Tam ekran altbilgileri görsel olarak çekici bileşenlerdir. Tam ekran tasarım yönü, tüm dikkatleri altbilgiye çeker. Zor kısım, altbilgiyi çeşitli ekran boyutlarında tam ekran yapmaktır. Çok sayıda kullanıcının web sitenizi çeşitli yakınlaştırma düzeylerinde görüntüleyeceğini düşündüğünüzde, daha da karmaşık hale gelir. Neyse ki, Divi seçeneklerini kullanarak kolayca tam ekran bir Divi altbilgisi oluşturabilirsiniz. Bu öğreticide, ekran boyutu veya yakınlaştırma düzeyinden bağımsız olarak mütevazı bir altbilgiyi tam ekran Divi altbilgisine dönüştürmeye bakacağız.

Tasarım Önizlemesi
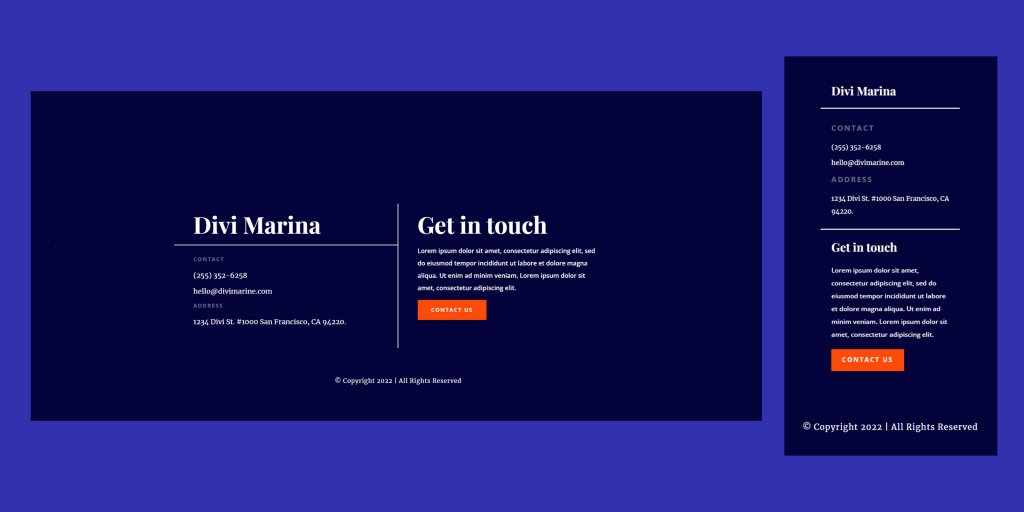
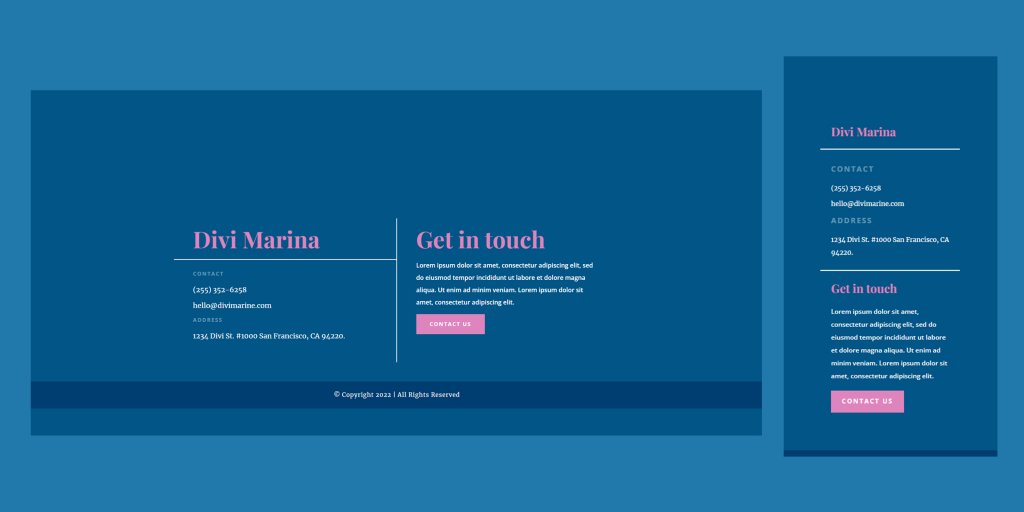
Tamamladığımızda tam ekran Divi alt bilgimiz bu şekilde görünecek.

