Video güçlü bir araçtır ve potansiyel izleyicilere gerekli bilgileri sağlar. Bir ankete göre, pazarlamacıların %94'ü video pazarlamanın işlerinde başarının anahtarlarından biri olduğunu söylüyor. Video izlerken bir "Harekete Geçirici Mesaj" sistemi korunabilirse, hem ulaşma hem de satış şansı katlanabilir. Bugünün Divi eğitiminde, bir HTML videosunda belirli bir zamanda bir CTA düğmesinin nasıl ayarlanacağını göreceğiz. Gerçekten, videodaki CTA düğmesi, her içerik parçasını anlamlı hale getirmeyi amaçlayan harika bir pazarlama aracıdır.

Başlayalım.
Ön izleme
Bugünkü tasarımımızın nasıl görüneceğini görmek için birkaç saniye harcayalım.
Video Oynatırken Açılır Düğme Yapın
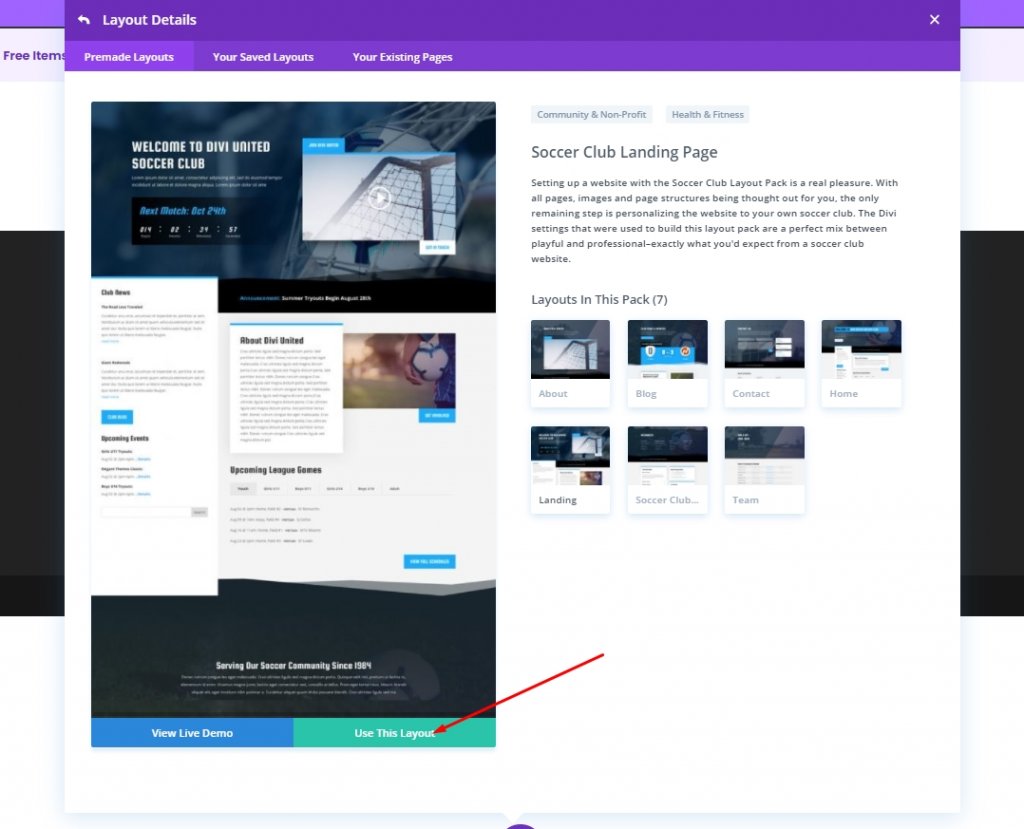
Hazır Açılış Sayfası Yükle
Bugünkü eğitimimize "Futbol Kulübü Açılış Sayfası" adlı önceden hazırlanmış bir açılış sayfası düzeni kullanarak başlayacağız. "Futbol Kulübü" düzen paketinden bir öğedir"
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla"Önceden hazırlanmış düzeni seçin" ile başlayın ve düzeni etkinleştirin.

