Kabul ve takdir, her e-ticaret sayfasının kritik bileşenleridir. Kullanıcı, mal satın almak için bir düğmeye tıkladıktan sonra ne olduğunu soruyor. Ek olarak, müşteriler sepetlerinin içeriğini görmenin basit bir yolunu isterler. WooCommerce ürün sayfalarınız için Divi Woo Notice modülü bu kesin işlevleri sağlar. Bu makalede Divi Ürün sayfanıza bir Woo Notice modülünün nasıl stillendirileceğini ve ekleneceğini göstereceğiz. Ek olarak, neden birine ihtiyacınız olduğunu ve biri için en uygun yeri ele alacağız.

Hadi başlayalım.
Tasarım Önizlemesi
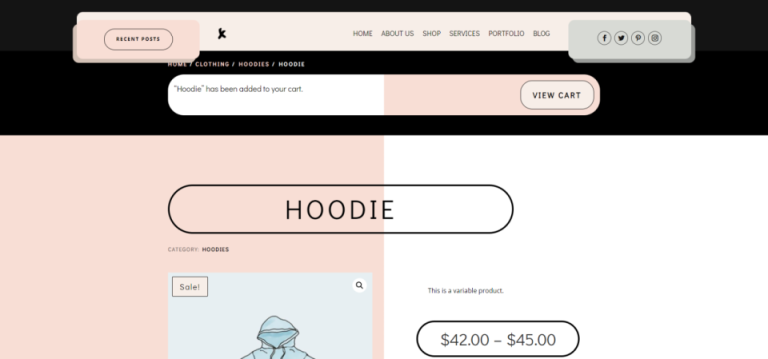
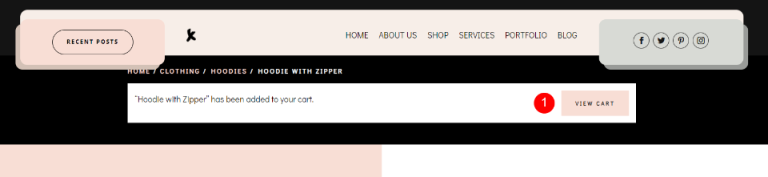
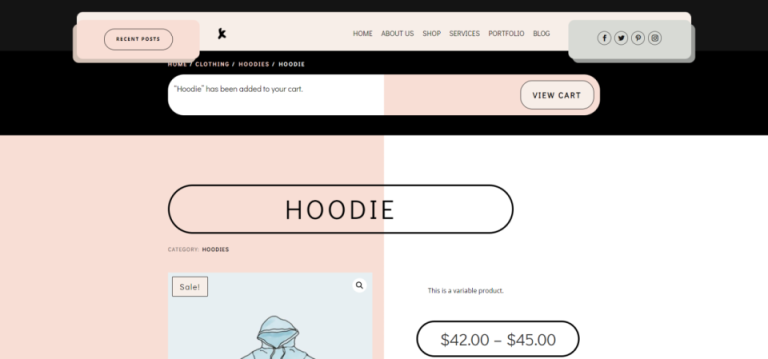
Tasarımımız böyle görünecek. Ürün sayfasının üst bölümünde, bildirimlerin ne zaman gösterileceği bir duyuru panosu olacaktır.

Woo Notice Modülü Ne Yapar?
Woo Notice modülü iki önemli görevi yerine getirir: kullanıcıya ürünün alışveriş sepetine başarıyla eklendiğini bildirir. Ek olarak, alışveriş sepetlerine, sepetlerindeki ürünleri görmelerini sağlayan bir bağlantı içerir.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
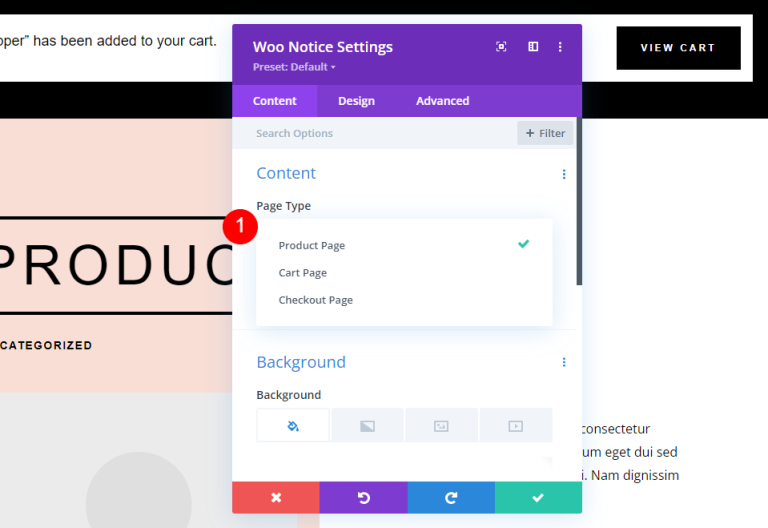
Woo Notice modülü, Woo Ürün sayfaları, Sepet sayfaları ve Ödeme sayfaları için ayarları içerir. Diğer seçeneği, sepetin durumunu ve kuponla ilgili bilgileri görüntüler. Üçüncü bölümde bir oturum açma alanı ve bir indirim alanı bulunur. İlk seçenek — Ürün Sayfası ile gideceğiz.