Şablonu Yükle
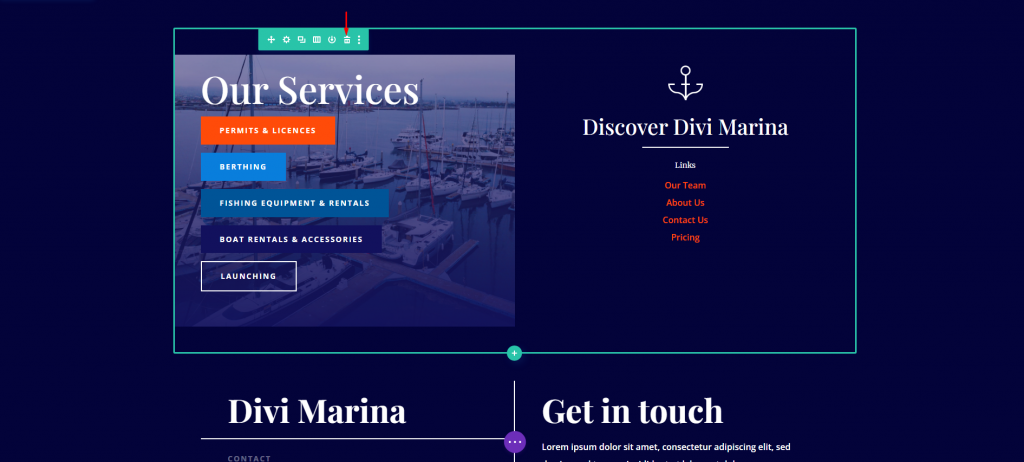
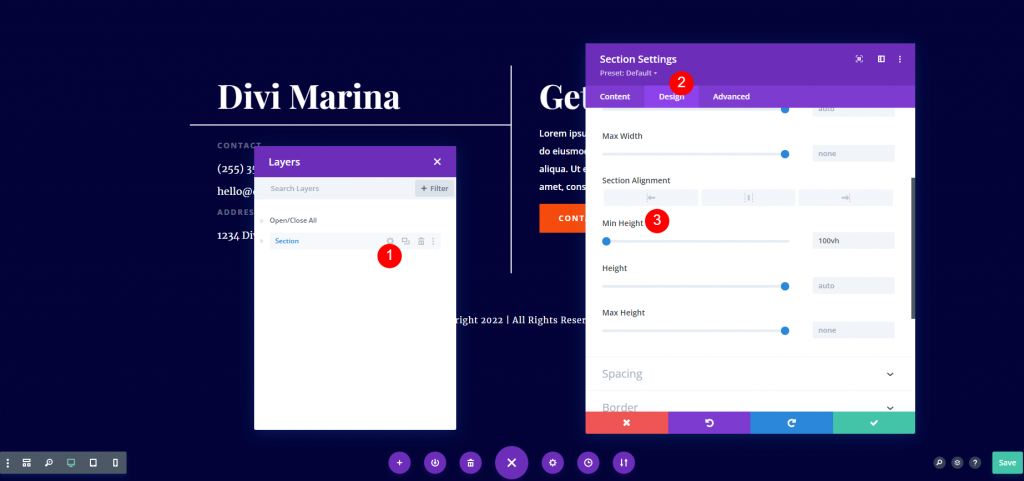
Bugünün öğreticisi için Divi'nin Marina yerleşim paketi üstbilgisini ve altbilgisini kullanacağız. İlk önce kontrol panelinize gidin ve Divi'ye gidin Bu altbilgi şablonu ekrandan daha büyük olduğundan, değiştirilmiş bir sürüm yapmak için ilk satırı kaldıracağız. Tek amaç, ekranın genişliğinden daha küçük bir altbilgi oluşturmaktır. Ardından, farenizi silmek istediğiniz satırın üzerine getirin ve çöp tenekesi simgesini seçin. Artık tüm ekranı kaplamayan kısa bir altbilgi şablonu sunuyoruz. Bu örnekte bir altbilgi oluşturmak için Divi Tema Oluşturucu'yu kullanacağız. Gördüğünüz gibi, ekranın alt kısmı boş. Öyleyse, bunu tam ekran Divi altbilgisi yapalım. Şimdi üzerinde çalışacağımız bölüme sahip olduğumuza göre, bölümde bazı ayarlamalar yapalım. Amacımız, onu tam sayfa altbilgi haline getirmektir. Bu nedenle, bölüm için ayarları açın ve tasarım sekmesinden minimum yüksekliği değiştirin. Gördüğünüz gibi, arka plan zaten tüm ekranı kapladı. Altbilgi öğeleri ise ortalanmaz. Bu, tam ekran %100 Â çözünürlüğüdür. Uzaklaştırırsak, içerik daha da merkezden uzaklaşır. Bu, ekran boyutunun %75'i kadardır. Arka plan, ekranı istendiği gibi dolduruyor, ancak bilgi ortalanmıyor. Boşluk'a ilerleyin ve bölümün Tasarım sekmesinde kalırken Üst Doldurma'ya değerler ekleyin. Bu, bilgileri herhangi bir ekran boyutunda veya yakınlaştırma düzeyinde ortalamak için yeterli üst dolguyu sağlar. Kullandığınız dolgu miktarı birkaç faktöre bağlı olacaktır ve bundan sonra bahsedeceğiz. Şimdi, altbilgi öğelerini %75'te bile merkezleyen tam ekran bir Divi altbilgimiz var. İhtiyacınız olan tüm değişiklikler bu: Minimum yüksekliğe 100vh ekleyin ve ardından bölümün üst dolgusuna vh / vw birimleri ekleyin. Altbilginin içerik yüksekliğine bağlı olarak, tam ekran Divi altbilgi içeriğinizi ortalamak için dolguyu ayarlamanız gerekebilir. Yapışkan bir menü kullanıp kullanmadığınızı da düşünseniz iyi olur. Gerekirse, bileşenler arasında dolgu da sağlayabilirsiniz. 100vh neden kullanılır? vh ölçümü, bir görüntüleme alanı birimini temsil eder. V harfi, görüş alanı anlamına gelir. H harfi yükseklik anlamına gelir. 100vh değeri, görünümün tam yükseklikte görüntülenmesini bildirir. Görünüm alanı tüm ekranı kapsar. Yapışkan bir menü kullanırsak, bu, üst menünün altındaki alanı içerir. Menüye yer açmak için içerik ortalanana kadar sayfanın üst kısmına dolgu ekleyin. Görünüm alanı, bir mobil cihazdaki Chrome ve Safari gibi tarayıcılardaki adres çubuğunu da içerir. Bunlar kaydırılmalıdır, ancak yine de görünür olabileceklerini unutmayın. Bu çok basit bir tasarım ama gözlemlenmesi şaşırtıcı. Arka plan rengini de değiştirdik. İşte şimdi nasıl göründüğü. Bu, tam ekran Divi altbilgisi oluşturma bakışımızı tamamlıyor. Ekran boyutundan veya yakınlaştırma seviyesinden bağımsız olarak, ekran genişliğinden daha kısa olan herhangi bir alt bilgi tam ekrana dönüştürülebilir. Bölümdeki Min Yükseklik ve Dolgu ayarları, ihtiyacınız olan tek şey olmalıdır. Altbilginizin içeriğine ve üstbilginizin boyutuna bağlı olarak, içeriği doğru şekilde ortalamak için dolguyu değiştirmeniz gerekebilir.


