Bir video kaydırıcı, çok miktarda video içeriğini az miktarda bir alanda görüntülemek için mükemmel bir tekniktir. Video kaydırıcıları, varsayılan olarak videonun bir anlık görüntüsünü gösterir. Video slaytlarının görünümünü değiştirmek istediğiniz durumlar vardır. Bu eğitimde Divi Video Slider modülünüze nasıl görüntü bindirmeleri ekleyeceğinize bakacağız. Ayrıca vurgulu yer paylaşımının ve oynatma sembolünün nasıl değiştirileceğine bakacağız.

Hadi bu partiyi başlatalım.
Video Kaydırıcı Modülünü Ekleme
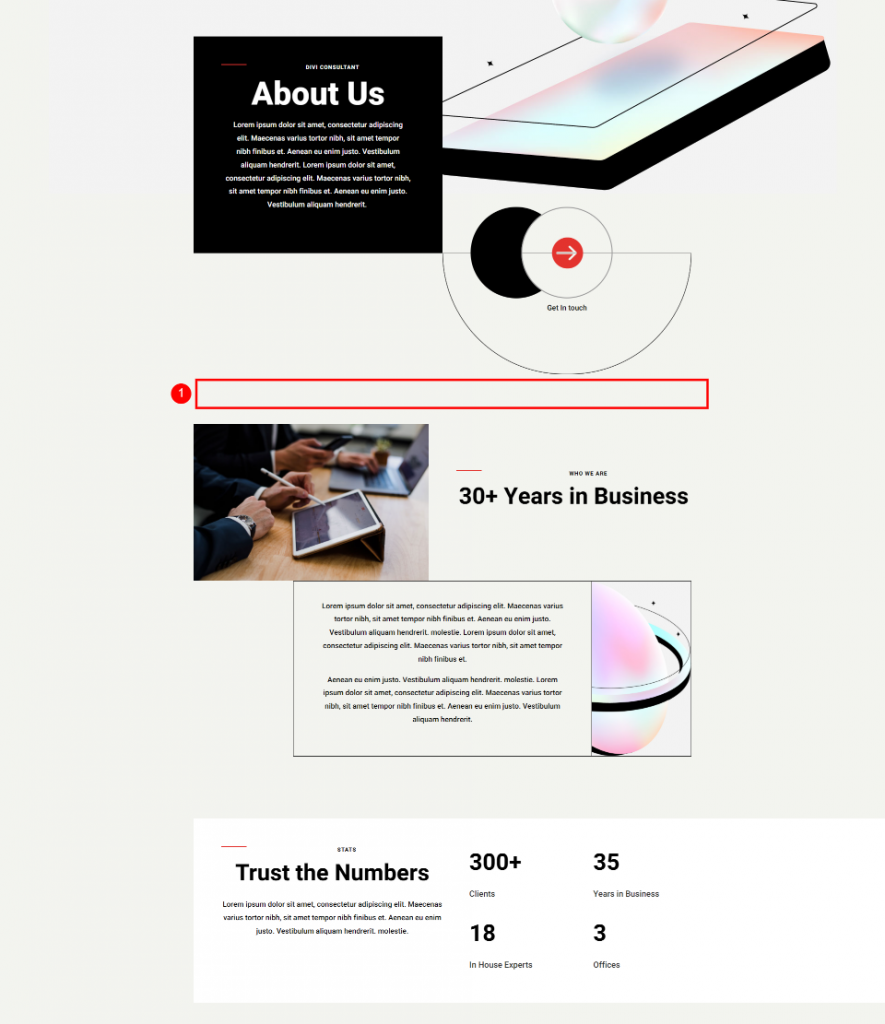
Şimdi bir sayfada Video Slider modülünün nasıl kullanılacağını ve stilini inceleyelim. Ücretsiz indirilebilen Divi Consultant Layout Pack'in Hakkında sayfasını kullanıyorum. Modülü iki bölümün ortasına yerleştireceğim.

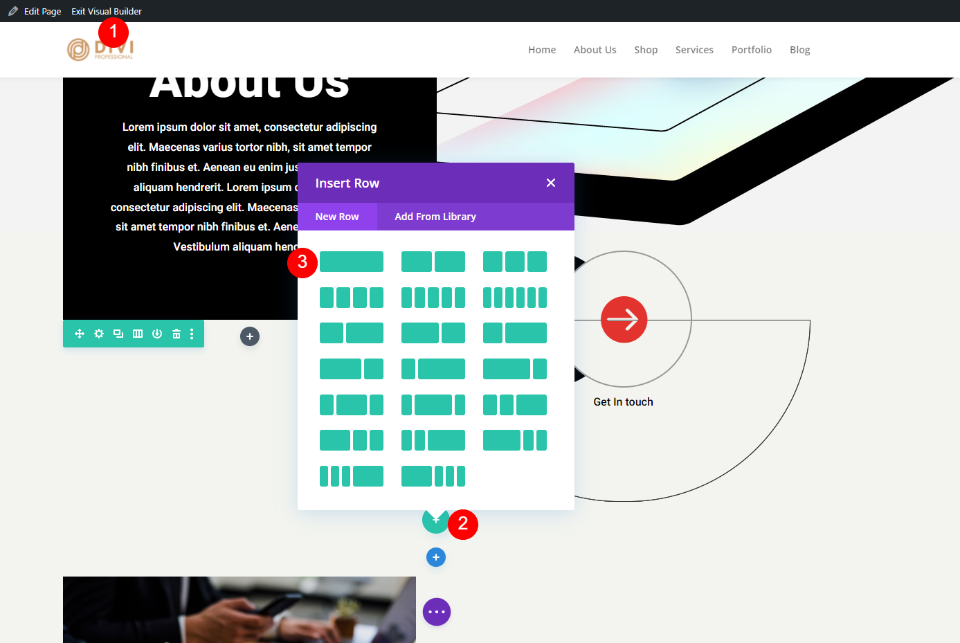
Şimdi görsel oluşturucuyu etkinleştirin ve tek bir sütun satırı ekleyin.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
Artık modüle geçebiliriz çünkü fon stili bölümdedir. Ardından Video altında Divi Video Slider modülünü seçin.