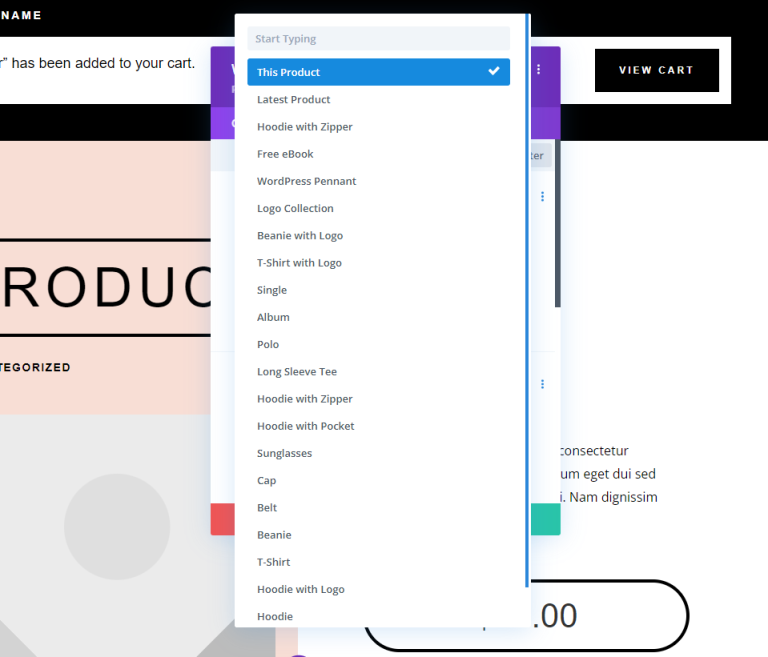
Halihazırda seçili ürün, en son eklenen ürün veya listedeki herhangi bir ürün için gösterilecek şekilde ayarlanabilir.

Diğer Woo modüllerinin aksine, Woo Notice modülü sadece belirli koşullar altında sayfada görünür. Yalnızca kullanıcı ürünü sepetine ekledikten sonra görüntülenir. Bu örnek, ürünü sepete eklemeden ürün sayfasını görüntüler.

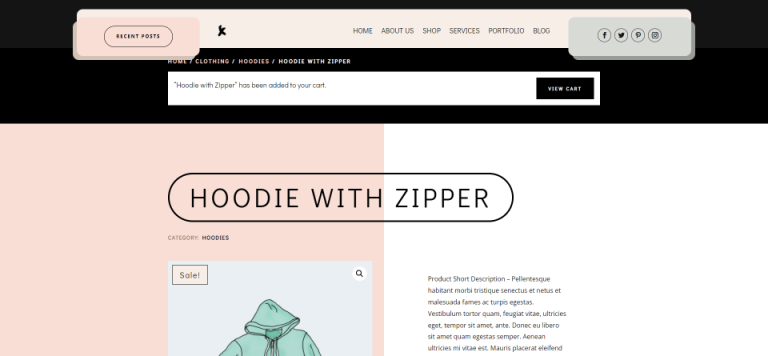
Bir müşteri sepetine bir şey eklediğinde bildirim paneli görünür.

Bir Woo Bildirim Modülü Ekleme
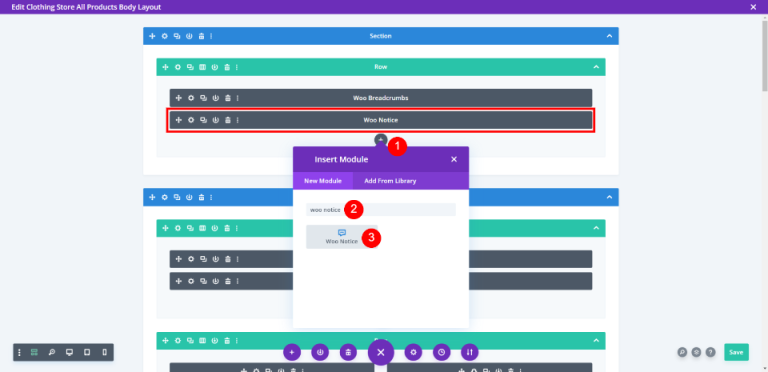
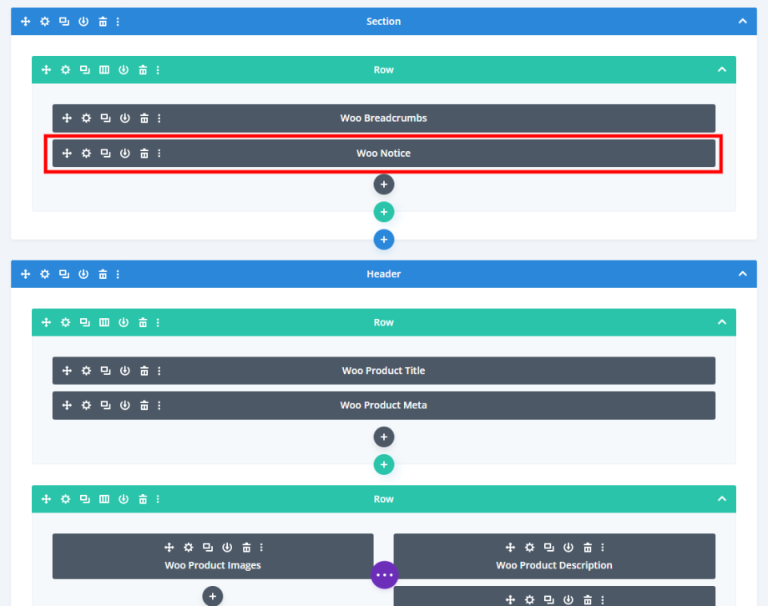
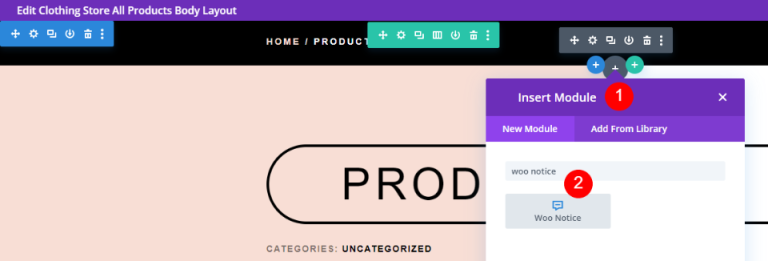
Divi Builder'daki tüm WooCommerce modüllerinde olduğu gibi, Woo Notice Modülü yalnızca WooCommerce kuruluysa kullanılabilir. Modülü eklemek için gri + simgesine tıklayın, arama çubuğuna Woo Notice yazın ve ardından modülü seçin. Woo Notice modülü, çok sayıda Divi Ürün sayfası tasarımına dahil edilmiştir.