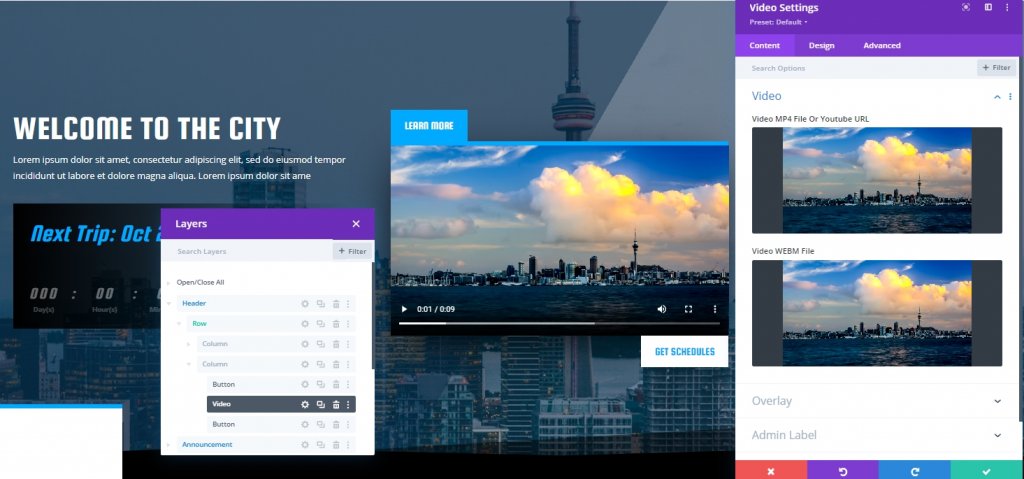
Video Güncelleniyor
İstediğiniz videoyu ekleyin. Videoyu Mp4/Mkv/Webm formatında yükleyebilirsiniz.

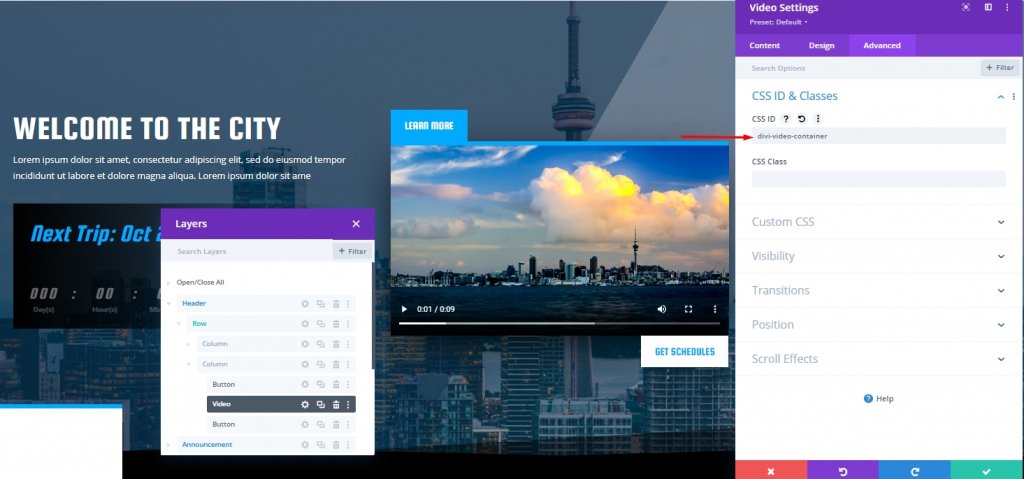
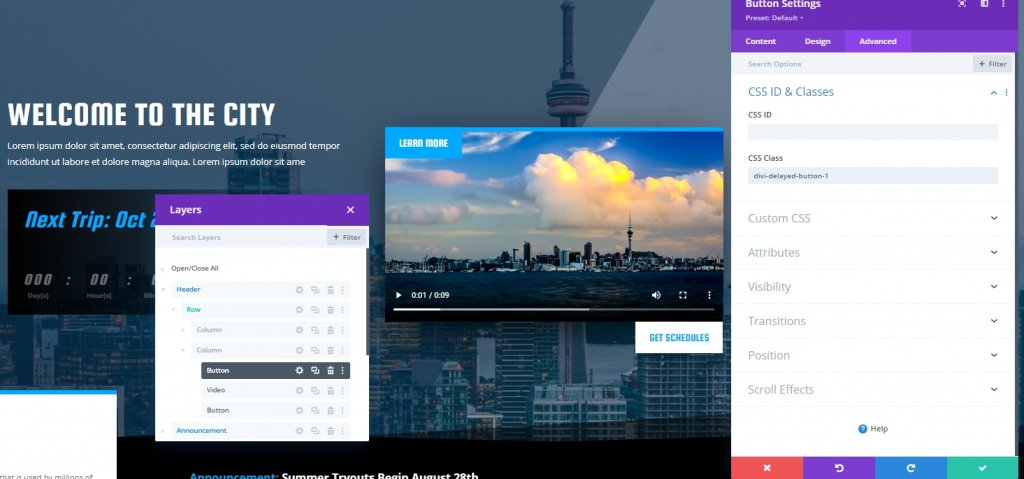
Şimdi, Gelişmiş sekmesinden videoya bir CSS kimliği verin.