Video Kaydırıcısına Video Ekle
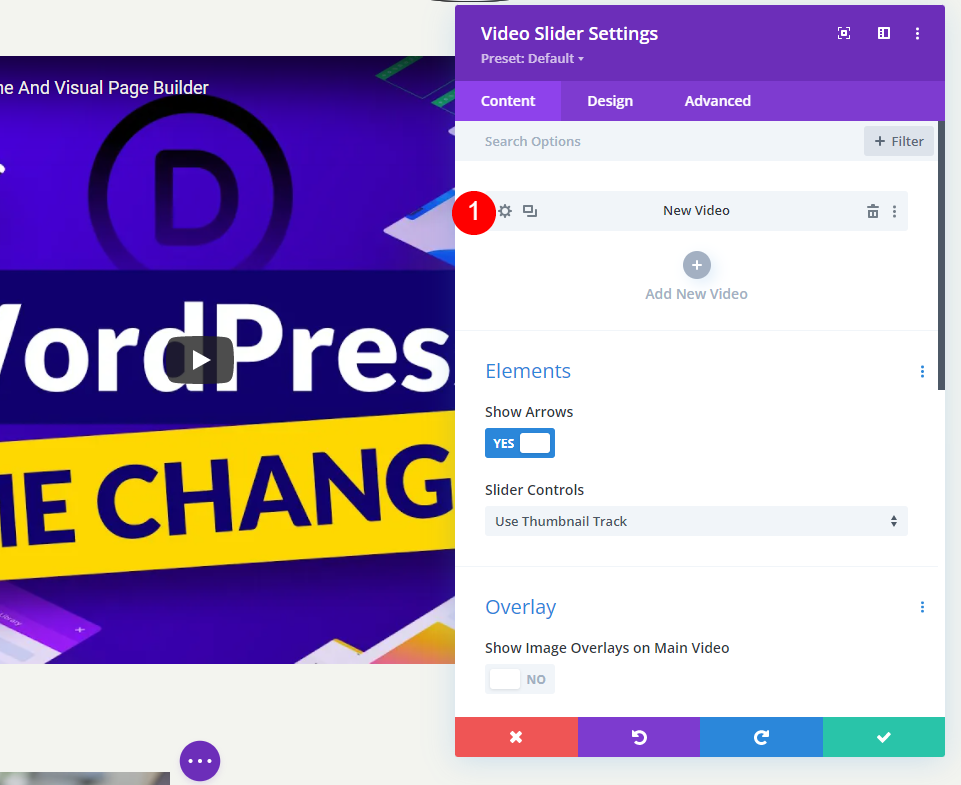
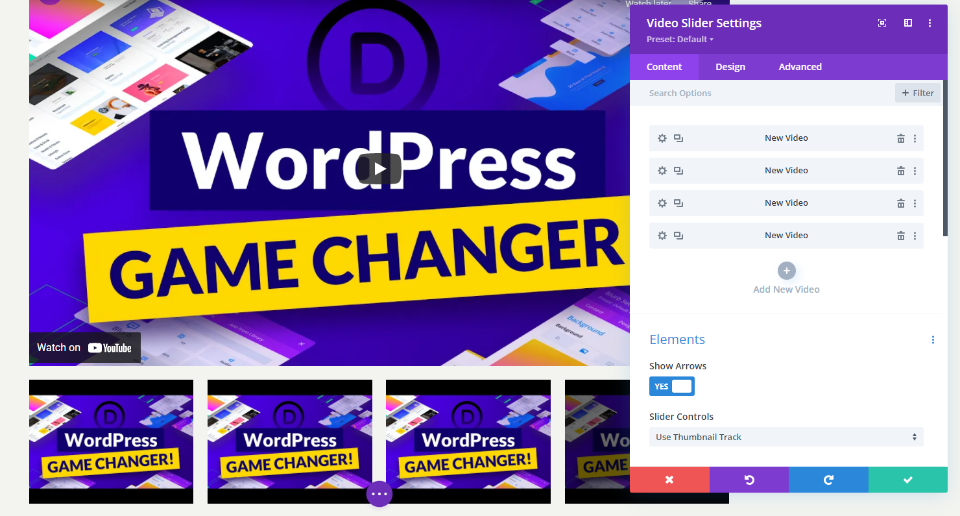
Başlamanız için Video Slider modülü önceden ayarlanmış bir video alt modülü içerir. Ayarlara erişmek için dişli sembolüne tıklayın.