Woo Bildirim Modülünün Yerleştirilmesi
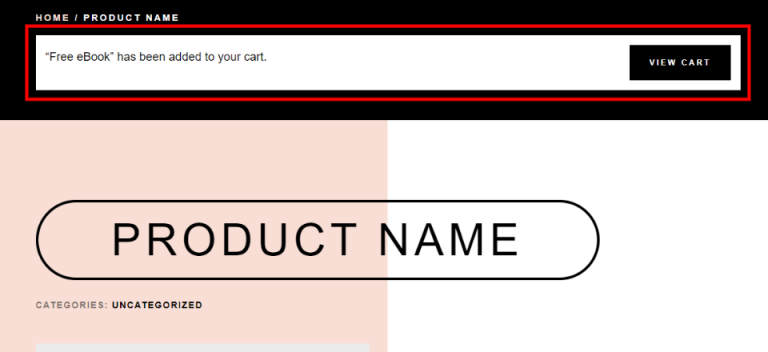
Woo Notice modülü ideal olarak sayfanın en üstüne, kırıntıların altına yerleştirilir. Bu, bu tür bilgileri görmeyi bekledikleri yer olduğu için kullanıcı tarafından fark edilecektir.

Burada modülün ürün bilgilerinin üstüne yerleştirildiğini görebilirsiniz.

Woo Bildirim Modülü Stili
Modül, kullandığım şablonda zaten biçimlendirilmiş. Kendi stilinizi yaratmak istemeniz durumunda bu stili inceleyeceğiz ve ardından, Fashion Store Layout Pack için üstbilgi ve altbilgi şablonlarının yanı sıra yerleşim paketindeki tasarım kuyruklarını kullanarak onu farklı şekilde stillendireceğiz. Kullanıcı üzerine geldiğinde renk değiştiren bir butona sahiptir.

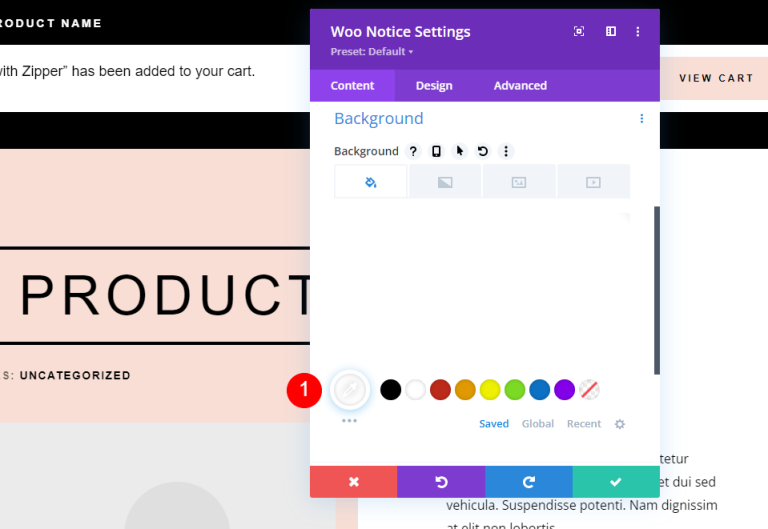
İlk olarak, arka plan rengini değiştirin.
- Arka plan: #ffffff

