Divi'nin Fullwidth Header modülü ile web siteniz için hızlı ve kolay bir şekilde muhteşem bir kahraman bölümü oluşturabilirsiniz. Web sitenizin kahraman bölümü, ziyaretçilerin göreceği ilk şeydir, bu nedenle onu akılda kalıcı, bilgilendirici ve çekici hale getirmelisiniz. Neyse ki, Divi Fullwidth Header ile başlık metni, altyazı metni, gövde metni, iki fotoğraf ve iki düğme dahil olmak üzere birçok içerik olanağı bulunmaktadır. Bu bileşenlerin tümü, bugün tam genişlikteki başlıklarımızda mevcut olacak.

Bu gönderide, tam genişlikte başlığınız için çekici bir arka plan oluşturmaya yönelik iki farklı yaklaşım göstereceğiz. ?'ye başlamaya hazır mısınız Şimdi başlayalım!
Tasarım Önizlemesi
İlk tasarımda Divi'nin arka plan görseli seçenekleri kullanılarak Bushcraft Topluluğu'nun kimliğine uygun ve ayırt edici dokulu bir arka plan yapılmıştır.

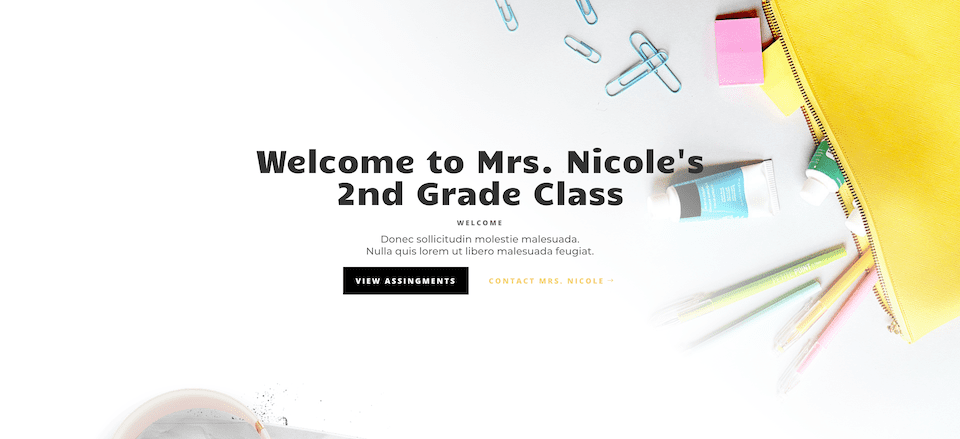
İkinci düzen, bir arka plan görüntüsü ve arka plan gradyanı kullanarak, Bayan Nicole'ün ikinci sınıf sınıfı için temiz, çağdaş ve hoş bir karşılama başlığı oluşturur.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
Başlamak
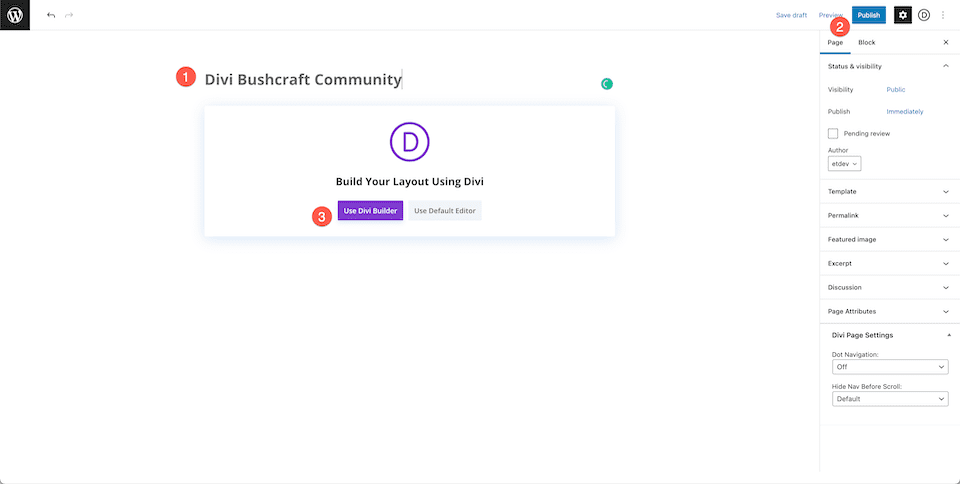
Başlamak için adımları izlemelisiniz. Önce Divi'yi WordPress sitenize yükleyin. Bir Sayfa oluşturun, ona bir başlık verin ve ardından yayınlayın. En son Visual Builder'ı açın.

"Sayfamız" Kurulumu
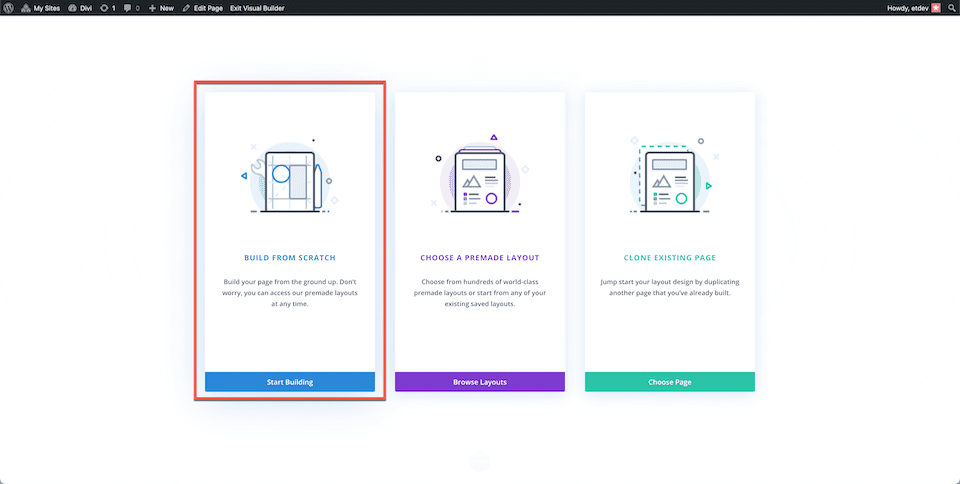
Divi'nin sürükle ve bırak oluşturucu arayüzü, "Divi Builder'ı Kullan" düğmesini tıkladığınızda sayfayı yeniden yüklemek için kullanılacaktır. Tam genişlikte başlıklarımızı oluşturacağımız temiz bir sayfa oluşturmak için, belirecek üç seçenek arasından "Sıfırdan Oluştur"u seçin.