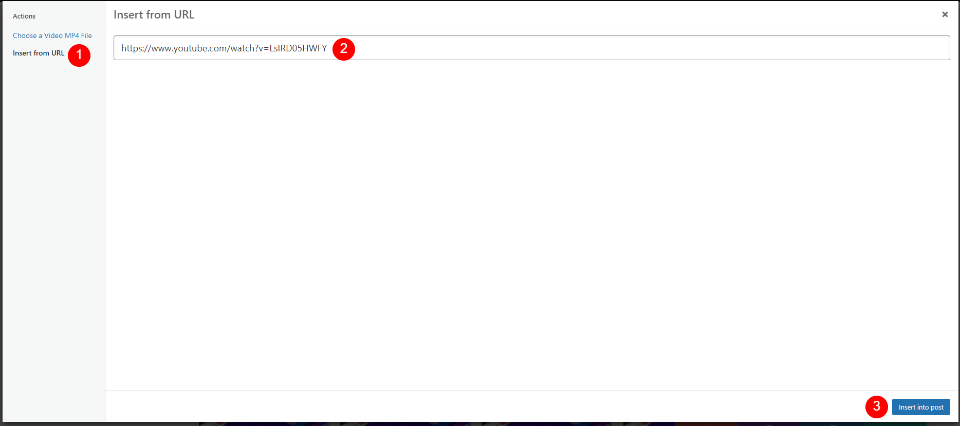
Bundan sonra, varsayılan videoyu kaldırın veya değiştirmek için simgeyi seçin. Artık bir MP4 veya WebM videosu yüklemek veya başka bir yerde barındırılan bir film için URL girmek arasında seçim yapabilirsiniz. Eklemek istediğiniz tür için Video Ekle'ye tıklayın.

Bundan sonra, medya kitaplığınızdan videoyu seçin veya göstermek istediğiniz videonun URL'sini girin.

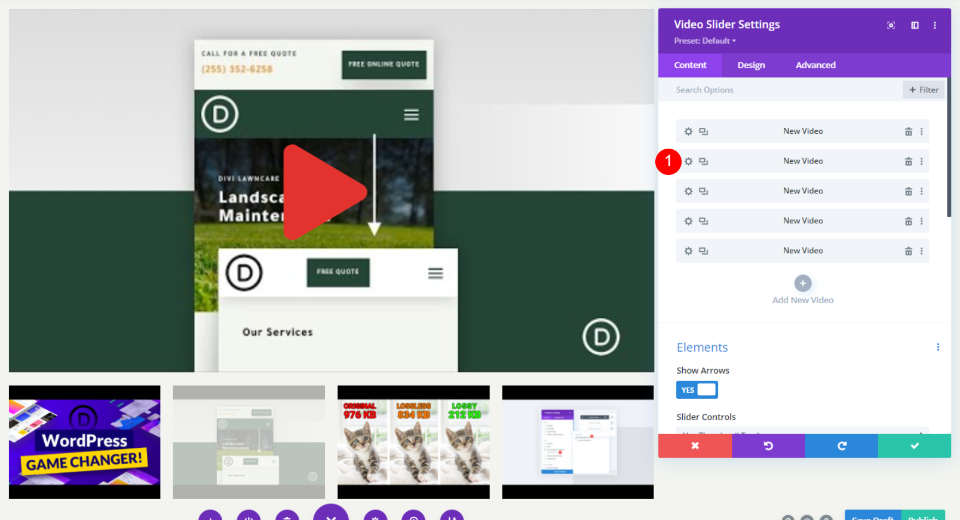
Yeni Video Ekle'yi tıklayarak bu kaydırıcı modülü için videoyu seçin.

Tüm videolarınız eklenene kadar işlemi tekrarlayın. Her video, sunumdaki yeni bir slaydı temsil eder. Ayrıca video seçimi bölümünde ayarlarına bir Yönetici Etiketi ekleyerek onlara bir isim verebilirsiniz.

Video Kaydırıcısında Varsayılan Görüntü Bindirmeleri
Sıradaki varsayılan kaplama ile nasıl çalıştığına bir göz atalım. Yeni kaplamayı uyguladığımızda, ne yaptığını görebileceğiz. Eklediğim URL'ler sayesinde videolarım artık YouTube kontrolleri, bilgileri ve bağlantıları içeriyor. Slaytlar, geçerli videonun altında görüntülenir. Geçerli slaytta siyah bir kaplama var.

Farenizi ana slaydın üzerine getirdiğinizde gezinme okları görünür ve oynat simgesi kırmızıya döner.

Farenizi bir slaytın üzerine getirdiğinizde, bir kaplama ve beyaz bir oynatma simgesi görürsünüz.