- CSS kimliği: divi-video-container

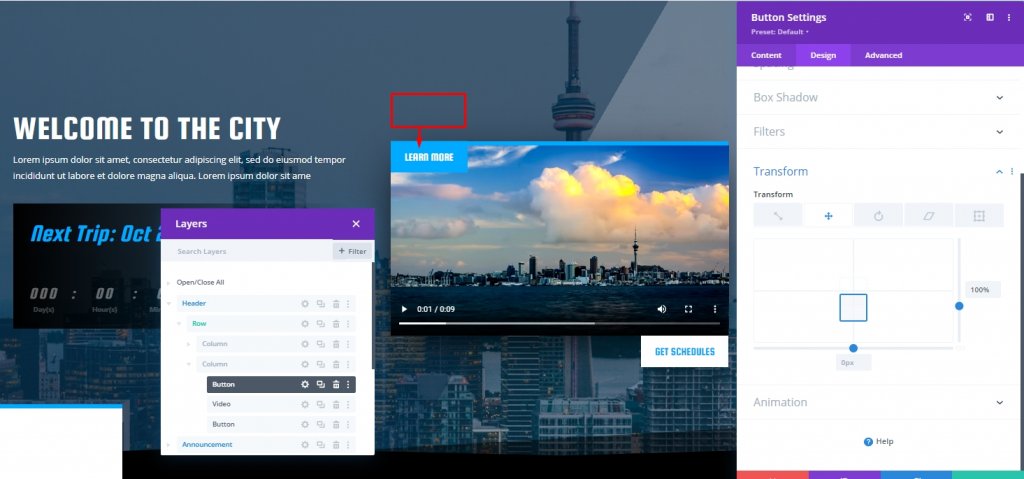
Üst Düğme Ayarları
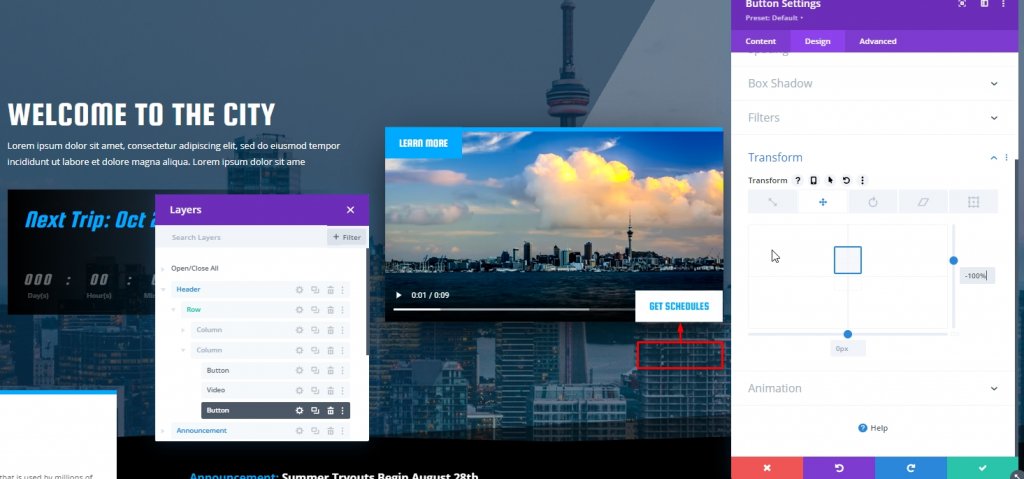
Üst düğme için ayarları açın ve dönüştürme bölümünde değeri değiştirin.