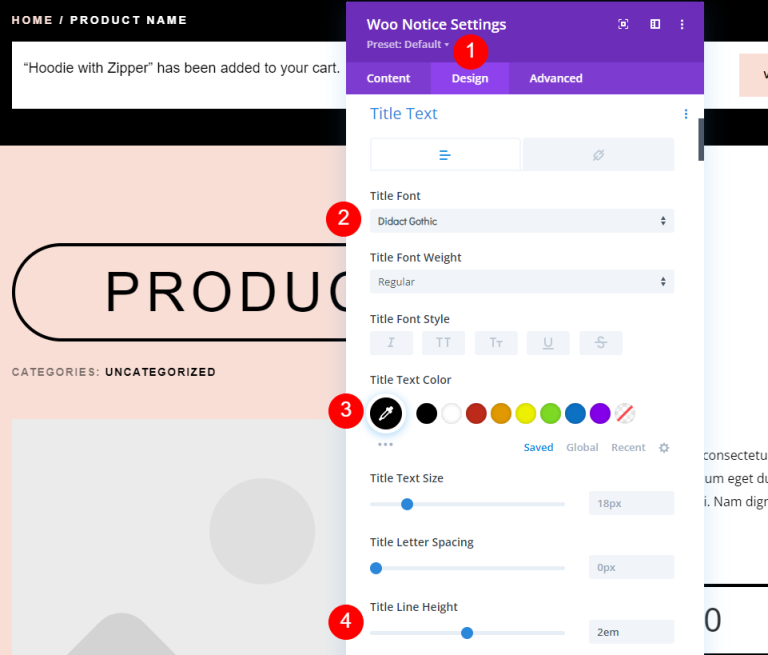
Tasarım sekmesine gidin ve aşağıdaki değişiklikleri yapın.
- Başlık Yazı Tipi: Didact Gothic
- Siyah renk
- Çizgi Yüksekliği: 2em

Dış tasarıma uygun hale getirmek için düğmeyi aşağı kaydırın.
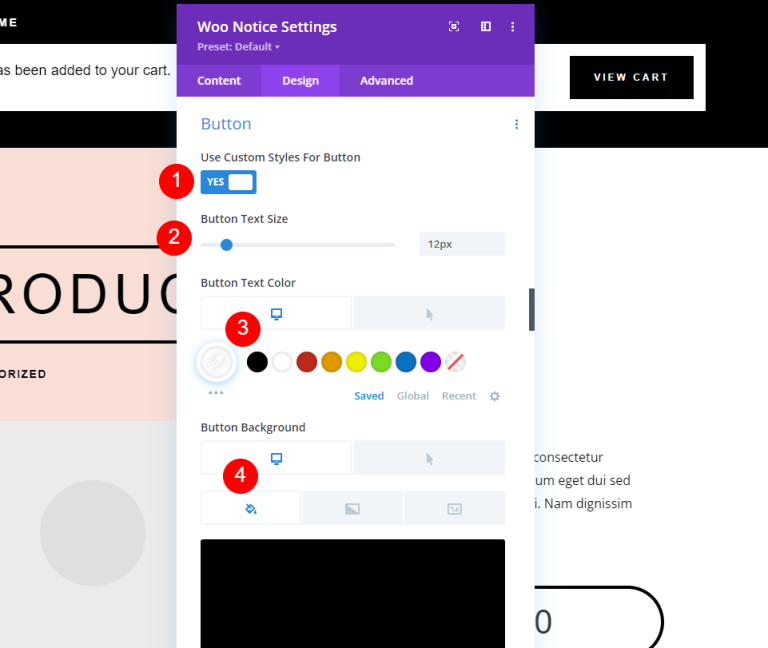
- Düğmeyi Kullan: Evet
- Metin Boyutu: 12px
- Metin Rengi: #ffffff
- Arka Plan Rengi: #000000

Şimdi, vurgulu bölüme gidin ve bazı ayarlamalar yapın.
- Vurgulu Metin Rengi: #000000
- Vurgulu Arka Plan Rengi: #f8ded5

Ardından, kenarlıkta aşağıdaki değişiklikleri yapın.
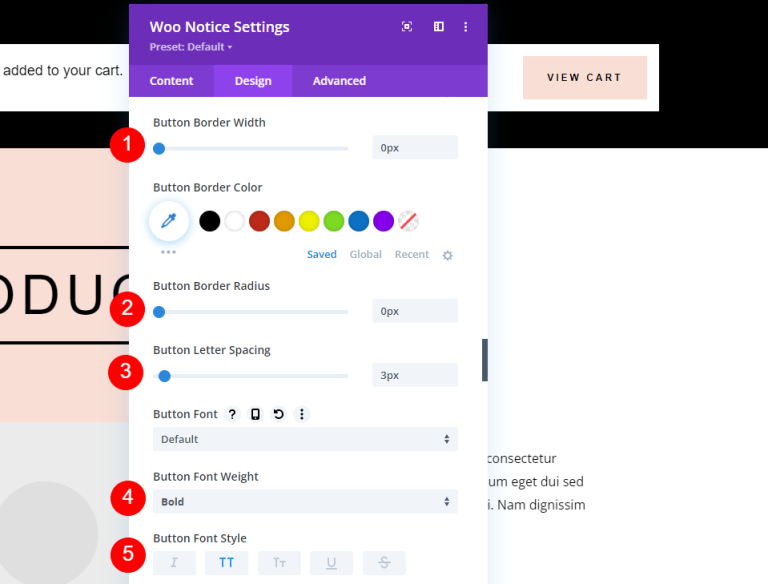
- Kenar Genişliği: 0px
- Sınır Yarıçapı: 0px
- Harf Aralığı: 3px
- Yazı Ağırlığı: Kalın
- Yazı Tipi Stili: TT