Video Kaydırıcısında Görüntü Bindirmelerini Değiştirin
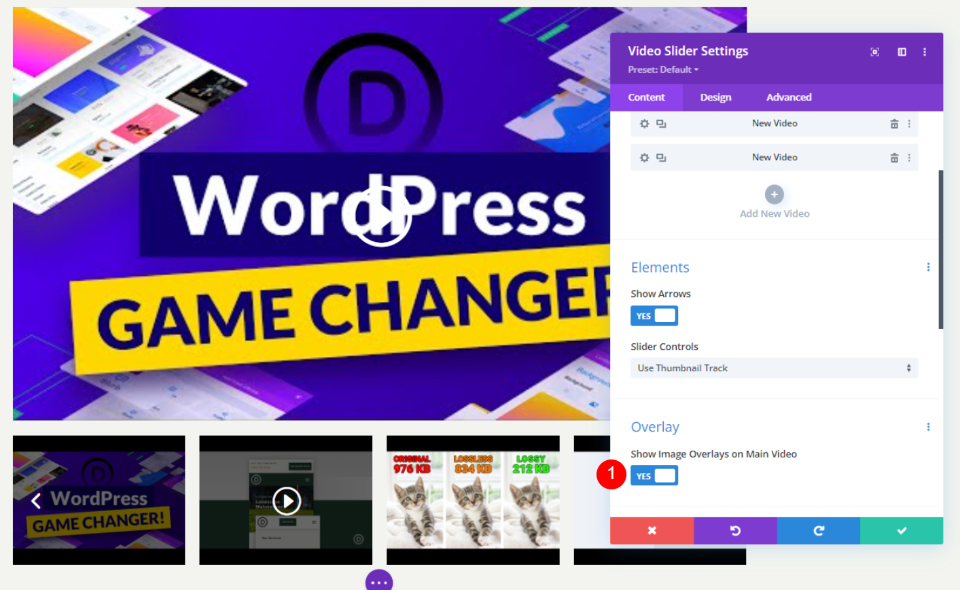
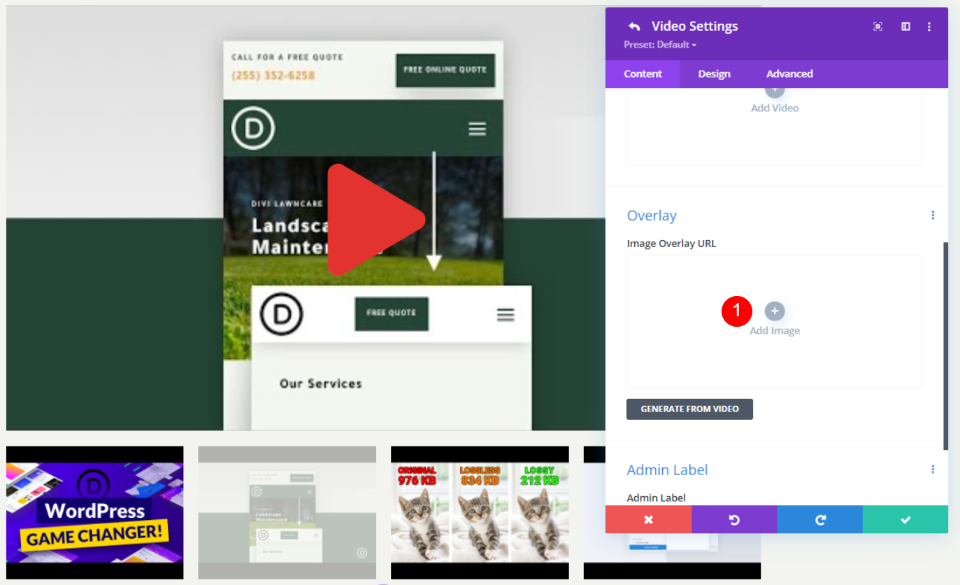
Ardından, her video için bir bindirme uygulayacağız. Öncelikle yer paylaşımı seçeneğini etkinleştirmeliyiz. Kaydırıcı Modülün İçerik seçeneklerinde Yer Paylaşımı'na ilerleyin ve Ana Videoda Görüntü Yer Paylaşımlarını Göster'i seçin.
- Ana Videoda Görüntü Bindirmelerini Göster: Evet

Artık her slaytta bindirmeler etkin. Gördüğünüz gibi, oynatıcının varsayılan ayarları, geçerli film için Divi modülünün ayarlarıyla değiştirildi. Her slaydı ayrı ayrı veya tüm modülü şekillendirebiliriz.
Video Kaydırıcı Stili
Her videoyu ayrı ayrı veya tüm modülü stillendirebiliriz. Mümkünse, videolar kendi stillerini kullanır. Değilse, modül stili kullanılacaktır. Yalnızca modül veya video ayarlarında bulunabilen birkaç ayar vardır. Her ikisi için de stil olasılıklarını göstereceğim.
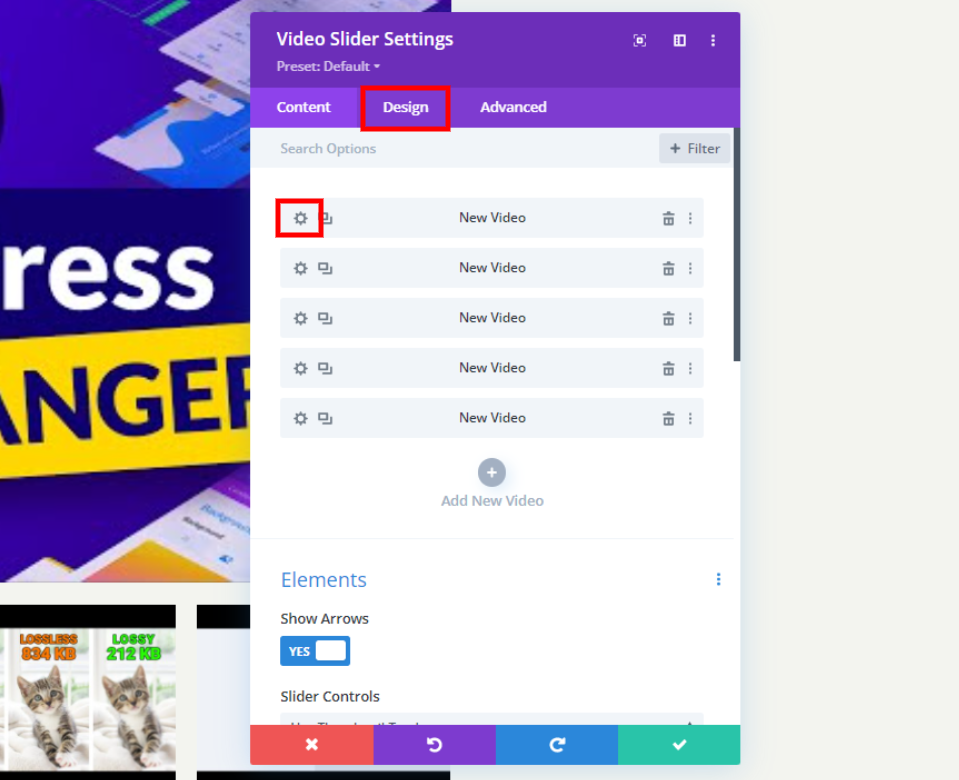
Modüle stil vermek için Tasarım sekmesini seçin. Slaytları ayrı ayrı stillendirmek için dişli simgelerini seçtikten sonra Tasarım sekmesine tıklayın. Her slaydı kişiselleştirmek için prosedürü tekrarlayın.