- Dönüştür Y eksenini çevir: %100

Ayrıca, bu düğmeye bir CSS sınıfı ekleyin.
- CSS Sınıfı: bölme gecikmeli düğme-1

Alt Düğme Ayarları
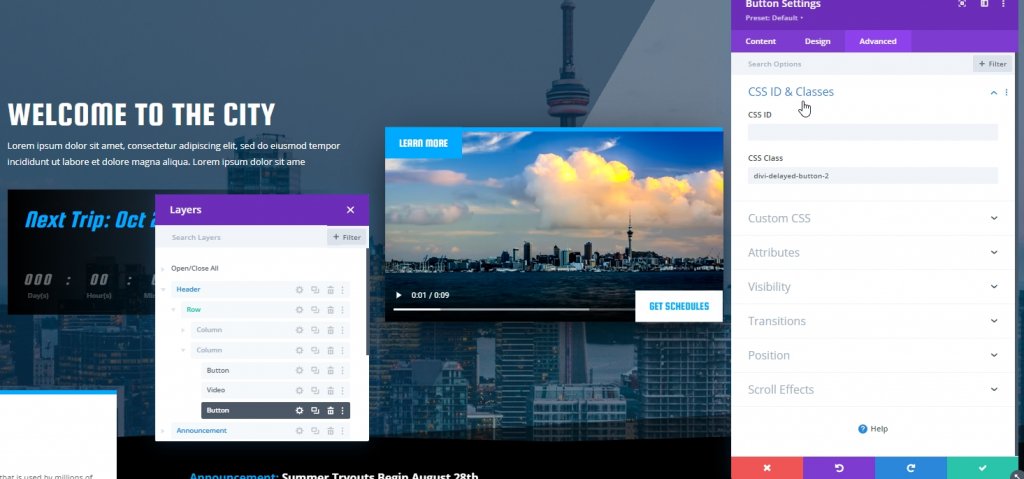
Alt düğme için dönüştürme ayarlarını değiştirme zamanı
- Dönüştür Y eksenini çevir: -%100

Ayrıca, bu alt düğmeye bir CSS sınıfı ekleyin.
- CSS Sınıfı: bölme gecikmeli düğme-2

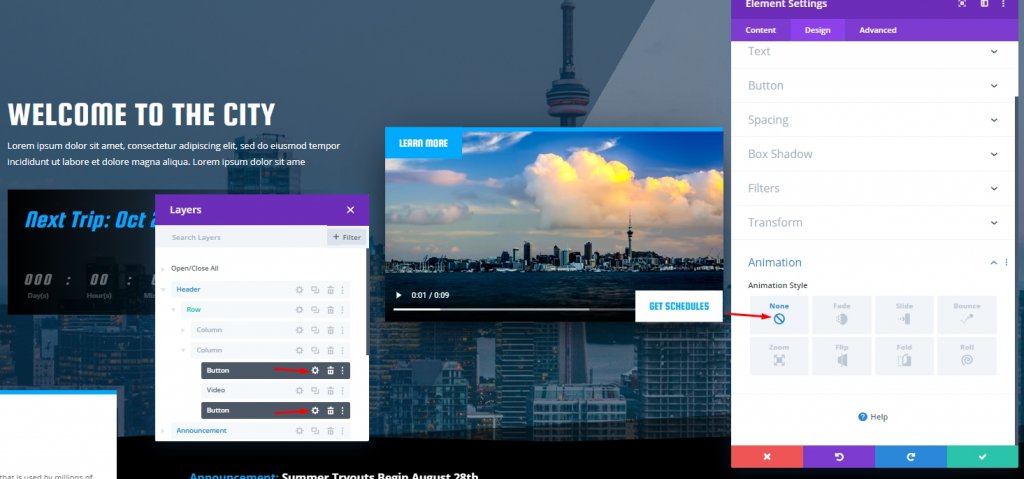
Şimdi, bu düğmelerin içe aktarılan şablondan animasyonu var. Animasyona ihtiyacımız yok. Bu yüzden animasyon stilini yok olarak ayarlayacağız.