Düğmelere biraz stilizasyon yapın.
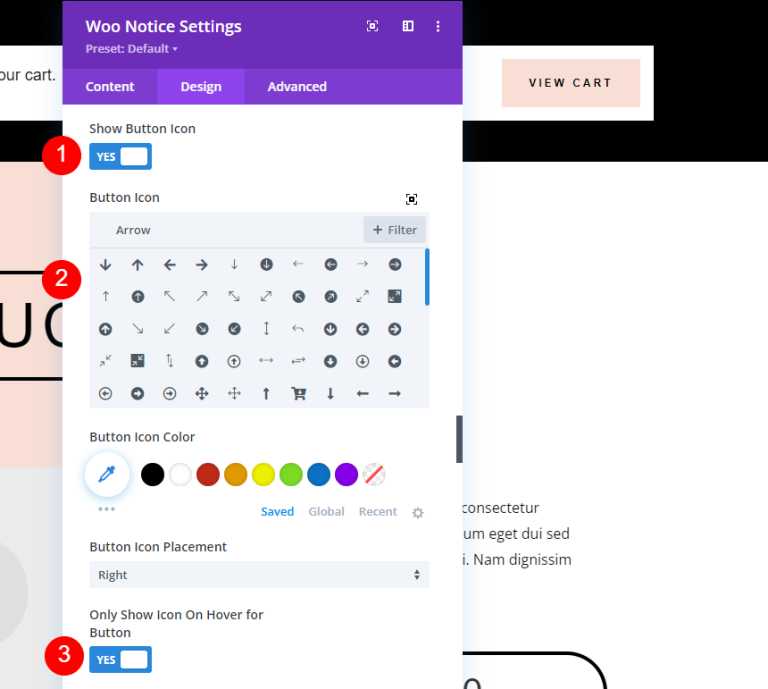
- Düğme Simgesini Göster: Evet
- Simge: Küçük Sağ Ok
- Yalnızca Düğmenin Üzerine Geldiğinde Simgeyi Göster: Evet

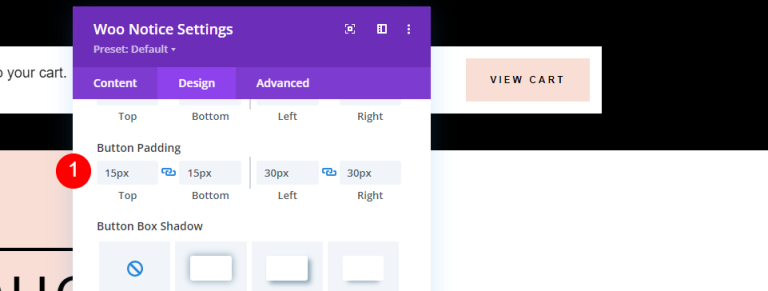
Ardından, biraz düğme dolgusu ekleyeceğiz. Unutmayın, bu modül için dolgu değildir. We’ bunu bir dakika içinde ekleyeceğiz.
- Düğme Dolgusu: 15px (Üst, Alt), 30px (Sol, Sağ)

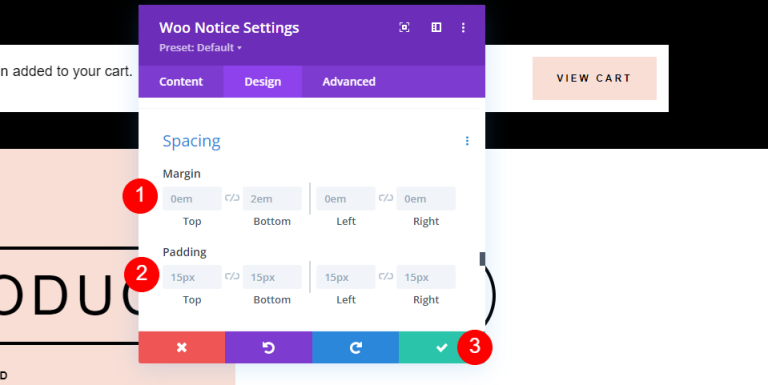
Aralık bölümünde bazı değer ayarlamaları yapın.
- Marj: 0em (tüm taraflar)
- Dolgu: 15 piksel (her taraf)

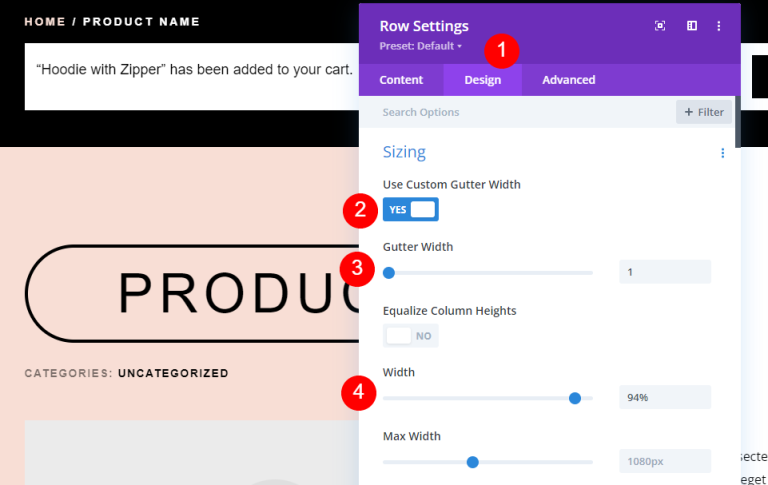
Satır Ayarları
Ardından, Satır ayarlarında bazı değişiklikler yapacağız.
- Özel Oluk Genişliğini Kullan: Evet
- Oluk Genişliği: 1
- Genişlik: 94%