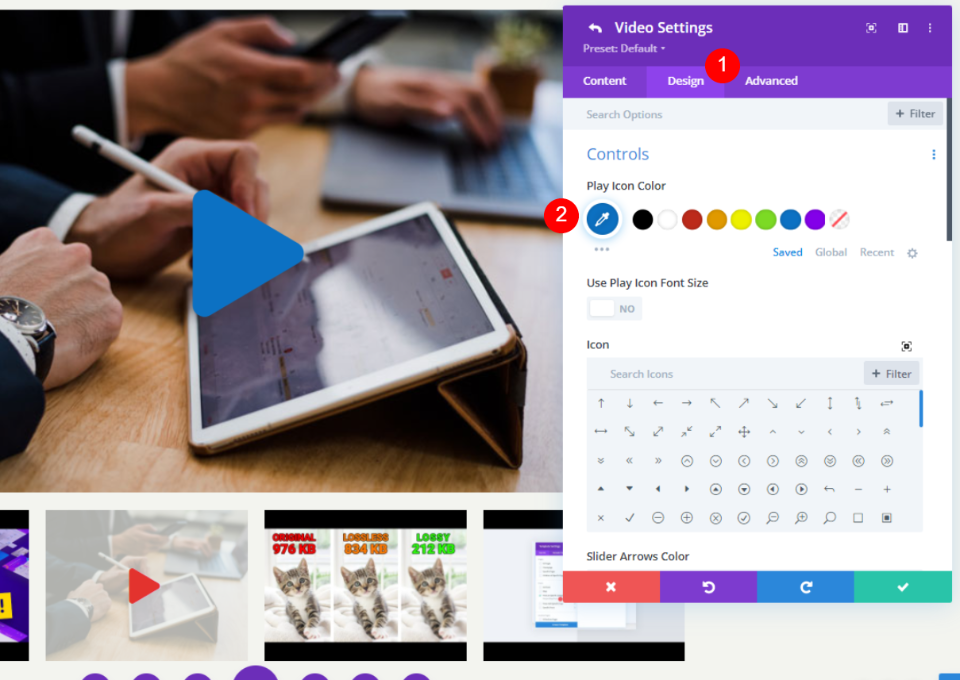
Simge Rengini Oynat
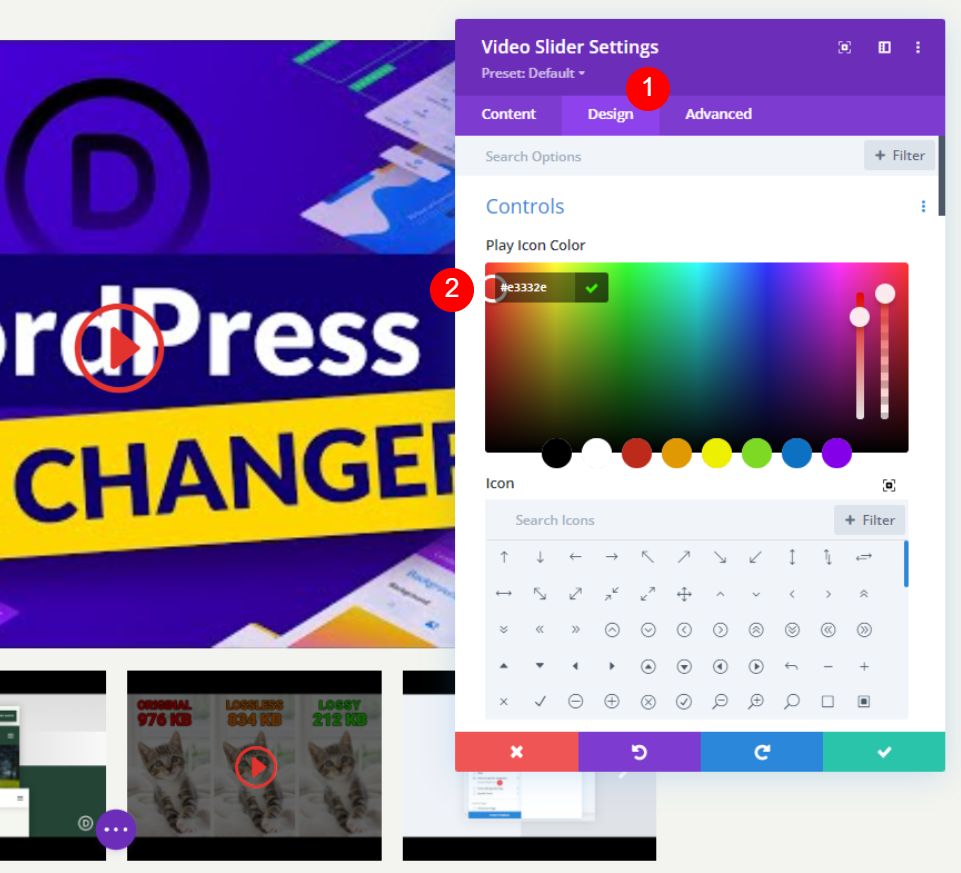
Tasarım sekmesi seçilmelidir. Kontroller altında Oynat Simgesi için özel bir renk seçin. #e3332e kullandığım renk. Bu, bu sayfa şablonundaki bir simgeyle eşleşen kırmızı bir gölgedir. Bu renk, oynatıcının simgesi ve küçük resimleri için kullanılacaktır.
- Simge Rengini Oynat: #e3332e