- Animasyon Stili: Yok

Tasarıma Kod Ekle
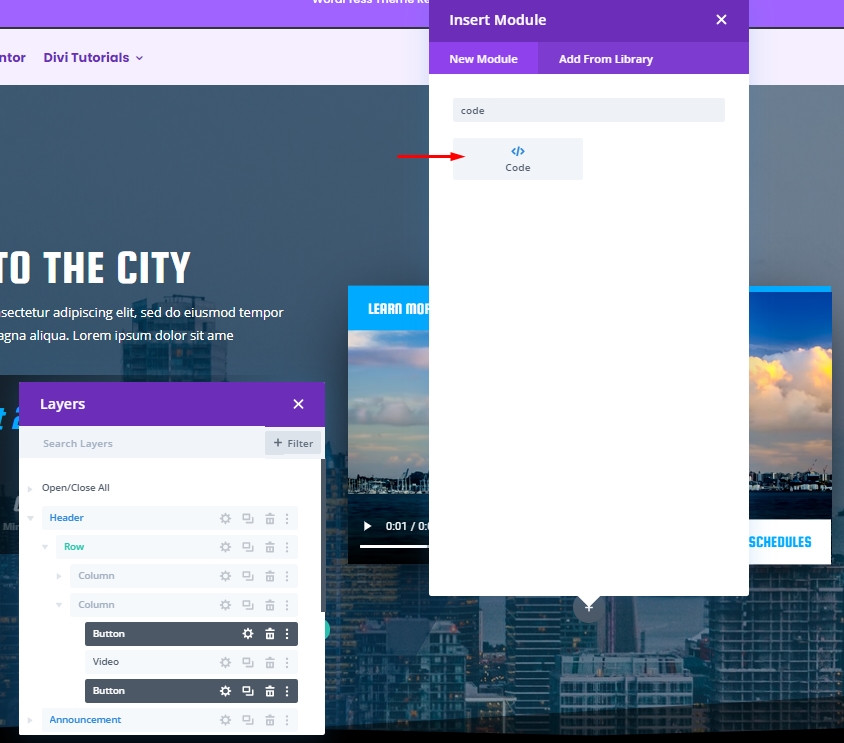
Kod Modülü Ekleme
Bugünkü eğitimimizin son bölümünde mizanpajımıza kodlama ekleyeceğiz. Bunun için alttaki butonun altına bir kod modülü ekleyin.

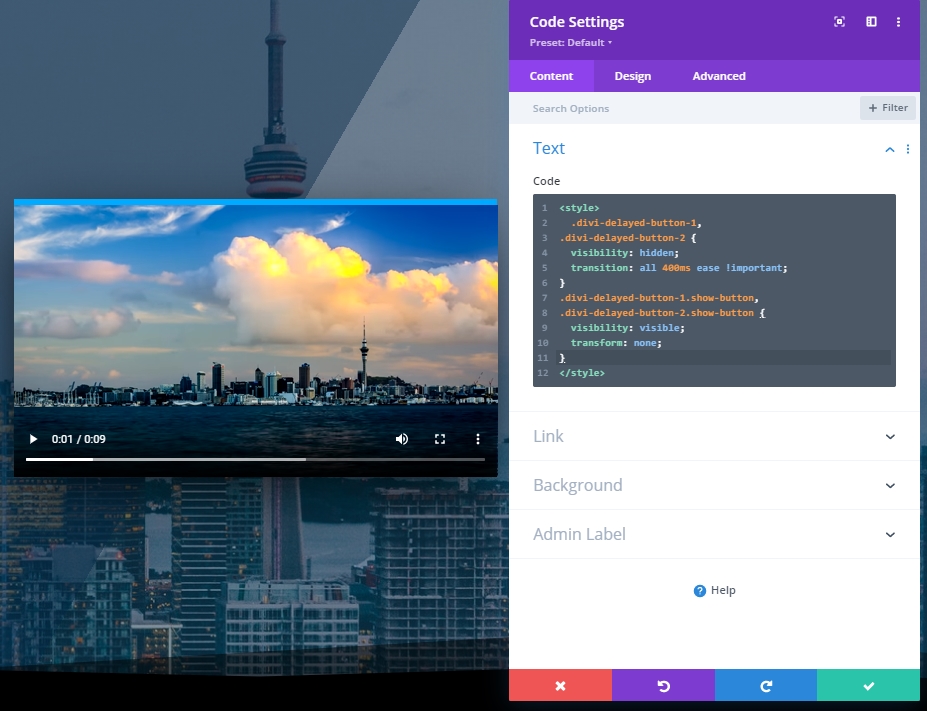
CSS Kodu Ekle
Aşağıdaki CSS kodunu kodlama modülüne ekleyin. Bunları Stil etiketinin içinde tuttuğunuzdan emin olun.