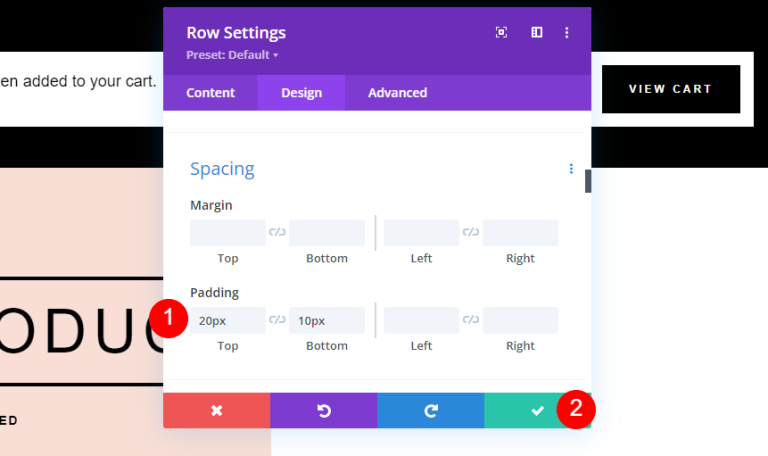
Son olarak, aralığa gelin ve bu değerleri değiştirin.
- Dolgu: 20 piksel Üst, 10 piksel Alt

Woo Bildirim Modülüne Özel Stil
Bunu takiben, sıfırdan bir Woo Bildirim modülü için başka bir tasarım oluşturalım. Bunun için orijinali silip kendimiz ile değiştireceğiz. Woo Breadcrumbs modülünün altındaki en üst Satıra, gri ekleme sembolüne tıklayarak, onu arayarak ve ardından ekleyerek Woo Notice ekleyin. Bunu oluşturmak için mizanpajdan ilham alacağız. Orijinal Satırı yeniden kullanacağız, böylece parametreleri önceki örnektekilerle aynı olacaktır.

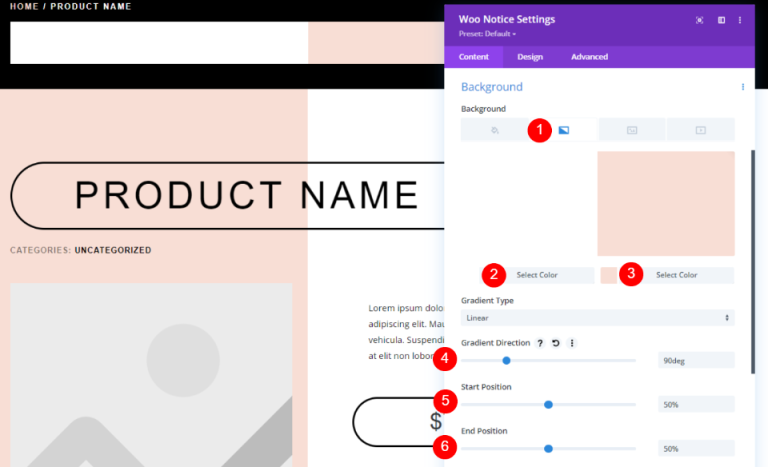
Woo Notice ayarlarında degrade bir arka plan ekleyin ve aşağıdaki gibi özelleştirin.
- Birinci Gradyan: #ffffff
- İkinci Gradyan: #f8ded5
- Gradyan Yönü: 90deg
- Başlangıç Konumu: 50%
- Bitiş Konumu: 50%

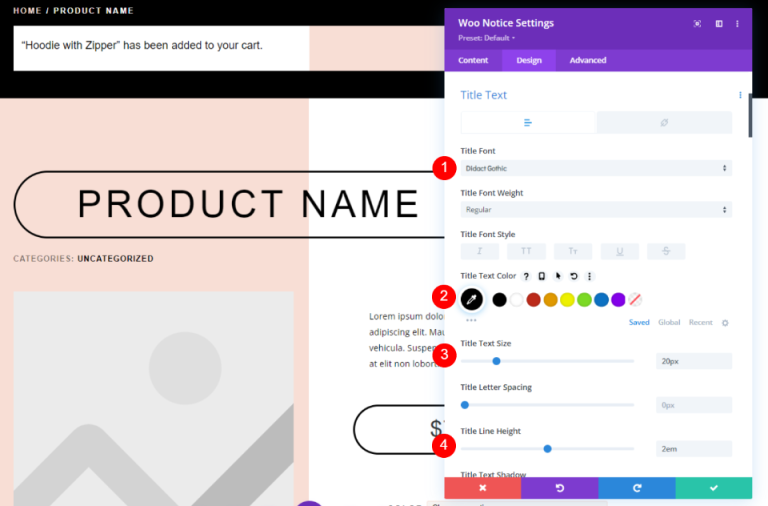
Tasarım sekmesi altında, aşağıda belirtildiği gibi metin ayarlarını değiştirin.
- Başlık Yazı Tipi: Didact Gothic
- Renk: #000000
- Metin Boyutu: Masaüstü için 20 piksel, Telefon için 15 piksel
- Çizgi Yüksekliği: 2em