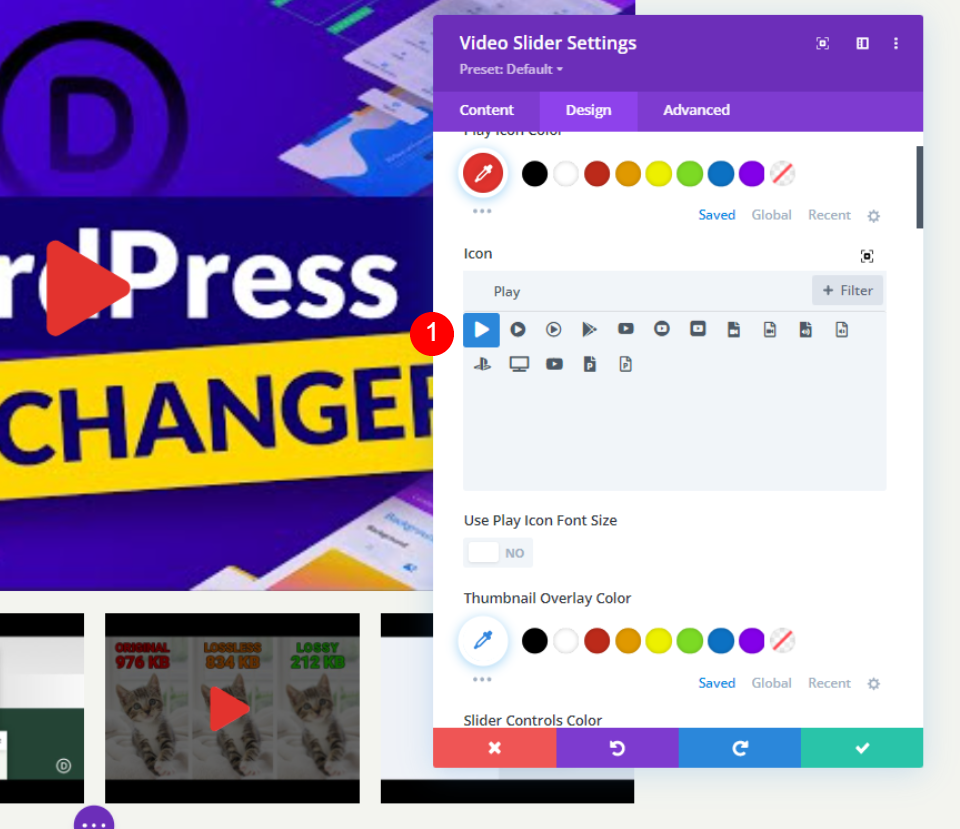
Simge
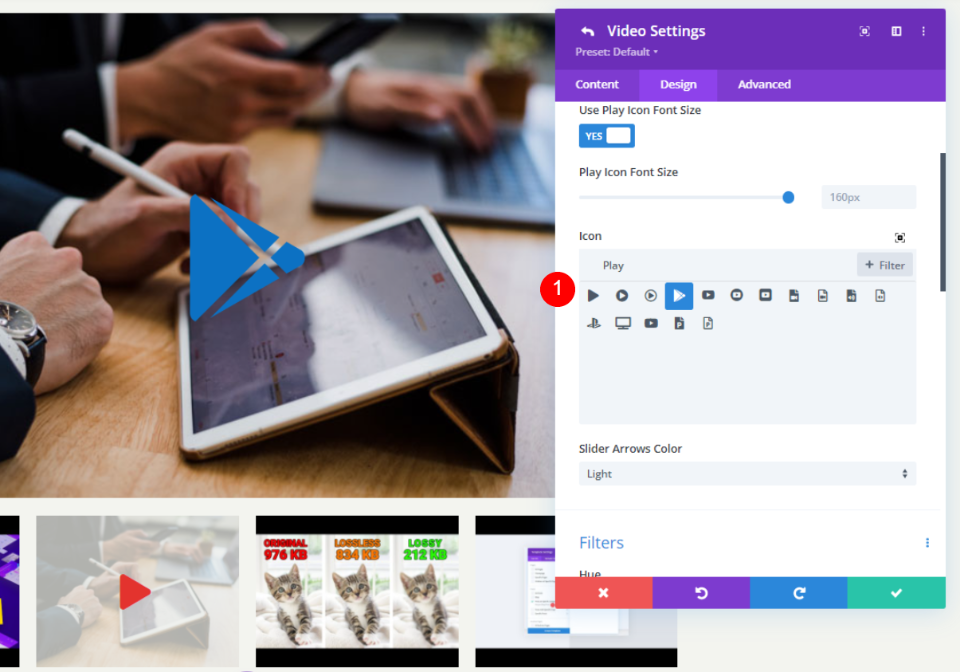
Ardından listeden Oynat Simgesini seçin. Play'e bakın ve favorinizi seçin. Öne çıkması için büyük üçgeni seçtim.
- Simge: Büyük Üçgen

