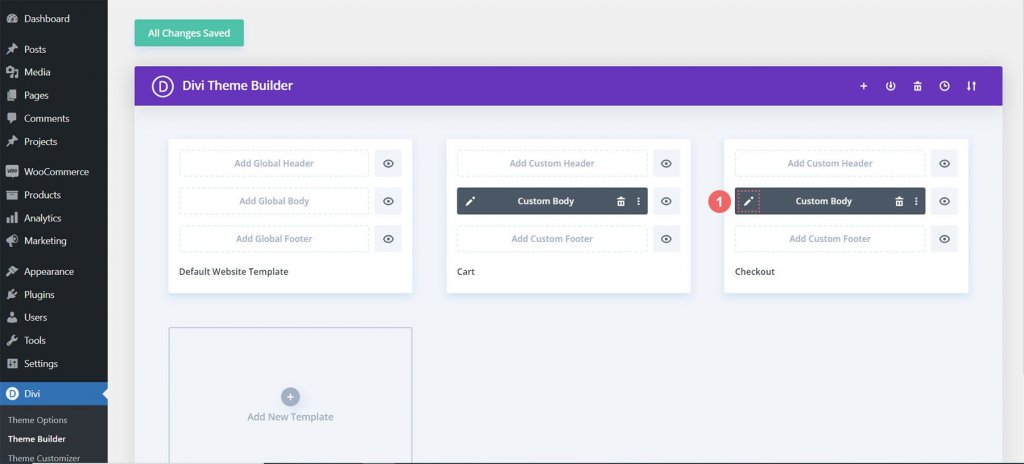
Ödeme Sayfasını Güncelle
Tasarım sürecinden biraz zaman ayırdıktan sonra, projemizin geri kalanıyla sorunsuz bir şekilde entegre olduğundan emin olmak için ödeme sayfasında son ayarlamaları yapalım. Ödeme sayfası şablonunun Özel Gövdesini düzenlemek için önce kalem simgesini tıklayın.

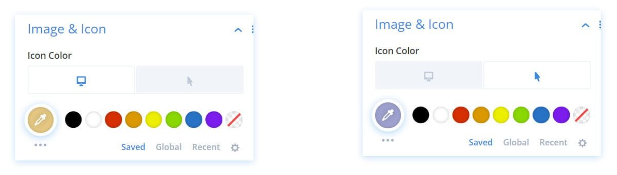
Stil Kontrol Simgesi
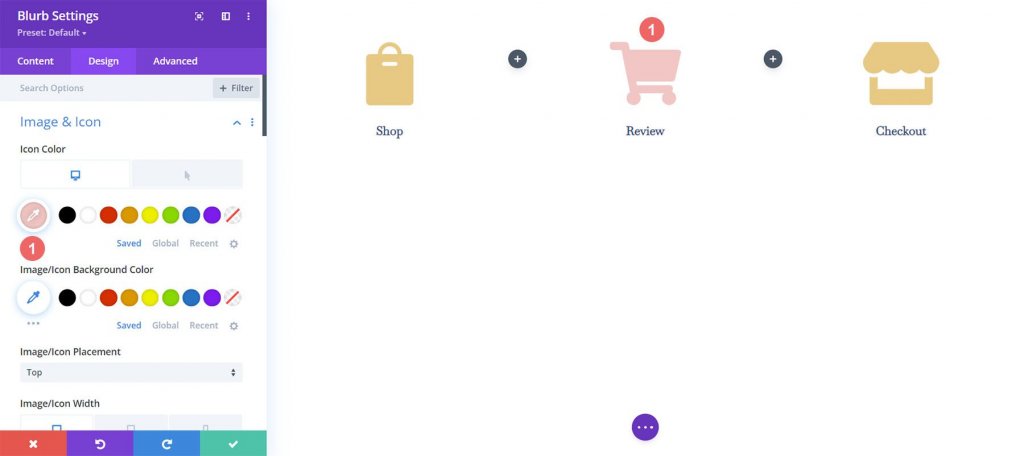
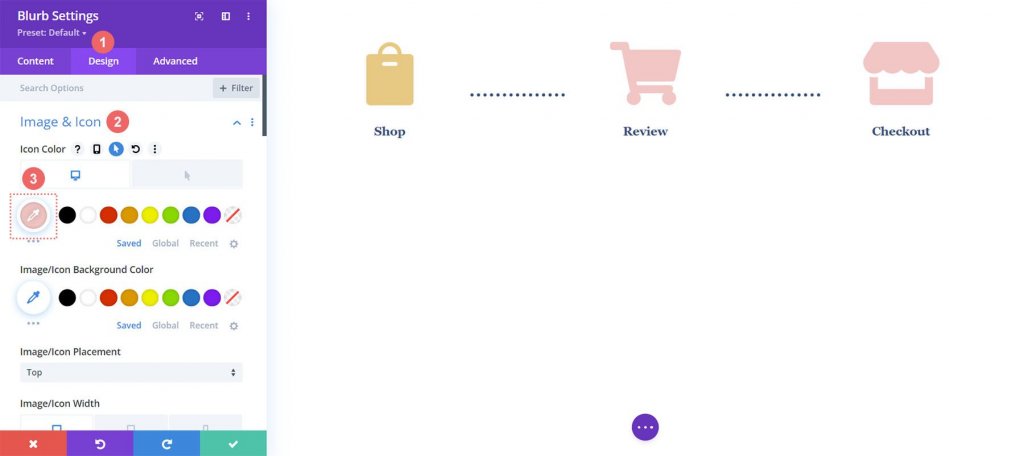
Şimdi ödeme simgemizi tasarlamaya başlayın. Dişli simgesine tıkladığınızda ödeme düğmesinin Modül Ayarları açılacaktır.