Divi Bushcraft Topluluğunu Tasarlayın
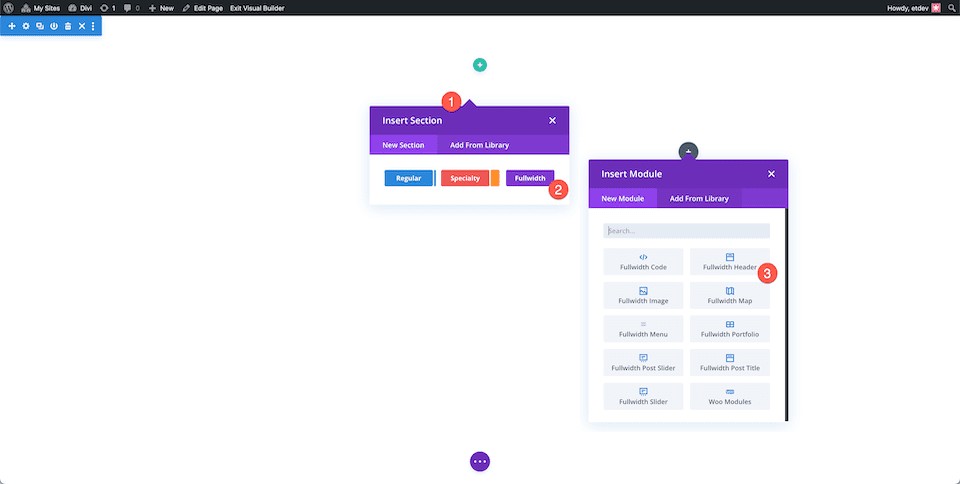
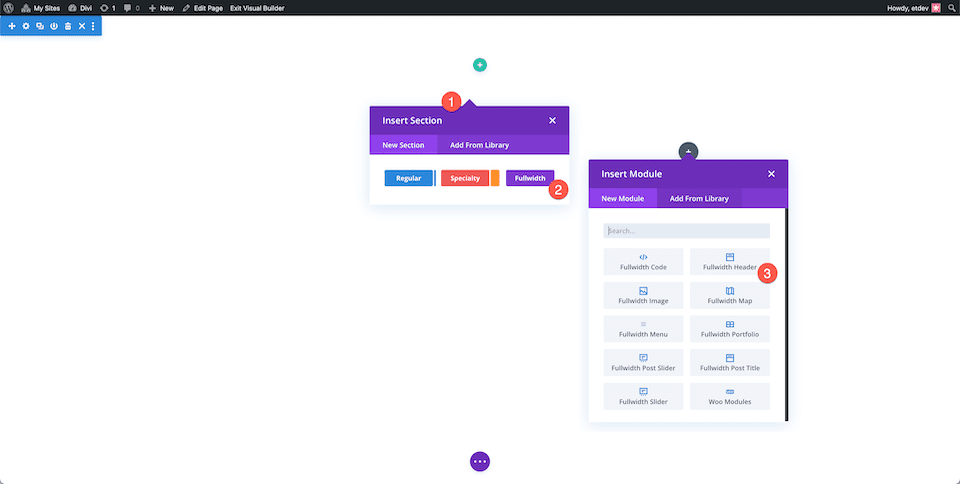
Öncelikle sayfamıza tam genişlikte bir bölüm eklemeliyiz. Bölüm seçeneklerini görüntülemek için "+" simgesine tıklayın ve ardından "Tam genişlik"i seçin. Bunu yaptığınızda, tam genişlikli modül kitaplığı yüklenecek ve mevcut alternatifler arasından "Tam Genişlikli Başlık" seçmenize olanak tanıyacaktır. Bu, sayfanızın tam genişlikte başlık modülünü getirecektir.

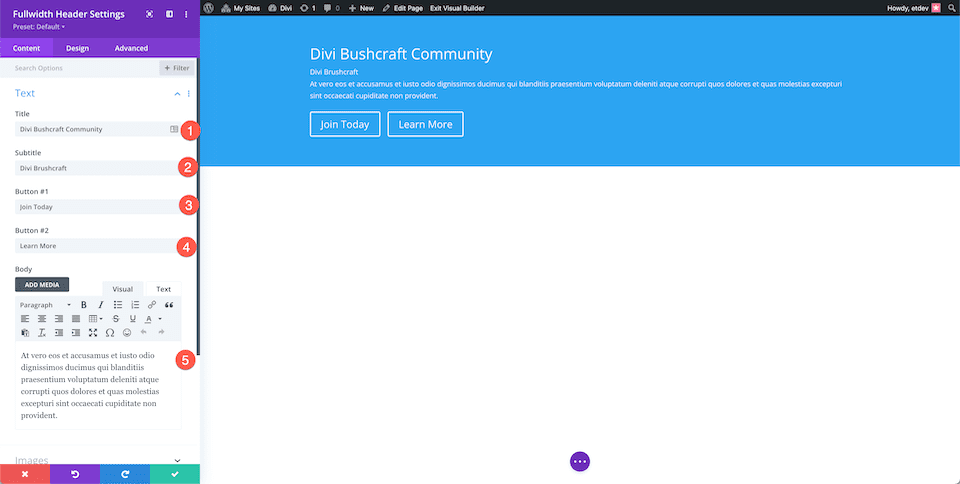
Metin sekmesinde, şimdi modülümüzün içeriğini gireceğiz. Aşağıdaki parametreleri ayarlayın:
- Başlık Metni: Divi Bushcraft Topluluğu
- Altyazı Metni: Divi Bushcraft
- Düğme #1: Bugün Katılın
- Düğme #2: Daha Fazla Bilgi Edinin
- Body Text: Ama aslında, şimdiki zevklerin pohpohlanmasıyla yumuşayan, yaşayacakları acılar ve sıkıntılarla yozlaşan, şehvetle körleşmiş, öngörmeyen, haklı nefrete layık olanları hem suçluyor hem de alçaltırız.