.divi-delayed-button-1,
.divi-delayed-button-2 {
visibility: hidden;
transition: all 400ms ease !important;
}
.divi-delayed-button-1.show-button,
.divi-delayed-button-2.show-button {
visibility: visible;
transform: none;
}
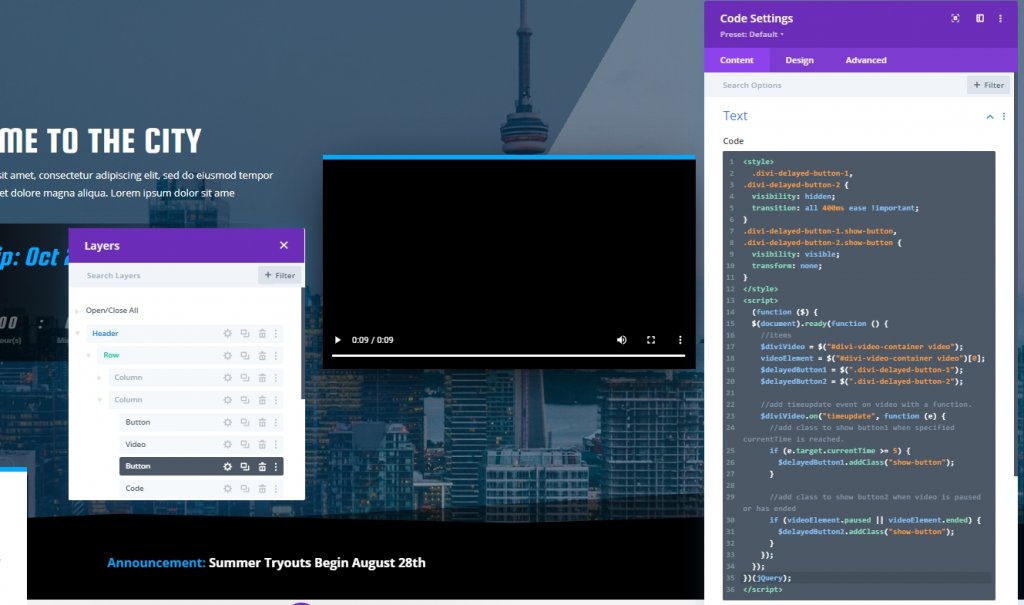
JQuery Kodu Ekle
Şimdi aşağıdaki JQuery kodunu CSS kodunun altına ekleyin. Script etiketlerinin içine koyduğunuzdan emin olun.
(function ($) {
$(document).ready(function () {
//items
$diviVideo = $("#divi-video-container video");
videoElement = $("#divi-video-container video")[0];
$delayedButton1 = $(".divi-delayed-button-1");
$delayedButton2 = $(".divi-delayed-button-2");
//add timeupdate event on video with a function.
$diviVideo.on("timeupdate", function (e) {
//add class to show button1 when specified currentTime is reached.
if (e.target.currentTime >= 5) {
$delayedButton1.addClass("show-button");
}
//add class to show button2 when video is paused or has ended
if (videoElement.paused || videoElement.ended) {
$delayedButton2.addClass("show-button");
}
});
});
})(jQuery);
Ve tasarımımız bitti.
Son Görünüm
İşte son tasarımımız.
Sonuç
Divi, tasarım yoluyla, günümüzün tasarımı gibi yeni pazarlama stratejileri oluşturma konusunda da bazı yönlerden yardımcı olur. CTA (Açılır eylem düğmesi) herhangi bir hizmet için çok kullanışlıdır ve bunun gibi basit bir yöntemle kovaya daha fazla kâr ekleyeceğinizi umuyoruz. Bugünkü öğreticiyi beğendiyseniz, bir paylaşım olağanüstü olacak!