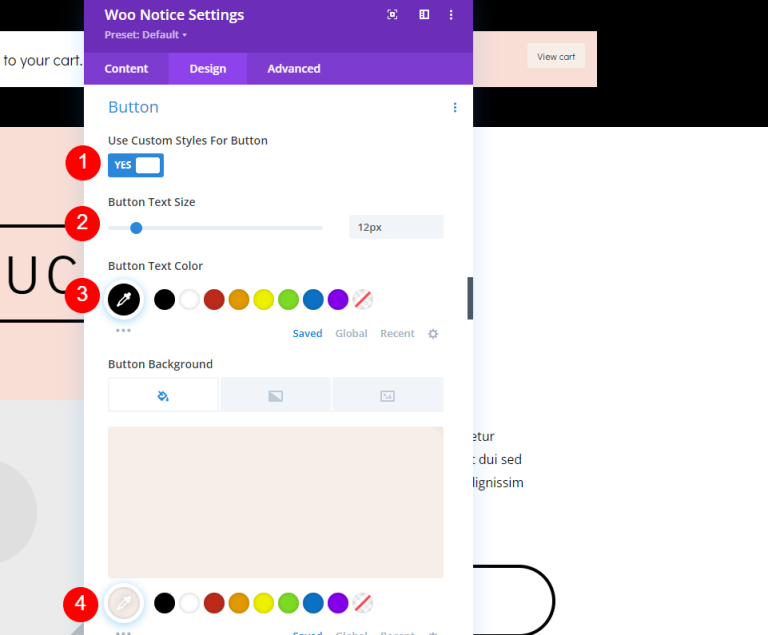
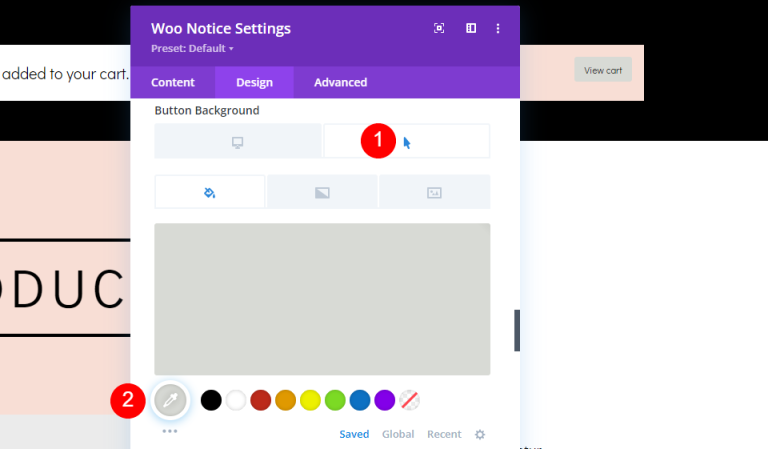
Düğme stilini değiştirin. Metin boyutunu ve rengini ayarlayın.
- Düğme için Özel Stilleri Kullan: Evet
- Metin Boyutu: 12px (Telefon için 10px)
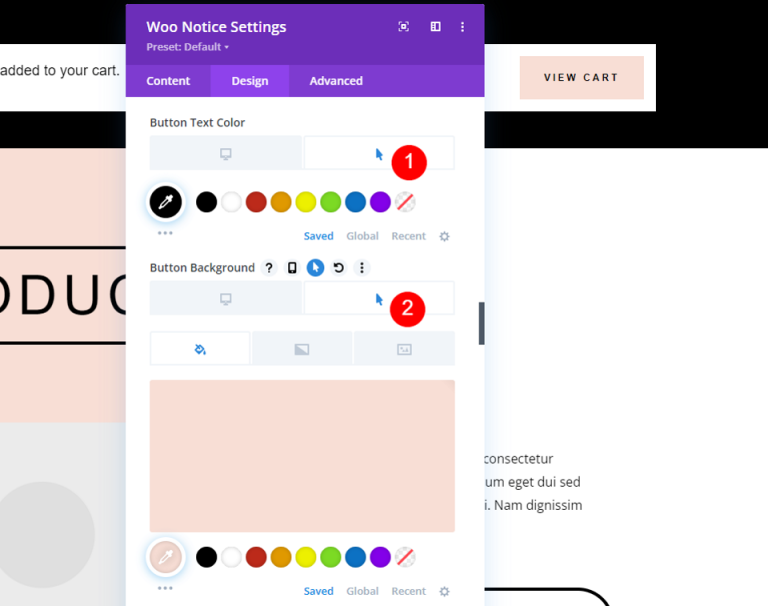
- Metin Rengi: #000000
- Arka Plan Rengi: #f7eee8

Fareyle üzerine gelme seçeneğine gidin ve ayarları aşağıda belirtildiği gibi değiştirin.
- Vurgulu Arka Plan Rengi: #d8dad5