Arka Plan Stili
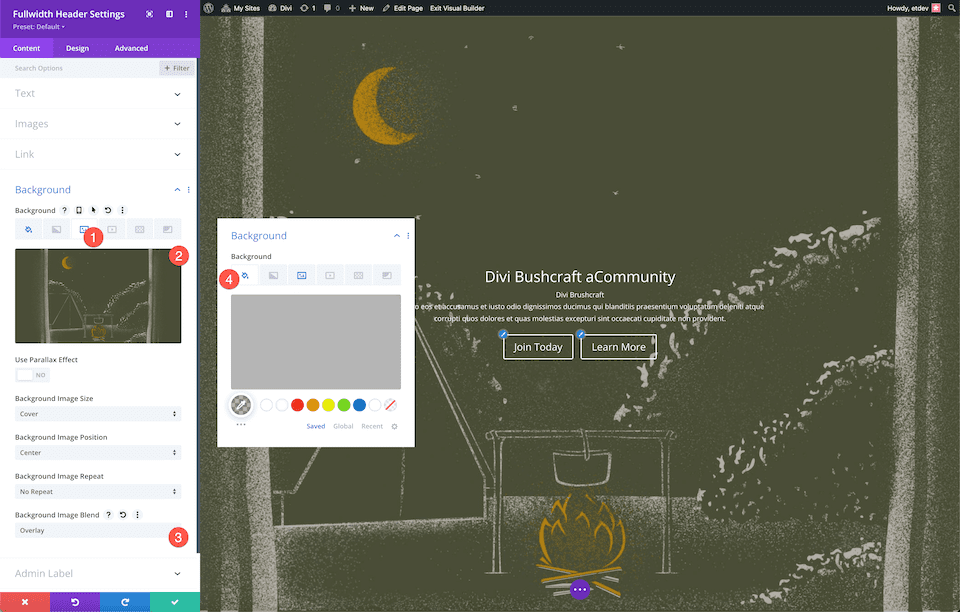
Fotoğraflar hazır olduğunda bir arka plan resmi ekleyin.
- Görüntü simgesini, üçüncü simgeyi seçin.
- Ardından "Arka Plan Resmi Ekle"yi seçin. Bunu yaptığınızda, medya kitaplığı açılır ve yeni bir fotoğraf eklemenize veya mevcut koleksiyonunuzdan birini seçmenize olanak tanır.
- Kaplama, Arka Plan Görüntüsü Karışım Modu olarak seçildi.
- İlk simge (10,10,10,0.3) olan boya kovası sembolüne tıklayarak rgba'nın arka plan rengini ayarlayın

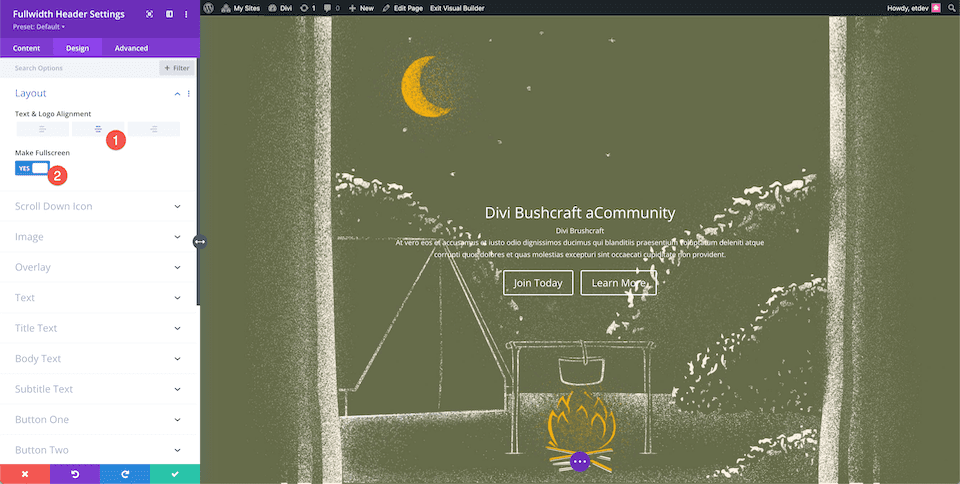
Tasarım ayarları altındaki Düzen sekmesinin Düzen bölümünde merkez hizalamayı seçin. Etkinleştirmek için "Tam Ekran Yap"ı "evet"e çevirin.

Başlık Metni
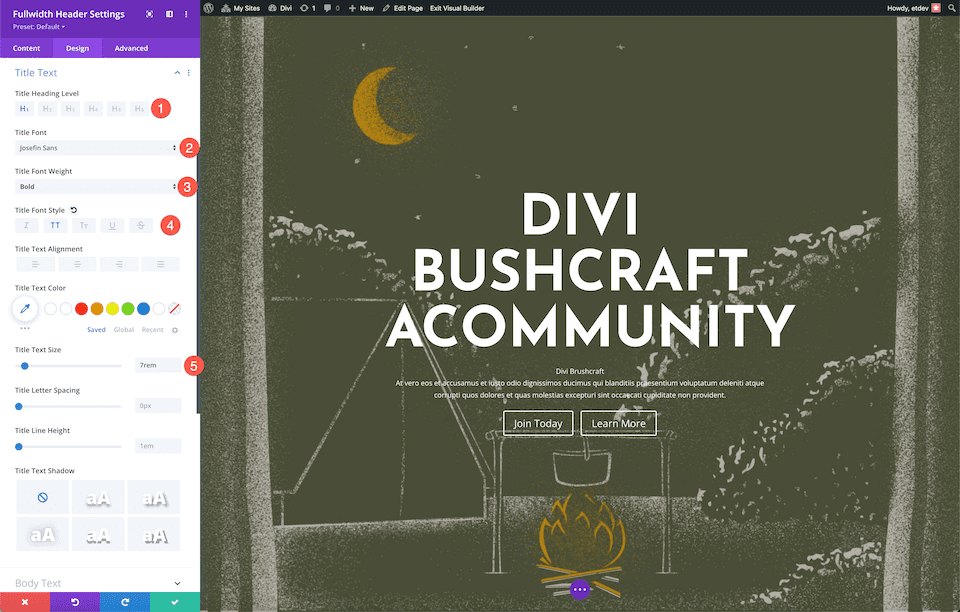
Başlık metnine stil vermek için aşağıdaki seçenekleri yapılandırın:
- Başlık Başlık Düzeyi: H1
- Başlık Yazı Tipi: Josefin Sans
- Başlık Yazı Tipi Ağırlığı: Kalın
- Başlık Yazı Tipi Stili: Büyük Harf
- Başlık Metin Boyutu: 7rem