Modül Ayarları modülünün Tasarım sekmesine gidin. "Image & Icon" başlığına tıklanmalıdır. Simgenin rengi değişecektir. Bu nedenle, damlalık simgesini seçin ve #f6c6c5 onaltılık değerini girin. Sonuç olarak, simge geçerli sayfanın pembe olan rengini alacaktır.

Sepet Simgesini Güncelle
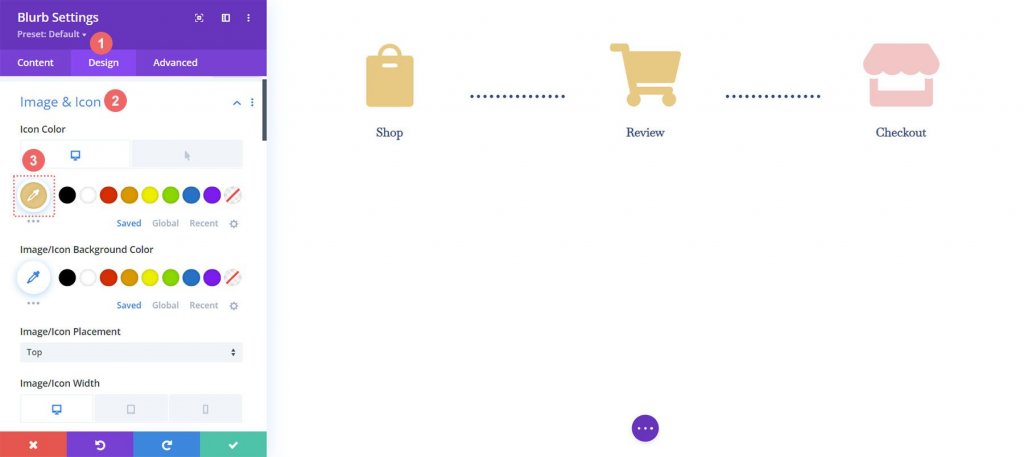
Geri dönüp sepet ikonunun ikon rengini değiştirmek gerekecek. Bunu gerçekleştirmek için modül ayarlarına geri döneceğiz. Ardından cart sembolünün gear ikonunu seçiyoruz.

Bir kez daha Modül Ayarlarının Tasarım sekmesine gideceğiz. Ardından Picture & Icon bölümünden damlalık aracını seçin. Ardından #eac989'u onaltılık biçimde girin.

Divi Builder'dan ayrıldıktan sonra, ayarlarınızı ve tüm zahmetli çalışmalarınızı kaydetmeyi unutmayın.

Hep Birlikte Marge
Sepet zaman çizelgesi bu eğitimin ana odak noktası olsa da, şablon ayrıca ek WooCommerce modüllerinin kullanılmasını gerektirir. Mağazanızın tamamlanması için bu ek WooCommerce modüllerinin her şablon sayfasına eklenmesi gerekir.
Sepet Sayfası Şablonu
- Woo Cart Ürünleri: Bu, WooCommerce sepetini görüntüler
- Woo Cart Totals: Bu modül ile ara toplamı, vergileri ve daha fazlasını sergileyin

Ödeme Sayfası Şablonu
- Woo Bildirim Modülü: Bu modülü, kontrol etmeyle ilgili herhangi bir hatayı, bilgiyi veya bildirimi göstermek için kullanırız.
- Woo Checkout Faturalandırma: Bu modül, müşterilerinizin fatura ayrıntılarını renklendirecek
- Woo Checkout Ayrıntıları: Sepet toplamlarının aksine, bu modül gerçek ürün adlarını, miktarını ve daha fazlasını gösterecektir.
- Woo Checkout Faturalandırma: Mevcut ödeme yöntemlerini göstermek için bu modülü ödeme sayfasına ekledik

Sarma
Alışveriş sepeti zaman çizelgesi, müşterilere sitenizdeki yolculuklarının görsel bir tasvirini sunar. Divi'yi kullanarak ince ayar yapma ve WooCommerce mağazanıza yeni bir bileşen ekleme olanağına sahipsiniz. Divi'nin araçları sayesinde burada öğrendiklerinizi kendi müşterilerinize ve kişisel web sitelerinize uygulayabilirsiniz. Bu öğreticiyi sınıf dışında kullanırsanız, lütfen bana bildirin!