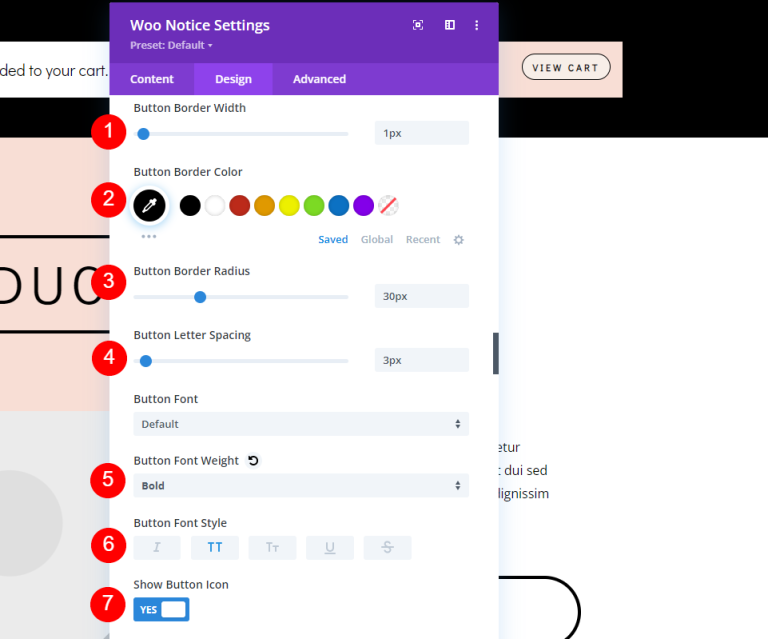
Border ayarlarına gelince aşağıdaki değişiklikleri yapın.
- Kenar Genişliği: 1px
- Sınır Yarıçapı: 30 piksel
- Harf Aralığı: 3px
- Yazı Ağırlığı: Kalın
- Yazı Tipi Stili: TT
- Düğme Simgesini Göster: Evet
- Simge: Küçük Sağ Ok
- Yalnızca Düğmenin Üzerine Geldiğinde Simgeyi Göster: Evet

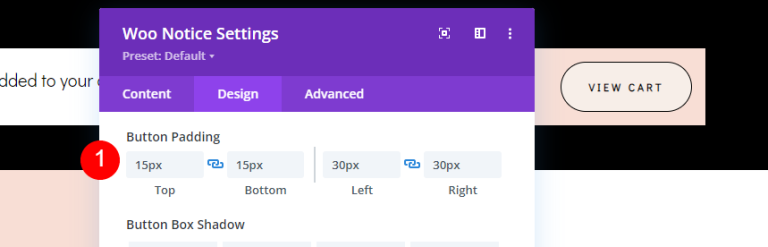
Ardından, we’ll, Düğmeye dolgu eklemeniz gerekir.
- Düğme Dolgusu: 15px (Üst, Alt), 30px (Sol, Sağ

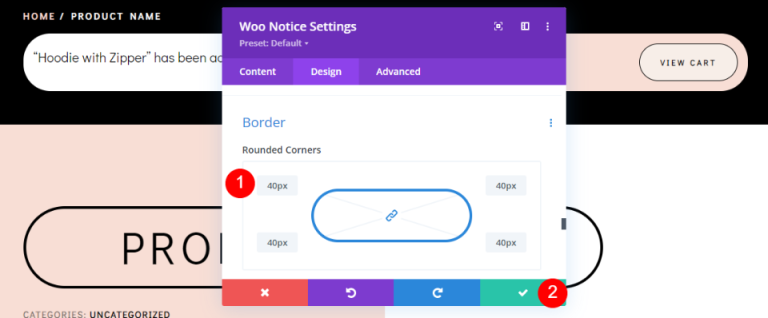
Son olarak, Kenarlık'a gidin. ve köşeyi yuvarlak hale getirin.
- Yuvarlak Köşe: 40px (her taraf)

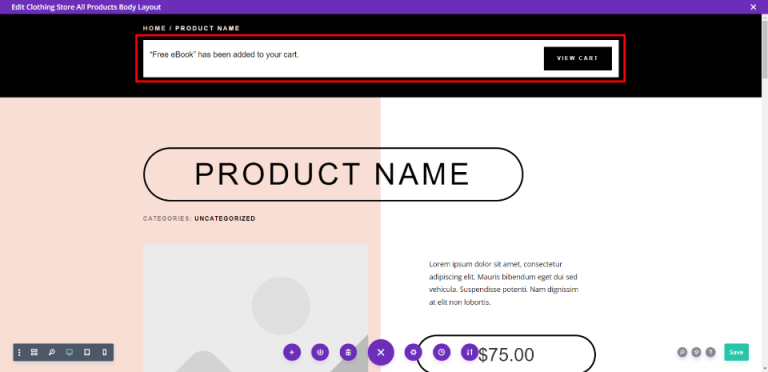
Son sonuç
İşte tasarımımızın son çıktısı.

Bitirme Düşünceleri
Bu, bir WooCommerce bildirim modülünün nasıl stillendirileceği ve Divi Ürün sayfası şablonunuza nasıl dahil edileceğine dair incelememizi tamamlıyor. Bu modül, kullanıcıya görmeyi bekleyeceği çok sayıda bilgi sağlar. Bu onlara aradıkları yanıtı sağlar. Bir ürünün sepetlerine eklendiği konusunda hemen bilgilendirilecekler ve ürünü görmenin basit bir yolu olacak. Bu modülün kullanımı kolaydır ve herhangi bir WooCommerce Divi Ürün sayfası şablonunun üst kenarına aittir.