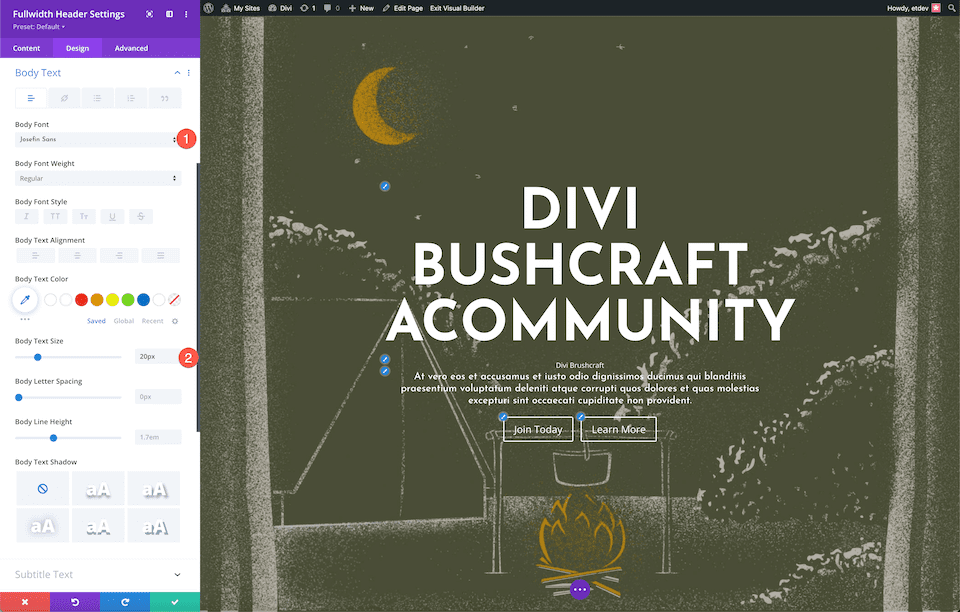
Gövde metni
Gövde metnine stil vermek için bu seçenekleri ayarlayın:
- Gövde Yazı Tipi: Josefin Sans
- Gövde Metni Boyutu: 20px

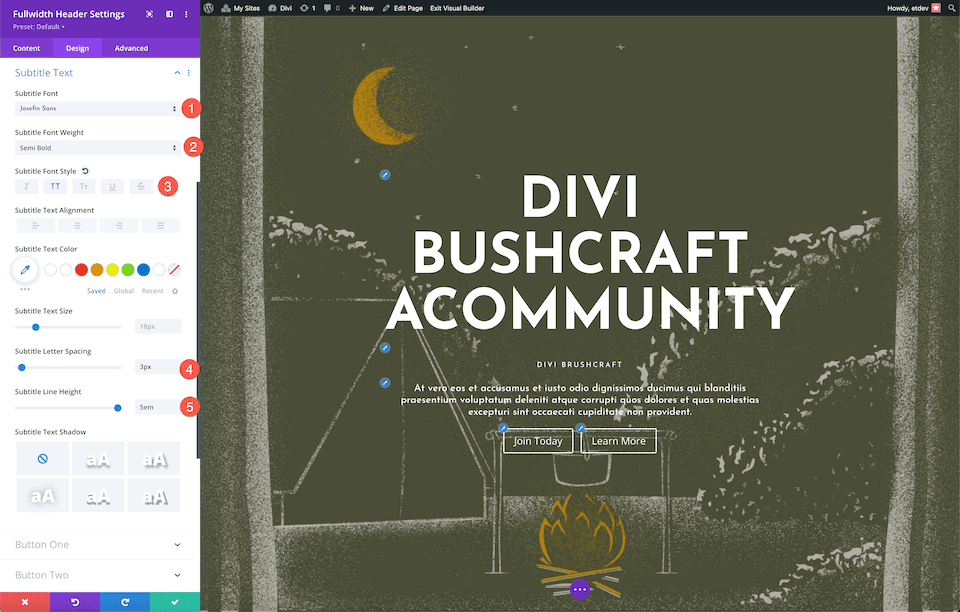
Altyazı Metni
Altyazı metnine stil vermek için bu seçenekleri ayarlayın:
- Altyazı Yazı Tipi: Josefin Sans
- Altyazı Yazı Tipi Ağırlığı: Yarı Kalın
- Altyazı Yazı Tipi Stili: Büyük Harf
- Altyazı Harf Aralığı: 3px
- Altyazı Satır Yüksekliği: 5em

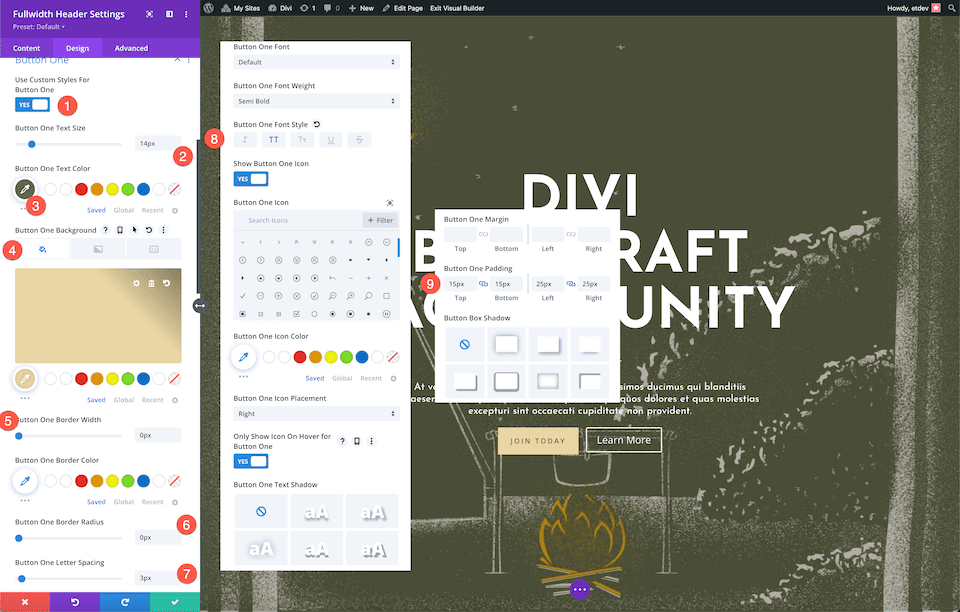
Düğme Stili
Şimdi düğmeleri şekillendirelim! Birinci düğme için aşağıdaki parametreleri ayarlayın:
- Düğme Bir İçin Özel Stilleri Kullan: Evet
- Düğme Bir Metin Boyutu: 14px
- Düğme Bir Metin Rengi: #666b4a
- Düğme Bir Arka Plan: #ead5a4
- Düğme Bir Kenar Genişliği: 0px
- Düğme Bir Kenar Yarıçapı: 0px
- Düğme Bir Harf Aralığı: 3px
- Düğme Bir Yazı Tipi Stili: Büyük Harf
- Düğme Bir Dolgu: 15 piksel üst ve alt; 25px sol ve sağ.