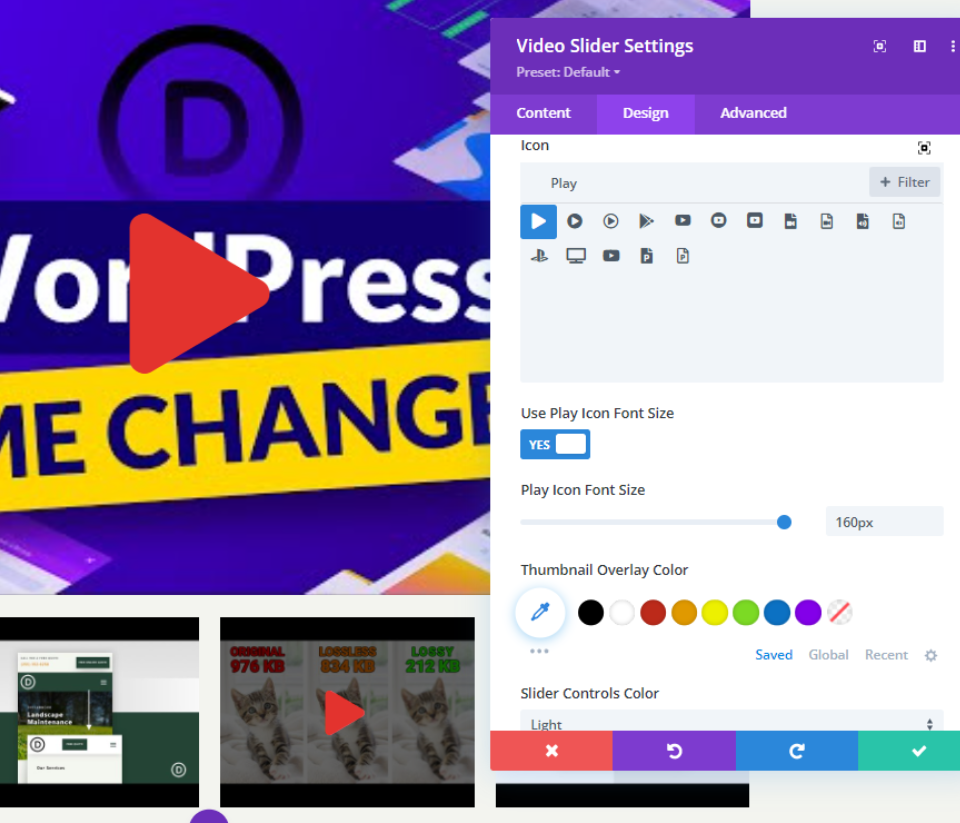
Simge Yazı Tipi Boyutunu Oynat
Bundan sonra, simgenin boyutunu ayarlayacağız. Varsayılan, 96 piksel genişliktir. Öne çıkması için 160 piksel olarak değiştirdim. Yalnızca büyük slayt etkilenir. Bu seçeneğin küçük resimler üzerinde hiçbir etkisi yoktur.
- Oynat Simgesi Yazı Tipi Boyutunu Kullan: Evet
- Simge Yazı Tipi Boyutunu Oynat: 160px

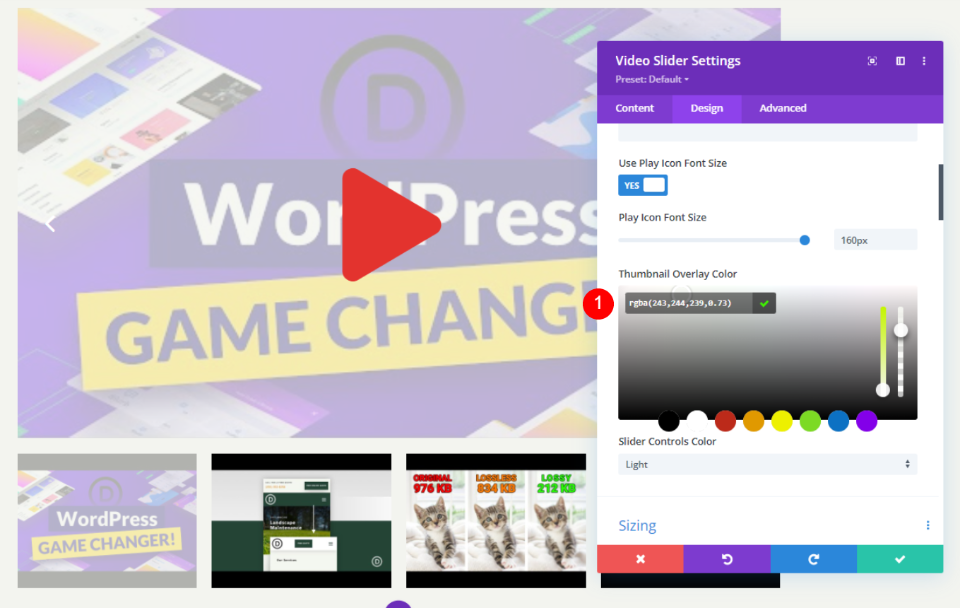
Küçük Resmin Kaplama Rengi
Küçük Resim Kaplama Rengi şimdi rgba (243,244,239,0,73) olarak ayarlanmalıdır. Kaydırıcı küçük resimleri ve ana oynatıcının vurgulu yerleşimi bundan etkilenir.
- Küçük Resim Bindirme Rengi: rgba(243,244,239,0,73)

Video Slayt Stili
Açmak için stil vermek istediğiniz slaytta dişli simgesini seçin.