Altbilgi için tam ekran ayarı


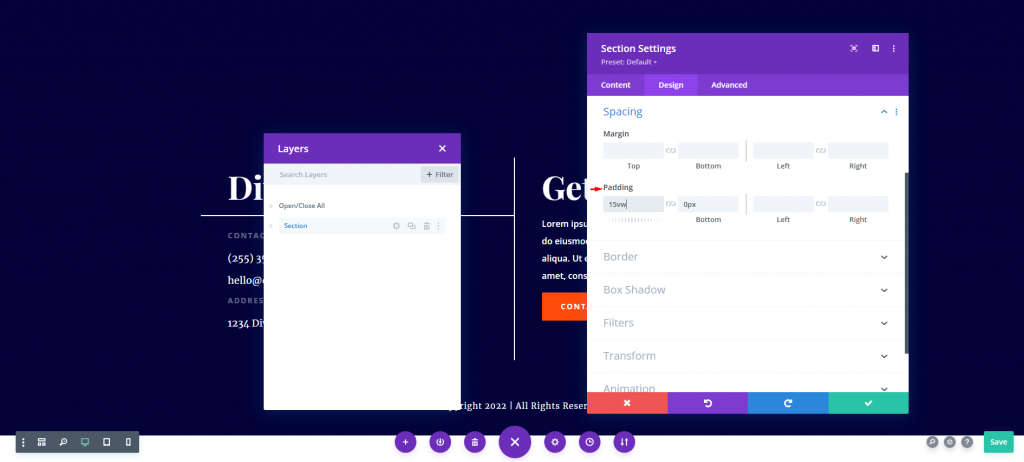
Divi Altbilgi Ayarlamaları
Bu Düzenlemelere Neden İhtiyaç Duyuyoruz?
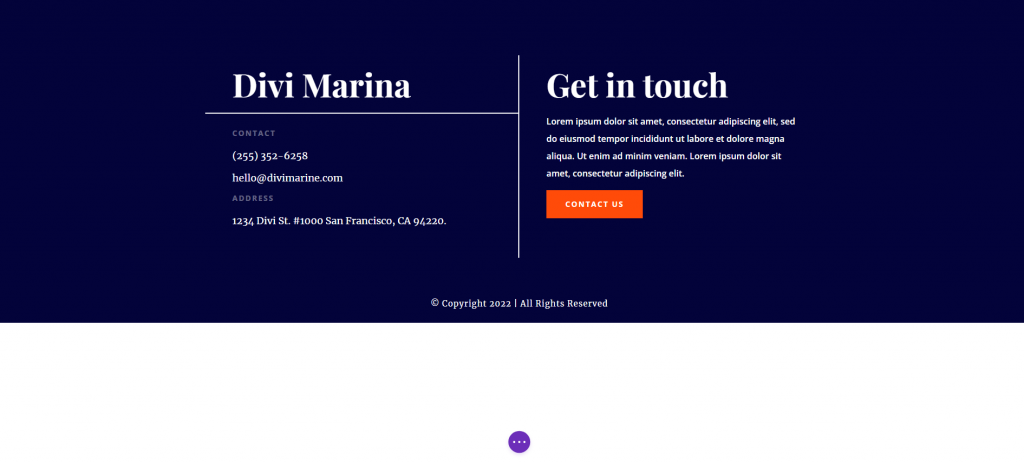
Son Görünüm

Son düşünceler