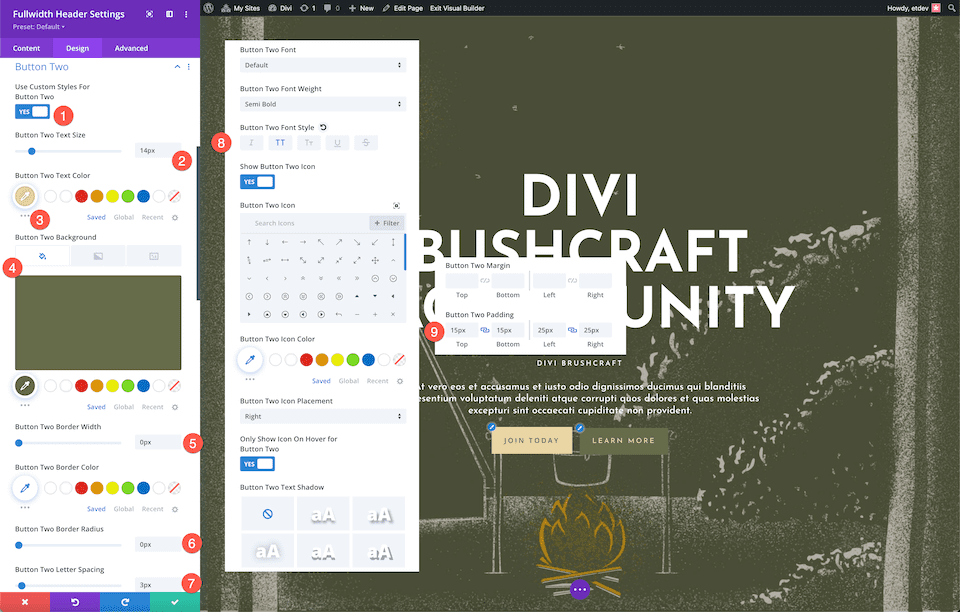
Aşağıdaki parametreleri stil düğmesi 2'ye ayarlayın:
- Düğme Bir İçin Özel Stilleri Kullan: Evet
- Düğme Bir Metin Boyutu: 14px
- Düğme Bir Metin Rengi: #ead5a4
- Düğme Bir Arka Plan: #666b4a
- Düğme Bir Kenar Genişliği: 0px
- Düğme Bir Kenar Yarıçapı: 0px
- Düğme Bir Harf Aralığı: 3px
- Düğme Bir Yazı Tipi Stili: Büyük Harf
- Düğme Bir Dolgu: 15 piksel üst ve alt; 25px sol ve sağ.

Ve bingo! Divi Bushcraft Topluluğu için bir kaplama ve dokulu bir arka plan görüntüsü ile muhteşem bir şekilde tasarlanmış tam genişlikte bir başlık elde edersiniz.
Tasarım Bayan Nicole’s 2. Sınıf Sınıfı
Hemen Bayan Nicole'ün ikinci sınıf sınıfı için tam genişlikte bir başlık oluşturalım! Bu başlığın eğlenceli ve modern görünümü, bir arka plan görüntüsünü bir degradeyle birleştirerek elde edilir. Haydi gidelim!
Öncelikle sayfamıza tam genişlikte bir bölüm eklemeliyiz. Bölüm seçeneklerini görüntülemek için "+" simgesine tıklayın ve ardından "Tam genişlik"i seçin. Bunu yaptığınızda, tam genişlikli modül kitaplığı yüklenecek ve mevcut alternatifler arasından "Tam Genişlikli Başlık" seçmenize olanak tanıyacaktır. Bu, sayfanızın tam genişlikte başlık modülünü getirecektir.

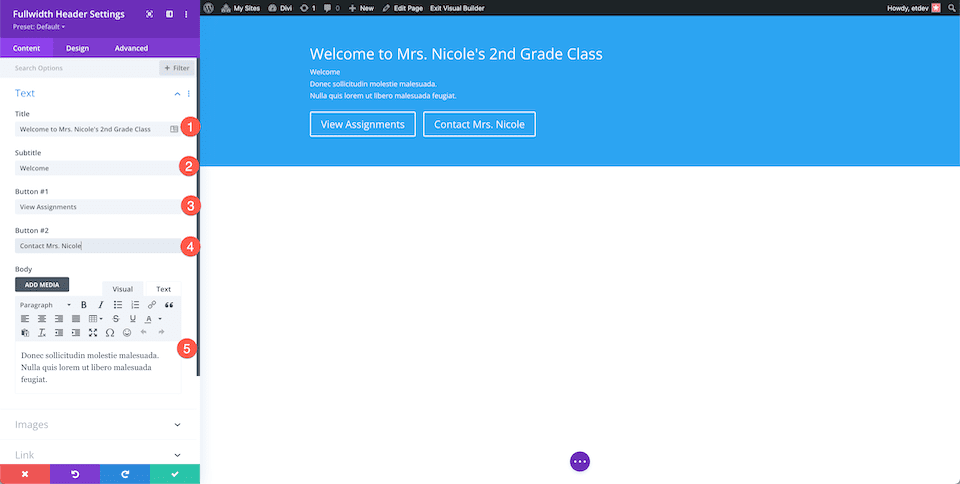
Metin sekmesinde, şimdi modülümüzün içeriğini gireceğiz. Aşağıdaki parametreleri ayarlayın:
- Başlık Metni: Bayan Nicole’s 2. Sınıf Sınıfına Hoş Geldiniz
- Altyazı Metni: Hoş Geldiniz
- Düğme #1: Atamaları Görüntüle
- Düğme #2: Bayan Nicole ile iletişim kurun
- Gövde Metni: Donec sollicitudinum molestie. Özgür erkek feugiat diye bir şey yoktur.