Şimdi üzerine bir görüntü bindirmesi eklemek için aşağı kaydırın.
- Yer Paylaşımı: Resim Ekle

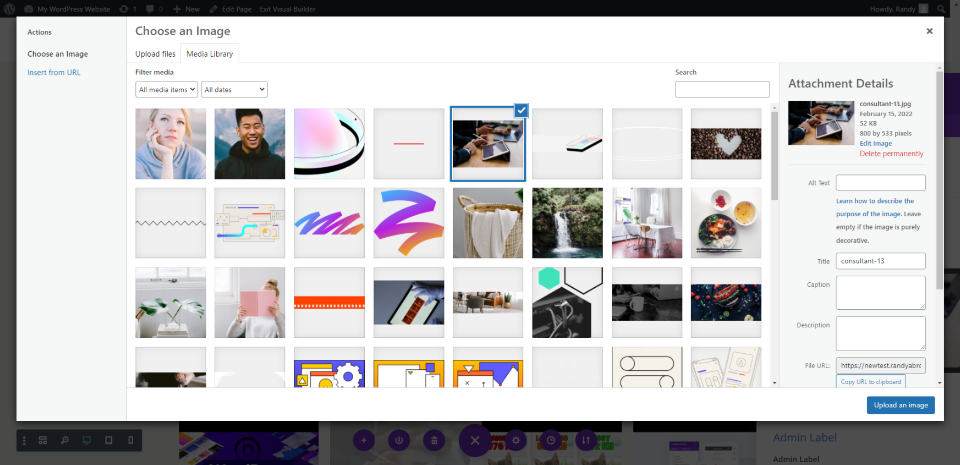
Şimdi kitaplıktan bir resim ekleyin veya bindirme olarak bir resim yükleyin.

Şimdi tasarım sekmesine gidin ve bir oynatma simgesi rengi ekleyin.
- Simge Rengini Oynat: #0c71c3

Bu slayt için yeni bir simge seçin. Kırık ok benim için seçildi. Slayt, bunun uygun olacağı tek yerdir.
- Simge: Kırık Ok

Bu şekilde, bir kaydırıcının tüm videolarını farklı şekillerde şekillendirebilirsiniz.
Son sonuç
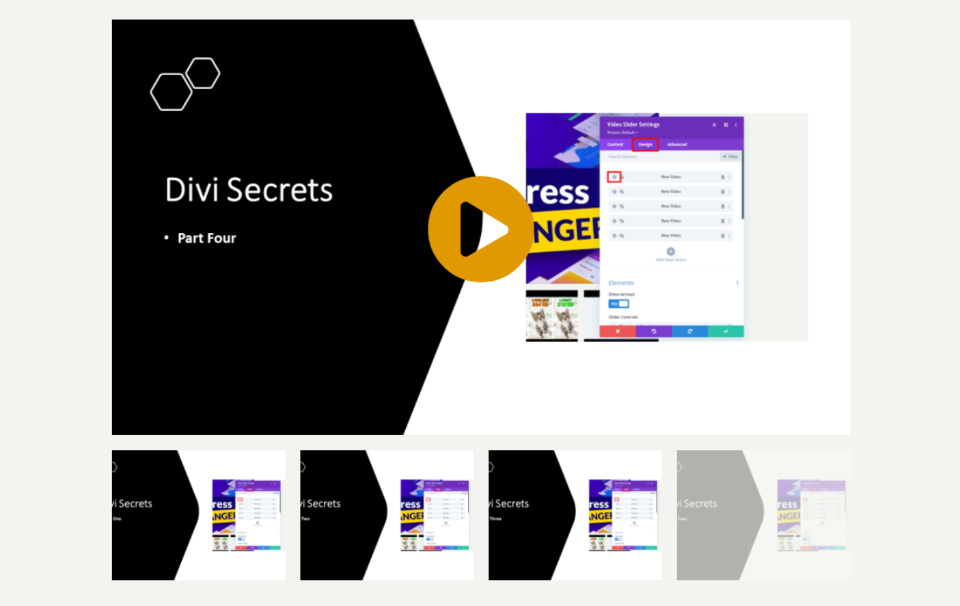
Bu örnekte Divi Video Slider modülünü ekledim. Size göstermek için birkaç örnek hazırladım. Gördüğünüz gibi, bu durumda oynat simgesi ve vurgulu yer paylaşımının her ikisi de varsayılan ayarlarına ayarlanmıştır.

Bunun nasıl uygulanabileceğine dair başka bir örnek aşağıdaki gibidir. Herhangi bir görüntü eklenebileceğinden, materyali tanımlamak için görseller kullanılabilir. Bu, bir öğretici veya kursa iyi bir örnektir. Degrade bir arka planı vardır, ancak eğitimleriniz ve kurslarınız için öne çıkan görüntüler oluşturmak için seçtiğiniz herhangi bir görüntüyü kullanabilirsiniz.

Son düşünceler
İşte aldın! Divi Slider'ınıza görüntü bindirmeleri bu şekilde uygulayabilirsiniz. Bir slaytta art arda video göstermek istiyorsanız, Video Slider modülü idealdir. Videodaki her slayta benzersiz bir görünüm kazandırmak için özel bir resim kaplaması uygulayabilirsiniz. Slaytların aynı görünmesi gerekmez, çünkü bunları ayrı ayrı özelleştirebilirsiniz. Her slaydın benzersiz bir oynatma simgesi ve vurgulu yerleşimi olabilir veya tüm slaytlarda kullanılacak evrensel bir simge ve yer paylaşımı oluşturabilirsiniz.