Arka Plan Stili
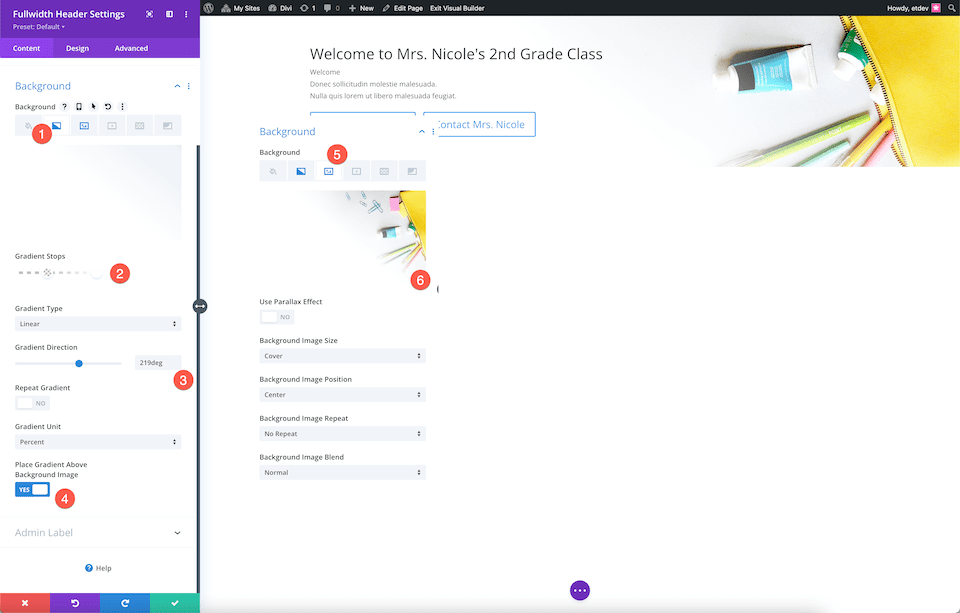
Arka planı özelleştirmek için bu seçenekleri ayarlayın:
- İkinci sekmede degrade simgesini seçin.
- Degrade duraklarını 18%'te şeffaf ve 40%'te #ffffff olarak ayarlayın.
- 219 derecelik bir eğim kullanılmalıdır.
- Gradyanı arka plan resminin üzerine yerleştirmek için "evet"i seçin.
- "Arka Plan Resmi Ekle", üçüncü düğme olan resim simgesine tıklanarak seçilebilir.

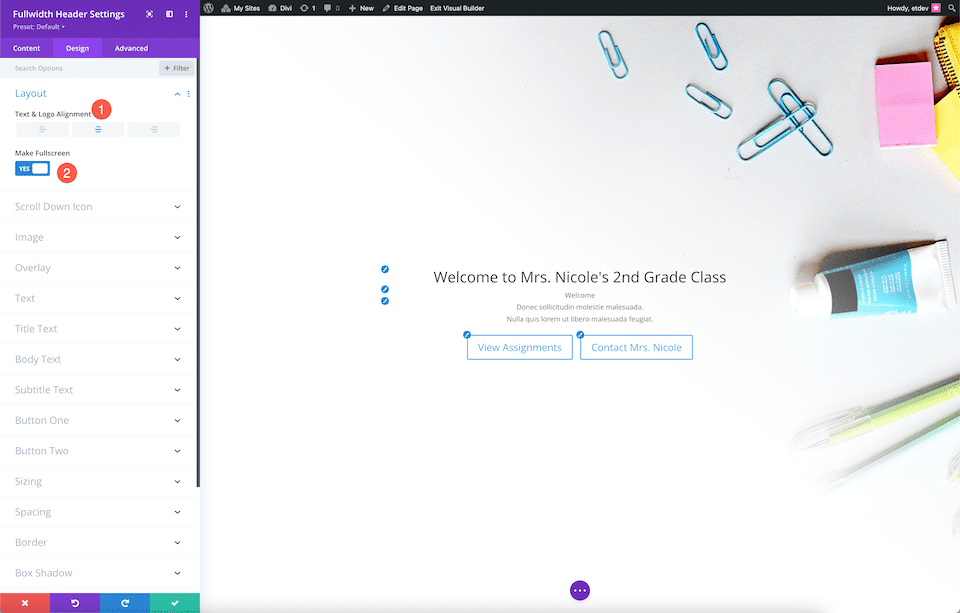
Modül içeriği bu noktada tam ekran ve ortalanmış hale getirilecektir.
- Metin & Logo Hizalaması: Orta
- Tam Ekran Yap: Evet

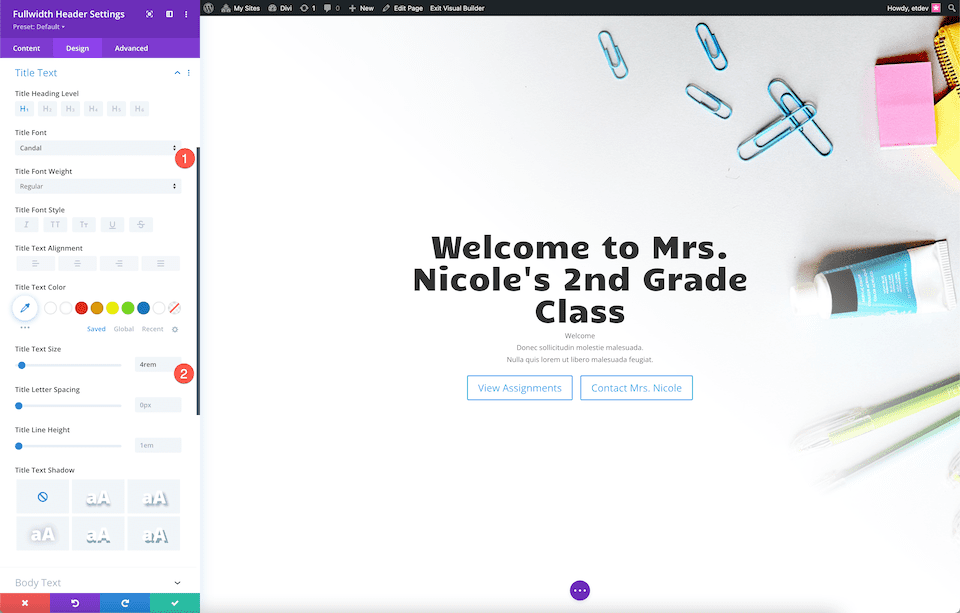
Başlık Metni
Başlık metnine stil vermek için aşağıdaki seçenekleri yapılandırın:
- Başlık Fontu: Candal
- Başlık Metin Boyutu: 4rem

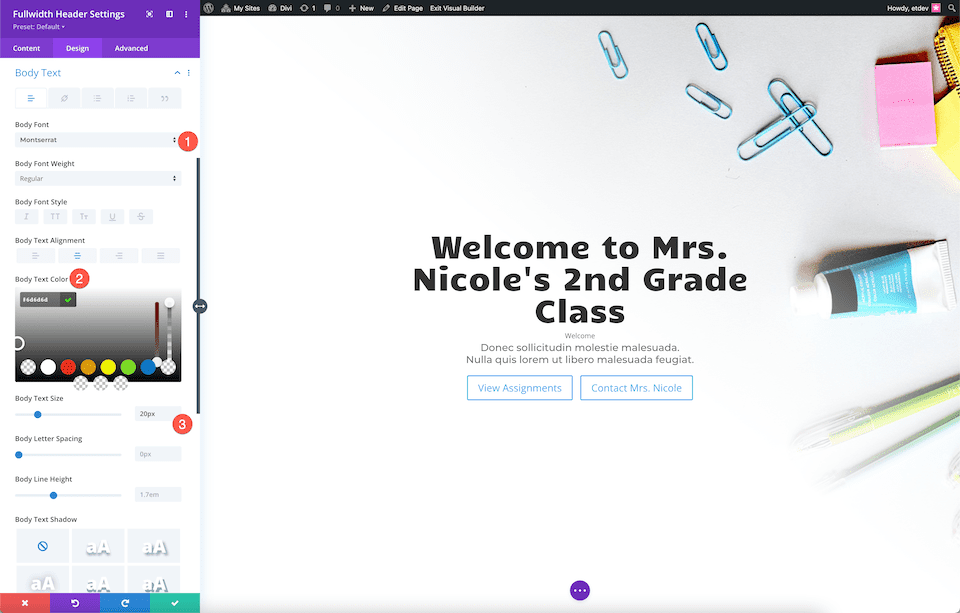
Gövde metni
Gövde metnine stil vermek için bu seçenekleri ayarlayın:
- Gövde Yazı Tipi: Montserrat
- Gövde Metni Rengi: #6d6d6d
- Gövde Metni Boyutu: 20px

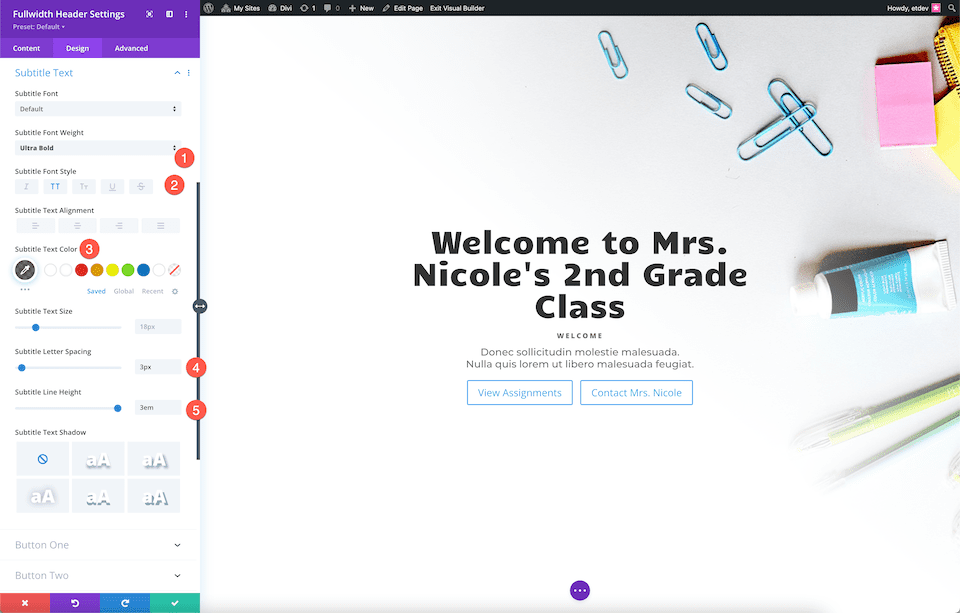
Altyazı Metni
Altyazı metnine stil vermek için bu parametreleri ayarlayın:
- Altyazı Yazı Tipi Ağırlığı: Ultra Kalın
- Altyazı yazı tipi Stili: Büyük harf
- Altyazı Metni Rengi: rgba(28,10,10,0.6)
- Altyazı Harf Aralığı: 3px
- Altyazı Satır Yüksekliği: 3em

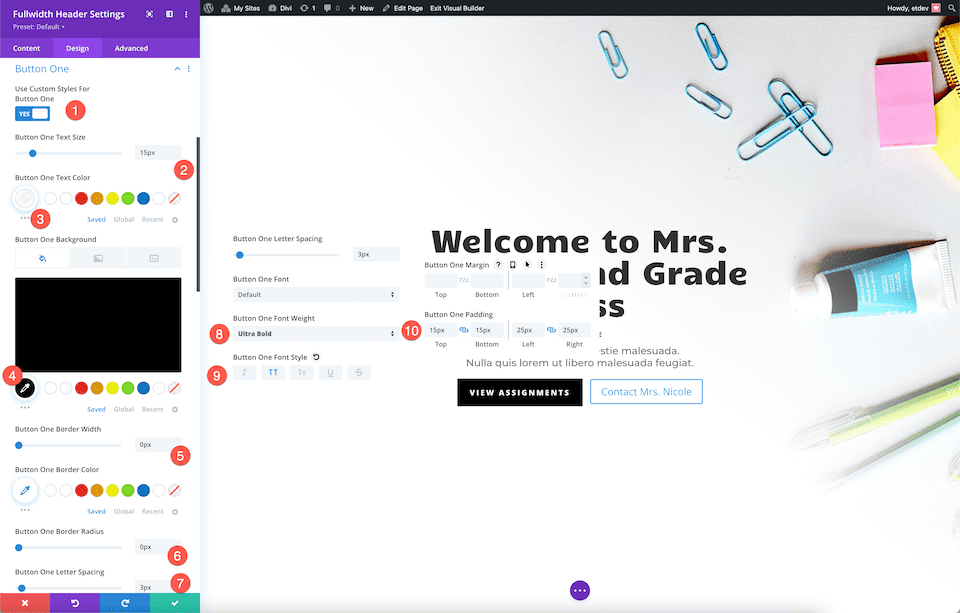
Düğme Stili
Aşağıdaki parametreleri belirterek stil düğmesi 1:
- Düğme Bir İçin Özel Stilleri Kullan: Evet
- Düğme Bir Metin Boyutu: 15px
- Düğme Bir Metin Rengi: #ffffff
- Düğme Bir Arka Plan: #000000
- Düğme Bir Kenar Genişliği: 0px
- Düğme Bir Kenar Yarıçapı: 0px
- Düğme Bir Harf Aralığı: 3px
- Düğme Bir Yazı Tipi Ağırlığı: Ultra Kalın
- Düğme Bir Yazı Tipi Stili: Büyük Harf
- Düğme Bir Dolgu: 15 piksel üst ve alt; 25px sol ve sağ.

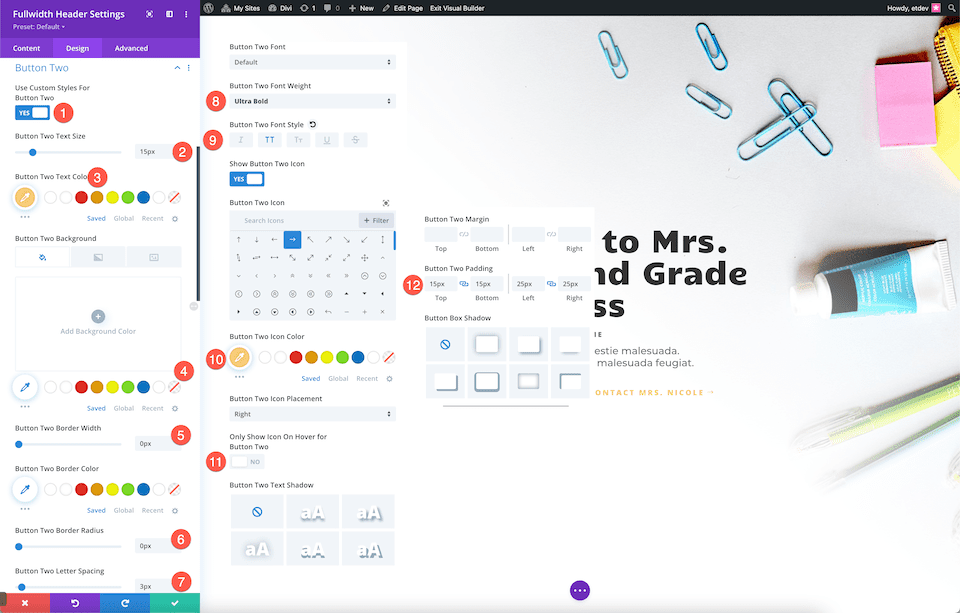
Aşağıdaki seçenekleri seçerek, stil düğmesi 2:
- İkinci Düğme İçin Özel Stilleri Kullan: Evet
- Düğme İki Metin Boyutu: 15px
- Düğme İki Metin Rengi: #ffd078
- Düğme İki Arka Plan: şeffaf
- Düğme İki Kenar Genişliği: 0px
- Düğme İki Kenar Yarıçapı: 0px
- Düğme İki Harf Aralığı: 3px
- Düğme İki Yazı Tipi Ağırlığı: Ultra Kalın
- Düğme İki Yazı Tipi Stili: Büyük Harf
- Düğme İki Simge Rengi: #ffd078
- Yalnızca İkinci Düğme İçin Üzerine Geldiğinde Simgeyi Göster: Hayır
- Düğme İki Dolgusu: 15 piksel üst ve alt; 25px sol ve sağ.

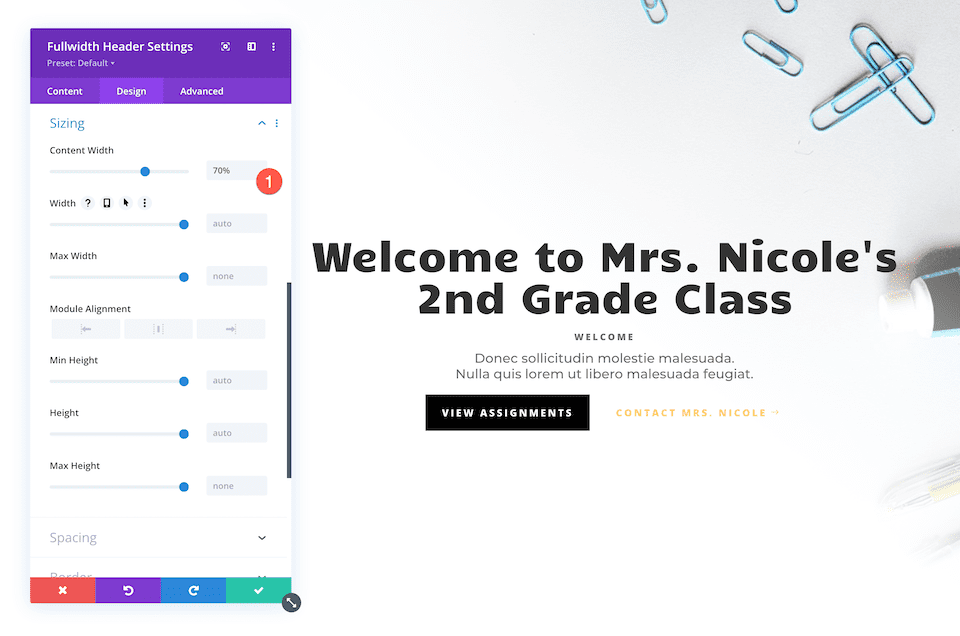
boyutlandırma
Şimdi içerik genişliğini 70% olarak ayarlayın.

Artık, tamamen Bayan Nicole'ün ikinci sınıf dersi için tasarlanmış tam genişlikte bir başlığınız var.
Toplama
Divi Fullwidth Header ile web siteniz için güzel bir web sitesi kahramanı bölümü hızlı ve kolay bir şekilde oluşturulabilir. Tasarımınızın markalı, dikkat çekici ve bilgilendirici olması çok önemlidir çünkü web sitesi kahraman bölümleri harika bir ilk izlenim yaratmak için çok önemlidir. Bu hedeflerin her birini tek bir modülde gerçekleştiren bir başlık oluşturmak, Fullwidth Header ile basittir. it? ile nelerin mümkün olduğunu gördüğünüze göre, Fullwidth Header'ınızı nasıl oluşturacaksınız?




